Simplifier le remplissage des formulaires avec des champs remplis automatiquement peut améliorer considérablement l'expérience utilisateur sur votre site WordPress. La saisie manuelle d'informations répétitives telles que des noms, des adresses et des numéros de téléphone peut s'avérer fastidieuse pour les utilisateurs. Dans ce guide, nous passerons en revue les étapes à suivre pour ajouter une fonctionnalité de remplissage automatique à vos formulaires WordPress. Cela permet de pré-remplir les champs avec des données lorsqu'un utilisateur revient sur votre site, éliminant ainsi le besoin de ressaisir des détails identiques.

La mise en œuvre de cette fonctionnalité ne nécessite que quelques modifications de configuration, mais le gain de temps et la commodité pour vos utilisateurs en valent la peine. Commençons par intégrer de manière transparente les champs à remplissage automatique dans vos formulaires WordPress avec le populaire constructeur de pages - Elementor !
Qu'est-ce qu'un formulaire à remplissage automatique?
Les champs à remplissage automatique sont un excellent moyen de simplifier le remplissage des formulaires pour les utilisateurs de votre site WordPress. Lorsqu'un champ est configuré pour se remplir automatiquement, il remplit automatiquement le contenu au lieu de demander à l'utilisateur de le saisir manuellement à chaque fois. Par exemple, un champ d'adresse peut être automatiquement renseigné avec l'adresse de l'utilisateur après l'avoir saisie une fois, éliminant ainsi le besoin de la retaper sur les formulaires suivants.
Les données qui remplissent les champs à remplissage automatique peuvent provenir de différentes sources:
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Informations que l'utilisateur a précédemment saisies dans d'autres formulaires sur votre site
- Valeurs par défaut que vous spécifiez
