L'utilisation des nouvelles options de toile de fond de Divi a ouvert un tout nouveau monde de possibilités pour ses utilisateurs. Grâce au nouveau générateur de dégradés, nous pouvons désormais concevoir n'importe quel dégradé avec autant de couleurs que nous le souhaitons. Ce n'est pas tout ce qu'il y a à être créatif. La conception Gradient Builder peut être utilisée en conjonction avec des masques et des motifs de fond pour créer une pléthore de conceptions d'arrière-plan de site Web à couper le souffle et uniques en leur genre.

Pour créer un arrière-plan époustouflant, nous allons utiliser le générateur de dégradés d'arrière-plan de Divi en conjonction avec des masques et des motifs d'arrière-plan. Chaque élément de conception de fond (dégradé d'arrière-plan, masques et motifs) sera ajouté à une section et nous vous montrerons comment procéder. En quelques clics seulement, vous pouvez varier les combinaisons de design et vous amuser beaucoup.
Allez, passons un bon moment !
Aperçu de la conception
Voici à quel point nous pouvons concevoir différentes sections de notre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Changer de motifs et de masques est un jeu d'enfant avec ce design en place !
Structure de conception
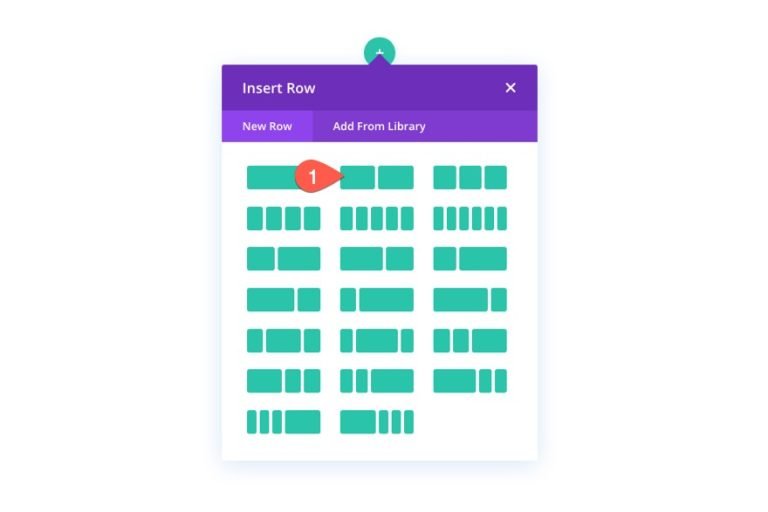
Sur la gauche, nous mettrons un titre et une flèche qui mène à une action spécifique. Les options de toile de fond de Divi seront utilisées pour construire notre conception visuelle. La création d'une ligne à deux colonnes est nécessaire en premier.

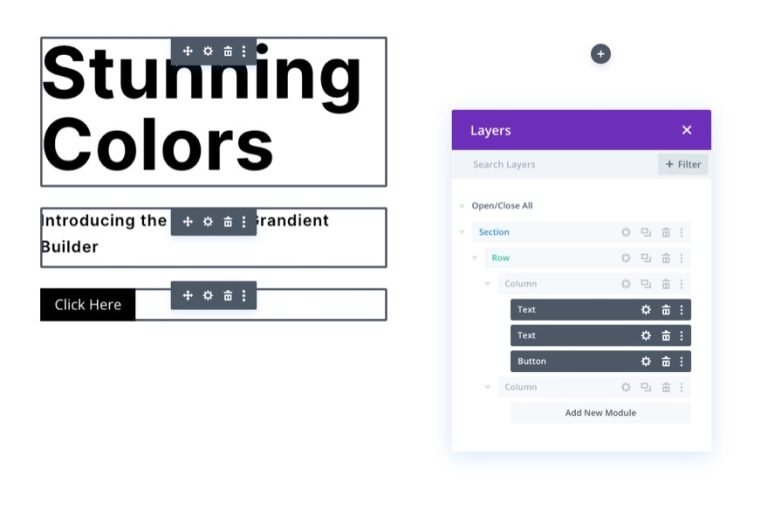
Ajouter du contenu et des copies
Votre titre principal, votre sous-titre et le bouton doivent être placés dans la colonne de gauche (colonne 1) de ce tableau.

