Des extraits de messages donnent au lecteur un bref aperçu du contenu. Ils peuvent être générés automatiquement à partir du contenu ou produits séparément pour chaque publication. Il est extrêmement crucial d'avoir une emprise sur leur longueur, quelle que soit la façon dont ils sont créés. Dans cet article, nous verrons comment limiter la taille de l'extrait de votre module Divi Blog. Nous verrons également comment le personnaliser afin qu'il se fonde dans le reste de la conception de votre site.

Commençons.
Aperçu de la conception
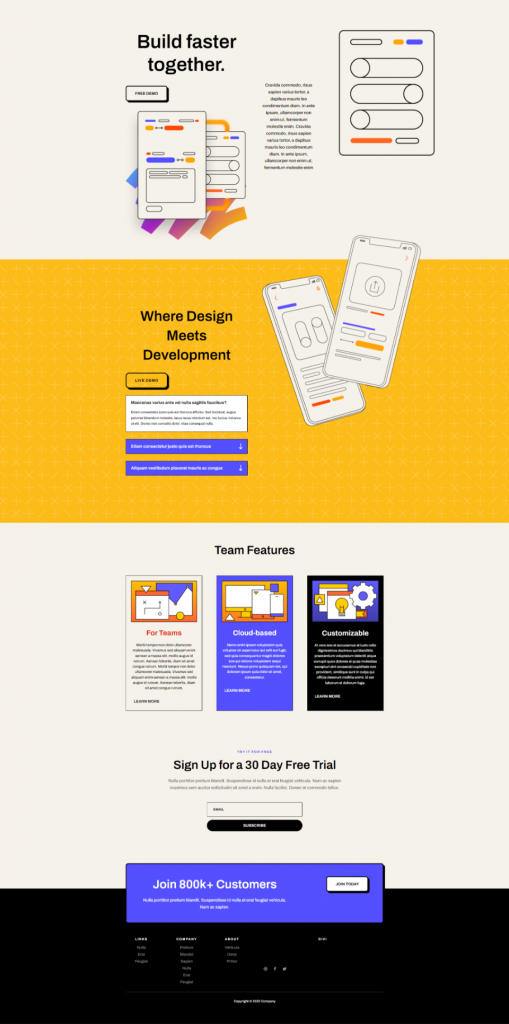
Voici à quoi ressemblera le design à la fois sur ordinateur et sur mobile.
Version de bureau
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Version mobile

Importance d'un extrait de message
Un extrait d'un message donne une phrase ou deux du matériel pour aider le lecteur à comprendre le sujet du message. Plutôt que d'afficher l'intégralité du contenu d'un article de blog, WordPress affiche un échantillon du contenu. Cela permet de gérer la taille de la publication dans le flux, ce qui se traduit par une conception plus rationalisée et plus facile à utiliser. Il garantit que votre mise en page reste constante tout au long de la page.

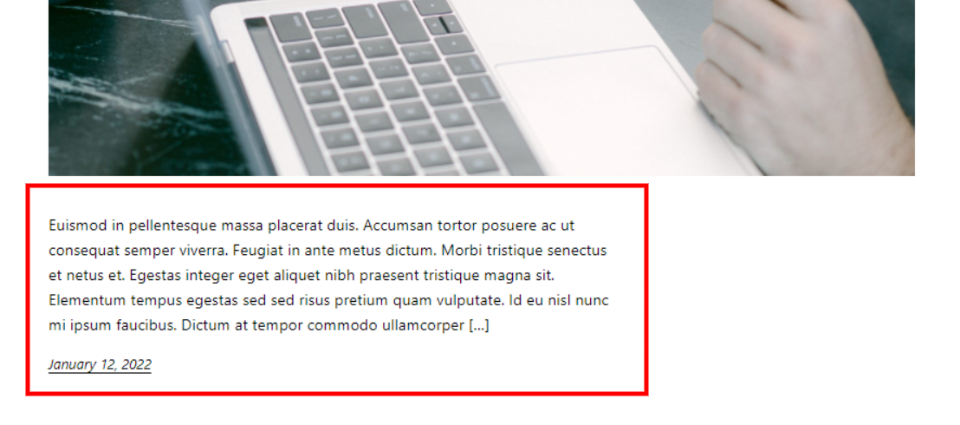
L'auteur peut spécifier cet extrait, ou WordPress peut extraire un certain nombre de mots du premier paragraphe et les afficher sous forme d'extrait. WordPress peut utiliser cet extrait pour gérer ce qui apparaît dans le flux du blog. Il est utilisé par les moteurs de recherche pour afficher une fraction des informations dans les résultats de recherche.

La possibilité d'afficher l'extrait des articles dans les pages de flux de blog WordPress doit être activée dans les paramètres de lecture. Cette option peut être activée, cependant, elle ne nous permet pas de contrôler la longueur de l'extrait.

Par défaut, le module Divi Blog affiche des extraits des articles de blog. Il n'est pas nécessaire d'apporter des modifications à votre configuration WordPress. Le module comprend de nombreuses options, y compris un champ pour spécifier la longueur de l'extrait de message.

Comment limiter l'extrait existant
Limiter la longueur d'un extrait de publication dans le module Divi Blog est simple. Pour commencer, survolez le module et cliquez sur l'icône d'engrenage pour accéder à ses options.