- Données transmises via des chaînes de requête dans l'URL
- Valeurs d'autres champs du même formulaire
L’avantage du remplissage automatique est la commodité pour vos utilisateurs. Il rationalise le remplissage des formulaires en supprimant les tâches répétitives. Cela démontre une conscience de l’expérience utilisateur et une volonté de rendre leurs interactions aussi fluides que possible. La mise en œuvre de champs à remplissage automatique est également relativement simple d'un point de vue technique. La récompense des utilisateurs plus satisfaits vaut bien le petit effort initial.
Ajout d'un champ à remplissage automatique dans un formulaire WordPress à l'aide de MetForm
Le champ de remplissage automatique de MetForm est une fonctionnalité premium. Il vous permet d'établir des configurations par défaut pour remplir correctement les formulaires. Présentez facilement les éléments dans un état activé pour vos visiteurs ou clients. En modifiant l'URL, vous pouvez facilement définir des valeurs par défaut pour les champs, accélérant ainsi le processus de création de votre formulaire comme jamais auparavant.
Cette fonctionnalité peut être utilisée pour remplir automatiquement des champs tels que:
- Changer
- Sélection d'images
- Consentement du PIB
- Case à cocher
Champ de remplissage automatique pour le commutateur
Pour créer un champ à remplissage automatique pour Switch, procédez comme suit:
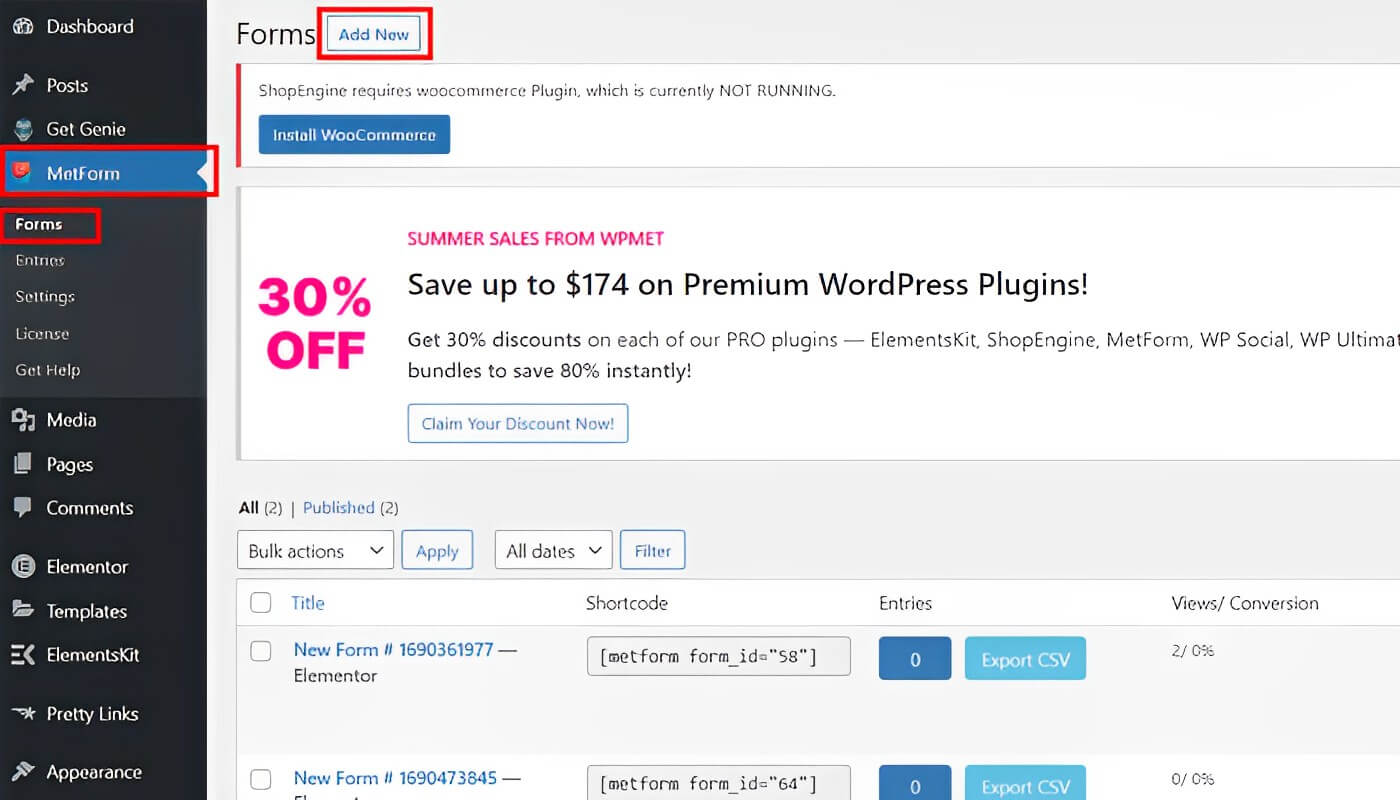
Accédez à votre tableau de bord en ouvrant votre site Web. Sélectionnez MetForm parmi les options. Sélectionnez «Formulaire» puis «Ajouter un nouveau». Vous serez redirigé vers les différents formulaires.

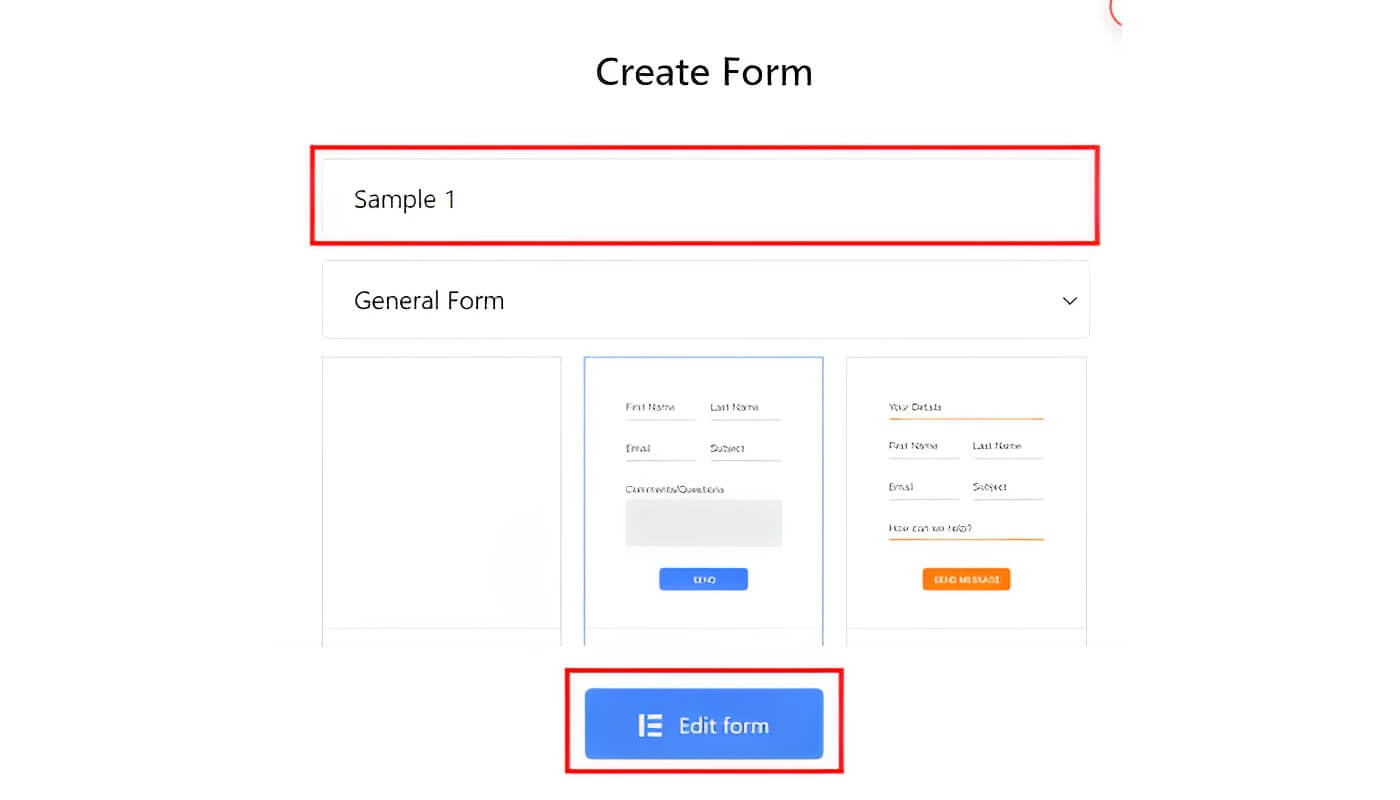
Entrez le nom de votre formulaire et choisissez votre modèle (Remarque: si vous souhaitez repartir de zéro, cliquez sur le formulaire vierge). Cliquez sur « Modifier le formulaire » pour accéder à ses paramètres.

