L'un des aspects les plus intrigants de la conception de mises en page avec Divi est la variété des approches que nous pouvons adopter. Les modules avec contenu en sont un excellent exemple. Nous pouvons soit utiliser leurs options de contenu directement, soit les combiner avec d'autres modules pour produire des conceptions vraiment uniques. Par exemple, les combinaisons de modules nous permettent de créer des éléments collants. Dans ce tutoriel, nous allons examiner comment rendre votre module de témoignage Divi collant tout en permettant aux informations du témoignage de défiler normalement dans ce tutoriel.

Aperçu de la conception
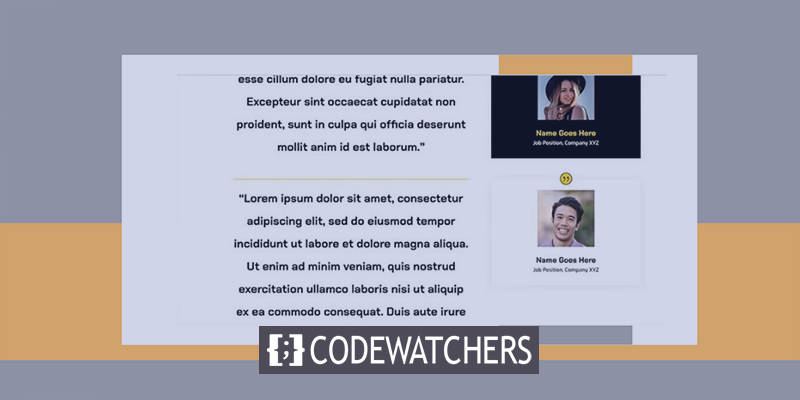
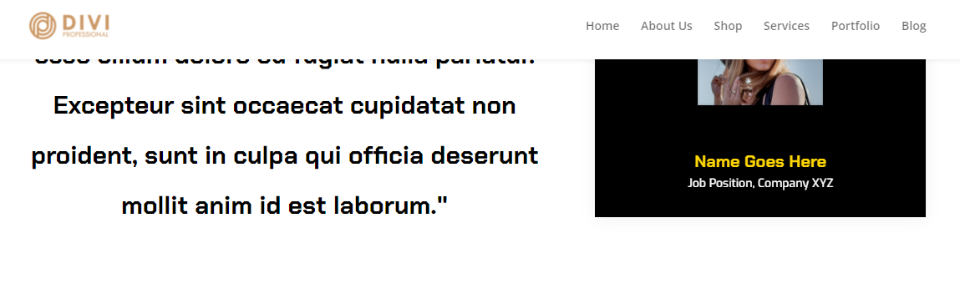
Voici un aperçu de ce que nous allons créer. Parce que la version mobile de cette conception ne sera pas collante, j'expose uniquement la version de bureau à des fins de prévisualisation.
Modèle
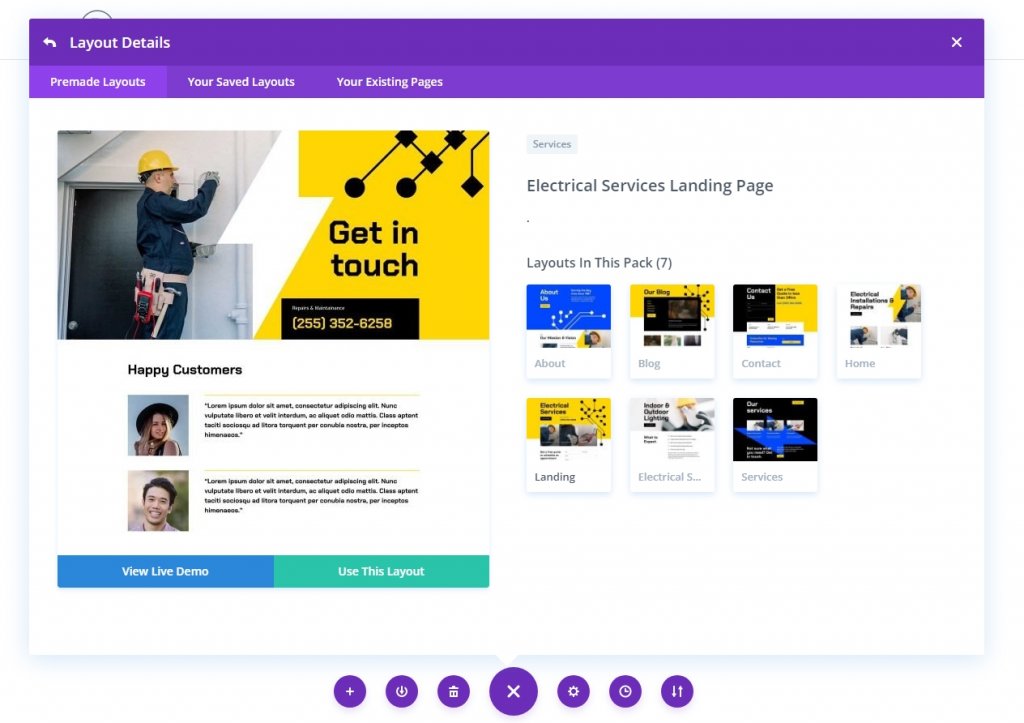
Comme point de départ, je vais utiliser la page de destination du pack de mise en page des services électriques gratuit de Divi . Vous pouvez voir des témoignages sur cette page, mais ils sont dans un style complètement différent. Pour correspondre au nouveau style, je mettrai à jour les témoignages avec de nouveaux. Mais je vais le renommer pour que les paramètres puissent être affichés.

Deux modules seront utilisés pour construire le témoignage dans ce tutoriel. L'image, le nom, le titre du poste et l'entreprise seront affichés à l'aide du module de témoignage. Je vais utiliser un module de texte pour le contenu du témoignage. Le module de texte continuera à défiler normalement. Jusqu'à ce que l'utilisateur ait fini de lire un témoignage, le module de témoignage restera en place. Ensuite, le module de témoignage pourra défiler avec le reste du texte.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
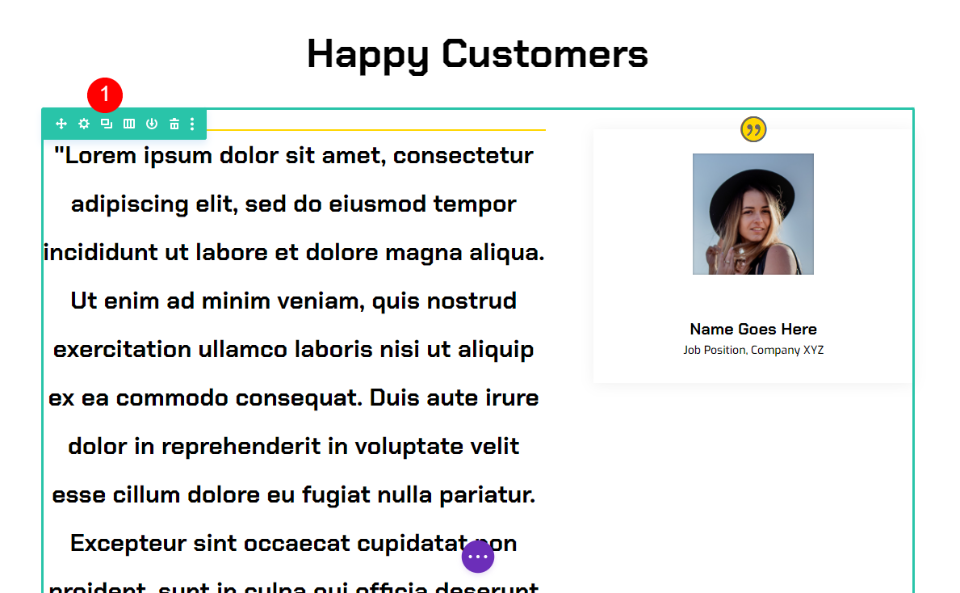
Commencer MaintenantConcevoir une section de témoignage collante
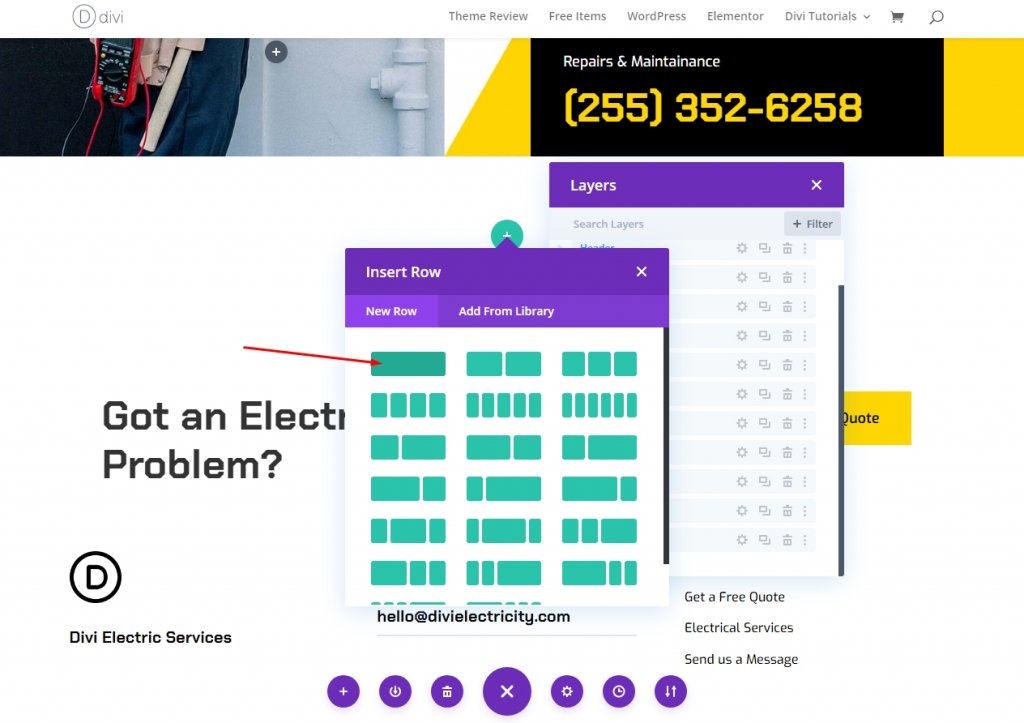
L'ajout d'une ligne à une seule colonne à une nouvelle section est la première étape. Le titre sera centré sur cette ligne.

