Voulez-vous savoir comment créer un bouton flottant avec le constructeur de pages Elementor ? Un bouton flottant est un bouton qui apparaît devant toutes les autres informations à l’écran. La plupart des propriétaires de sites Web incluent un bouton flottant actionnable qui dirige l'utilisateur vers un objectif spécifique, comme s'abonner à une liste de diffusion ou parcourir une page de boutique. les réseaux sociaux, entre autres

Vous pouvez rapidement créer un bouton flottant pour votre site Web avec Elementor de différentes manières. Dans ce didacticiel, nous allons vous montrer comment le faire de la manière la plus simple possible en utilisant le générateur de pages Elementor .
Créer un bouton flottant dans Elementor
Méthode d'index Z
Ici, nous allons configurer le z-index pour créer notre bouton flottant. En utilisant la version gratuite d'Elementor, vous pouvez créer un bouton flottant pour une page spécifique en suivant cette procédure. Si vous souhaitez ajouter le bouton flottant à l'ensemble de votre site, vous devez ajouter manuellement le bouton à chaque page si vous utilisez la version gratuite d'Elementor.
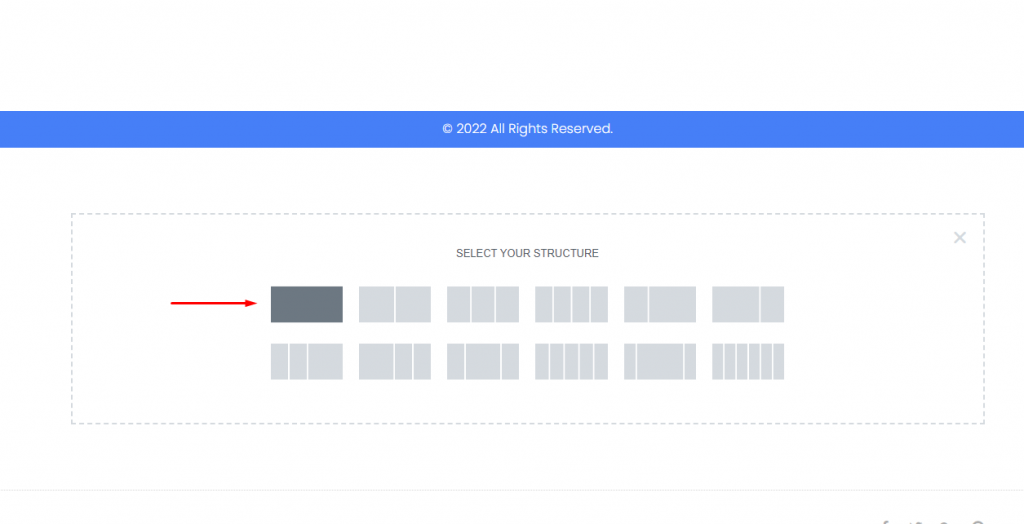
Maintenant, ouvrez l'éditeur Elementor et accédez à la page où vous souhaitez ajouter le bouton flottant. Vous avez la possibilité de créer une nouvelle page ou d'en modifier une existante. Pour ajouter une section, cliquez sur l'icône «+» et sélectionnez la disposition à une seule colonne.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
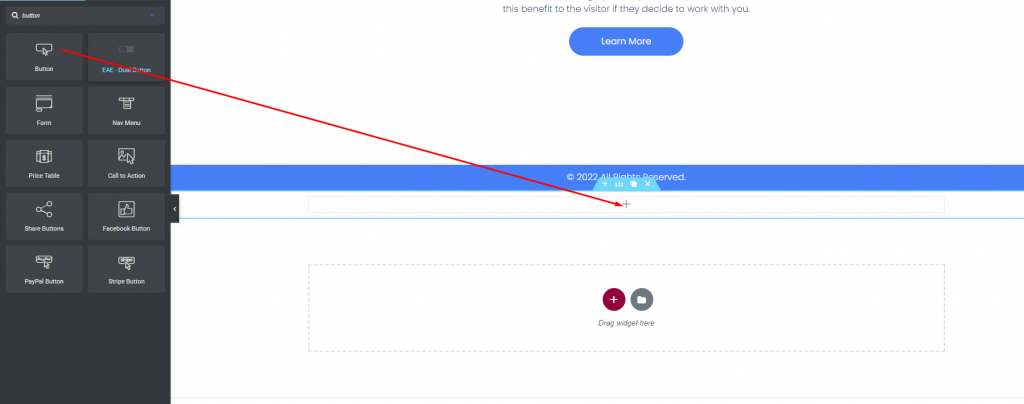
Ajoutez le widget de bouton à votre colonne nouvellement créée à partir du panneau de widgets.