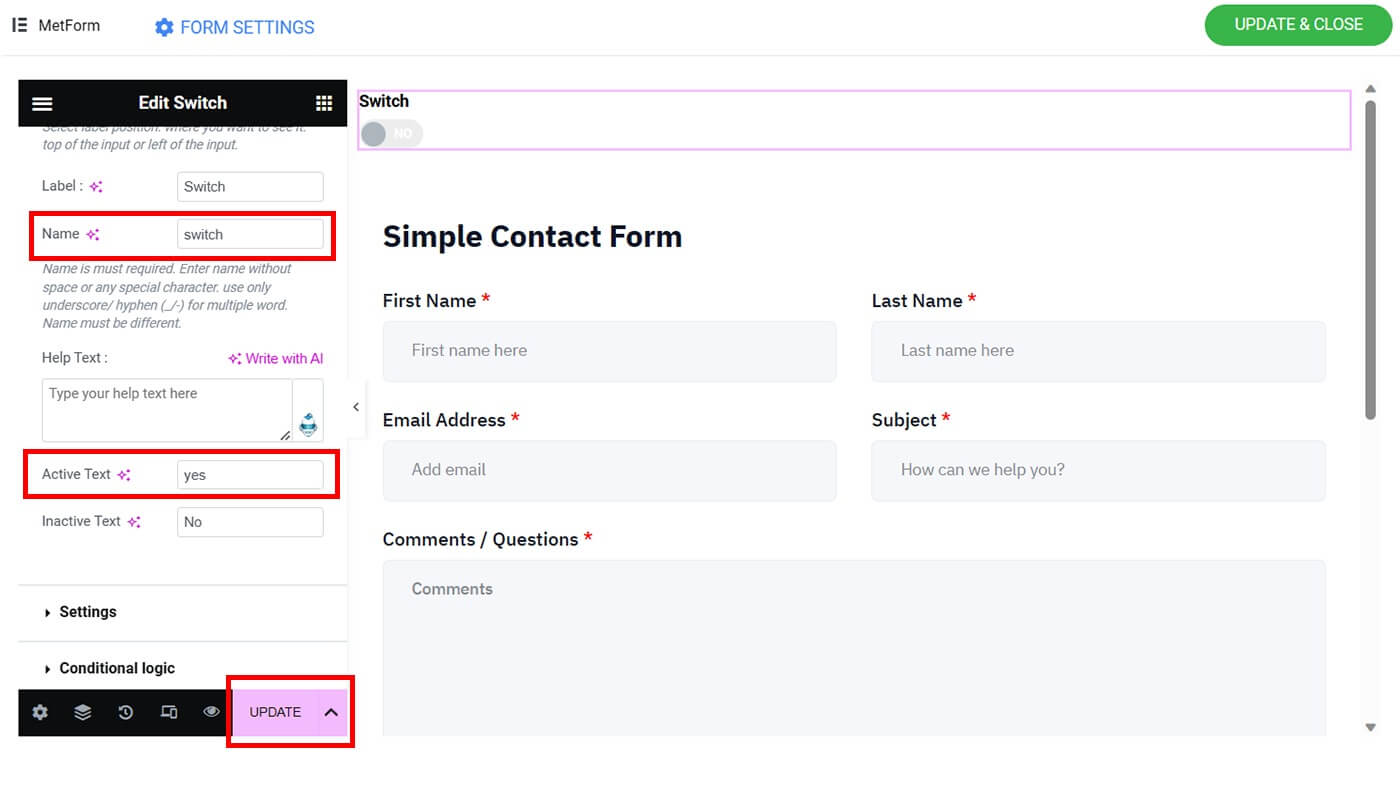
La section (+) devrait être ajoutée. Recherchez le widget Switch et faites-le glisser. Accédez à «Paramètres» et sélectionnez «Obtenir la valeur de l'URL?»
Allez dans «Contenu» et mettez le nom de votre champ de commutation (par exemple, «commutateur») et «oui» dans la zone «Texte actif».

Sélectionnez l'option "Mettre à jour".
