Avez-vous du mal à réduire le taux d'abandon de panier sur votre site Web WooCommerce? Si c'est le cas, envisagez d'ignorer la page de panier traditionnelle et de rationaliser votre processus de paiement pour une meilleure expérience utilisateur.

Selon Baymard Institute , près de 70% clients abandonnent leur panier, souvent en raison d'un processus de paiement compliqué. En utilisant un plugin WooCommerce Skip Cart et d'autres méthodes, vous pouvez simplifier le processus et envoyer les clients directement à la page de paiement.
Dans cet article de blog, nous discuterons des avantages et des inconvénients de l'utilisation d'un plugin WooCommerce Skip Cart et fournirons un guide étape par étape pour le configurer sur votre site Web. De plus, nous partagerons quelques bonnes pratiques pour optimiser votre processus de paiement et assurer l'utilisation efficace du plugin.
Avantages de sauter la page du panier dans WooCommerce
En tant que propriétaire d'entreprise en ligne, l'amélioration du processus de paiement et de l'expérience utilisateur est essentielle pour maximiser les ventes et les revenus. Un moyen efficace d'y parvenir consiste à utiliser un plugin WooCommerce Skip Cart. En sautant la page du panier, les clients peuvent profiter d'un processus de paiement plus rapide et plus rationalisé, ce qui entraîne une augmentation des taux de conversion et une amélioration de la satisfaction des utilisateurs.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantEn plus de réduire l'abandon de panier, l'utilisation d'un plugin Skip Cart peut également bénéficier de vos efforts d'optimisation mobile. Avec de plus en plus de clients qui achètent sur leurs appareils mobiles, l'optimisation de votre site Web pour mobile est essentielle. En réduisant les temps de chargement et en simplifiant le processus de paiement, vous pouvez offrir une expérience plus fluide aux acheteurs mobiles.
Dans cet article, nous allons approfondir les avantages de l'utilisation d'un plugin WooCommerce Skip Cart et explorer comment cela peut bénéficier à votre entreprise. Que vous commenciez tout juste à démarrer votre boutique en ligne ou que vous recherchiez des moyens d'optimiser votre processus de paiement existant, un plugin Skip Cart mérite d'être envisagé.
Comment ignorer la page du panier dans WooCommerce
Maintenant que vous comprenez les avantages de sauter la page du panier dans une boutique WooCommerce, examinons trois façons simples et rapides de sauter la page du panier dans WooCommerce. Les plugins, la mise à jour du fichier functions.php de votre thème et la création d'un extrait de code personnalisé sont des exemples de ces méthodes.
Avec ces options à votre disposition, vous pouvez rationaliser le processus d'achat sur votre boutique WooCommerce et aider vos consommateurs à effectuer des achats en temps opportun. Que la fête commence!
1. Paramètres par défaut de WooCommerce
Si vous cherchez à rationaliser l'expérience d'achat sur votre boutique WooCommerce, vous pouvez envisager de sauter complètement la page du panier. Heureusement, cela peut être facilement fait via les paramètres par défaut. En suivant les étapes ci-dessous, vous pouvez configurer votre boutique pour qu'elle redirige automatiquement les clients vers la page de paiement après avoir ajouté des articles à leur panier:
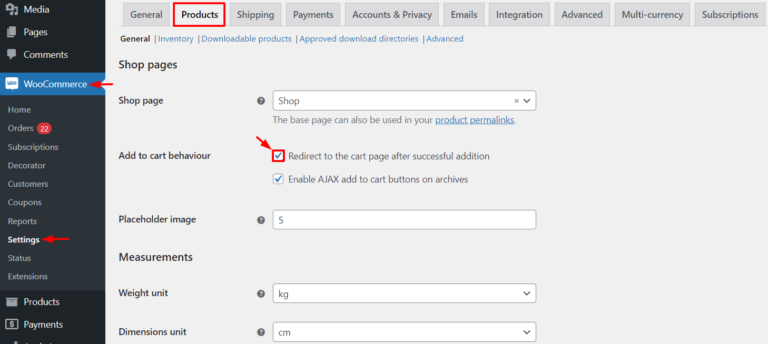
- Accédez au menu Paramètres WooCommerce et cliquez sur "Produits".
- Faites défiler jusqu'à la section "Comportement d'ajout au panier".
- Cochez la case à côté de "Rediriger vers la page du panier après un ajout réussi".

