Les solutions de commerce électronique sont désormais les mieux notées, car les gens aiment acheter toutes sortes de choses dont ils ont besoin sur le Web. De plus, des sources bien connues de recherche ou de conseil en marketing remarquent et soulignent que le commerce électronique s'est beaucoup développé au cours des dernières années. Par exemple, une épicerie en ligne pourrait être une entreprise très rentable. Vous n'avez même pas besoin d'écrire du code pour créer un site Web.

Dans tous les cas, un site Web entièrement fonctionnel, à jour et facile à utiliser pour une épicerie en ligne est ce dont vous avez besoin. Parce que si vous ne pouvez pas offrir une bonne expérience client, votre entreprise de commerce électronique ne pourra pas continuer si vous ne parvenez pas à faire revenir les gens.
Pour garantir à vos clients la meilleure expérience d'achat d'épicerie en ligne possible, vous devez créer un site accessible à leur utilisation, comme celui-ci : Tant que vous le construisez avec WordPress et Elementor , ce serait sans effort !
WordPress est l'une des plateformes open source les plus populaires car elle est livrée avec des thèmes prêts à l'emploi uniques, d'excellents plugins et des modèles prêts à l'emploi que vous pouvez utiliser pour créer tout type de site Web. Devinez quoi? Sans écrire de code !
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPour savoir comment créer le site Web de votre épicerie en ligne sans avoir à écrire une seule ligne de code, consultez les informations ci-dessous.
Vérifier les dernières tendances
Avant de faire quoi que ce soit d'autre, vous devez savoir quelles sont les tendances les plus récentes dans la conception de votre site Web d'épicerie en ligne sur WordPress ou toute autre plateforme. Vérifiez tous les endroits où se trouvent les broches.
Interface utilisateur belle et facile à naviguer
Vous devez créer votre site Web pour une épicerie en ligne afin que les clients puissent facilement trouver ce qu'ils veulent et l'acheter immédiatement. Lorsqu'ils voient votre site de commerce électronique pour la première fois, ils le trouvent attrayant et facile à utiliser. En règle générale, l'ensemble de votre site Web doit être facile à comprendre pour vos clients, y compris le menu, le CTA et le texte.
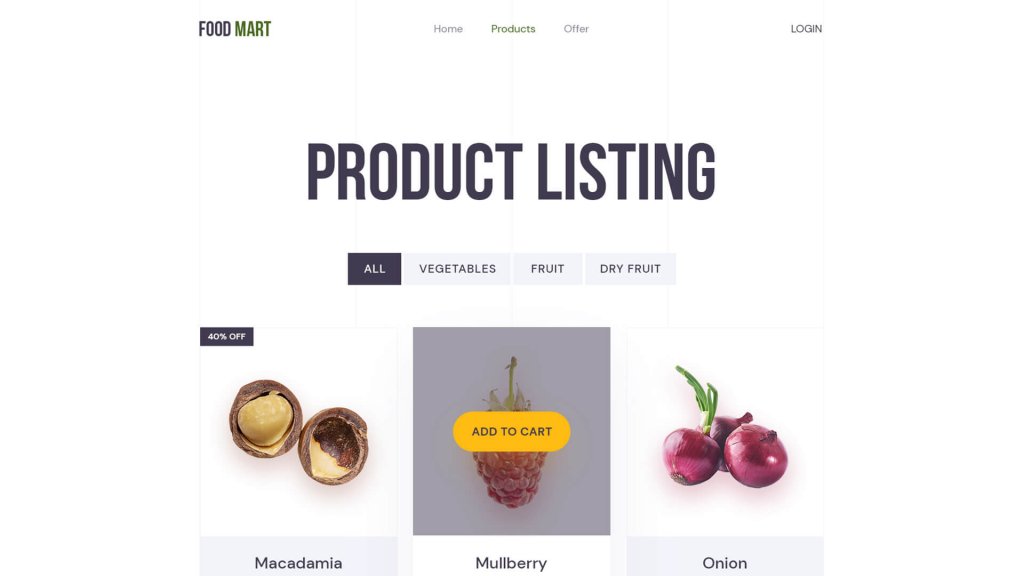
Affichage interactif du produit

