Avez-vous du mal à rendre votre site Web réactif? L'un des défis les plus courants auxquels les propriétaires de sites Web sont confrontés est d'obtenir la bonne largeur de conteneur. Que vous utilisiez un thème prédéfini ou que vous conceviez votre site Web à partir de zéro, il peut être difficile de s'assurer que votre contenu a fière allure sur tous les appareils.

Si la largeur du conteneur de votre site Web est trop large, cela peut rendre votre contenu difficile à lire sur des écrans plus petits. D'un autre côté, si la largeur du conteneur est trop étroite, vous risquez de perdre beaucoup d'espace sur des écrans plus grands.
La bonne nouvelle est qu'il existe de nombreuses solutions pour vous aider à relever ce défi. Que vous recherchiez des conseils pour ajuster les paramètres de votre thème ou que vous souhaitiez en savoir plus sur les meilleures pratiques de conception réactive, nous sommes là pour vous aider.
Pourquoi il est important de gérer la largeur du conteneur d'un site Web
La gestion de la largeur de votre conteneur dans Elementor est un aspect important de la création d'un site Web réactif. Lorsque vous concevez un site Web, vous voulez qu'il ait fière allure sur tous les appareils, qu'il s'agisse d'un ordinateur de bureau, d'une tablette ou d'un smartphone. Cependant, différents appareils ont des tailles d'écran différentes, ce qui signifie que votre site Web peut apparaître différemment selon l'appareil utilisé pour le consulter.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantL'une des façons de vous assurer que votre site Web a fière allure sur tous les appareils consiste à gérer la largeur de votre conteneur dans Elementor. Elementor est un constructeur de pages populaire pour WordPress qui vous permet de créer des mises en page et des conceptions personnalisées sans avoir besoin de savoir coder.
En gérant la largeur de votre conteneur dans Elementor, vous pouvez contrôler la façon dont votre contenu est affiché sur différentes tailles d'écran. Par exemple, vous souhaiterez peut-être que votre contenu s'affiche dans une seule colonne sur des écrans plus petits, mais dans plusieurs colonnes sur des écrans plus grands. En ajustant la largeur de votre conteneur, vous pouvez y parvenir sans avoir à créer des conceptions distinctes pour chaque taille d'écran.
La gestion de la largeur de votre conteneur dans Elementor peut également vous aider à améliorer l'expérience utilisateur globale de votre site Web. Si votre contenu est difficile à lire ou à naviguer sur des écrans plus petits, les utilisateurs peuvent être plus susceptibles de quitter votre site Web et de trouver ce qu'ils recherchent ailleurs. En créant une conception réactive avec des largeurs de conteneur correctement gérées, vous pouvez vous assurer que votre site Web est facile à utiliser et attrayant pour tous les utilisateurs, quel que soit l'appareil qu'ils utilisent.
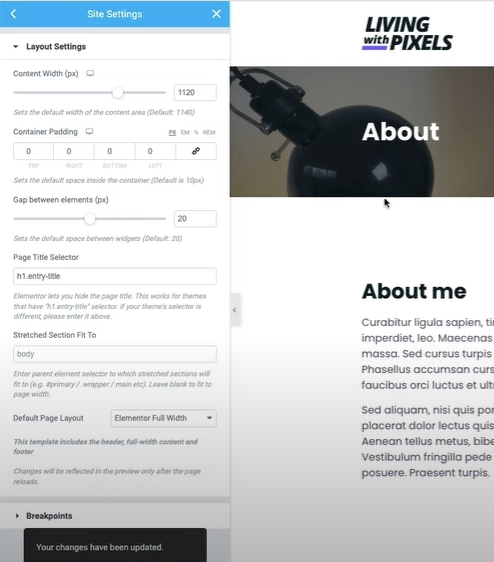
Désactiver le rembourrage
Accédez aux paramètres du site, puis à la mise en page, et désactivez le rembourrage du conteneur. Ensuite, mettez-le à jour, sinon, une fois que vous aurez activé le code, cela créera des problèmes de remplissage.

