Les nouveaux masques et motifs de fond de Divi vous permettent d'ajouter de l'intérêt à vos arrière-plans sans utiliser d'images. Divi vous offre de nombreuses façons de changer l'apparence de votre arrière-plan, et il y en a beaucoup parmi lesquelles choisir. Aujourd'hui, nous verrons comment utiliser les masques et les motifs de motif d'arrière-plan pour améliorer la conception de l'en-tête de votre article de blog de trois manières différentes. Commençons.

La nécessité de la conception d'en-tête d'article de blog
Avant de lire votre message, un lecteur sera accueilli par le contenu au-dessus du pli. Le pli est la première section de l'écran qui est visible avant le défilement. Il est essentiel que la section au-dessus du pli dans notre conception soit accrocheuse et encourage les gens à faire défiler vers le bas pour lire le reste de la page. Dans notre cas, après avoir interagi avec l'en-tête de notre article de blog, nous voulons que les gens continuent à lire nos articles de blog. Nous n'avons plus besoin de passer des heures dans Canva et Photoshop pour créer des designs époustouflants avec les nouvelles fonctionnalités d'arrière-plan Divi. Nous avons tout ce dont nous avons besoin directement dans le constructeur Divi.
Designs For Divi Blog Post Header avec masques et motifs d'arrière-plan
Avec des masques d'arrière-plan ou des motifs d'arrière-plan, vous pouvez créer des designs vraiment sympas dès la sortie de la boîte. Cependant, nous voulons aller plus loin et combiner ces deux nouvelles fonctionnalités ! Voyons ce sur quoi nous allons travailler dans ce tutoriel.
Exemple 1 d'un masque et d'un motif d'arrière-plan

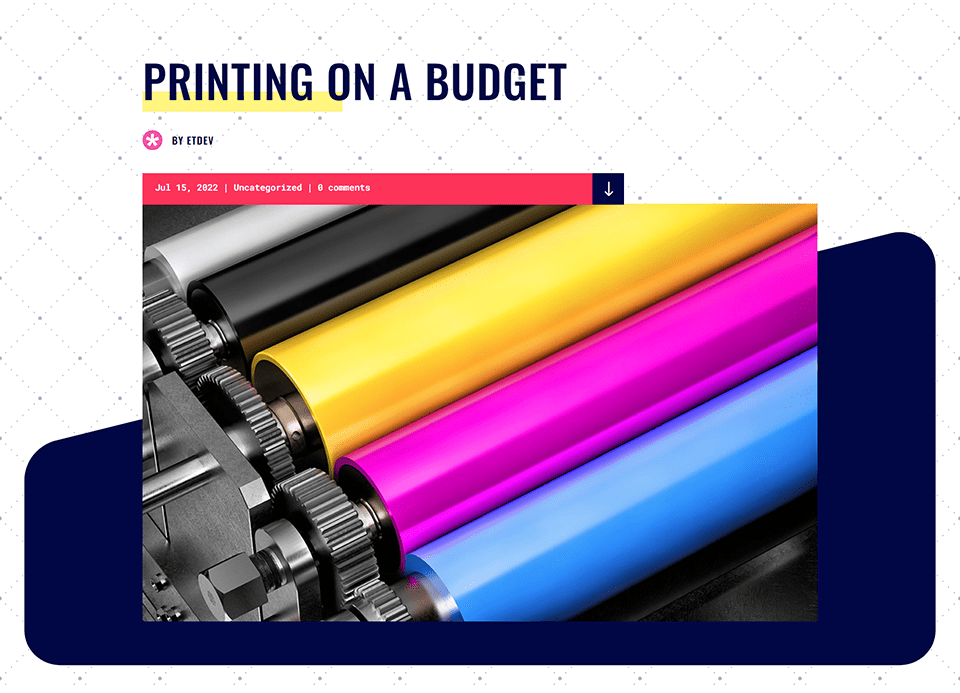
Les masques et les motifs d'arrière-plan ont été repensés dans la section d'en-tête de notre modèle de page de blog Divi Print Shop.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantExemple 2 d'un masque et d'un motif d'arrière-plan

La section d'en-tête de notre modèle de page de blog Divi Fashion Designer a été mise à jour avec des masques et des motifs d'arrière-plan.
Exemple 3 d'un masque et d'un motif d'arrière-plan

La section d'en-tête de notre modèle de page de blog d'entreprise Divi a été repensée avec des masques et des motifs d'arrière-plan.
Nous utiliserons trois modèles de publication de blog Divi GRATUITS différents de notre blog pour ce didacticiel. Commençons par le tutoriel!
Imprimerie Divi
Pour cet exemple, nous essaierons de garder l'arrière-plan aussi proche que possible de l'original. Nous voulons copier l'apparence du modèle, mais nous allons modifier un peu l'en-tête en utilisant la fonctionnalité Divi Background Masks and Patterns. Pour commencer, récupérez le modèle de page de blog du Divi Print Shop Layout Pack. C'est ici que nous allons commencer:

Installer le modèle de publication de blog Divi Print Shop
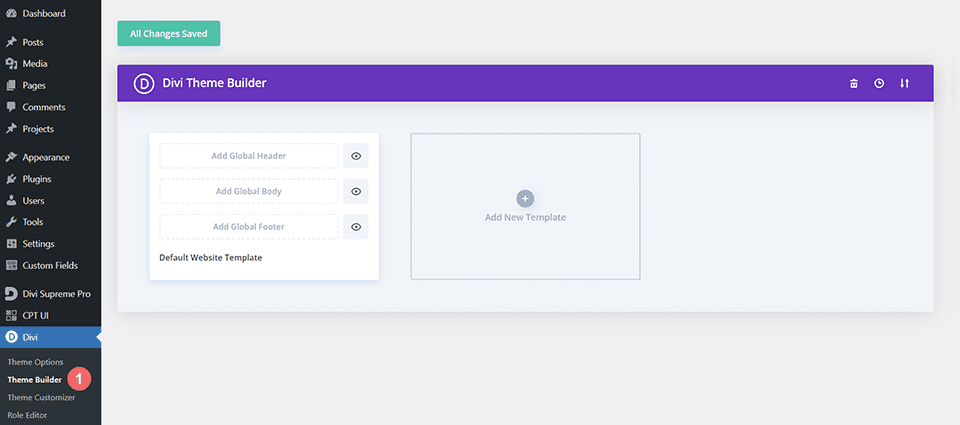
Pour télécharger le modèle, accédez au Divi Theme Builder à l'arrière de votre site WordPress.

Télécharger le modèle de site Web
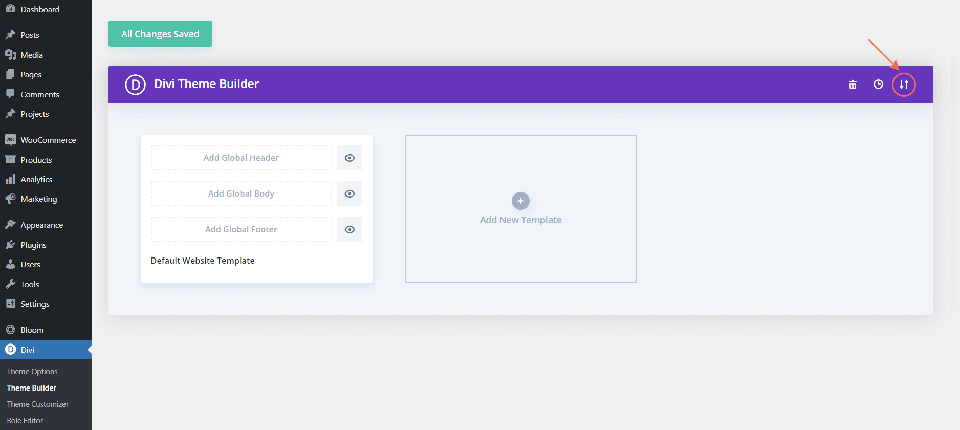
Ensuite, dans le coin supérieur droit, vous verrez une icône à deux flèches. Sélectionnez l'icône.

