Le défilement infini est une tendance de conception Web, rendue possible par la technologie de chargement de page AJAX pour charger automatiquement le contenu de la page suivante. Il affiche l'élément chargé en bas de la page actuelle. Le défilement infini permet aux utilisateurs d'accéder rapidement à du contenu supplémentaire en faisant défiler vers le bas. Il charge continuellement et éternellement le contenu au fur et à mesure que les utilisateurs défilent. Les plates-formes de réseaux sociaux populaires telles que Facebook, Twitter, Instagram et Pinterest sont d'excellents exemples de conception de défilement infini.

Le module Divi Shop ne fournit pas de défilement infini par défaut, mais il peut être activé avec l'utilisation d'un plugin et quelques ajustements. Aujourd'hui dans cet article, nous allons voir comment activer le défilement infini sur le module Divi Shop.
Aperçu de la conception
Le design que nous allons faire aujourd'hui ressemblera à ceci. Ce sera une conception rapide et les visiteurs auront la possibilité de visiter votre site Web.
Plug-in requis
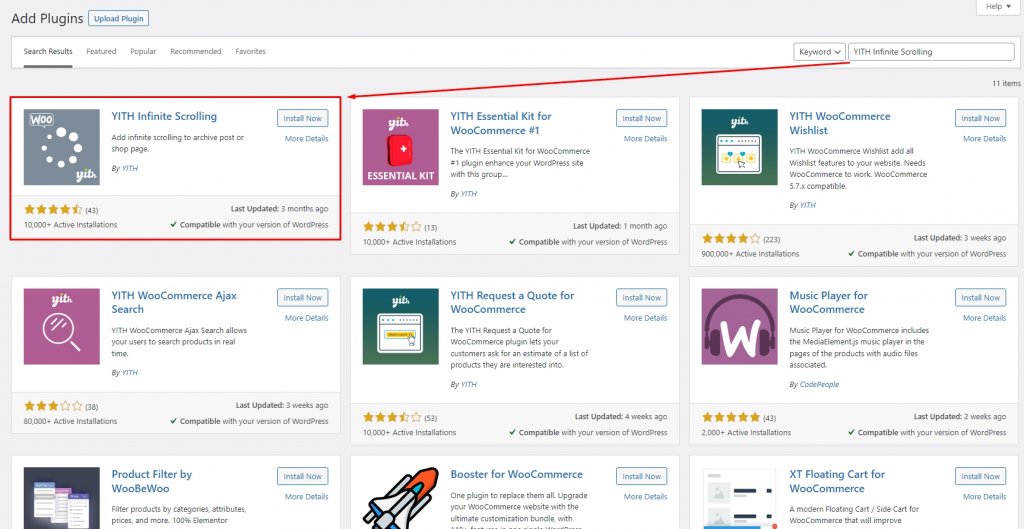
Avant de nous lancer dans le tutoriel, nous devons installer un plugin appelé " YITH Infinite Scrolling ". Plus de temps de chargement dus aux changements de pages, en fait, plus de pages pour une seule catégorie d'éléments ! Tout sera intégré dans une solution unique, permettant aux visiteurs de facilement faire défiler et d'obtenir les informations qu'ils désirent sans craindre de les perdre lors du chargement d'une nouvelle page.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantInstallez et activez simplement le plugin.

Procédure de conception
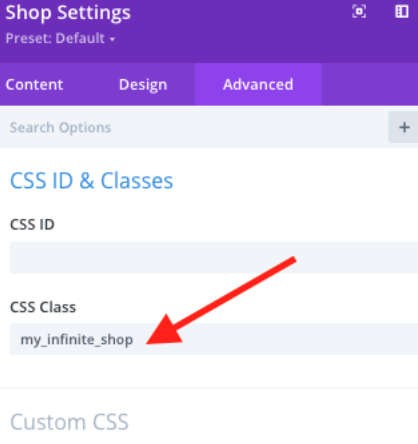
Accédez à la page de votre boutique et ouvrez l'édition pour le module Divi Shop. Mettez le code suivant sur la classe CSS.
- Classe CSS:
my_infinite_shop

Ensuite, ajustez le module de la boutique si nécessaire et définissez le "Nombre de produits" sur le nombre de produits que vous souhaitez afficher lors du chargement initial:

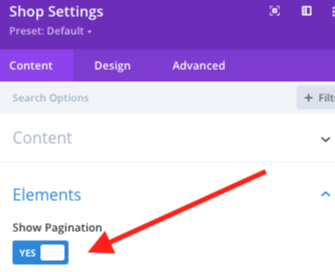
Activez maintenant la pagination pour le module boutique.