Gérer la largeur du conteneur de site Web dans Elementor
Auparavant, nous utilisions des pixels pour les mobiles et les tablettes et des pourcentages pour les écrans plus grands tels que les ordinateurs portables ou les ordinateurs de bureau. Mais maintenant il est possible de gérer la largeur de l'ensemble en utilisant des pourcentages. Donc, pour que cela se produise, voici le code que vous devez utiliser sur votre site Web -
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Une fois que vous avez copié ce code, vous pouvez le placer à partir de trois endroits différents.
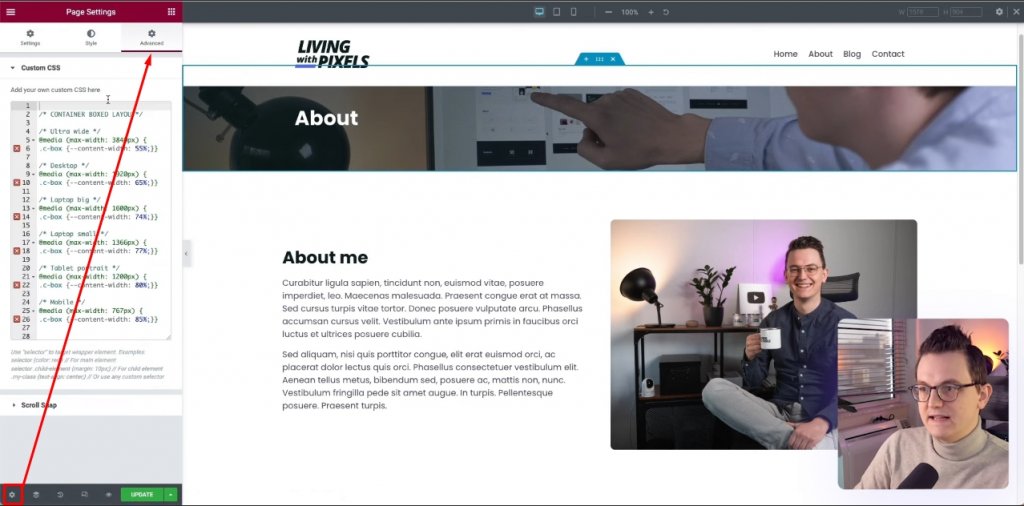
Tout d'abord, vous pouvez accéder à l'icône des paramètres sur le panneau de l'éditeur elementor, puis accéder à la section avancée pour coller le code.

Cependant, c'est au niveau de la page, donc ce n'est peut-être pas la meilleure méthode.
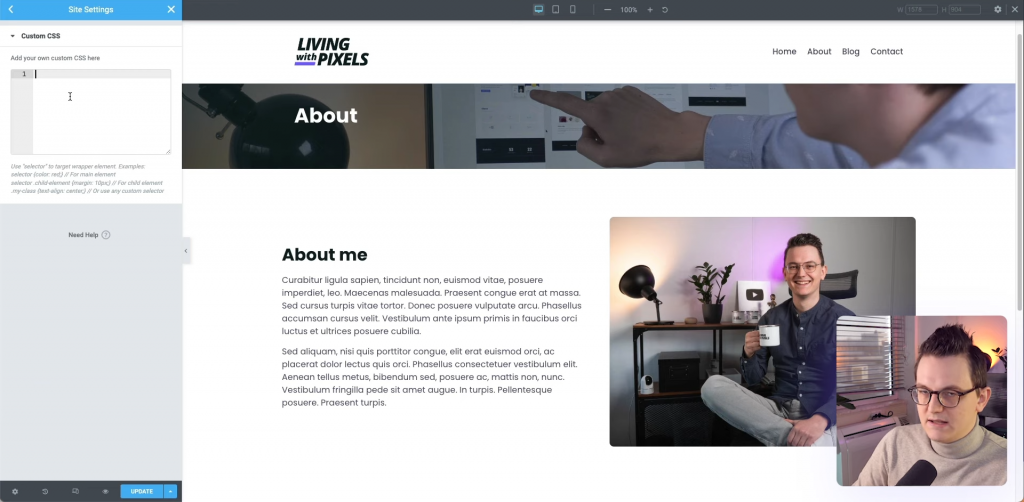
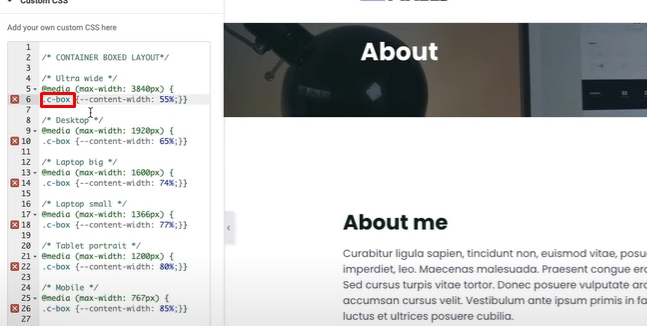
En dehors de cela, vous pouvez simplement accéder aux paramètres du site et vous y verrez une option CSS personnalisée où vous pourrez coller le code. Cependant, lorsque vous placez votre code de ces deux manières, supprimez la balise de style du code car, par défaut, il s'agit d'une feuille de style.

