Lorsque vous êtes en train de créer des sites Web sur la plateforme WordPress, la qualité de vos images devient un élément essentiel de votre conception. Étant donné que les écrans haute résolution sont devenus la norme, il est impératif que vos images possèdent les dimensions et la clarté appropriées pour être optimales sur tous les appareils.

Cependant, que pouvez-vous faire lorsque vous vous trouvez dans une situation où l’image que vous avez n’est pas assez grande ou semble floue ? Une option consiste à rechercher une nouvelle image, mais il existe une autre solution: utiliser un outil de mise à l'échelle d'image. Exploitant les capacités de l’intelligence artificielle, un outil de mise à l’échelle d’image compétent peut réaliser une sorte de magie numérique, transformant vos petites images pixellisées en chefs-d’œuvre haute résolution en quelques clics seulement.
Dans ce guide, nous plongerons dans le monde de la mise à l'échelle d'images, en démontrant comment mettre à l'échelle des images sur WordPress. De plus, nous explorerons une gamme d'outils de mise à l'échelle d'images que vous pourrez intégrer dans vos futurs projets.
Mise à l'échelle d'une image: qu'est-ce que c'est?
La technique consistant à agrandir la taille, la résolution ou les dimensions d'une image numérique tout en conservant la qualité de l'image est connue sous le nom de mise à l'échelle de l'image. La technologie de l’intelligence artificielle (IA) peut y parvenir en améliorant l’image avec les pixels supplémentaires dont elle a besoin grâce à l’utilisation de l’apprentissage profond, des réseaux neuronaux et des algorithmes d’IA. Pour les concepteurs de sites qui souhaitent agrandir et améliorer les photographies sans sacrifier la qualité de l'original, il s'agit d'une solution puissante.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
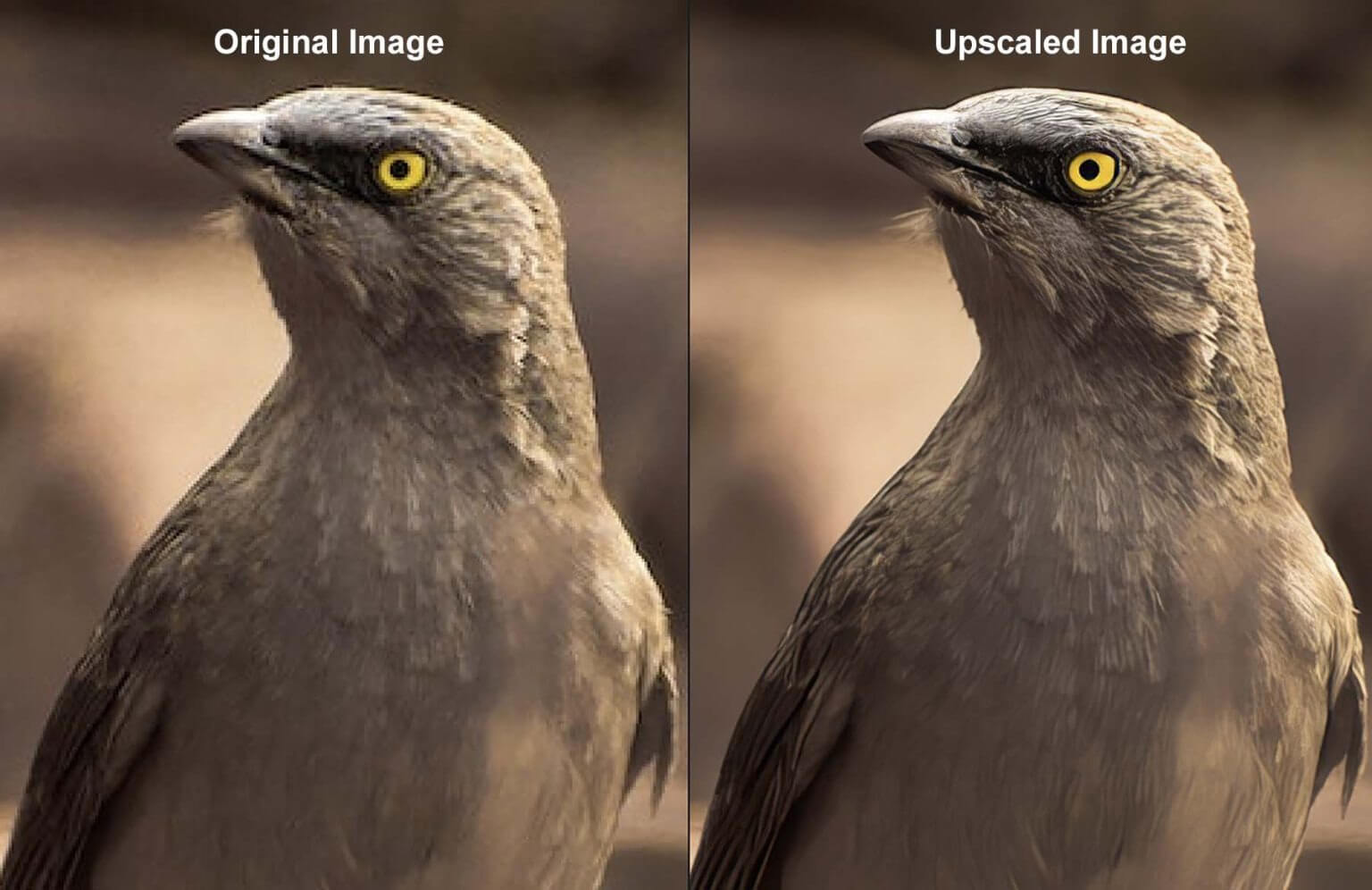
En dehors de WordPress, des upscalers d’images bien connus comme Topaz Photo AI peuvent accomplir cela. Nous pouvons observer sur l’image ci-dessus que l’image originale était de mauvaise qualité. Il y a une certaine pixellisation ; une résolution plus élevée ne fonctionnera pas et l’image paraît floue. Les détails des caractéristiques sont visibles sur la deuxième image, qui présente également des couleurs plus riches et une version plus grande et plus petite du produit fini. C’est une excellente illustration des avantages de la mise à l’échelle des photos.
Pourquoi utiliser des photos haut de gamme dans WordPress est nécessaire
La taille et les dimensions de votre image originale sont fixées dans WordPress dès sa publication. Oui, vous êtes libre de réduire la taille de l'image. Pour vous aider à afficher la bonne taille sur votre site Web, WordPress générera pour vous des versions plus petites. Mais les agrandir est une autre affaire. Il n'est pas possible d'agrandir simplement une image en ajustant sa largeur et sa hauteur sur votre page ou en ajustant ses dimensions dans la Médiathèque. Cela entraînera un étirement des photos au-delà de leur valeur inhérente, entraînant une perte de qualité et un flou.