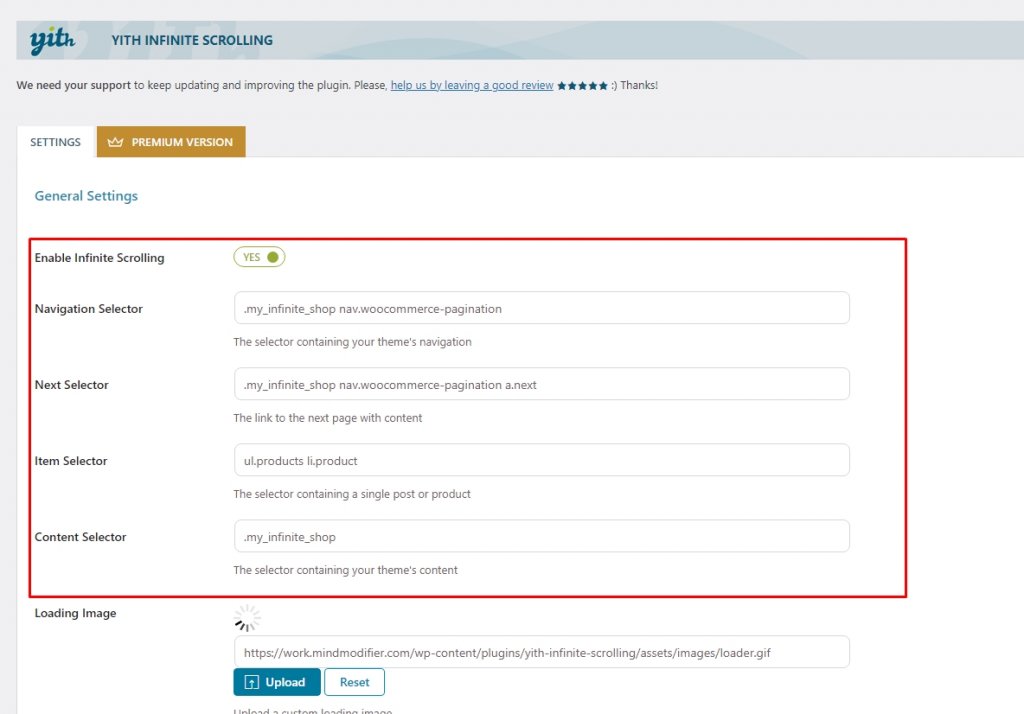
Après avoir enregistré votre modèle de générateur de page/thème, accédez aux paramètres du plug-in YITH et effectuez les ajustements suivants:
- Sélecteur de navigation:
.my_infinite_shop nav.woocommerce-pagination - Sélecteur suivant:
.my_infinite_shop nav.woocommerce-pagination a.next - Sélecteur d'articles:
ul.products li.product - Sélecteur de contenu:
.my_infinite_shop

Maintenant, appuyez sur enregistrer les modifications et vous êtes prêt à partir.
Aperçu final
Voici à quoi ressemblera votre page de produit maintenant.
Dernières pensées
Avec Divi , vous pouvez désormais facilement ajouter le défilement infini à votre page produit sur le système mentionné ci-dessus. Cela permettra aux clients de votre boutique de voir tous les produits sur une seule page. Nous espérons que vous trouverez le tutoriel utile. Vous pouvez visiter nos autres tutoriels Divi , peut-être que l'un d'entre eux peut s'avérer utile dans tout projet futur.





