Avez-vous récemment découvert les cadres intégrés (iFrames) et comment ils pourraient vous aider à partager des informations sur votre site Web? Si vous avez un blog ou créez du contenu Web, il y aura des moments où vous souhaiterez partager le contenu d'autres personnes.

Les iFrames permettent de le faire de manière efficace et fiable. Vous pouvez utiliser un iFrame pour afficher du contenu tel que des vidéos et des images sans avoir à les héberger sur votre site Web.
Cet article expliquera ce que sont les iFrames, ce qu'ils font et comment les utiliser dans WordPress.
Ensuite, nous vous apprendrons comment les intégrer manuellement et avec des plugins.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantQue sont les iFrames?
Un iFrame (abréviation de cadre en ligne) est un élément HTML qui vous permet d'intégrer un autre document HTML dans la page actuelle. Les iFrames sont souvent utilisés pour afficher le contenu d'une autre source sur une page Web, comme une publicité, une vidéo ou une carte.
Voici un exemple d'utilisation d'un iFrame en HTML:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
L'attribut src spécifie l'URL de la page que vous souhaitez intégrer, et les attributs width et height déterminent la taille de l'iFrame sur la page.
L'un des avantages de l'utilisation d'un iFrame est qu'il permet d'afficher le contenu d'une autre source sans que l'utilisateur n'ait à quitter la page en cours. Cela peut être particulièrement utile si vous souhaitez afficher le contenu d'un site Web différent ou si vous avez du contenu que vous souhaitez réutiliser sur plusieurs pages de votre propre site.
Cependant, il est important de noter que certaines considérations de sécurité accompagnent l'utilisation d'iFrames. Par exemple, si vous affichez du contenu provenant d'une source non fiable dans un iFrame, ce contenu peut potentiellement contenir du code malveillant susceptible de nuire à votre site ou à vos utilisateurs. C'est toujours une bonne idée de faire attention aux sources auxquelles vous faites confiance et d'utiliser les iFrames avec prudence.
Comment utiliser iFrame?
Intégrer iFrame à l'aide de codes d'intégration

C'est la technique la plus simple, mais elle ne s'applique généralement qu'aux sites Web qui fournissent un code d'intégration pour leur contenu.
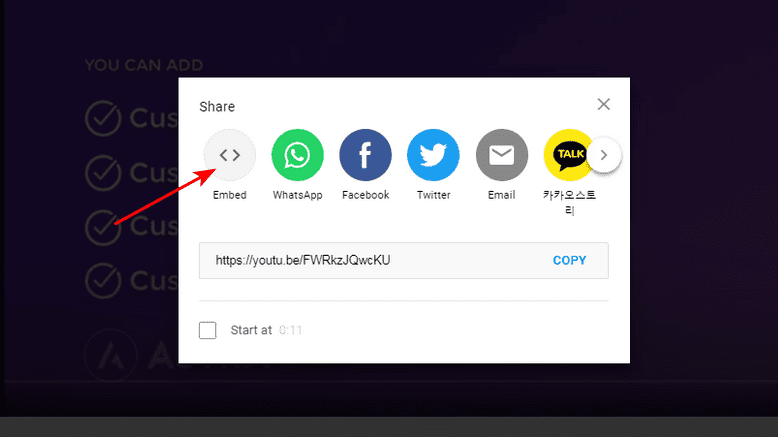
Si un code est fourni, il se trouve généralement sous toutes les options de partage accessibles.
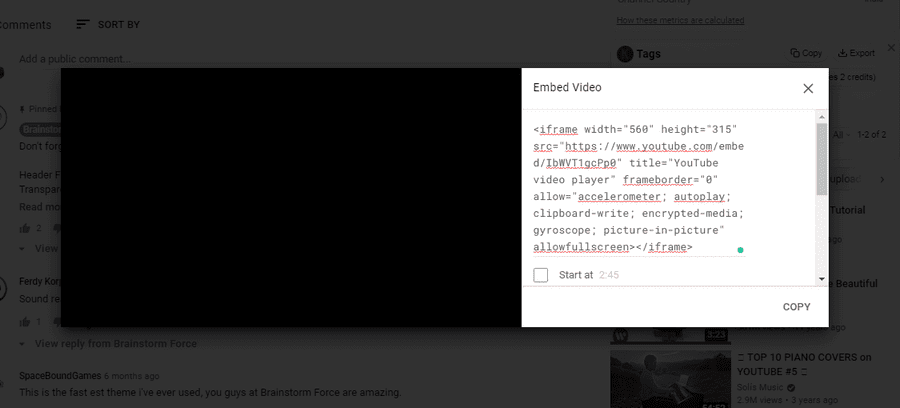
Lorsque vous cliquez sur l'icône de partage sous une vidéo sur YouTube, par exemple, ce code est visible. Pour obtenir le code iFrame, cliquez sur le symbole d'intégration.