Un upscaler d’image est requis dans WordPress pour agrandir une image. L'IA est utilisée dans la mise à l'échelle pour garantir que la qualité de l'image agrandie est maintenue même si sa taille et ses dimensions augmentent. Même si les dimensions de l'image sont agrandies, sa qualité est souvent préservée et améliorée, produisant un produit final qui est souvent encore meilleur que l'original. Avoir cet outil utile à portée de main lorsque vous travaillez avec WordPress élimine le besoin de rechercher des photos de meilleure qualité et de meilleure qualité ou d'utiliser d'autres programmes externes pour la mise à l'échelle.
Avantages de la mise à l'échelle des images WordPress
La mise à l'échelle des images pour votre site Web WordPress présente de nombreux avantages:
- Améliorez l'attrait visuel de votre site Web: la mise à l'échelle des images dans ou pour WordPress améliore l'expérience visuelle globale des visiteurs de votre site Web. Des visuels de haute qualité sont la pierre angulaire d’un bon site Web. Obtenir des images cristallines sur votre site est un processus simple grâce aux outils de mise à l'échelle d'image.
- Zoom et panoramique dans le commerce électronique : les plugins de commerce électronique comme WooCommerce offrent diverses fonctionnalités, telles que le zoom et le panoramique sur les photos de produits. Cependant, lorsque vous disposez d’images de mauvaise qualité, cela peut avoir un impact négatif sur l’image de votre marque. La mise à l'échelle des images dans WordPress vous permet d'intégrer ces fonctionnalités avec des images de haute qualité, améliorant ainsi la présentation de votre marque.
- Simplifiez la recherche et l'utilisation des images: la mise à l'échelle vous fait gagner du temps lors de la recherche de versions haute résolution de vos images. Les outils de mise à l'échelle d'images vous permettent d'améliorer les images que vous avez sous la main plutôt que de rechercher des versions à haute résolution ailleurs.
- SEO et engagement des utilisateurs : les images volumineuses posent souvent des problèmes en termes de performances du site Web et de vitesse de chargement des pages, ce qui peut nuire à votre référencement. Cependant, lorsque vos images sont optimisées et de haute qualité, elles peuvent contribuer à un meilleur classement dans les moteurs de recherche. Envisagez de tirer parti d’un upscaler d’images IA pour traiter les images de votre site WordPress et explorez d’autres moyens par lesquels l’IA peut améliorer votre référencement WordPress.
- Préparez votre site Web pour l’avenir: au fil des années, les tailles et les résolutions d’écran ont évolué, de la rétine aux écrans à haute DPI. Il est crucial de garantir que votre site Web conserve son attrait visuel dans le présent et dans le futur. Les outils de mise à l'échelle des images peuvent vous aider à conserver l'apparence de vos images, quel que soit le moment où les visiteurs accèdent à votre site Web.
Maintenant que nous avons exploré les avantages de la mise à l’échelle des images pour votre site Web WordPress, passons à la mise en œuvre pratique à l’aide de Divi et Divi AI.
Comment utiliser Divi AI pour créer des images haut de gamme dans WordPress
Divi AI est un puissant assistant d'IA fourni avec Divi, notre générateur de thèmes et de pages WordPress alimenté par l'IA. Il ajoute plusieurs fonctions d'IA, telles que la mise à l'échelle des images, à votre site Web WordPress. Voyons comment tirer le meilleur parti de ces options WordPress pour agrandir nos photographies sans sacrifier la qualité.
1. Installez Divi et Divi AI après le téléchargement
Si vous êtes nouveau sur Divi , votre parcours commence par l'obtention d'un abonnement et l'acquisition de Divi à partir de votre profil de membre. Ensuite, vous pouvez vous référer à un guide utile qui explique le processus d’installation de Divi. Ce guide couvre divers sujets essentiels, tels que le téléchargement du fichier ZIP du thème, son installation dans votre WordPress et la vérification de votre site Web avec Elegant Themes.
Divi AI est un puissant outil d'intelligence artificielle qui s'intègre parfaitement à Divi et au plugin Divi Builder. Vous aurez immédiatement accès à Divi AI grâce à un essai gratuit, et la possibilité de passer à une version illimitée est disponible à tout moment. Cette mise à niveau vous offre un accès complet au générateur d’images IA et aux fonctionnalités de mise à l’échelle de Divi, en plus de l’assistant d’écriture de Divi AI pour le contenu généré par l’IA.