Texte du titre
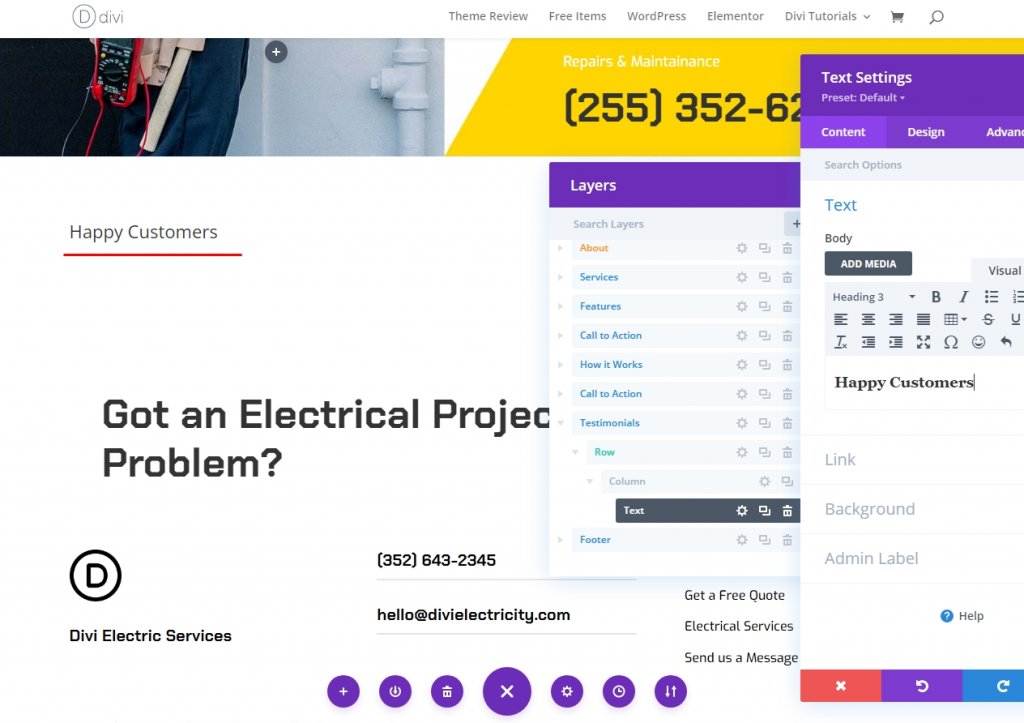
Ajoutez maintenant un module de texte de titre sur cette nouvelle ligne.

Ouvrez les paramètres et effectuez les réglages suivants.
- Texte : Titre 3
- Contenu: Clients satisfaits

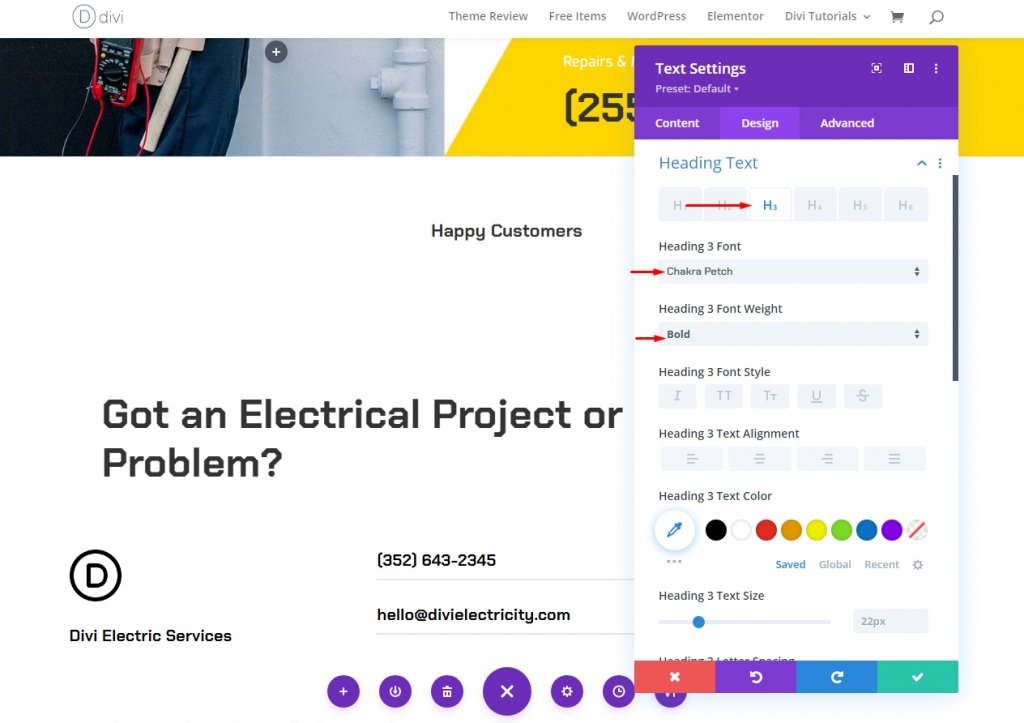
Paramètres de conception
Sous l'onglet Conception, modifiez les éléments suivants.
- Alignement du texte : Centré
- Police : Chakra Petch
- Poids: Gras
- Couleur : #000000