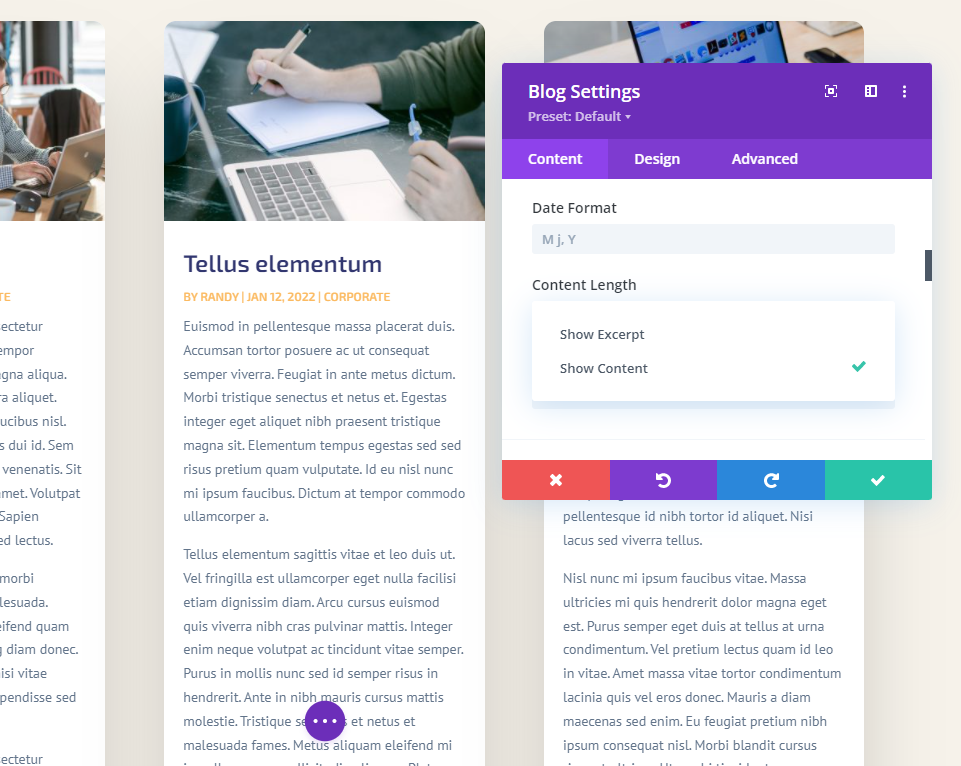
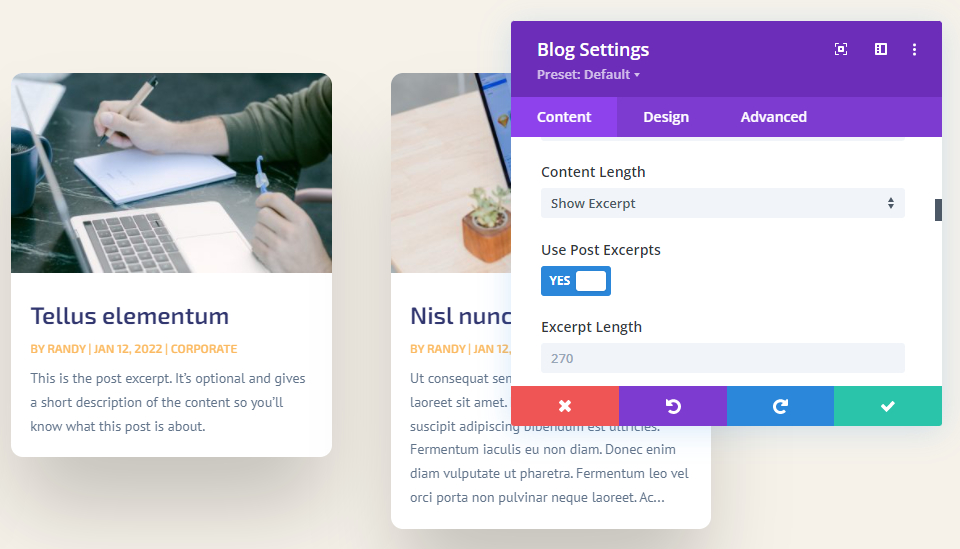
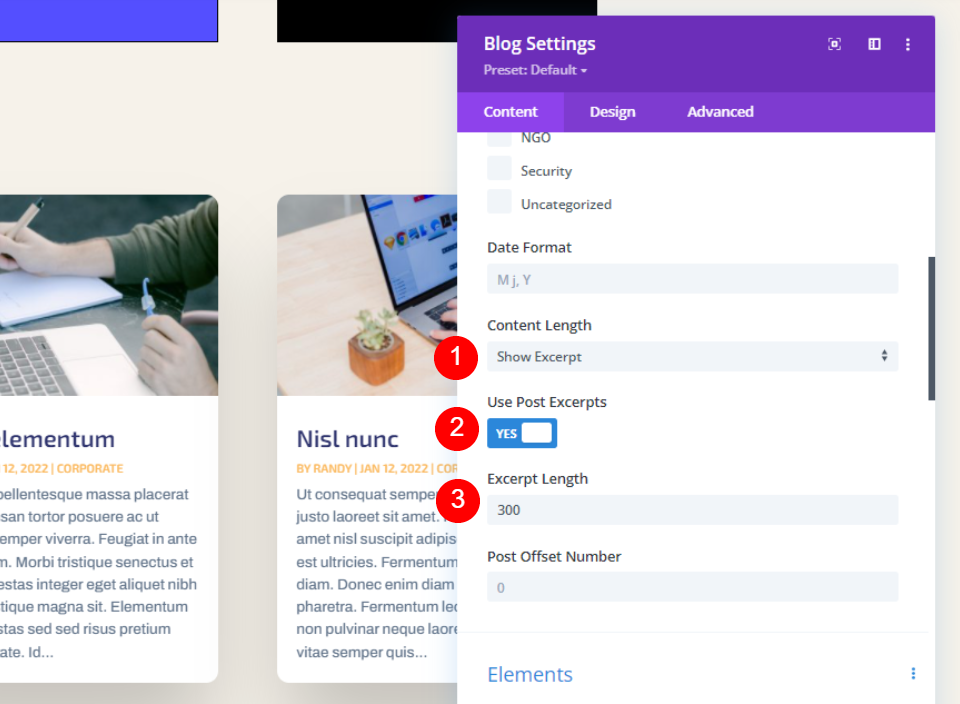
Faites défiler jusqu'à Content-Length dans les options de contenu. Nous avons ici de nombreuses options pour personnaliser l'extrait de message. Il s'agit de la configuration par défaut. Pour limiter la longueur de l'extrait, sélectionnez simplement Afficher l'extrait et saisissez le nombre de caractères souhaité dans la zone Longueur de l'extrait.
- Longueur du contenu: afficher l'extrait
- Longueur de l'extrait: saisissez le nombre

Examinons chaque paramètre plus en détail.
Longueur du contenu
La longueur du matériau vous permet d'afficher un extrait ou l'intégralité du contenu. Cliquez sur Afficher l'extrait pour définir la longueur de l'extrait. L'exemple suivant illustre le matériel.
- Longueur du contenu: afficher l'extrait

Utiliser des extraits de publication
Utiliser les extraits de publication montre l'extrait facultatif donné dans l'éditeur de publication WordPress par l'auteur. Si le message n'a pas d'extrait préparé manuellement, un extrait du premier paragraphe est généré automatiquement.

Longueur de l'extrait
Longueur de l'extrait vous permet de choisir la longueur de l'extrait en caractères. Il s'agit de la deuxième option pour limiter la longueur de l'extrait de code. Vous pouvez entrer n'importe quelle valeur dans ce champ. 270 est la valeur par défaut. Vous pouvez entrer n'importe quelle valeur à afficher.

Il n'y a pas de numéro de caractère d'extraction unique. Votre contenu est unique, votre public est unique et votre design est unique. Je propose de sélectionner un numéro qui complète le style de la page. Vous pouvez également effectuer des tests fractionnés a/b pour déterminer la longueur d'extrait optimale pour votre public.

