WordPress offre une multitude de fonctionnalités et la gestion de la soumission des formulaires est un aspect crucial pour de nombreux propriétaires de sites Web. L'une des solutions leaders dans ce domaine est WPForms , un plugin polyvalent qui rationalise la création et la gestion des formulaires.

Cependant, contrôler le nombre de soumissions sur ces formulaires est tout aussi important pour maintenir la qualité des données et prévenir le spam. Dans ce guide, nous explorerons comment limiter efficacement les soumissions de formulaires WordPress à l'aide de WPForms, vous permettant ainsi de garder le contrôle sur la quantité et la qualité des entrées sur votre site Web.
Pourquoi limiter la soumission de formulaires WordPress est important ?
Il existe de nombreuses raisons pour lesquelles il est utile de contrôler le nombre de soumissions de formulaires sur votre site WordPress.
Par exemple, vous souhaiterez peut-être créer un formulaire pour un événement pour lequel seul un certain nombre de places sont disponibles. Ou peut-être souhaitez-vous limiter un formulaire de commentaires aux membres enregistrés. Les formulaires WordPress peuvent être configurés de différentes manières pour limiter le nombre de soumissions qu'ils reçoivent.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantVoici quelques façons de restreindre les entrées de formulaire sur WordPress:
- Définissez un nombre maximum d'entrées autorisées - utile pour les formulaires tels que les RSVP ou les cadeaux.
- Contrôlez les soumissions selon une date limite spécifique - idéal pour les formulaires liés aux bourses, aux événements ou aux candidatures à un emploi.
- Autoriser les soumissions uniquement des utilisateurs connectés - utile pour les sites d'adhésion ou les boutiques en ligne.
- Limitez chaque personne à une seule entrée pour garantir que vous ne recevrez pas de commentaires en double sur un formulaire.
- Utilisez la vérification de l’âge pour contrôler les soumissions – utile pour vous conformer aux lois locales.
- Contrôlez les soumissions en fonction de l'emplacement de l'utilisateur ou de l'adresse IP - utile pour bloquer certaines zones ou arrêter le spam.
Les plugins de formulaire WordPress peuvent être ajustés pour répondre à vos besoins, facilitant ainsi votre travail.
Cela dit, voyons comment vous pouvez facilement contrôler les entrées de formulaire dans WordPress.
Comment limiter la soumission de formulaires WordPress avec WPForms
La meilleure façon de contrôler les soumissions de formulaires consiste à utiliser WPForms . Il s'agit d'un plugin populaire pour les formulaires de contact WordPress, utilisé par plus de 6 millions de sites Web pour créer de meilleurs formulaires.
Avec WPForms, vous bénéficiez d'un module complémentaire Form Locker qui vous aide à décider qui peut utiliser vos formulaires et à définir des limites d'entrées.
Pour démarrer, installez et activez le plugin WPForms .
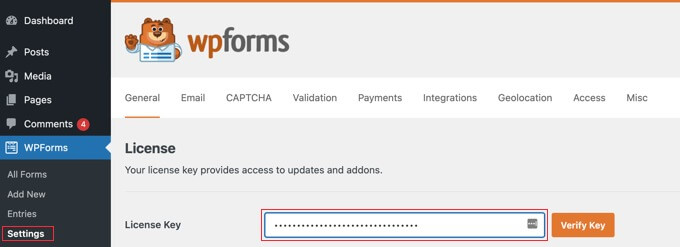
Après cela, accédez à la page WPForms »Paramètres dans votre panneau d'administration WordPress et entrez la clé de licence. Vous pouvez trouver ces informations dans votre espace compte sur le site Web WPForms.

Ensuite, vous devrez activer la fonctionnalité Form Locker dans WPForms.
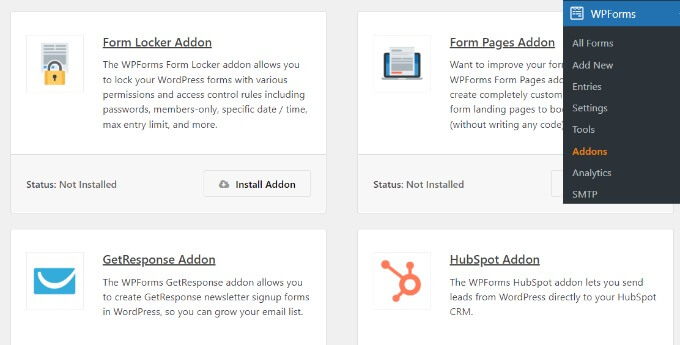
Pour commencer, accédez à la page WPForms »Addons dans la barre latérale d'administration de WordPress. Recherchez le «Form Locker Addon» et cliquez dessus. Ensuite, appuyez simplement sur le bouton « Installer le module complémentaire ».