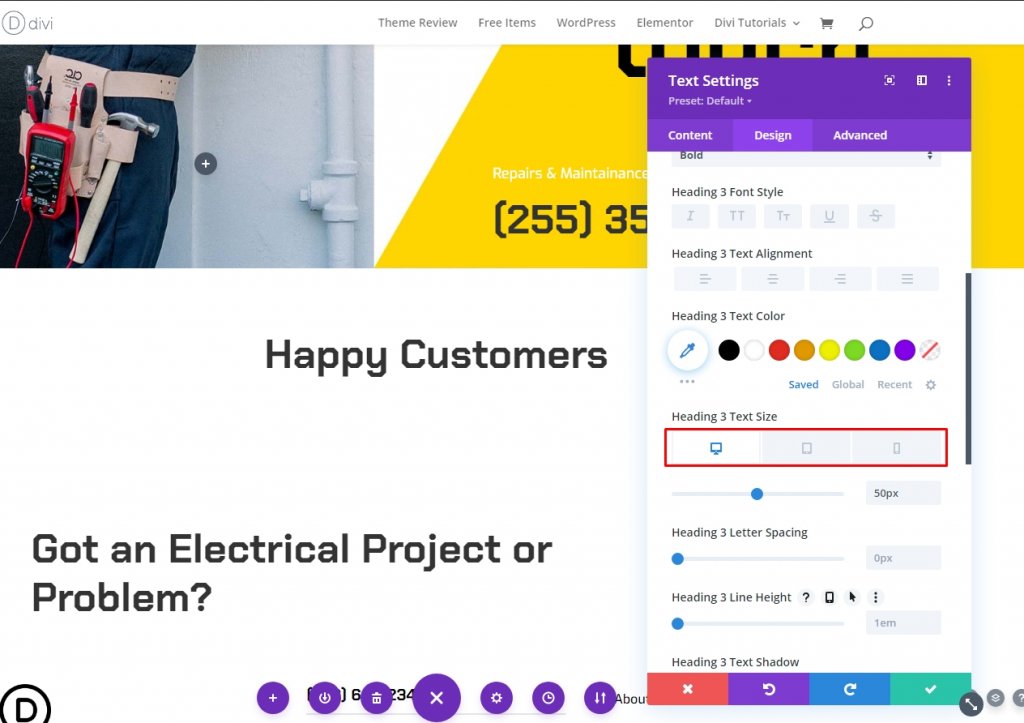
Et pour couronner le tout, choisissez une taille de police de 50 pixels sur le bureau et les tablettes, et de 20 pixels sur les appareils mobiles pour le téléphone. Enregistrez vos modifications et quittez la configuration du module.
- Taille : Bureau 50px, Tablette 28px, Téléphone20px

Première rangée de témoignages
Ensuite, placez une ligne 2/3, 1/3 sous le titre. Cette ligne comprendra le témoignage initial.

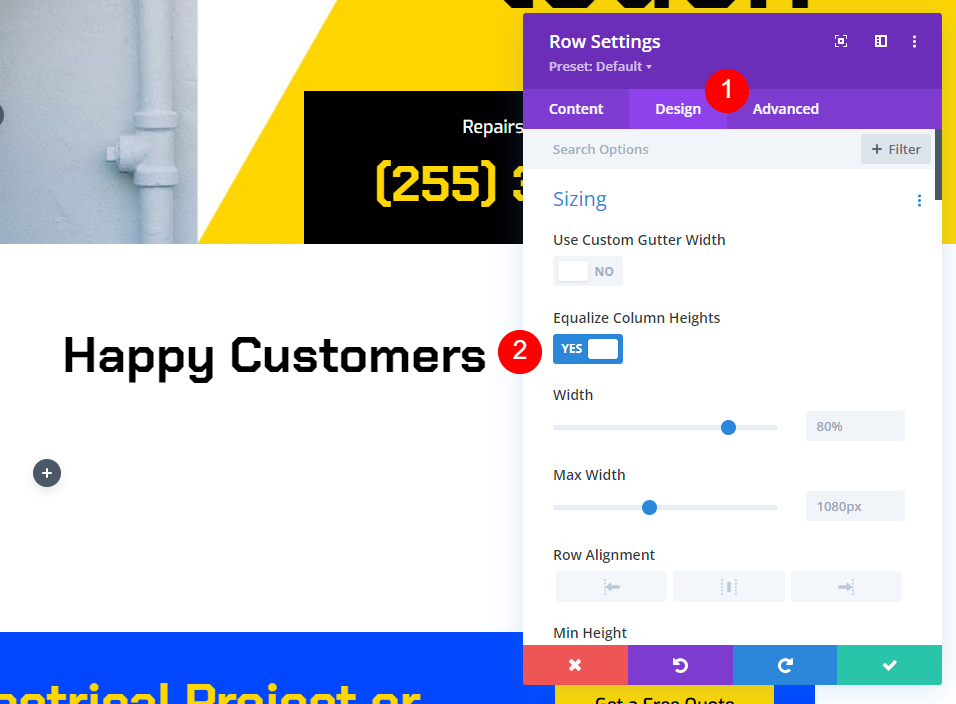
Paramètres de ligne
Sélectionnez l'onglet de conception et cochez la case Égaliser les hauteurs de colonne.
- Égaliser les hauteurs de colonne: Oui

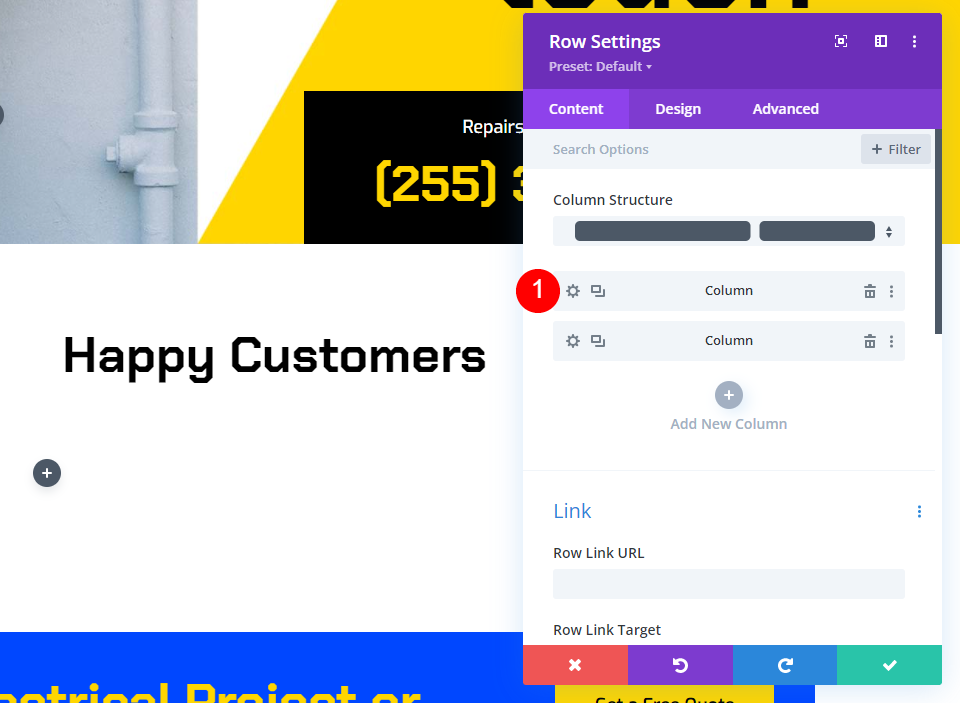
Paramètres de colonne
Ouvrez les paramètres de la première colonne conjointement avec les paramètres de la ligne. Sélectionnez le style de bordure supérieure dans le menu déroulant Styles de bordure. La largeur doit être de 2px et la couleur doit être de #ffd600. Fermez la configuration de ligne. Cela ajoutera une ligne jaune au-dessus du témoignage, similaire à celle que nous avons remplacée précédemment.