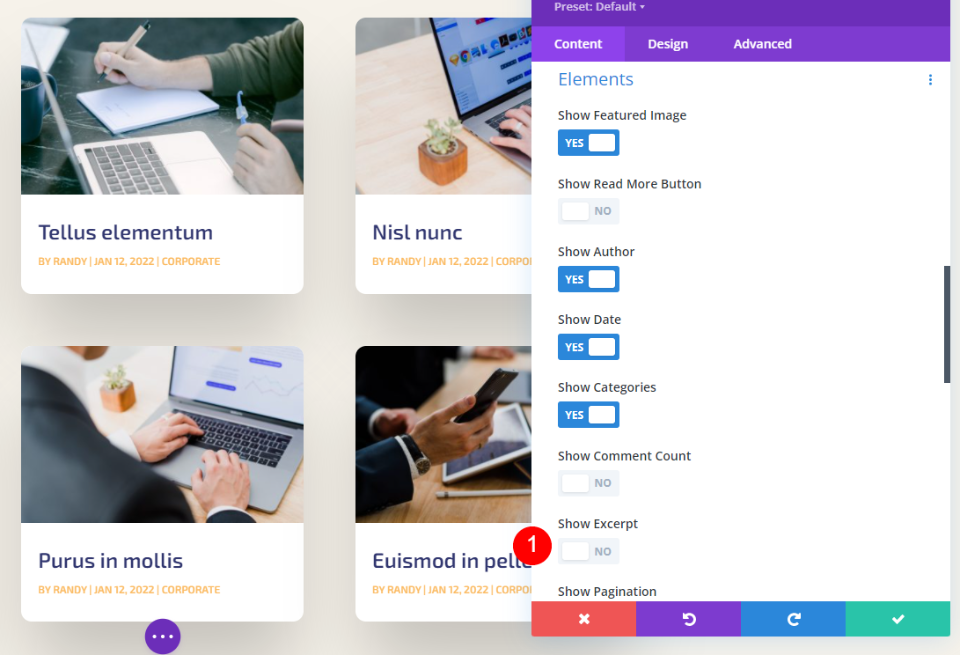
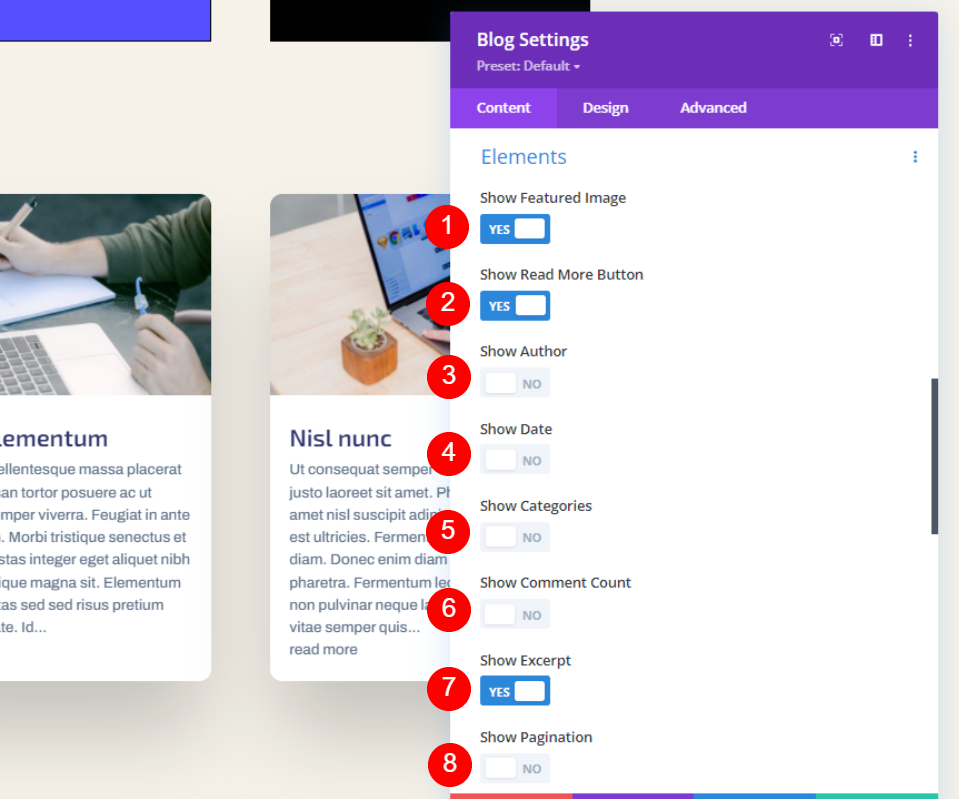
Il est également possible de masquer complètement l'extrait. Faites simplement défiler jusqu'à Éléments et désactivez Afficher l'extrait .
Comment styliser l'extrait de message
Après avoir appris à limiter l'extrait de message, voyons comment le décorer pour qu'il corresponde au reste de votre site Web. Pour mes démonstrations, j'ai ajouté le module Blog à la page d'accueil du Software Layout Pack. Il manque un module Blog à cette page. Je vais montrer comment le décorer pour qu'il corresponde au design de la page et comment choisir un extrait qui correspond à l'apparence de la page.

Nota – Normalement, je dupliquerais le module de la Landing page de ce layout pack pour gagner du temps. Plutôt que cela, je vais partir de zéro et utiliser les repères de conception de la page d'accueil dans mon propre style.
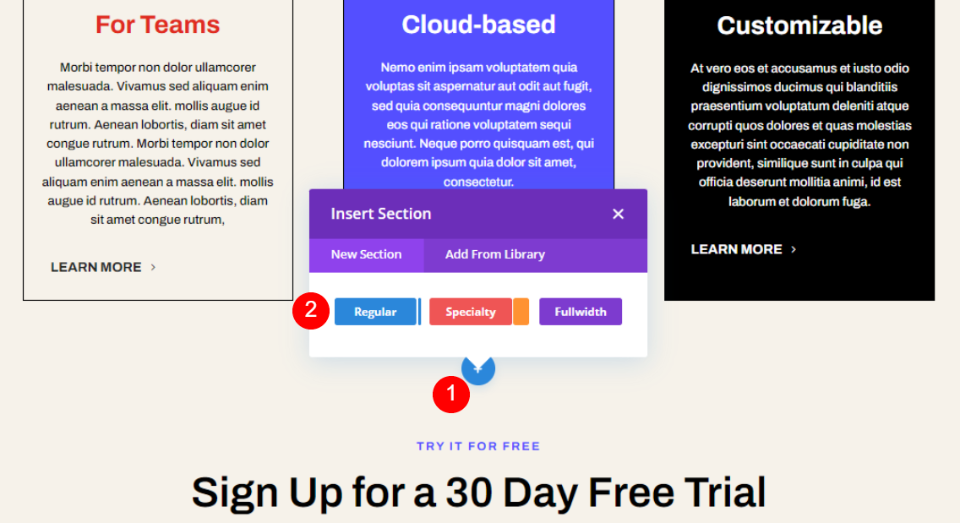
Ajouter une section
Sous la section Conditions d'utilisation, ajoutez une nouvelle section.

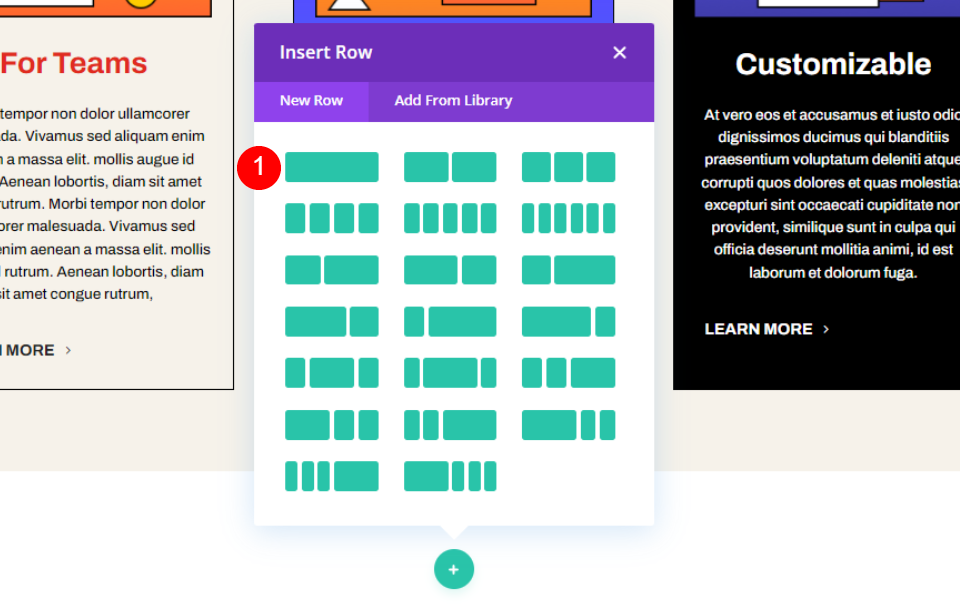
Ajoutez maintenant une ligne à une colonne à cela.

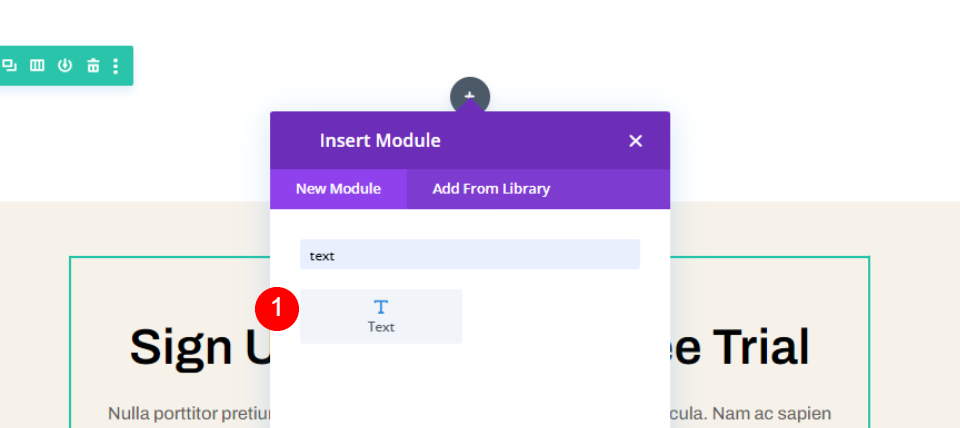
Ensuite, il est temps d'ajouter un nouveau module de texte à la colonne.

