SVG est l'abréviation de Scalable Vector Graphics, un format basé sur XML spécialement utilisé pour les conceptions vectorielles. Bien qu’il puisse être assez difficile d’importer ces conceptions dans WordPress.
Cependant; avec Elementor , il existe une solution pour importer des SVG dans votre WordPress afin que vous puissiez les utiliser davantage dans votre contenu. Dans ce tutoriel, nous comprendrons comment importer des icônes au format SVG dans Elementor .
Comment importer des icônes au format SVG Adobe Illustrator
Pour commencer, assurez-vous que votre SVG compatible Elementor ne contient aucun texte ni ligne. S'il y en a, ils doivent être délimités et les traits doivent être prolongés.
Pour faire simple, vous ne pouvez avoir que des chemins et des chemins complexes pour une compatibilité optimale des options Elementor. S'il y a du texte, transformez-le en contours avant de l'exporter.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantEnsuite, à l’aide du nouvel outil d’exportation (ctrl+alt+E), exportez au format SVG.
Il aide à éliminer la majorité des ballonnements associés au SVG. Assurez-vous de ne pas modifier le SVG pour ajouter des remplissages en tant qu'attributs, car vous voulez exactement le contraire.
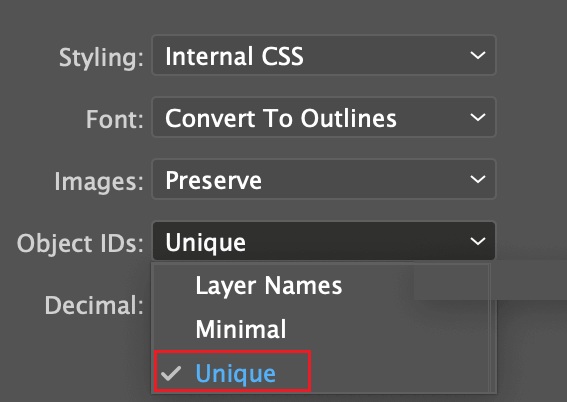
- Utilisez le nouvel outil d'exportation pour exporter au format SVG en appuyant sur ctrl+alt+E .
- Rendez les noms de classe uniques pour éviter les conflits avec d’autres SVG produits par Illustrator.
- Si votre SVG contient du texte, sélectionnez Convertir en contours dans le menu « Police ».
- Pour Style , choisissez CSS interne.
- Pour le SVG, choisissez Unique parmi les choix d'ID d'objet .

Ensuite, vous devez utiliser l'outil SVGOMG pour éditer et formater le SVG prêt pour Elementor.
L'outil SVGOMG vous permettra d'apporter toutes les modifications nécessaires dont vous avez besoin pour rendre votre SVG compatible avec Elementor. Voici les changements que vous devez apporter.

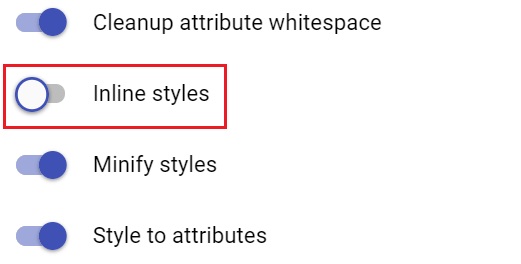
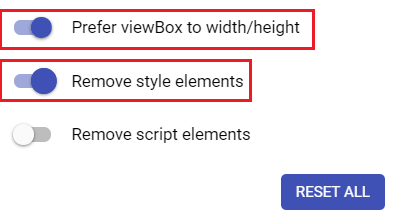
Désactivez les styles en ligne et activez Prefer viewBox et Remove style elements . Il permettra aux utilisateurs de contrôler la taille de l'icône SVG à l'aide des options de style Elementor. Le reste des paramètres devrait être bon avec leurs options par défaut.

Tous ces paramètres suffiraient à rendre le SVG compatible pour Elementor et vous permettront une importation fluide vers WordPress à l'aide d'Elementor.
C'est ainsi que vous pouvez rendre vos icônes Adobe Illustrator SVG compatibles pour être importées dans Elementor . C'est tout de notre part pour ce tutoriel, assurez-vous de nous rejoindre sur Facebook et Twitter pour ne jamais manquer des tutoriels comme celui-ci.