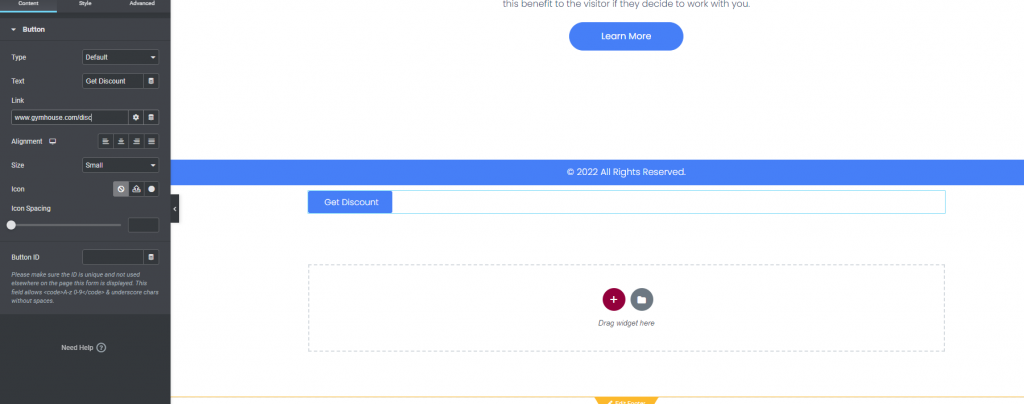
Vous devez maintenant choisir l'action du bouton. Dans ce cas, nous utilisons le bouton pour accéder à l'URL de la page de la boutique. Pour ce faire, accédez au champ du lien et ajoutez le lien vers la page. L'emplacement du bouton peut être modifié à l'aide de l'option d'alignement. Rendez le bouton aussi petit que possible.

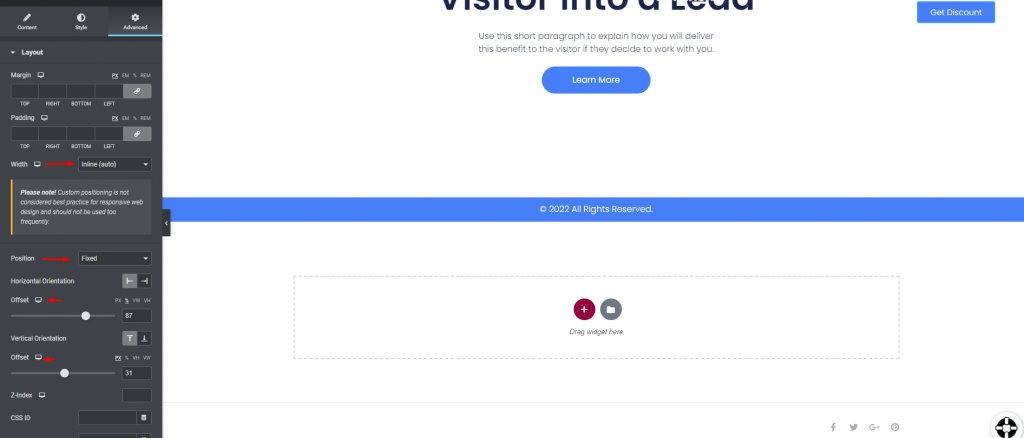
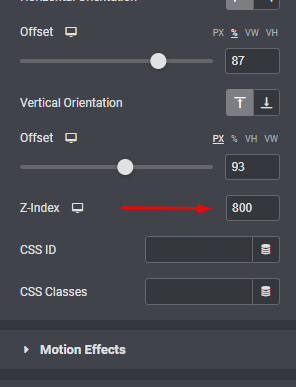
Notre bouton est maintenant prêt à flotter lorsqu'un utilisateur fait défiler la page. Pour cela, allez dans l'onglet Avancé et sélectionnez l'option Mise en page. Définissez la largeur et la position sur Inline (Auto). Vous devez également configurer les orientations Horizontale et Verticale, ainsi que le décalage.

