Les options intégrées de Divi Builder peuvent être utilisées pour créer tous les beaux designs. Les options collantes et les effets de défilement sont deux de ces fonctionnalités intégrées impressionnantes de Divi , et en les harmonisant ensemble, nous pouvons exécuter de très beaux designs. Dans le didacticiel d'aujourd'hui, nous verrons comment concevoir facilement une page en fusionnant des options collantes et des effets de défilement, ce qui fera sans aucun doute progresser l'expérience de navigation des visiteurs. Nous allons concevoir une section de page où une image flottera à partir de la gauche, et avant cela, un texte sera inséré à partir du côté droit. Cela peut sembler complexe, mais avant de nous lancer directement dans notre didacticiel, consultez l'aperçu de la conception.

Aperçu
Voici la mise en page de conception que nous allons créer aujourd'hui. Il s'agit d'un design réactif, il fonctionnera donc également sur les tablettes et les mobiles.
Structure de conception de bâtiment
Conception de la section initiale
Fond dégradé
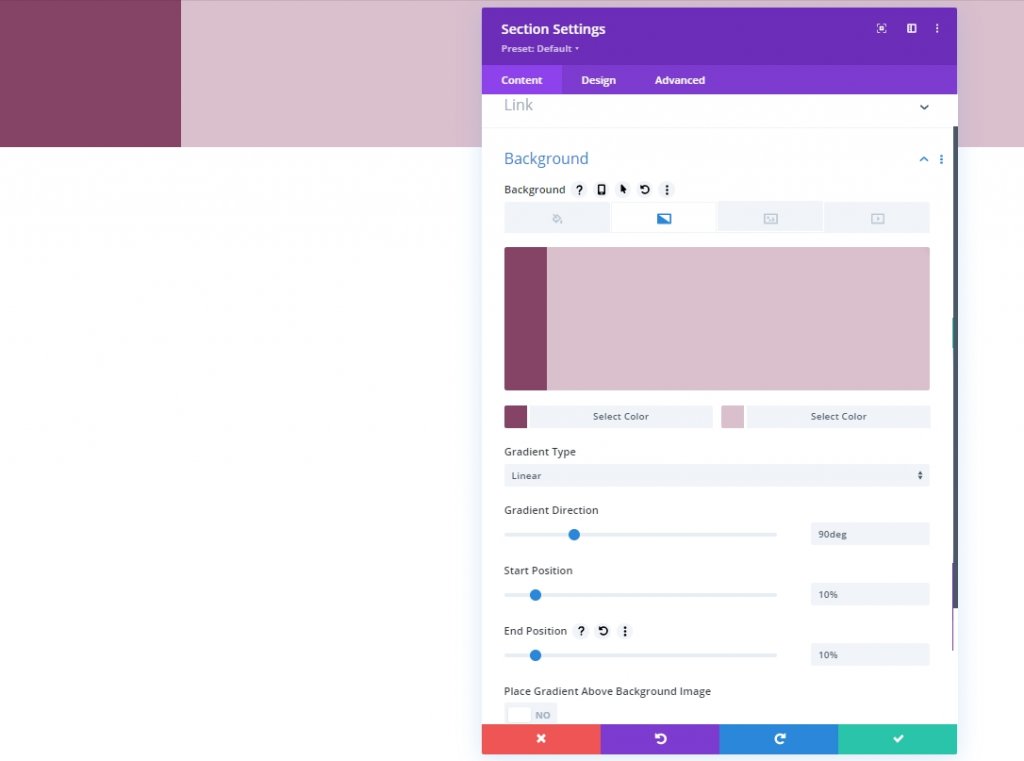
Tout d'abord, nous établirons la structure, puis nous appliquerons tous les paramètres pour la rendre collante et offrir une expérience de défilement fluide. Ouvrez les paramètres de la section initiale et ajoutez une couleur d'arrière-plan dégradé.
- Couleur 1 : #854466
- Couleur 2 : #DABFCD
- Type de dégradé : Linéaire
- Direction du gradient : 90 degrés
- Position de départ : 10 %
- Position finale : 10 %

Visibilité
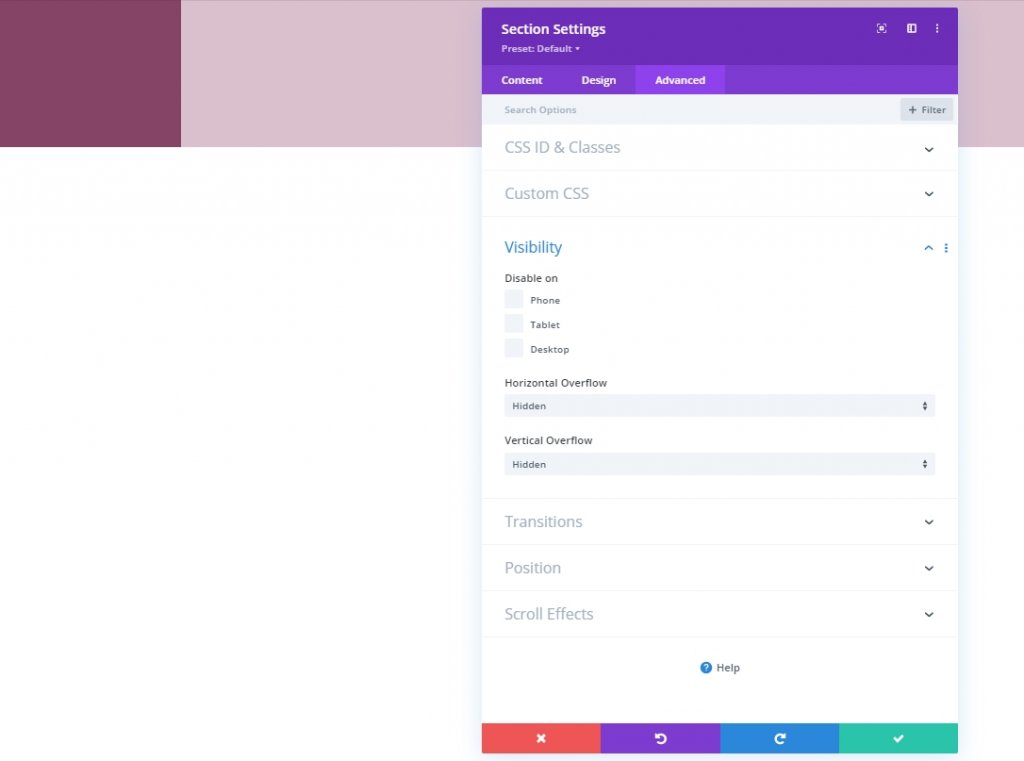
Passez à l'onglet Avancé et masquons la visibilité du débordement.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Débordement horizontal : masqué
- Débordement vertical : caché

