Vous cherchez un moyen d'utiliser le générateur de page Elementor pour générer un effet de défilement d'image sur hover? Lorsqu'un utilisateur déplace le curseur sur une image, l'effet de défilement d'image sur hover est activé. Si vous avez une grande image à afficher, vous pouvez utiliser ces fonctionnalités dans une petite région, où l'utilisateur peut survoler l'image pour voir le reste de l'image.

Ces fonctionnalités sont utilisées par la majorité des sites Web qui proposent ou affichent des modèles. Une capture d'écran de modèle est généralement longue, donc l'affichage de la capture d'écran entière aux utilisateurs prendra beaucoup d'espace. Cela a également un impact sur l'ensemble de l'expérience utilisateur du site Web. Par conséquent, vous pouvez facilement utiliser les fonctions d'effet de défilement d'image pour afficher de longues photos dans une zone limitée.
Aperçu
Jetez un œil à la capture d'écran ci-dessous pour avoir une idée de ce que nous entendons par l'effet de défilement.
Le constructeur de pages Elementor n'a aucune option pour cela par défaut, mais vous pouvez facilement ajouter une fonction d'effet de défilement d'image à votre site Web à l'aide de CSS personnalisé. Ainsi, dans ce didacticiel, nous allons vous montrer comment créer un effet de défilement d'image avec Elementor de la manière la plus simple possible.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantFaire une image défilante au survol dans Elementor
L'option CSS personnalisée n'est disponible que dans Elementor Pro, alors assurez-vous d'avoir mis à niveau vers Elementor Pro avant de commencer. Maintenant, ouvrez l'éditeur Elementor et accédez à la page où vous souhaitez ajouter l'effet de défilement d'image. Maintenant, cliquez sur l'icône "+" pour ajouter une section, puis sélectionnez une colonne.

Ajoutez maintenant une section à une colonne.

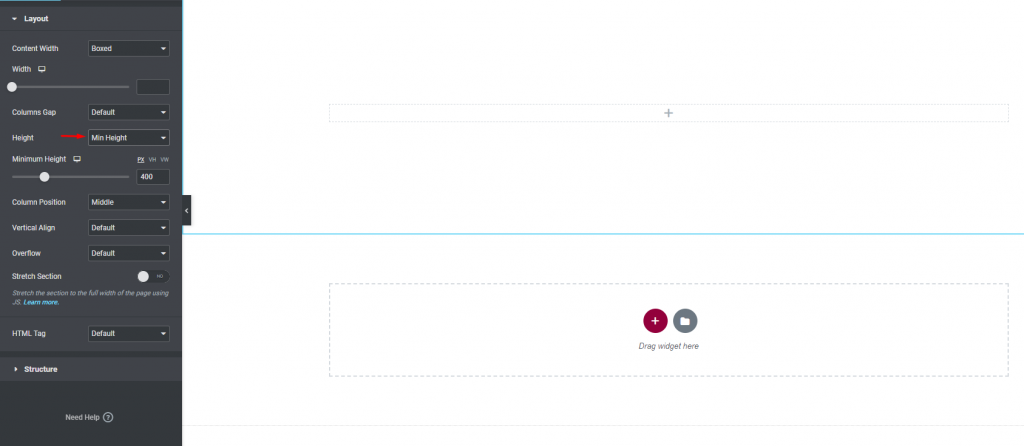
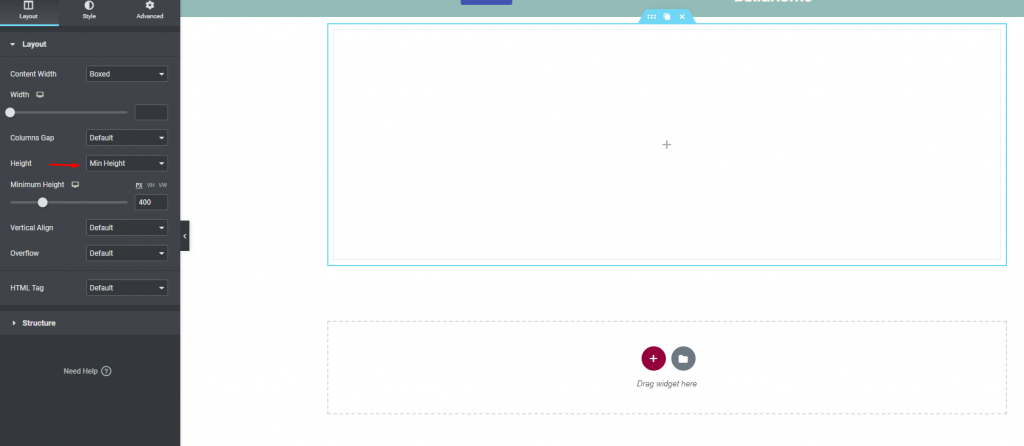
Après avoir créé la section, accédez à l'onglet Disposition et sélectionnez Hauteur minimale dans le menu déroulant.