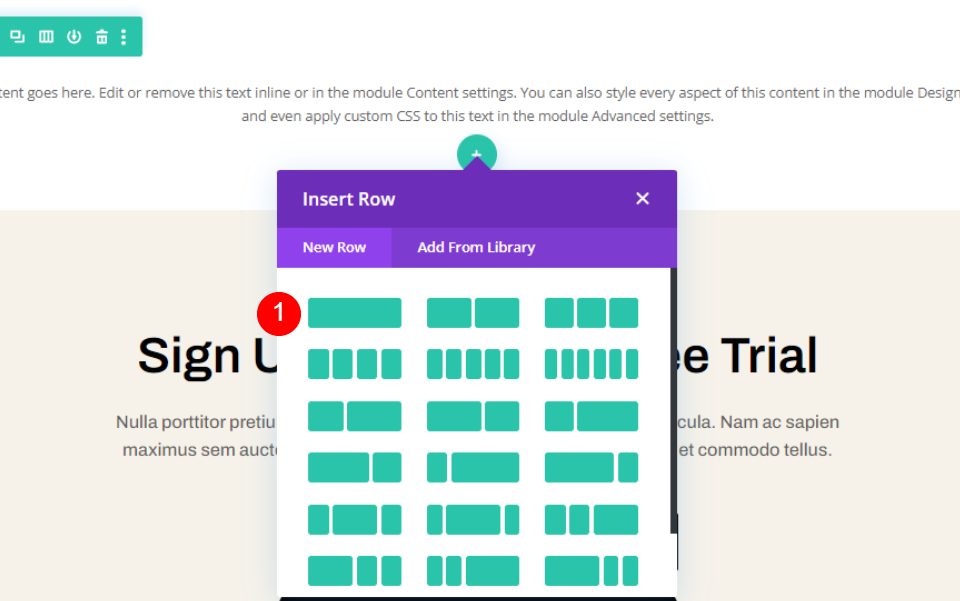
Ajoutez maintenant une autre ligne à une colonne sous la ligne précédemment ajoutée.

Ajoutez maintenant un module de blog à la deuxième ligne. Nous allons les décorer pour leur donner un look correct.

Style de section
Ouvrez les paramètres de la section pour modifier la couleur d'arrière-plan.
- Arrière-plan: #f6f2ea

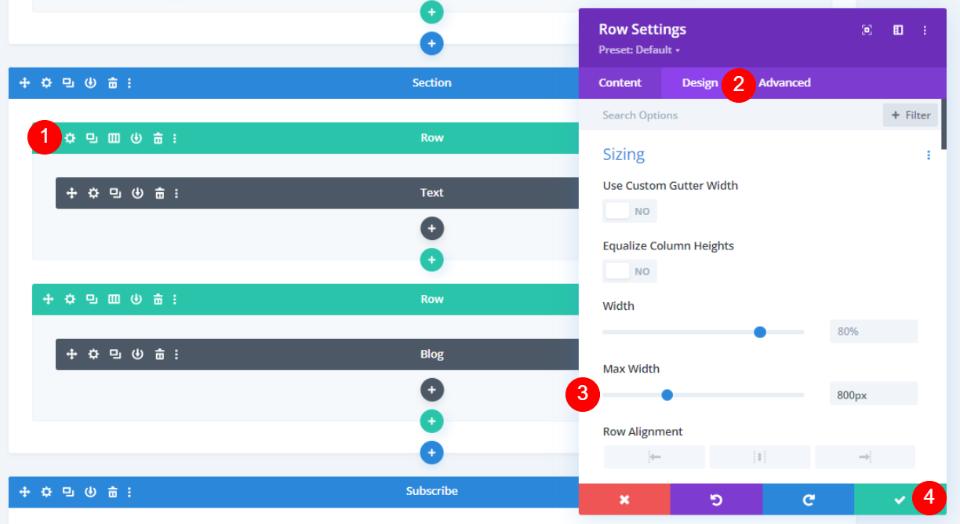
Enregistrez et fermez-le. Maintenant, ouvrez les paramètres de ligne et apportez quelques modifications.
- Largeur maximale: 800pixels

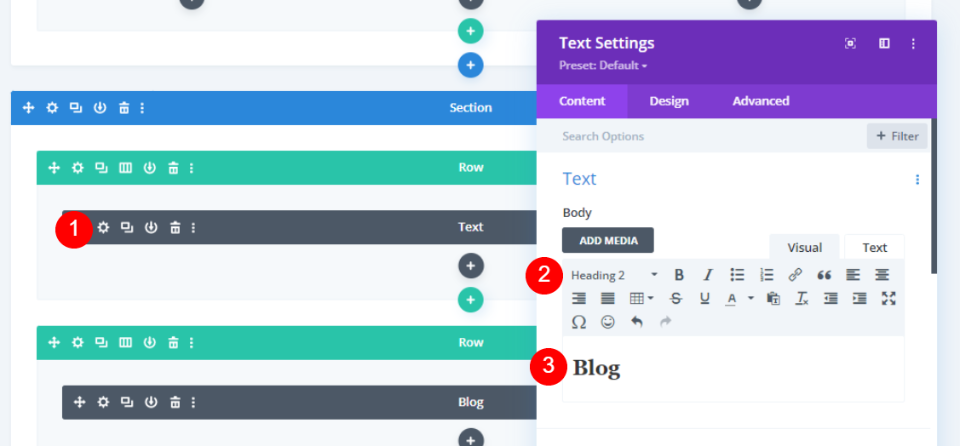
Pour styliser le module Texte, ouvrez les paramètres du module de texte et apportez les modifications suivantes.
- Style de texte : Titre 2
- Texte: Blogue

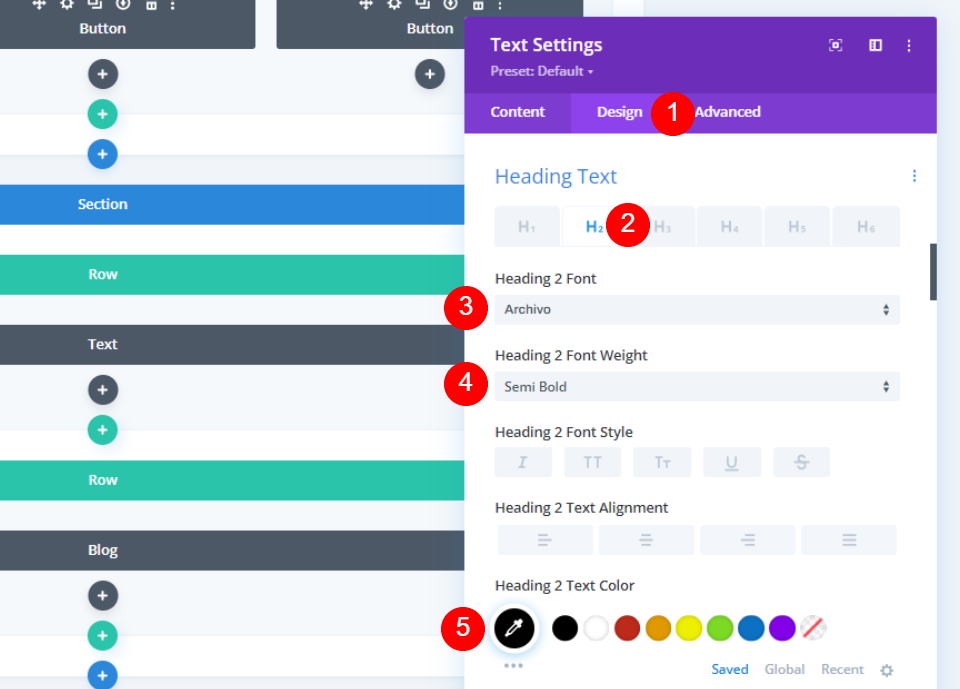
Sous l'onglet Conception, apportez les modifications suivantes.
- Cap : H2
- Police : Archivo
- Poids: semi-gras
- Couleur : #010101

