Qui n’aime pas les animations ? L’animation joue un grand rôle dans la conception de sites Web. Aujourd’hui, nous allons apprendre à créer des formes en utilisant CSS et comment ajouter des effets d’animation à eux. Nous avions l’habitude d’utiliser des solutions HTML comme Canvas ou SVG pour ajouter de telles animations personnalisées au site Web, mais aujourd’hui, nous allons voir comment il est possible de concevoir un tel paradigme visuel avec Divi en utilisant CSS personnalisé.

Tout d’abord, nous allons apprendre à créer une forme personnalisée en utilisant CSS, puis fournir un effet de défilement unique. Nous ferons tout cela en utilisant Divi caractéristiques intégrées. Commençons donc.
Aperçu
Notre conception finale ressemblera à ça.
Formes personnalisées animées avec CSS
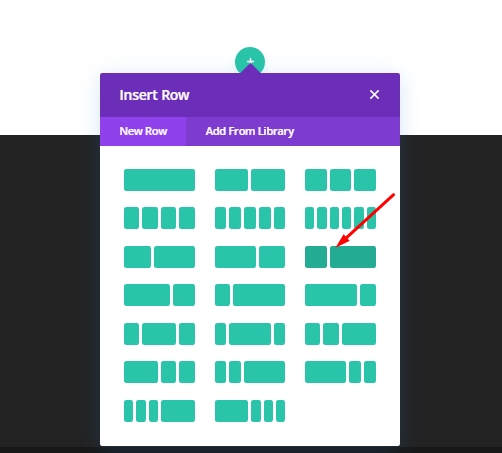
Ajouter: Ligne à la section initiale
Tout d’abord, nous ajouterons la structure marquée de la ligne de l’image à la section principale de la page.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
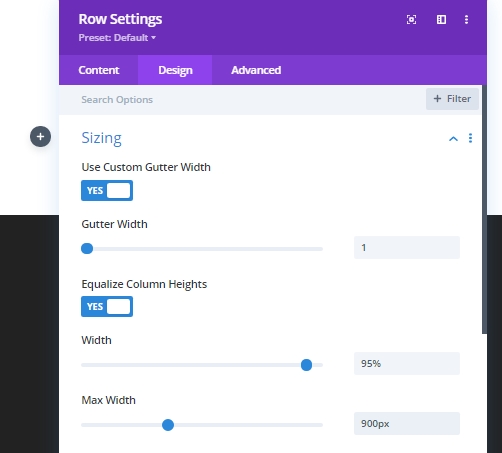
Maintenant, apporter quelques modifications sur les paramètres de la ligne d’onglet de conception.
- Utilisez la largeur de gouttière personnalisée : Oui
- Largeur de gouttière: 1
- Égaliser les hauteurs des colonnes: OUI
- Largeur: 95%
- Largeur maximale: 900px

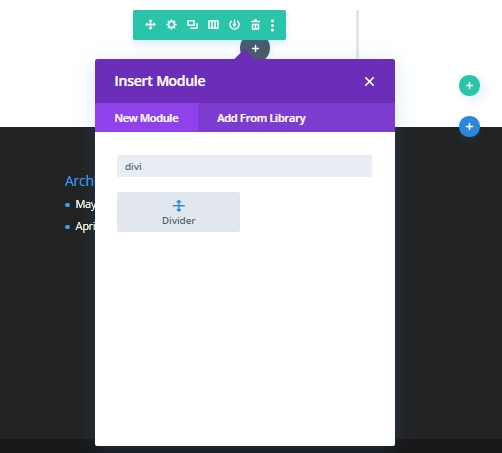
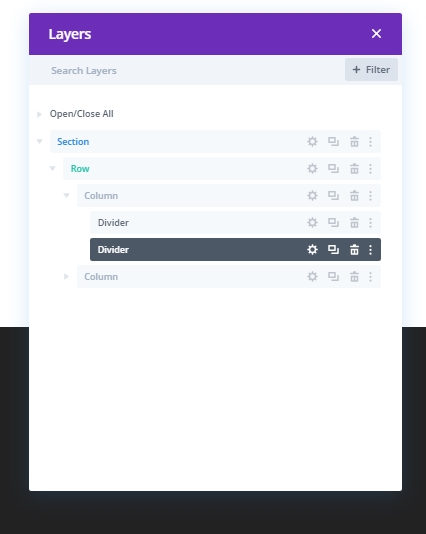
Ajouter: Module diviseur
Nous ajouterons un module de séparateur pour l’espacement dans la colonne qui contiendra les formes CSS.

