Un pied de page collant est un excellent moyen d'afficher des informations importantes pour vos visiteurs. Le pied de page reste au bord de l'écran lorsque les utilisateurs défilent, ce qui leur permet d'accéder facilement aux informations. C'est idéal pour stocker des données de contact, des liens spéciaux et d'autres informations. Heureusement, Divi simplifie la création d'un pied de page collant. Dans cette leçon, nous verrons comment rendre une zone de votre pied de page Divi collante, ainsi que comment la modifier pour les ordinateurs de bureau et les appareils mobiles.

Aperçu
Avant de commencer à construire le design, jetons un coup d'œil à ce que nous allons accomplir !
Voici à quoi cela ressemblera dans les versions mobiles.
Avantages du pied de page collant
Il y a plusieurs avantages à avoir un pied de page collant... Tout d'abord, les pages avec un matériel insuffisant pour remplir la hauteur de l'écran auront un pied de page flottant par défaut. Un pied de page collant empêche le pied de page de dériver au bas de l'écran. Cela améliore l'apparence de la page et la rend moins distrayante pour les lecteurs.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantUn autre avantage est qu'il s'agit d'un excellent endroit pour ajouter des appels à l'action ou des informations que l'utilisateur peut utiliser dès maintenant. Par exemple, le pied de page collant peut contenir des informations de contact, des publicités de vente, des bannières publicitaires et bien plus encore. Les numéros de téléphone sont avantageux pour les téléphones car ils peuvent être rendus cliquables.
Obtenir le modèle
Tout d'abord, vous avez besoin d'un modèle de pied de page à utiliser avec Divi Theme Builder. Vous pouvez créer le vôtre ou utiliser l'un des modèles gratuits disponibles sur le site Elegant Themes. Elegant Themes propose de nombreuses conceptions d'en-tête et de pied de page gratuites qui se coordonnent avec de nombreux ensembles de mise en page Divi gratuits. Après avoir obtenu le modèle parfait, décompressez le fichier de modèle après l'avoir téléchargé.

Pour mes exemples, nous utilisons le modèle d'en-tête et de pied de page gratuit du pack de mise en page de planification successorale de Divi et une page de destination du pack de mise en page de planification successorale pour le contenu de la page.
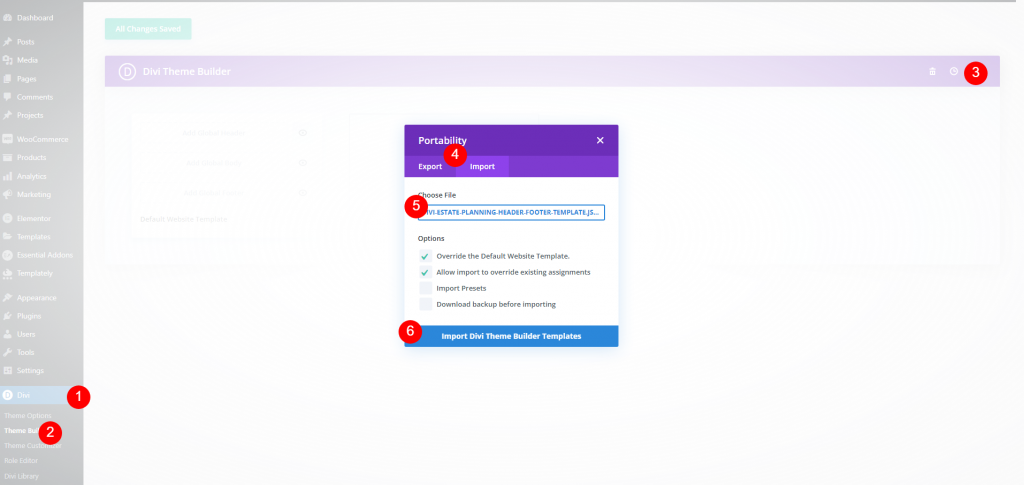
Pour télécharger le modèle, accédez à l'icône de portabilité Divi en haut à droite et sélectionnez Importer dans le modal qui s'ouvre. Ensuite, cliquez sur Choisir un fichier et accédez à votre fichier JSON sur votre ordinateur et sélectionnez-le. Enfin, cliquez sur le bouton Importer un modèle en bas du modal. Attendez que le modèle soit téléchargé et enregistrez vos paramètres.

