Un champ de recherche améliore la convivialité de la navigation de votre site Web. Avec la meilleure expérience de navigation sur Internet, vous pouvez (et allez probablement) perdre des affaires si vos utilisateurs ne peuvent pas rechercher ce qu'ils recherchent. En suivant ce tutoriel, vous apprendrez à ajouter un champ de recherche au menu secondaire de Divi afin que vos utilisateurs ne soient jamais loin de trouver ce dont ils ont besoin.

Aperçu
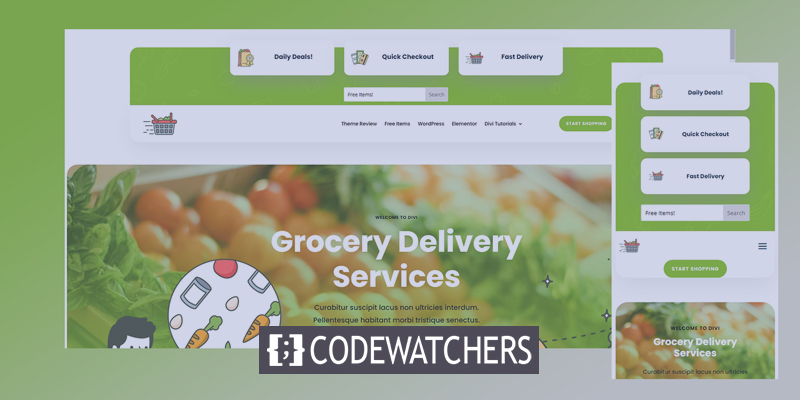
Voici une représentation visuelle simple de l'apparence du design.

L'en-tête de la version mobile ressemblera à ceci.

Préparer la page
Dans le didacticiel d'aujourd'hui, nous utiliserons une mise en page prédéfinie appelée Divi Grocery Delivery. Nous utiliserons les en-têtes et les pieds de page à partir d'ici, bien que notre travail principal portera sur la section d'en-tête. Pour votre information, vous pouvez mettre un champ de recherche dans le menu secondaire de n'importe quel en-tête en suivant les règles indiquées dans le post d'aujourd'hui.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
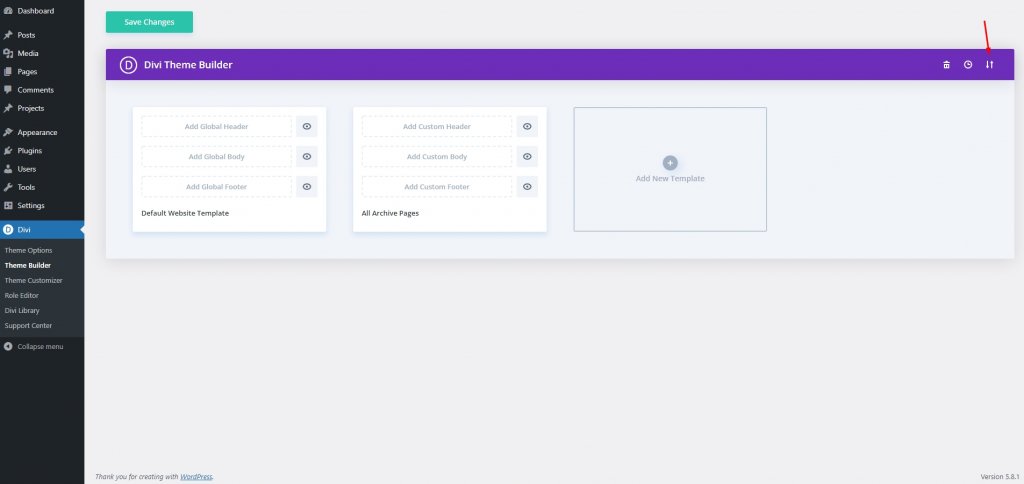
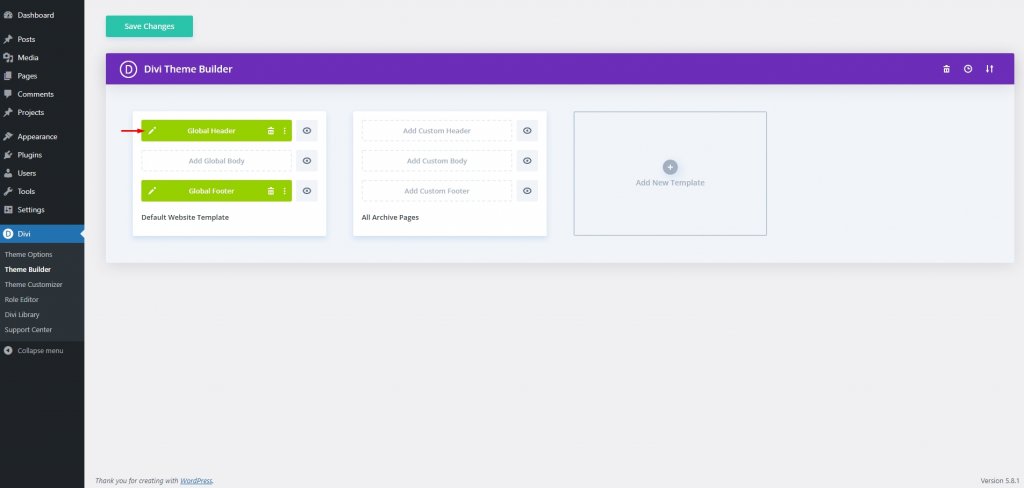
Commencer MaintenantAllons à l'option Theme Builder de la barre latérale sur le tableau de bord. Il se trouve sous l'option Divi et cliquez sur Ajouter un en-tête global .