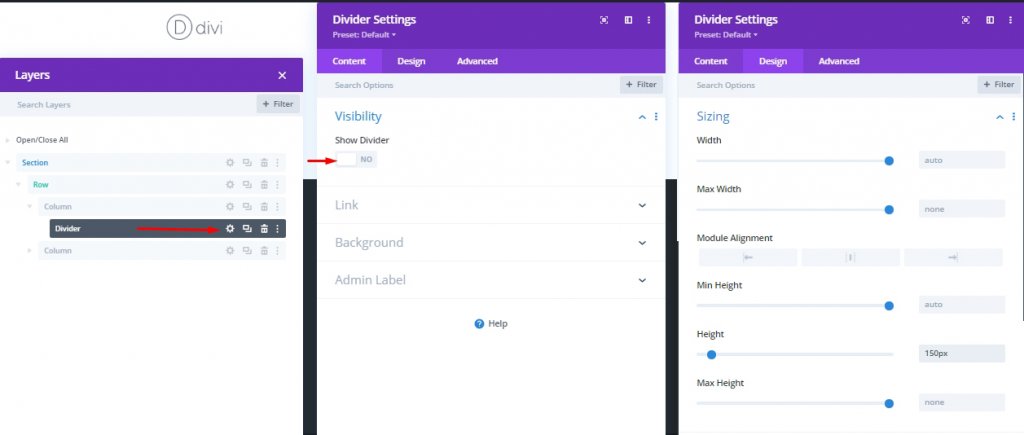
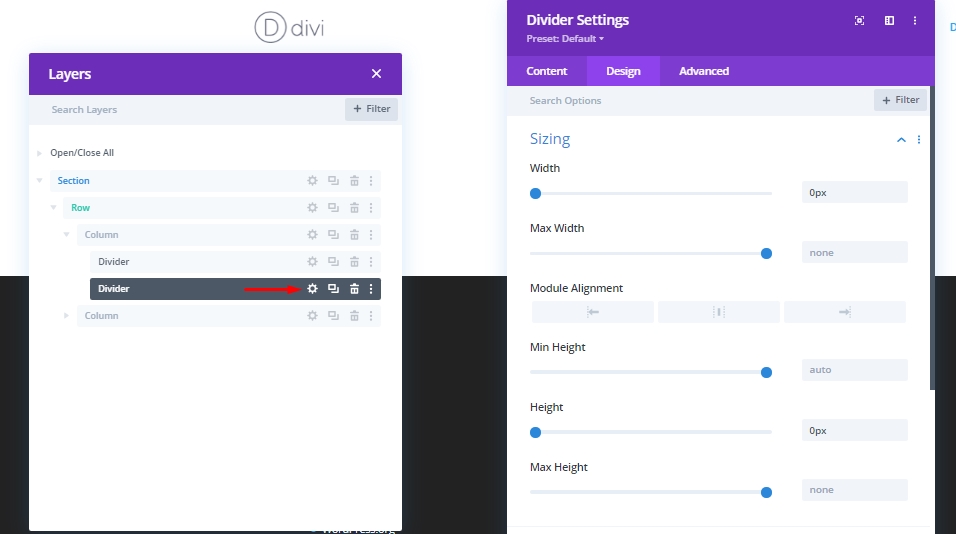
Maintenant, ouvrez les paramètres du diviseur et apporter les modifications suivantes.
- Afficher Diviseur: NON
- Hauteur: 150px