- Styles de bordure : Haut
- Couleur de la bordure supérieure: #ffd600
- Largeur: 2 pixels

Texte du témoignage
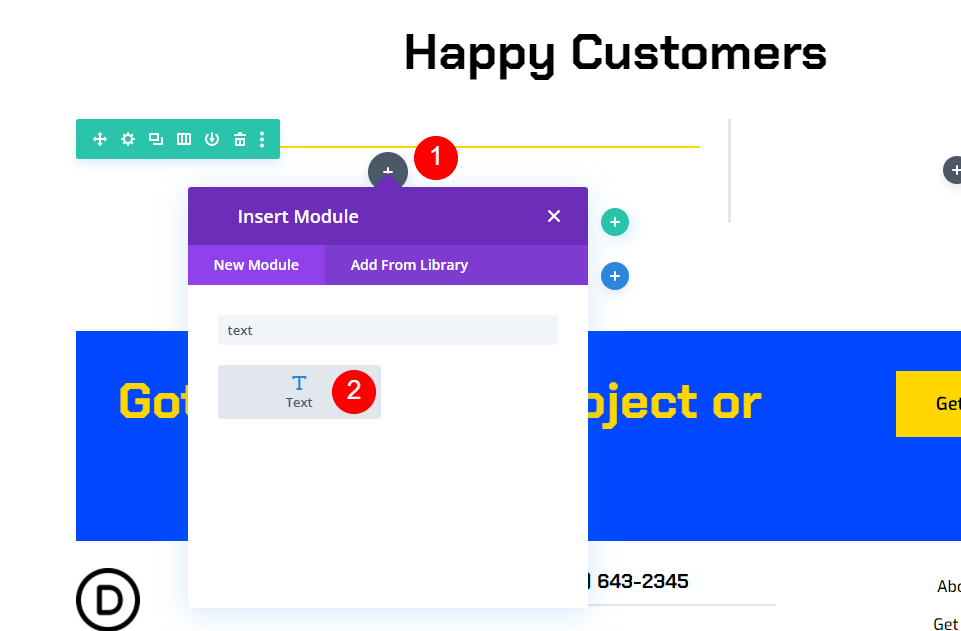
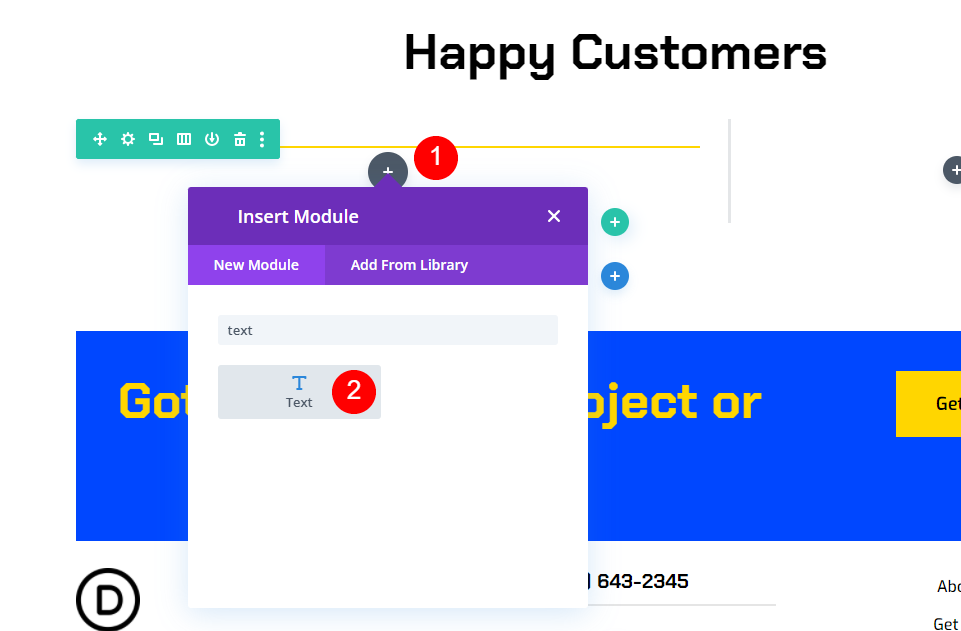
Ensuite, nous ajouterons le module de texte qui inclura le contenu du témoignage. Dans la colonne de gauche, sous la ligne jaune, ajoutez un module de texte.

Paramètres de texte de témoignage
Ensuite, nous ajouterons le module de texte qui inclura le contenu du témoignage. Dans la colonne de gauche, sous la ligne jaune, ajoutez un module de texte.

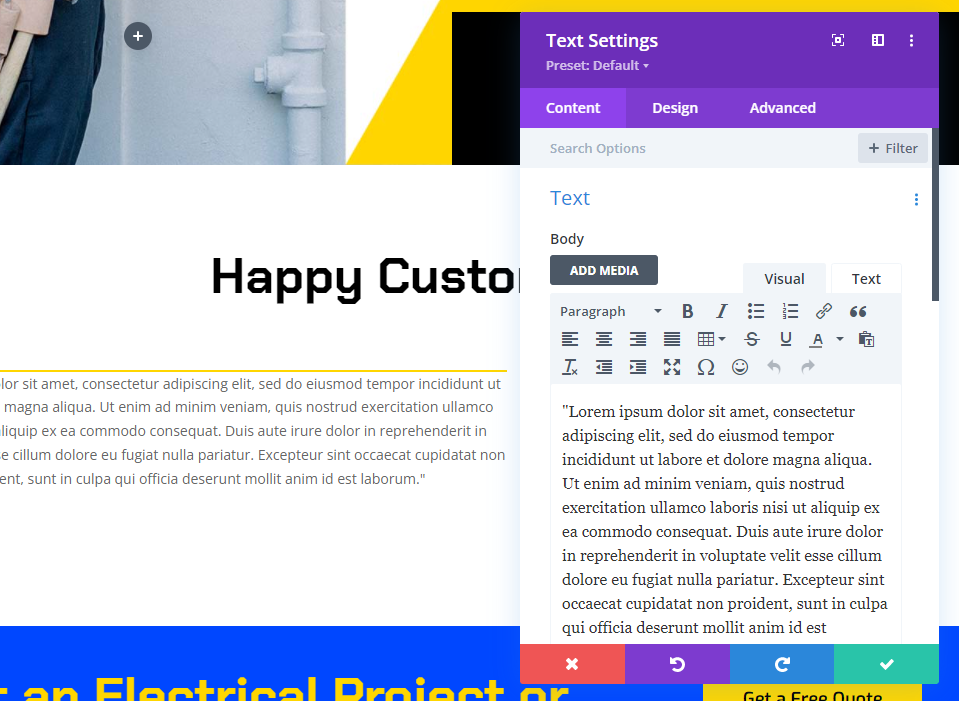
Saisissez le contenu du témoignage dans l'éditeur de contenu.

Accédez ensuite à l'onglet de conception. Sélectionnez Chakra Petch comme style de police. Sélectionnez Gras comme épaisseur et Noir comme couleur. Choisissez 30px pour le bureau et 14px pour la tablette pour la taille du texte. La configuration du téléphone se synchronisera automatiquement avec la tablette, nous n'aurons donc pas besoin de mettre à jour quoi que ce soit. La propriété Text Line Height doit être définie sur 2em. Il en résulte un témoignage imprimé colossal qui retiendra l'attention.
- Police : Chakra Petch
- Poids: Gras
- La couleur noire
- Taille : Bureau 30px, Tablette 14px
- Hauteur de ligne : 2em

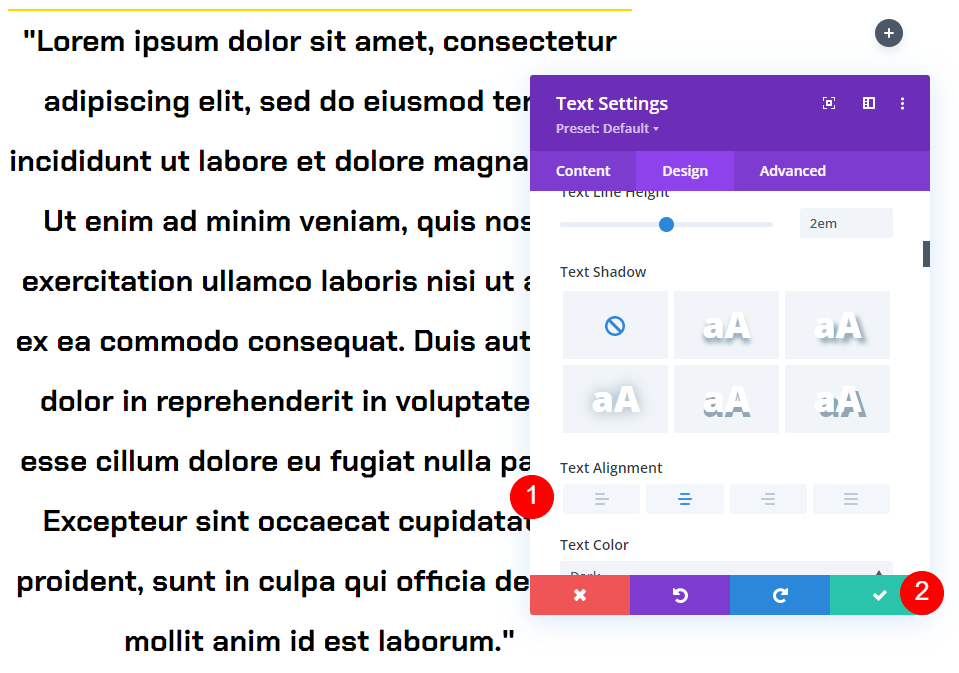
Sélectionnez Centré dans le menu déroulant Alignement du texte. Fermez la configuration du module de texte.
- Alignement: Centré