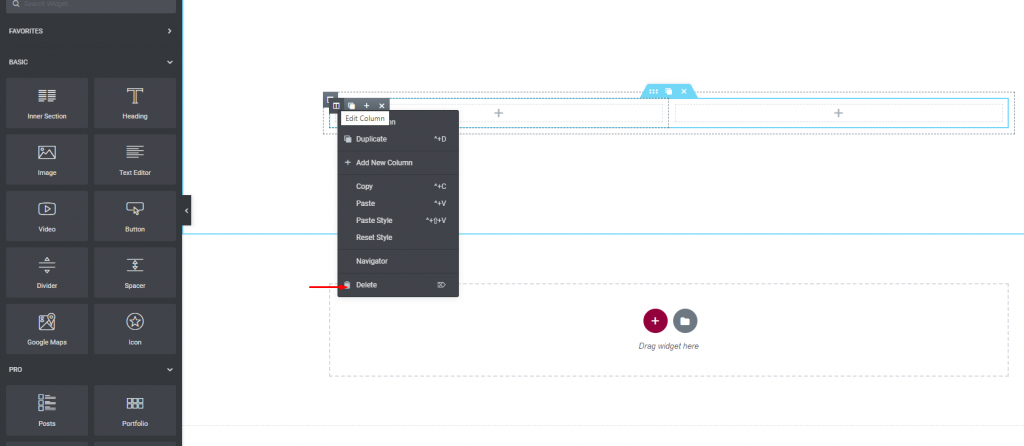
Maintenant, sur votre section nouvellement générée, ajoutez une section interne.

Après avoir ajouté la section interne, supprimez la colonne par défaut.

Revenez à l'onglet Disposition de la section intérieure et sélectionnez Hauteur minimale dans le menu déroulant.

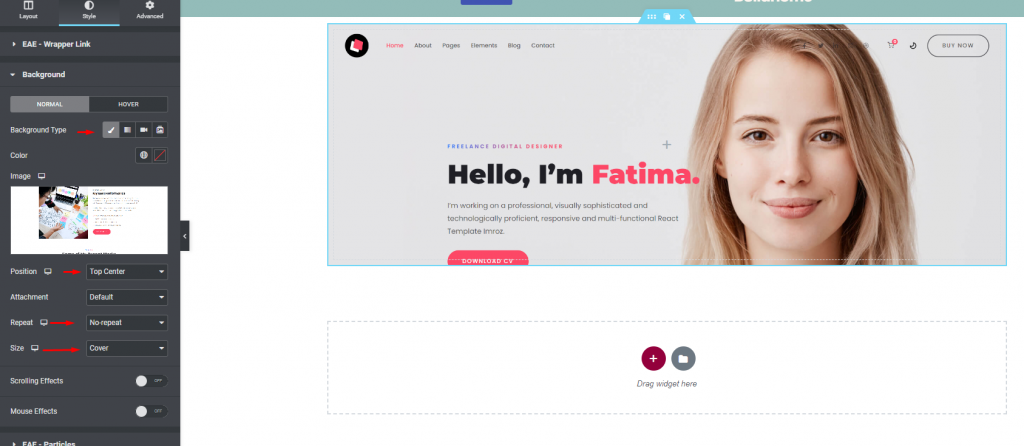
Ensuite, passez à l'onglet Style. Définissez l'arrière-plan sur Classique et ajoutez l'image que vous souhaitez utiliser dans le choix de l'arrière-plan. Définissez l'emplacement de l'image sur Top Center et sélectionnez No-repeat dans le menu Repeat. Ensuite, changez la taille en Couverture.

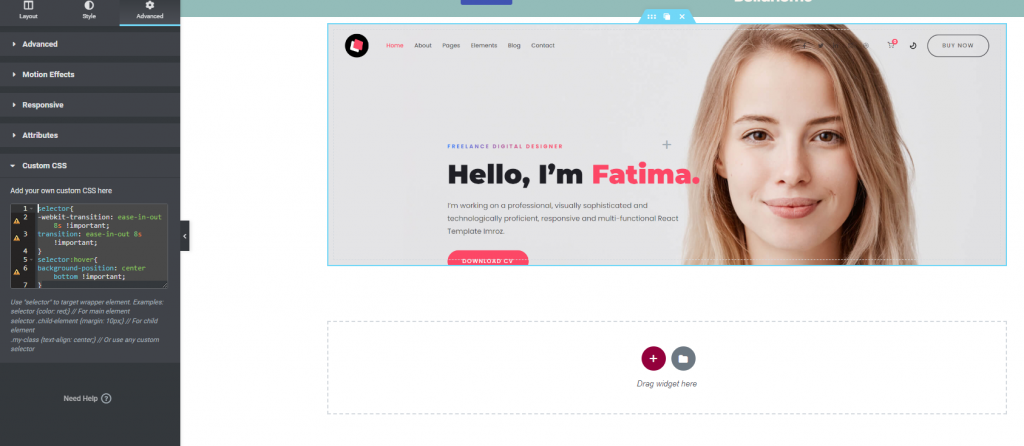
Pour générer l'effet de défilement de l'image, vous devez maintenant appliquer du CSS personnalisé. Accédez à l'onglet Avancé, puis à la case CSS personnalisé. Dans la zone de code CSS, entrez le code suivant.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Ajoutez maintenant un décorum supplémentaire pour rendre la section plus attrayante.
Voici l'Aperçu final.
Dernier mot
Si vous souhaitez développer un site Web avec Elementor qui offre une conception interactive, la suggestion simple ci-dessus est fantastique à mettre en œuvre pour améliorer l'expérience utilisateur sur votre site Web. Pour exécuter ce style, vous avez besoin d' Elementor pro car l'ajout de CSS personnalisé n'est pas disponible dans la version gratuite. Si vous trouvez ce didacticiel utile, partagez-le avec votre communauté et recherchez également d'autres didacticiels Elementor .