Nous pourrons commencer à upscaler certaines photos dès que Divi sera installé, activé et que vous aurez obtenu votre licence Divi AI ! C'est fantastique si vous appartenez déjà à la famille Divi ! Nous sommes heureux de vous avoir ici!
2. Cliquez sur Divi Builder et choisissez votre image
En travaillant sur une page déjà existante ou en repartant de zéro, la procédure d’upscaling de Divi AI est la même. Divi AI réinsérera automatiquement votre image au même emplacement chaque fois que vous y apporterez des modifications et appliquerez la commande upscale. Voyons maintenant comment y parvenir en utilisant une nouvelle page WordPress. Sélectionnez le lien du menu Pages en le survolant dans le tableau de bord WordPress. Ensuite, sélectionnez Ajouter nouveau. Pour nous, cela créera une nouvelle page.

Cliquez sur le bouton violet Utiliser Divi Builder après avoir donné un nom à votre page.

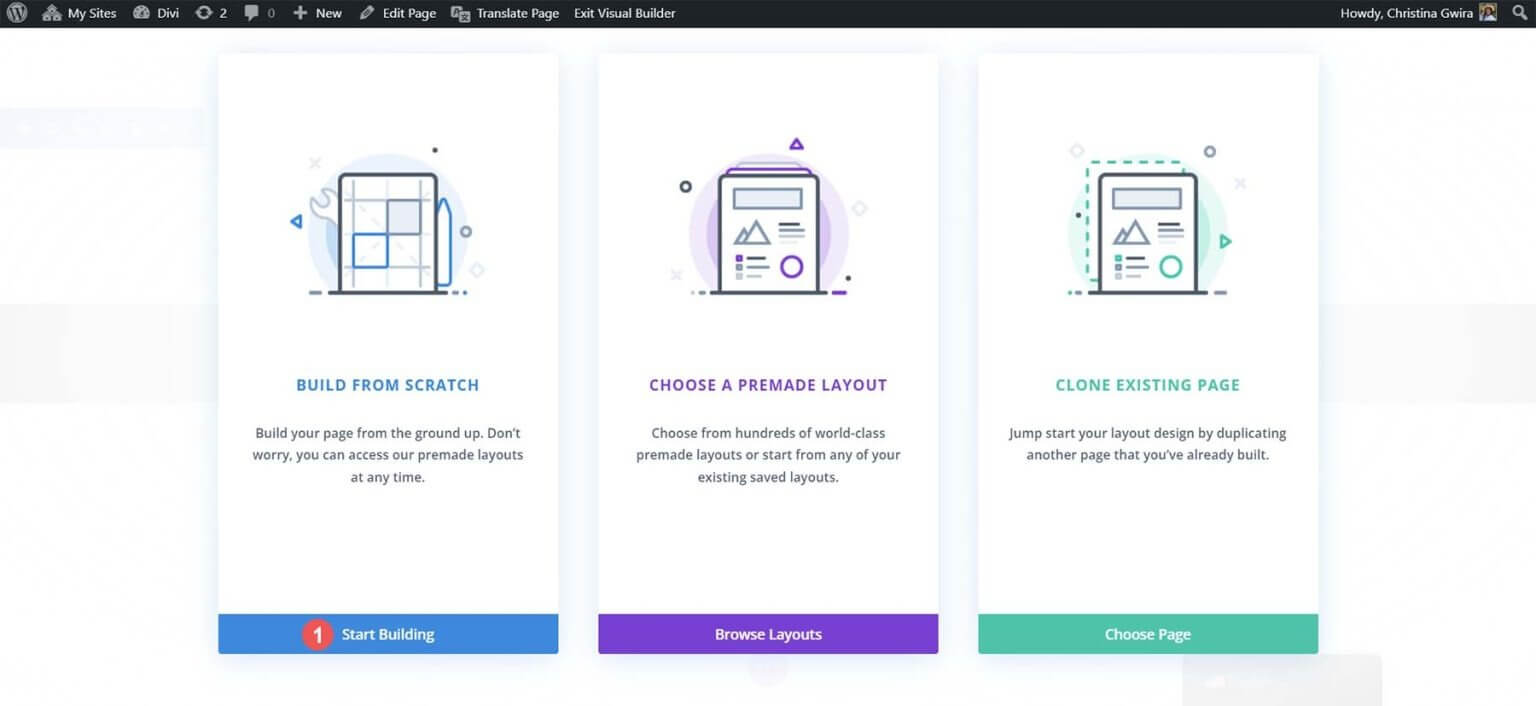
Sélectionnez la première option parmi les trois proposées. Une fois que vous aurez cliqué sur le bouton bleu « Démarrer la construction », vous pourrez suréchantillonner vos photographies sans aucune limitation.

Divi ouvrira le constructeur et construira immédiatement une nouvelle section pour vous. Mais vous devrez inclure une ligne supplémentaire. Pour ce faire, cliquez sur la disposition des lignes à deux colonnes de la boîte modale de ligne.