Vous devez maintenant spécifier le z-index pour rendre le bouton toujours flottant. Remplissez l'emplacement z-index avec 800. Cela fera toujours flotter le bouton.

Voici à quoi ressemble notre conception finale.
Méthode contextuelle
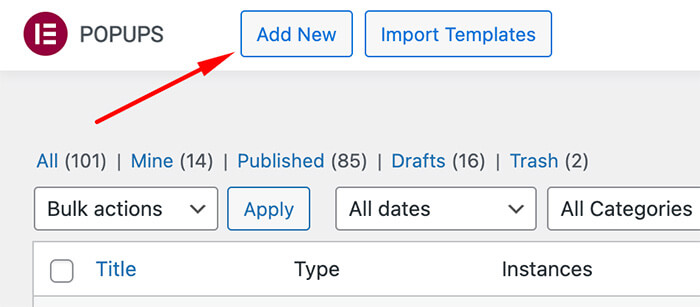
Créez un bouton d'action flottant en utilisant la méthode Popups exclusivement trouvée dans Elementor Pro, par opposition à l'utilisation de Z-Index. Commençons par accéder à Modèles -> Popups sur votre tableau de bord WordPress. Cliquez sur le bouton «Ajouter un nouveau» pour lancer la création d'un nouveau modèle de popup.

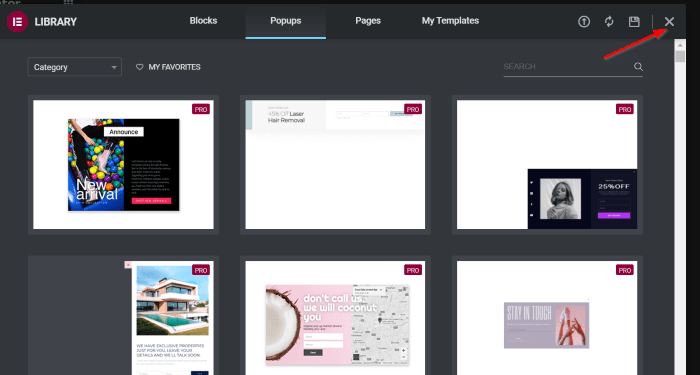
Tapez un nom de modèle et sélectionnez le bouton CRÉER UN MODÈLE. Cela vous mènera à la BIBLIOTHÈQUE, où de nombreuses fenêtres contextuelles prédéfinies sont disponibles. Choisissez-en une parmi les options existantes ou choisissez d’en créer une dès le début, c’est l’approche que nous adopterons. Cliquez sur l'icône (X) pour accéder à l'éditeur Elementor.

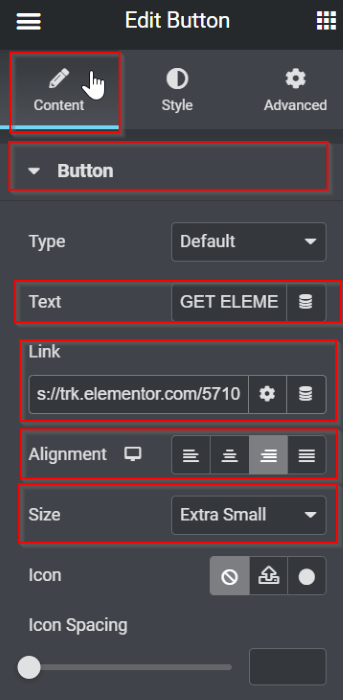
Maintenant, dans l'onglet Contenu, accédez au bouton et procédez comme suit:
- Bouton texte: OBTENIR UN ÉLÉMENT
- Lien: https://trk.elementor.com/5710 (vous pouvez utiliser n'importe quel lien)
- Alignement:à droite
Changez la taille du bouton en Extra Small