Sélectionnez maintenant l'icône Portabilité .

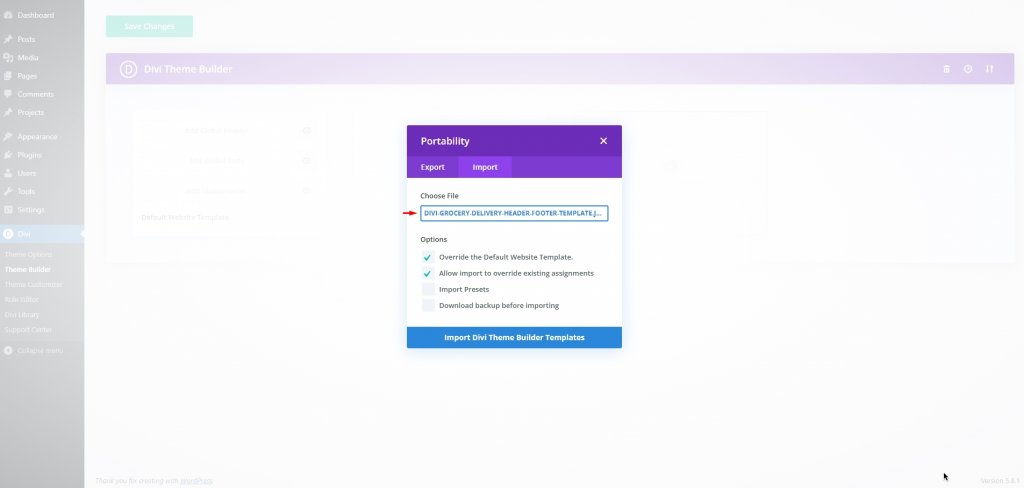
Voici le fichier en-tête-pied de page du pack de mise en page Livraison d'épicerie . Vous pouvez le télécharger et l'utiliser. Maintenant, allez dans l'onglet Importer et sélectionnez le fichier JSON téléchargé. Décompressez l'élément et vous trouverez un fichier JSON à l'intérieur.