Suite à cela, vous devez créer un formulaire WordPress.
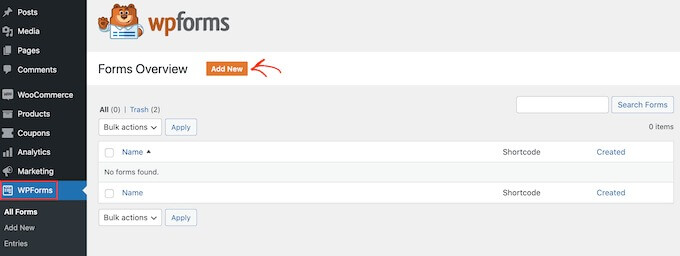
Depuis le tableau de bord WordPress, accédez à WPForms »Ajouter un nouveau.

Le générateur de formulaire WPForms apparaîtra sur l'écran suivant.
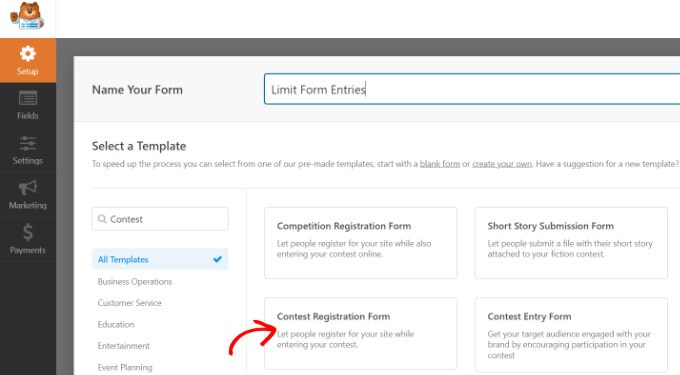
À partir de là, continuez et donnez un nom à votre formulaire en haut.
Ensuite, vous pouvez choisir parmi l’un des modèles de formulaires prédéfinis pour commencer immédiatement, ou vous pouvez repartir de zéro avec un modèle vierge. Nous utiliserons le modèle «Formulaire d'inscription au concours» pour ce didacticiel.

Ensuite, à l’aide du générateur de formulaire glisser-déposer, vous pouvez modifier votre formulaire.
Le modèle de formulaire aura déjà des champs de formulaire par défaut. Vous pouvez cependant ajouter des champs supplémentaires en les faisant glisser depuis le menu de gauche et en les déposant sur le modèle.
De nombreux champs sont accessibles, tels que des cases à cocher, des listes déroulantes, des adresses, des numéros de téléphone et bien plus encore.
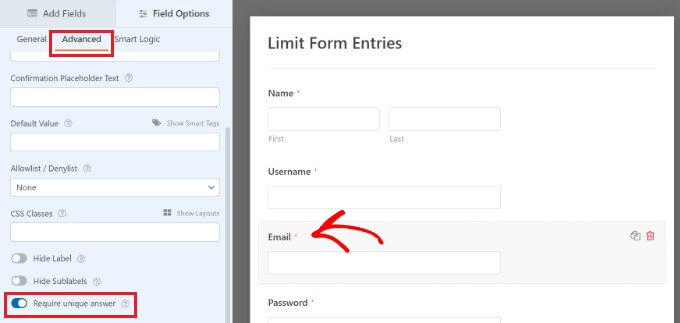
Après cela, vous pouvez personnaliser davantage les options du formulaire dans la colonne de gauche.