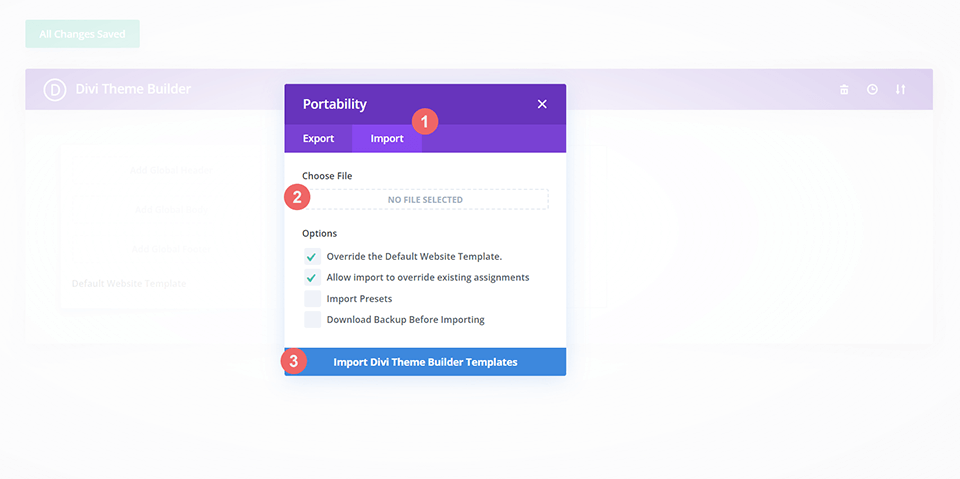
Accédez à l'onglet d'importation, téléchargez le fichier JSON à partir de ce message, puis cliquez sur "Importer des modèles de générateur de thèmes Divi".

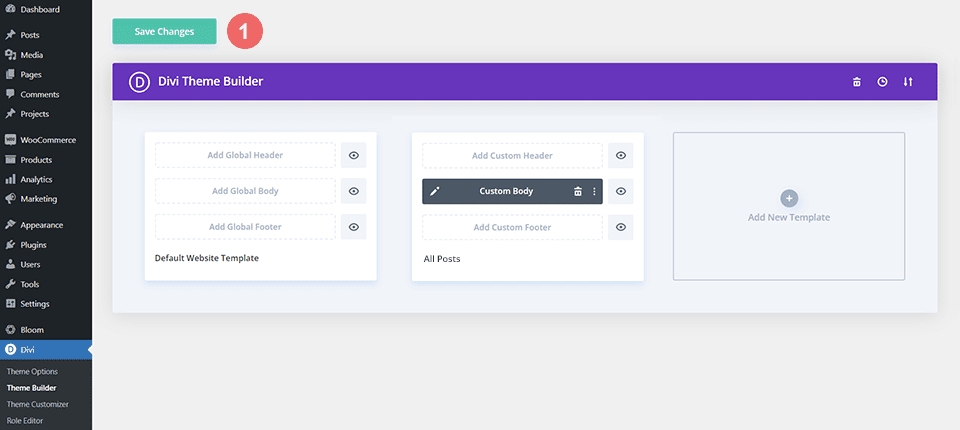
Enregistrer les modifications du créateur de thème Divi
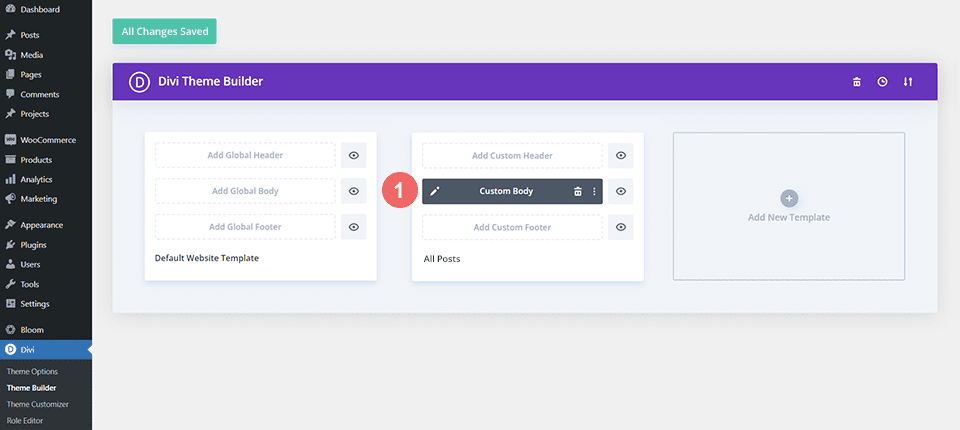
Après avoir téléchargé le fichier, vous remarquerez un nouveau modèle avec une nouvelle zone de corps attribuée à tous les messages. Dès que vous souhaitez que le template soit activé, enregistrez les modifications du Divi Theme Builder.

Comment modifier la conception de l'en-tête dans le modèle
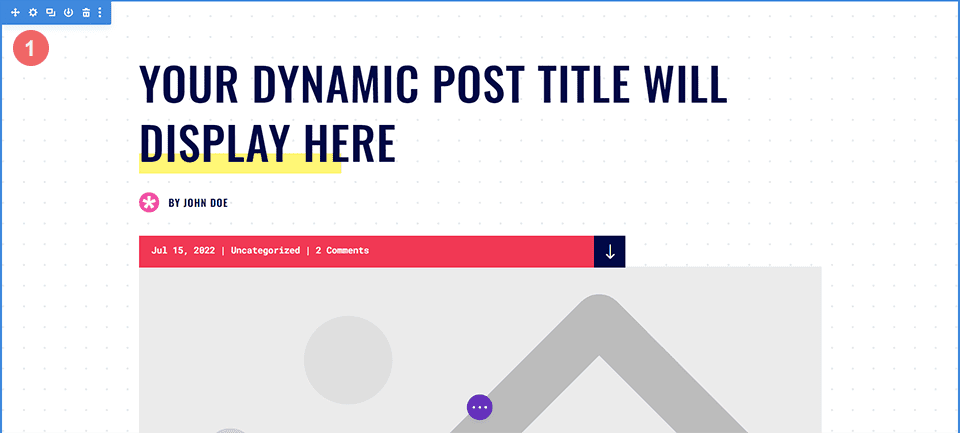
Ouvrir le modèle Divi Print Shop
Commencez par ouvrir le modèle et modifiez la section d'en-tête.

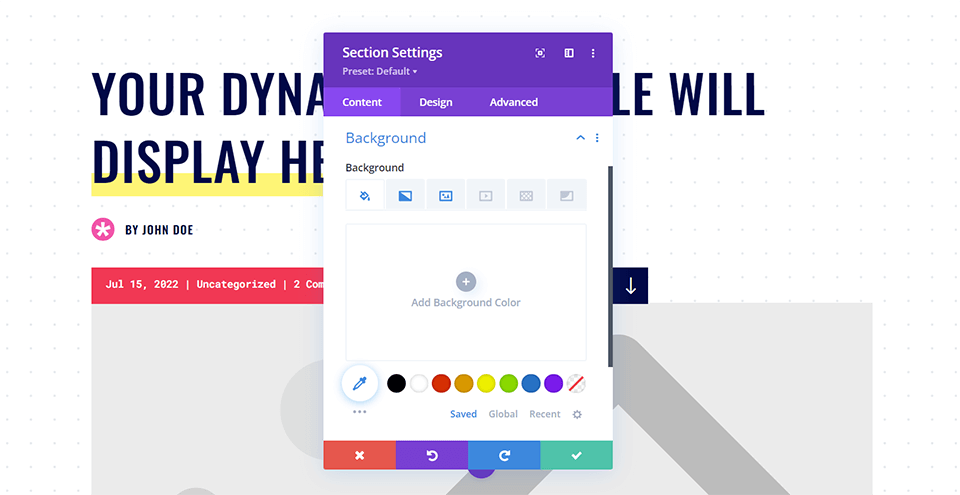
Entrez les paramètres de la section
Pour faire correspondre les paramètres d'image et de dégradé actuellement utilisés pour créer l'arrière-plan d'origine de la section d'en-tête, nous utiliserons une combinaison de masques et de motifs d'arrière-plan. Pour commencer notre travail, nous devrons ouvrir la boîte modale des paramètres. Pour accéder aux paramètres de la section, cliquez sur l'icône d'engrenage, qui apparaît comme la deuxième icône lorsque vous survolez la bordure bleue de la section.