La deuxième chose la plus importante que vous devez faire lors de la conception de votre épicerie en ligne est de faire en sorte que vos produits les plus populaires aient fière allure sur la page de destination. Pour que vos clients sachent lesquels sont les plus récents, ont été présentés ou sont les plus populaires, ainsi que ce qui va suivre et ce qui va suivre. Pour qu'ils sachent ce dont ils ont besoin et achètent sur votre site Web pour cette raison.
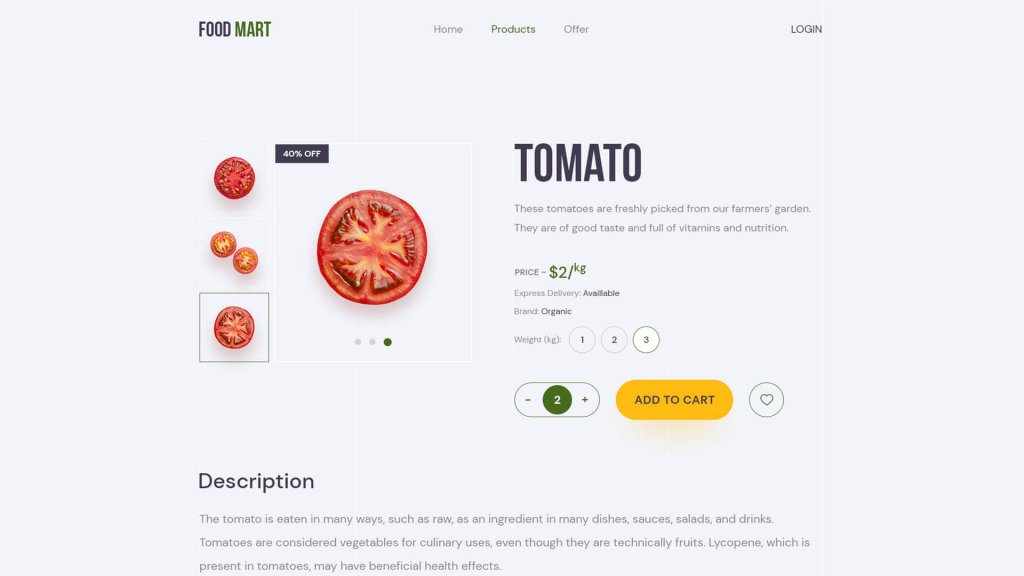
Détails du produit organisés

Lorsque les clients cliquent sur l'un de vos produits, ils devraient voir quelles spécialités ou autres types d'informations s'y trouvent. Il doit être bien conçu et bien décoré pour être bon.
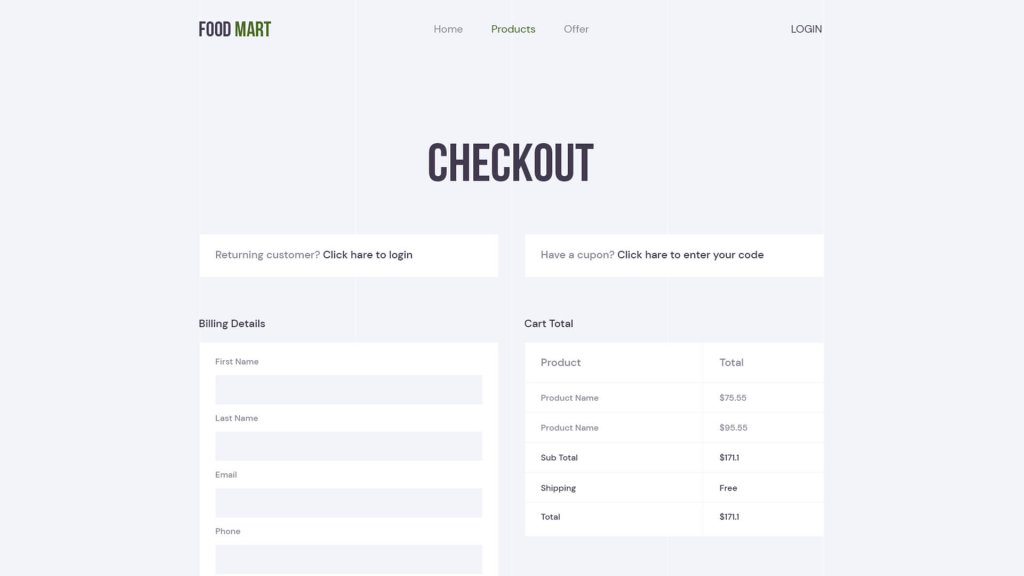
Panier d'expédition et page de paiement