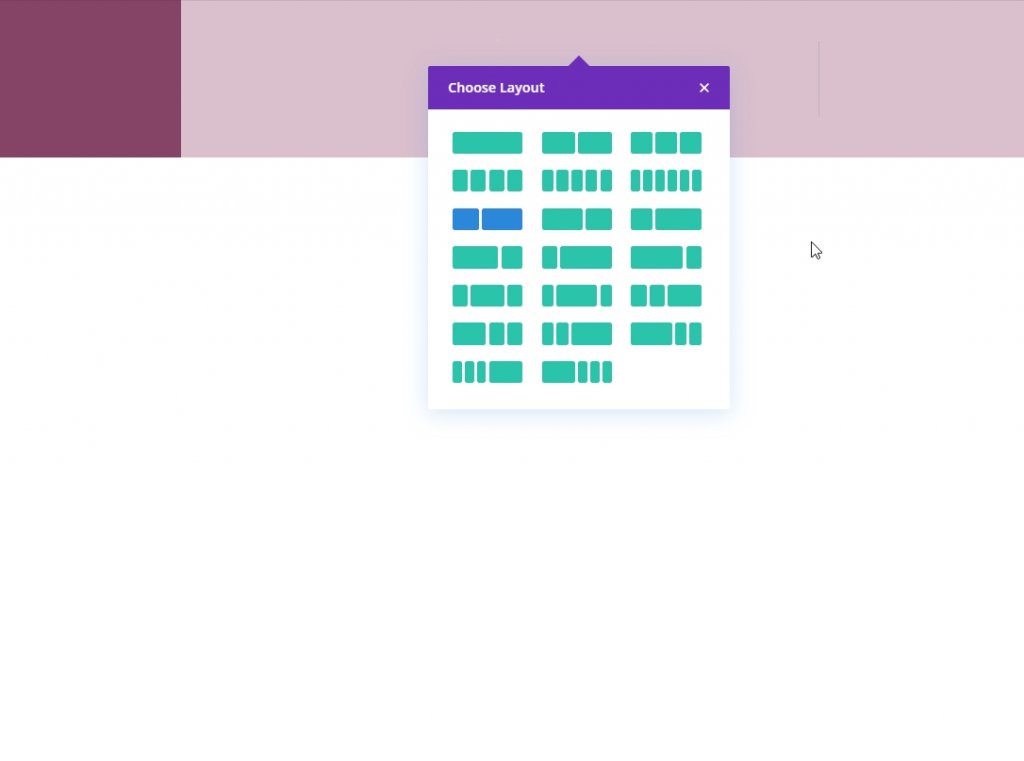
Ajout de ligne
Structure des colonnes
Nous allons ajouter une nouvelle ligne avec la structure de colonnes suivante.

Dimensionnement
Ouvrez les paramètres de dimensionnement pour la nouvelle ligne ajoutée et modifiez les paramètres comme mentionné.
- Largeur : 100 %
- Largeur maximale : 2580px

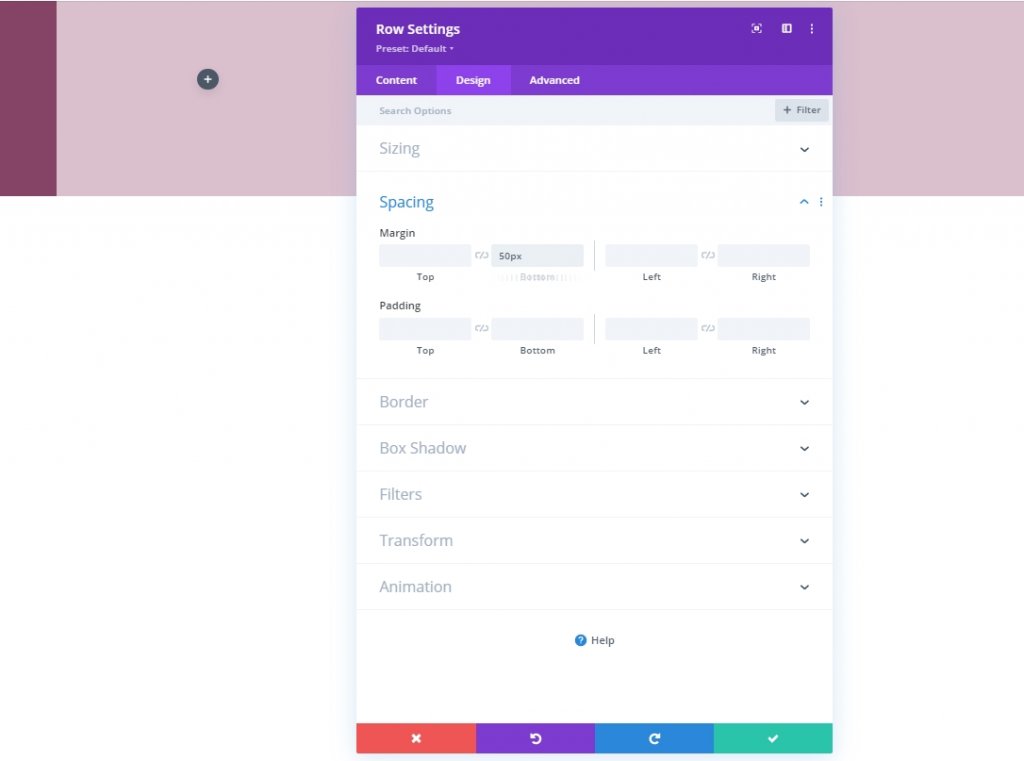
Espacement
En outre, nous devons ajouter une marge inférieure à notre ligne.
- Marge inférieure : 50px

Espacement de la colonne 2
Nous allons maintenant passer aux paramètres de la colonne 2 et modifier les valeurs de remplissage.
- Rembourrage supérieur : 5vh
- Rembourrage inférieur : 5vh
- Rembourrage gauche : 8%
- Rembourrage droit : 8 %

Colonne 1 : Module de texte
Ajouter du contenu H3
Ajoutez un module Texte à la première colonne et ajoutez quelques copies de votre choix.