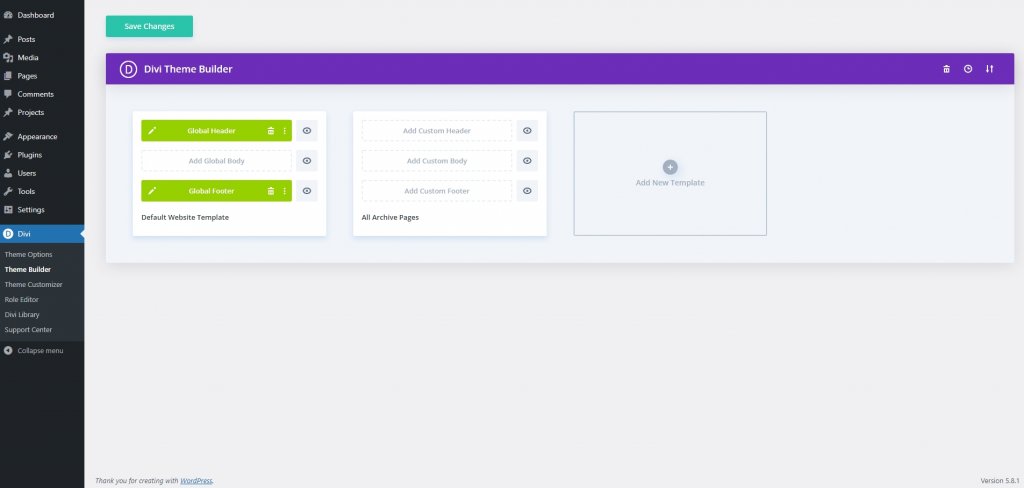
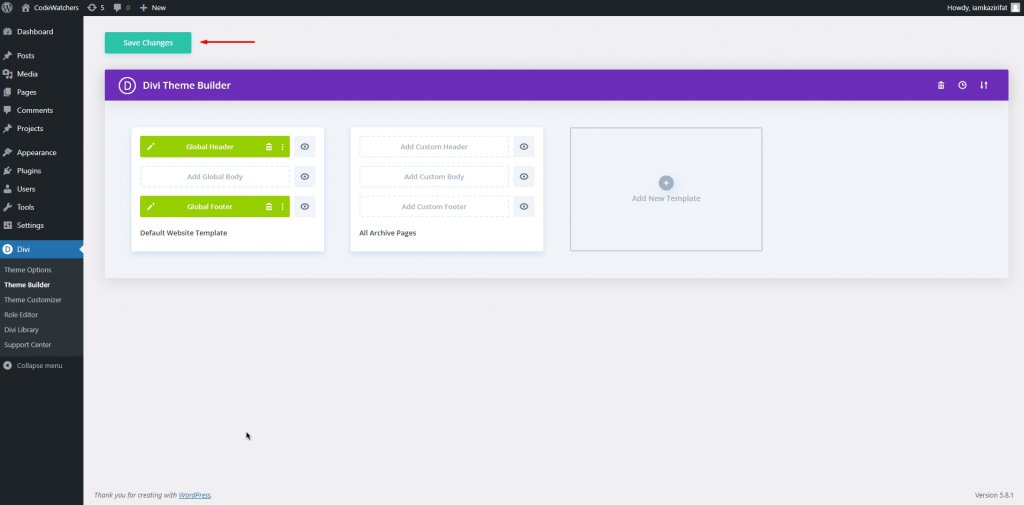
Une fois le téléchargement terminé, voici à quoi cela ressemblera. Cliquez sur Enregistrer les modifications.

Ajout d'une option de recherche
Nous allons maintenant modifier la section d'en-tête et ajouter la fonctionnalité de recherche. Pour ce faire, cliquez sur l'option d'édition de l'en-tête.

L'en-tête vous est maintenant ouvert et vous pouvez commencer la modification.