Accédez aux paramètres d'arrière-plan
Nous allons maintenant faire défiler vers le bas jusqu'à ce que nous atteignions l'onglet Arrière-plan dans la boîte modale des paramètres de section. À partir de là, nous allons modifier les paramètres actuels et appliquer notre nouveau style avec des masques et des motifs d'arrière-plan.

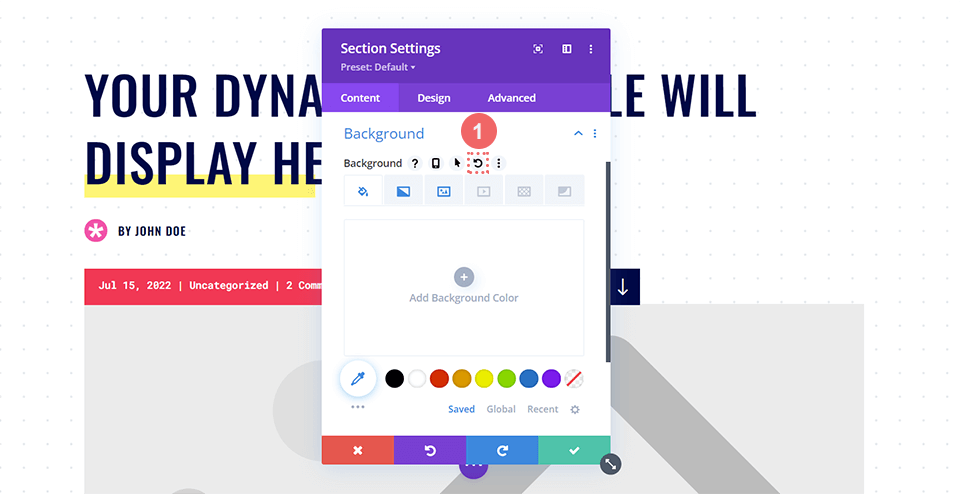
Supprimer le dégradé d'arrière-plan et l'image
Pour commencer, nous devrons supprimer les paramètres d'arrière-plan actuels pour faire de la place aux nouvelles modifications apportées à la conception de l'en-tête de l'article de blog. Pour commencer, placez votre curseur sur le sous-titre Arrière-plan. Un menu d'icônes apparaîtra. Pour changer l'arrière-plan de votre section, cliquez sur le bouton Réinitialiser dans ce nouveau menu.

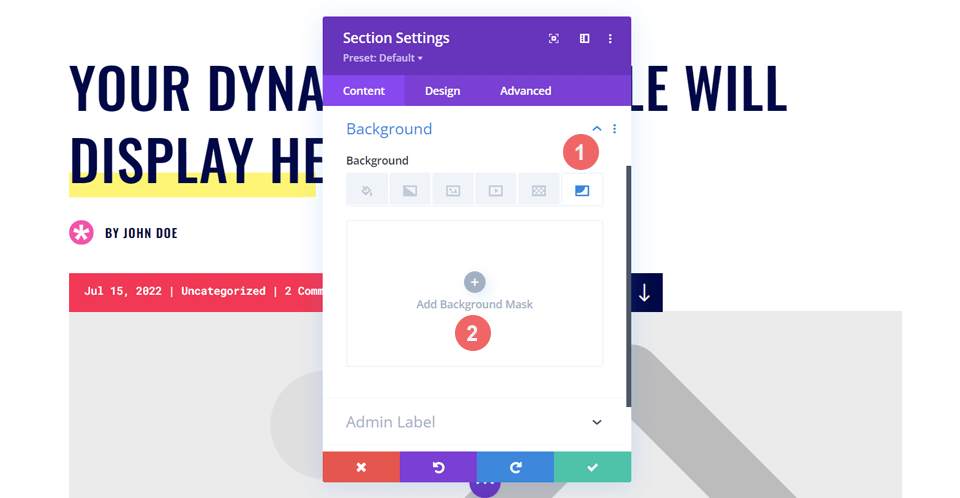
Ajouter le masque d'arrière-plan
Maintenant que nous sommes arrivés à destination, nous allons entrer et ajouter le masque d'arrière-plan à la section. Tout d'abord, nous allons sélectionner l'icône Masque d'arrière-plan, puis Ajouter un masque d'arrière-plan.

Nous avons fait le premier pas vers l'amélioration de la conception de l'en-tête de notre article de blog.
Donnez du style à votre arrière-plan Masque taille M/L
Vous remarquerez que votre masque est maintenant blanc après avoir réinitialisé les styles d'arrière-plan. Ne vous inquiétez pas ! Nous allons maintenant commencer à incorporer la couleur et le style dans la conception de l'en-tête de l'article de blog.

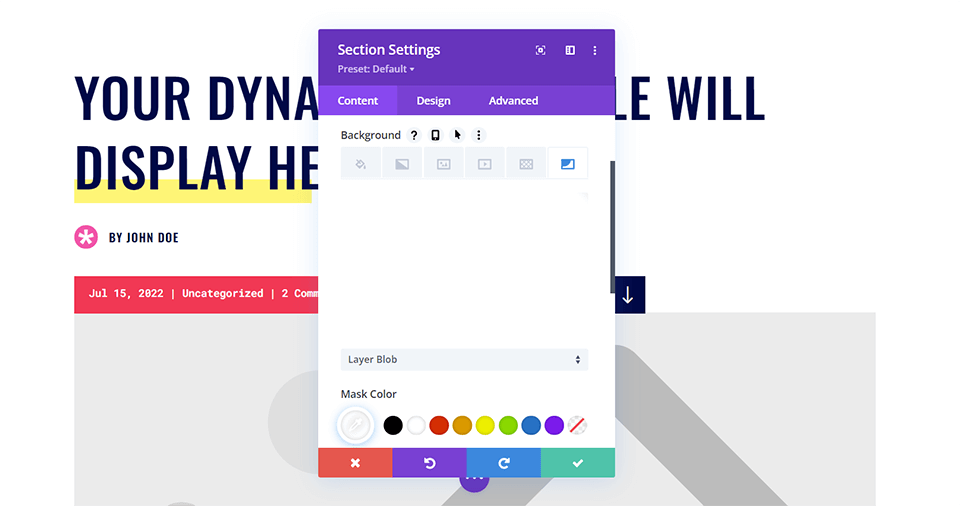
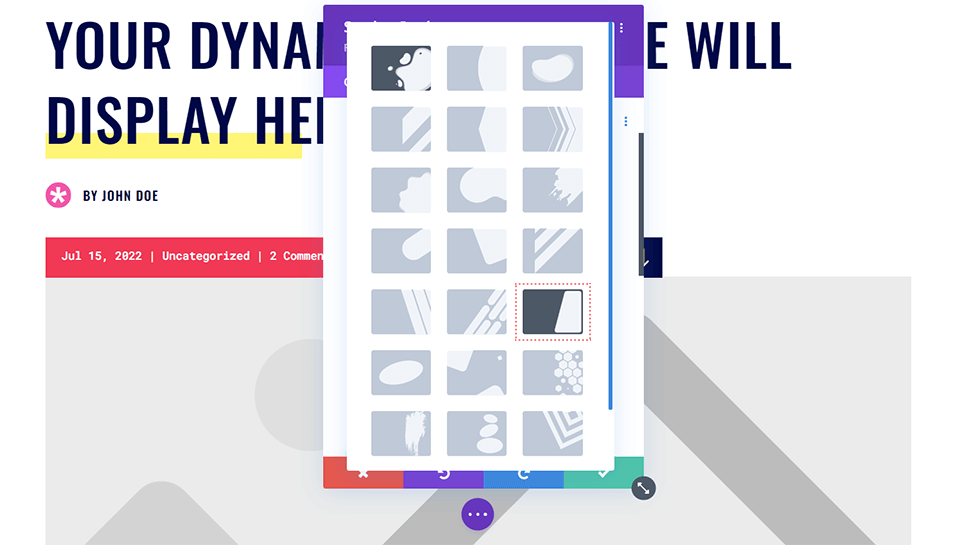
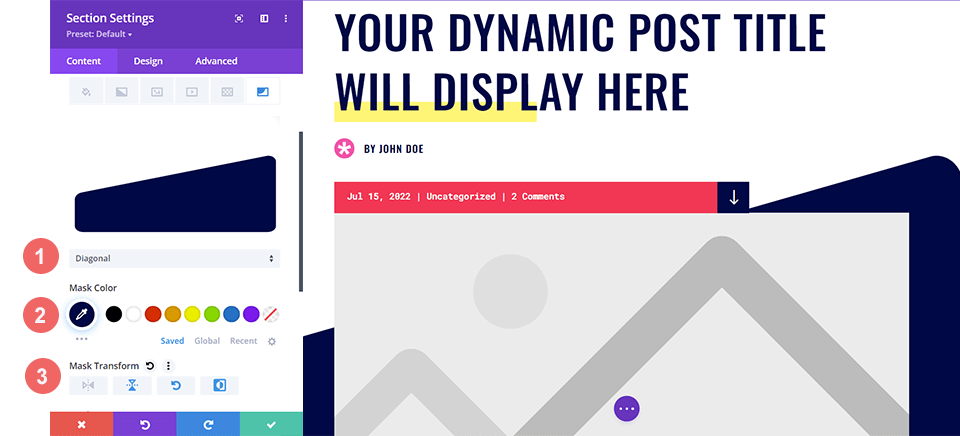
Sélectionnez votre style de masque
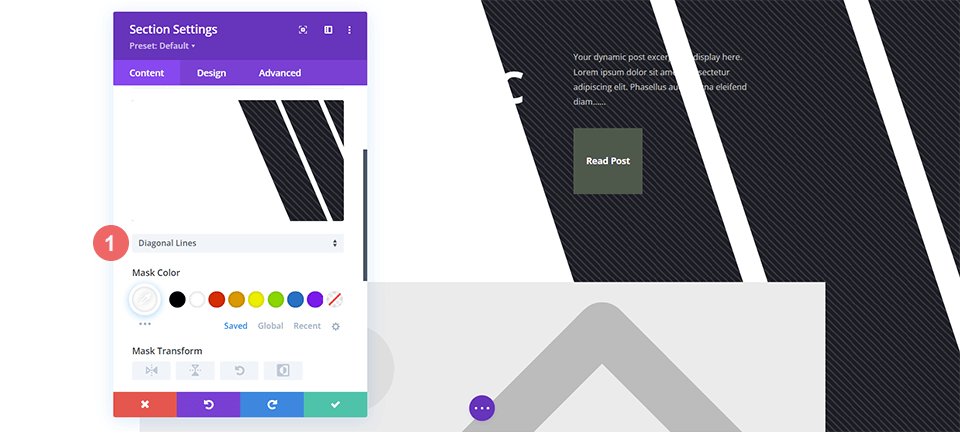
Commençons à coiffer notre masque d'arrière-plan! Tout d'abord, nous allons sélectionner la première option dans le menu déroulant. Cela affichera tous les masques d'arrière-plan qui nous sont disponibles. Nous allons utiliser le masque diagonal.

