Il est tout à fait naturel d'être très impressionné par une police qu'un site Web utilise et de commencer à se demander comment identifier de quelle police il s'agit. Par exemple, vous êtes nouveau sur CodeWatchers et vous aimez vraiment la police que nous utilisons sur notre site Web, vous voudrez probablement identifier cette police. C'est le sujet de ce tutoriel. En fait, nous allons passer en revue plusieurs méthodes pour identifier la police que vous voyez sur n'importe quel site Web.

Pourquoi les polices sont-elles importantes?
Les polices jouent un rôle très important dans l'amélioration de l'expérience de votre site Web. Il est important de captiver l'attention de l'utilisateur avec une lisibilité et un style de police excellents. Les polices jouent également un rôle important pour que le lecteur se sente à l'aise et qu'il reste concentré.
Aux fins ci-dessus, il est bon d'avoir une liste de ces types de polices pour les utiliser davantage pour votre site Web ou pour un client.
Comment identifier les polices avec l'outil Inspecteur
Chaque navigateur contient un outil d'inspection grâce auquel nous pouvons facilement identifier la police d'un site Web. C'est l'un des moyens les plus simples et les plus simples de découvrir la police du site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
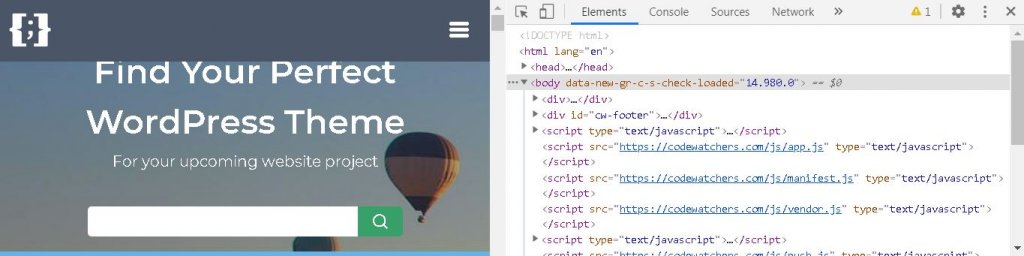
Commencer MaintenantTout d'abord, vous devez vous rendre sur la page contenant la police que vous souhaitez identifier. Ensuite, faites un clic droit sur la page, puis appuyez sur inspecter dans le menu résultant.

Si vous êtes amateur de raccourcis, vous pouvez également essayer ctrl + shift + I pour Windows et Linux et cmd + shift + I pour IOS, pour ouvrir directement le panneau d'inspection.
Dans le panneau d'inspection, recherchez le texte dont vous souhaitez identifier la police. Il sera automatiquement mis en évidence lorsque vous atteignez l'élément HTML correspondant.
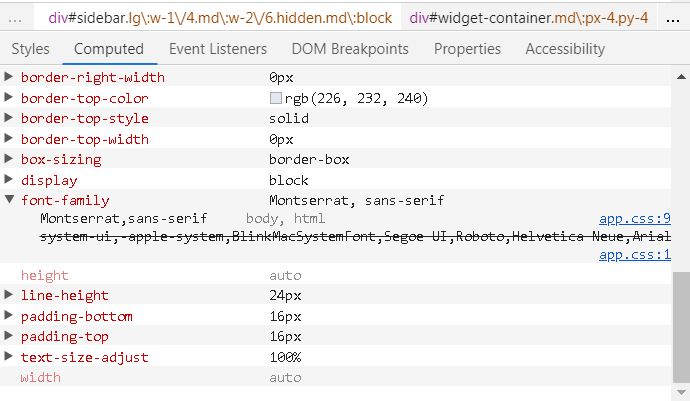
Ensuite, vous pouvez vérifier la famille de polices en accédant à l'onglet Calculé.

Vous pourrez y identifier le titre et le style de la police.
Comment rechercher des polices à l'aide des extensions de navigateur
Si vous êtes quelqu'un qui a trouvé la méthode ci-dessus difficile, ils peuvent obtenir de l'aide des extensions de navigateur. Il existe plusieurs extensions de navigateur qui peuvent vous fournir les résultats souhaités encore plus rapidement.
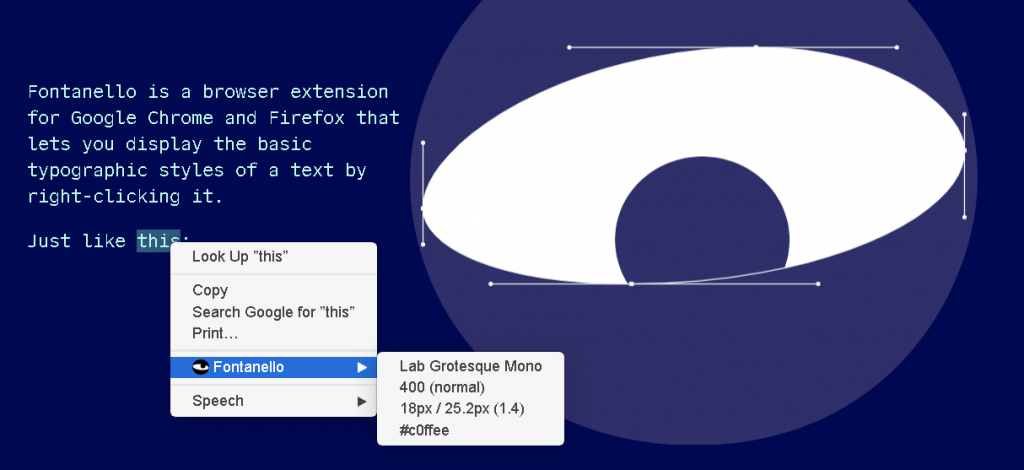
1. Fontanello
Avec cette extension, vous pouvez facilement connaître presque tous les détails de la police en cliquant avec le bouton droit sur le texte lors de la navigation. Il s'agit d'une extension gratuite disponible sur Firefox et Chrome.