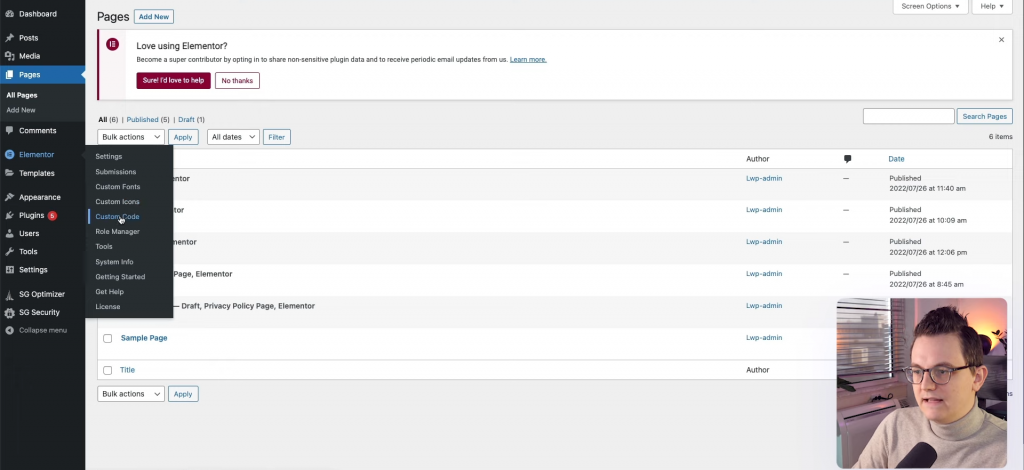
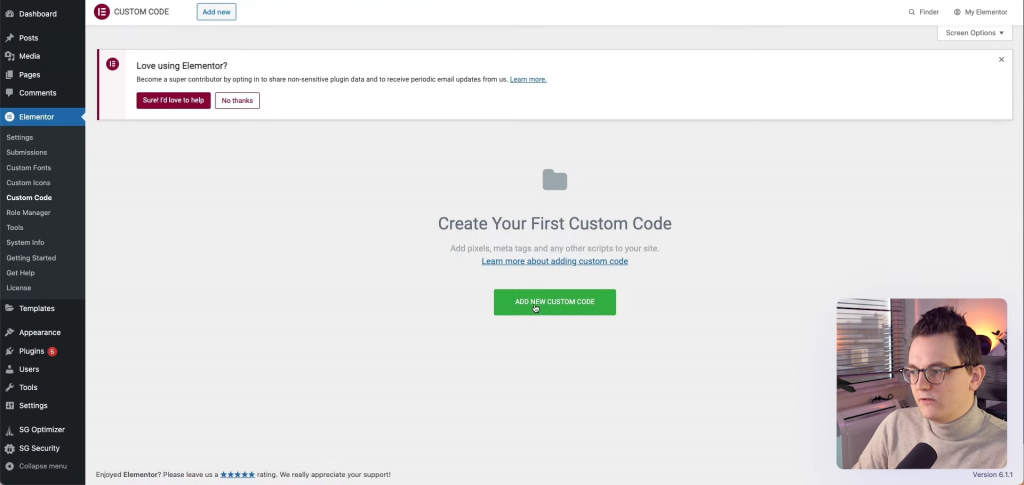
Une autre façon consiste, à partir de votre tableau de bord WP, à accéder au code personnalisé Elementor \ 003E.

Cliquez maintenant sur ajouter un nouveau code personnalisé.