Vous pouvez répéter le processus pour d'autres champs de formulaire tels que le nom et le nom d'utilisateur. Les personnes seront limitées à une seule inscription et ne pourront pas soumettre deux fois un formulaire en utilisant le même e-mail ou le même nom.
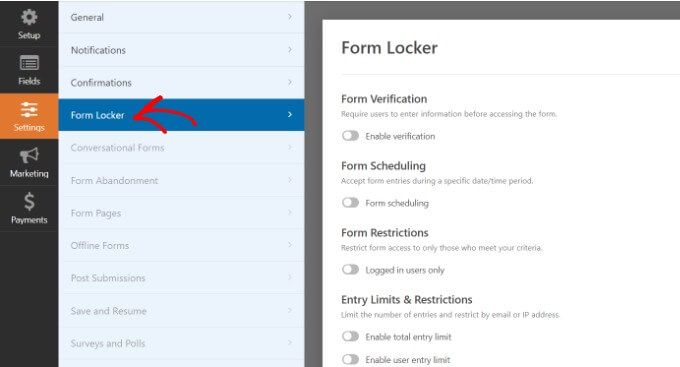
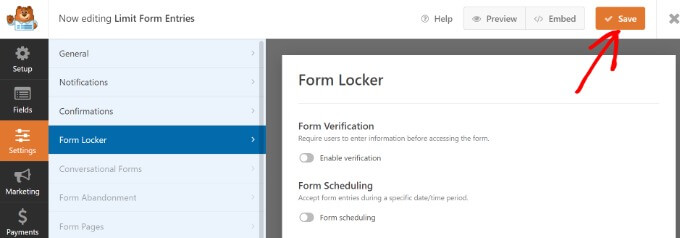
Ensuite, sous le générateur de formulaires, accédez à la page « Paramètres » et choisissez les paramètres « Form Locker ».

Vous verrez maintenant plusieurs options sous la section Form Locker pour limiter le nombre d'entrées de formulaire.
Si vous le souhaitez, vous pouvez activer tous les paramètres. Cependant, nous vous recommandons de définir une ou deux options pour limiter les entrées de formulaire afin d'augmenter l'expérience et l'engagement des utilisateurs.
Examinons de plus près chacune de ces options.
Limiter les entrées de formulaire grâce à la vérification
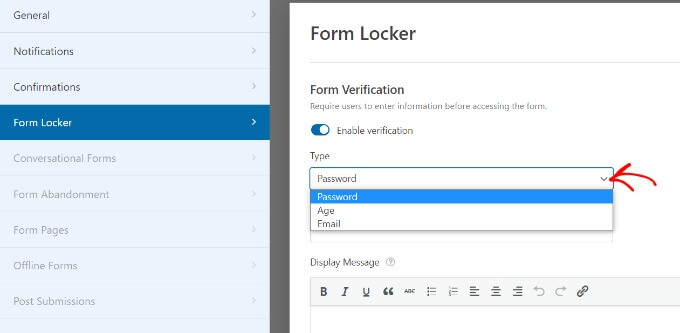
Plus d'options s'afficheront si vous activez l'option «Vérification du formulaire» dans les paramètres de Form Locker. Vous pouvez ensuite ajouter des limites de formulaire en demandant aux utilisateurs de soumettre un mot de passe, une adresse e-mail ou un âge.
Cliquez simplement sur le menu déroulant « Type », puis choisissez une option.

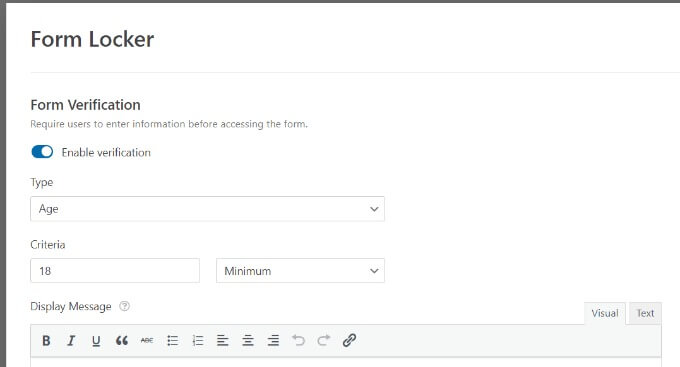
Si vous choisissez l'option « Âge » dans le menu déroulant, par exemple, vous pouvez spécifier l'âge qu'un utilisateur doit avoir pour accéder au formulaire.
Pour vos entrées de formulaire, vous pouvez choisir une vérification d’âge minimum, maximum ou exact.

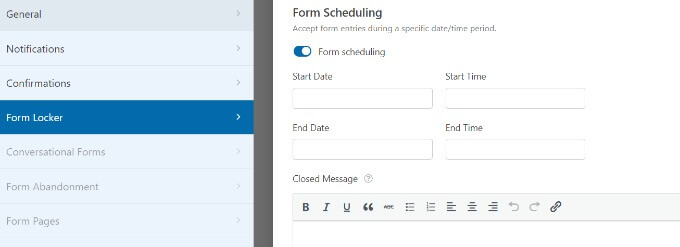
Définir l'heure et la date pour les entrées de formulaire
Ensuite, activez l'option « Planification de formulaire ». Cela vous permet de choisir une date et une heure de début et de fin pour vos entrées de formulaire.
Cela s’avère pratique si vous menez une campagne urgente.