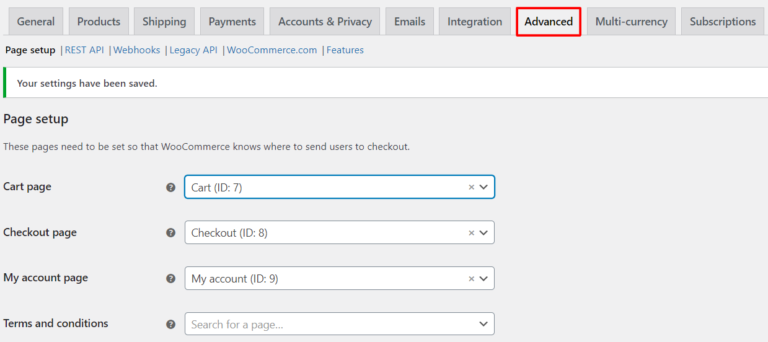
- Ensuite, allez dans les paramètres "Avancés" et choisissez la page du panier comme page de paiement.

C'est tout! En quelques clics, vous avez effectivement contourné la page du panier.
Utiliser un plug-in
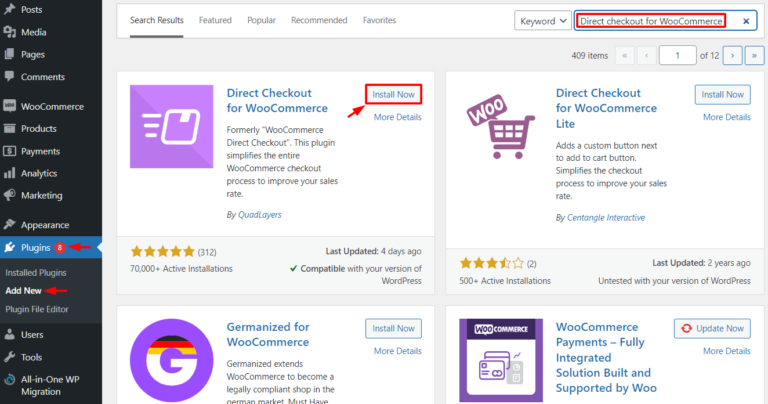
Si vous cherchez un moyen de rationaliser le processus de paiement sur votre boutique WooCommerce et d'ignorer complètement la page du panier, l'utilisation d'un plugin est une excellente option. Heureusement, cela peut être fait facilement en quelques étapes simples. Il vous suffit d'accéder à votre tableau de bord WordPress et de suivre les instructions ci-dessous pour installer et activer le plugin " Paiement direct pour WooCommerce ".

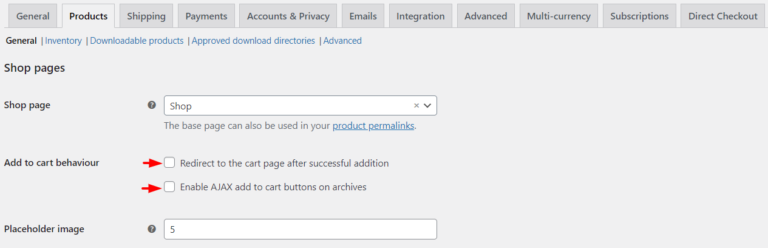
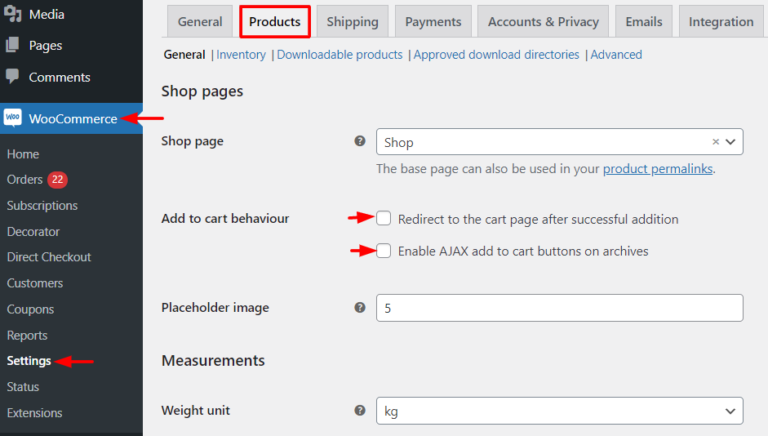
Ensuite, accédez aux paramètres WooCommerce \ 003E Produits et désélectionnez les deux choix de comportement Ajouter au panier.