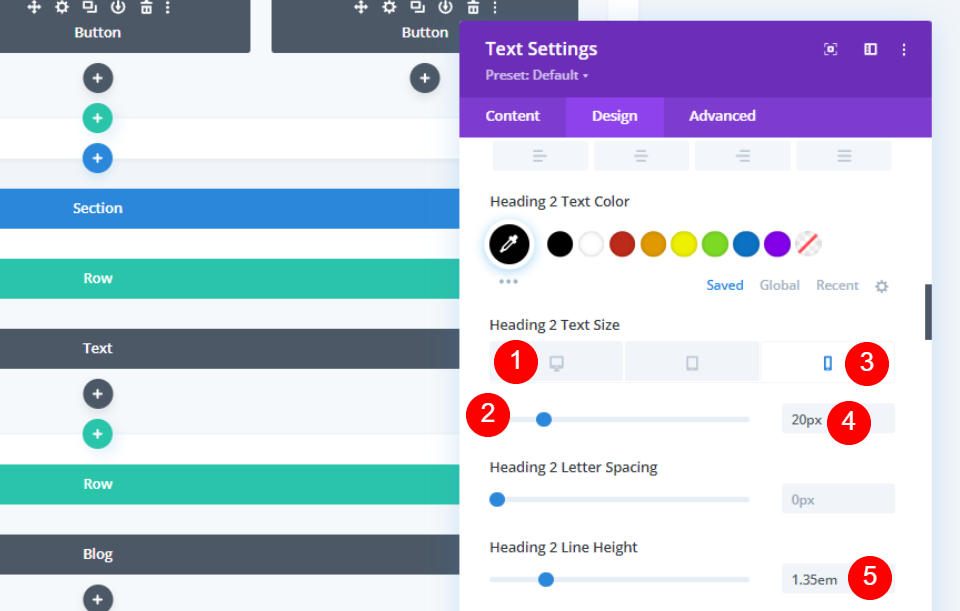
Modifiez les paramètres de police pour le bureau et le mobile.
- Taille de la police: 50pixels pour le bureau, 20pixels pour le téléphone
- Hauteur de ligne: 1,35em

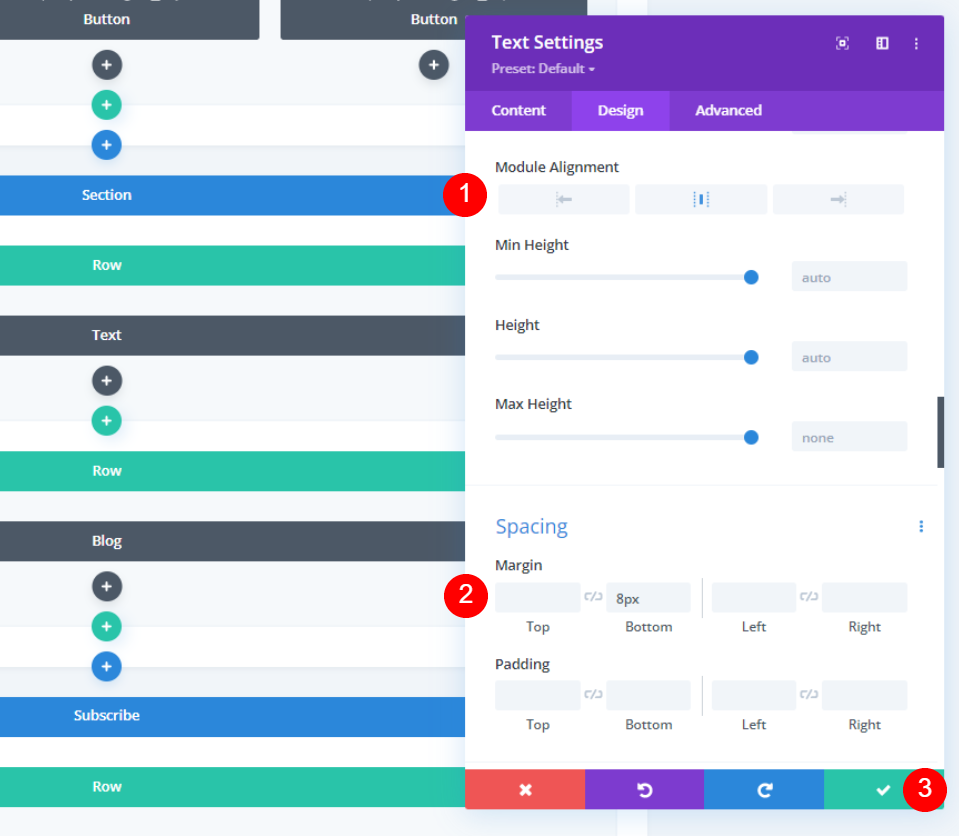
Maintenant, changez l'alignement du module comme mentionné ci-dessous.
- Alignement du module : Centre
- Marge inférieure: 8px

Style du module de blog
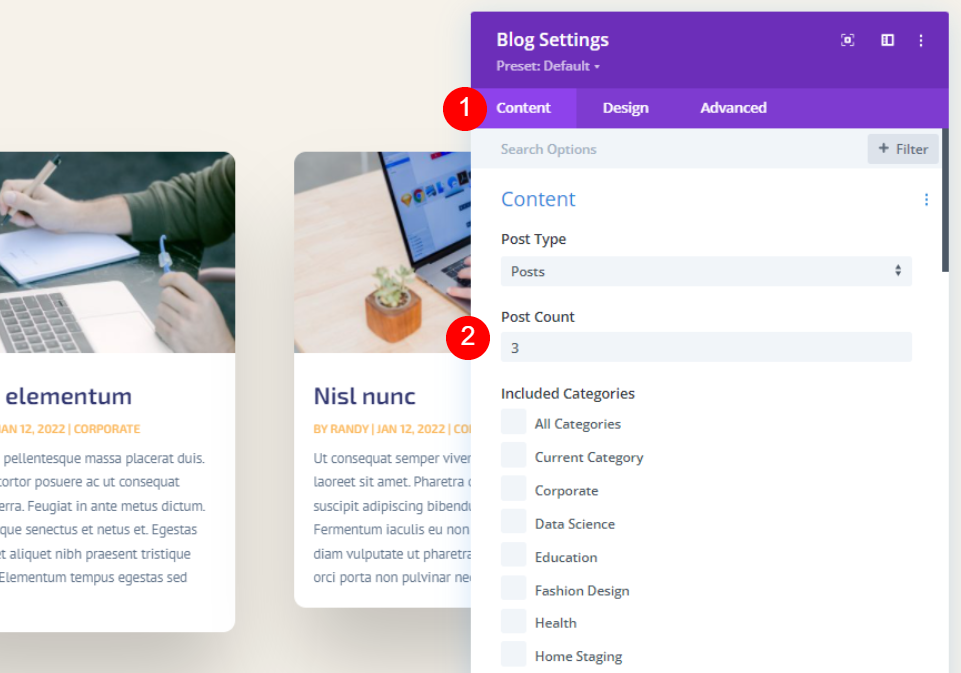
Ajoutez le nombre de publications que vous souhaitez afficher à partir de l'onglet Contenu.
- Nombre de messages : 3