Fond dégradé
Ajoutez ensuite l'arrière-plan dégradé suivant :
- Couleur 1: rgba(107,45,18,0,52)
- Couleur 2: rgba(255,255,255,0)
- Type de dégradé : Linéaire
- Placer le dégradé au-dessus de l'image d'arrière-plan : Oui

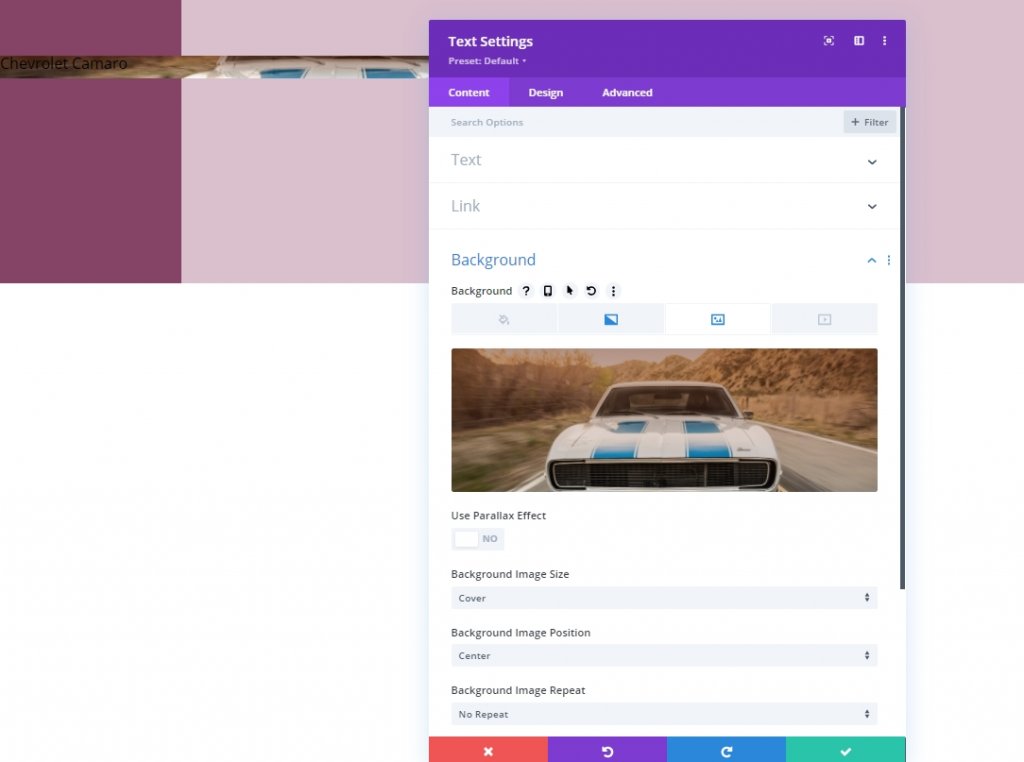
Image de fond
Ajoutez une image de votre choix et définissez-la en conséquence.
- Taille de l'image d'arrière-plan : couverture
- Position de l'image d'arrière-plan : Centre

Paramètres de texte H3
À partir de l'onglet conception, nous allons maintenant modifier les paramètres H3.
- Titre 3 Police : Prata
- Titre 3 Style de police : majuscule
- Titre 3 Alignement du texte : Centre
- Titre 3 Couleur du texte : #ffffff
- Titre 3 Taille du texte : 42px
- En-tête 3 Hauteur de ligne : 1,2 em

Espacement
Modifiez maintenant les valeurs d'espacement pour le module.
- Marge supérieure : 20vh
- Marge inférieure : 20vh
- Rembourrage supérieur : 48vh
- Rembourrage inférieur : 48vh

Ajouter le 1er module de texte à la colonne 2
Ajouter du contenu H4
Nous allons ajouter plusieurs modules de texte à la colonne 2. Ajoutons le premier module de texte et ajoutons une copie d'en-tête H4 dessus.

Paramètres de texte H4
Passez à l'onglet de conception du module et modifiez les paramètres de texte H4 comme suit :
- Police de la rubrique 4 : Prata
- Titre 4 Style de police : majuscule
- Titre 4 Couleur du texte : #854466
- Titre 4 Taille du texte : ordinateur de bureau : 45 pixels, tablette : 40 pixels et téléphone : 35 pixels
- Titre 4 Hauteur de ligne : 1,3 em

Ajouter le module diviseur à la colonne 2
Visibilité
Nous allons maintenant ajouter un module diviseur juste sous le module de texte et activer la visibilité du diviseur.
- Afficher le diviseur : Oui

Ligne
Dans l'onglet conception, modifiez la couleur de la ligne.
- Couleur de la ligne : #854466

Dimensionnement
Il est temps de modifier les paramètres de dimensionnement.
- Poids du diviseur : 5px
- Hauteur : 5px

Ajouter le 2e module de texte à la colonne 2
Ajouter un contenu de description
Ajoutez un autre module de texte à la colonne 2. Il sera juste en dessous du module de séparation. Ajoutez également du contenu de description de votre choix.