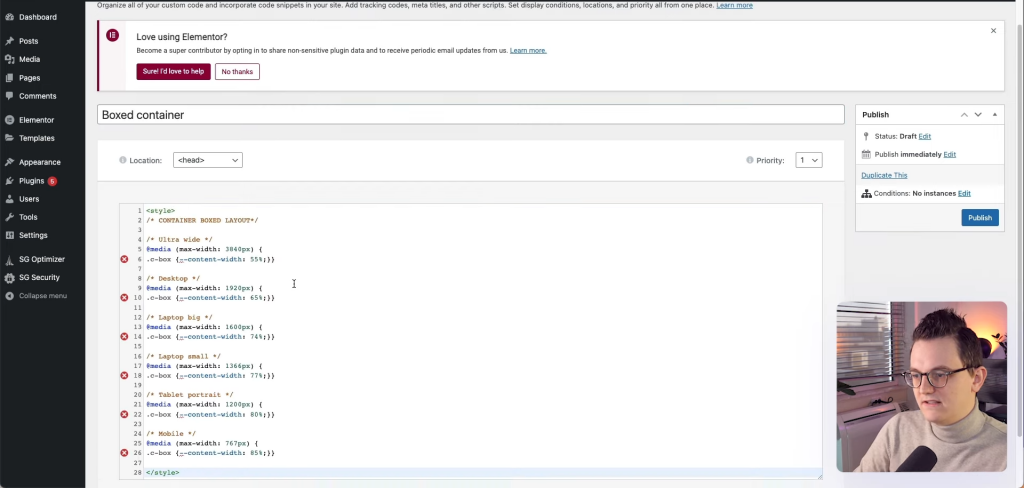
Maintenant, donnez un nom au code et collez-le là, puis cliquez sur publier.

Activation des codes
Vous avez déjà collé le code mais il n'est pas encore activé. Vous pouvez voir qu'il y a une classe appelée C-box dans le code.

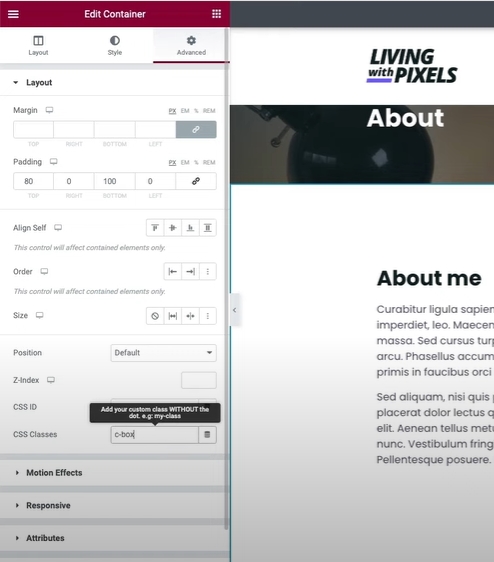
Pour que le code fonctionne, accédez à la section d'édition du conteneur et tapez "c-box" dans les classes CSS.

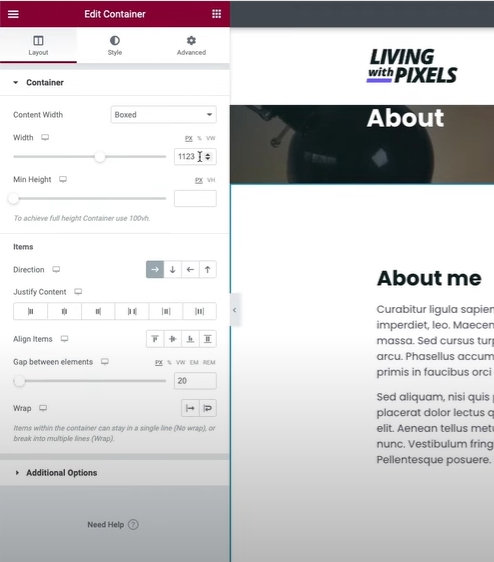
Maintenant, supprimez la valeur de largeur de l'onglet de mise en page pour que le code fonctionne.

Emballer
En conclusion, la gestion de la largeur du conteneur de site Web dans Elementor peut être un facteur crucial dans la création d'un site Web visuellement attrayant et d'aspect professionnel. En ajustant la largeur du conteneur, vous pouvez vous assurer que le contenu de votre site Web est correctement aligné et affiché sur différents appareils et tailles d'écran.
Elementor fournit plusieurs options pour gérer la largeur du conteneur, y compris les mises en page fixes, pleine largeur et en boîte. Chaque option a ses propres avantages et inconvénients, et vous devez choisir celle qui convient le mieux aux exigences de conception et de fonctionnalité de votre site Web.
N'oubliez pas de garder à l'esprit l'importance de la conception réactive, car de plus en plus d'utilisateurs accèdent aux sites Web sur des appareils mobiles. Testez toujours votre site Web sur différents appareils et tailles d'écran pour vous assurer qu'il s'affiche et fonctionne comme prévu.
En suivant les conseils et techniques décrits dans ce guide, vous devriez être en mesure de gérer facilement la largeur du conteneur dans Elementor et de créer un site Web à la fois visuellement attrayant et convivial. Avec un peu de pratique et d'expérimentation, vous pouvez créer un site Web qui se démarque et communique efficacement votre message à votre public.