Ces paramètres de conception peuvent être trouvés en téléchargeant la mise en page et en la vérifiant ultérieurement si c'est ce que vous souhaitez. Nous allons nous concentrer sur la conception de l'arrière-plan pour le moment.
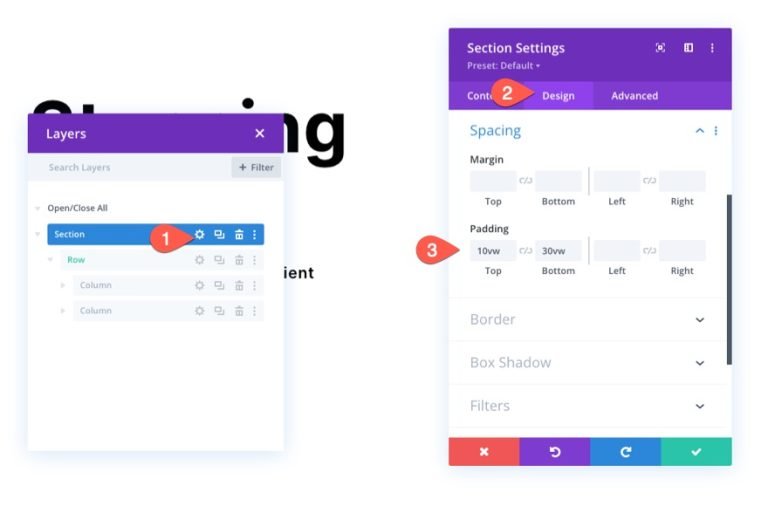
Espacement vertical des coupes
Nous devons augmenter la hauteur verticale de la section pour que notre conception de toile de fond remplisse complètement le navigateur. Rembourrer le haut et le bas de la section est un moyen facile d'y parvenir.
Les paramètres de la section sont accessibles ici. Mettez à jour le padding comme suit dans l'onglet design:
- Rembourrage : haut 10vw, bas 30vw

Si vous souhaitez modifier la conception de l'arrière-plan une fois les colonnes empilées verticalement, vous devrez peut-être modifier le rembourrage sur les écrans de tablette et de téléphone.
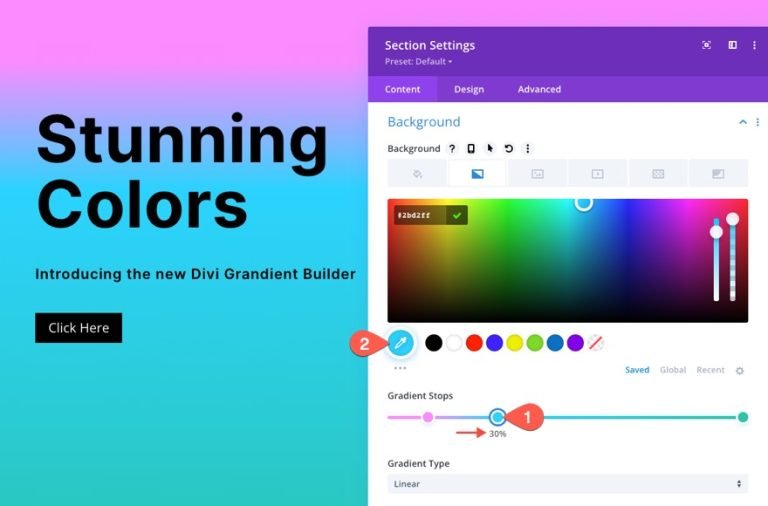
Ajouter une couleur dégradée sur le fond
L'étape suivante consiste à appliquer un dégradé personnalisé à l'arrière-plan de la section. Un total de cinq arrêts de gradient sont ajoutés aux fins de ce gradient. La couleur des premier et dernier arrêts de dégradé sera la même. La couleur bleue des deuxième et quatrième arrêts de dégradé correspondra. Le troisième (et dernier) arrêt du dégradé sera vert. Notre design d'arrière-plan aura un superbe dégradé multicolore créé à l'aide de ces cinq couleurs.
Choix de dégradé 1
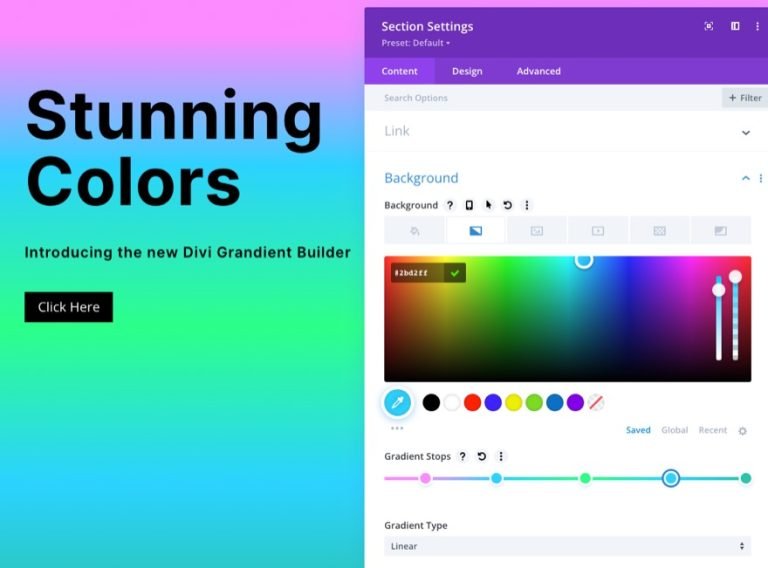
Assurez-vous que les paramètres de section sous l'onglet Contenu sont ouverts avant d'ajouter le premier arrêt de dégradé. Pour créer un nouveau dégradé, allez dans l'onglet Dégradés et cliquez sur le signe +. Les couleurs de dégradé par défaut seront augmentées de deux. Pour modifier la couleur et la position du premier dégradé à gauche, cliquez dessus et faites-le glisser comme suit:
- Couleur d'arrêt du dégradé: #fa8bff
- Position d'arrêt du dégradé: 100x025

