Divi 4.11 introduit un nouvel ensemble d'options de condition, qui vous permettra d'appliquer une logique d'affichage avancée à n'importe quel module, ligne ou section, masquant ou affichant des éléments en fonction d'un ensemble de conditions que vous définissez, telles que le rôle de l'utilisateur, la date et l'heure, publier des informations, l'emplacement du site Web, et plus encore. Vous pouvez, par exemple, activer des bannières promotionnelles flottantes qui apparaissent au début d'une vente et disparaissent à la fin.

Lorsque les utilisateurs s'enregistrent, vous pouvez leur afficher un contenu unique, ainsi que des éléments spécialisés pour des utilisateurs spécifiques en fonction de leur rôle d'utilisateur. Divi est livré avec une pléthore de conditions et de nombreuses façons de les appliquer, alors plongeons-nous et examinons les spécificités de cette nouvelle fonctionnalité puissante.
Comment tirer le meilleur parti des nouvelles options de condition

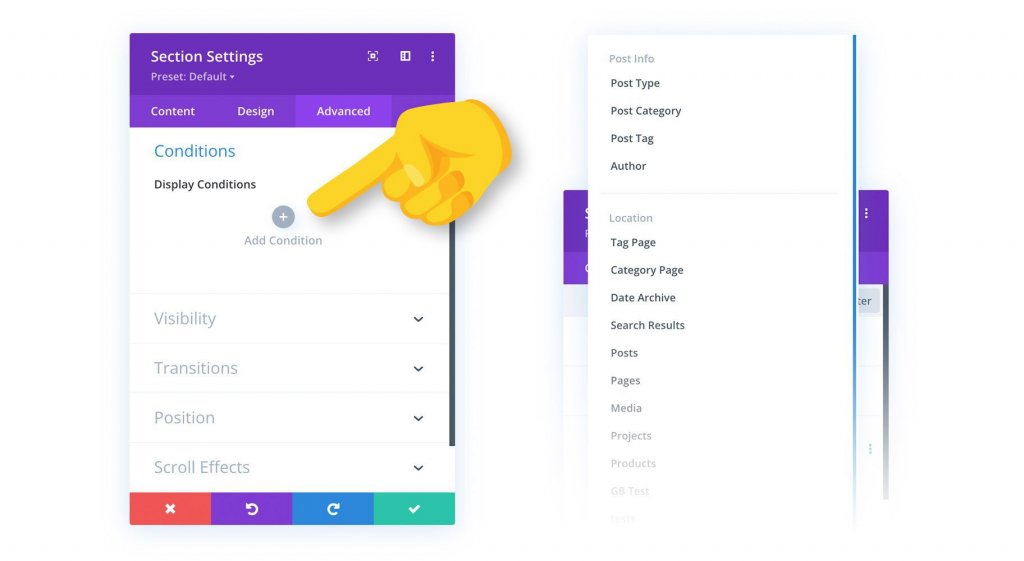
Dans l'onglet Avancé de la fenêtre contextuelle des paramètres Divi , vous découvrirez un nouveau groupe d'options Conditions . Vous pouvez ajouter de nouvelles conditions ici pour contrôler la visibilité d'un élément. Si vos critères sont remplis, l'élément sera montré à vos visiteurs. Sinon, il restera caché. Vous pouvez ajouter de nombreuses conditions pour créer des ensembles de règles complexes, et vous pouvez choisir d'afficher l'élément selon que toutes ou une de vos conditions sont remplies.