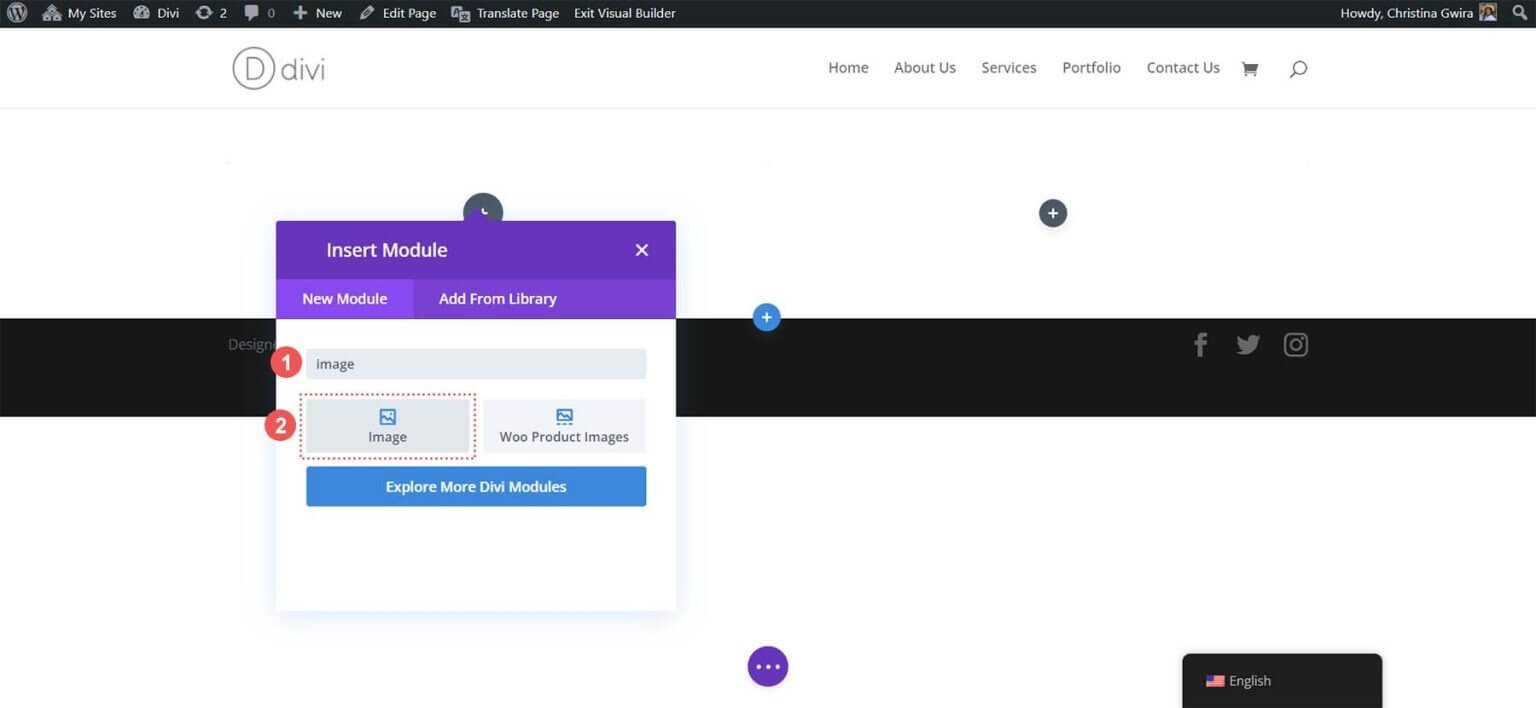
Ensuite, tapez « image » dans le champ de recherche de la boîte modale du module. Pour ajouter le module Image à la première colonne de votre ligne récemment créée, cliquez dessus.

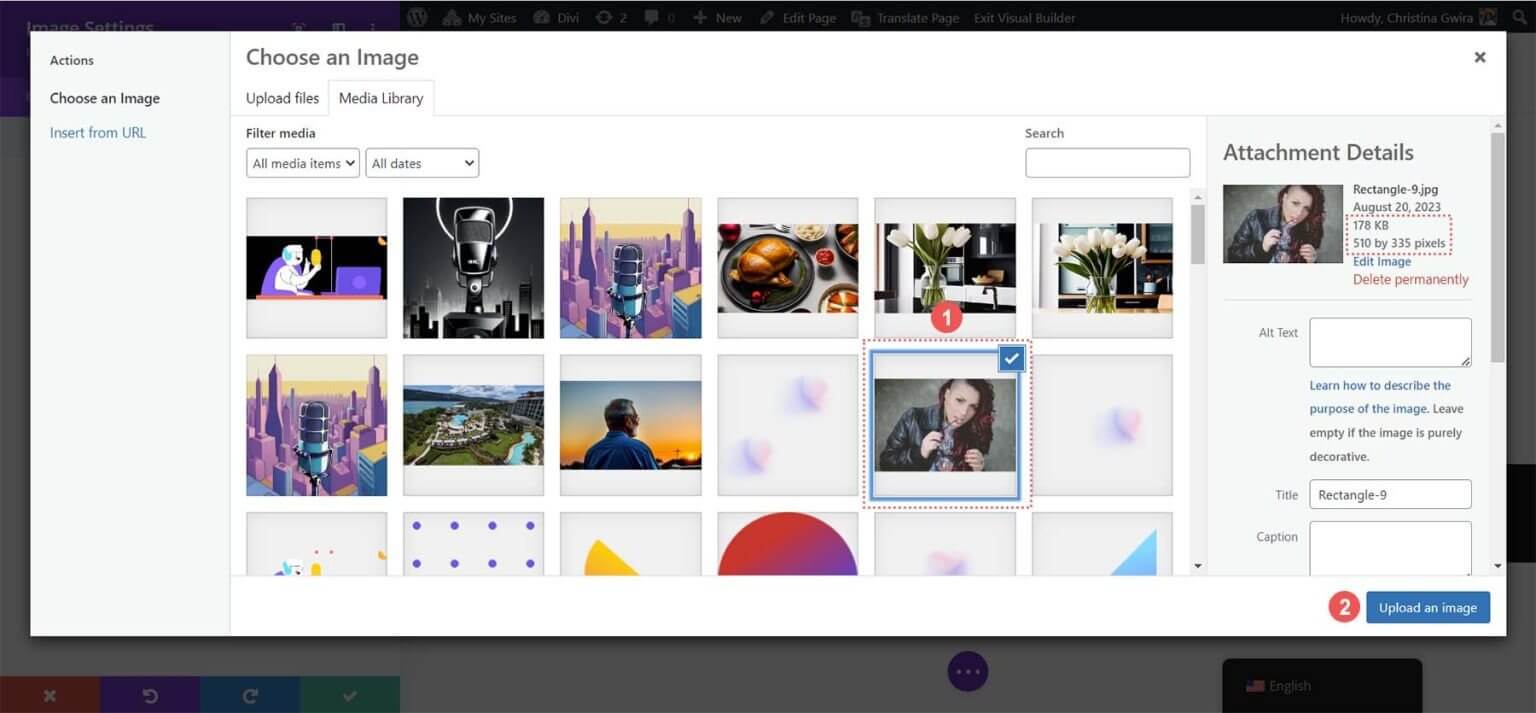
Maintenant que notre module image est configuré, téléchargeons et améliorons une image de notre disque dur dans WordPress. Cliquez sur l'icône d'engrenage dans le module Image. La médiathèque sera située ici. Vous avez la possibilité de télécharger une nouvelle image ou d'en choisir une existante dans votre bibliothèque. Nous choisirons une image qui se trouve actuellement dans notre médiathèque.