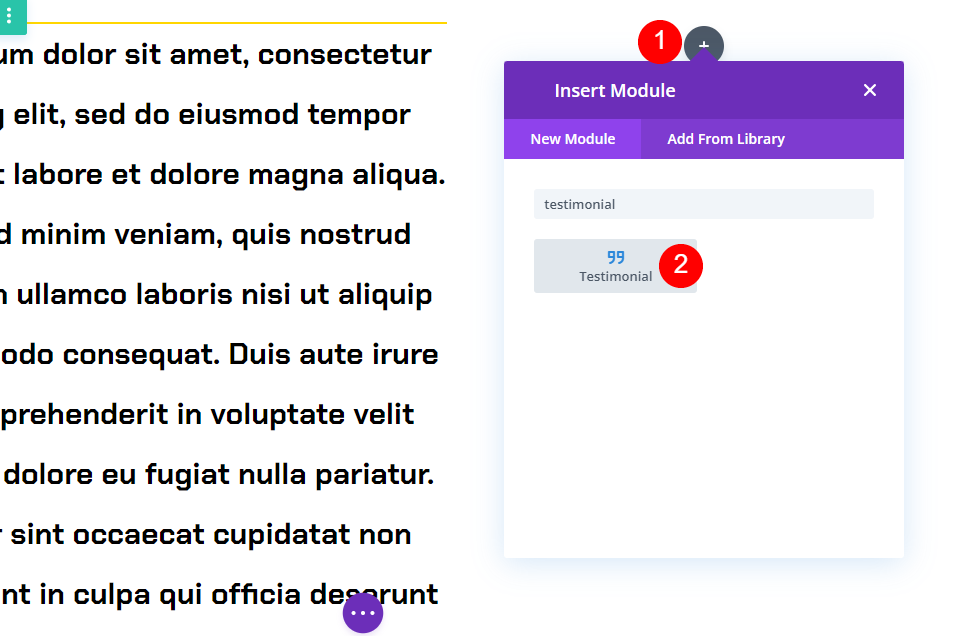
Paramètres du module de témoignage
Ensuite, dans la colonne de droite, ajoutez un module Témoignage. Ce sera collant et inclura le nom de l'individu, le nom de l'entreprise, le titre du poste et la photographie.

Paramètres de contenu
Saisissez le contenu du témoignage dans les paramètres du module. Laissez la section Corps vide. Ceci a été accompli grâce à l'utilisation du module de texte.
- Auteur
- Titre d'emploi
- Société
- Image

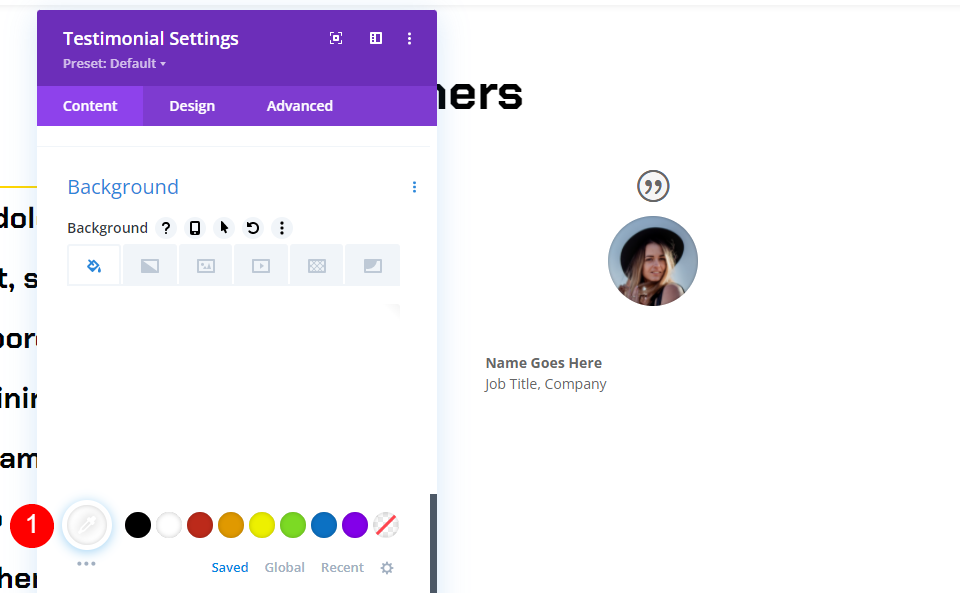
Définissez l'arrière-plan sur blanc en faisant défiler vers le bas.
- Arrière-plan: #ffffff

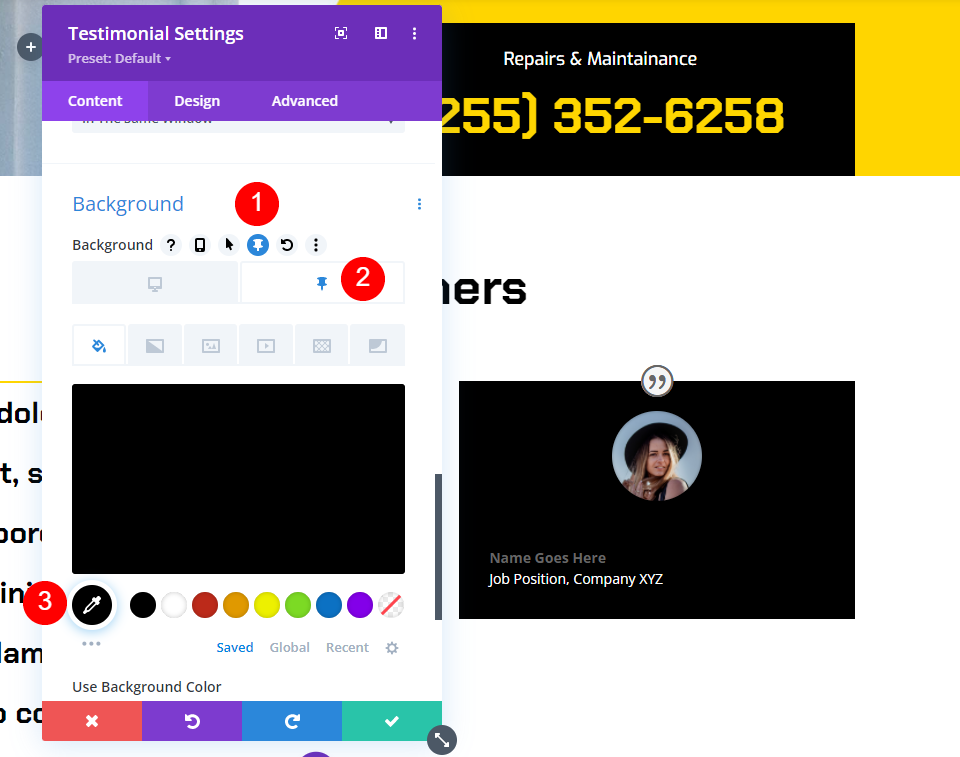
Ensuite, cliquez sur l'icône Épingler. Ceci est la version collante de l'arrière-plan. Lorsque le module devient collant, le fond change de couleur. La couleur de fond doit être noire.
- Couleur de fond collant: #000000