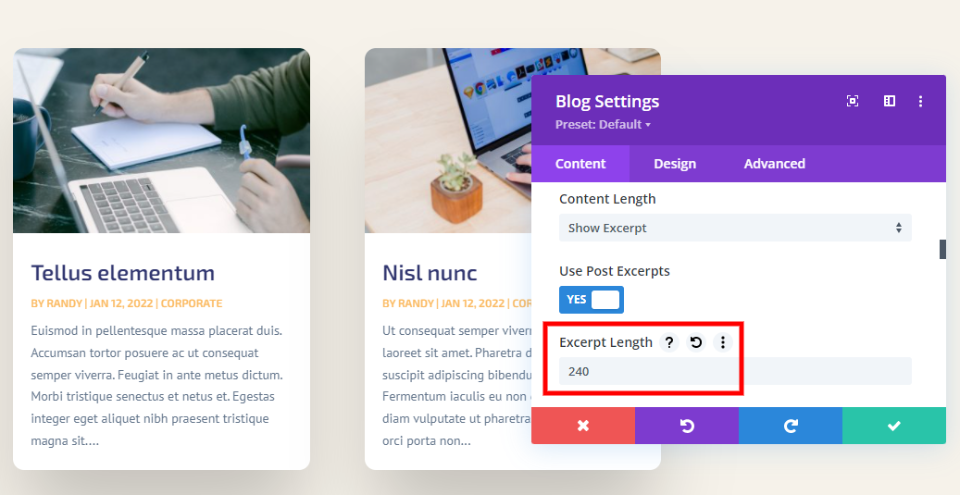
Sélectionnez Afficher l'extrait et fixez la limite à 300.

Sous Éléments, apportez les modifications suivantes.
- Afficher l'image en vedette : Oui
- Afficher le bouton Lire la suite : Oui
- Afficher l'auteur: non
- Afficher la date: non
- Afficher les catégories : Non
- Afficher le nombre de commentaires: non
- Afficher l'extrait : Oui
- Afficher la pagination : Non

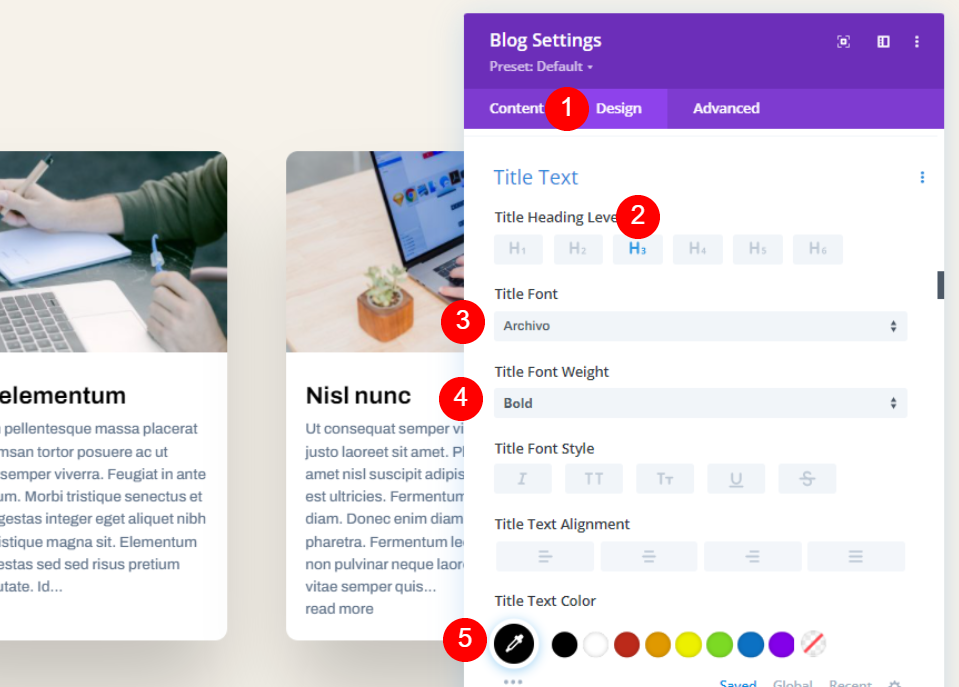
Maintenant, passez à l'onglet de conception et modifiez les éléments suivants pour le titre.
- Niveau d'en-tête du titre: H3
- Police : Archivo
- Poids: Gras
- Couleur : #010101

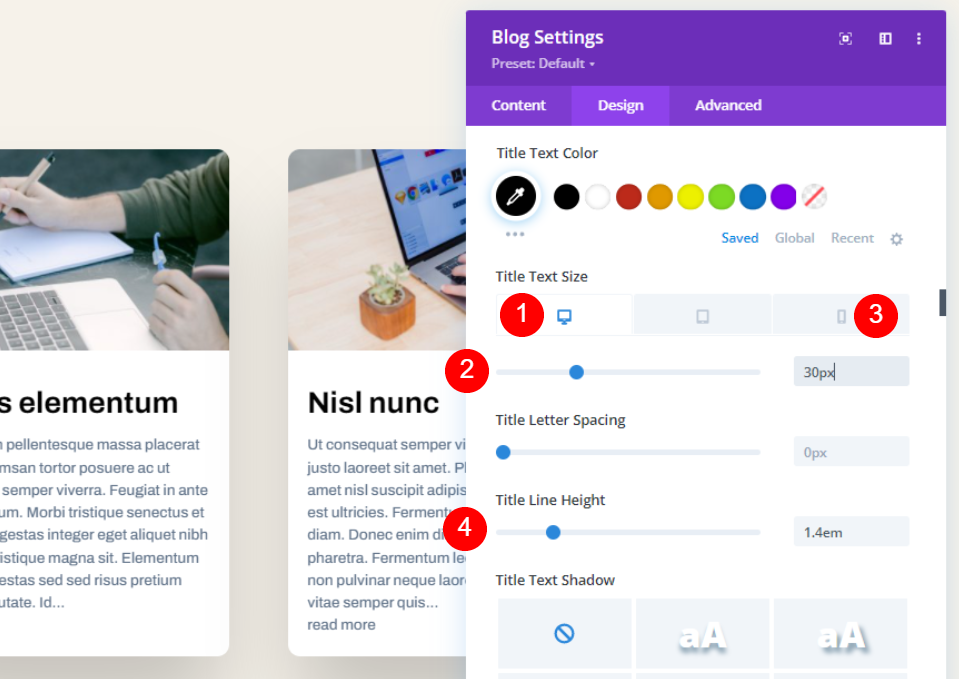
Modifiez la taille de la police comme indiqué ci-dessous.
- Taille de la police : Bureau 30px, Téléphone 16px
- Hauteur de ligne: 1,4em