Choix de dégradé 2
Pour ajouter un deuxième arrêt de dégradé, cliquez simplement sur la ligne de couleur du dégradé. Pour le déplacer en position, vous devez d'abord changer la couleur.
- Couleur d'arrêt du dégradé: #2bd2ff
- Position d'arrêt du dégradé: 300x025

Choix de dégradé 3
Vous pouvez ajouter un troisième arrêt de dégradé en cliquant simplement sur la ligne de couleur de dégradé (autour du milieu de la ligne). Pour le déplacer en position, vous devez d'abord changer la couleur.
- Couleur d'arrêt du dégradé: #2bff88
- Position d'arrêt du dégradé: 550x025

Choix de dégradé 4
Pour ajouter un deuxième arrêt de dégradé, cliquez simplement sur la ligne de couleur du dégradé. Pour le déplacer en position, vous devez d'abord changer la couleur.
- Couleur d'arrêt du dégradé: #2bd2ff
- Position d'arrêt du dégradé: 800x025

À l'extrême droite, vous devriez avoir l'arrêt de dégradé d'origine à gauche, qui se trouve à l'extrême gauche. L'arrêt final du dégradé peut être effectué en cliquant sur l'arrêt de couleur du dégradé et en modifiant la couleur comme suit (vous pouvez le laisser à la position par défaut de 100%).
- Couleur d'arrêt du dégradé: #fa8bff
- Position d'arrêt du dégradé: 1000x025

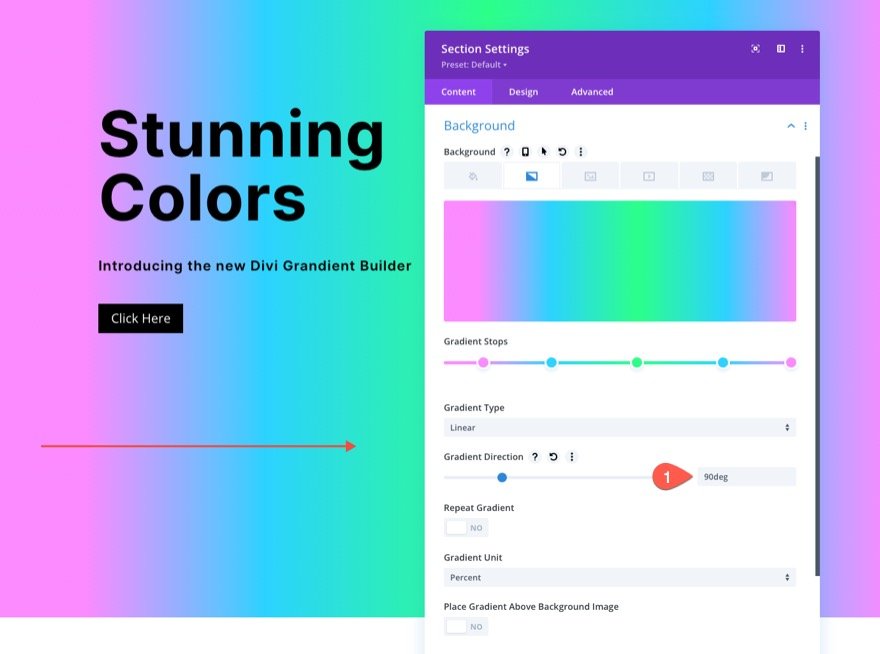
Conservez l'option Dégradé linéaire par défaut pour cette conception. Le code suivant doit être mis à jour afin d'inverser le modèle de couleur linéaire:
- Direction du dégradé: 90degrés