Champ de remplissage automatique pour la sélection d'image
Suivez ces étapes pour inclure l'image choisie dans votre champ de remplissage automatique:
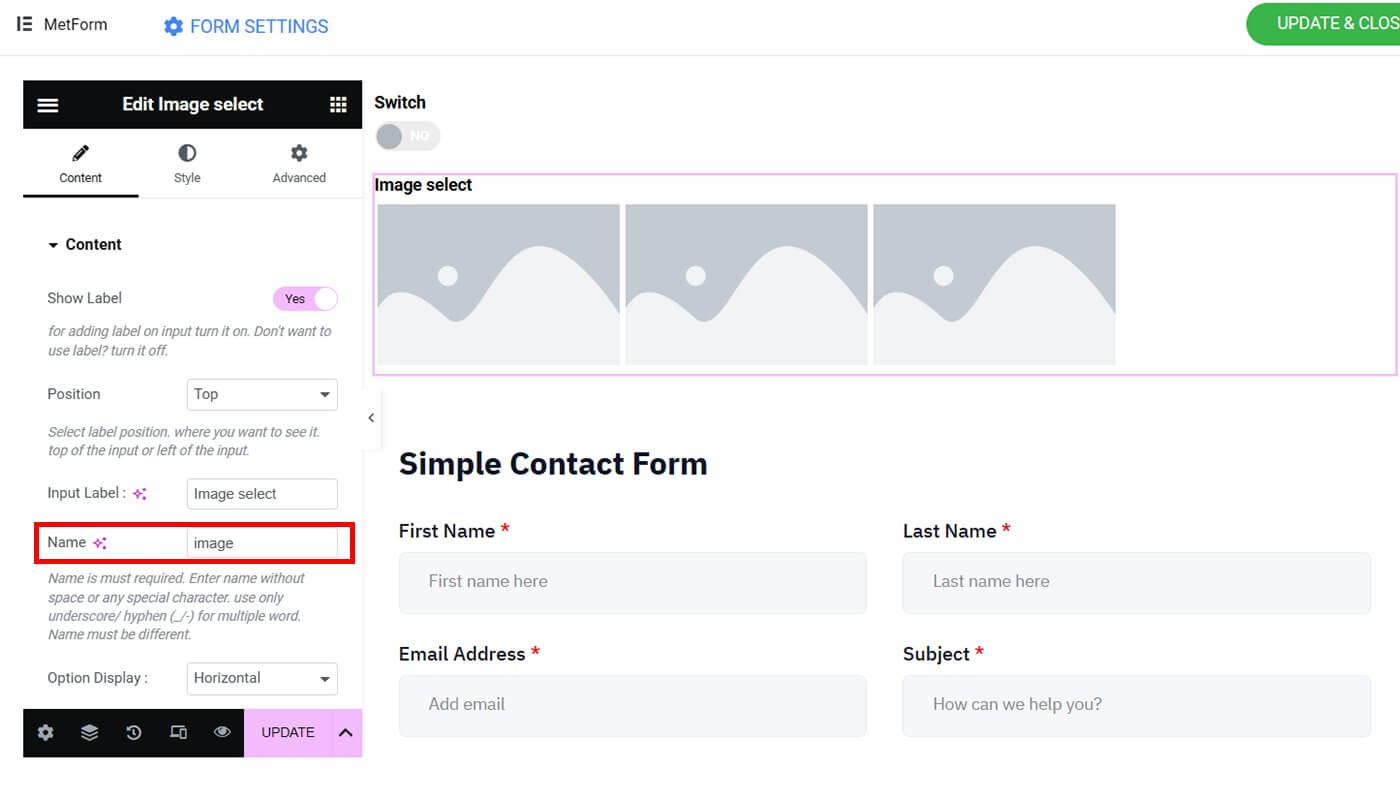
La section (+) devrait être ajoutée. Cliquez sur les trois lignes. Recherchez Image Select et faites-le glisser en place.
Accédez à «Paramètres» et activez «Obtenir la valeur de l'URL?»
Accédez à «Contenu» et donnez un nom au champ de sélection de votre image (par exemple, «image»).

Sous «Options de sélection d'image», vous découvrirez plusieurs options pour votre sélection d'image.
Sélectionnez le premier élément. Veuillez télécharger votre miniature. Sous «Valeur de l'option», indiquez le numéro de la séquence de votre image (ex.1).
L'étape 5 doit être répétée jusqu'à ce que tous vos produits soient configurés. N'oubliez pas que vous pouvez ajouter autant de produits que vous le souhaitez.
Sélectionnez l'option "Mettre à jour".