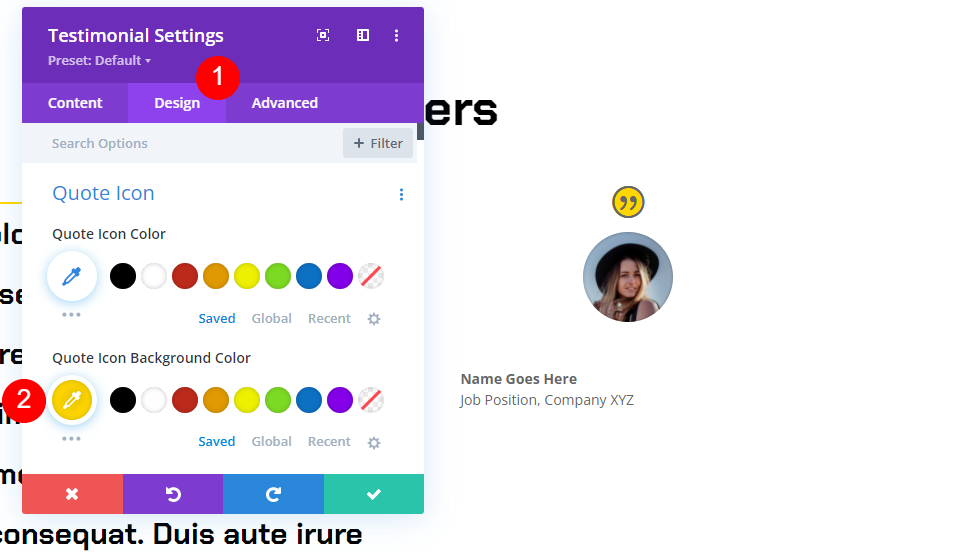
Icône de devis
Accédez ensuite à l'onglet de conception. Choisissez #ffd600 comme couleur pour l'icône de devis.
- Couleur de l'icône de citation: #ffd600

Image
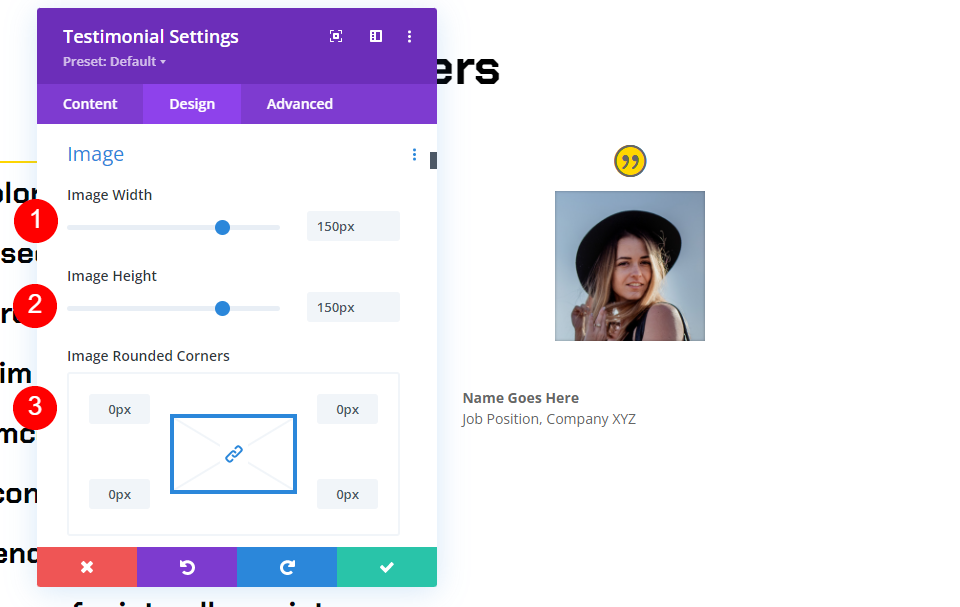
Réduisez la largeur et la hauteur de l'image à 150 pixels en faisant défiler vers le bas. Les coins arrondis doivent être définis sur 0px.
- Largeur de l'image: 150pixels
- Coins arrondis : 0px

Texte
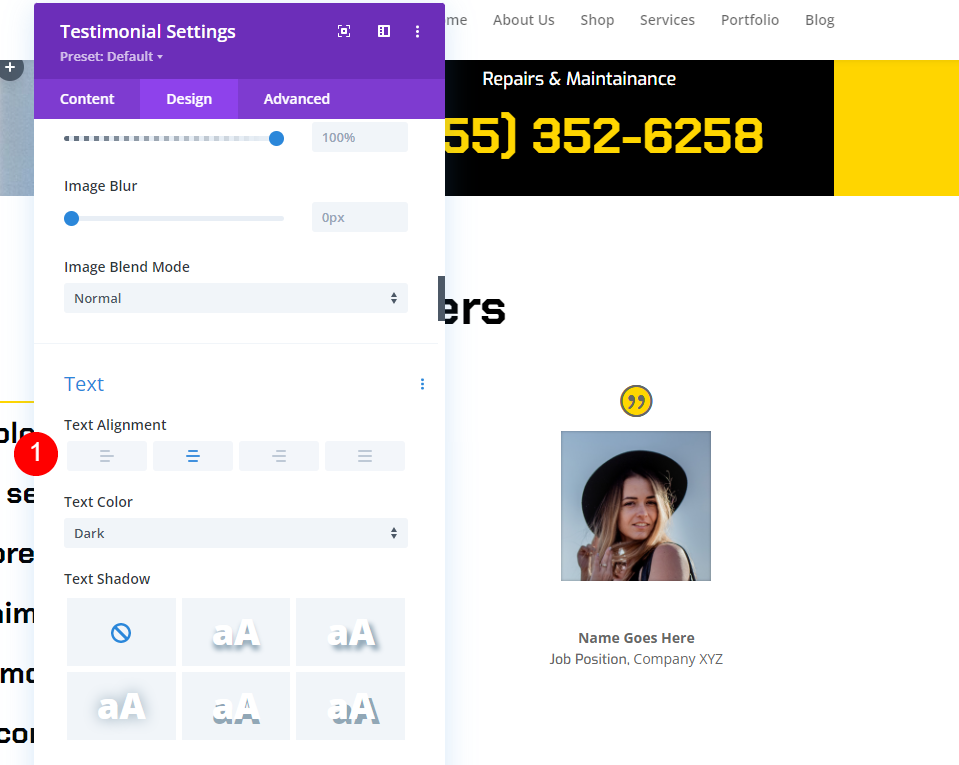
Sélectionnez l'option Centré dans le menu déroulant Alignement du texte. Cela place le nom de l'auteur, le titre du poste et le nom de l'entreprise au centre du texte.
- Alignement du texte : Centré

Texte de l'auteur
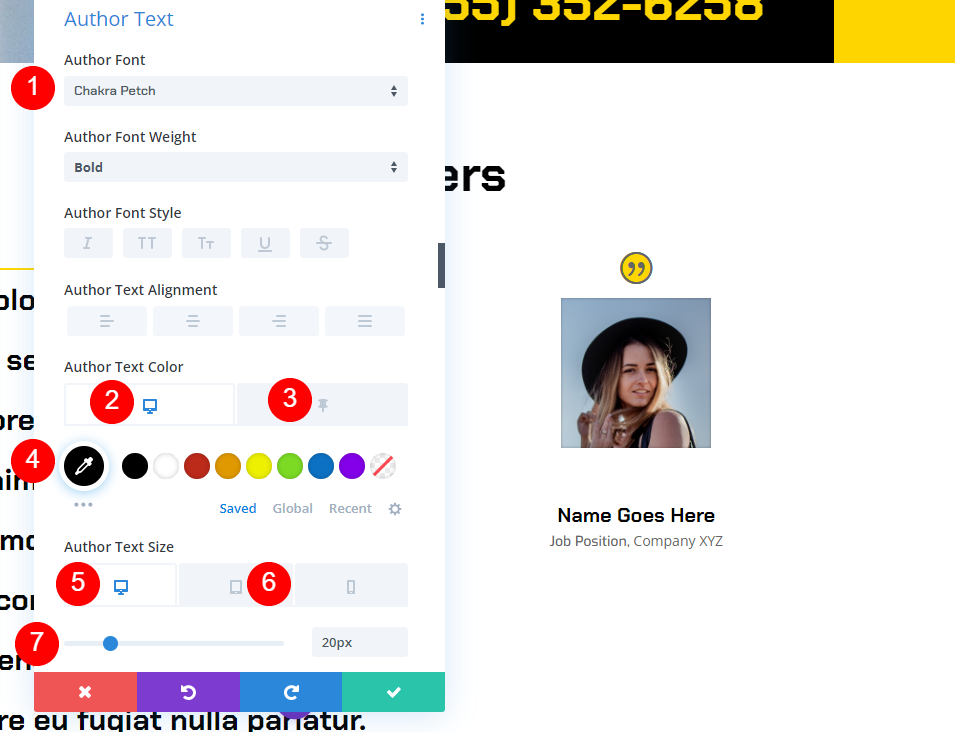
Sélectionnez Chakra Petch pour la police et gras pour le poids et centré pour l'alignement sous Texte de l'auteur. Sélectionnez le noir comme couleur par défaut. Sélectionnez l'icône Pin et changez la couleur du collant en #ffd600. La taille du bureau doit être définie sur 20px, tandis que la taille de la tablette doit être définie sur 14px.
- Police : Chakra Petch
- Couleur du texte normal: noir
- Couleur du texte épinglé: #ffd600
- Taille : Bureau 20px, Tablette 14px