Vous pouvez également fournir un message fermé, qui apparaîtra si quelqu'un tente de soumettre un formulaire après la date limite.
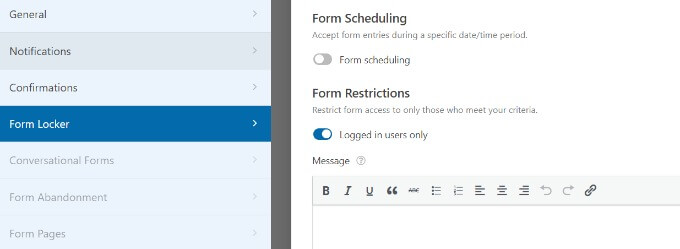
Restreindre pour les utilisateurs non connectés
WPForms vous permet également de restreindre les entrées de formulaire aux seuls utilisateurs connectés.
Cochez simplement la case «Utilisateurs connectés uniquement». Ensuite, pour les utilisateurs déconnectés qui tentent de soumettre le formulaire, ajoutez un message.

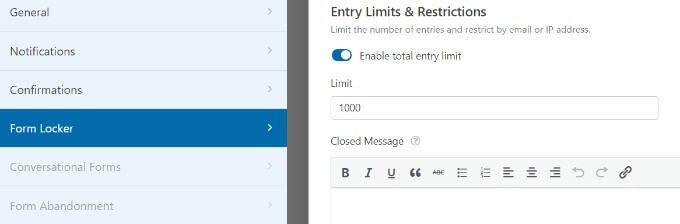
Définir les limites totales de saisie du formulaire
Vous pouvez également limiter le nombre total de soumissions en activant l'option «Activer la limite totale de participation».
Supposons que vous ayez un bon de commande dans votre boutique WooCommerce et que seulement 1 000 articles en stock.
Entrez simplement un nombre dans le champ Limite et ajoutez un message qui apparaîtra à la fermeture du formulaire.

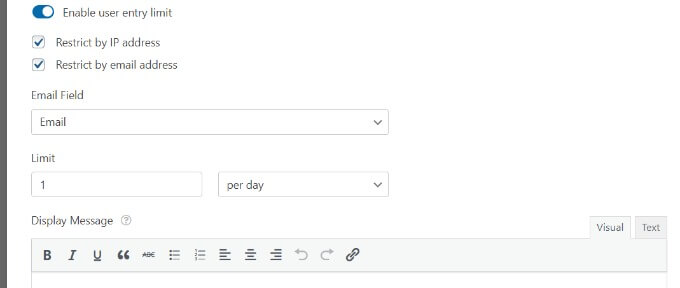
De même, vous pouvez restreindre vos entrées de formulaire en sélectionnant l'option « Activer la limite d'entrée utilisateur ».
WPForms vous permet de limiter les entrées de formulaire par adresse IP et adresse e-mail. Pour commencer, cochez les cases à côté des choix « Restreindre par adresse IP » et « Restreindre par adresse e-mail ».
Ensuite, dans le menu déroulant, choisissez une option et saisissez le nombre d'entrées de formulaire que vous souhaitez limiter.

Dans notre cas, nous nous sommes limités à un par jour. Cela peut être modifié en semaine, mois ou année.
Cliquez simplement sur le bouton «Enregistrer» en haut après avoir activé les options que vous souhaitez utiliser pour limiter le nombre d'entrées de formulaire dans WordPress.

Ajouter le formulaire à votre site Web WordPress
Après avoir généré un formulaire, vous souhaiterez l'ajouter à une page ou le publier sur votre site WordPress.
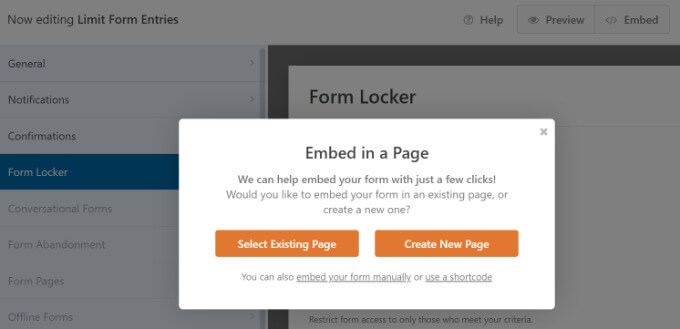
Le moyen le plus simple d'y parvenir est d'utiliser le générateur de formulaires WPForms et de cliquer sur le bouton « Intégrer ». Vous pouvez également utiliser un shortcode ou le bloc WPForms pour ajouter le formulaire.
Lorsque vous cliquez sur le bouton, une fenêtre contextuelle s'ouvrira vous demandant de choisir entre modifier une page existante et en créer une nouvelle.