Veuillez tenir compte des dimensions de l'image et de la taille du fichier après l'avoir choisie. Plus tard, nous comparerons les résultats de la mise à l’échelle des photos dans WordPress avec Divi AI en utilisant ces connaissances. Afin d'ajouter votre image à votre page, cliquez sur le bouton Télécharger une image à la fin. Nous pouvons désormais utiliser l’upscaler d’image de Divi AI.
3. Utilisez Divi AI pour améliorer vos images WordPress
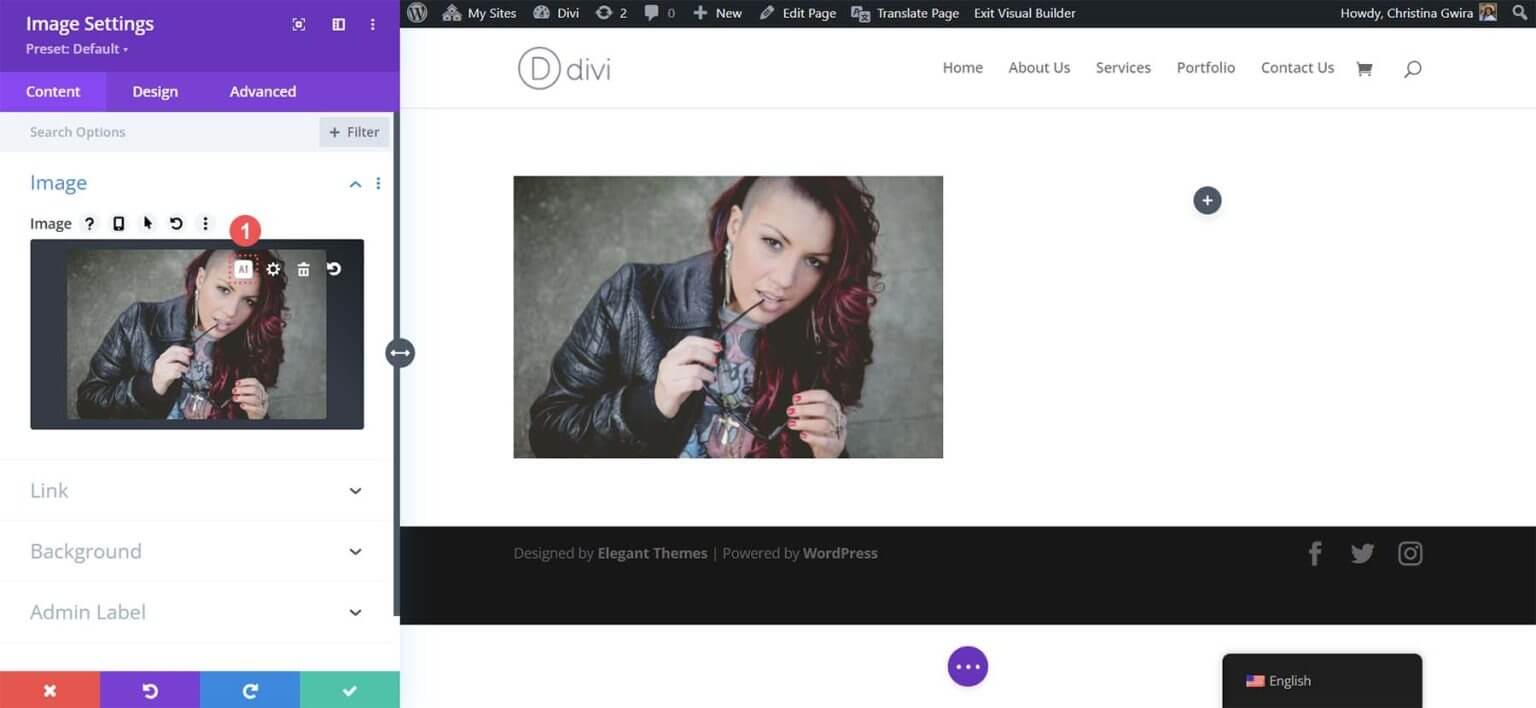
Divi AI peut être activé une fois notre image choisie dans le module Divi Image. À côté de l’icône des paramètres de l’image, cliquez sur le symbole Divi AI.