Attribuez les paramètres de couleur et de transformation de votre masque
Ensuite, nous lui donnerons une couleur de masque. La couleur de notre masque correspondra au bleu foncé de la conception originale de l'article de blog. Enfin, nous allons retourner horizontalement le masque, le faire pivoter et l'inverser. Le rapport d'aspect restera inchangé. Voici les paramètres que vous devrez utiliser pour cela:
- Masque: Diagonal
- Couleur du masque : #000645
- Transformation de masque:Horizontal, Rotation, Inversion
- Format d'image: large

Ajoutez votre motif de fond
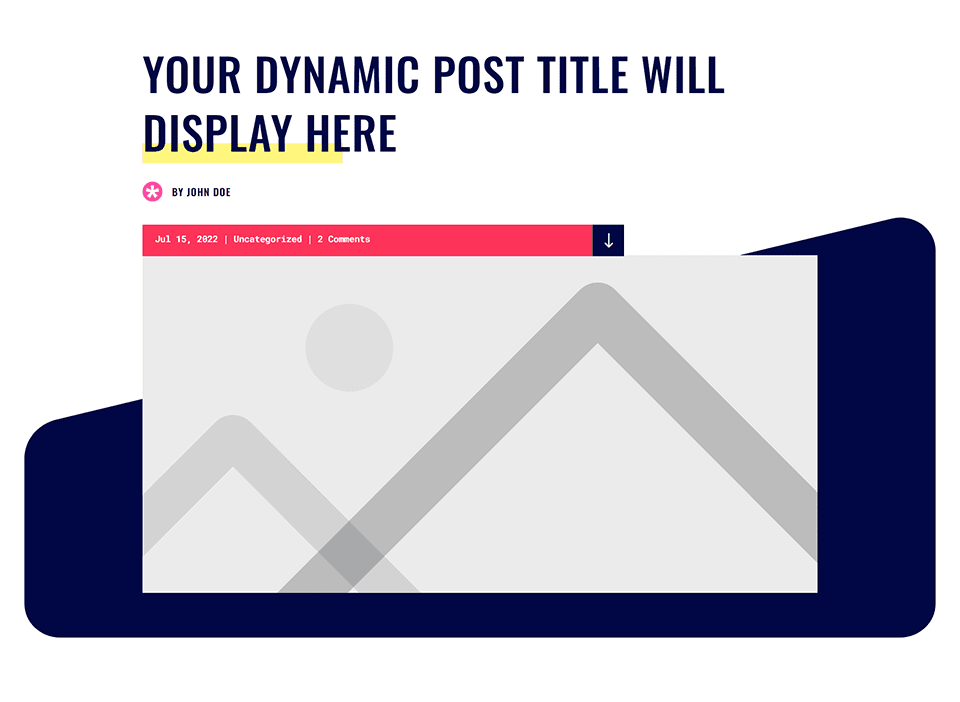
Voici à quoi ressemble notre modèle d'article de blog avec le nouveau masque d'arrière-plan:

Mais nous voulons le pimenter encore plus, nous allons donc y ajouter un motif de fond. Avec le masque d'arrière-plan, nous pouvons ramener la barre marine fournie avec le pack de mise en page Divi Print Shop. Nous avons ajouté de la texture et de l'intérêt à la section d'en-tête en utilisant le masque d'arrière-plan. Nous allons maintenant utiliser la fonction Motif d'arrière-plan pour revenir à l'image d'arrière-plan en pointillés de la conception d'origine.
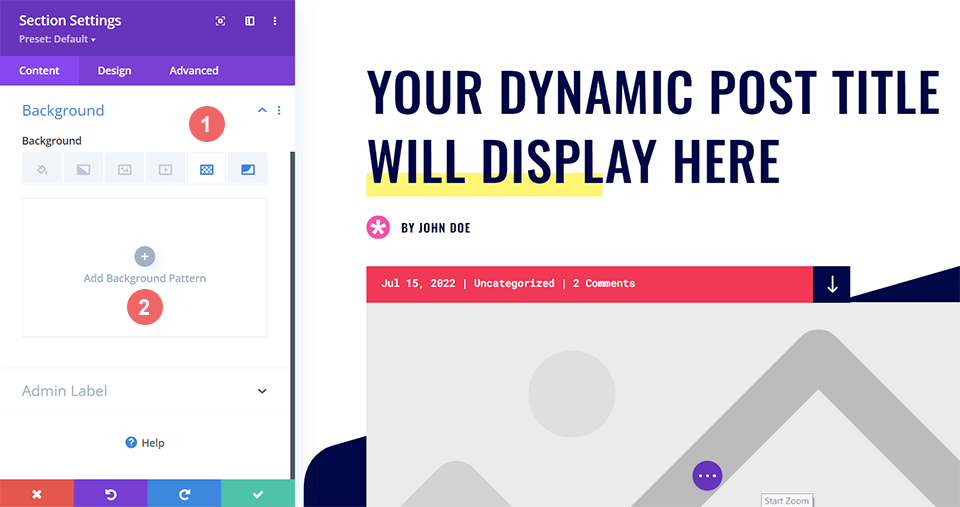
Choisir votre motif de fond
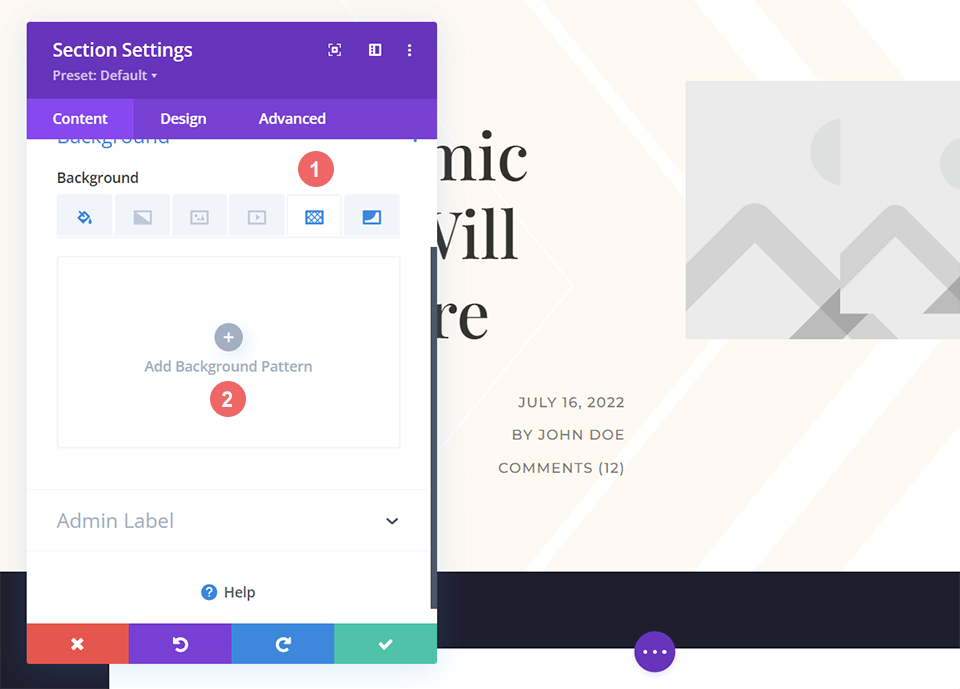
Nous allons maintenant cliquer sur l'icône Motif d'arrière-plan tout en restant dans l'onglet Arrière-plan de la boîte modale de la section. Après cela, nous allons continuer et cliquer sur Ajouter un motif d'arrière-plan pour voir nos options.