Paramètres de texte
Après avoir ajouté la description, modifions les paramètres de style pour ce module.
- Police du texte : Lato
- Couleur du texte : #854466
- Taille du texte : ordinateur de bureau : 20 pixels, tablette et téléphone : 16 pixels
- Espacement des lettres du texte : -0,5 pixels
- Hauteur de la ligne de texte : 1,8 em

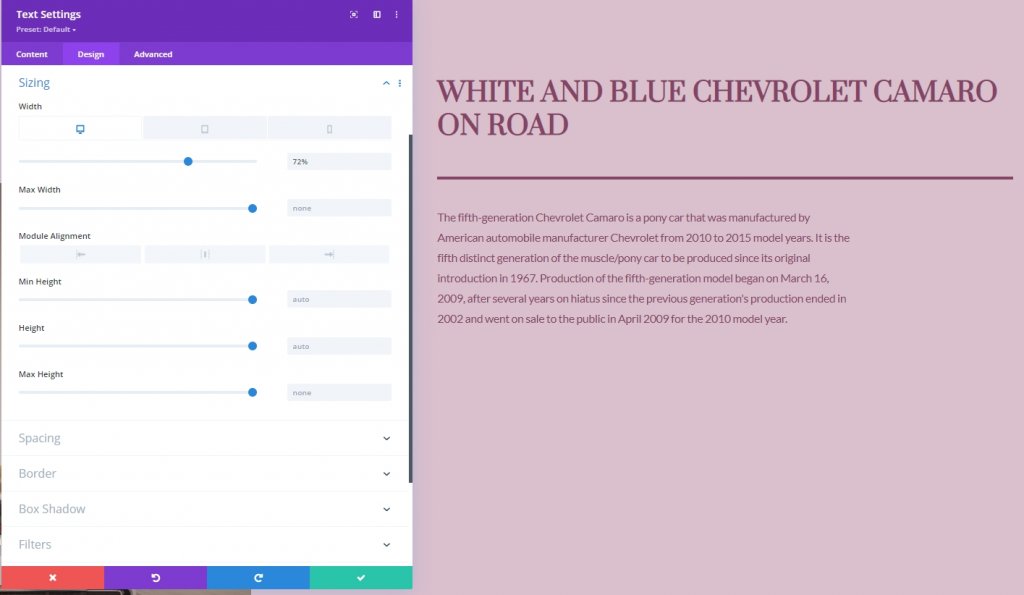
Dimensionnement
Modifiez les paramètres de dimensionnement.
- Largeur : ordinateur de bureau : 72 %, tablette et téléphone : 100 %

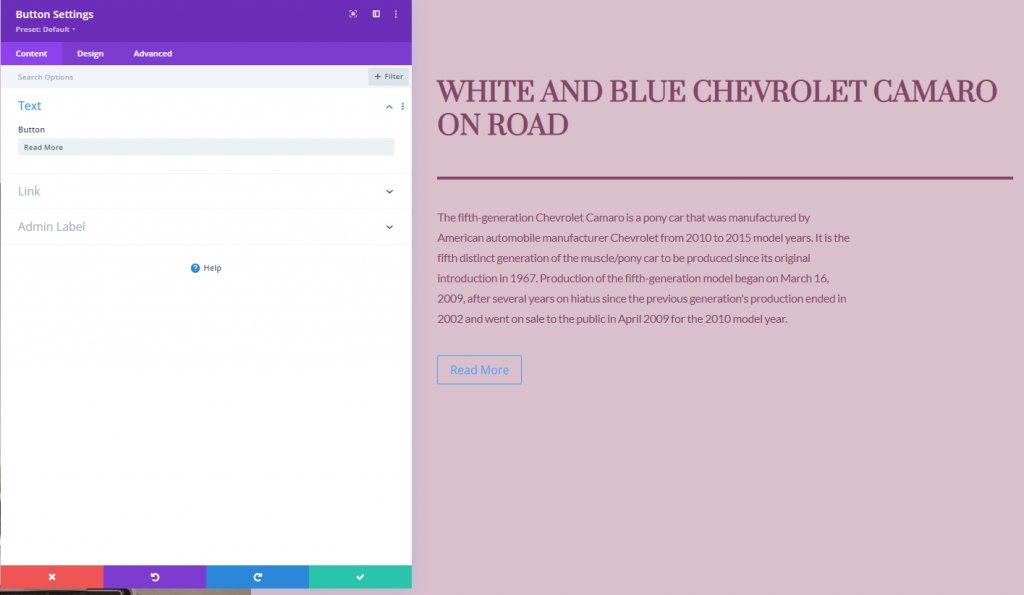
Ajouter un module de bouton à la colonne 2
Ajouter une copie
Le dernier module que nous ajouterons à la colonne 2 est un module de boutons. Ajoutons-le et ajoutons-y également une copie.