Nous pouvons maintenant modifier le modèle.
Faire coller le pied de page Divi
Comme nous travaillons dans le backend, nous allons d'abord faire le paramétrage puis nous allons vérifier les changements.
Paramètres de section
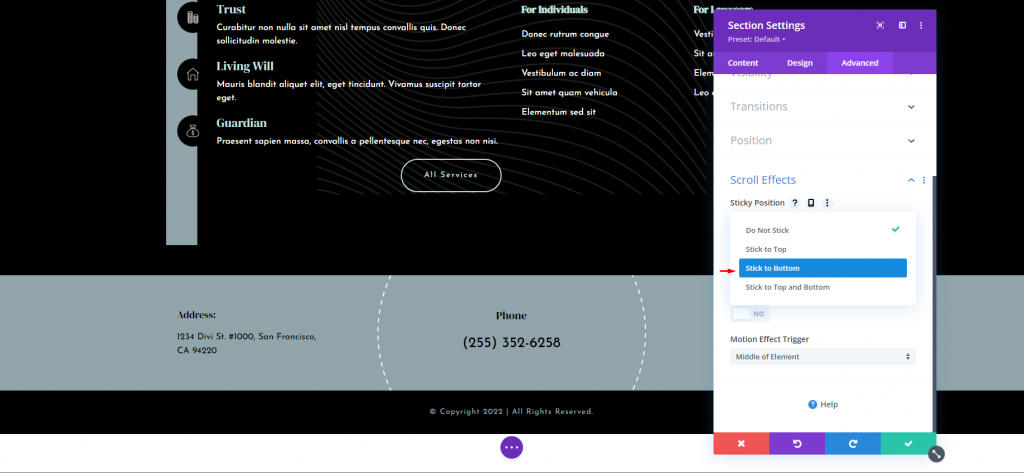
Dans le pied de page, nous allons en rendre une partie collante. Cette section contient l'adresse, le numéro de téléphone et l'adresse e-mail. Nous le rendrons plus petit pendant qu'il est collant, et nous apporterons différentes modifications au bureau et au pied de page. Passez votre souris sur la partie que vous souhaitez rendre collante et cliquez sur l'icône des options.

Faites défiler jusqu'à Effets de défilement après avoir sélectionné l'onglet Avancé. Il s'agit du premier paramètre, Sticky Position. Sélectionnez Coller au bas dans la liste déroulante. Cela rendra les options collantes disponibles dans toute la section.

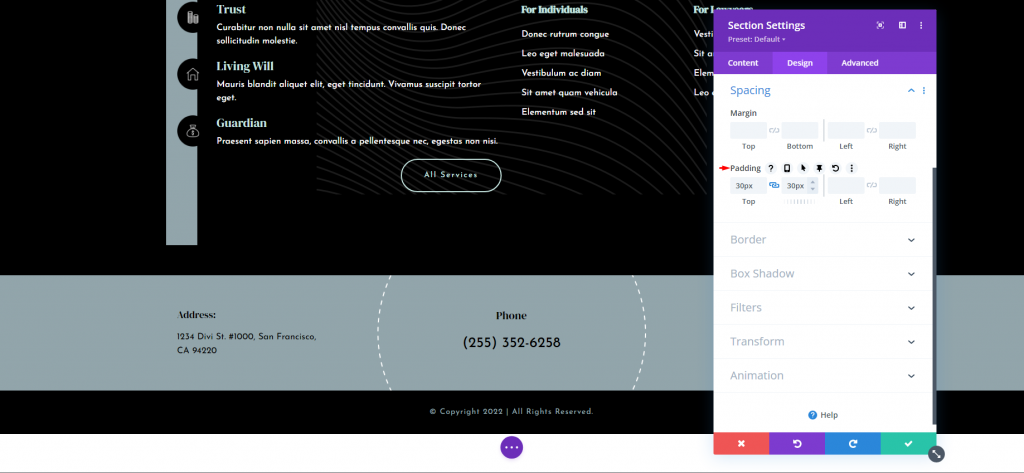
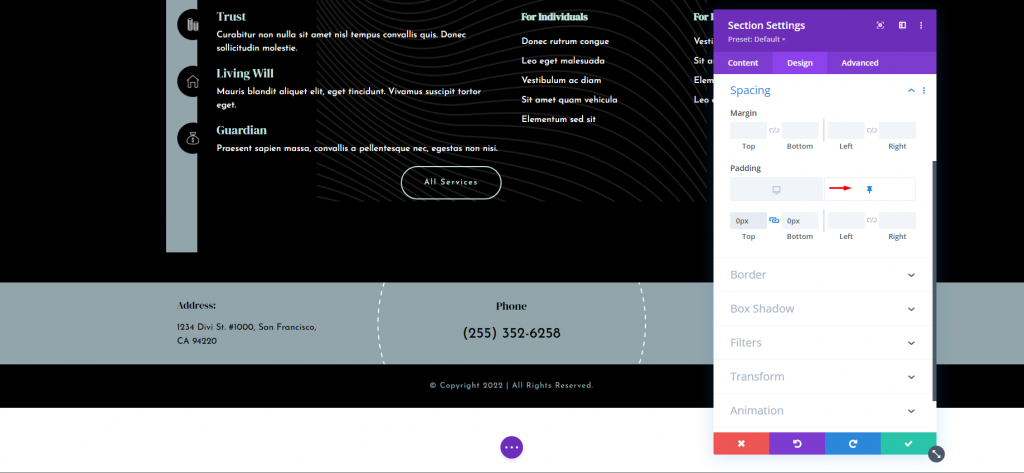
Après cela, accédez à l'onglet Conception et faites défiler jusqu'à Espacement. Il devrait déjà y avoir un rembourrage en haut et en bas, mais si ce n'est pas le cas, ajoutez 30 pixels à chacun.
- Rembourrage : 30px, haut et bas
Passez votre souris sur les champs pour voir plus d'options. Sélectionnez l'icône représentant une épingle. Cela fait apparaître les paramètres collants pour ce paramètre.
Il y aura une icône de bureau et une icône d'épingle. L'icône du bureau sera mise en surbrillance. Pour modifier le rembourrage de l'état collant de la zone, cliquez sur le symbole d'épingle. Le haut et le bas sont à la fois 0px.
- Rembourrage collant : 0px, haut et bas.

