Il y a une bonne raison pour laquelle le plugin Elementor WordPress est si populaire. Le succès d' Elementor peut être attribué à son interface conviviale et à sa facilité d'utilisation. La première chose à noter est qu'Elementor est un outil d'édition de page à la fois visuel et vivant. Par conséquent, vous n'aurez pas à utiliser un mode de prévisualisation séparé pour voir à quoi ressemblera votre site Web après avoir apporté des modifications. Lorsqu'il s'agit de sélectionner et de positionner des pièces dans le menu, Elementor offre la possibilité de glisser-déposer. Vous n'avez besoin d'aucune compétence en codage pour utiliser Elementor, car vous pouvez ajouter et modifier des éléments à la volée en fonction de vos besoins.

À la suite de tout cela, n'importe qui peut créer un site Web WordPress en utilisant Elementor qui est réactif. Avec ce constructeur de pages, peu importe comment vous souhaitez organiser votre contenu, vous pouvez le faire rapidement et facilement.
Ajouter plus de colonnes
L'ajout de nouvelles colonnes à une section Elementor ne pourrait pas être plus facile que ce que nous verrons ici. Il y a deux façons de procéder.
- Utilisation de l'option Ajouter une colonne.
- Utilisation des poignées de l'éditeur.
Sans perdre plus de temps, commençons.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantUtilisation de l'option Ajouter une colonne.
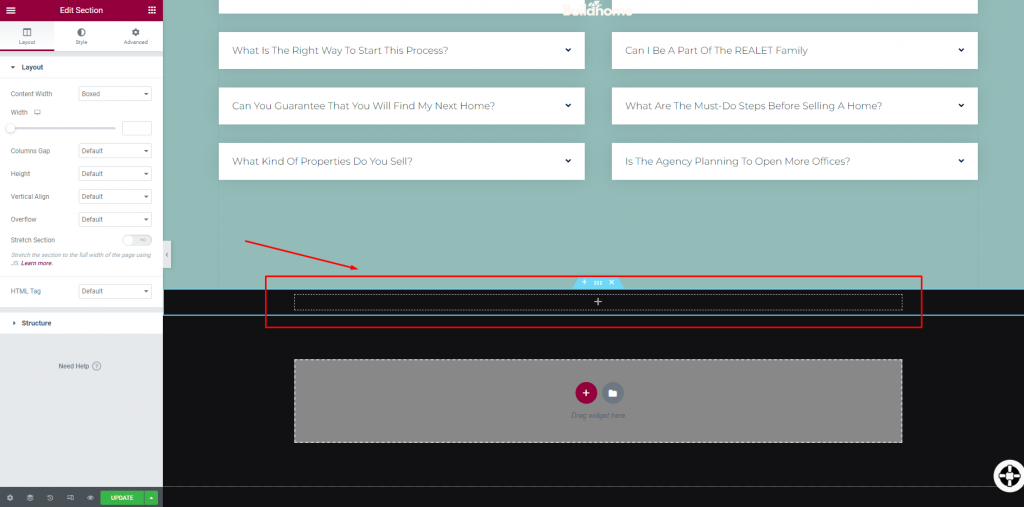
Ouvrez la page que vous souhaitez modifier et accédez à la section dans laquelle vous souhaitez ajouter d'autres colonnes.