Créer un espace pour le champ de recherche est la première chose que nous souhaitons accomplir. Dans le cadre de nos efforts pour garantir que le champ de recherche est facilement accessible à tous les visiteurs, nous le déplacerons vers le menu secondaire (au-dessus de la ligne Accueil/Contact ).
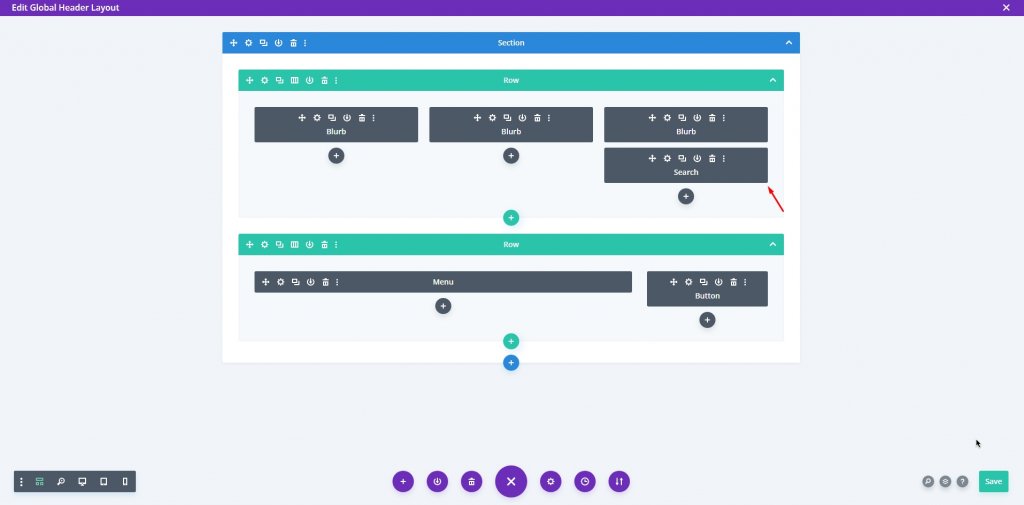
Nous allons maintenant insérer un module de recherche Divi dans la troisième colonne de la première ligne.

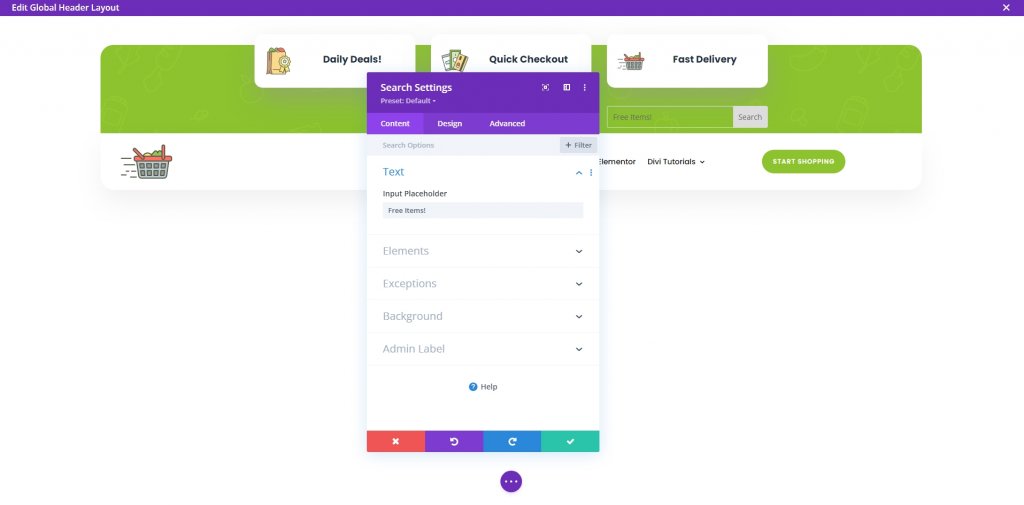
Après avoir installé votre module, accédez à Paramètres et remplacez le texte de l'espace réservé par tout ce qui rappelle à l'utilisateur ce qu'il peut rechercher dans vos champs de recherche. Puisque nous utilisons le pack de mise en page de livraison d'épicerie, nous utilisons Rechercher des articles ! comme espace réservé pour permettre aux utilisateurs de savoir ce qu'ils peuvent rechercher.