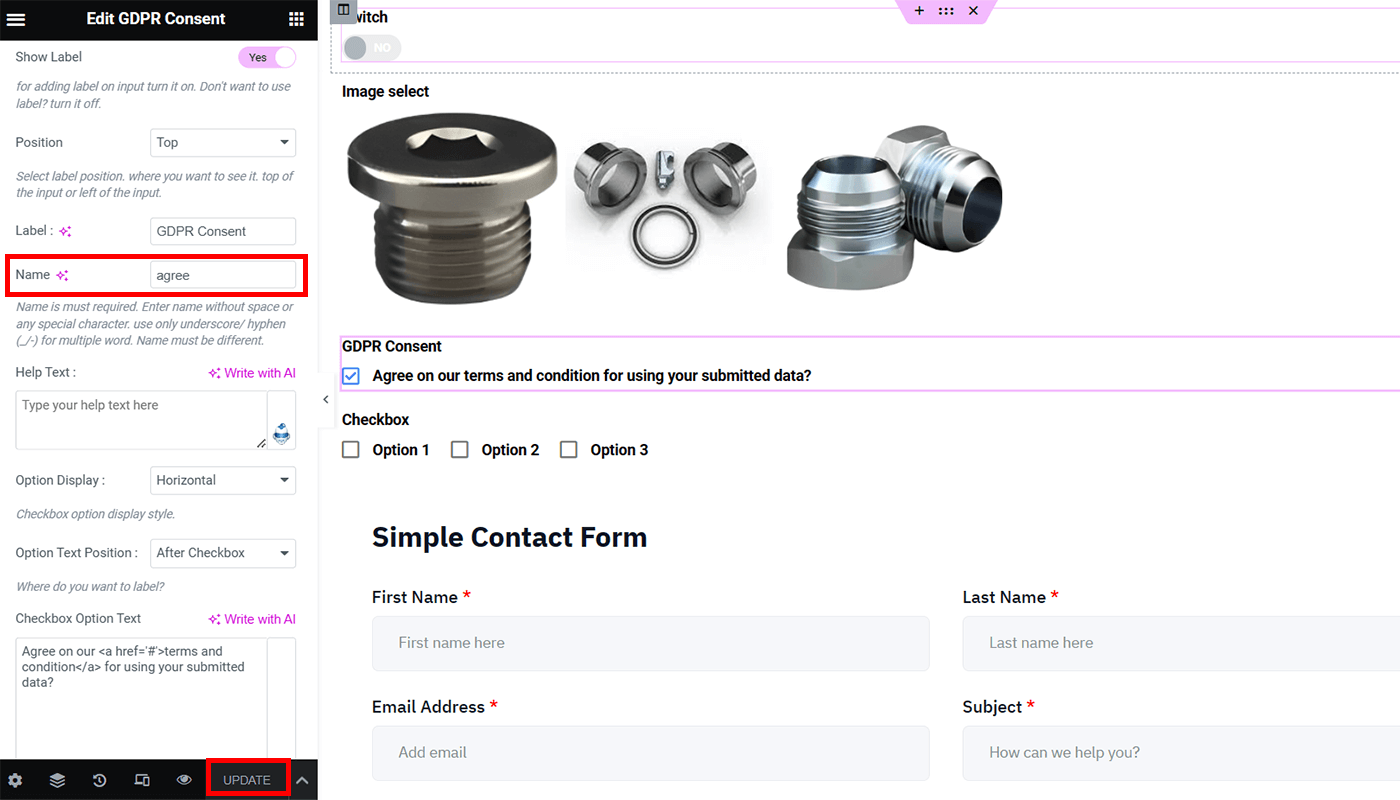
Champ à remplissage automatique pour le consentement RGPD
Pour ajouter le consentement RGPD à votre champ de remplissage automatique, procédez comme suit:
La section (+) devrait être ajoutée. Sélectionnez les trois lignes. Localisez et faites glisser le widget « Consentement RGPD ».
Accédez à «Paramètres» et activez «Obtenir la valeur de l'URL?»
Accédez à «Contenu». Saisissez «accepter» comme nom pour votre consentement RGPD, puis cliquez sur le bouton «Mettre à jour».

Champ de remplissage automatique pour la case à cocher
Pour ajouter une case à cocher à votre champ de remplissage automatique, procédez comme suit:
La section (+) devrait être ajoutée. Sélectionnez les trois lignes. Recherchez le widget « Checkbox » et faites-le glisser.
Accédez à «Paramètres» et activez «Obtenir la valeur de l'URL?»
Accédez à «Contenu». Remplissez le nom "case à cocher". Sous «Options des cases à cocher», vous verrez une variété d'alternatives. Vous pouvez inclure autant de cases à cocher que vous le souhaitez). N'oubliez pas la valeur de l'option que vous avez sélectionnée, car elle sera requise lorsque vous activerez le champ automatique de votre case à cocher dans votre sortie finale.
Appuyez sur le bouton "Mettre à jour". Dans le coin supérieur droit de votre écran, cliquez sur le bouton « Mettre à jour et fermer ». Ensuite, vous serez envoyé vers votre menu MetForm.
