Les en-têtes plein écran occupent tout l'écran, quelle que soit la taille de l'écran du visiteur. C'est excellent pour capter l'attention des utilisateurs. C'est également utile pour les diriger vers votre appel à l'action. Heureusement, le module Fullwidth Header de Divi simplifie la création d'un en-tête plein écran. Nous allons vous montrer comment créer un en-tête pleine largeur, le rendre plein écran et le concevoir dans cet article. Cette méthode peut être utilisée pour créer n'importe quelle section de héros en plein écran pour vos pages!

Aperçu de la conception
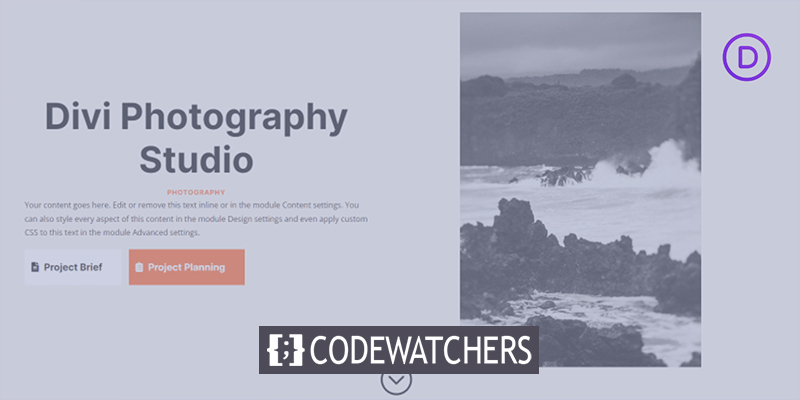
Voyons à quoi ressemblera notre conception une fois que nous aurons terminé.

Bâtiment de structure
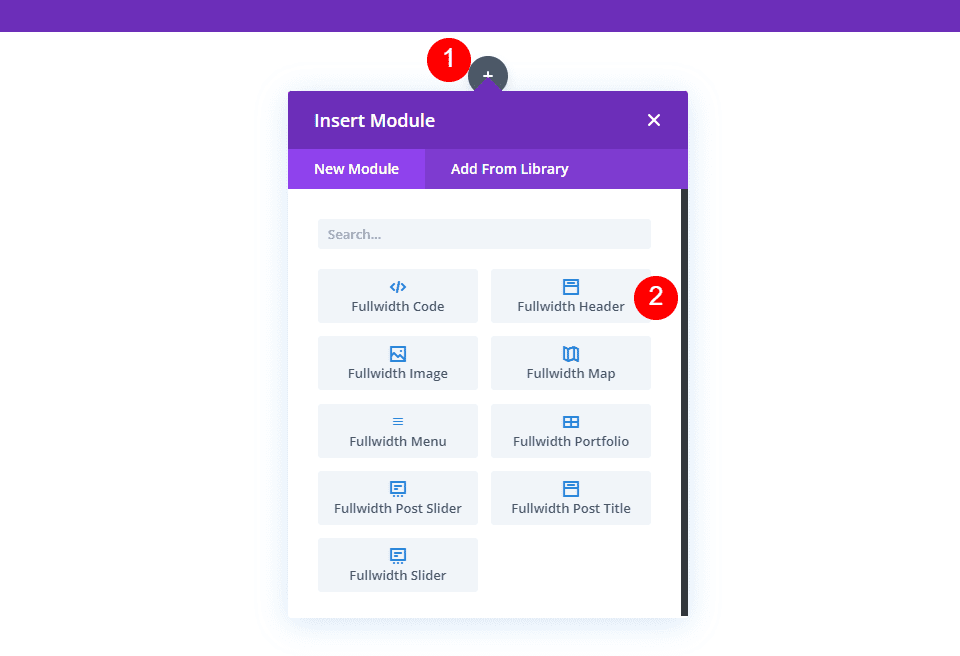
Commencez par incorporer une section pleine largeur dans la page sur laquelle vous travaillez. Ensuite, dans la section pleine largeur, ajoutez un module d'en-tête pleine largeur.

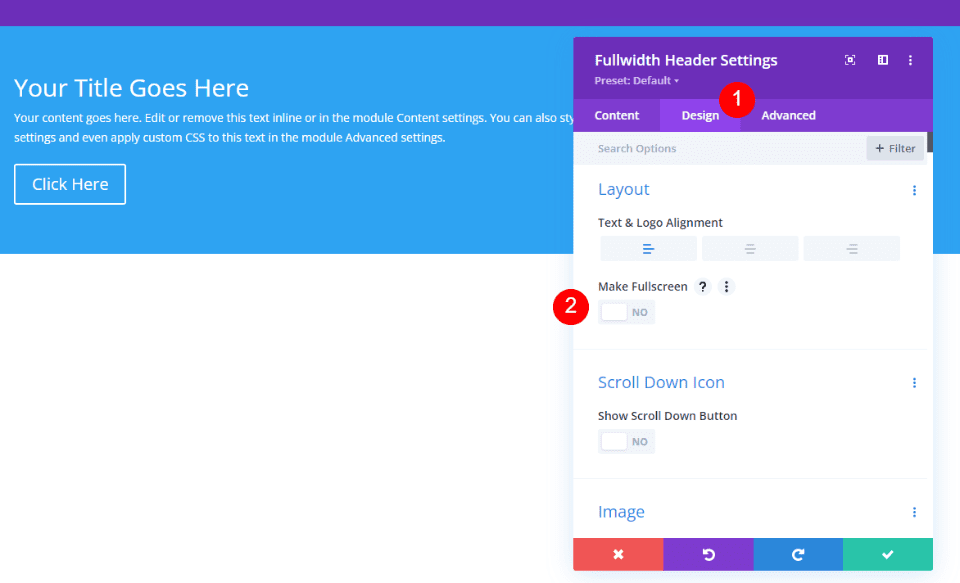
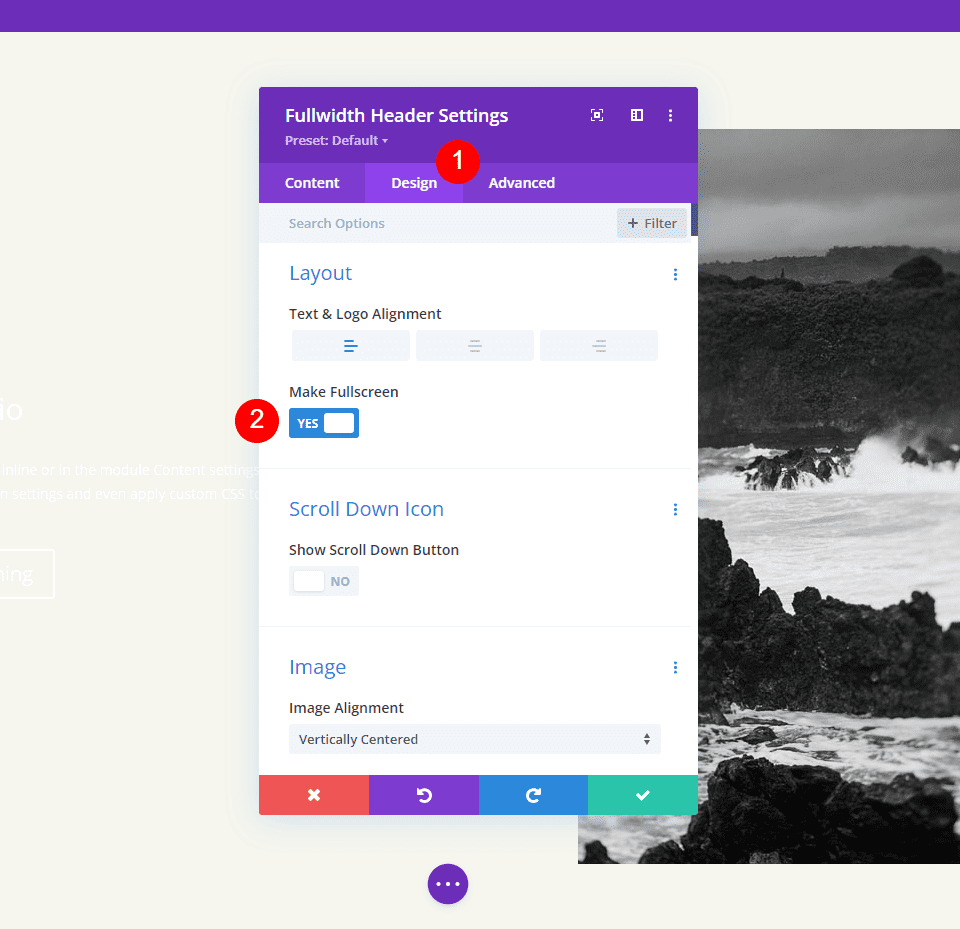
Les paramètres du module seront affichés. Choisissez l'onglet Conception. Activez l'option Faire plein écran.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
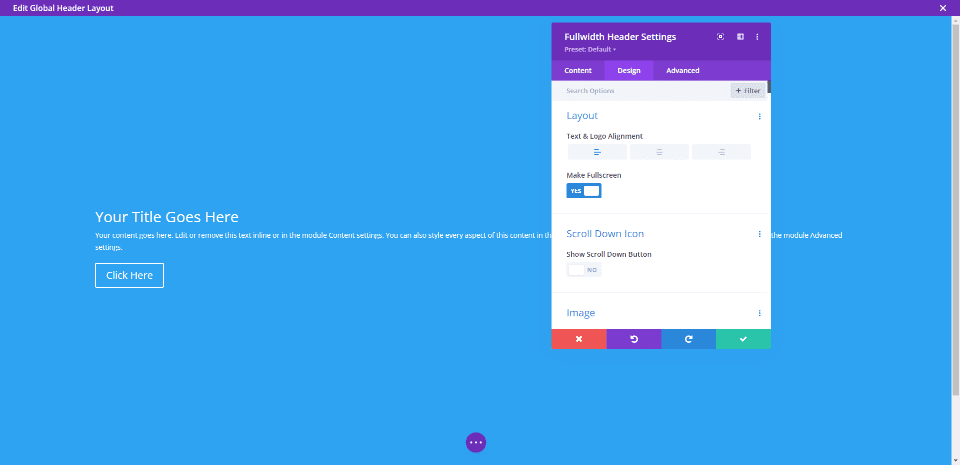
En faisant simplement cela, nous avons maintenant un en-tête plein écran.