Texte de position
Après cela, faites défiler jusqu'à Positionner le texte. Sélectionnez Exo comme police. Choisissez le noir comme couleur de texte par défaut. Pour définir la couleur épinglée sur blanc, cliquez sur l'icône Épingler.
- Police : Exo
- Couleur du texte normal : #000000
- Couleur du texte épinglé: #ffffff

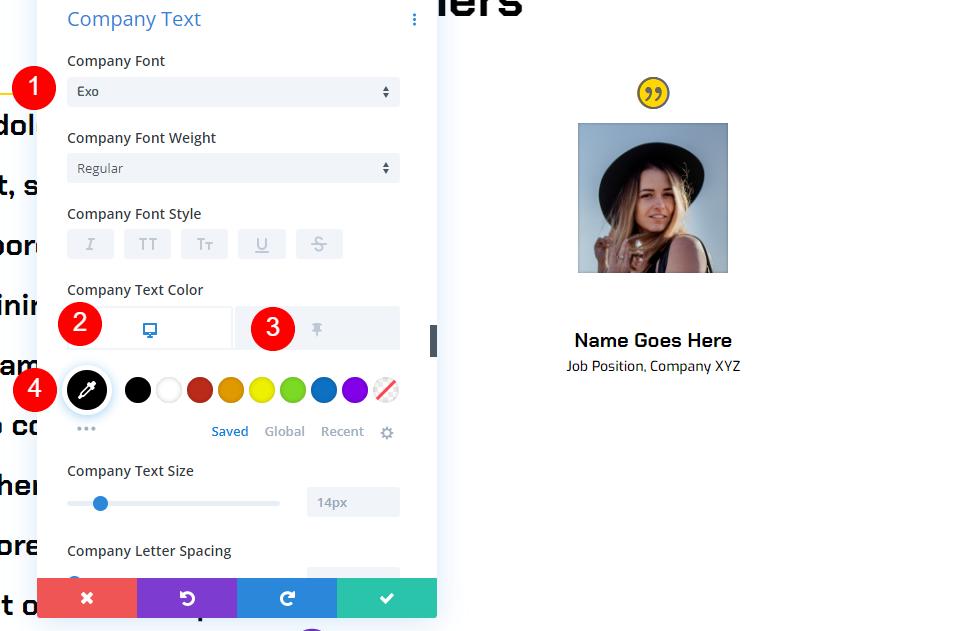
Texte de l'entreprise
Faites défiler jusqu'à la section intitulée "Texte de l'entreprise". Sélectionnez Exo comme police. Choisissez le noir comme couleur de texte par défaut. Pour définir la couleur épinglée sur blanc, cliquez sur l'icône Épingler.
- Police : Exo
- Couleur du texte normal : #000000
- Couleur du texte épinglé: #ffffff

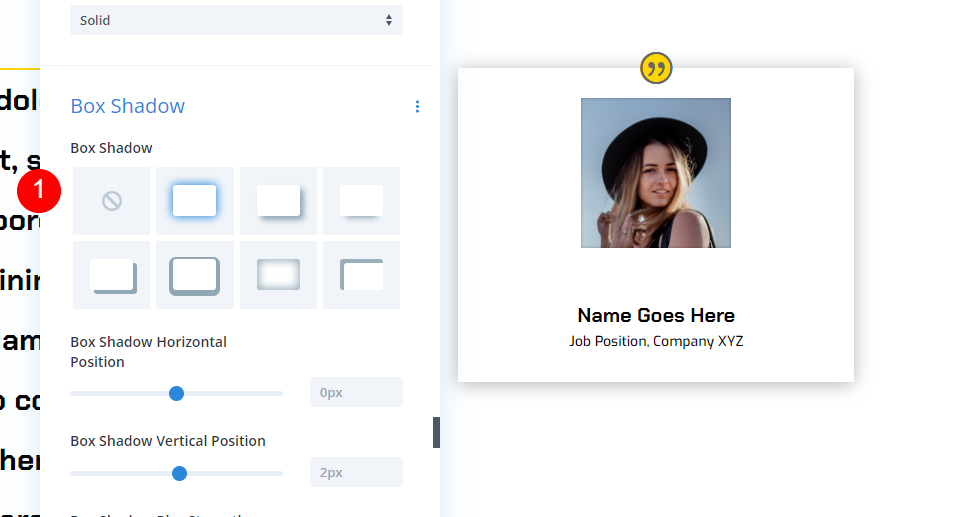
Boîte ombre
Descendez jusqu'à la section de la boîte et sélectionnez la première option.
- Box Shadow : première option d'ombre

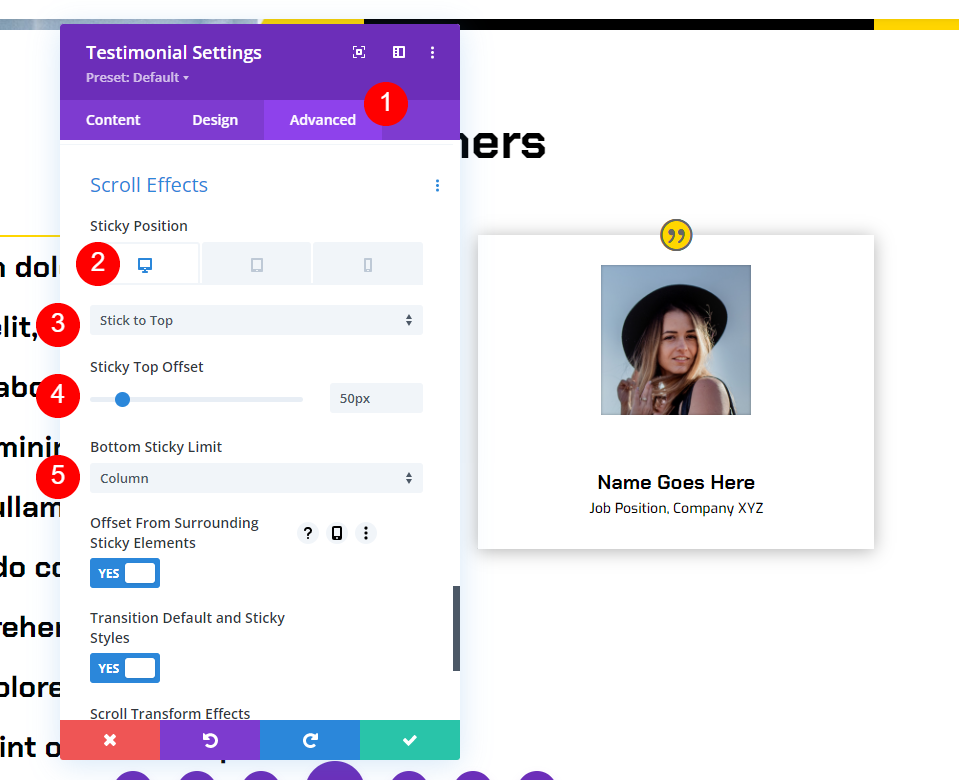
Effet de défilement
Enfin, descendez jusqu'à Scroll Effects sous l'onglet avancé. Choisissez Bureau comme position collante et Coller en haut comme position collante. Décalez le Sticky Top de 50px. Mettez en colonne l'élément collant inférieur. Cela indique au module comment et où adhérer.
- Position collante: Coller vers le haut
- Décalage supérieur collant: 50px
- Élément collant inférieur: colonne