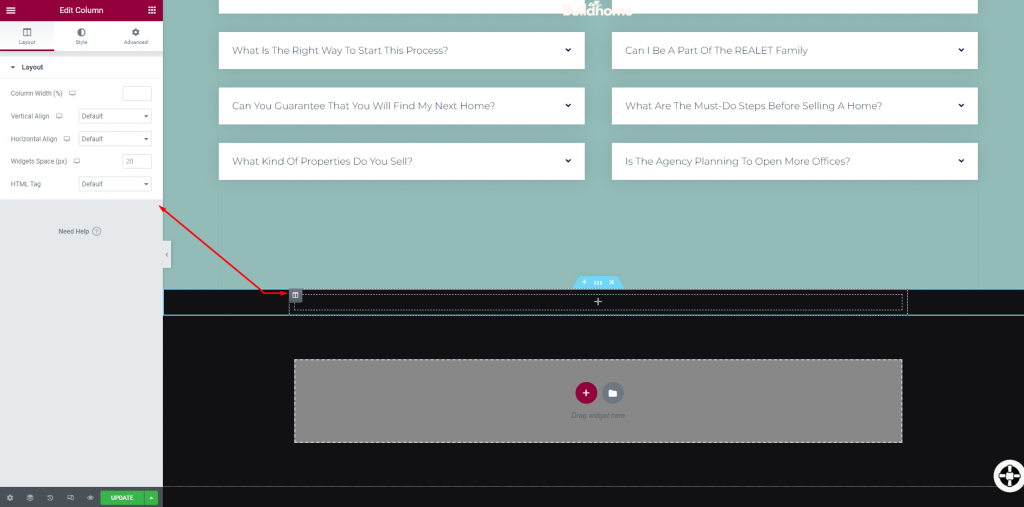
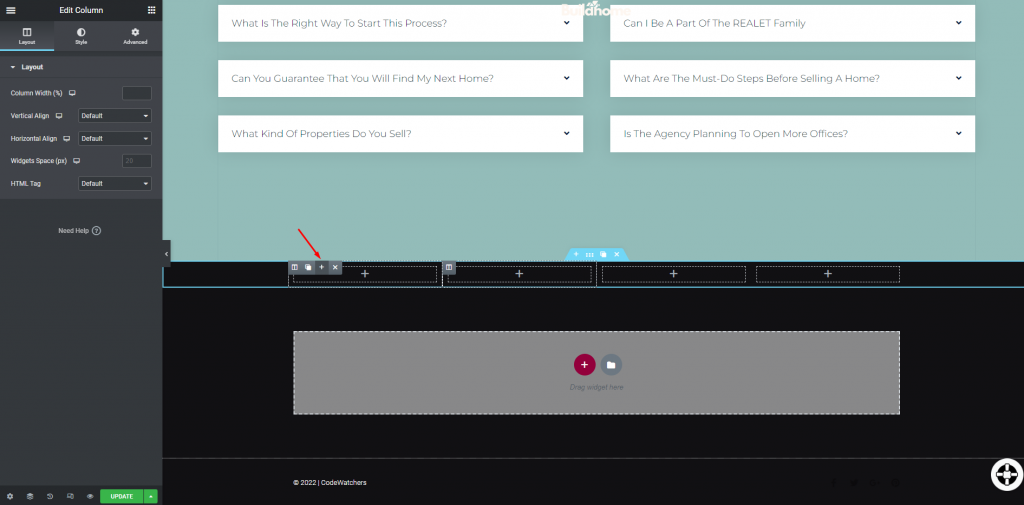
Maintenant, survolez au milieu de la section et faites un clic droit sur l'icône de la colonne à gauche.

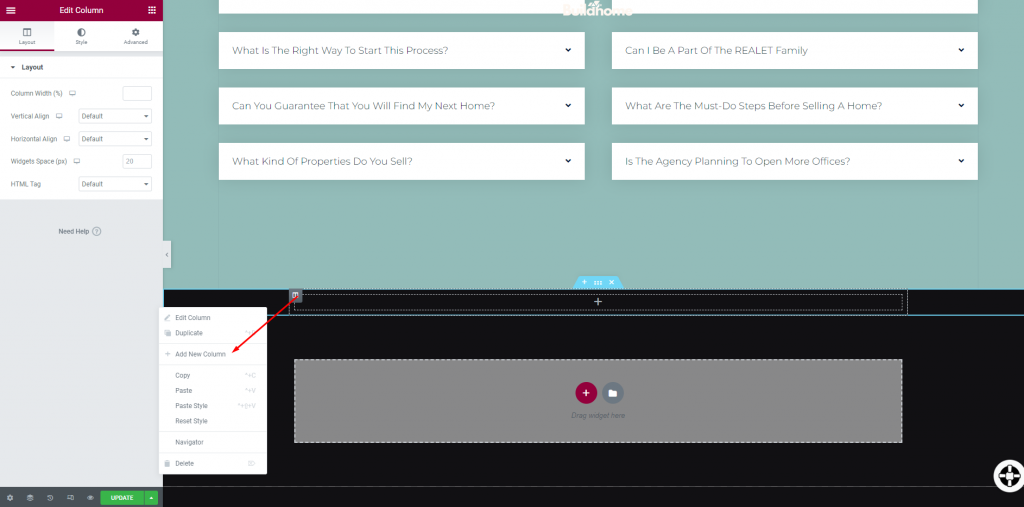
Cliquez maintenant sur "Ajouter une nouvelle colonne" dans le jeu d'options contextuelles.

Une fois que vous l'avez sélectionné, vous verrez le séparateur d'une colonne en deux colonnes individuelles.