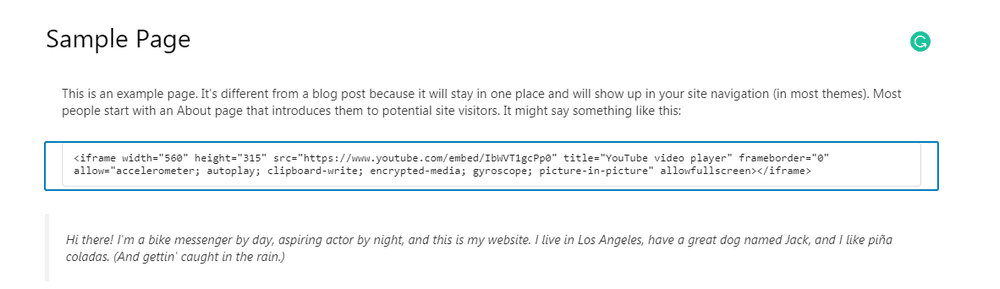
Copiez simplement ce code et collez-le dans un bloc HTML sur votre page Web. Les blocs sont la nouvelle façon de créer des sites Web WordPress avec le constructeur Gutenberg, qui est encore assez nouveau.
Le bloc HTML est l'un des blocs fournis avec le générateur Gutenberg. Il existe également un bloc pour YouTube, mais vous pouvez utiliser l'un ou l'autre.
Avec un plugin complémentaire comme Ultimate Add-ons pour Gutenberg, vous pouvez faire en sorte que Gutenberg en fasse plus. N'importe lequel des meilleurs constructeurs de pages pour WordPress peut également être utilisé avec des blocs HTML.

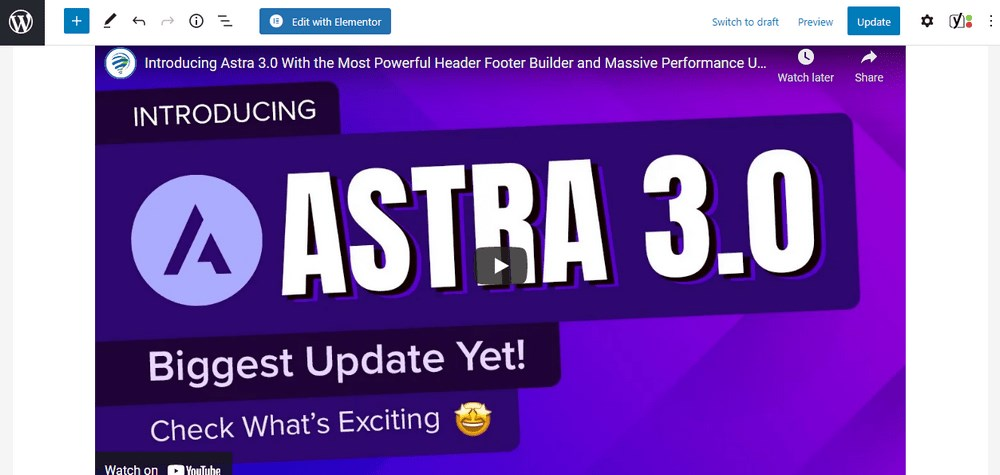
Collez le code d'intégration dans votre nouveau bloc HTML comme dans l'exemple ci-dessus. Voici ce que nous obtenons lorsque nous regardons le code dans l'exemple:

Utiliser l'éditeur de texte
Pour créer un iFrame, vous pouvez ajouter un peu de code à une page Web. Ne vous inquiétez pas, cette méthode est simple et vous n'aurez même pas besoin d'utiliser l'éditeur WordPress.
Vous pouvez utiliser cette méthode si vous utilisez toujours l'éditeur classique de WordPress.
Pour commencer, ouvrez la page ou la publication dans laquelle vous souhaitez intégrer l'iFrame et passez de l'éditeur visuel à l'éditeur de texte.
Allez à l'endroit où vous voulez que l'iFrame apparaisse et collez le même code que nous venons de vous montrer:
<iframe src="example.com"></iframe>Remplacez example.com par l'URL à laquelle vous souhaitez accéder. Enregistrez ou mettez à jour la publication ou la page, et vous êtes prêt.
Ajouter un iFrame à l'aide d'un plugin
Les plugins sont probablement le moyen le plus simple pour les utilisateurs WordPress moins expérimentés d'ajouter un iFrame, et il existe de nombreux plugins parmi lesquels choisir.

Avec le plugin iFrame de Webvitaly , vous pouvez ajouter du contenu de presque n'importe quel site Web à vos pages. Pour commencer, téléchargez et activez le plugin.
Une fois cela fait, il est facile de faire un iFrame car il ne vous reste plus qu'à mettre le shortcode au bon endroit dans votre contenu.
Le plugin est gratuit et fonctionne bien, mais les personnes qui l'ont créé ne travaillent pas dessus pour le moment.
Emballer
Les iFrames peuvent vous aider à faire beaucoup de choses différentes dans WordPress. Les iFrames sont un bon moyen de partager du contenu. Ils peuvent être utilisés pour partager en toute sécurité et légalement du contenu protégé par des droits d'auteur ou pour afficher des vidéos lourdes.
L'utilisation d'iFrames est un moyen d'améliorer la vitesse de votre site Web. Vous devez également vous assurer d'utiliser un thème WordPress rapide, léger et réactif.
Il y a quelques problèmes avec l'utilisation des iFrames, mais si vous suivez les étapes que nous avons décrites ici, tout devrait bien se passer.
Avez-vous déjà utilisé iFrames? Nous aimerions savoir ce que vous avez fait. De plus, si vous connaissez d'autres façons d'utiliser les iFrames dans WordPress, faites-le nous savoir !