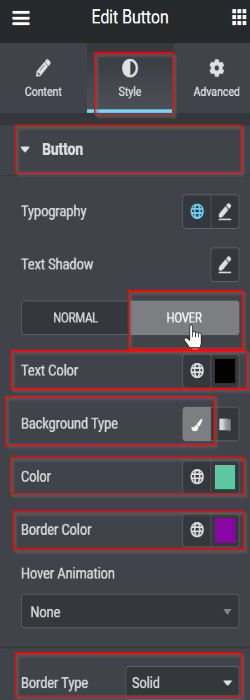
Maintenant, dans l'onglet Style, effectuez les modifications suivantes:
- Faites-le HOVER
- Couleur du texte: #050101
- Type de bordure: Solide
- Couleur de fond: #5BC8A1
- Couleur de la bordure: #8B05A5
- Type de bordure: Solide

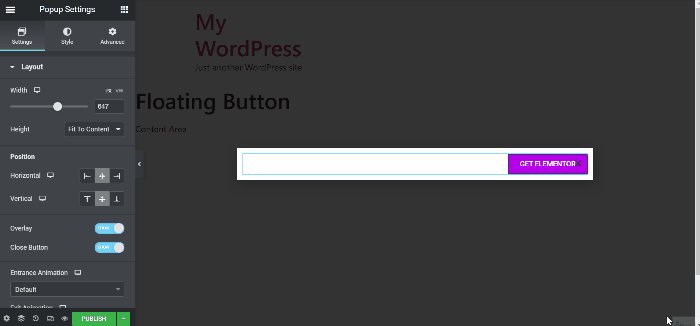
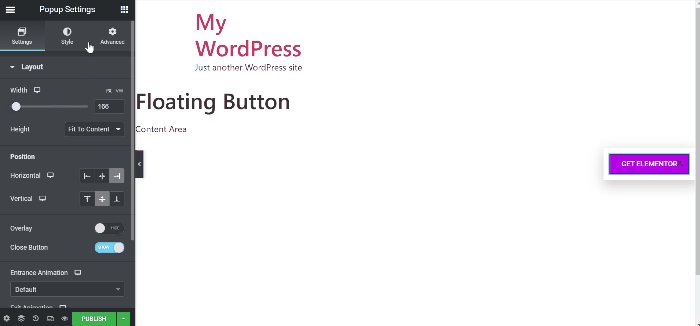
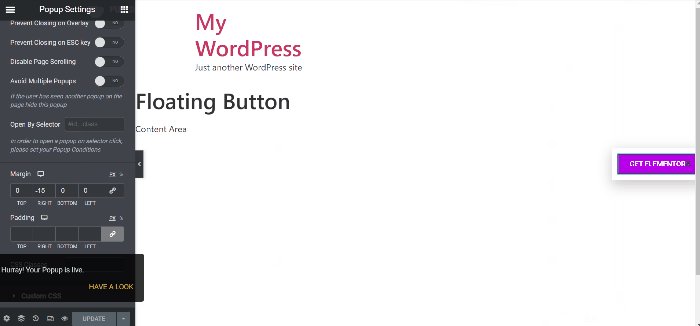
Ensuite, nous modifierons la configuration du popup. Sélectionnez l'icône des paramètres, où vous découvrirez diverses options réglables. Voici les modifications que nous avons apportées :
Onglet Paramètres > Disposition
Ajustez la largeur à 166 Position:Horizontal > Superposition à droite: MASQUER l'onglet Avancé
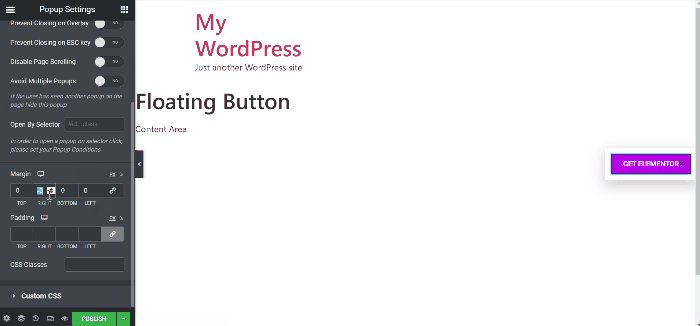
Accédez au paramètre Marge, détachez-le et configurez-le sur -15 dans la case DROITE.