Motif de fond
Nous pouvons maintenant ajouter un motif de fond à notre conception une fois notre dégradé terminé. Utilisez le motif en losange d'une nouvelle manière pour produire ce motif subtil mais efficace.
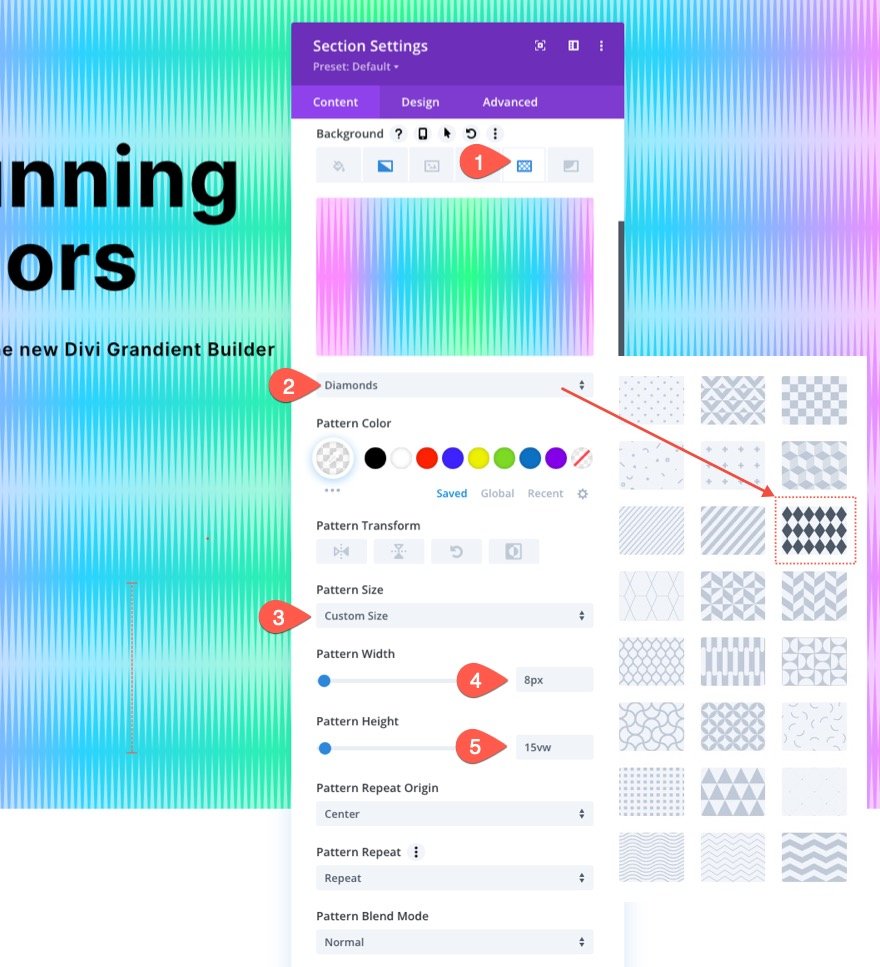
Apportez les modifications suivantes à l'onglet Motifs:
- Motif de fond : Diamants
- Couleur du motif : rgba (255,255,255,0.52)
- Taille du motif: taille personnalisée
- Largeur du motif: 8 pixels
- Hauteur du motif: 15vw