Paramètres des boutons
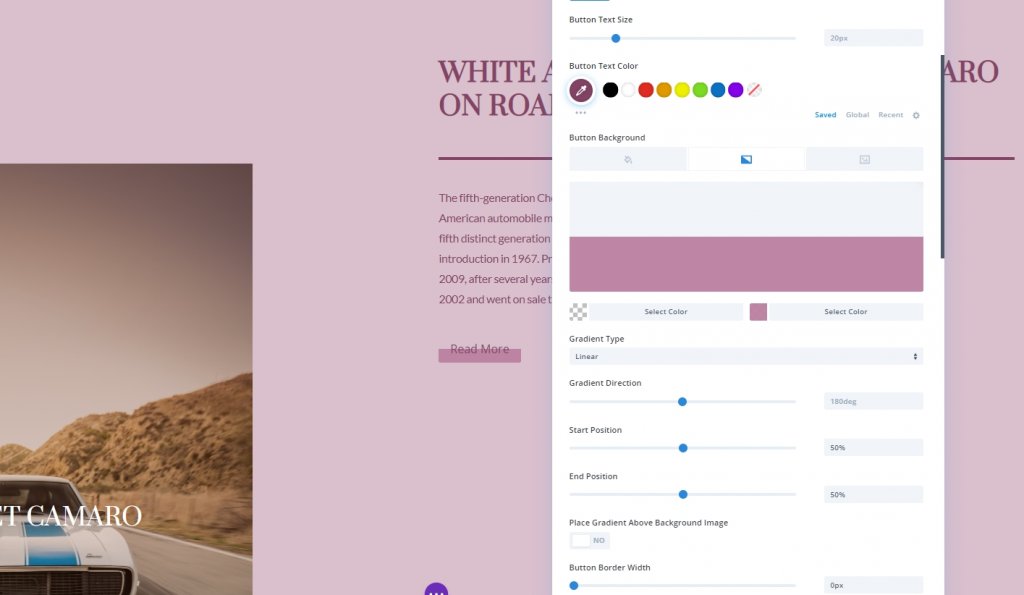
Et enfin, modifiez les paramètres des boutons en conséquence.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 20px
- Couleur du texte du bouton : #854466
- Fond de dégradé de bouton
- Couleur 1: rgba(43,135,218,0)
- Couleur 2: rgba(188,128,160,0.95)
- Position de départ : 50 %
- Position finale : 50 %
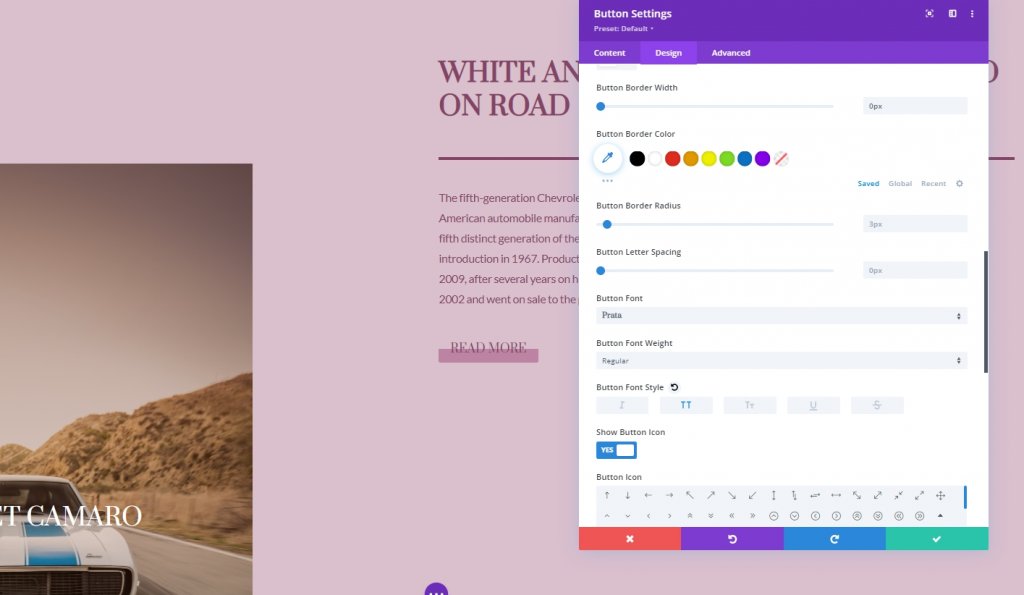
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px

- Police des boutons : Prata
- Style de police des boutons : majuscules

Et nous avons construit avec succès la structure pour la conception d'aujourd'hui.
Effets collants
Colonne 2
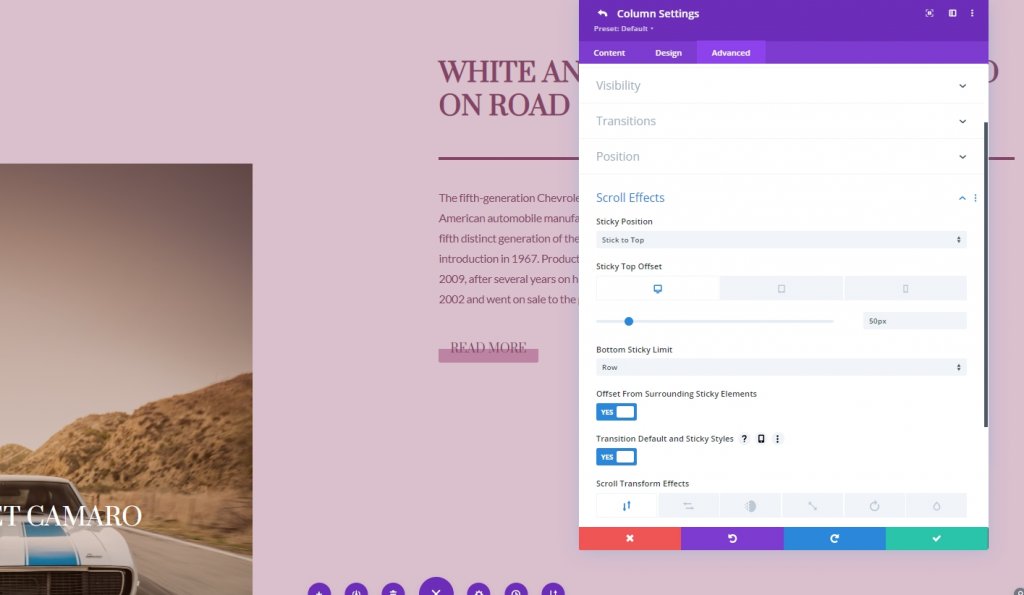
Comme nous avons tout en place, nous allons commencer à ajouter des paramètres persistants en ouvrant les paramètres de la colonne 2. Dans l'onglet Avancé, appliquez les paramètres suivants.
- Position collante : coller au sommet
- Décalage supérieur collant : Bureau : 50px. Tablette et téléphone : 80px
- Limite collante inférieure : ligne
- Décalage des éléments collants environnants : Oui
- Transition par défaut et styles collants : oui