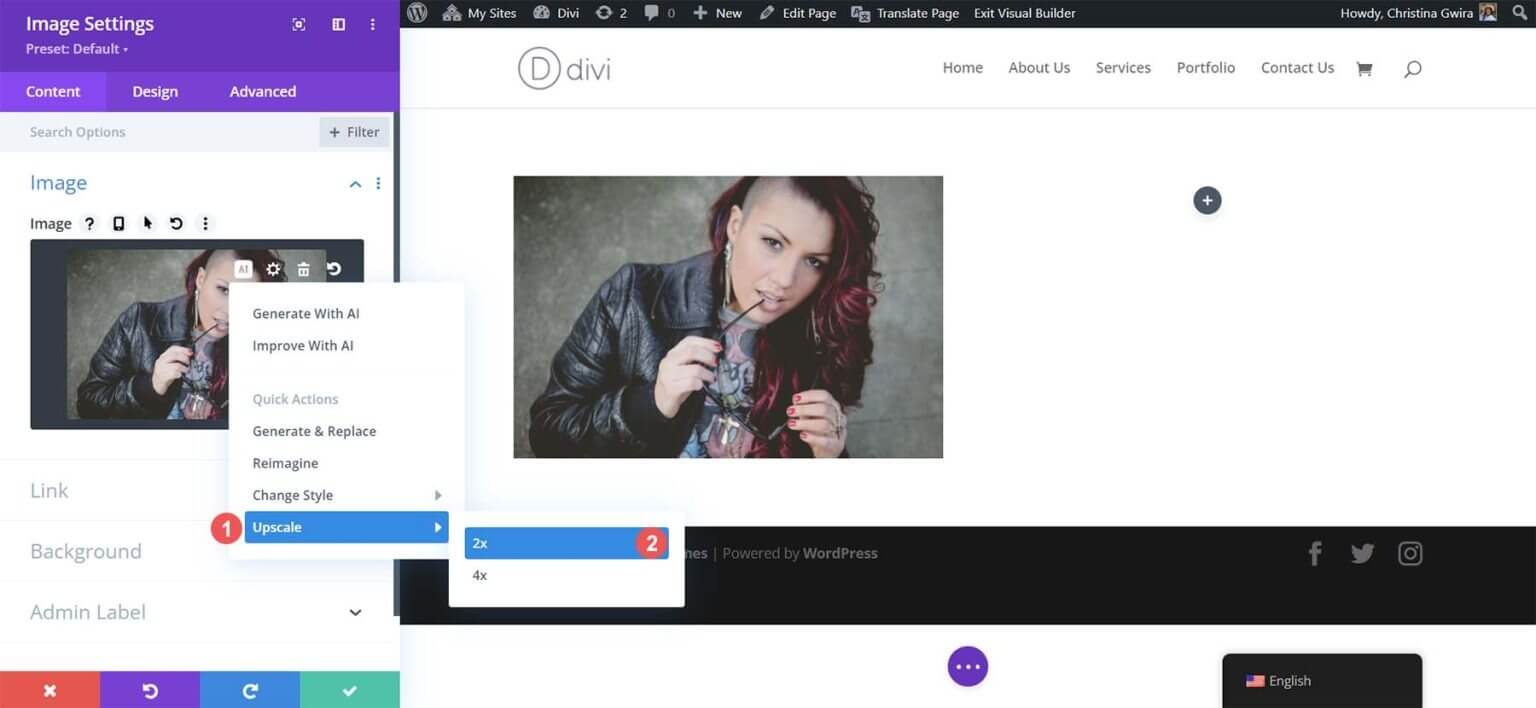
Ensuite, choisissez la fonction Upscale. Enfin, décidez quelle option de mise à l’échelle utiliser: 2x ou 4x.

Vous n’avez jamais besoin de quitter le tableau de bord WordPress lorsque vous utilisez Divi AI pour vos besoins de mise à l’échelle WordPress, ce qui constitue sa plus grande fonctionnalité. La mise à niveau de votre image ne nécessite pas de lancer un logiciel sur votre bureau ou d'accéder à un site Web tiers. Avec Divi Builder, vous pouvez améliorer votre image sans avoir besoin de télécharger de logiciel supplémentaire.

Vous constaterez que votre page apparaît de la même manière après un peu d'attente. Eh bien, n'est-ce pas ? Examinons-le de plus près.
4. Comparaison de nos images originales et améliorées
Pour consulter la Médiathèque et découvrir ce que Divi AI a accompli en coulisses, cliquez sur le bouton engrenage.

Lors d'une première observation, nous découvrons qu'une copie de notre image originale a été réalisée. Divi AI est suffisamment intelligent pour sauvegarder notre image avant d’exécuter des actions, y compris la mise à l’échelle. La prochaine chose que nous remarquons est que notre image nouvellement mise à l'échelle a des dimensions différentes lorsque nous cliquons dessus. Sa taille a maintenant presque doublé, conformément à l’option de mise à l’échelle Divi AI 2x que nous avons choisie. Sa taille de fichier reste néanmoins modeste et facile à gérer.