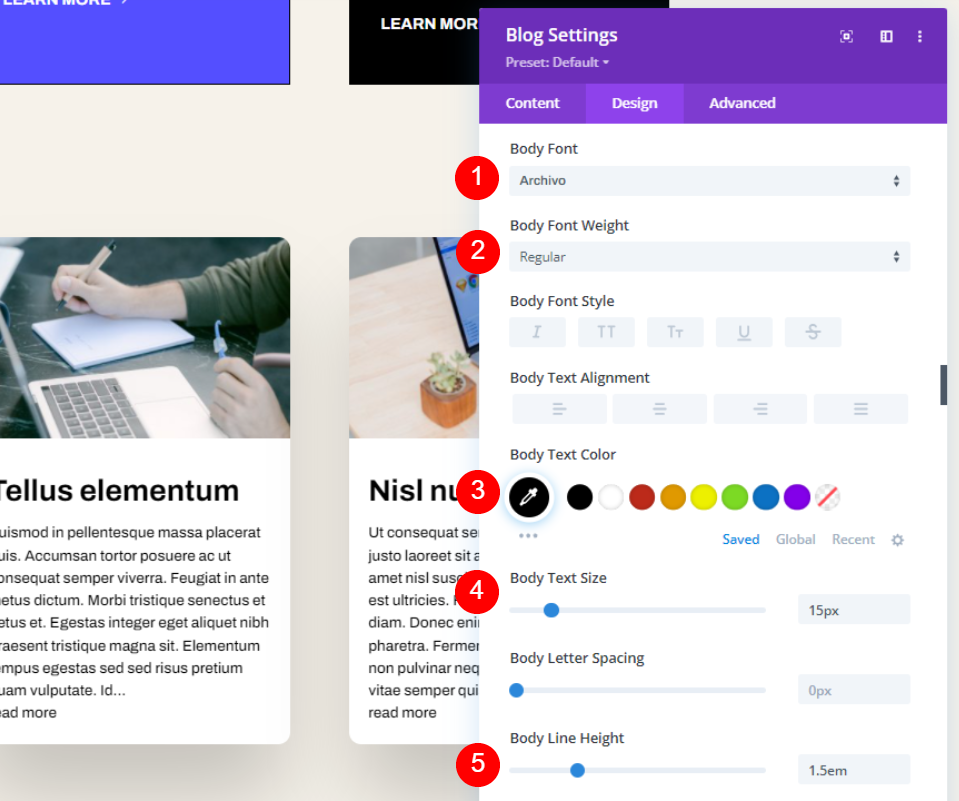
Apportez maintenant quelques modifications au corps du texte.
- Police : Archivo
- Poids : Régulier
- Couleur : #000000
- Taille: 15pixels
- Hauteur de ligne: 1,5em

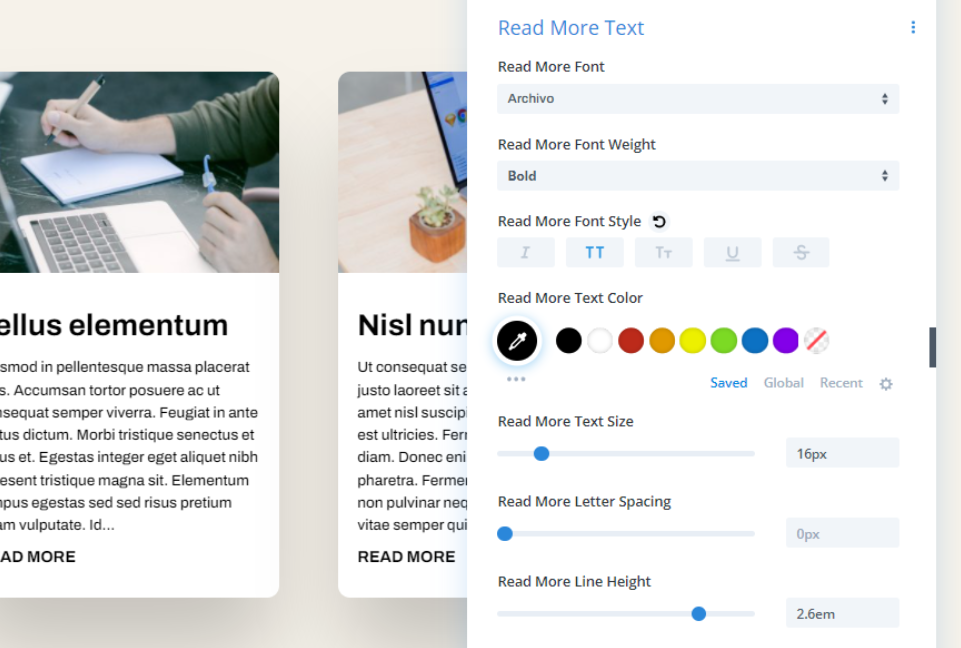
Effectuez également les modifications suivantes pour le bouton Lire plus de texte.
- Police : Archivo
- Poids: Gras
- Style: TT
- Couleur : #000000
- Taille: 16 pixels
- Hauteur de ligne: 2,6em

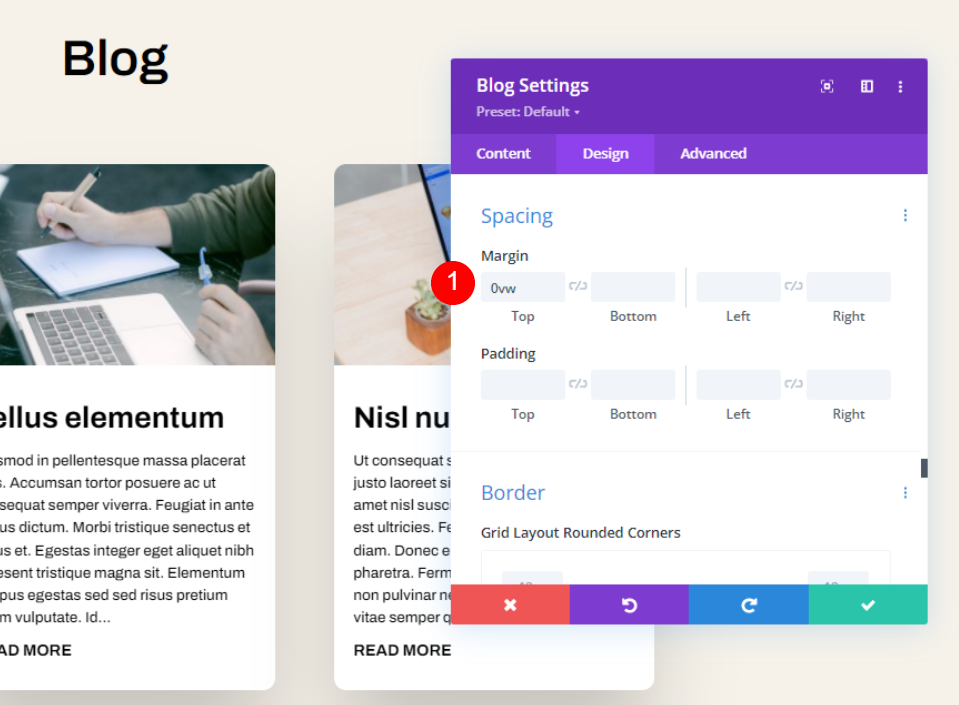
Accédez aux paramètres d'espacement et modifiez la valeur de la marge supérieure.
- Marge supérieure : 0vw