Paramètres collants pour la colonne 2
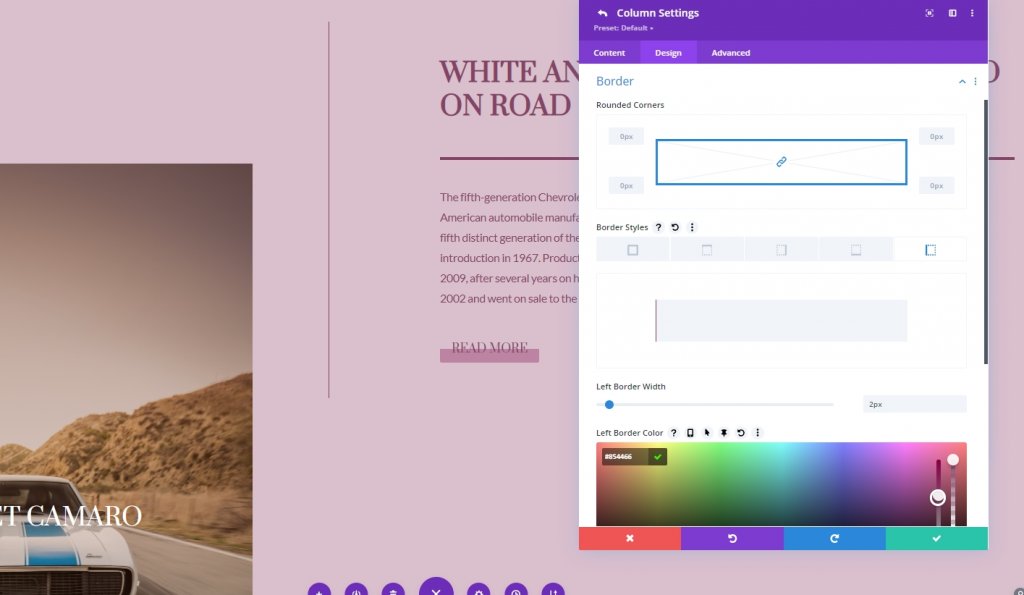
Bordure collante
Nous avons réussi à rendre la colonne collante. Nous allons maintenant ajouter une bordure dans la colonne 2. Pour ce faire, passons aux paramètres de bordure.
- Largeur de la bordure gauche collante : 2px
- Couleur de la bordure gauche : #854466

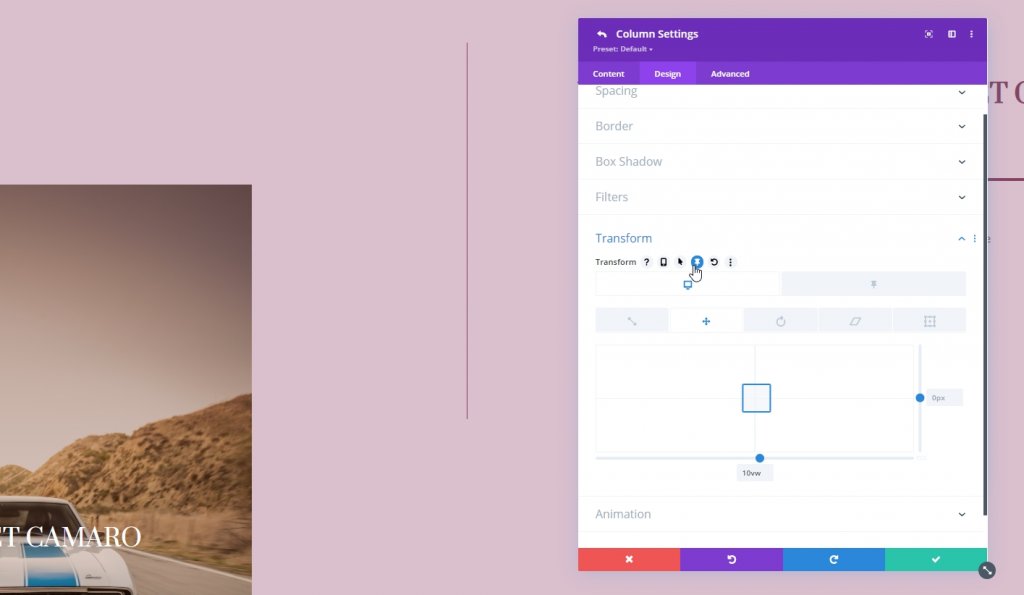
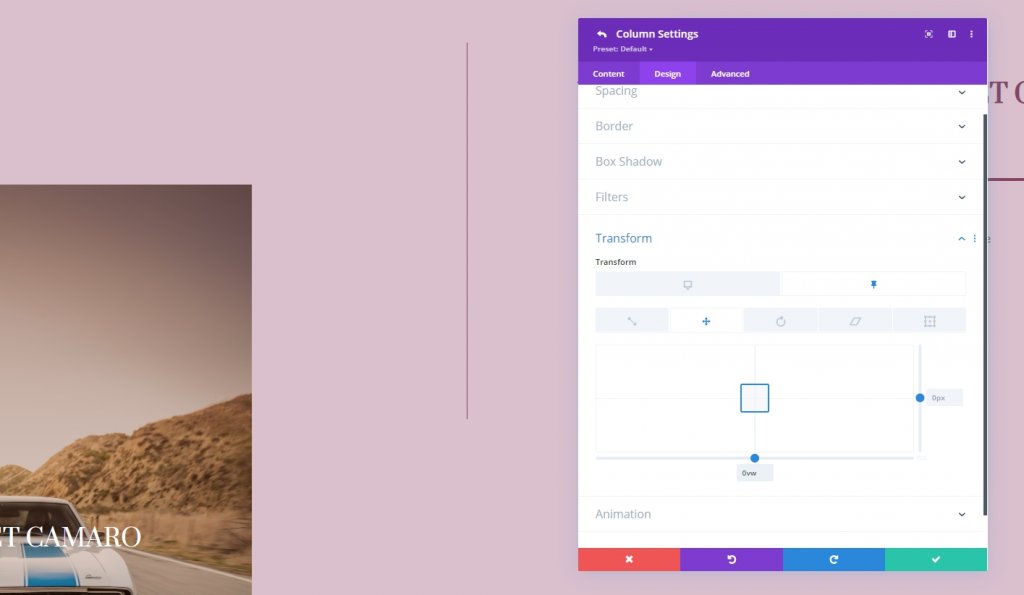
Transformer Traduire
ajustez les valeurs de traduction de transformation dans l'état persistant par défaut.
- Bas : 10vw