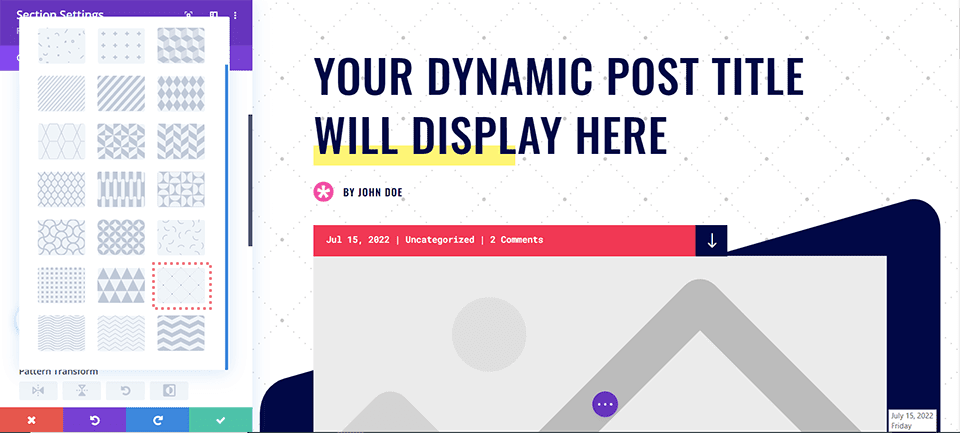
Styliser le motif d'arrière-plan
Dans ce cas, nous voulons que le motif d'arrière-plan ressemble à l'image utilisée dans la conception d'origine. Pour cet exemple, nous utiliserons le motif d'arrière-plan tufté. Comme pour le masque d'arrière-plan, sélectionnez Tufted dans le menu déroulant des motifs d'arrière-plan disponibles.

Maintenant que nous avons choisi notre motif d'arrière-plan, apportons quelques modifications stylistiques. Nous ne modifierons pas le motif d'arrière-plan, mais nous utiliserons le paramètre de couleur du motif pour lier le motif nouvellement ajouté au reste de notre conception. Pour ce faire, sélectionnez l'outil Pipette dans la palette de couleurs de motif et utilisez le même bleu marine du masque d'arrière-plan, mais avec une légère transparence.
- Couleur du motif : rgba (0,6,69,0.3)
Enregistrez vos paramètres de section après avoir ajouté la couleur du motif en cliquant sur la coche verte en bas de la boîte modale des paramètres. Enfin, enregistrez votre modèle d'article de blog nouvellement modifié.
Créatrice de mode Divi
Dans cet exemple, nous allons créer un en-tête de blog simple qui s'inspire des lignes épurées et des angles vifs de la mise en page. Pour suivre cet exemple, vous devrez télécharger le modèle de publication de blog Divi Fashion Designer pour le pack de mise en page Divi Fashion Designer.
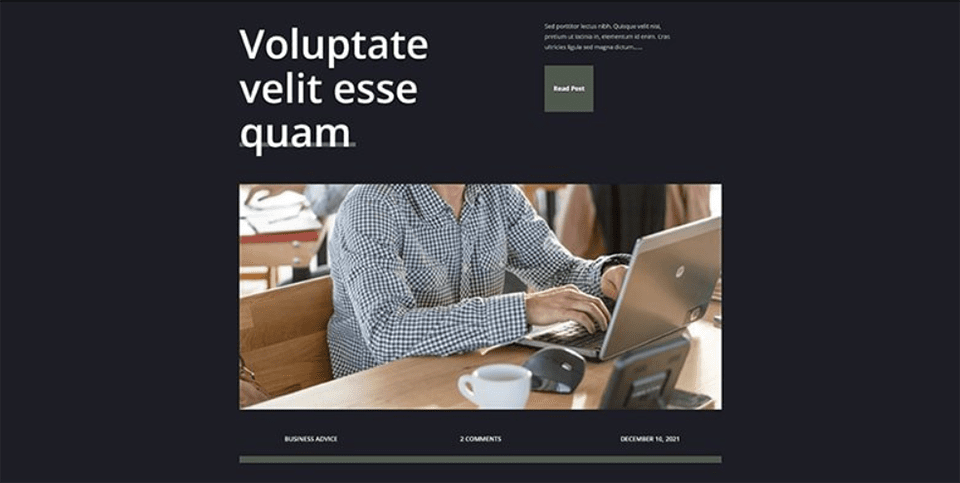
Les procédures d'installation et de téléchargement sont les mêmes que dans l'exemple précédent de Divi Print Shop. Revenez au début de ce didacticiel pour terminer ces étapes. Avant de commencer notre parcours de transformation de l'arrière-plan, examinons la conception de l'en-tête du blog telle qu'elle est actuellement.

