Lorsqu'il s'agit de créer une interface utilisateur avec Elementor, vous disposez de nombreux widgets disponibles pour cela. Parmi ces widgets se trouve le widget "Paragraphe" qui permet d'insérer du texte dans votre mise en page. Cependant, ce widget a depuis lors causé beaucoup de frustration à certains utilisateurs qui voulaient savoir comment justifier du texte sur Elementor.

Dans le didacticiel d'aujourd'hui, nous partagerons avec vous 2 solutions simples que vous pouvez utiliser pour justifier du texte sur Elementor.
Comment justifier un texte à l'aide de l'onglet Style
L'une des plus grandes choses à propos d'Elementor est qu'il propose divers widgets et onglets pour changer la disposition et le style d'un composant. Dans notre situation actuelle, si nous voulons justifier un texte avec Elementor, nous devrons utiliser la section "Style".

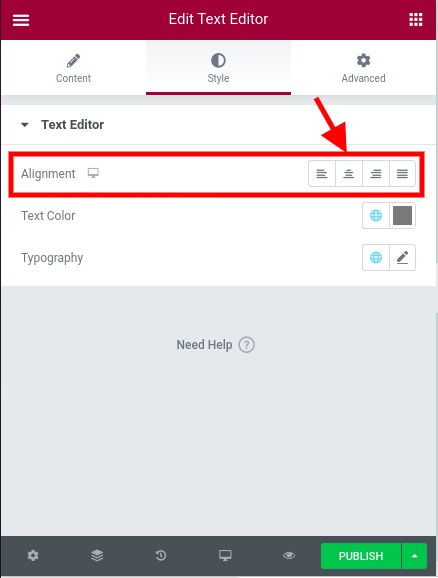
À partir de ce nouvel onglet, nous allons faire défiler jusqu'à l'alignement où nous devrons choisir l'alignement que nous voulons appliquer au paragraphe actuel.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
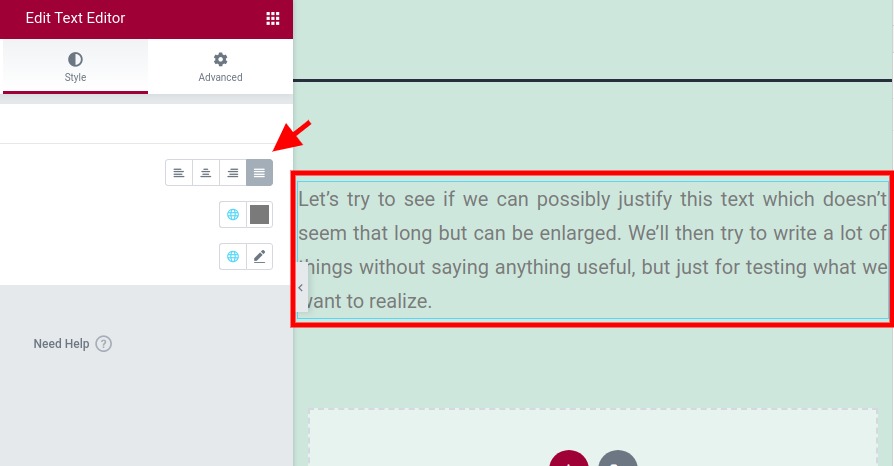
A partir de maintenant, vous pourrez voir que, lorsque nous cliquons sur le dernier bouton, qui est justifié, notre paragraphe se justifie.