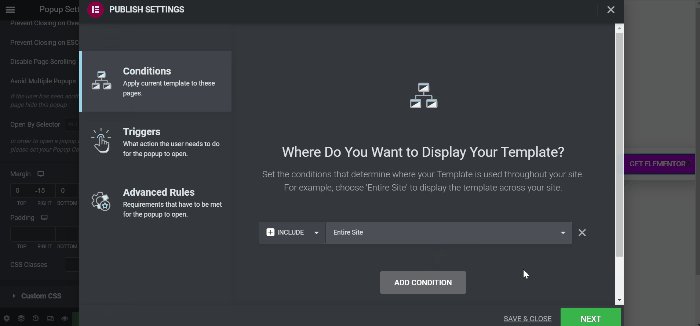
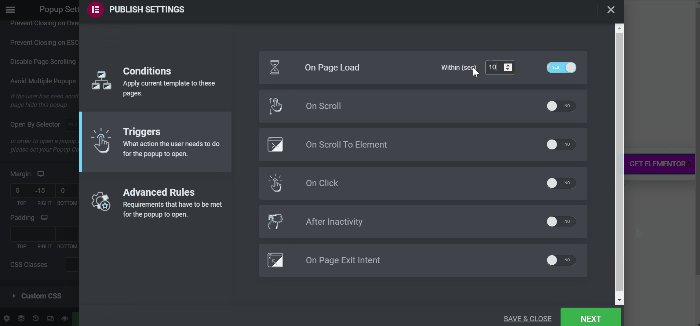
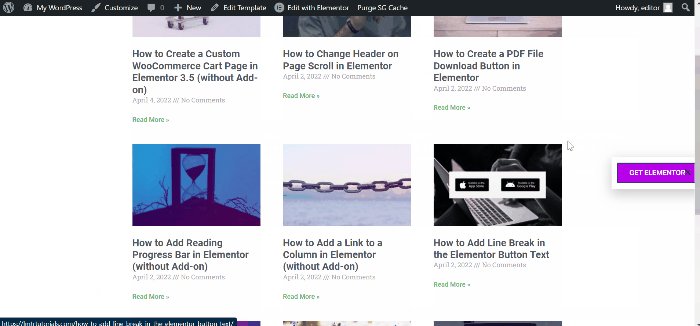
Maintenant que la conception est finalisée, cliquez sur le bouton PUBLIER pour établir les conditions d'affichage et le déclenchement. Pour configurer la condition d'affichage, cliquez sur le bouton AJOUTER UNE CONDITION et choisissez l'option souhaitée dans le menu déroulant. Dans ce cas, nous allons configurer ce modèle pour qu'il apparaisse sur l'ensemble du site. Après avoir configuré les conditions, cliquez sur SUIVANT. Accédez à l'onglet Déclencheurs et activez le déclencheur pour le chargement sur la page en basculant le commutateur sur OUI, puis réglez-le pour qu'il s'active après 10 secondes.

Enregistrez près et voici le résultat final.

Emballer
La fonctionnalité Floating Elementor Elements a piqué notre intérêt. Cela aide à résoudre rapidement les problèmes de conception. Nous pensons que cela aura le même effet sur vous. Si tel est le cas, partagez votre design dans la zone de commentaires. Nous souhaitons diffuser votre travail dans le monde entier. Consultez également nos autres didacticiels Elementor .