Dans cette leçon, nous sélectionnerons l'option «Créer une nouvelle page».
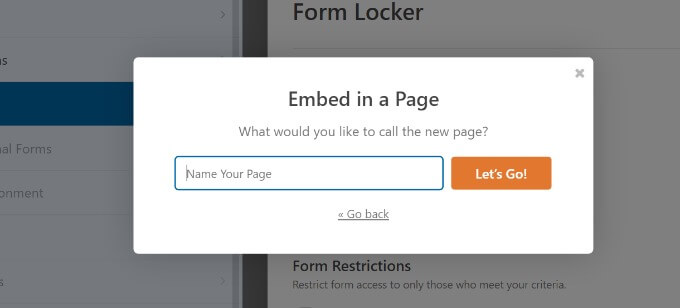
Après cela, entrez un nom pour votre page et cliquez sur «Allons-y!» bouton.

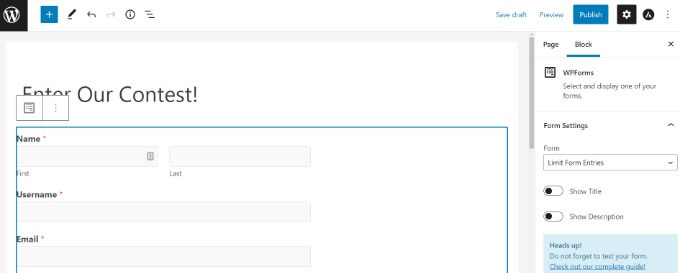
Ensuite, vous verrez le formulaire dans l'éditeur de contenu WordPress, où vous pourrez apporter les dernières modifications à votre formulaire.
Après cela, prévisualisez et publiez votre page.

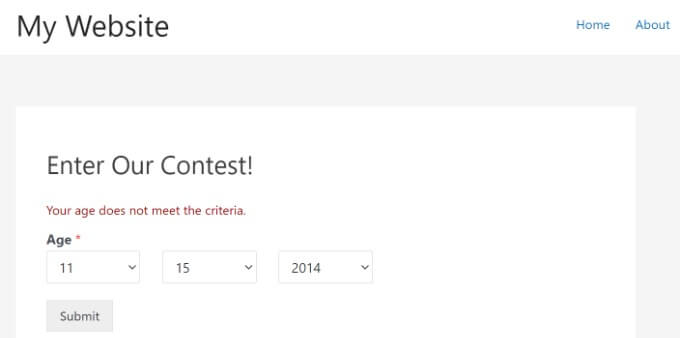
Vous pouvez également tester les restrictions de saisie de votre formulaire WordPress.
Par exemple, si vous fixez une limite d'âge sur votre formulaire et qu'une personne ne satisfait pas à cette condition d'âge, elle ne pourra pas soumettre le formulaire.

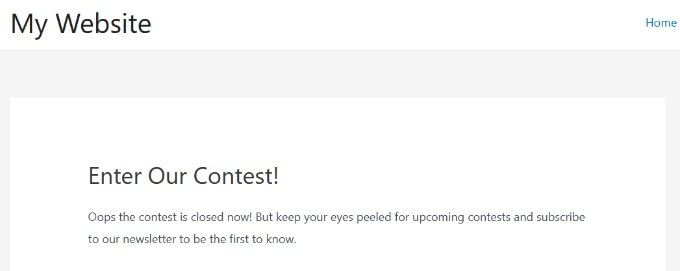
Imaginons, d'un autre côté, que vous obteniez le nombre total d'entrées de formulaire requises ou que la date et l'heure de fin de remplissage du formulaire soient dépassées.
Lorsqu'un utilisateur visite la page de destination du formulaire dans de tels cas, il verra un avis.

Derniers mots
En conclusion, la gestion efficace des soumissions de formulaires est un aspect essentiel de la maintenance d’un site Web WordPress. WPForms , avec son module complémentaire Form Locker, fournit un moyen convivial et efficace de contrôler et de limiter les soumissions. En suivant les étapes décrites dans ce guide, les utilisateurs peuvent mettre en œuvre avec succès les limitations de soumission, garantissant une meilleure qualité des données, réduisant le spam et améliorant la fonctionnalité globale de leurs formulaires WordPress. Grâce à ces outils et stratégies, les propriétaires de sites Web peuvent prendre en charge la soumission de leurs formulaires et optimiser leurs plateformes en ligne avec plus de facilité et d'efficacité.