Puisque la valeur de position de nos formes sera - absolue, nous pouvons ajuster l’espacement de la colonne juste en ajustant la hauteur du diviseur. De cette façon, vous pouvez également personnaliser le diviseur comme un élément de conception.
Forme CSS no 1
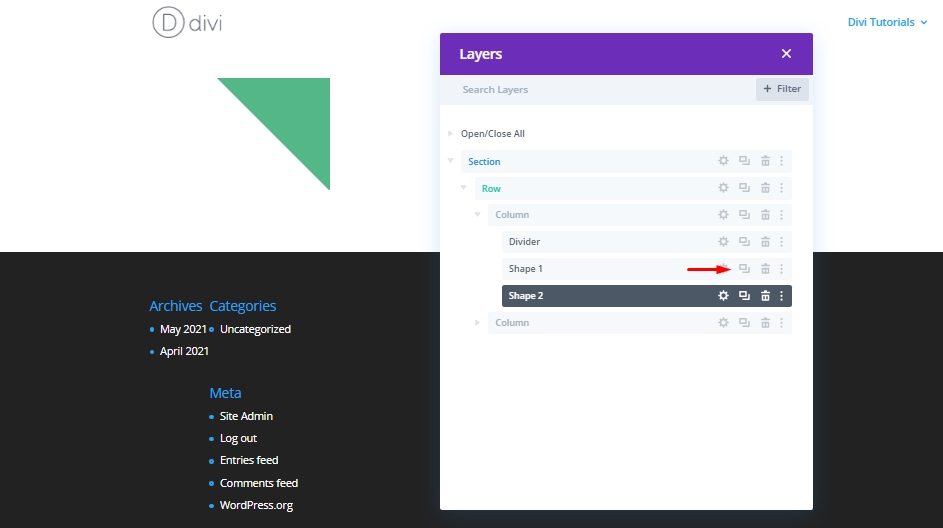
Maintenant, nous allons créer des formes CSS à l’aide du module diviseur. Je vais utiliser la bordure environnement du module diviseur pour faire des formes, pas le module, pour utiliser d’autres modules comme le texte ou le module de code plus tard. Maintenant, clonez le module diviseur précédent.

Maintenant, modifiez comme indiqué ci-dessous.
- Largeur: 0px
- Hauteur: 0px

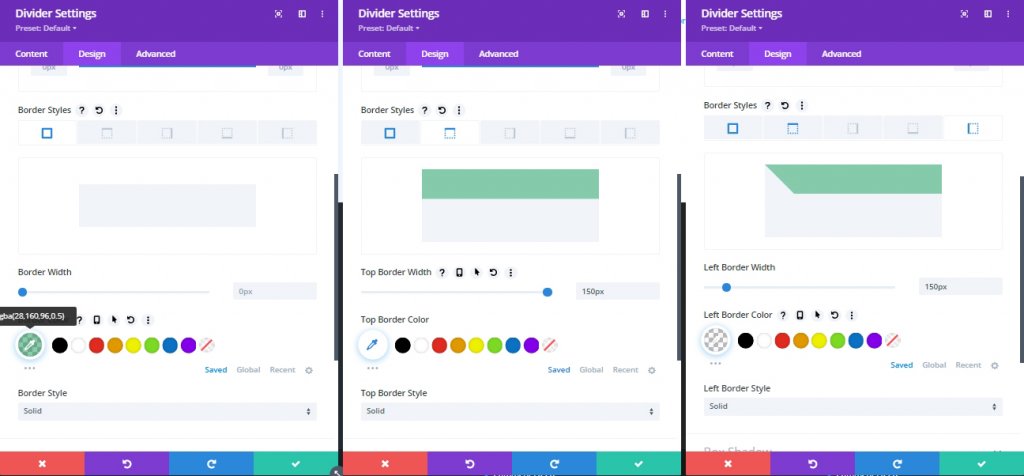
Options frontalières
Maintenant, nous allons créer un triangle qui pointe en haut à droite. Faites des ajustements à la bordure de séparateur pour créer cette conception. Étiquetez le diviseur dupliqué comme - Forme 1. Il sera utile pour l’identification future.
- Couleur de la frontière: rgba (28 160,96,0,5)
- Largeur supérieure de bordure : 150px
- Largeur de la bordure gauche: 150px
- Couleur de la bordure gauche : transparente