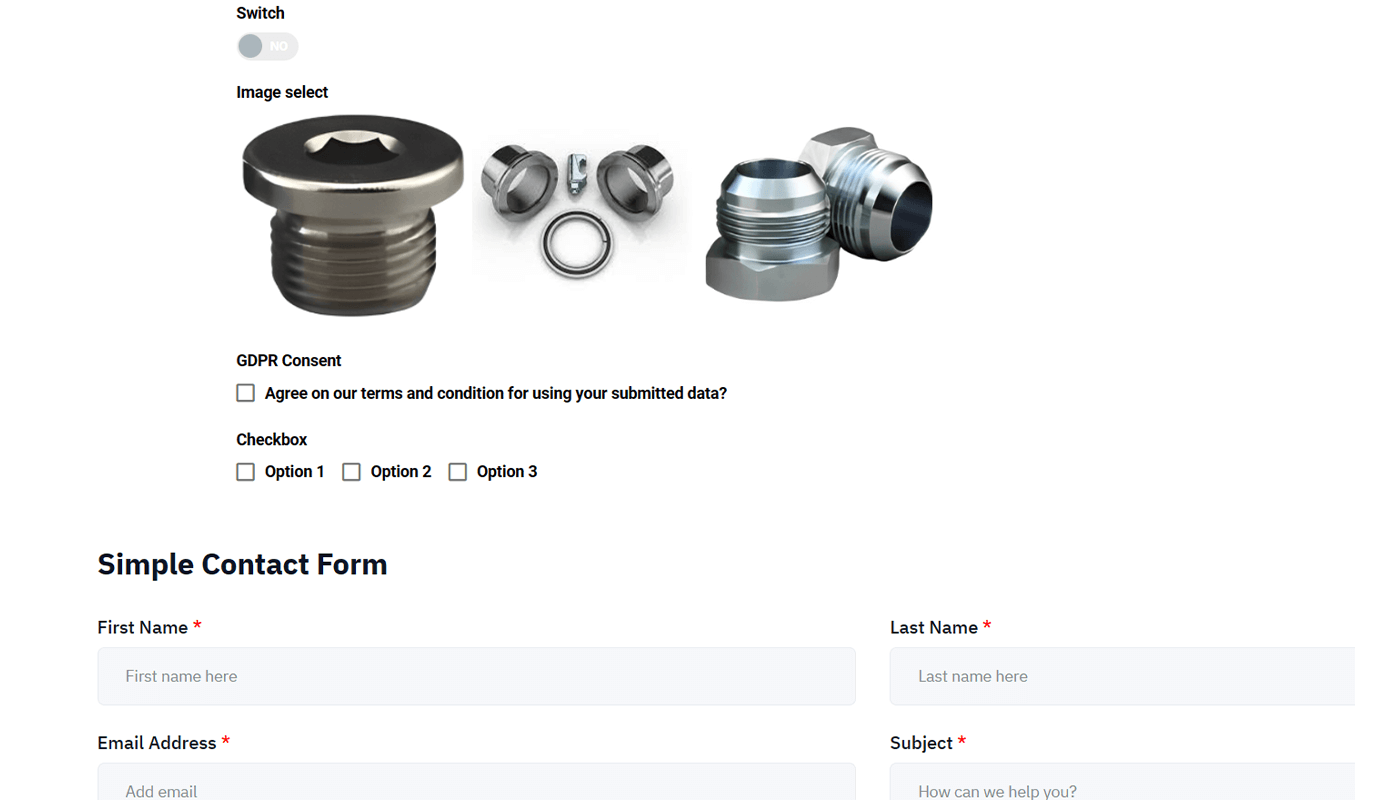
Aperçu final
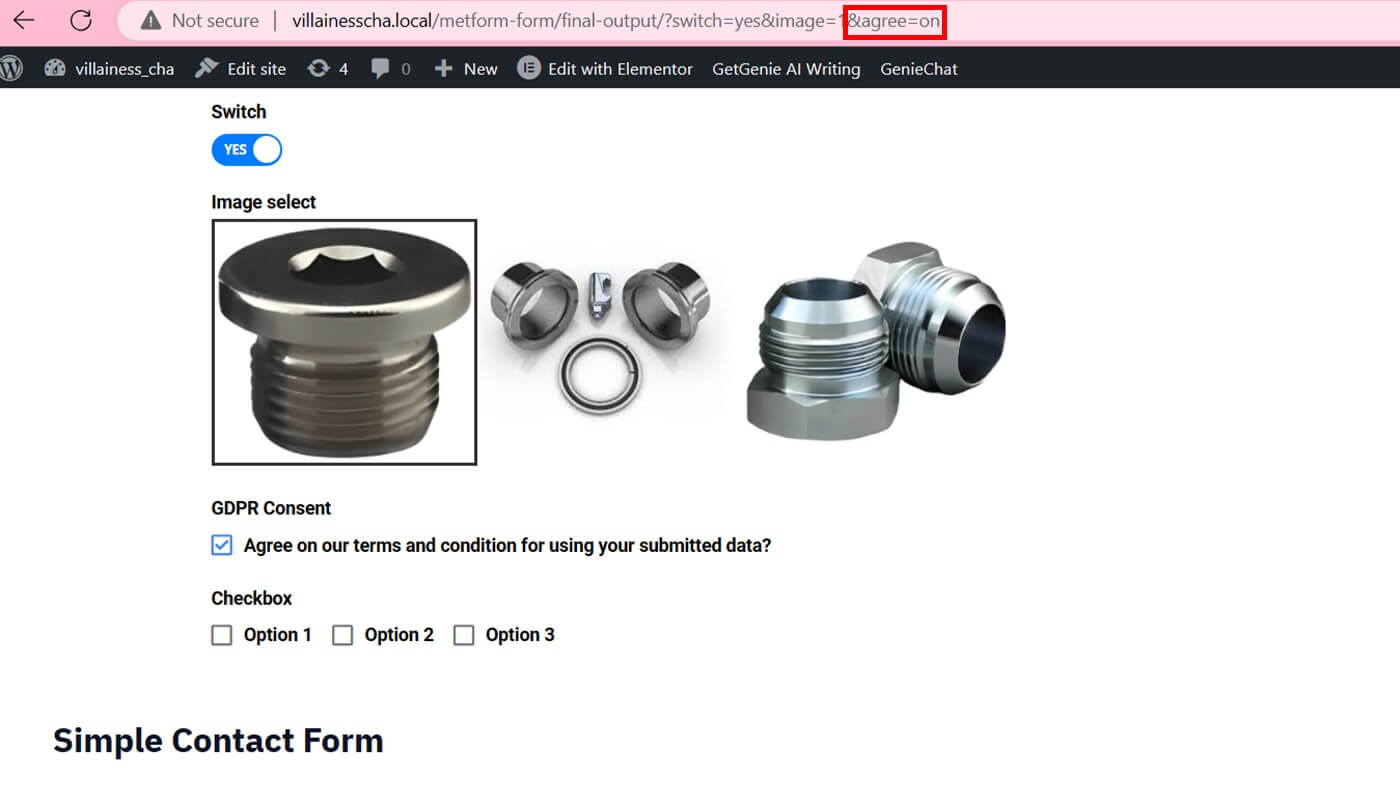
Visualisez le résultat final de votre formulaire. Voici à quoi ressemble notre exemple de remplissage automatique:

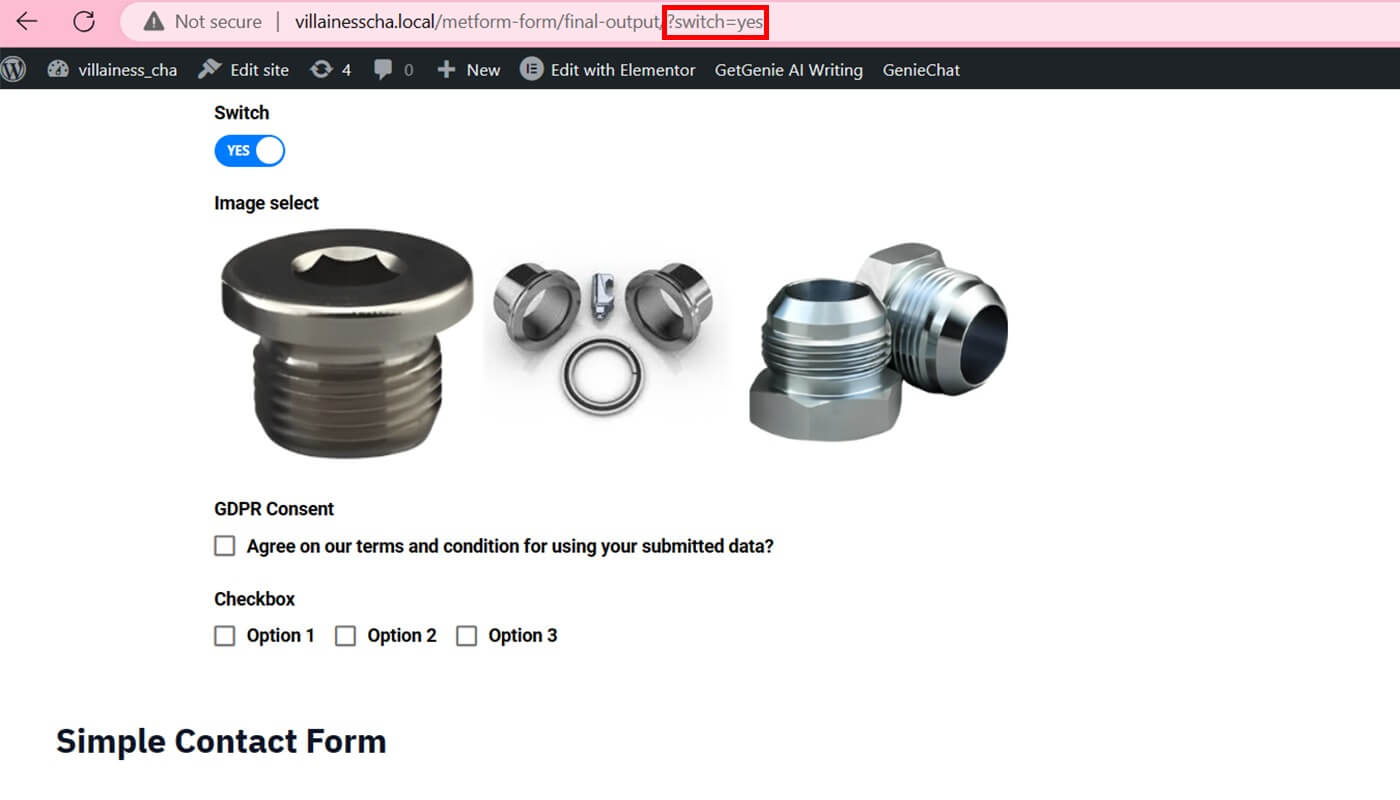
Accédez à l'URL, saisissez « ?switch=yes » à la fin de votre URL. Appuyez sur le bouton « Entrée » pour activer le remplissage automatique de votre formulaire Switch. Veuillez fournir le bon nom et le texte actif. S'ils ont été rédigés avec la première lettre en majuscule, vous devez la saisir de la même manière.