- Fond collant : 0vw

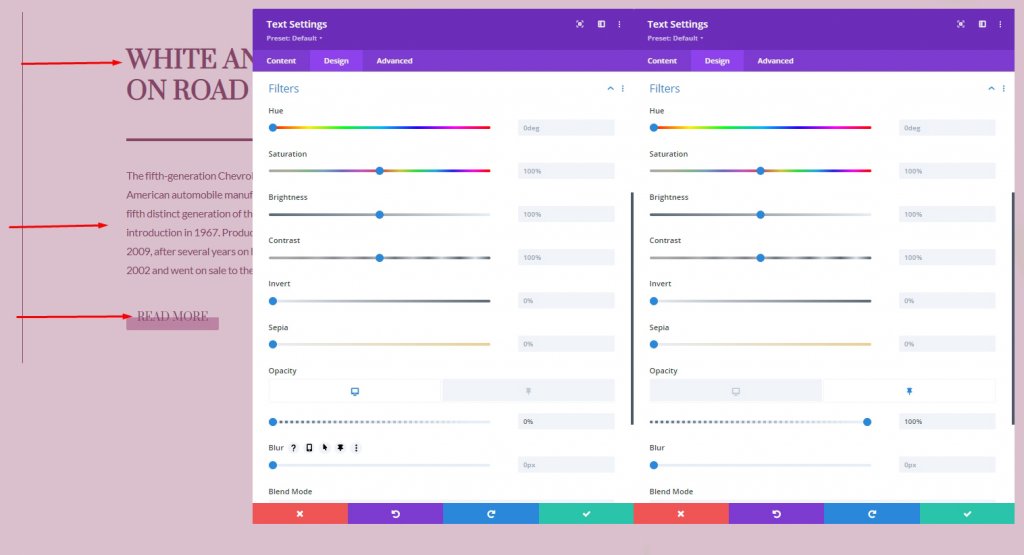
Opacité collante pour les modules de texte et le module de boutons
Nous modifions également l'opacité par défaut et l'état collant.
- Opacité à l'état normal : 0%
- Opacité de l'état collant : 100 %

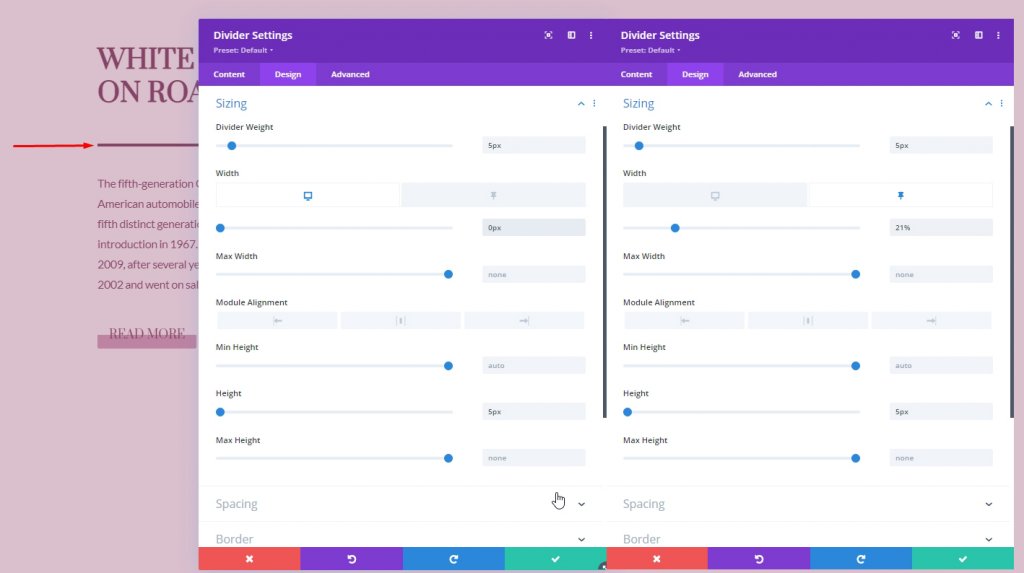
Paramètres collants pour le module diviseur
Dimensionnement
Maintenant, faisons quelques réglages collants pour le module diviseur.
- Largeur : 0px
- Largeur collante: 21%

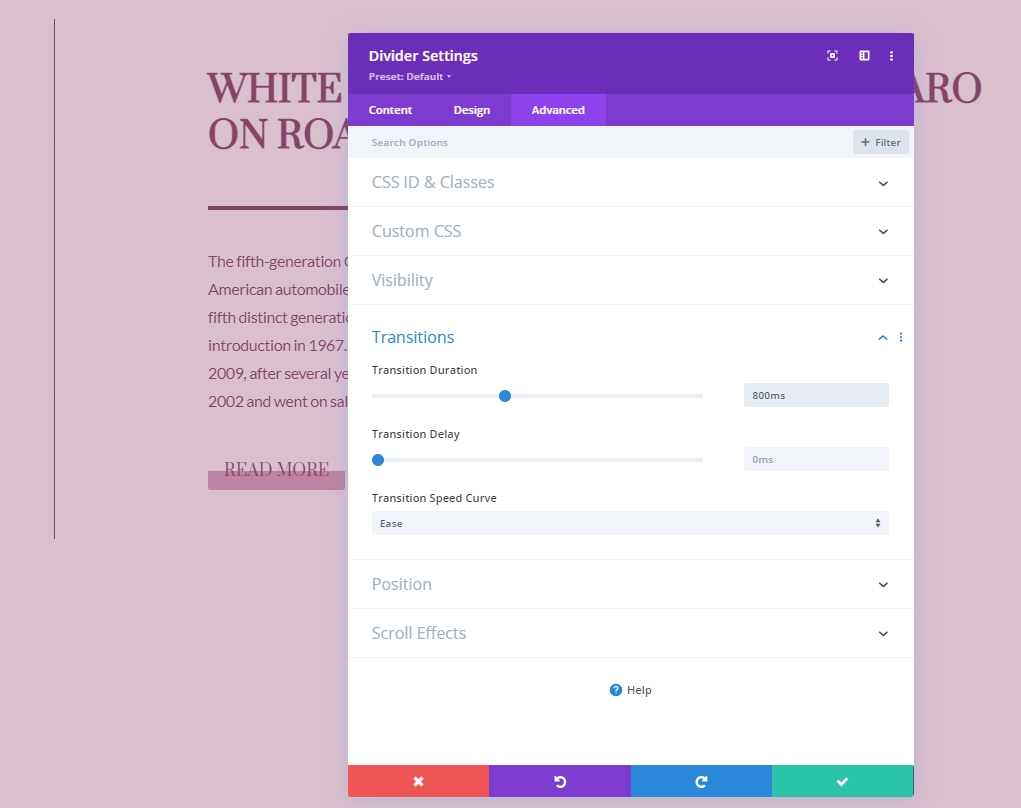
Transition
Dans l'onglet Avancé, augmentez le délai de transition.
- Durée de transition : 800 ms