Comme vous pouvez le voir, la section est déjà plus courte qu'elle ne l'était. Cela permet à la section d'apparaître plus petite lorsqu'elle se trouve en dehors de sa section, puis d'atteindre sa taille maximale lorsqu'elle est verrouillée en position dans le pied de page. C'est tout ce qu'il y a à faire pour les paramètres du bureau. Ces paramètres seront automatiquement suivis par la tablette.
Paramètres de colonne
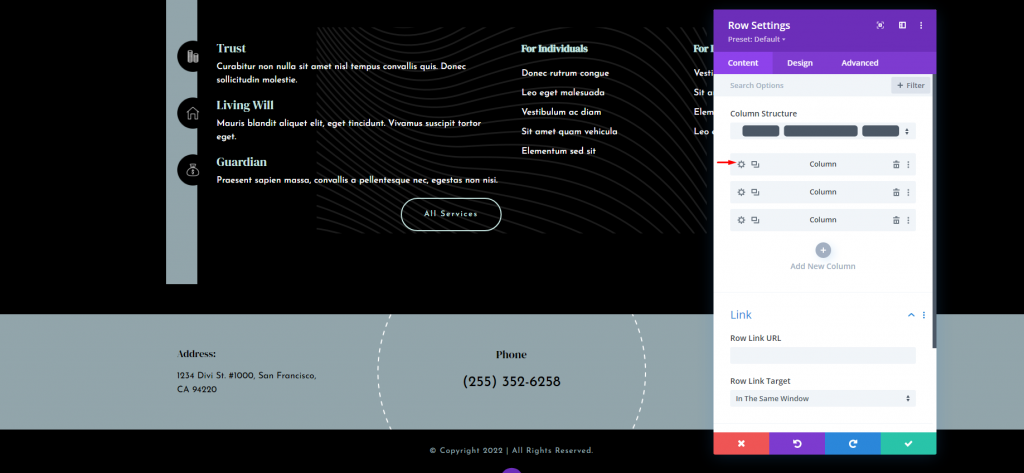
Nous allons maintenant effectuer les réglages pour les appareils mobiles. Ouvrez l'option des paramètres de ligne. Ici, nous allons apporter des modifications à deux des colonnes. Cliquez sur l'icône d'engrenage pour la première colonne.

Une fois les paramètres de la colonne ouverts, accédez à l'onglet avancé et ouvrez la visibilité. Cochez l'option pour le téléphone.
- Désactiver sur : téléphone