Activer l'icône pour le défilement de l'en-tête plein écran vers le bas
Nous pouvons également inclure un bouton qui demande à l'utilisateur de faire défiler vers le bas. Cependant, nous devons l'activer. En mode plein écran, ce bouton est toujours visible. Le choix de l'en-tête plein écran correspond toujours à la hauteur de l'écran du visiteur.
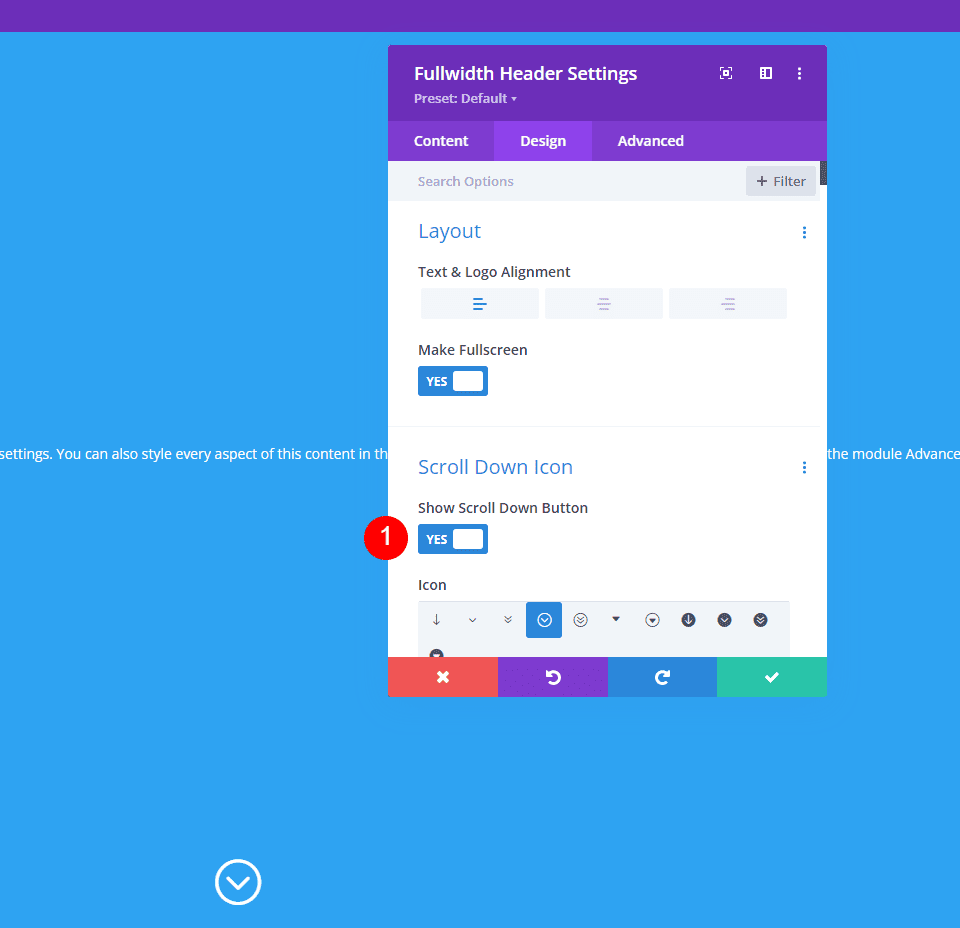
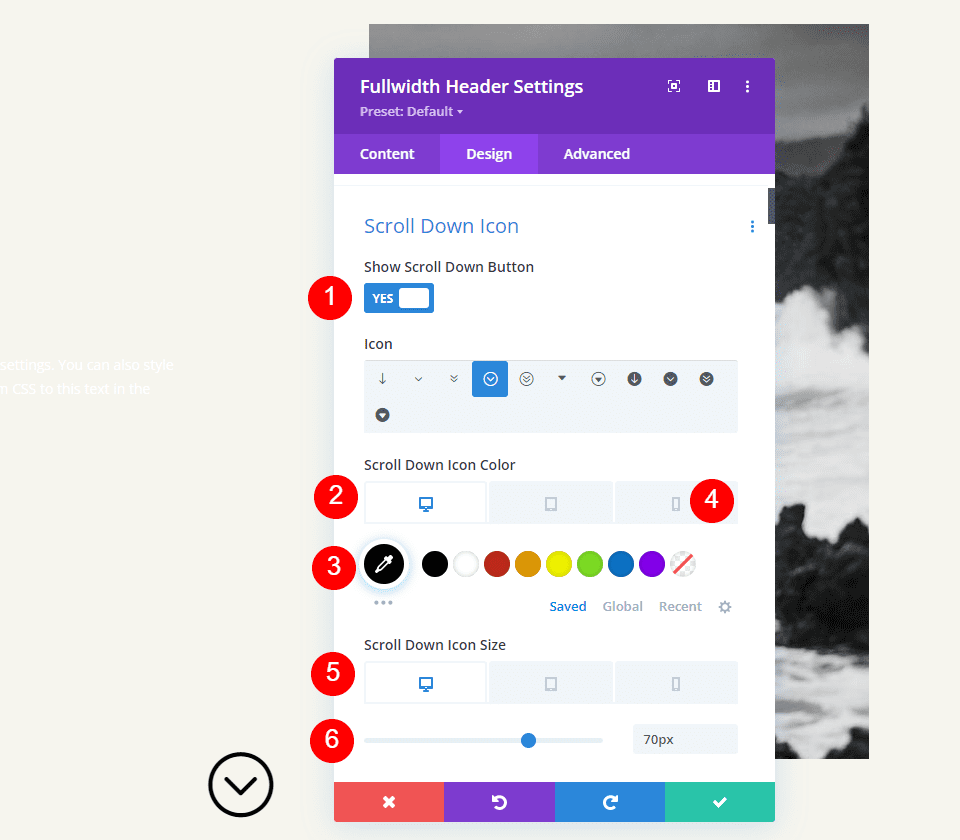
Sous les choix de mise en page dans les paramètres du module, nous verrons une section nommée Icône de défilement vers le bas. Pour activer Afficher l'icône de défilement vers le bas, cliquez sur le bouton.