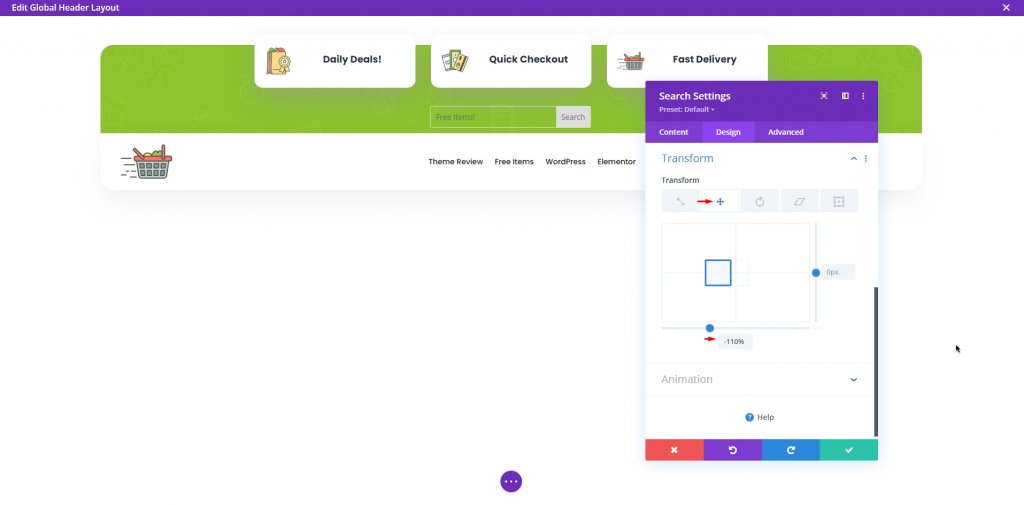
Avoir le champ de recherche dans la troisième colonne est une omission flagrante. Ainsi, à partir de l'onglet conception, déplacez l'option de recherche vers la deuxième colonne via l'option Transformer. C'est une tâche simple de faire glisser où Divi gérera le CSS et l'espacement.
Utilisez l'option Transformer la traduction et déplacez l'élément vers la gauche. Nous utilisons % au lieu de px .

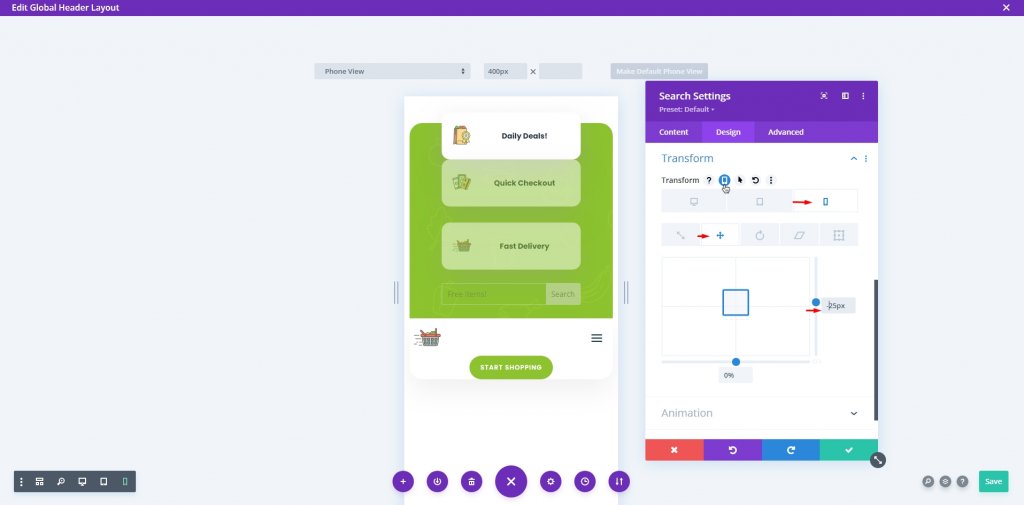
De plus, les options Transform Translate de Divi pour les appareils mobiles doivent être modifiées pour les faire fonctionner correctement. Sinon, la situation restera inchangée. Par conséquent, assurez-vous de vérifier les paramètres de réactivité et de placer le module de recherche dans la section Options de menu secondaire de la barre de menus. Pour le rendre plus visible sur les appareils mobiles, nous l'avons déplacé vers la troisième colonne de la ligne, ce qui l'a automatiquement positionné vers le bas des éléments de la ligne pour l'affichage.