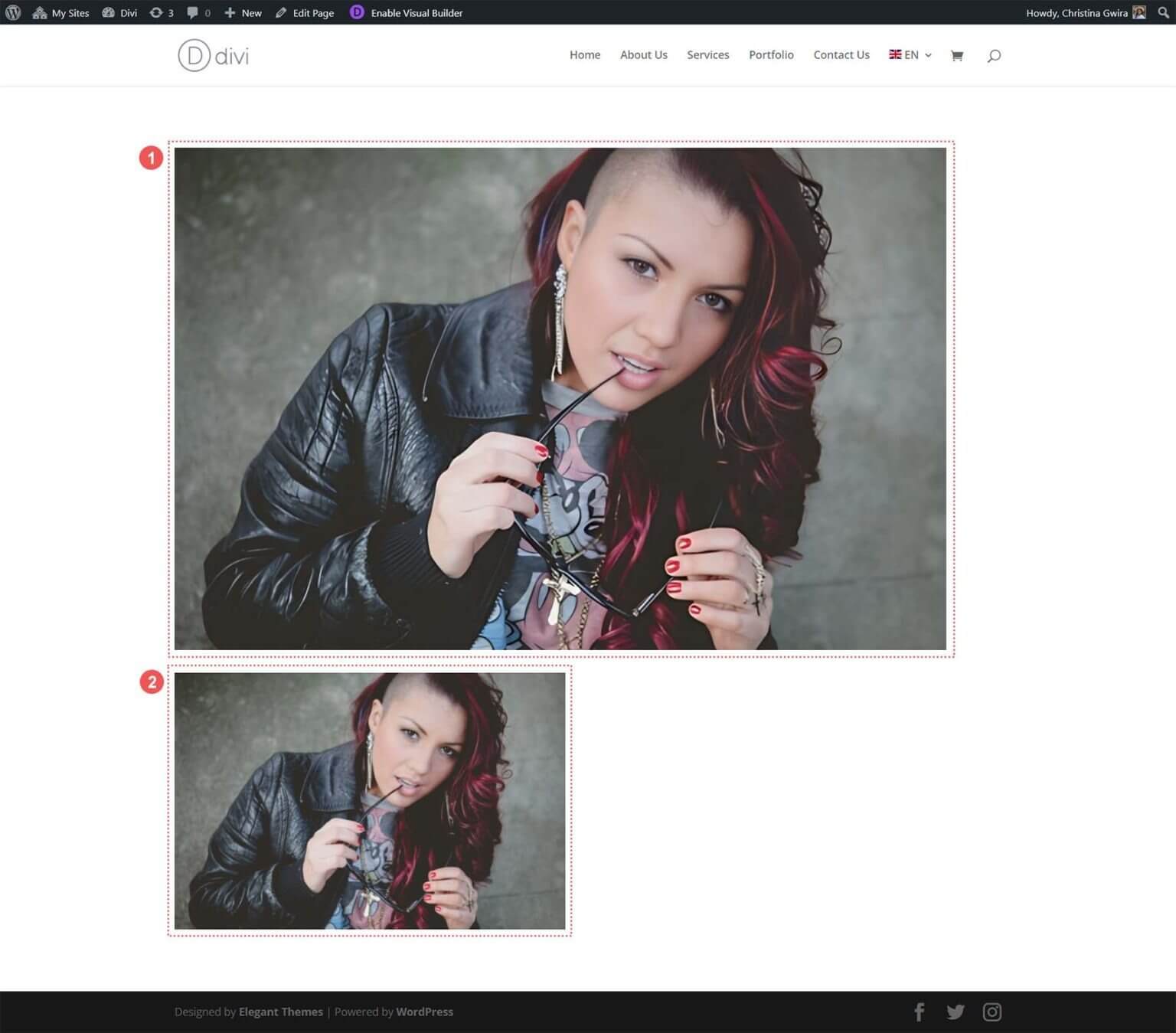
De plus, il existe une différence perceptible dans la qualité de notre image mise à l’échelle lorsque l’on compare les deux.

Notre image améliorée semble plus nette et les couleurs de notre photo mise à jour sont plus vives. La Divi AI agrandit non seulement les dimensions de nos images tout en préservant leur qualité mais aussi les affine. Examinons maintenant les statistiques d'images mises à jour dans notre galerie multimédia. L'image originale mesurait 510 pixels sur 335 pixels et avait une taille de fichier de 178 Ko. Même s’il s’agissait déjà d’une image légère, sa mise à l’échelle peut l’optimiser davantage. Avec l’aide de Divi AI, non seulement nous avons presque doublé la taille de l’image, mais nous l’avons également compressée sans aucune perte de qualité d’image.

De plus, bien que la taille de l’image ait changé dans Divi Builder, sa qualité s’est améliorée parallèlement au changement de dimensions.