Paramètres des modules
Voici les étapes pour chaque section des paramètres du module d'en-tête plein écran.
Texte
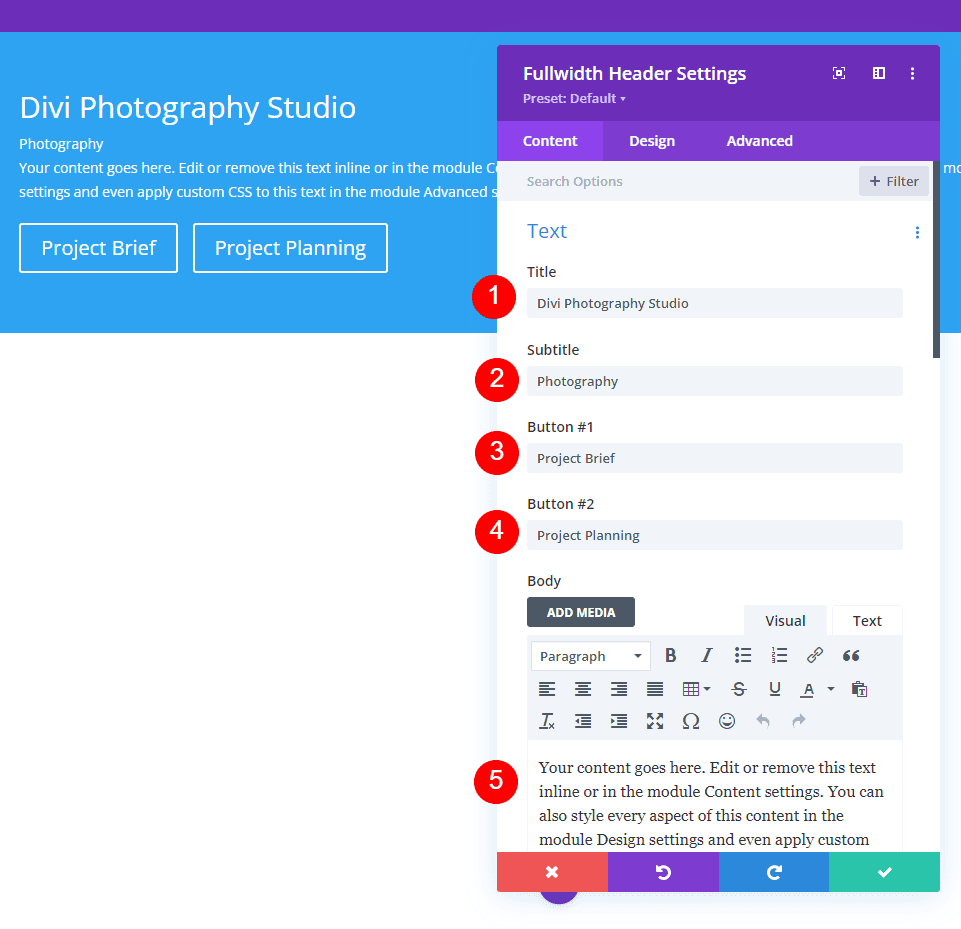
Tout d'abord, saisissez le texte qui apparaîtra dans l'en-tête pleine largeur. Cela comprend le titre, le sous-titre, le contenu (pour lequel j'utiliserai le texte factice intégré de Divi) et le texte du bouton.
- Titre: Studio de photographie Divi
- Sous-titre: Photographie
- Bouton 1: Présentation du projet
- Bouton 2 : Planification du projet
- Corps: contenu

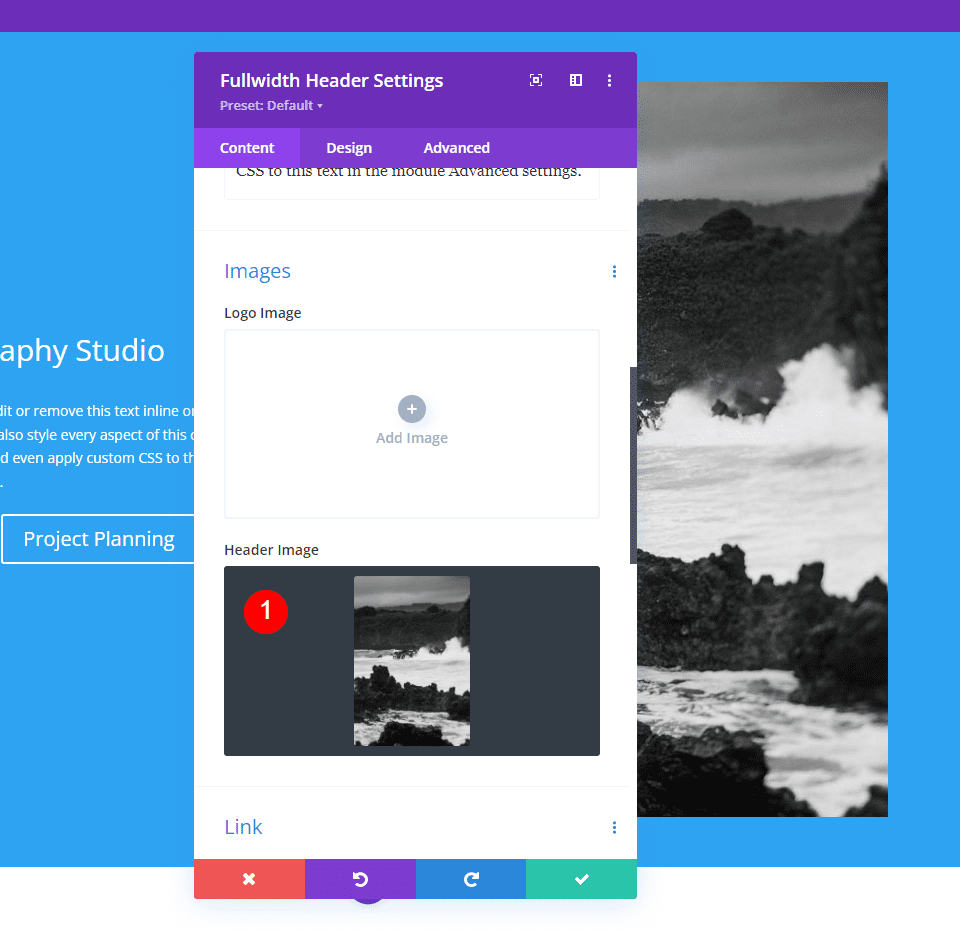
Images
Après cela, insérez l'image. Cela apparaît sur le côté droit de l'en-tête pleine largeur, repositionnant le texte vers la gauche.
- Image d'en-tête: votre choix