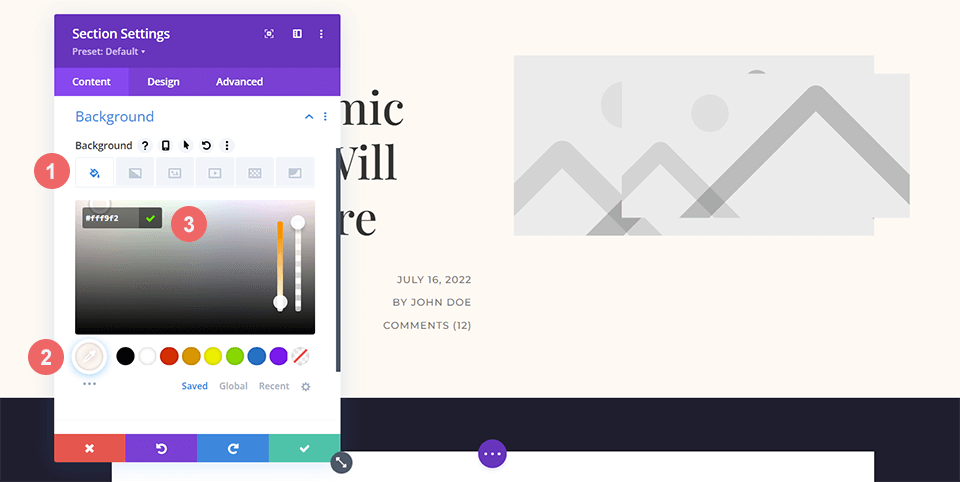
Ajouter une couleur de fond
Contrairement à notre exemple précédent, cet en-tête de blog aura une couleur de fond. Après avoir ouvert les paramètres de la section, faites défiler jusqu'à l'onglet Arrière-plan. Ensuite, remplissez les informations de couleur ci-dessous.
- Couleur de fond: #fff9f2

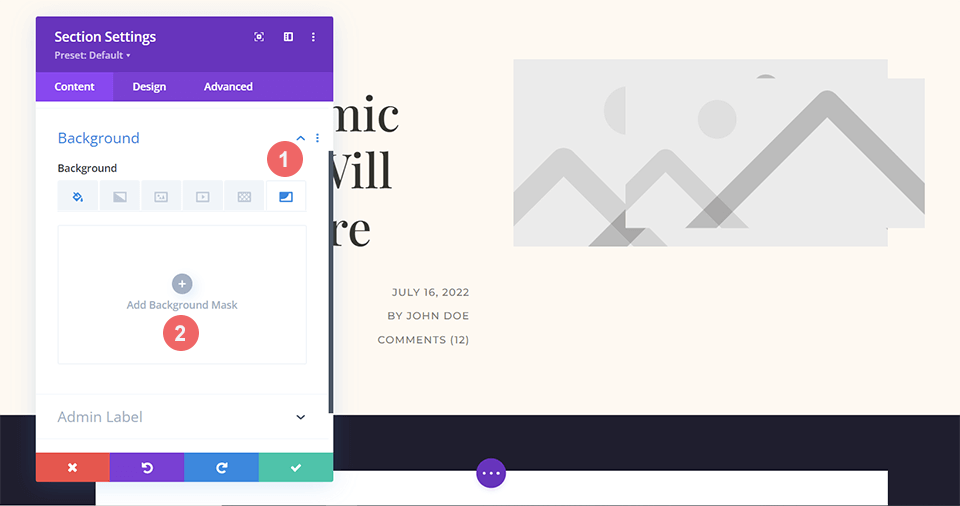
Ajout du masque d'arrière-plan
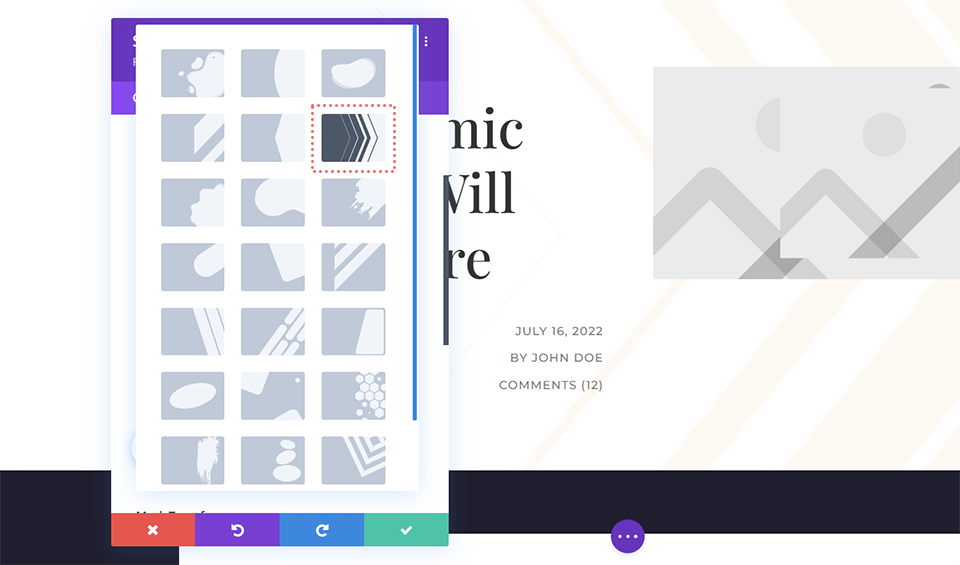
La couleur d'arrière-plan fournit une base solide pour notre masque d'arrière-plan. Nous utiliserons le masque d'arrière-plan en chevron pour cette conception d'en-tête de blog comme un clin d'œil aux formes angulaires de ce pack de mise en page. Accédez à l'icône Masque d'arrière-plan, puis cliquez sur Ajouter un masque d'arrière-plan pour sélectionner Chevron.

Après cela, sélectionnez le masque d'arrière-plan Chevron dans le menu déroulant qui apparaît.

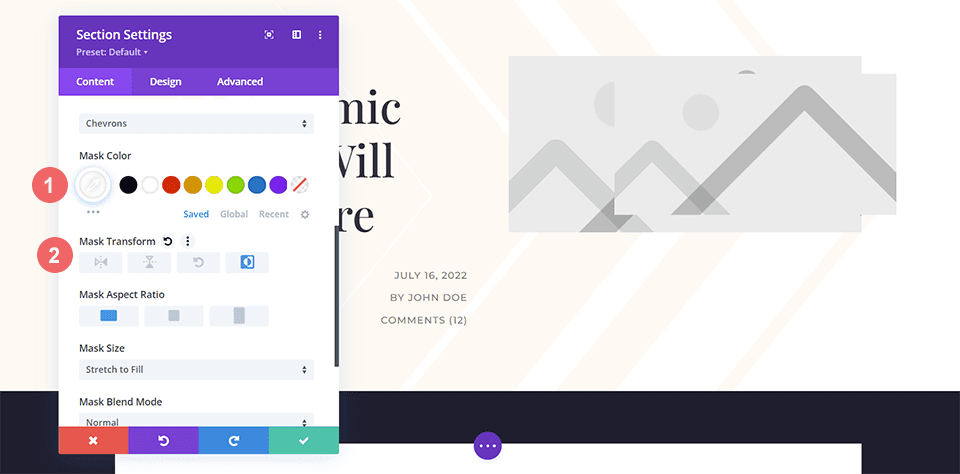
Styliser le masque d'arrière-plan
Nous allons commencer à styliser notre masque d'arrière-plan maintenant qu'il est en place. Nous le garderons blanc par défaut, mais inverserons-le à l'aide des paramètres de transformation de masque.
- Couleur du masque : #ffffff
- Masque de transformation : Inverser

Insertion du motif de fond
Nous ajouterons un motif d'arrière-plan au masque d'arrière-plan lui-même avec notre conception d'en-tête de blog douce et minimale jusqu'à présent. Avant de pouvoir le faire, nous devrons cliquer sur l'icône Motif d'arrière-plan, puis sur Ajouter un motif d'arrière-plan pour sélectionner les motifs à superposer sur le masque d'arrière-plan.

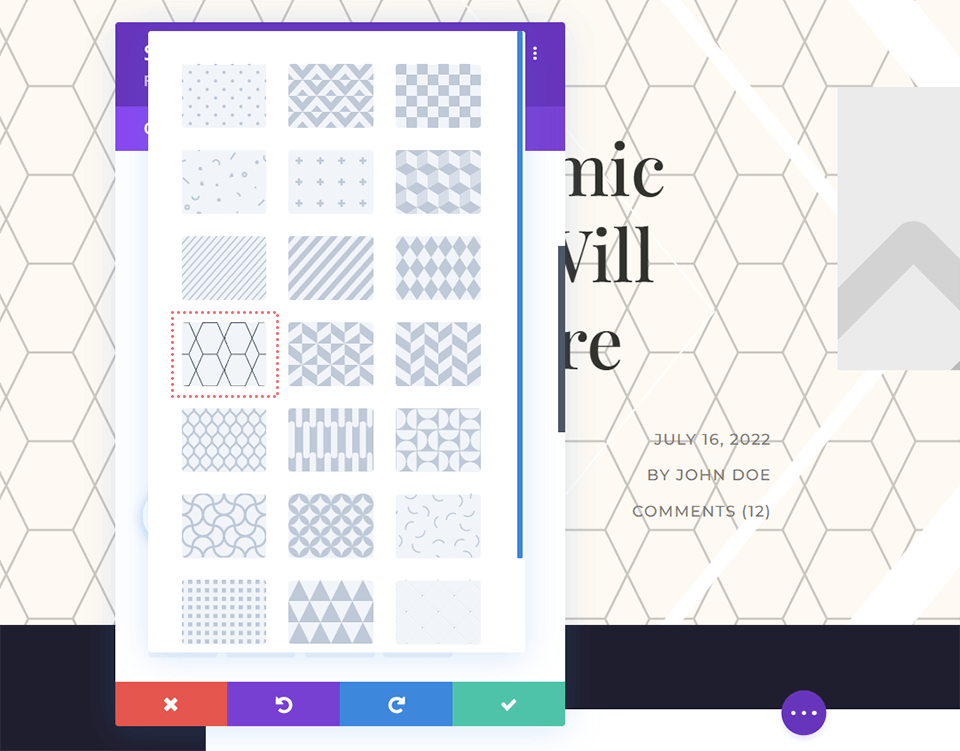
Après avoir cliqué sur Ajouter un motif d'arrière-plan, sélectionnez le menu déroulant qui apparaît. Le motif de fond en nid d'abeille sera utilisé pour se superposer au-dessus de notre masque de fond en chevron.