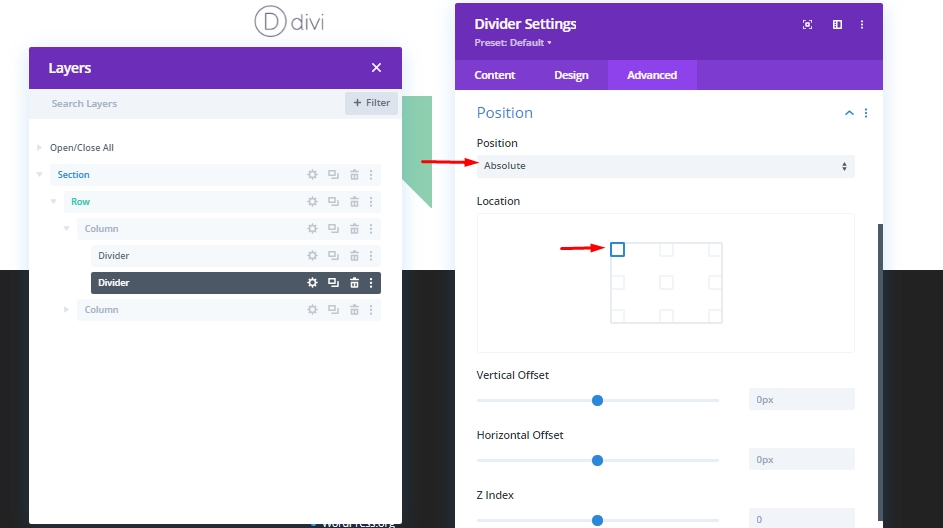
Puisque nous ajouterons des animations de défilement à nos conceptions plus tard, la valeur de position doit être absolue dans cette forme et dans les formes que nous créerons à l’avance parce que les éléments devraient rester séquence correcte. Rappelez-vous - toutes les formes ont le même point de départ. Pour cela, modifiez les valeurs suivantes.
- Position: Absolu
- Emplacement postion: En haut à droite (par défaut)

Nous venons de créer notre premier triangle CSS. Maintenant, allons plus en avant.
Forme CSS no 2
Maintenant, nous allons créer un autre triangle identique en clonage de notre module Divider appelé Shape 1 et l’étiqueter comme forme 2.

Animation parchemin
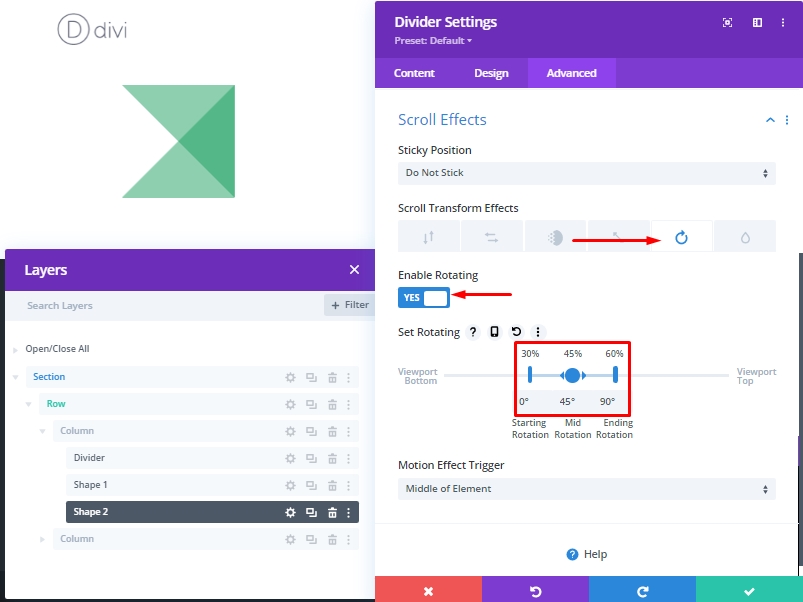
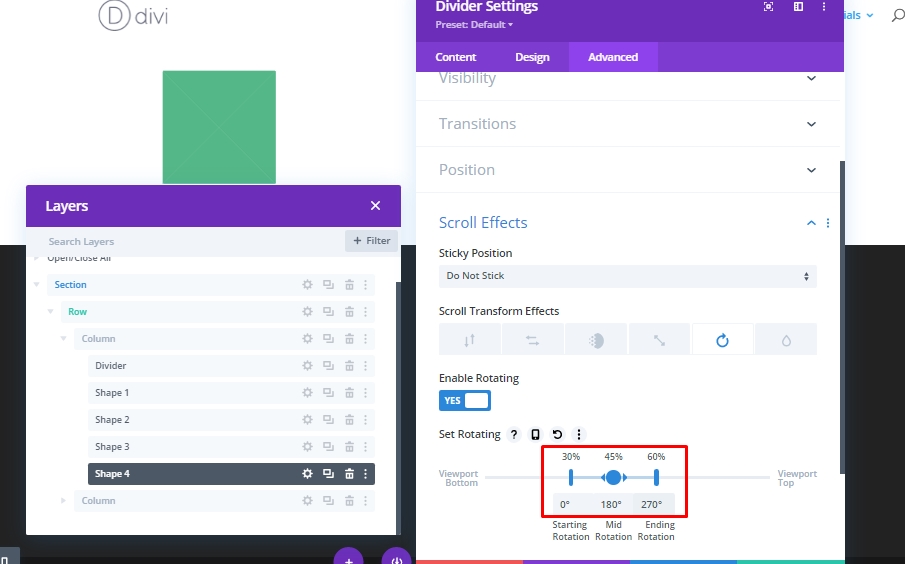
Maintenant, ouvrez les paramètres pour la forme 2 et apporter ces modifications.
- Effets de transformation de défilement : Rotation
- Activer la rotation : OUI
- Rotation de départ: 0° (à 30%)
- Rotation moyenne : 45° (à 45%)
- Rotation de fin : 90° (à 60%)