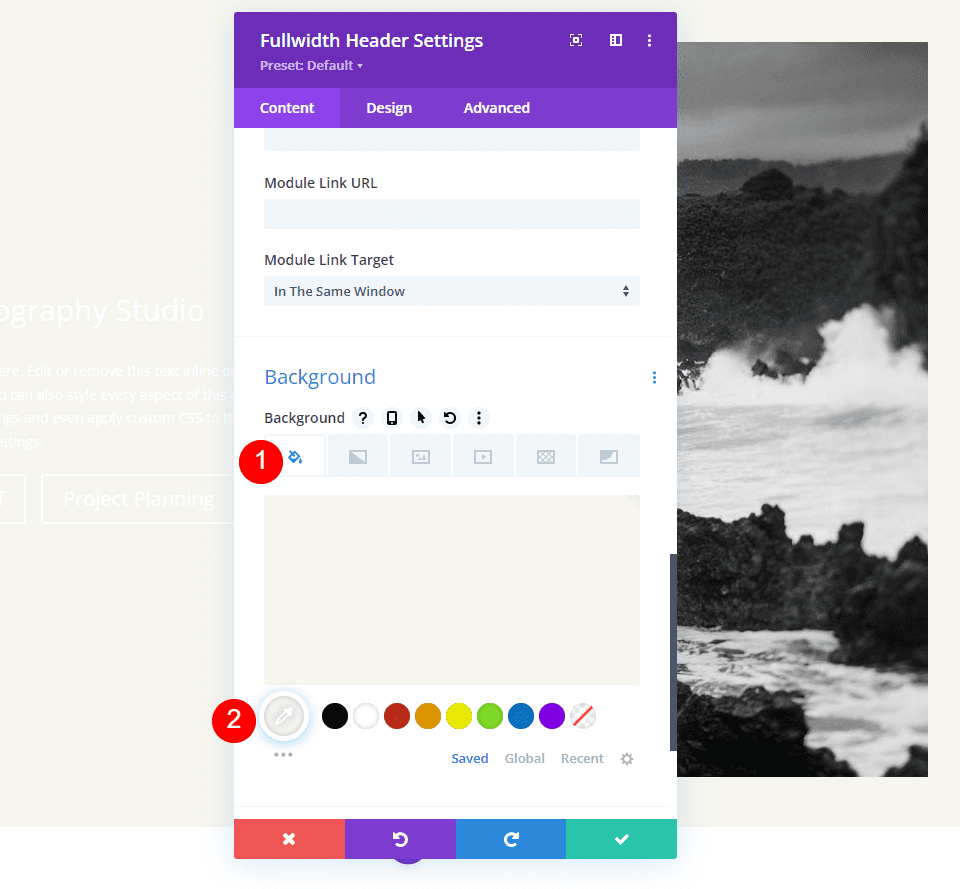
Arrière plan
Maintenant, changeons la couleur de fond.
- Couleur : #f6f5ee

Disposition
Accédez à l'onglet conception et apportez la modification suivante.
- Faire plein écran: Oui

Icône de défilement vers le bas
Ensuite, activez l'icône de défilement vers le bas. Pour les PC et les tablettes, changez la couleur en noir et pour les téléphones, en blanc. Avec l'image que j'ai choisie, l'icône apparaîtra vers le bas de l'image pour les téléphones, lui permettant d'être visible avec les couleurs de l'image. Modifiez la taille des icônes pour les PC à 70px, les tablettes à 60px et les téléphones à 50px.
- Afficher le bouton de défilement vers le bas : Oui
- Couleur de l'icône: #000000 pour ordinateur de bureau et tablette, #ffffff pour téléphone
- Taille : Bureau 70px, Tablette 60px, Téléphone 50px

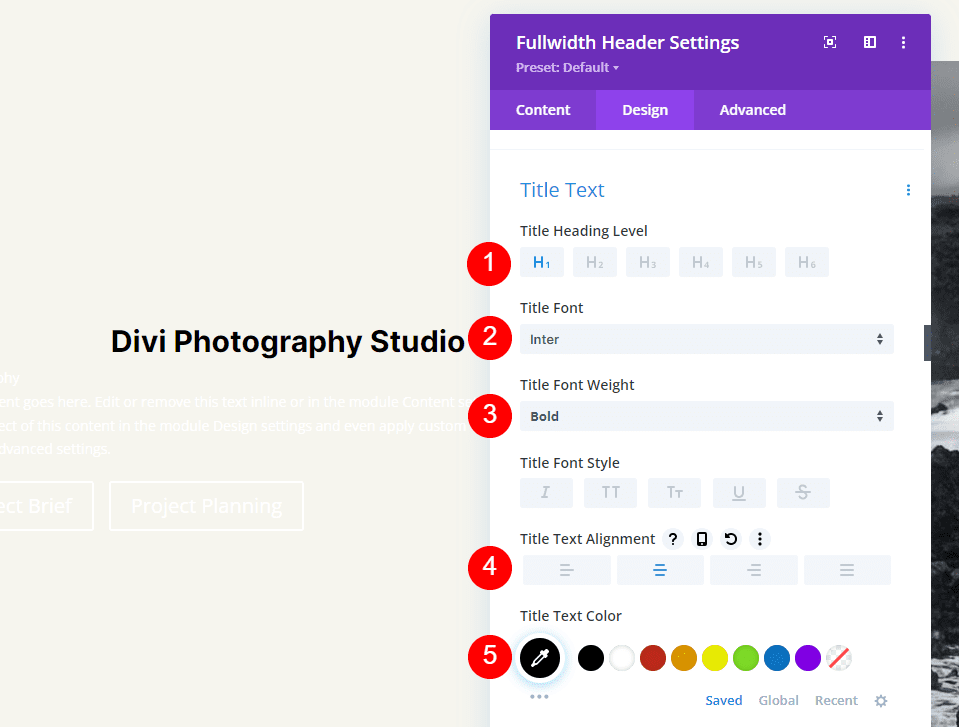
Texte du titre
Ensuite, nous allons changer le texte du titre. Définissez le texte sur H1 et la police sur Inter. Définissez la couleur sur noir, le poids sur gras et l'alignement sur centre.
- Rubrique : H1
- Police : Inter
- Poids: Gras
- Alignement : Centre
- Couleur : #000000