Styliser le module
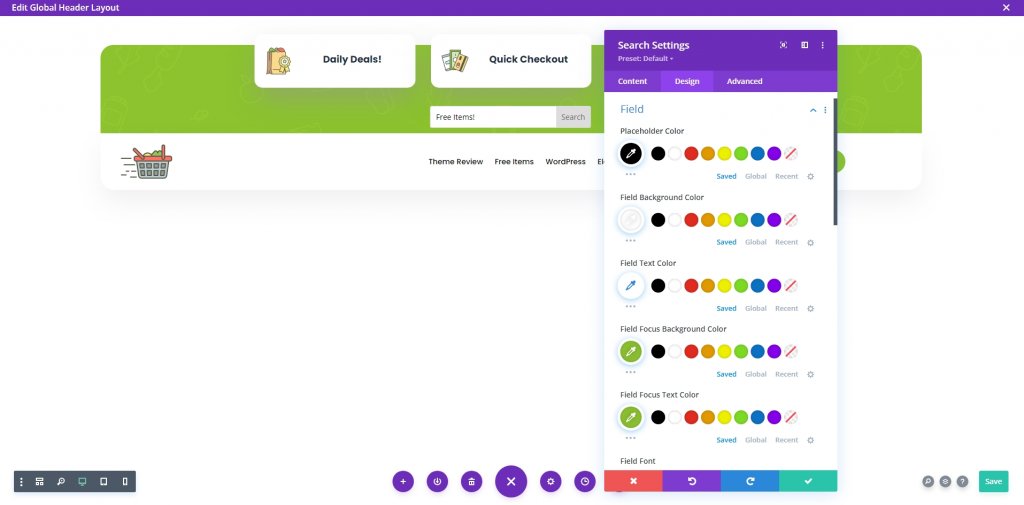
Il n'y a pas beaucoup d'options de conception pour un champ de recherche, mais il serait faux de dire aucune. Nous pouvons modifier certaines options comme le texte, les couleurs régulières et flottantes, l'état d'activité, la taille, les coins, etc. sont quelques éléments que nous pouvons modifier.
Accédez à l'option Champ sous l'onglet Conception pour modifier les couleurs du texte de l'espace réservé, de l'arrière-plan du champ et du texte du champ.