Utilisation des poignées de l'éditeur
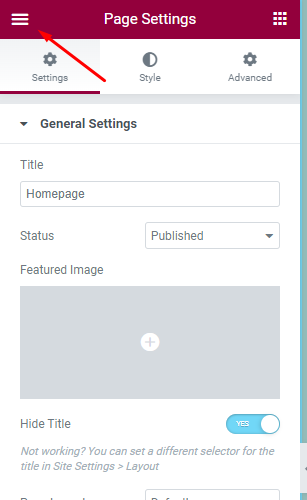
Les options "Editing Handles" d'Elementor peuvent également être utilisées pour effectuer certaines tâches liées aux colonnes. Les fonctionnalités d'édition d'Elementor peuvent être activées dans les étapes suivantes. Pour activer "Modifier les poignées", cliquez sur l'icône du menu hamburger dans le coin supérieur gauche.

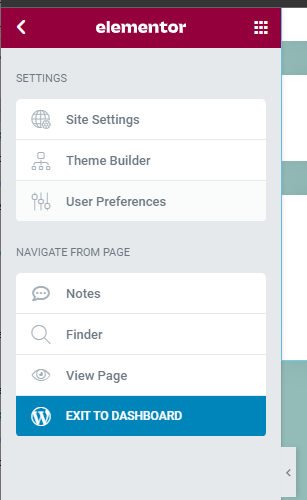
Cela vous mènera au menu général et sélectionnera "Préférences de l'utilisateur" à partir de là.

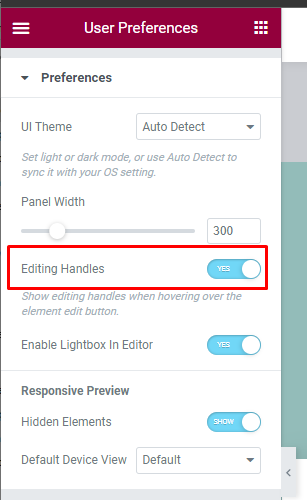
Activez ensuite "Modifier les poignées" à partir de là.

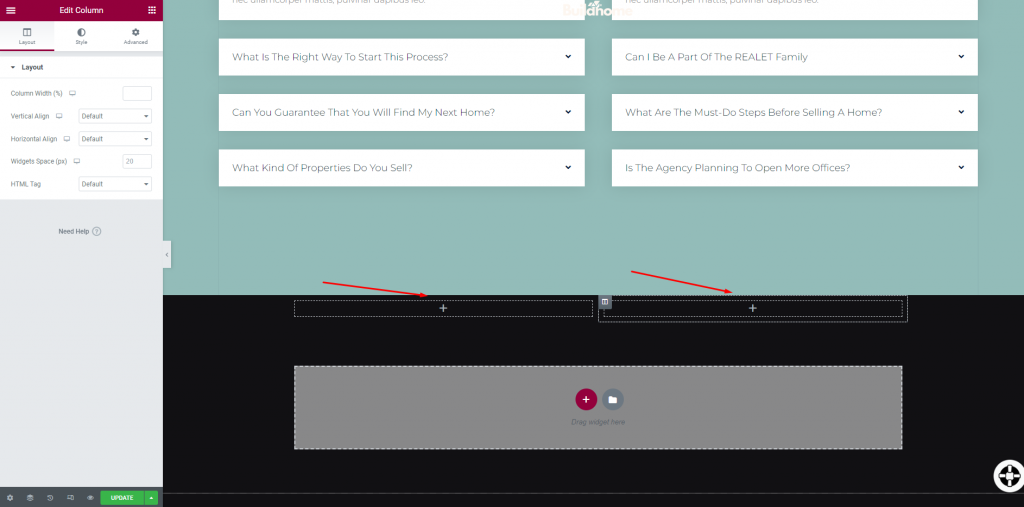
Maintenant, avec cette option activée, vous pouvez simplement survoler une colonne existante et ajouter l'icône plus pour ajouter plus de colonnes.

Et voila!
Emballer
Avec ces deux styles pratiques, il est maintenant plus facile d'insérer plus de colonnes dans Elementor . Espérons que ces tactiques vous aideront à concevoir votre site Web plus efficacement. Si vous aimez le tutoriel, n'oubliez pas de le partager avec vos amis développeurs Web. Consultez également nos autres didacticiels elementor , vous trouverez peut-être quelque chose dont vous avez besoin!