Forme CSS no 3
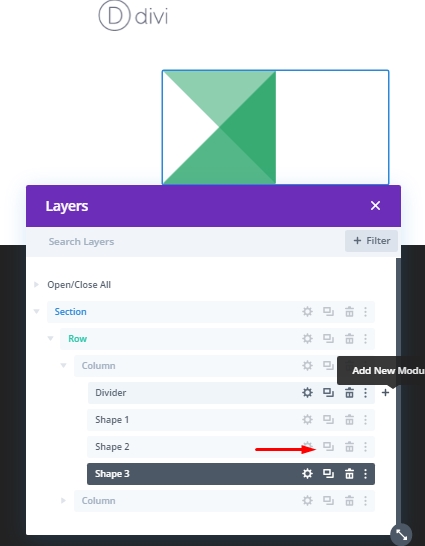
Cette fois, dupliquez la forme 2 et étiquetez le diviseur dupliqué comme forme 3.

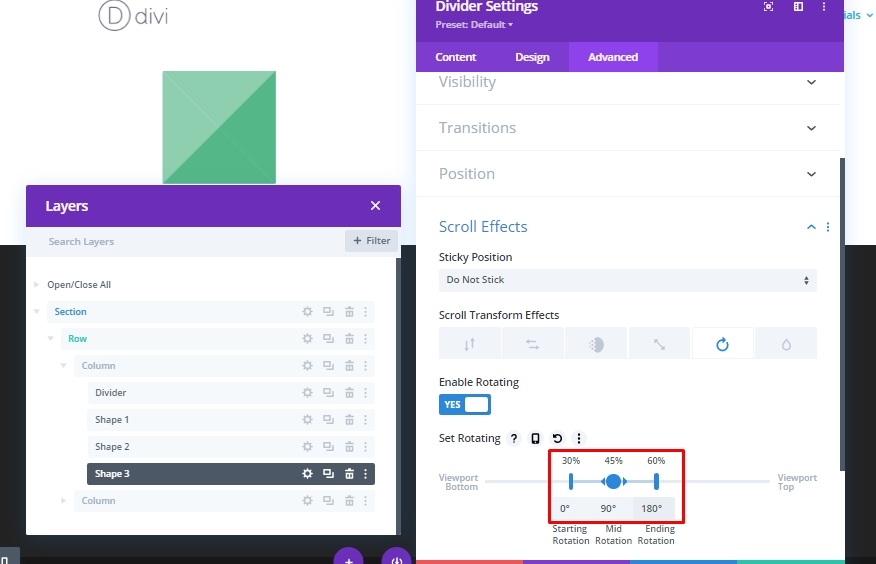
Animation parchemin
Ensuite, modifiez les valeurs de rotation de transformation.
- Rotation moyenne: 90°
- Rotation de fin : 180°

Forme CSS no 4
Encore une fois, dupliquez le module précédent et nommez-le comme « Forme 4 ».

Animation parchemin
Ensuite, modifiez les valeurs de rotation de transformation.
- Rotation moyenne: 180°
- Rotation de fin : 270°