Cliquez sur le bouton Enregistrer et accédez aux paramètres de visibilité.
Paramètres de visibilité
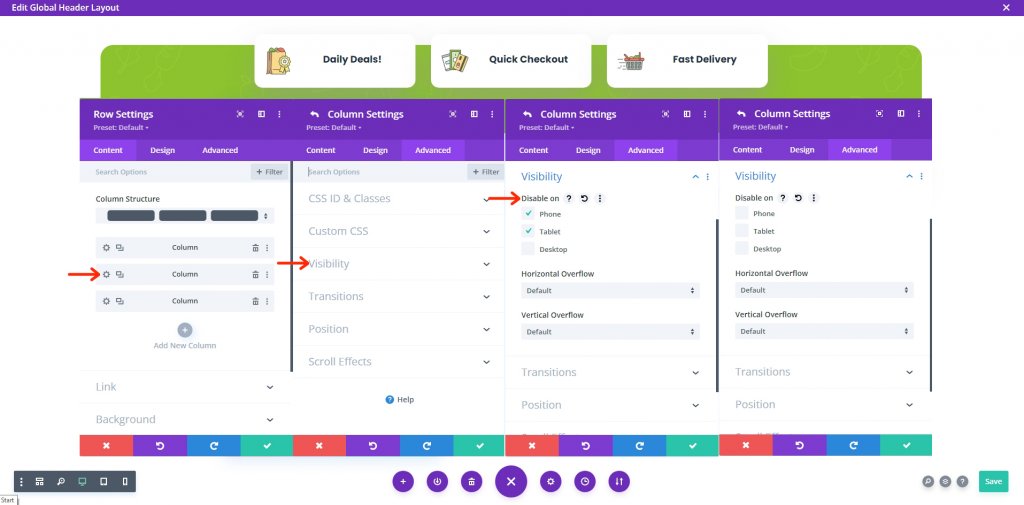
Les fichiers d'en-tête/pied de page prédéfinis de Divi contiennent des sections non visibles uniquement pour les mobiles. Ici, les deuxième et troisième colonnes de l'en-tête sont également masquées, que nous devons rendre visibles. Accédez aux paramètres de ligne 
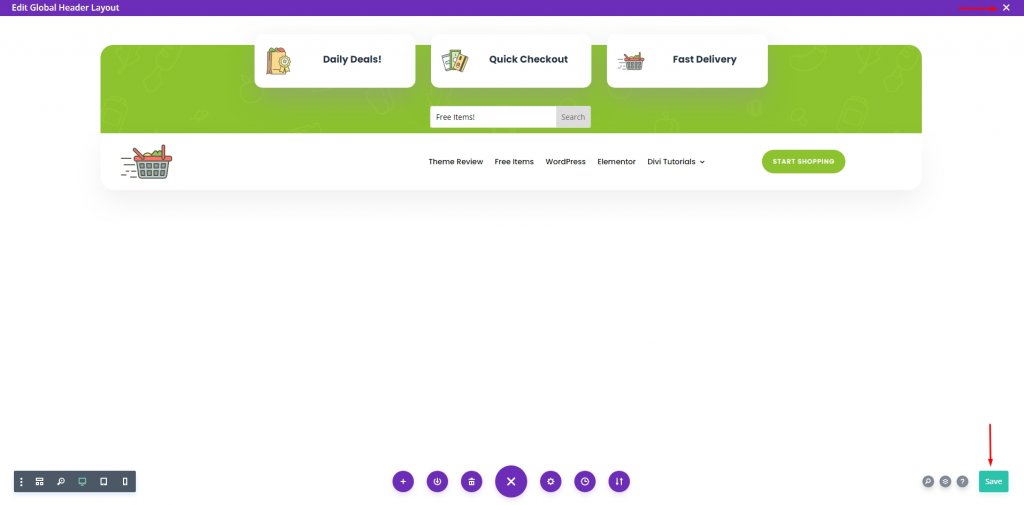
Enregistrez maintenant votre travail en cliquant sur Enregistrer dans le coin inférieur droit, puis cliquez sur la croix dans le coin supérieur droit à gauche de la page.

Enfin, enregistrez le travail en cliquant sur Enregistrer les modifications sur la page Générateur de thème.

Et nous c'est tout.
Aspect final
Vous voyez, notre conception finale est tout simplement parfaite, comme prévu. C'est exactement le design que nous voulions.

et la version mobile va comme ça -

Emballer
Lorsqu'il s'agit d'une expérience utilisateur positive, vous ne pouvez pas vous passer des champs de recherche. Rendre votre matériel consultable devrait être une priorité clé si vous voulez offrir à vos visiteurs la meilleure expérience possible. Dès que cette solution simple et rapide est utilisée sur votre site Divi , vous devriez voir des résultats. J'espère que cet article vous sera bénéfique et si c'est le cas, partagez-le ! C'est tout pour aujourd'hui. Dites-nous en commentaire ce que nous pouvons apporter d'autre à côté de vous.