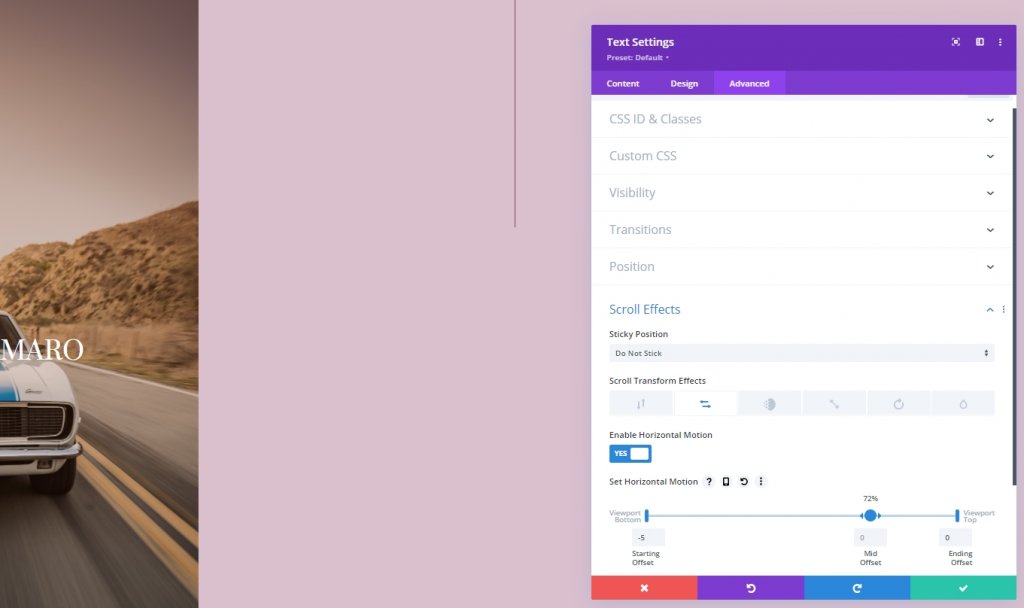
Effets de défilement
Colonne 1 Modules de texte
Ensuite, nous allons ajouter les effets de défilement. Commençons par l'appliquer au module de texte de la colonne 1. Ouvrez les paramètres du module de texte. Passez à l'onglet avancé et ajoutez un mouvement horizontal.
- Activer le mouvement horizontal : Oui
- Décalage de départ : -5
- Milieu de décalage : 0 (à 72 %)
- Décalage de fin : 0

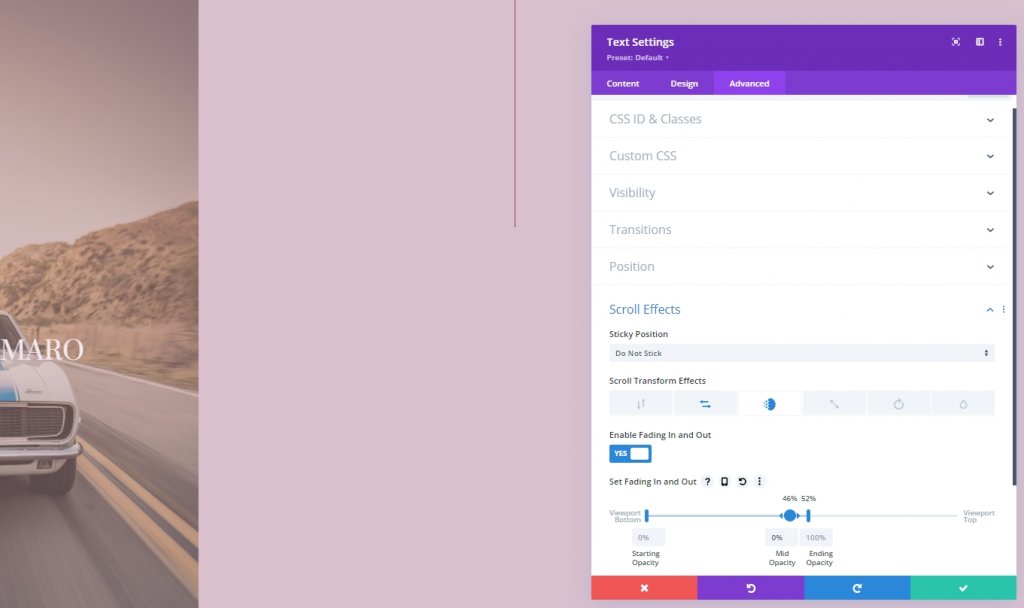
Ajouter un effet de défilement en fondu entrant et sortant
Terminez les réglages des effets de défilement en appliquant une configuration de fondu entrant et sortant au même module.
- Activer les fondus entrants et sortants : Oui
- Opacité de départ : 0%
- Opacité moyenne : 0% (à 46%)
- Opacité finale : 100 % (à 52 %)

Vue finale
Comme vous pouvez le voir, nous avons réussi à créer un design dans lequel nous avons fusionné des effets de défilement et des options persistantes. Il est complètement réactif et semble excellent sur tous les appareils.
Conclusion
Divi est puissant avec ses fonctionnalités de base et peut créer des mises en page exceptionnelles. Ce didacticiel montre comment faire preuve de créativité avec des effets collants et des options de défilement et concevoir des pages époustouflantes. Si vous êtes un développeur, vous devez utiliser ce type de design pour impressionner votre client. Partagez également ce didacticiel avec vos amis et dites-nous quel didacticiel vous souhaitez ensuite. Merci.