2. WhatFont
Avec WhatFont, vous pouvez facilement identifier la police simplement en la survolant. C'est la manière la plus subtile d'identifier la police que vous aimez. WhatFont est disponible sur Internet Explorer, Firefox, Chrome et Safari.

3. CSS Peeper
CSS Peeper est spécialement développé pour les concepteurs car il aide également à identifier le style CSS de différents éléments. Cependant, cet outil n'est disponible que sur Chrome.

Cet outil aide à trouver beaucoup plus d'informations, ce qui est essentiel pour les concepteurs et les développeurs. Cependant, si vous n'en faites pas partie, nous vous recommandons d'essayer les deux premières options.
Comment gérer les polices à l'aide de plugins
Vous pouvez trouver pratique d'avoir un outil sur WordPress que vous pouvez utiliser pour gérer vos polices. Voici les ressources que vous pouvez utiliser pour cela.
Plugin de polices | Typographie Google Fonts

La bibliothèque Google Fonts contient actuellement 998 polices uniques. Fonts Plugin vous permet d'utiliser facilement l'une de ces polices sur votre site Web WordPress.
Comme il n'est pas facile de savoir à quel point votre site Web sera beau avec une police, ce plugin intègre un aperçu. Une fois que votre police parfaite est trouvée, il vous suffit d'appuyer sur Enregistrer et de rendre les modifications visibles publiquement.
Principales caractéristiques
- Aperçu du personnalisateur en direct
- Plus de 900 polices Google
- Fonctionne avec n'importe quel thème WordPress. Aucun codage requis.
- Mises à jour faciles en un clic.
- Traduction prête.
- Compatible SSL et HTTPS.
- Chargement efficace des polices
- Optimisé pour le référencement
- Testé avec PHP7.
- Chargement sélectif des polices.
- Préconnecter les conseils de ressources.
- Hébergez les polices Google localement.
Polices personnalisées

Custom Fonts est un plugin WordPress avec plus de 100 000 installations actives. Il vous permet d'intégrer des fichiers de polices personnalisées sur votre site Web WordPress de manière simple et directe afin de rendre votre site beaucoup plus agréable pour les utilisateurs.
Principales caractéristiques
- Fonctionne avec Elementor
- Fonctionne avec Beaver
- Polices personnalisées
- Prend en charge tous les formats
- Fonctionne avec Astra
- Facile à utiliser
Utiliser n'importe quelle police

Utiliser n'importe quelle police est un plugin WordPress grâce auquel vous pouvez installer des polices personnalisées sur votre site Web WordPress. Il vous permet d'utiliser n'importe quelle police disponible au format ttf, otf ou woff. De plus, il est plus rapide et vous aide à télécharger un seul format et le reste à rassembler et à convertir automatiquement dans le même format.
Principales caractéristiques
- Rapide et facile
- Prend en charge tous les principaux navigateurs
- Conversion de police
- Fichier de police personnalisé jusqu'à 25 Mo
- SEO convivial
- Ajout de la propriété d'affichage des polices
FontPress - Gestionnaire de polices Wordpress

Font Press est un petit et puissant plugin WordPress avec une grande variété de paramètres et d'options pour que votre site Web WordPress soit meilleur et contribue à améliorer l'expérience utilisateur à l'aide d'options de polices personnalisées.
Principales caractéristiques
- Aperçu des polices visuelles
- Polices et combinaisons illimitées
- Réglage complet des polices et effets CSS3
- Shortcode de typographie
- Bloc de sélection de texte
- Intégration des constructeurs sans codes
C'est tout pour ce tutoriel. Nous espérons que ce tutoriel vous aidera à rechercher des polices étonnantes à utiliser sur vos sites Web ou pour vos clients.
Pour rester au courant de nos publications, assurez-vous de nous suivre sur nos Facebook et Twitter.