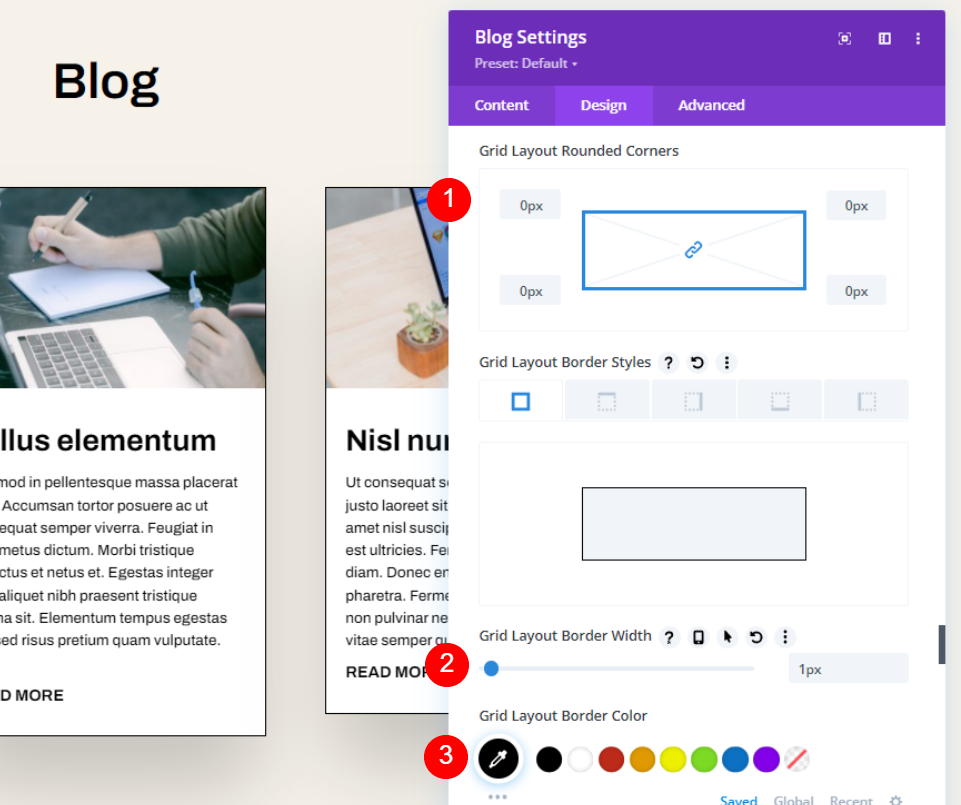
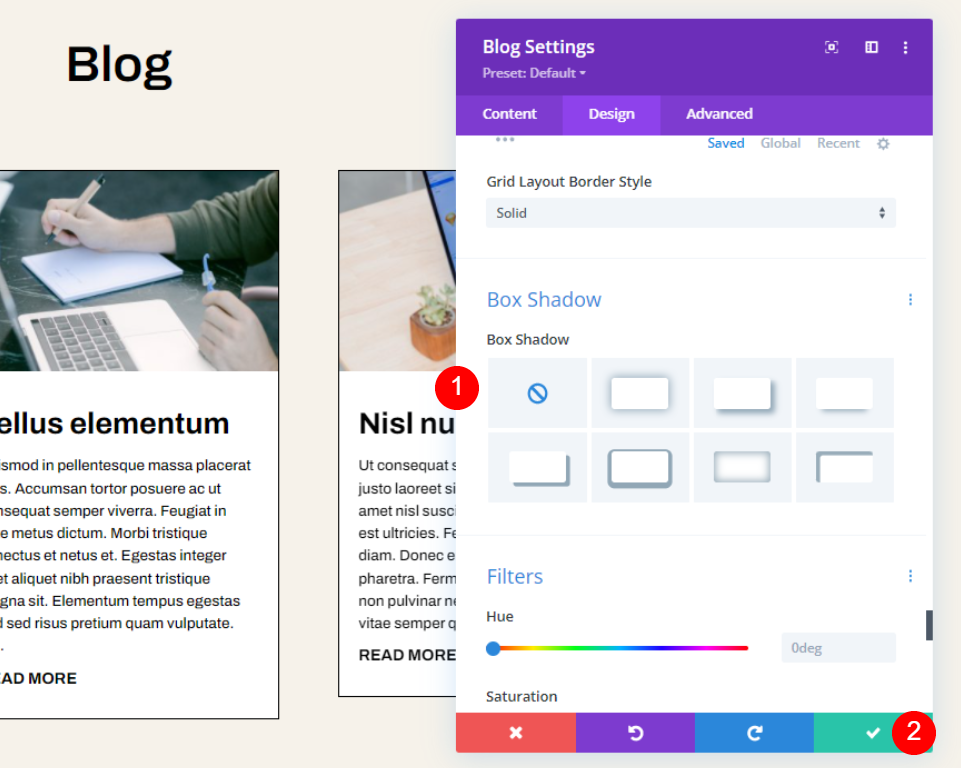
Faites défiler jusqu'à Bordure et modifiez les valeurs comme suit.
- Coins arrondis : 0px
- Largeur bordure : 1px
- Couleur : #000000

Enfin, désactivez Box Shadow et enregistrez vos paramètres.
- Ombre de la boîte: aucune

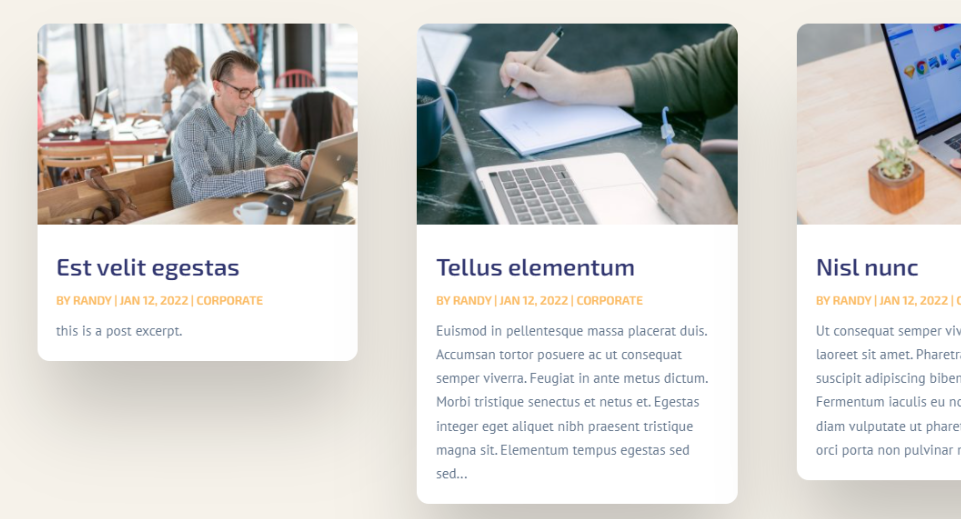
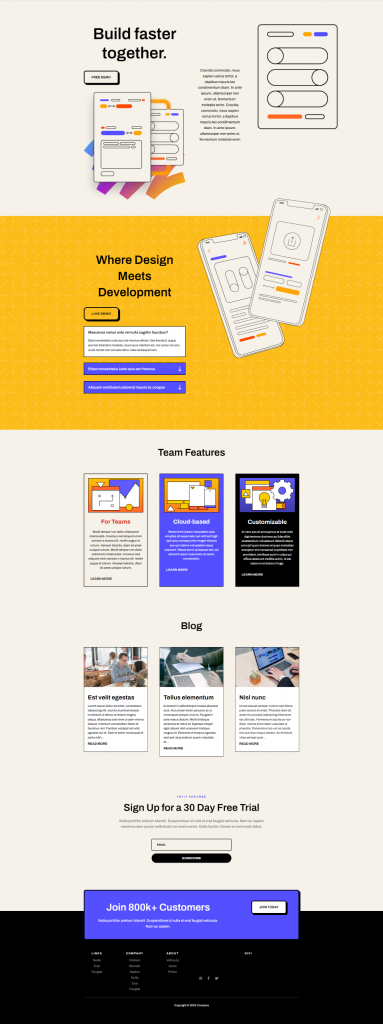
Résultat final
Voici maintenant à quoi ressemble le design.

Jetez un coup d'œil à la section bureau.

Le design représente également la version mobile.

Mettre fin aux pensées
Cela conclut notre examen de la façon de limiter la longueur d'un extrait dans votre module Divi Blog. Limiter la longueur de l'extrait peut avoir un effet sur le style de votre page. Heureusement, le module Blog de Divi dispose de nombreuses options pour restreindre et réguler la longueur de vos extraits. De plus, la personnalisation de l'extrait est simple grâce aux choix de style du module Divi Blog.