Comme vous pouvez le voir, il y a beaucoup de place pour l'interprétation avec le design préexistant. Un motif de losanges a été choisi dans ce cas. En conséquence, nous avons créé un motif unique qui ressemble à des ondes sonores en raison de l'étirement vertical des diamants.
Si vous voulez autre chose, il existe de nombreuses options disponibles, et elles sont toutes à portée de clic.
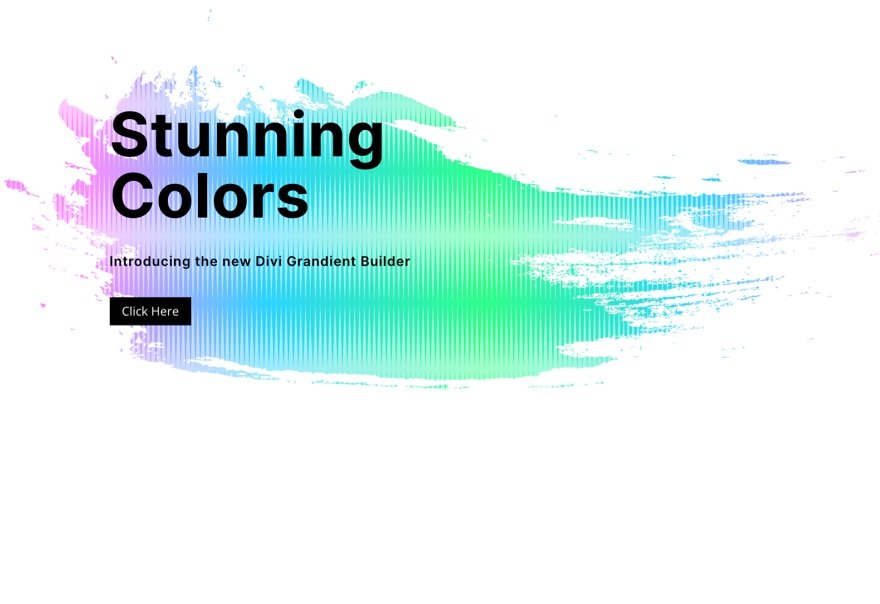
Masque de fond
Notre motif d'arrière-plan est maintenant en place, nous pouvons donc enfin ajouter un masque pour terminer notre conception de combinaison d'arrière-plan. Il existe une multitude d'alternatives et de variantes disponibles. Nous utiliserons le masque Paint pour cet exemple (au moins pour commencer).
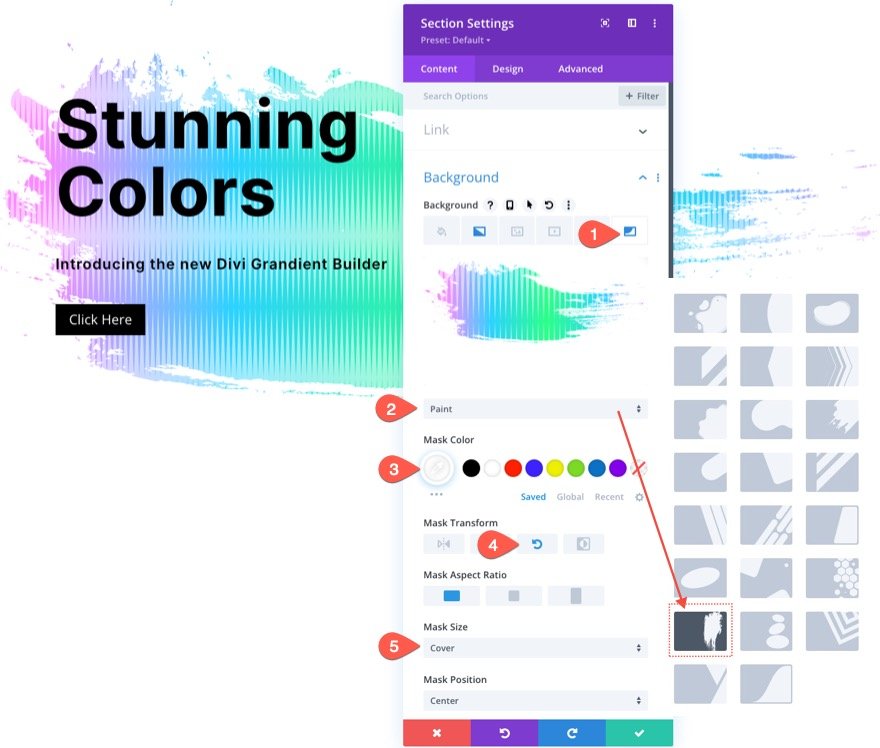
Vous devrez apporter les modifications suivantes à l'onglet masques:
- Masque: Peinture
- Couleur du masque : #ffffff
- Transformer le masque: faire pivoter
- Taille du masque: couverture

Et le résultat est quelque chose comme ça.