Exemples d'options de condition
Les options de condition de Divi peuvent être utilisées de tellement de manières différentes ! Voici quelques exemples de seulement trois des nombreux critères de Divi.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCréation d'une bannière promotionnelle récurrente à l'aide d'une date et d'une heure

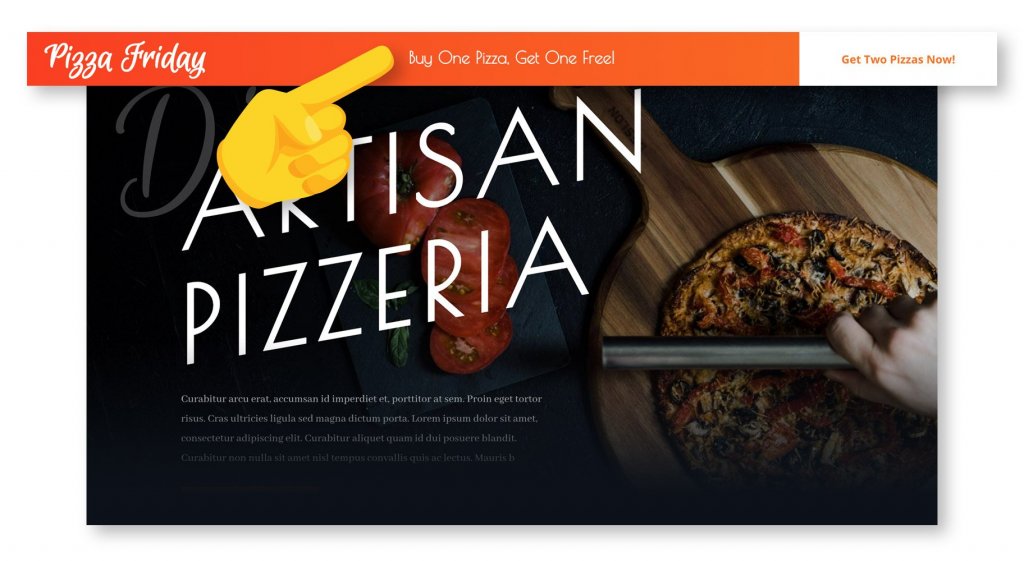
Les paramètres de condition de Divi vous permettent d'afficher des éléments en fonction de la date et de l'heure, ainsi que de créer des programmations de contenu répétitives. Dans ce cas, je crée un site Web pour une pizzeria. Chaque vendredi, la Pizzeria célèbre les " Vendredis de la pizza " en proposant un spécial " Achetez une pizza, obtenez-en une gratuite ", et ils veulent que tous ceux qui visitent le site Web le vendredi le sachent.
Pour promouvoir la vente, j'ai conçu une barre de promotion flottante et utilisé les options de position de Divi pour la positionner en haut du navigateur. Par la suite, j'ai utilisé les capacités d'animation de Divi pour le faire glisser lorsque quelqu'un consulte la page, en veillant à ce que les gens le remarquent !
Cela semble parfait, mais nous ne voulons pas que ce bar promotionnel soit visible à moins que ce ne soit vendredi. C'est là qu'entrent en jeu les nouveaux choix de conditions de Divi. Je peux ajouter la condition « Date et heure » et préciser que cette bannière n'apparaît que le vendredi. Désormais, les propriétaires de sites Web peuvent le configurer et l'oublier, tandis que leurs utilisateurs sont ravis de leur pizza gratuite hebdomadaire.
Créer une publication en ligne payante en étant connecté

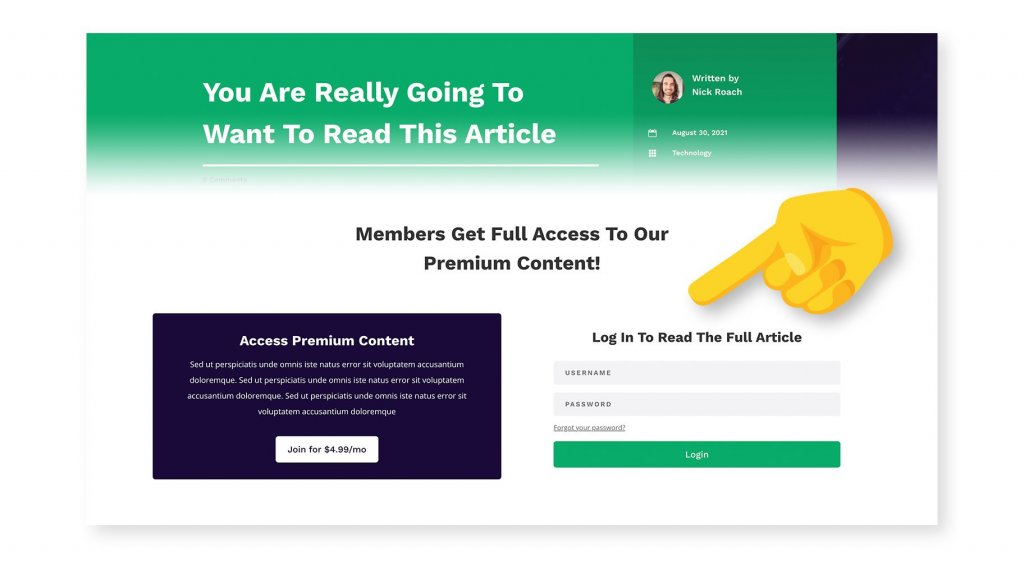
Les options de condition dans Divi peuvent être utilisées pour afficher un contenu spécifique aux utilisateurs connectés. Dans cet exemple, je crée un site Web pour un journal sans publicité financé par des clients payants qui ont un accès exclusif à un contenu spécifique. Seuls les abonnés payants devraient pouvoir voir l'intégralité de l'article. Tous les autres recevront un aperçu et le choix de participer. Vous avez probablement déjà vu des sites comme celui-ci, et nous pouvons facilement le reproduire dans Divi !