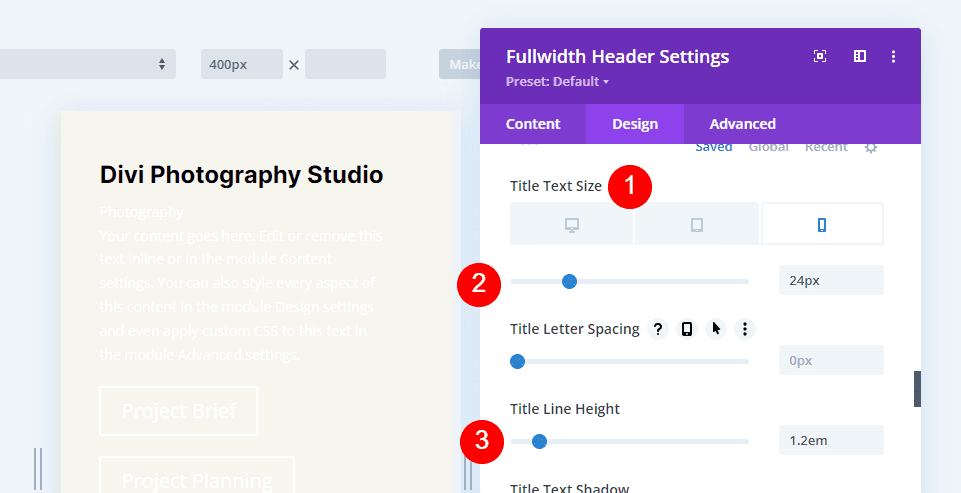
Pour la taille de la police, nous utiliserons trois tailles: 75px pour les ordinateurs de bureau, 40px pour les tablettes et 24px pour les téléphones. La hauteur de ligne doit être définie sur 1,2em.
- Taille: 75px pour ordinateur de bureau, 40px pour tablette, 24px pour téléphone
- Hauteur de ligne: 1,2em

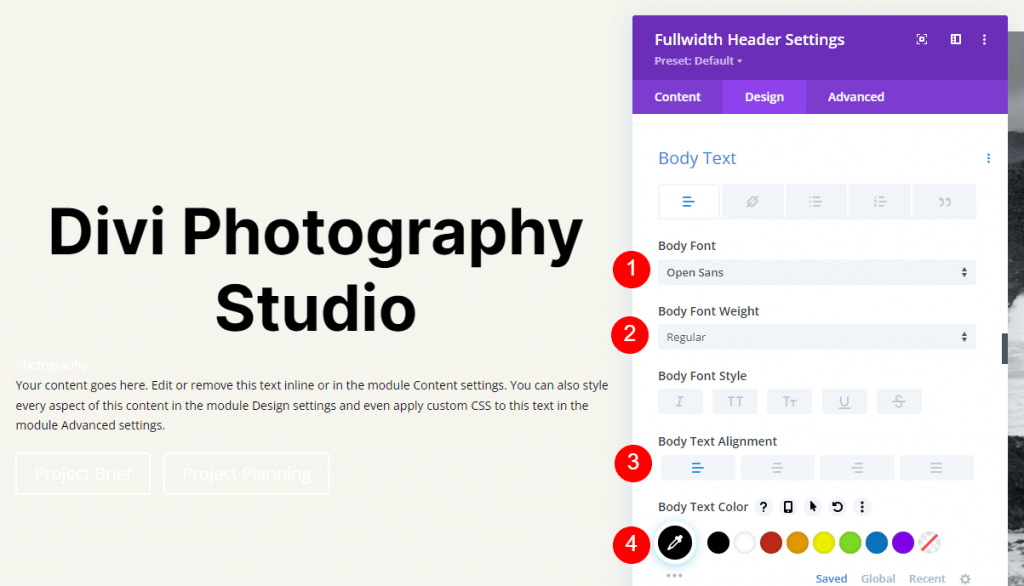
Le corps du texte
Après cela, faites défiler jusqu'à Corps du texte. Sélectionnez Open Sans comme police. Réglez la couleur sur noir et l'alignement sur la gauche.
- Police : Open Sans
- Alignement : Gauche
- Couleur : #000000

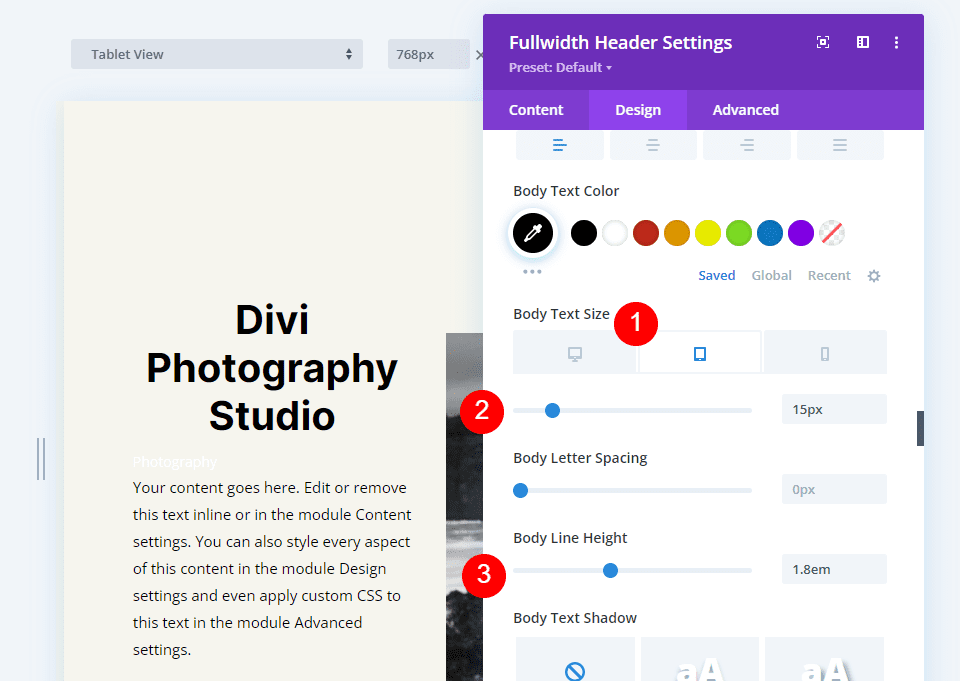
Définissez la taille de la police pour les ordinateurs sur 16 pixels, les tablettes sur 15 pixels et les téléphones sur 14 pixels. La hauteur de ligne doit être définie sur 1,8em.
- Taille: ordinateur de bureau 16px, tablette 15px, téléphone 14px
- Hauteur de ligne: 1,8em