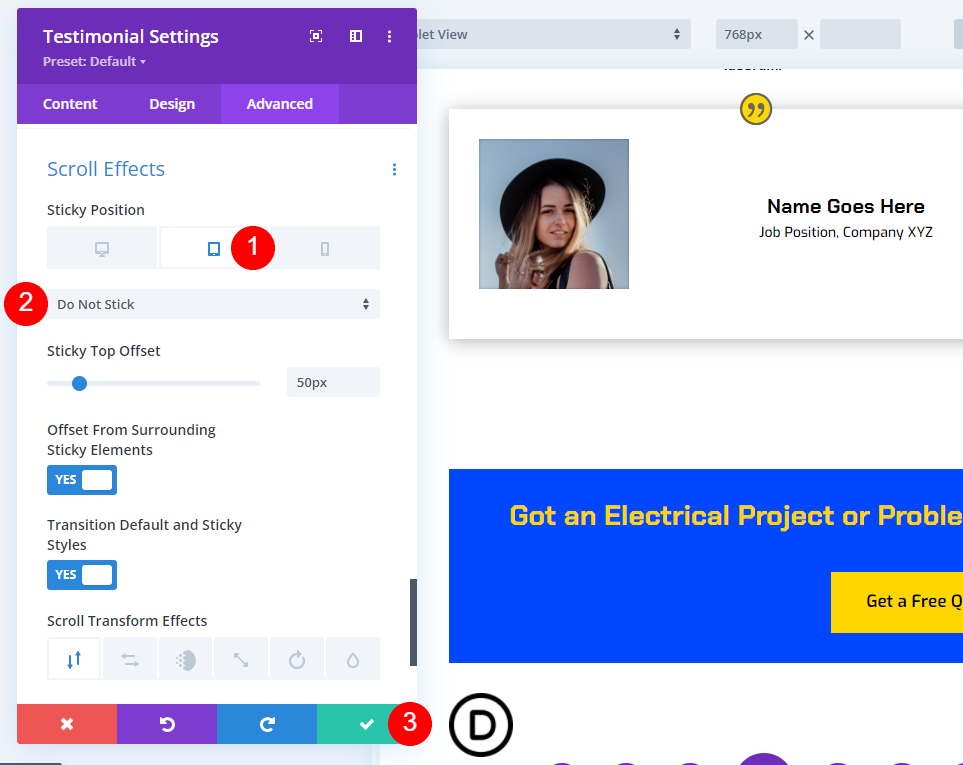
Choisissez Ne pas coller à partir du symbole de la tablette pour la position collante. Cela évite que le module adhère aux tablettes et smartphones. Fermez la configuration du module.
- Position collante: ne colle pas.

Maintenant, lorsque vous naviguez vers le bas de l'écran, le module de témoignage reste en haut et change de couleur.

Une fois que le module est aligné avec le bas de la colonne, il défile en même temps que la colonne.

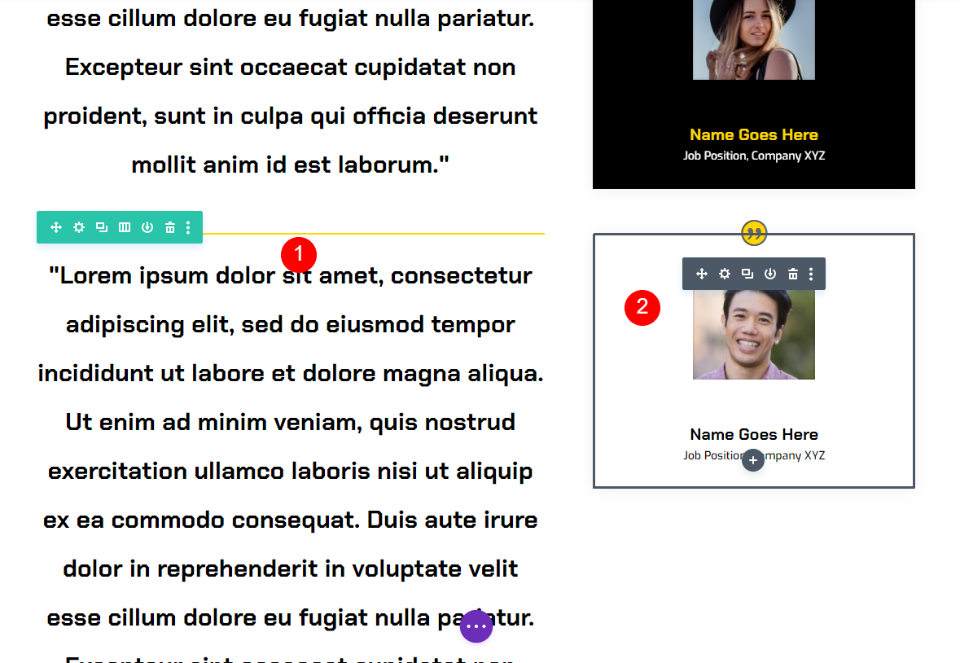
Dupliquer la ligne
Ensuite, nous allons créer la deuxième ligne en copiant et en modifiant la première ligne. Pour dupliquer une ligne, survolez-la et cliquez sur l'icône de duplication.

Enfin, accédez à chaque module de texte et de témoignage individuellement et remplacez le contenu de témoignage existant par les nouvelles informations de témoignage. Après avoir fait les ajustements nécessaires, fermez les modules et enregistrez la page. Répétez le processus de duplication pour ajouter d'autres témoignages. Vous avez maintenant une section de témoignages attrayants et attrayants qui comprend deux témoignages qui se démarquent et ont l'air fantastiques.

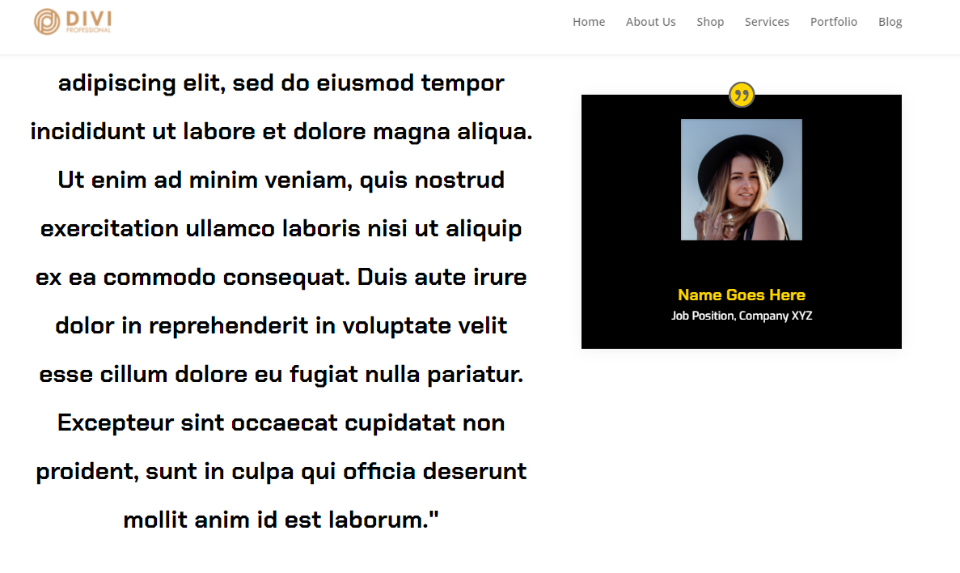
Conception finale
Après toute l'agitation, notre design ressemble enfin à ceci.
Dernières pensées
Cela conclut notre examen de la façon de rendre votre élément de témoignage Divi collant. Les paramètres de Divi permettent de coller n'importe quel élément. Lorsque des modules sont combinés, tels que des modules de texte pour le contenu et des modules de témoignage pour le matériel de support, des conceptions fascinantes peuvent être créées. Les témoignages que nous avons inclus ici ne sont qu'une façon de combiner les modules de Divi avec des paramètres collants.