À l'aide d'un fond dégradé et des effets de défilement de Divi, j'ai créé une section créative qui masque les informations de l'article lorsque les non-abonnés font défiler la page. Cette section masque le contenu de l'article et invite les utilisateurs à se connecter ou à s'abonner. Je souhaite que cette partie n'apparaisse que pour les utilisateurs qui ne sont pas connectés. C'est à ce moment-là que les options de condition de Divi s'avèrent utiles !
Je peux utiliser le type de condition « Statut de connexion » et spécifier que cet élément ne doit être affiché que lorsque le visiteur est déconnecté. Je peux également utiliser des options de condition pour masquer l'intégralité du contenu de l'article. Pour résumer, si vous n'êtes pas abonné payant et que vous êtes déconnecté, le contenu complet de l'article est masqué et une partie masquant le contenu s'affiche. Lorsqu'un abonné payant se connecte, le contenu complet est affiché et le masque de contenu est supprimé.
Contenu du panier : capture des paniers WooCommerce abandonnés

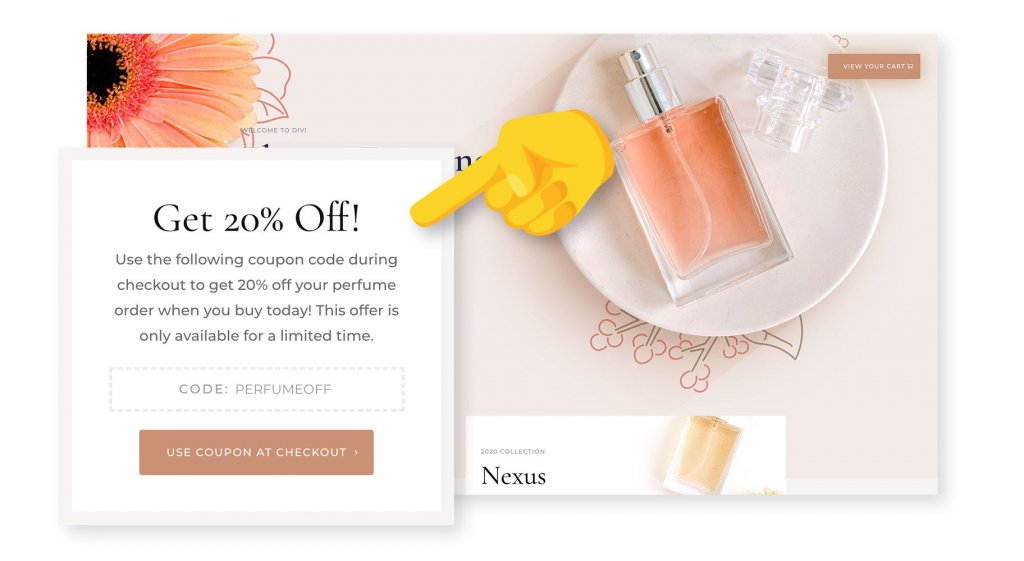
Les paramètres de condition de Divi incluent également plusieurs intégrations WooCommerce uniques. Dans ce cas, je souhaite encourager les conversions en fournissant un code promotionnel aux clients qui quittent leur panier alors qu'il est encore plein de marchandises.
J'ai fait une popup flottante pour promouvoir un code promo, et j'ai corrigé la section en bas du navigateur à l'aide des options de position de Divi. Cette fenêtre contextuelle a l'air fantastique, cependant, je veux qu'elle n'apparaisse que lorsque quelqu'un abandonne son panier. C'est alors que les options de condition de Divi deviennent utiles !
Je peux ajouter la condition « Contenu du panier » et la définir pour qu'elle n'apparaisse que lorsque les produits sont dans le panier d'un client. Je tiens également à m'assurer que nous n'affichons pas ce code promo tout de suite, mais uniquement aux clients qui ont abandonné leur panier lors de leur passage en caisse. Je peux utiliser la condition « Visite de la page » pour limiter cette fenêtre contextuelle aux consommateurs qui ont déjà visité la page de paiement WooCommerce.
Maintenant, si quelqu'un ajoute des articles à son panier, passe à la caisse, mais change d'avis avant de payer, la prochaine fois qu'il visitera le site Web, il verra ce code de réduction de 20 %, et je suis sûr qu'il scellera le accord!
Toutes les conditions disponibles
Divi comprend une pléthore de possibilités de conditions parmi lesquelles choisir. De plus, chaque condition a plusieurs sous-options qui augmentent la portée de la condition pour différents scénarios. Ces conditions peuvent être utilisées pour former des ensembles de règles de visibilité complexes.
Statut de l'utilisateur
Les conditions de statut vous permettent de personnaliser votre site Web pour vos visiteurs en fonction de leur connexion ou non, ainsi que du rôle d'utilisateur WordPress attribué à leur compte.