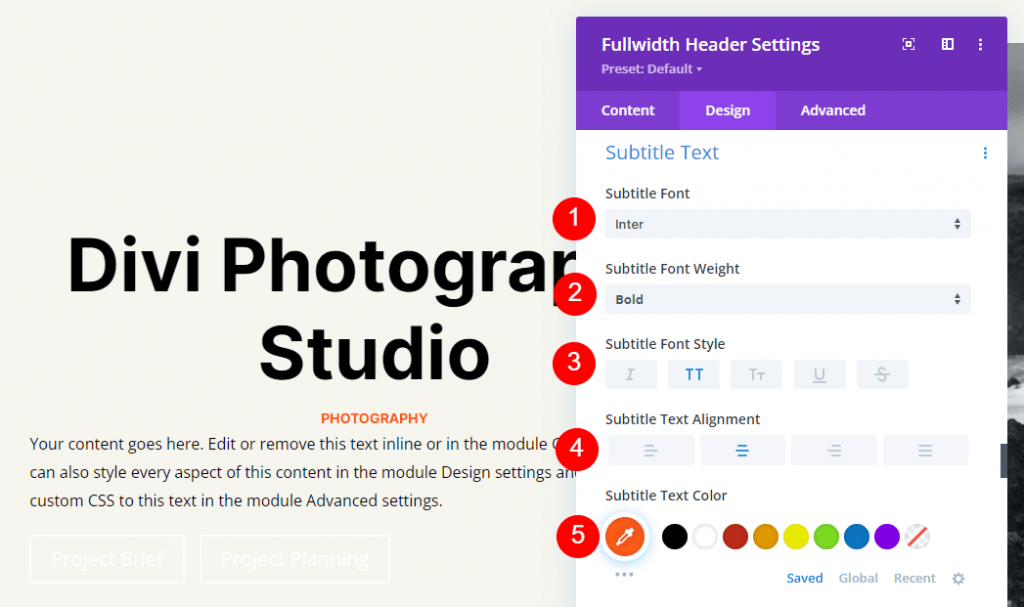
Texte du sous-titre
Faites défiler jusqu'au texte du sous-titre. Définissez la police sur Inter. Mettez le poids en gras, le style TT, le centre d'alignement et la couleur #ff5a17.
- Police : Inter
- Poids: Gras
- Style: TT
- Alignement : Centre
- Couleur : #ff5a17

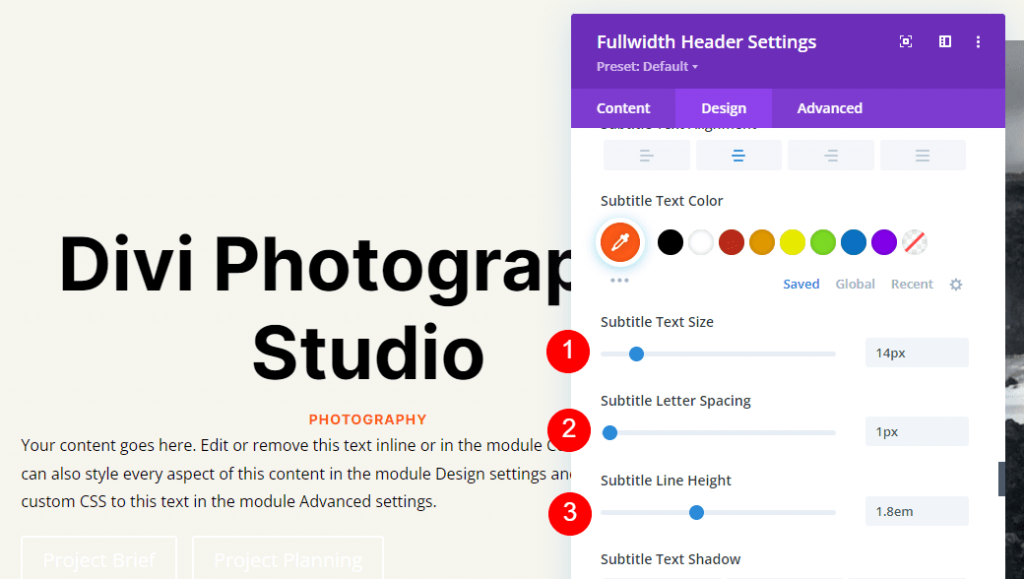
Pour les trois largeurs d'écran, modifiez la taille à 14 pixels. Ajustez l'espacement des lettres et la hauteur de ligne à 1px et 1.4em, respectivement.
- Taille: 14 pixels
- Espacement des lettres 1px
- Hauteur de ligne: 1,8em

Bouton un
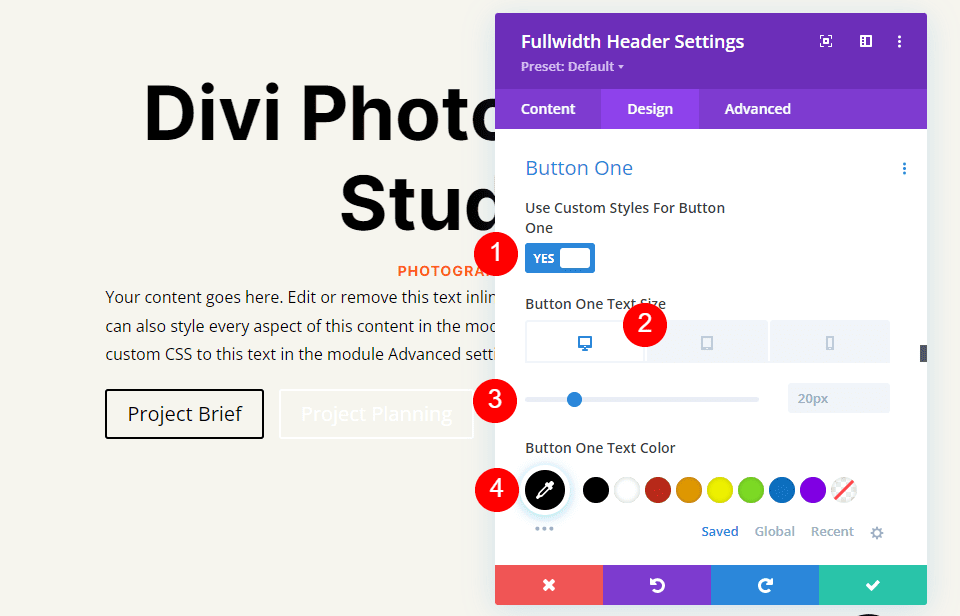
Ensuite, allez à Button One et choisissez Use Custom Styles for Button. Mettez la couleur du texte en noir.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille : Bureau 20px, Tablette 18px, Téléphone 16px
- Couleur du texte : #000000

Modifiez la largeur et le rayon de la bordure à 0px et la couleur d'arrière-plan au blanc.
- Couleur de fond : #ffffff
- Largeur de la bordure du bouton1: 0pixel
- Rayon de la bordure du bouton1: 0px

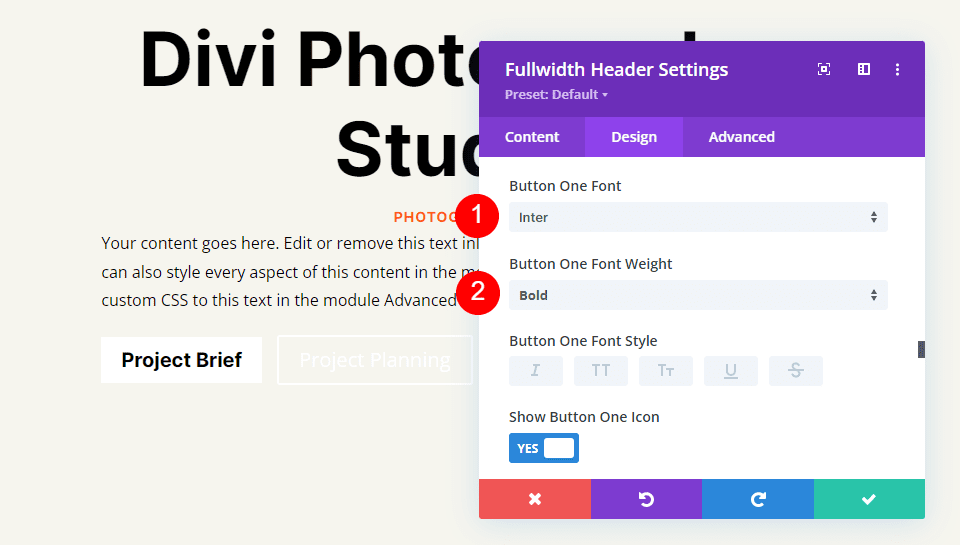
Mettez la police Inter et le poids en gras.
- Police : Inter
- Poids: Gras