Test d’animation parchemin
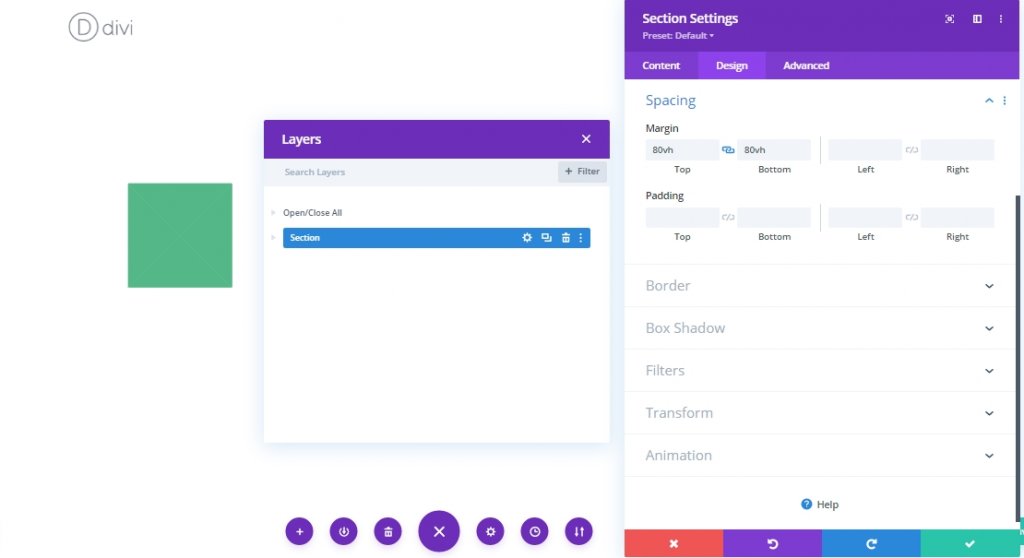
Maintenant, pour tester l’animation de défilement, vous devez ajouter une marge temporaire au-dessus et au-dessous du diviseur.
- Marge: 80vh haut, 80vh bas

Ajout d’un titre
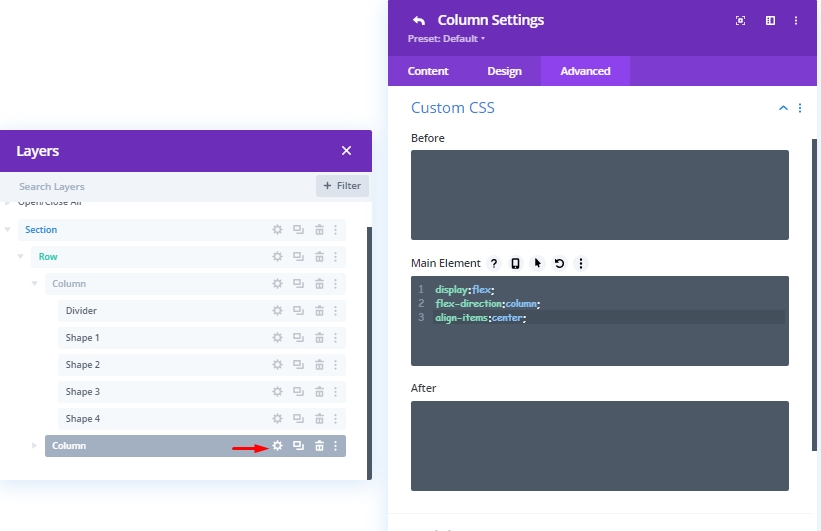
Avoir un titre animé avec un tel design sur une page web est assez bon. Nous allons donc maintenant y ajouter un titre. Avant cela, nous ajouterons quelques codes CSS dans la section élément principal de l’onglet Avancé de la colonne 2 (où le titre sera) afin que notre titre reste centré verticalement.
display:flex;
flex-direction:column;
align-items:center;
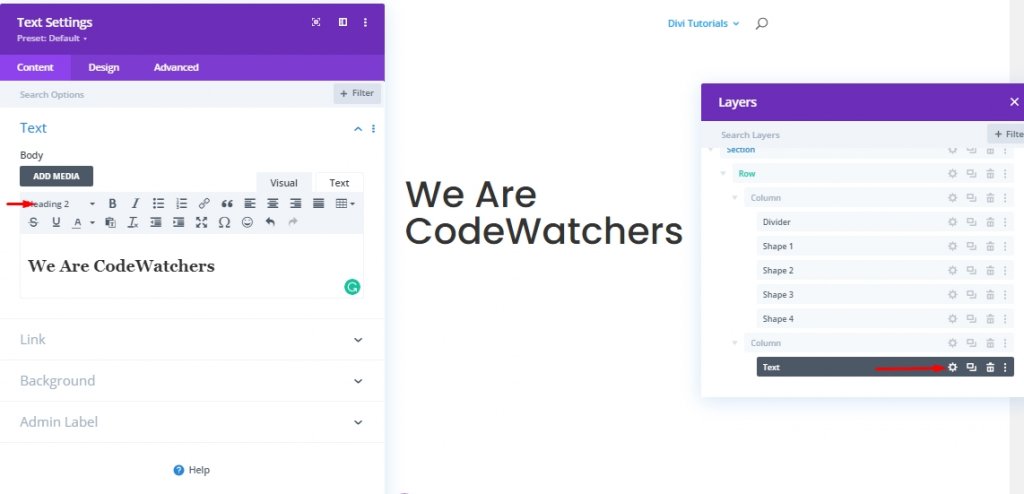
Maintenant, ajoutez un module de texte à cette colonne 2 et ajoutez un peu de H2 se dirigeant dans ce.