Les paniers des clients doivent être faciles à utiliser sur tout site Web qui vend des articles en ligne. Lorsqu'ils ajoutent plusieurs choses à leur panier à la fois, ils doivent travailler et dresser une liste détaillée des paiements totaux. Cela aiderait si vous vous assuriez que la conception et la fonction de formulaire fonctionnent bien et sont sans erreur pour les clients, car c'est là que vos clients achèteront ce qu'ils veulent ensuite.
Diverses options de paiement
Cela aiderait si vous permettiez aux gens de vous payer plus facilement. De nombreuses options de paiement différentes devraient être disponibles, comme le paiement par carte, les transactions bancaires, le paiement à la livraison ou d'autres choses. C'est ce que vous devez faire. Lorsque les gens achètent ou vendent des choses en ligne, l'argent doit circuler dans les deux sens en douceur.
Guide de configuration du site Web d'une épicerie en ligne sur WordPress
Si vous souhaitez créer une épicerie en ligne dans WordPress, la meilleure façon de le faire est d'utiliser le constructeur de pages le plus populaire, Elementor , et ses thèmes prêts à l'emploi.
Vous pouvez obtenir Templately , le meilleur nuage de modèles prêts à l'emploi pour Elementor . Il contient plus de 1 300 modèles prêts à l'emploi et une prise en charge avancée du cloud. En outre, il existe de nombreux modèles uniques, packs de modèles ou blocs prêts à l'emploi que vous pouvez utiliser pour créer un site de commerce électronique complet qui répond à tous vos besoins maintenant.
Food Mart est un nouvel outil de Templately qui vous permet de créer un site Web d'épicerie sans écrire de code. Cet ensemble de modèles premium est livré avec cinq pages prêtes à l'emploi et quatre blocs que vous pouvez utiliser pour créer un beau site Web dans WordPress.
Vous devez effectuer quelques tâches avant d'utiliser cet ensemble de modèles "Food Mart Elementor " de Templately. " Vous trouverez ci-dessous les plugins dont vous aurez besoin pour utiliser cette collection de modèles de sites Web d'épicerie :
Sélectionnez le modèle
En utilisant ce modèle de page d'accueil Food Mart de Templately, cliquez sur Modifier avec Elementor et lancez-vous ! Dans la zone d'administration de WordPress, créez une nouvelle page. Il vous fournira une nouvelle page dans votre éditeur Elementor en quelques minutes seulement.

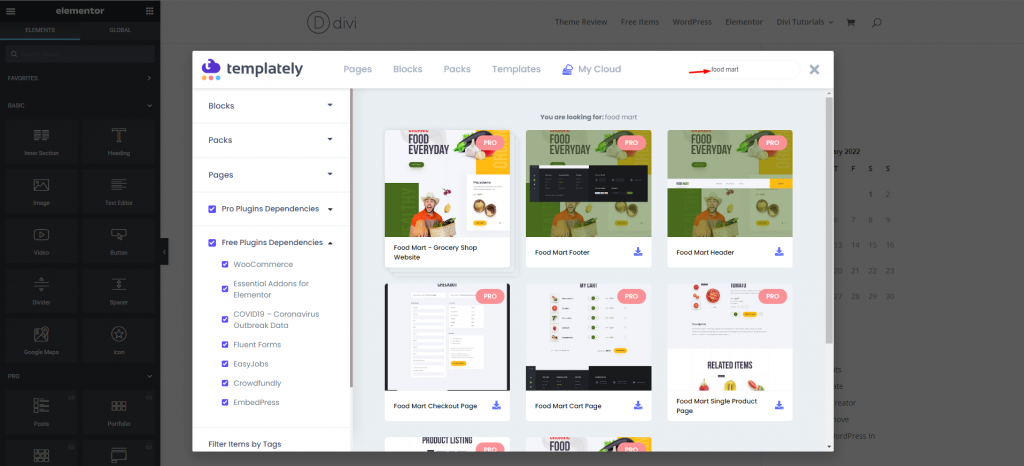
Modèle
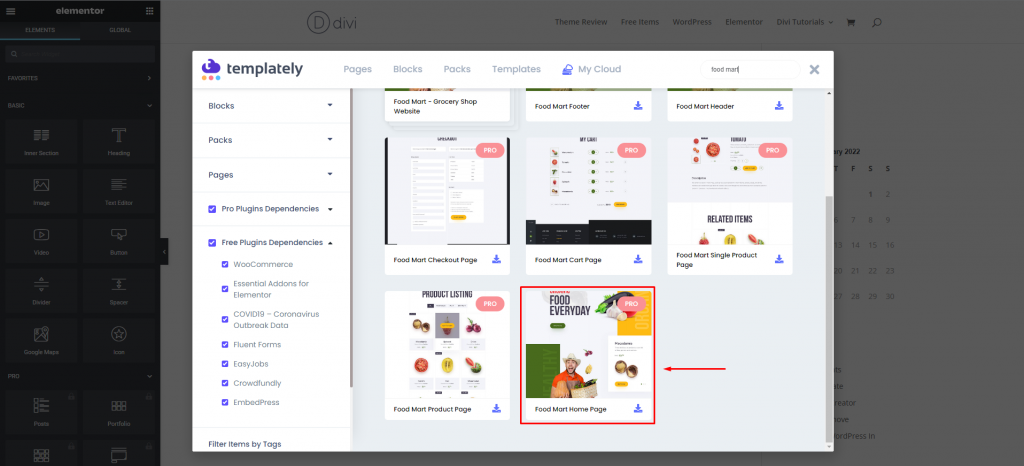
Vous devrez cliquer sur l'icône Templately bleue au centre sur la page suivante. Une fenêtre contextuelle apparaîtra. Les modèles de modèles prêts à l'emploi de Templately y sont affichés.