- État de connexion : masquez ou affichez les composants selon que le visiteur actuel est connecté ou déconnecté.
- Rôle de l'utilisateur : masquez ou affichez les composants en fonction du rôle de l'utilisateur. Affichez du matériel premium à certains clients, par exemple, ou du contenu privé à des abonnés spécifiques.
Interaction
Les conditions d'interaction vous permettent de personnaliser le contenu de vos visiteurs en fonction de la manière et du moment où ils interagissent avec votre site Web.
- Date et heure : selon la date et l'heure, masquez ou affichez les composants. Faire des programmes répétitifs ou afficher du matériel pendant une période de temps définie. Affichez les informations d'un événement à venir, par exemple, ou affichez une bannière promotionnelle juste pendant qu'une vente est en direct.
- Page/Post Visit - Masquer et afficher les composants selon qu'un visiteur a visité ou non des pages spécifiées sur votre site Web. Reciblez les visiteurs de votre propre site Web avec un contenu personnalisé en fonction de la façon dont ils interagissent avec celui-ci.
- Achat de produits - Masquez ou affichez les composants aux utilisateurs qui ont acheté ou n'ont pas acheté des produits spécifiques dans votre boutique WooCommerce.
- Contenu du panier - Selon qu'un utilisateur a ou non des produits dans son panier WooCommerce, masquez ou affichez des éléments. Ciblez tout ou un sous-ensemble des marchandises de votre magasin.
- Nombre de vues : masquez ou affichez un élément en fonction du nombre de fois qu'un visiteur l'a vu. Créez du contenu limité dans le temps qui expire après une période définie en fonction de la participation des visiteurs.
Dispositif
Les conditions de l'appareil vous permettent de personnaliser votre site Web pour nos utilisateurs en fonction du logiciel qu'ils utilisent pour naviguer sur votre site Web.
- Navigateur : selon le type de navigateur utilisé, masquez ou affichez le contenu pour les utilisateurs. Personnalisez votre conception pour des navigateurs spécifiques afin de gérer les manières uniques dont les différents navigateurs gèrent CSS, ou diffusez du contenu spécifique à certains navigateurs (comme les extensions de navigateur).
- Système d'exploitation - Masquez ou affichez les fonctionnalités aux utilisateurs en fonction de leur système d'exploitation. Vous pouvez, par exemple, établir des liens de téléchargement pour votre produit qui dirigent l'utilisateur vers le bon fichier d'installation.
- Cookie - Masquer ou afficher des composants en fonction de la présence ou des valeurs de cookies spécifiques stockés dans le navigateur du visiteur. Cela vous permet une grande flexibilité dans la personnalisation des pages pour des visiteurs spécifiques en fonction de la façon dont ils ont interagi avec votre site Web et ses plugins.
Instructions de publication
Les conditions d'informations sur la publication vous permettent d'afficher des éléments en fonction des méta-informations de la publication, telles que sa catégorie, sa balise, son auteur et son type. Ces critères peuvent être associés à des affectations de modèles Theme Builder pour créer deux niveaux de conditions et des mises en page plus dynamiques.
- Type de publication : masquez ou affichez des éléments sur des types de publications spécifiques.
- Catégorie de publication - Masquez ou affichez les éléments sur les publications qui appartiennent à des catégories particulières.
- Masquez ou affichez des composants sur des articles publiés par des rédacteurs spécifiques.
- Balise de publication : masquez ou affichez les éléments des publications contenant des balises particulières.
Emplacement du site Web
Les conditions d'emplacement du site Web vous permettent d'afficher des éléments en fonction de l'emplacement de la page sur votre site Web. Ces critères peuvent être associés à des affectations de modèles Theme Builder pour créer deux niveaux de conditions et des mises en page plus dynamiques.
- Page de balises - Sur certaines pages de balises, vous pouvez masquer ou afficher des composants.
- Page de catégorie - Masquez ou affichez les composants sur des pages de catégorie individuelles.
- Archive de date - Masquez ou affichez les composants sur des pages d'archives de date individuelles.
- Résultats de la recherche - Masquez ou affichez les composants sur les pages de résultats de recherche en fonction des critères de recherche du visiteur.
- Types de poste â € » masquer ou afficher les attributs de types de postes particuliers.
- Articles/Pages - Masquez ou affichez des composants sur certains articles ou pages en les sélectionnant dans une liste.
Les options de condition Divi sont maintenant disponibles!
Les nouveaux choix de conditions de Divi sont maintenant disponibles, alors téléchargez Divi et essayez-les ! Dites-nous ce que vous en pensez dans les commentaires, et n'oubliez pas de revenir bientôt pour encore plus de fonctionnalités Divi géniales.