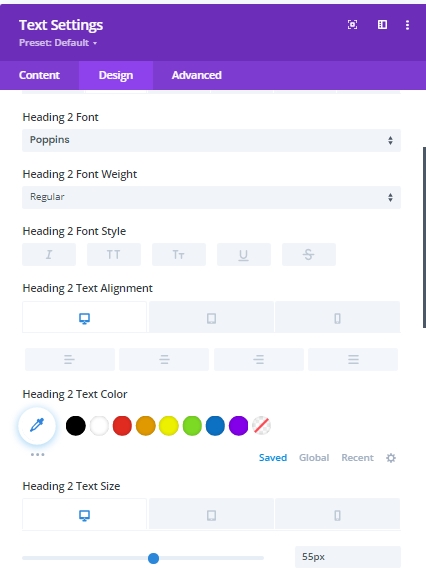
Maintenant, à partir de l’onglet de conception, modifiez les paramètres suivants.
- Cap 2 Font: Poppins
- Cap 2 Alignement de texte : par défaut (bureau), centre (tablette et téléphone)
- Cap 2 Taille du texte: 55px (bureau), 45px (tablette), 35px (téléphone)
- Largeur: 100%

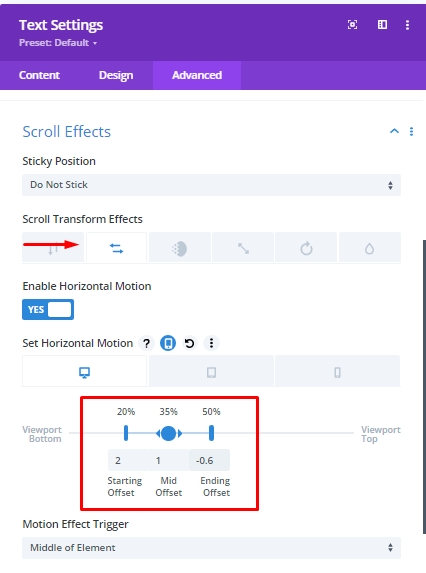
Maintenant, nous allons ajouter un effet de défilement à ce texte.
- Effets de transformation de défilement : mouvement horizontal
- Activer le mouvement horizontal: OUI
- Offset de départ : 2 (à 20%)
- Décalage moyen : 1 (à 35 %)
- Offset de fin : Bureau -0,6 (à 50 %), Tablette et téléphone 0 (à 50 %)

Explorer façonné sous un angle différent
Maintenant, puisque nous avons terminé avec des conceptions, nous pouvons maintenant explorer différentes formes pour la conception triangle supérieur. Pour ce faire, maintenez la commande (pour mac) et le contrôle (pour les fenêtres) et sélectionnez les 4 formes et cliquez sur les paramètres de n’importe quelle forme. Cela ouvrira des paramètres combinés pour toutes ces formes. Et voyez quel design vous aimez le plus.
Vue finale
Tout notre travail est fait, maintenant nous allons voir combien de types de dessins que nous pouvons ajouter à notre site Web.
Conclusion
Les gens qui veulent apporter une nouvelle dimension à leur conception web seront toujours à la recherche de quelque chose d’exceptionnel comme ce type de conception. La forme personnalisée de CSS avec le défilement animé prolongera certainement la beauté de votre projet. Ceux-ci sont très faciles à concevoir avec Divi, plus il n’a pas besoin de plugins supplémentaires parce que toutes les fonctionnalités sont intégrées. J’espère que vous aimerez tutoriel d’aujourd’hui car il vous donnera une bonne idée sur l’animation CSS Shape. Nous serons heureux de vos réflexions sur l’article d’aujourd’hui, et si vous aimez cela, une part sera hallucinante.