Tapez " Food Mart " ou " Epicerie " dans le panneau de recherche.
Insérer le modèle
Sélectionnez « Insérer », puis « Food Mart » pour commencer l'insertion. Le modèle de page de destination du site Web de l'épicerie mettra un certain temps à se charger dans votre éditeur Elementor.

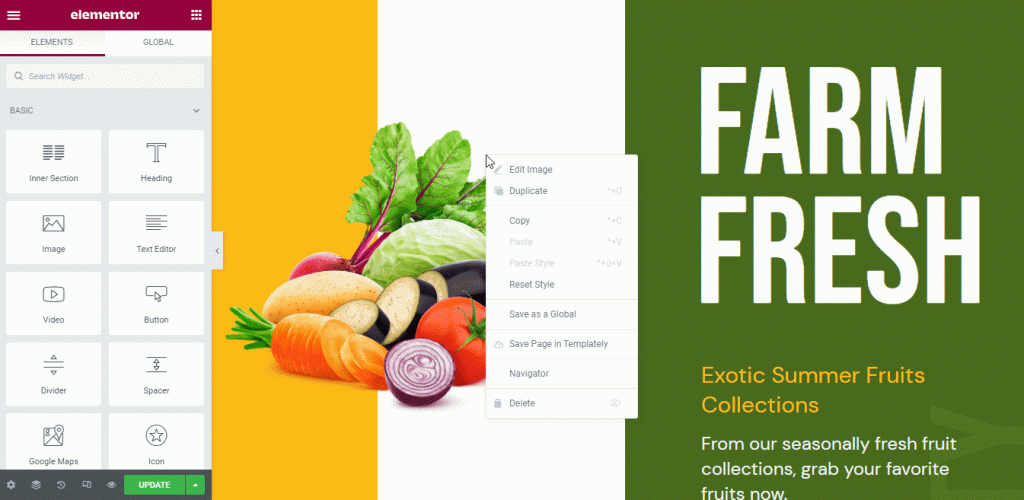
Personnaliser la page d'accueil
Il existe des modèles prêts à l'emploi pour chaque partie créative dans Food Mart, vous pouvez donc ajouter vos matériaux et les styliser à votre guise. Du matériel optimisé pour le référencement est déjà inclus dans ce modèle, donc si vous le souhaitez, vous pouvez ajuster le contenu du texte et les visuels en fonction de vos propres besoins. C'est tout ce qu'on peut en dire.

Dès que vous avez fini d'ajouter votre matériel à chaque zone, vous pouvez modifier les couleurs, les polices, l'orientation et d'autres éléments de conception pour vous l'approprier. Vous pouvez le faire avec un simple glisser-déposer si vous souhaitez déplacer des portions.
Sauvegarde en nuage
Le stockage « MyCloud » de Templately vous permet uniquement d'enregistrer vos modèles de modèles prêts à l'emploi. Sélectionnez simplement « Enregistrer la page dans un modèle » dans le menu contextuel de n'importe quelle page du site. Il enregistrera la conception du site Web de votre épicerie sur un service de stockage en nuage comme celui de Templately. Cette conception peut être réutilisée à l'avenir ou enregistrée en tant que sauvegarde.

En utilisant Templately WorkSpace, vous pouvez collaborer avec votre équipe à tout moment et partager vos conceptions prêtes. Vous pouvez également collaborer dans le cloud avec des personnes qui ne sont pas physiquement présentes sur votre bureau en les invitant et en leur accordant l'accès.

Félicitations pour avoir terminé tous les ajustements nécessaires ! Food Mart de Templately a un joli design de page d'accueil pour le site Web de votre magasin d'alimentation en ligne. De plus, les modèles prêts à l'emploi d' Elementor vous permettent de créer un site Web d'épicerie sans écrire de code.
Emballer
Nous espérons que vous avez apprécié ce didacticiel sur la création d'une épicerie en ligne dans WordPress à l'aide de l' ensemble de modèles Food Mart Elementor . Maintenant que vous vous êtes inscrit à Templately , vous pouvez commencer à développer votre site Web avec l'une de leurs magnifiques collections de modèles prédéfinis à l'aide d' Elementor .