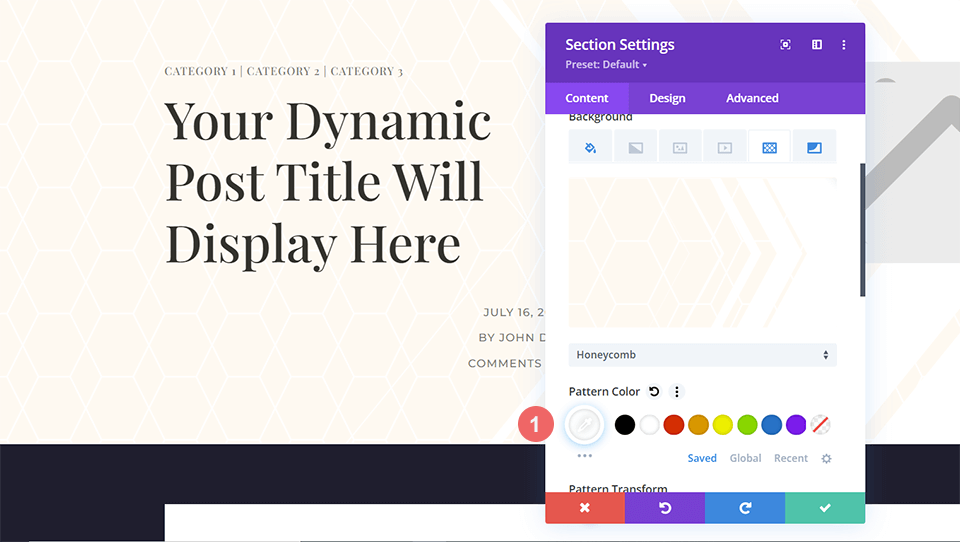
Ajouter de la couleur au motif d'arrière-plan
Pour correspondre à la conception de la mise en page du blog Divi, nous allons changer la couleur du motif d'arrière-plan en blanc.
- Couleur du motif : #ffffff

N'oubliez pas de sauvegarder votre progression en cliquant sur la coche verte pour enregistrer les paramètres de votre section. Enregistrez également votre modèle d'article de blog en cliquant sur le bouton vert Enregistrer.
Entreprise Divi
Des masques et des motifs d'arrière-plan seront utilisés pour ajouter de la texture à la conception de l'en-tête du blog Divi Corporate. La transparence sera également utilisée pour donner plus de profondeur aux différentes parties de cette conception d'en-tête. Après avoir importé le modèle de publication de blog d'entreprise Divi à partir du pack de mise en page d'entreprise Divi, nous commencerons ici.

Changer la couleur de fond
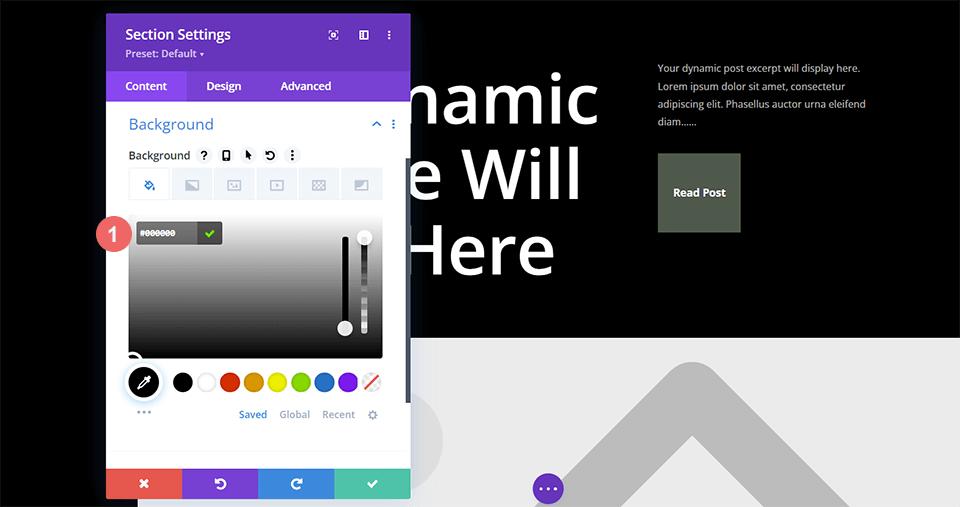
Nous voulons modifier la couleur d'arrière-plan par défaut de la section pour cette conception d'en-tête de blog afin de rendre le motif d'arrière-plan et le masque d'arrière-plan plus subtils. Pour ce faire, accédez à Paramètres de section et faites défiler jusqu'à l'onglet Arrière-plan. Une fois là-bas, nous allons cliquer sur l'icône Couleur d'arrière-plan et saisir le code hexadécimal du noir pour remplacer la couleur gris foncé par défaut du pack de mise en page.
- Couleur de fond : #000000

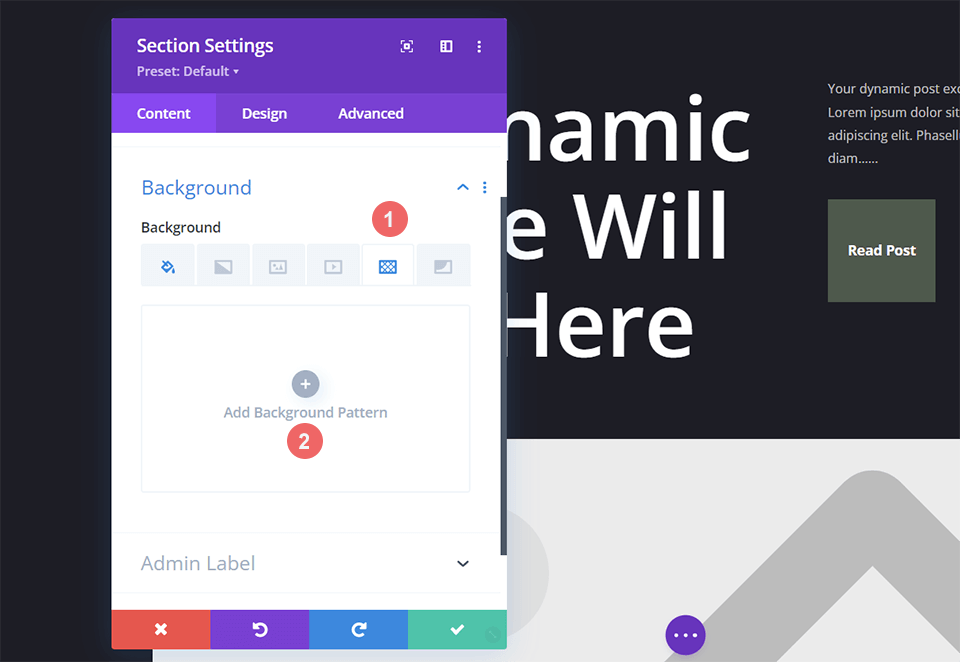
Insérer un motif d'arrière-plan
Nous ajouterons un motif d'arrière-plan avec notre nouvelle couleur d'arrière-plan pour ajouter un peu d'intérêt à l'arrière-plan uni et sombre de la conception d'en-tête de blog par défaut. Pour ce faire, accédez à Paramètres de section et faites défiler jusqu'à l'onglet Arrière-plan. Ensuite, pour afficher notre liste d'options, cliquez sur l'icône Motif d'arrière-plan, puis ajoutez le motif d'arrière-plan.