Semblables aux motifs, il existe de nombreux masques qui complèteraient cette conception et peuvent être trouvés en cliquant simplement sur l'onglet "Masques".
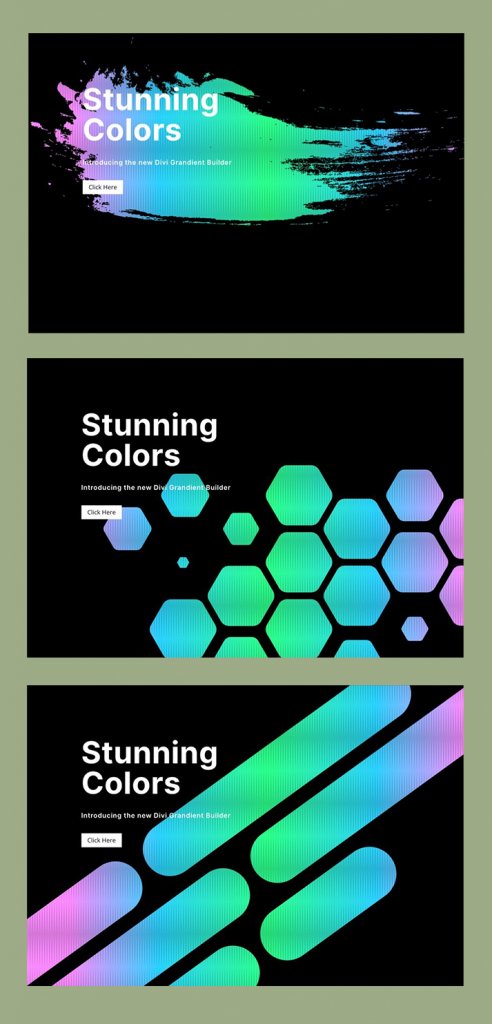
Version sombre
Changez simplement la couleur du masque d'arrière-plan en une teinte sombre si vous voulez une version sombre de cette conception (comme le noir). Utilisez une teinte plus foncée pour le motif. Ensuite, faites en sorte que le titre et le texte du sous-en-tête soient blancs. Vous pouvez également modifier la couleur des boutons.
Ce sont les résultats de l'application de divers masques pour créer une version sombre de l'image.

En outre, voici à quoi ressemble la version sombre avec un masque inversé.