Maintenant, il y a un problème majeur avec cette technique. Si votre widget de texte a beaucoup de paragraphes, l'application de ce style fonctionnera pour tous les paragraphes. Si vous souhaitez donner une disposition de typographie différente à votre paragraphe, vous pouvez toujours ajouter un autre widget de texte et lui appliquer un nouveau style de typographie. Cependant, cette dernière solution devient vite fastidieuse, si nous sommes obligés de modifier le texte de tous nos widgets. Voir voir les solutions alternatives.
Comment modifier l'alignement du texte à partir de l'éditeur classique
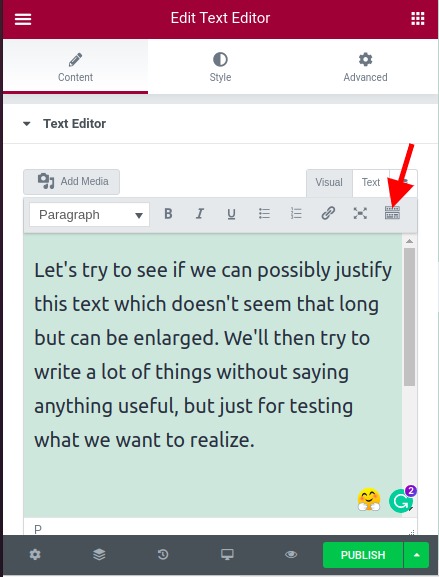
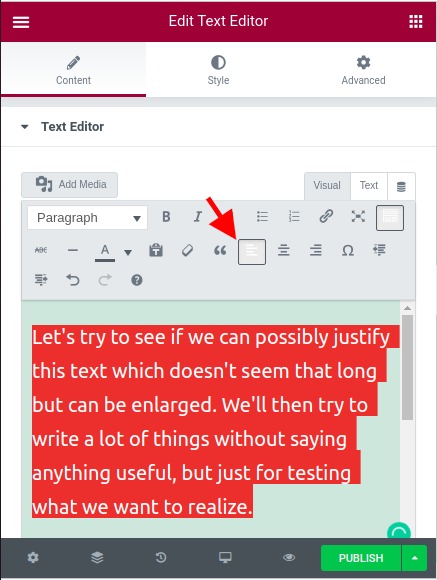
Vous avez peut-être remarqué l'éditeur de texte disponible lorsque vous modifiez un paragraphe ou un titre. Cet éditeur est l'éditeur classique. Nous pouvons ensuite utiliser cet éditeur afin d'ajuster l'alignement par paragraphe. Tout d'abord, si vous ne pouvez pas voir les contrôles d'alignement, nous devons développer les options en cliquant sur "Basculer la barre d'outils".

Cela devrait maintenant afficher les contrôles où nous avons les options d'alignement. Il suffit de sélectionner le paragraphe que l'on souhaite ajuster et de sélectionner l'alignement que l'on souhaite lui appliquer.

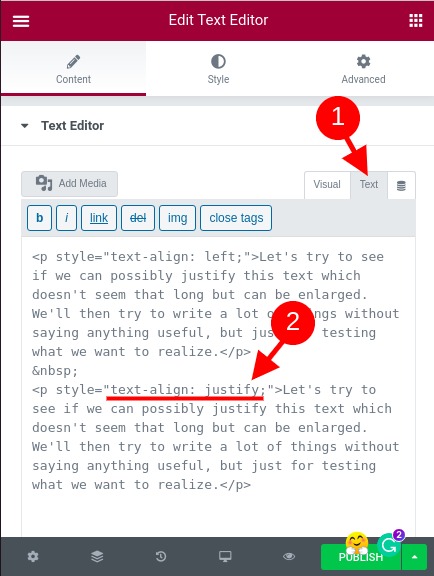
Comme vous l'avez peut-être remarqué, il n'y a pas d'option d'alignement justifié. Nous allons ensuite sélectionner l'un des alignements disponibles et basculer le mode "éditeur de texte", où nous pouvons changer l'attribut CSS.

Nous devrons simplement localiser le paragraphe dont nous voulons changer l'alignement et nous assurer que la propriété "text-align" est définie sur "justify".
Peut-être que les gens se sont plaints de cette question et honnêtement, nous ne comprenons pas vraiment pourquoi cela n'est pas implémenté sur le noyau. Vous pouvez d'abord plus de discussions à ce sujet Ici.
Résumer
Comme vous l'avez vu, il existe 2 façons de modifier l'alignement d'un paragraphe dans l'éditeur de texte. Cependant, si vous choisissez d'appliquer l'alignement directement depuis l'éditeur, quel que soit l'alignement que vous appliquez sur l'onglet "Style", il ne sera pas effectif sur le paragraphe.
Nous espérons que cela vous a été utile. N'hésitez pas à nous suivre sur Twitter et Facebook et à le partager avec ceux qui en ont besoin.