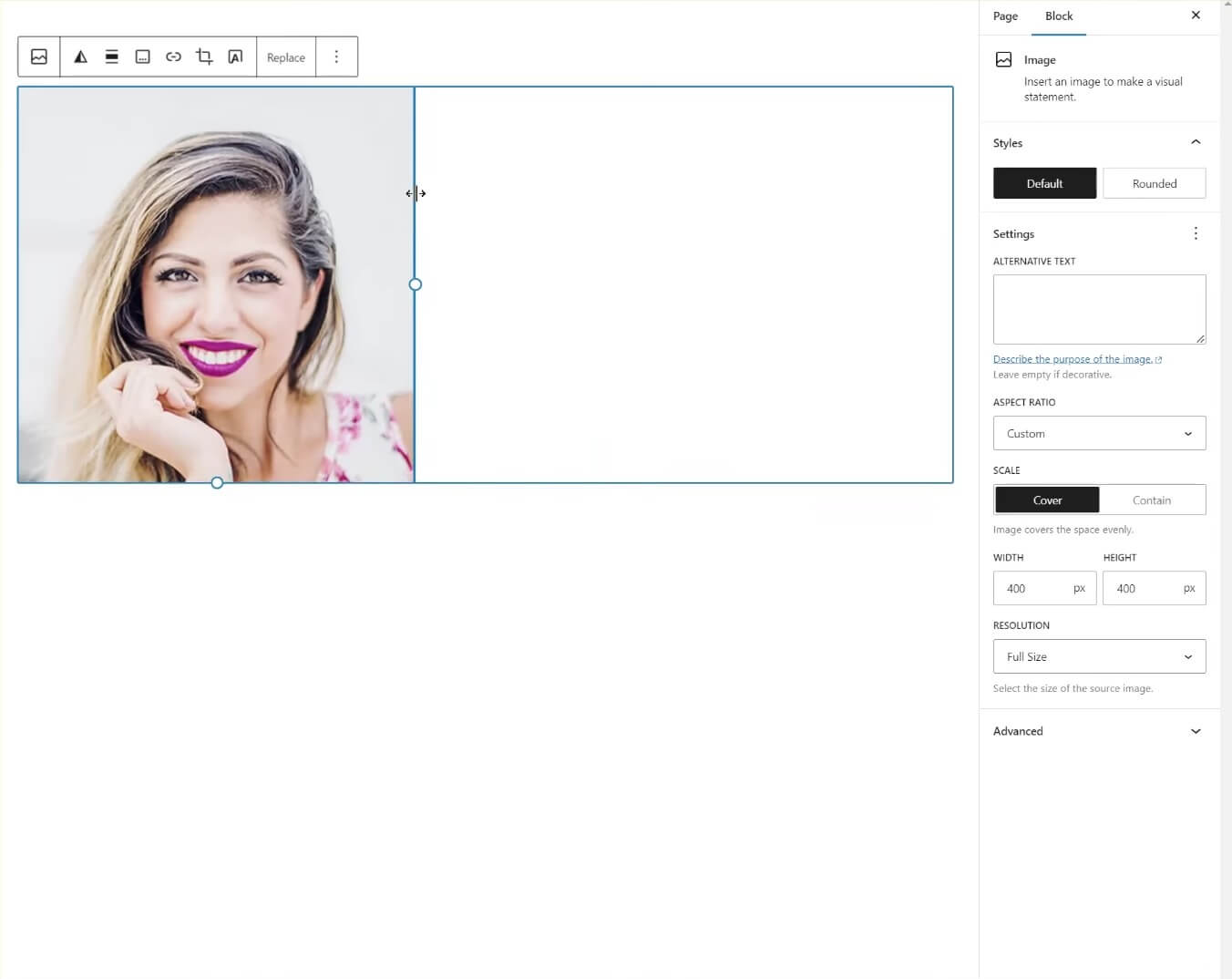
L'image 1 représente notre image mise à jour et améliorée, tandis que l'image 2 présente la version originale. Ces deux images sont placées dans une disposition en ligne à une seule colonne à l’aide de Divi. À première vue, l'image 1 semble plus grande, mais en y regardant de plus près, vous remarquerez des améliorations significatives. L'image est sensiblement plus nette, avec des couleurs plus précises (attention aux cheveux et aux ongles), et la peau du modèle apparaît plus lisse et plus raffinée. Malgré la taille réduite de l'image originale, elle ne correspond toujours pas à la clarté de notre version améliorée.
Cela signifie qu’en optant pour Divi AI comme solution de mise à l’échelle d’image WordPress, vous pouvez obtenir une qualité d’image supérieure sans avoir besoin de quitter l’interface WordPress ou de recourir à des outils externes. Il est évident que choisir Divi AI se traduit par des résultats rapides, sans effort et exceptionnels pour les photos et images présentées sur votre site Web.
Outils supplémentaires pour mettre à l'échelle les images sur votre site Web WordPress
Bien que Divi AI soit un excellent choix pour la mise à l’échelle des images dans WordPress, vous pourriez avoir besoin de fonctionnalités de mise à l’échelle supplémentaires qui ne sont actuellement pas proposées par Divi AI. Dans de tels cas, voici quelques outils alternatifs de mise à l’échelle d’image à considérer:
- Gigapixel AI de Topaz Labs: cette plate-forme en ligne conviviale prend en charge divers formats d'image, améliore la qualité de l'image et traite les images rapidement.
- Upscale.media : Autre plateforme en ligne facile à utiliser, elle prend également en charge plusieurs formats d'image et améliore la qualité de l'image grâce à un traitement rapide.
- Icons8 Smart Upscaler : Cet outil offre une interface simple et peut mettre à l'échelle des images jusqu'à 7680px. Il fournit une API et une application de bureau Mac qui peuvent également supprimer les arrière-plans.
- Zyro AI Image Upscaler : Pour les fans d'Adobe Creative Suite, Adobe Firefly est un excellent choix. Il alimente des outils standards tels que Lightroom et Photoshop, offrant un raffinement avancé des couleurs et une amélioration des détails.
- Adobe Firefly: fait également partie d'Adobe Creative Suite, il excelle dans l'affinement des couleurs, la mise en valeur de détails complexes, et bien plus encore.
Ces outils de mise à l'échelle externes vous obligent à effectuer les tâches de mise à l'échelle en dehors de WordPress, puis à importer les images dans votre bibliothèque multimédia. Bien que ces options offrent de la polyvalence, l’utilisation d’un outil comme Divi AI reste un choix pratique qui peut vous faire gagner un temps précieux, ce qui en fait une excellente ressource pour les concepteurs Web efficaces.
Emballer
En résumé, la mise à l’échelle des images est un élément essentiel de la préparation Web. Divi et Divi AI fournissent une solution intégrée de mise à l'échelle des images au sein de Divi Builder, simplifiant ainsi le développement de sites Web. Si vous recherchez davantage d’options de mise à l’échelle, plusieurs outils d’IA complètent WordPress.
Explorez le monde des outils d’IA pour WordPress dans notre collection complète, proposant diverses plateformes et programmes d’amélioration et de conception d’images. Attendez-vous à plus d’informations sur la conception Web et la création de contenu pour améliorer l’attrait visuel et les performances de votre site. Votre voyage vers un site Web remarquable ne fait que commencer.