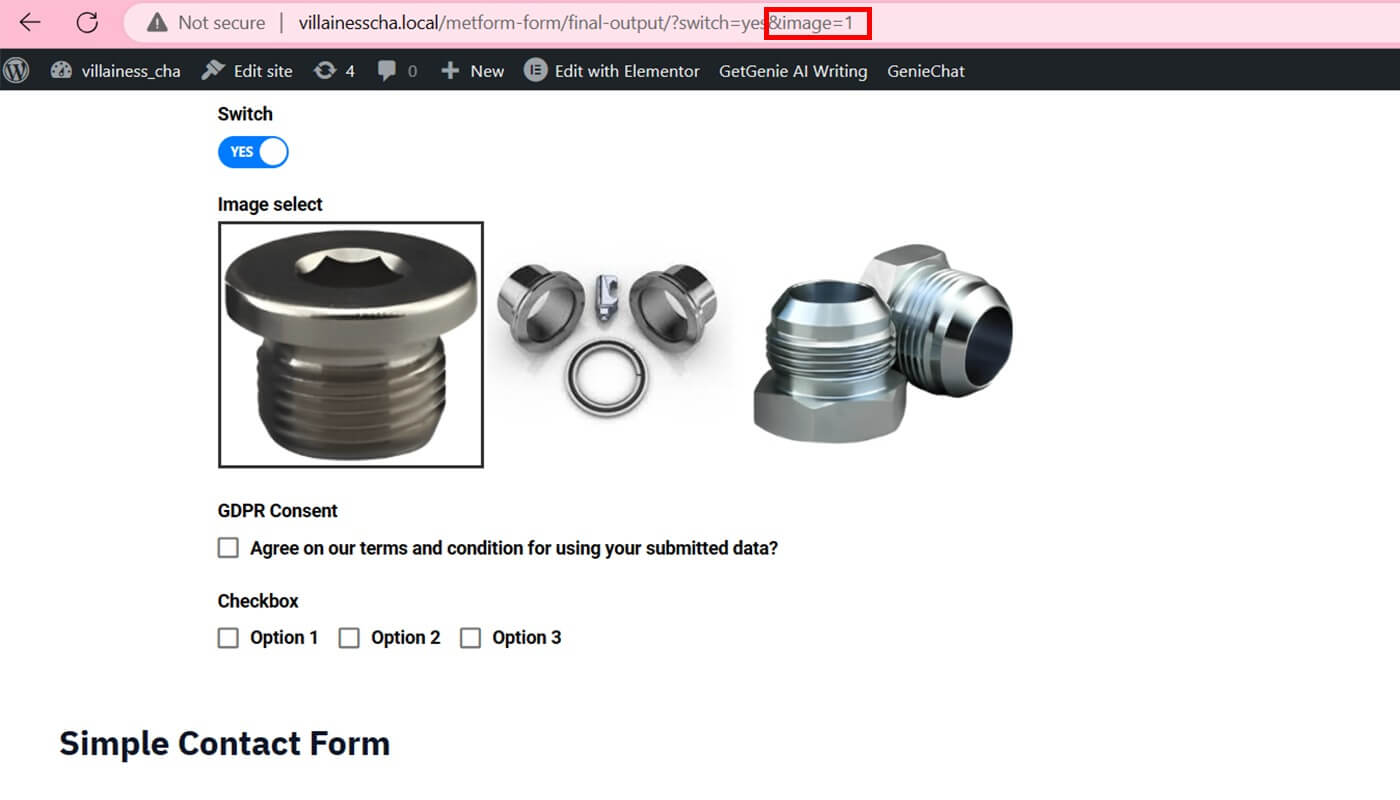
Accédez à votre URL actuelle et insérez "&image=1". Appuyez sur le bouton "Entrée" pour permettre à votre image de choisir et de changer de champ. Le résultat variera en fonction du nom et de la valeur de l'option que vous entrez.

Accédez à votre URL et tapez « &agree=on » pour ajouter votre consentement RGPD. Appuyez sur la touche "Entrée".

Accédez à votre URL actuelle et tapez "&checkbox=value-1" avant d'appuyer sur le bouton "Entrée". Si vous souhaitez inclure plusieurs options, divisez les valeurs avec une virgule (,) ("&checkbox=value-1,value-2").

Emballer
Un formulaire WordPress avec un champ à remplissage automatique peut vous faire gagner du temps et des efforts tout au long du processus de conception de formulaire sans aucune connaissance en codage. MetForm peut être intégré à votre population de champs dynamiques WP Forms pour offrir une expérience de remplissage de formulaires plus conviviale. De plus, l'achat de MetForm Pro vous donne accès à des outils utiles qui maximisent la création de formulaires.