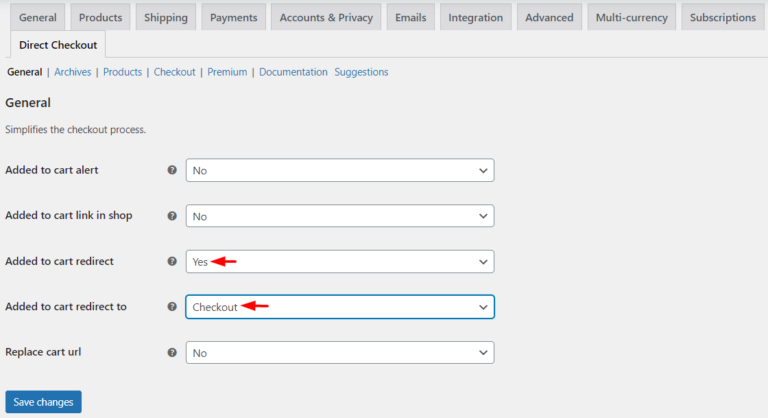
Apportez vos modifications et revenez à l'écran Paiement direct, où vous devez sélectionner Oui dans l'option de redirection Ajouté au panier. Une nouvelle option, "Ajouté au panier redirigé vers", s'affichera. Choisissez la page de paiement à partir de là.

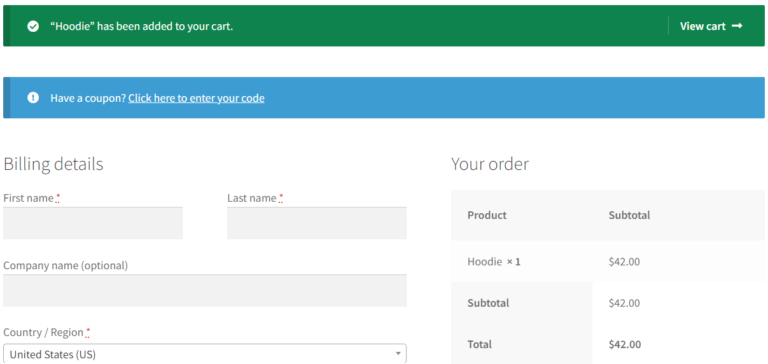
Après avoir enregistré les ajustements, cliquez sur le bouton Ajouter au panier sur n'importe quel produit de votre magasin pour l'essayer. Au lieu de la page du panier, vous devriez être redirigé vers la page de paiement.

C'est ainsi que vous pouvez rapidement et facilement utiliser un plugin pour contourner la page du panier dans votre boutique WooCommerce.
Utiliser un code
Si vous utilisez WooCommerce pour votre boutique en ligne, vous voudrez peut-être ignorer la page du panier pour rendre le processus de paiement plus rapide et plus simple pour vos clients. Heureusement, vous pouvez y parvenir en ajoutant quelques lignes de code à vos fichiers de thème. Cependant, c'est toujours une bonne idée de créer une sauvegarde avant d'apporter des modifications à votre site.
Pour ignorer la page du panier dans WooCommerce, suivez ces étapes:
- Accédez à votre tableau de bord WordPress.
- Cliquez sur WooCommerce et sélectionnez Paramètres dans le menu déroulant.
- Cliquez sur Produits puis sur Général.
- Faites défiler jusqu'à la section "Comportement d'ajout au panier".

- Ensuite, accédez au dossier de votre thème et recherchez le fichier functions.php.
- Insérez le code suivant à la fin du fichier functions.php:
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}- Enregistrez les modifications dans le fichier functions.php.
L'action de clic redirigerait vers la page de paiement une fois le code ajouté. - Par conséquent, l'étiquette du bouton du produit WooCommerce doit être modifiée de "Ajouter au panier" à "Achetez-moi". Ajoutez le filtre suivant au fichier functions.php pour y parvenir:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
}- Enregistrez les modifications dans le fichier functions.php.
- Inspectez la page de votre produit WooCommerce pour déterminer si le bouton "Ajouter au panier" a été renommé "Achetez-moi". Lorsqu'il clique dessus, l'utilisateur est directement dirigé vers la page de paiement.
Emballer
En conclusion, sauter la page du panier dans WooCommerce est un moyen simple mais efficace d'améliorer l'expérience utilisateur et d'optimiser le processus de paiement pour vos clients. En mettant en œuvre les trois méthodes simples que nous avons décrites dans ce blog et en suivant les meilleures pratiques, vous pouvez simplifier le processus de paiement, augmenter la satisfaction client et augmenter les conversions et les revenus sur votre boutique WooCommerce. Alors, allez-y et essayez-le pour voir l'impact positif qu'il peut avoir sur votre activité en ligne.