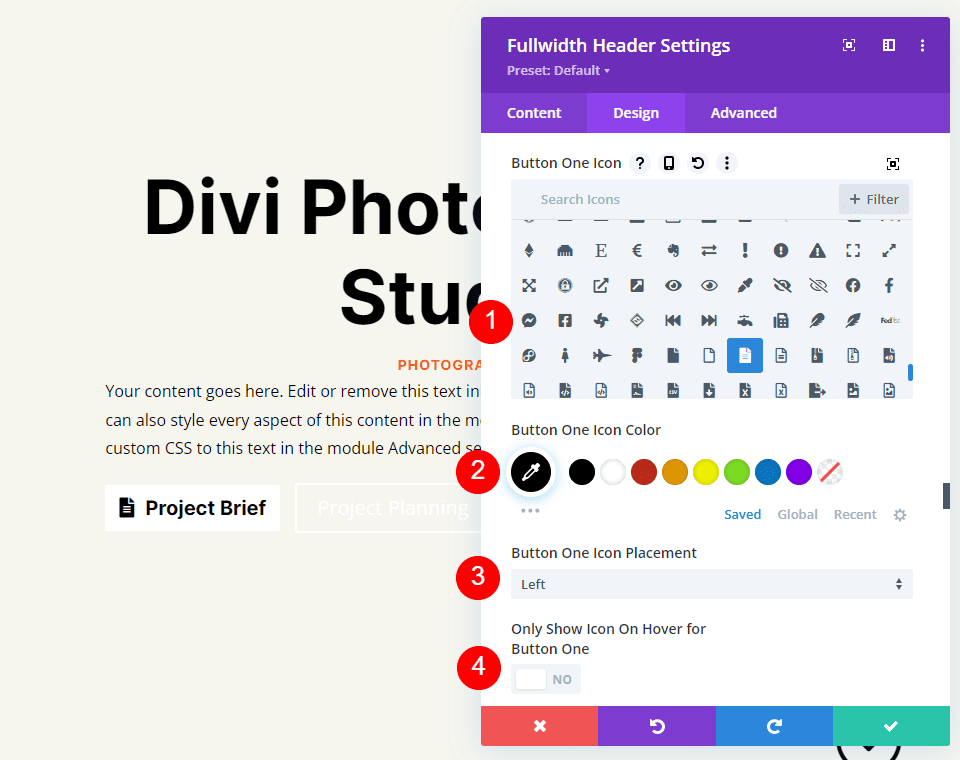
Ensuite, choisissez l'icône souhaitée, modifiez la couleur en noir, placez le bouton sur la gauche et décochez Afficher uniquement l'icône au survol pour le bouton un.
- Icône: votre choix
- Couleur de l'icône: #000000
- Emplacement de l'icône du bouton1: gauche
- Afficher uniquement l'icône au survol pour le bouton1:Non

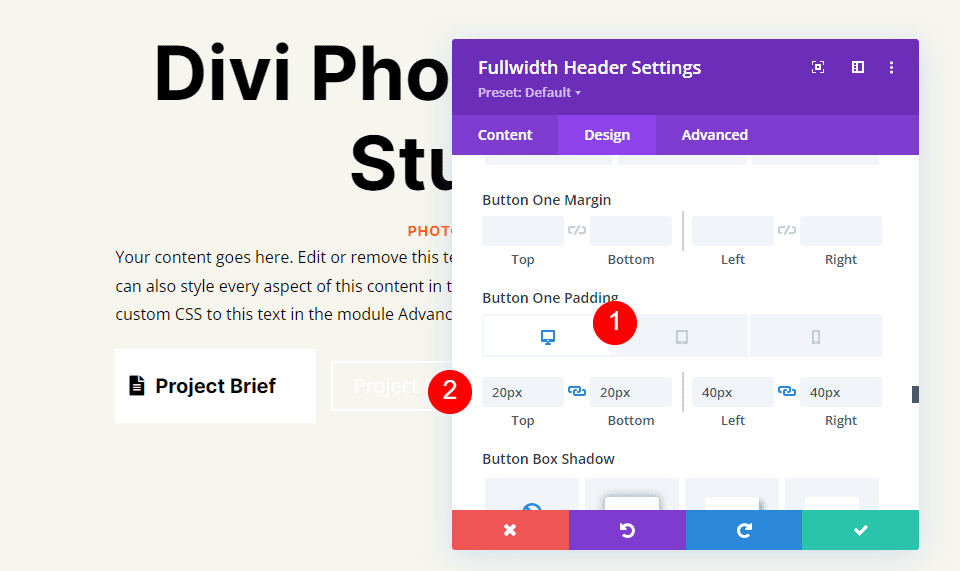
Enfin, cliquez sur les choix de remplissage de Button One en faisant défiler vers le bas. Pour chaque taille d'écran, nous utiliserons un rembourrage séparé. Utilisez 20 pixels pour le haut et le bas et 40 pixels pour la gauche et la droite sur les ordinateurs de bureau. Mettez à jour le rembourrage supérieur et inférieur à 16 pixels pour les tablettes. Modifiez le rembourrage supérieur et inférieur sur les téléphones en 12 pixels. Conservez le même rembourrage gauche et droit pour les trois.
- Rembourrage du bureau: 20px en haut et en bas, 40px à gauche et à droite
- Rembourrage de la tablette: 16px en haut et en bas, 40px à gauche et à droite
- Rembourrage du téléphone: 12px en haut et en bas, 40px à gauche et à droite

Bouton Deux
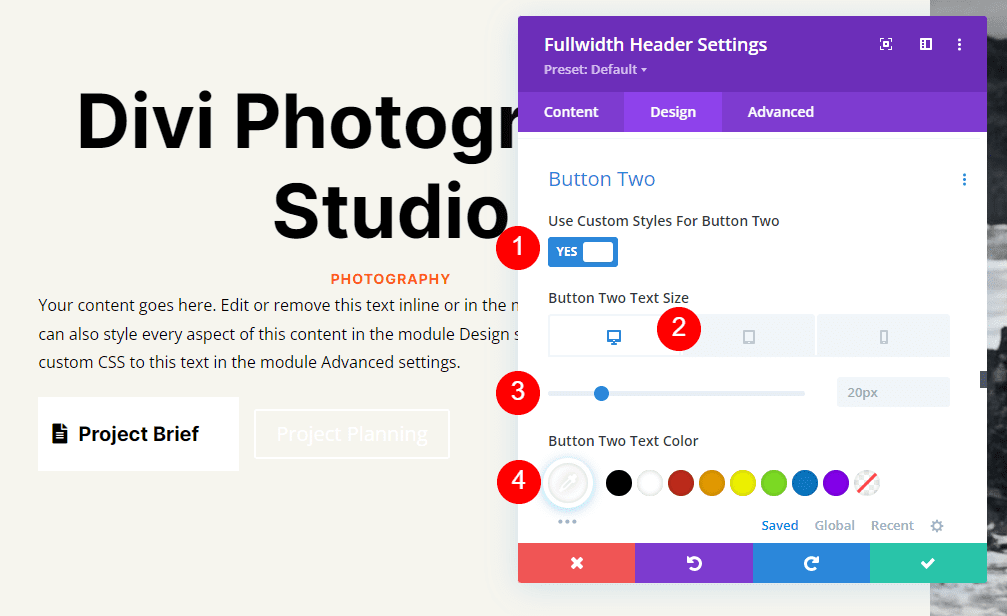
Enfin, descendez au bouton deux. Utiliser les styles personnalisés pour le bouton est sélectionné. Définissez la taille de la police pour les ordinateurs sur 20px, les tablettes sur 19px et les téléphones sur 16px. Faites en sorte que le texte soit blanc.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille : Bureau 20px, Tablette 18px, Téléphone 16px
- Couleur du texte : #ffffff