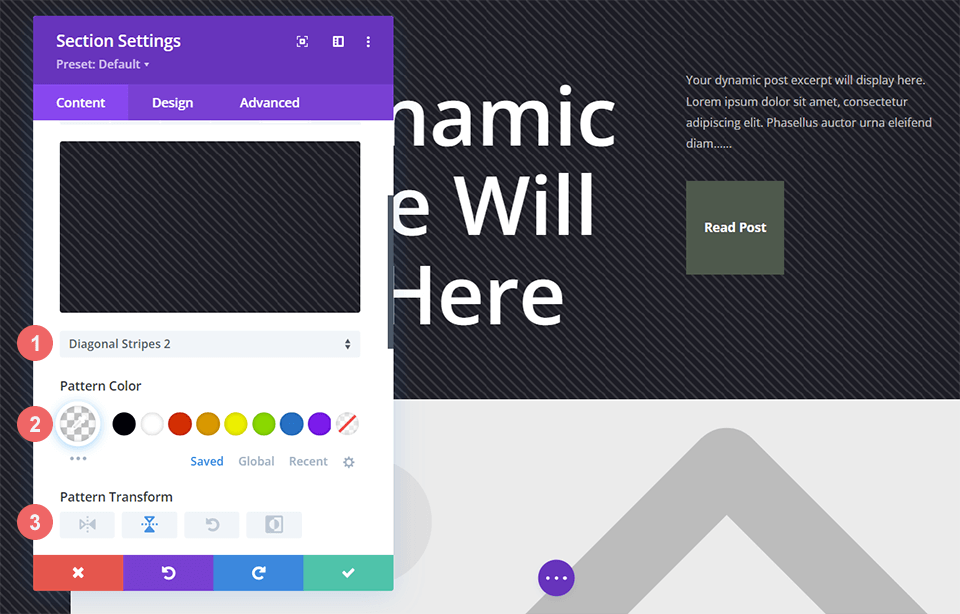
Motif de fond de style
Pour cette conception d'en-tête de blog, nous utiliserons un motif d'arrière-plan similaire aux scanlines. Pour ce faire, allez dans le menu déroulant Motif de fond et choisissez Rayures diagonales 2. Le motif sera alors d'une couleur blanche transparente. Enfin, nous allons traduire ce motif horizontalement.

Voici les paramètres de motif d'arrière-plan que vous devrez utiliser:
- Style de motif : rayures horizontales 2
- Couleur du motif : rgba (255,255,255,0.12)
- Transformation de motif: horizontale
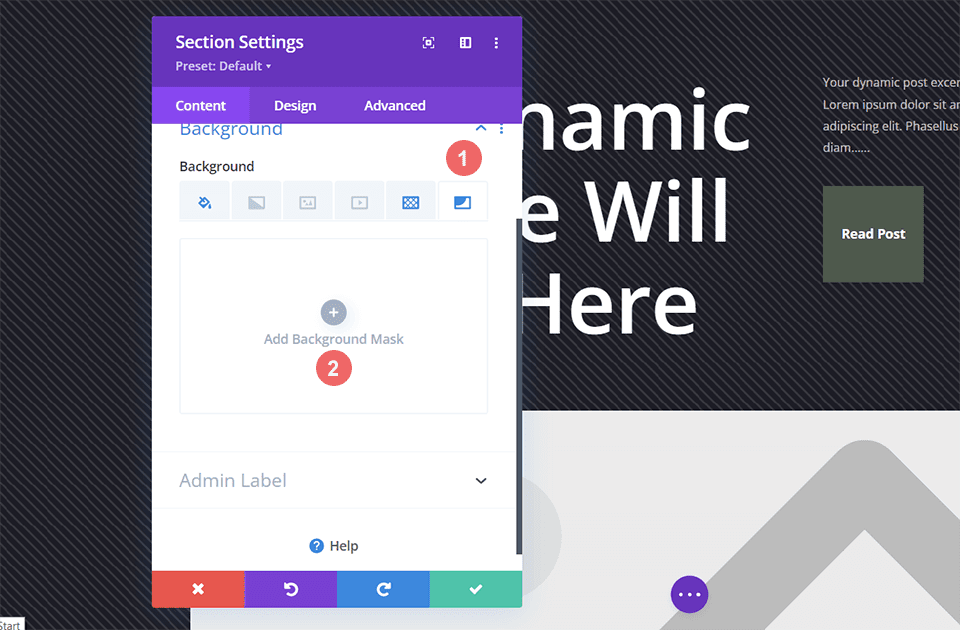
Ajouter le masque d'arrière-plan
Nous ajouterons un masque d'arrière-plan au motif d'arrière-plan, comme nous l'avons fait avec nos autres exemples de conception d'en-tête de blog. Pour ce faire, cliquez sur "Ajouter un masque d'arrière-plan" après avoir sélectionné l'icône Masque d'arrière-plan. Cela ouvrira la liste déroulante Masque d'arrière-plan, à partir de laquelle nous pouvons sélectionner notre style de masque d'arrière-plan.

Nous utiliserons le masque d'arrière-plan des lignes diagonales pour cette conception d'en-tête de blog.

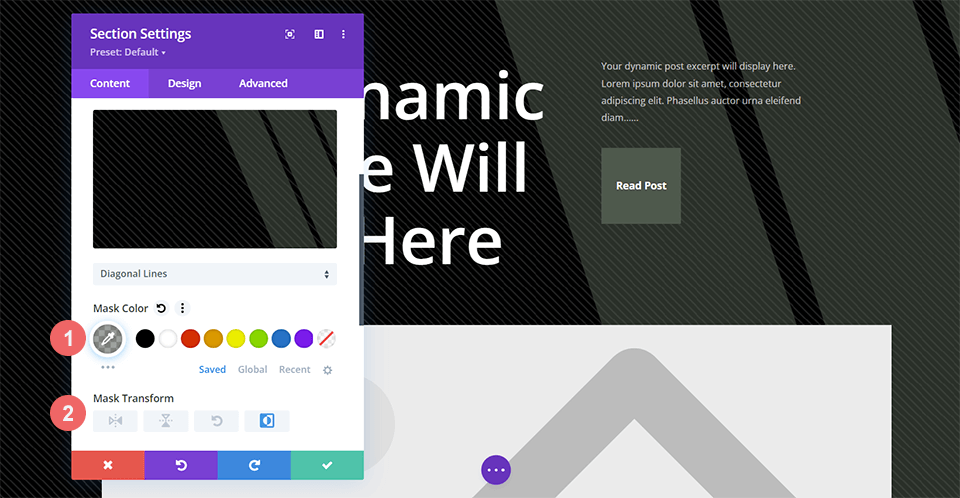
Styliser le masque d'arrière-plan
Nous ne voulons pas laisser le masque d'arrière-plan seul, nous allons donc le styliser maintenant. Nous utiliserons une version transparente du vert utilisé dans le pack de mise en page. Le masque d'arrière-plan sera également inversé. Pour utiliser ces styles, cliquez d'abord sur l'icône de la pipette sous le titre Couleur du masque, puis entrez les paramètres répertoriés ci-dessous. Ensuite, sous le paramètre Masque de transformation, cliquez sur l'icône d'inversion.
- Couleur du masque: rgba (76, 89, 76, 0,54)
- Masque de transformation : Inverser

Emballer
En ce qui concerne le style des arrière-plans pour nos articles de blog, nous avons beaucoup d'options. Nous pouvons utiliser les outils de conception d'arrière-plan intégrés de Divi en jouant avec la couleur, la transparence et la texture, qui sont toutes des idées de conception importantes. Vous pouvez gagner du temps dans le logiciel de retouche d'image en expérimentant nos nouveaux motifs et masques d'arrière-plan sur votre site dès aujourd'hui!