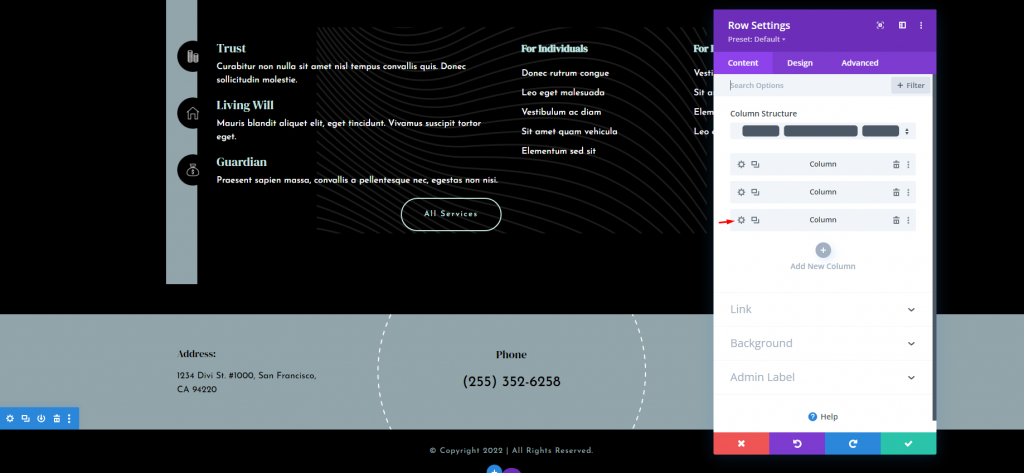
Ouvrez maintenant les paramètres de la troisième colonne.

Répétez les mêmes étapes et désactivez la visibilité sur le téléphone. Enregistrez ensuite vos modifications.

Numéro de téléphone cliquable
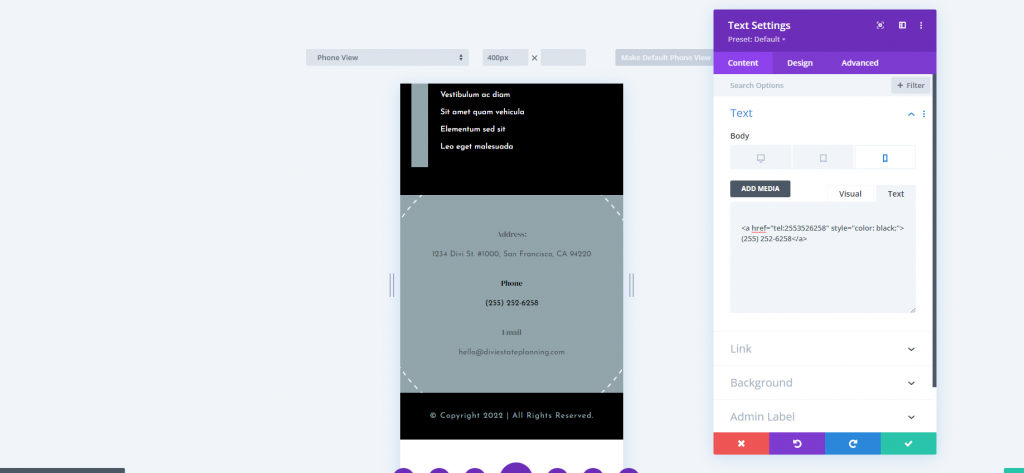
Étant donné que la version mobile de ce pied de page collant n'affichera que le numéro de téléphone, nous aimerions le rendre cliquable. Cela permet d'utiliser le numéro de téléphone qui est toujours visible à l'écran et fournit un appel à l'action. Cliquez sur le bouton des paramètres du module Texte qui contient le numéro de téléphone.
Pour les téléphones uniquement, nous rendrons le numéro cliquable. Le bureau et la tablette seront incliquables. Si vous voulez qu'il soit cliquable sur le bureau, ne cliquez pas sur l'icône.
Choisissez l'icône Téléphone. Dans l'éditeur de texte Corps, accédez à l'onglet Texte et collez le code HTML suivant pour un numéro de téléphone cliquable :
>a href="tel:2553526258" style="color: black;"/a
Pour mon exemple, je vais utiliser le numéro du modèle. Remplacez simplement le numéro par le vôtre. Étant donné que les liens cliquables changent pour la couleur de lien par défaut lorsqu'ils sont cliqués, j'ai ajouté du CSS en ligne pour changer la couleur du lien cliquable en noir. Ajoutez le nom ou le code hexadécimal pour changer la couleur.
Vous pouvez également modifier l'étiquette de Téléphone à Cliquer pour appeler ou quelque chose dans ce sens.
Enfin, enregistrez votre mise en page et quittez votre réglage.
Aperçu final
Voici la vue finale de notre conception. J'espère que cela sera utile pour votre site Web.
Jetez également un œil à la vue mobile.
Mettre fin aux pensées
Cela termine notre aperçu de la façon d'utiliser les paramètres collants de Divi Builder pour rendre votre pied de page Divi collant. D'un simple clic, vous pouvez rendre collant tout le pied de page ou n'importe quelle partie du pied de page. Bien que les éléments soient collants, les options d'état du pied de page leur permettent de sembler différents. Cela vous ouvre une pléthore de possibilités de conception pour les pieds de page collants.