Remplacez la couleur d'arrière-plan par #ff5a17. La largeur et le rayon de la bordure doivent être définis sur 0px.
- Couleur de fond: #ff5a17
- Largeur de la bordure du bouton deux: 0pixel
- Rayon de la bordure du bouton deux: 0px

Ensuite, définissez la police sur Inter et le poids sur Gras.
- Police : Inter
- Poids: Gras

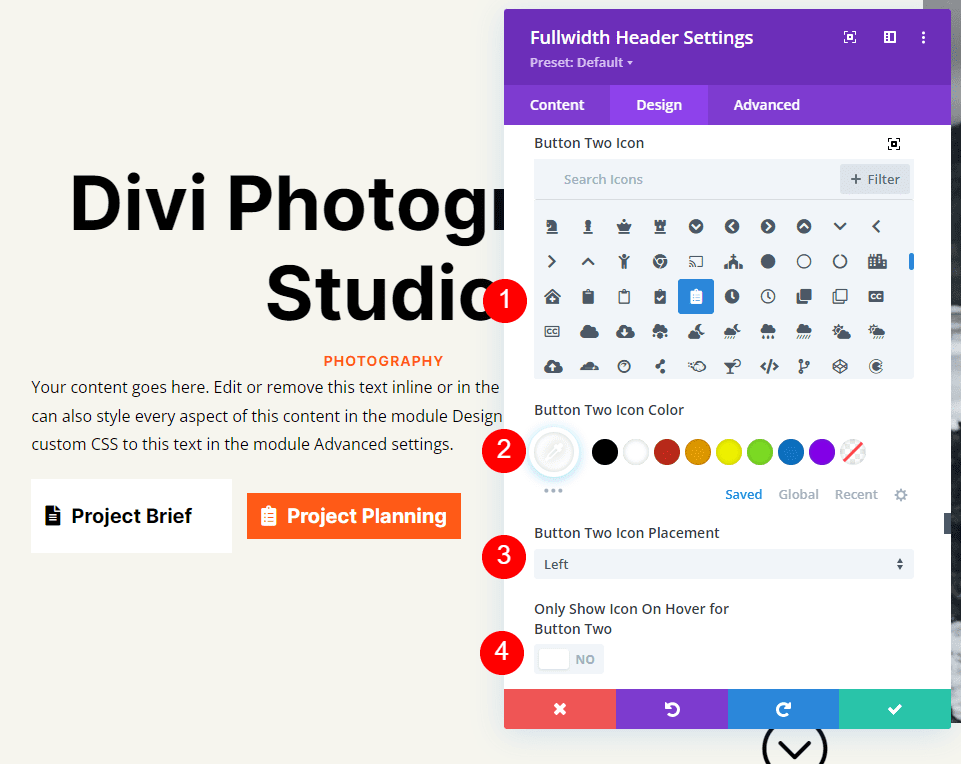
Sélectionnez l'icône choisie. Changez la couleur en noir, positionnez le bouton vers la gauche et désactivez Afficher uniquement l'icône au survol pour le bouton deux.
- Icône: votre choix
- Couleur de l'icône: #000000
- Emplacement de l'icône du bouton2: gauche
- Afficher uniquement l'icône au survol pour le bouton2:Non

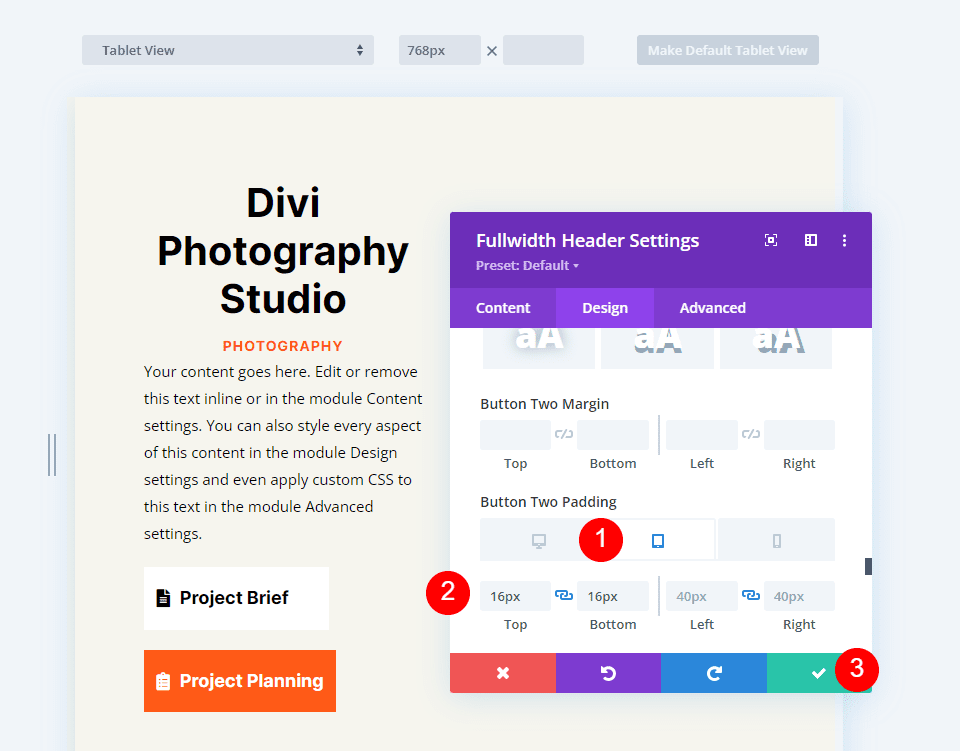
Enfin, faites défiler jusqu'aux paramètres de rembourrage pour le bouton deux. Utilisez 20 pixels pour le haut et le bas et 40 pixels pour la gauche et la droite sur les ordinateurs de bureau. Modifiez le rembourrage supérieur et inférieur sur les tablettes en 16 pixels. Modifiez le rembourrage supérieur et inférieur à 12 pixels pour les téléphones. Enregistrez votre travail et quittez le module.
- Rembourrage du bureau: 20px en haut et en bas, 40px à gauche et à droite
- Rembourrage de la tablette: 16px en haut et en bas, 40px à gauche et à droite
- Rembourrage du téléphone: 12px en haut et en bas, 40px à gauche et à droite

Résultats d'en-tête plein écran
C'est ainsi que notre en-tête pleine largeur apparaît sur les PC, les tablettes et les smartphones.

Emballer
Cela conclut notre regard sur la façon d'utiliser votre module Divi Fullwidth Header pour créer un en-tête plein écran. La procédure est simple et elle est magnifique sur n'importe quel appareil. L'inclusion du bouton de défilement vers le bas est un bon repère visuel que les utilisateurs peuvent faire défiler. Un en-tête plein écran est similaire à une section héros en termes de conception. Avec le module d'en-tête plein écran de Divi , vous pouvez concevoir de superbes en-têtes plein écran en suivant quelques règles de base.