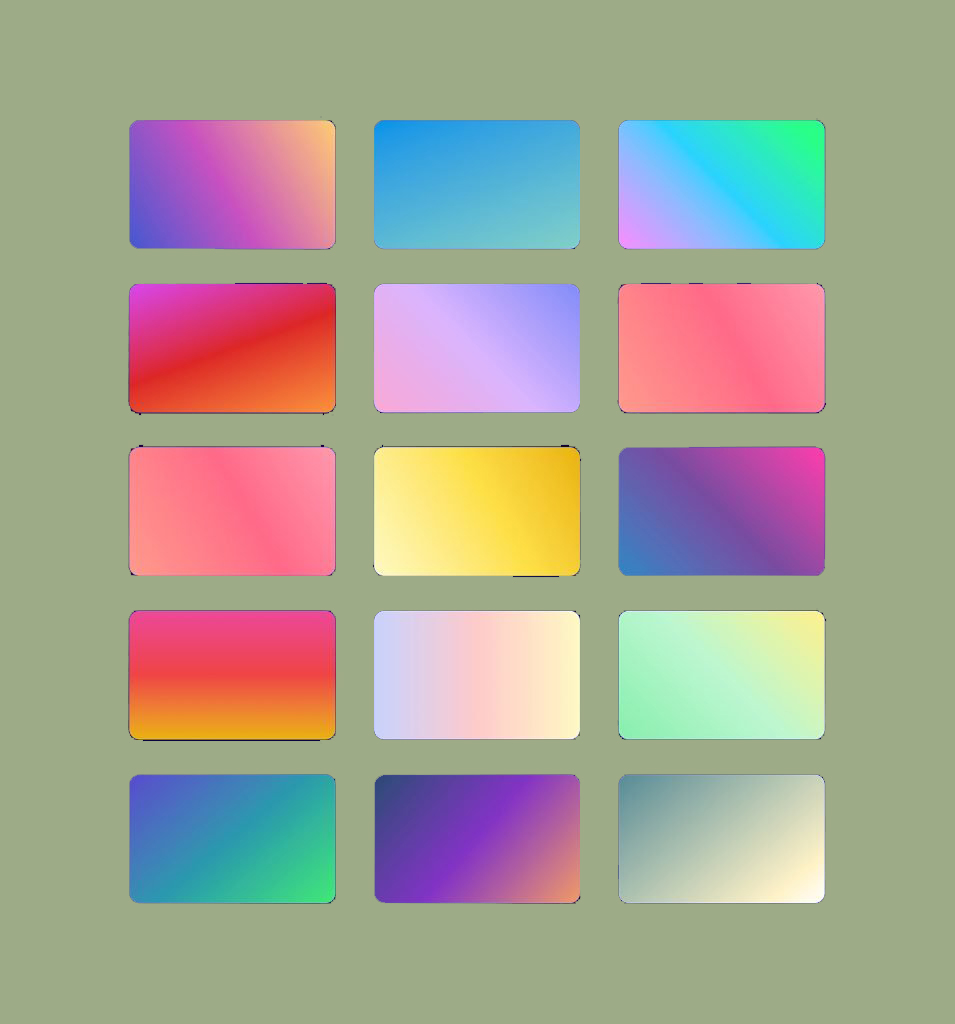
Plus d'options de dégradé
Afin de faire ressortir ces conceptions de fond en couches, utilisez le générateur de dégradés pour créer de nombreuses couleurs et types de dégradés supplémentaires.

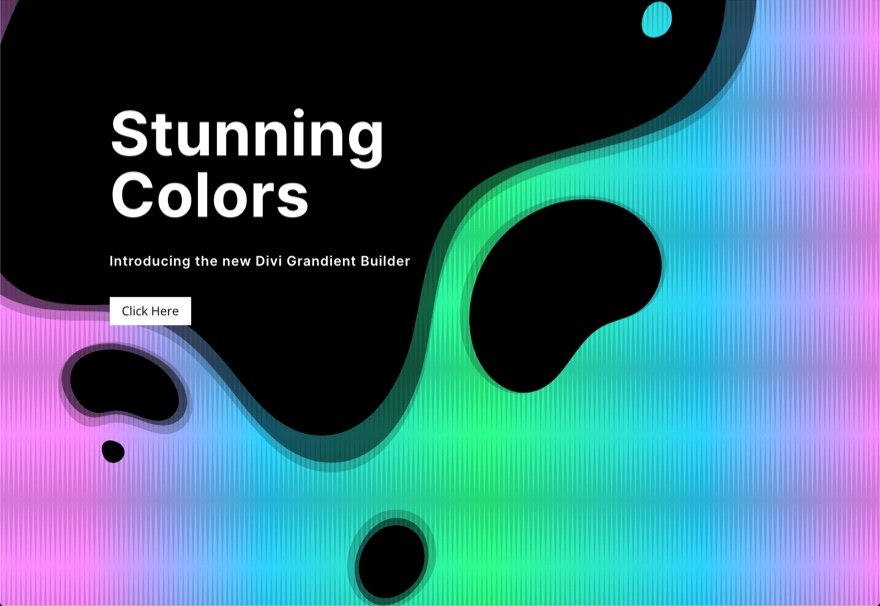
Résultat final
Voici toutes les options de conception que vous pouvez explorer.

Dernières pensées
C'est très amusant d'expérimenter les choix d'arrière-plan complexes de Divi . De plus, il est étonnant de constater à quel point il est simple de créer des arrière-plans aussi magnifiques sans avoir besoin de Photoshop ou d'Illustrator. En quelques clics, vous pouvez ajuster l'arrière-plan pour rendre le design exactement comme vous le souhaitez. Encore plus d'options (telles que les modes de fusion) sont à votre disposition afin de créer des conceptions d'arrière-plan vraiment uniques. De plus, non seulement les sections mais tout élément Divi peuvent avoir des masques et des motifs qui lui sont appliqués. Alors allez-y et jouez avec !




