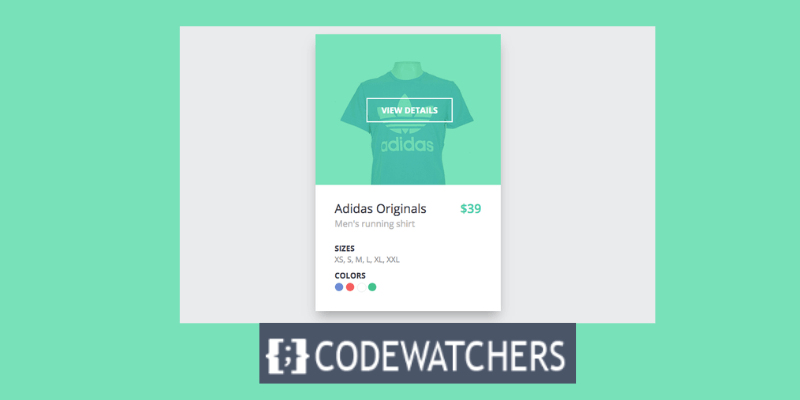
Vous pouvez appliquer un effet de survol aux images de vos produits pour rendre votre boutique en ligne plus attrayante et dynamique. Une animation qui se produit lorsque le pointeur de la souris se déplace sur une image est appelée effet de survol. Vous pouvez, par exemple, modifier l'image, zoomer, disparaître ou glisser sur le côté.

Les avantages des effets de survol d’image de produit pour votre boutique WooCommerce
Un effet de survol peut vous aider à mettre en évidence différentes parties de vos produits, telles que des variantes, des détails ou des fonctionnalités. Cela peut également démarquer votre magasin du lot et épater vos clients. Plus important encore, en rendant vos articles plus attrayants et plus attrayants, cela peut améliorer vos ventes et vos conversions.
Dans cet article de blog, je vais vous apprendre à utiliser le thème Flatsome pour modifier l'image d'un produit WooCommerce au survol. Flatsome est un thème WooCommerce populaire et adaptable qui offre une tonne de fonctionnalités et d'opportunités de personnalisation. L’un d’eux est la possibilité d’appliquer rapidement divers effets de survol aux photos de vos produits.
Comment ajouter un effet d'échange d'image à vos produits WooCommerce
Afin de passer à une autre image du même produit sur WooCommerce, rendez-vous sur votre tableau de bord WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAccédez à Produits > Ajouter un nouveau si vous souhaitez ajouter un nouveau produit, ou Produits > Tous les produits > Modifier si vous souhaitez modifier un produit particulier.
Dans ce didacticiel, nous verrons comment ajouter un nouveau produit et ajouter plusieurs images à ce produit via la galerie d'images pour que les produits se transforment en une image différente au survol à l'aide du thème Flatsome.
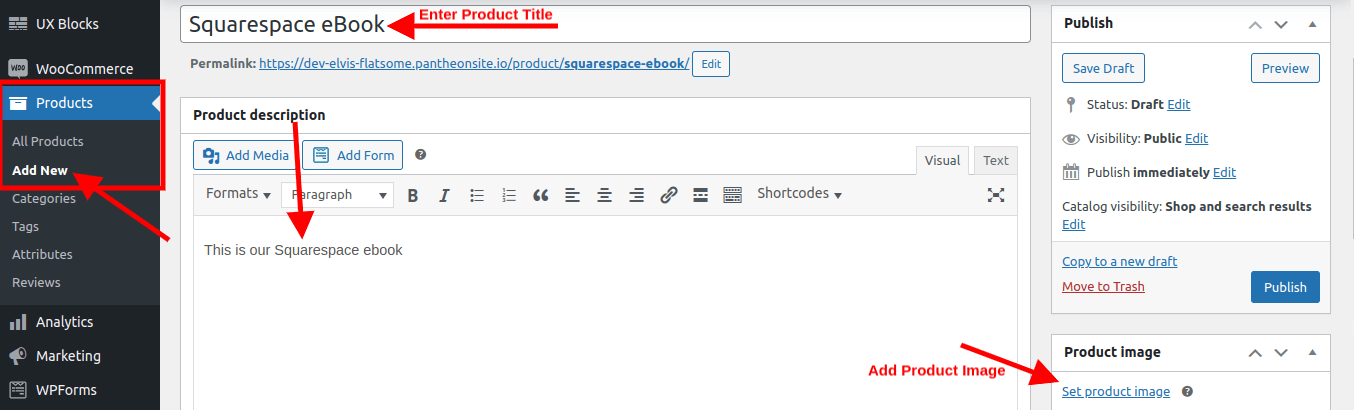
Pour commencer, passons au tableau de bord et accédez à Products > Add New . Insérez le titre de votre produit, l'image du produit, le produit, la description, les images de la galerie, le prix et la brève description du produit.


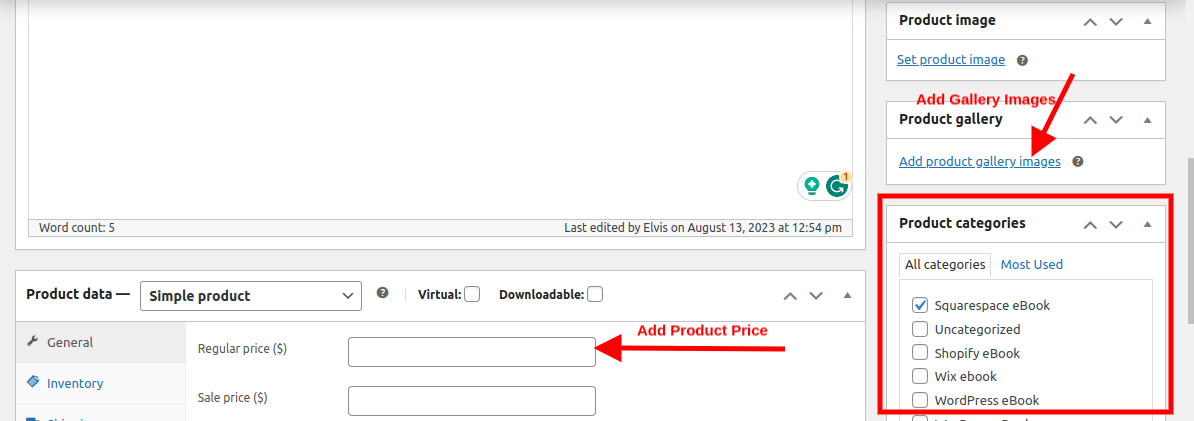
Lorsque vous cliquez sur Ajouter des images de la galerie de produits , vous pouvez choisir d'ajouter autant d'images que vous le souhaitez qui sont liées à ce produit. C'est l'option qui vous permet d'échanger différentes images sur ce même produit lorsque vous le survolez.
Lorsque vous avez terminé, cliquez sur Publier ou Mettre à jour.
Accédez à votre site et survolez l'image que vous venez d'ajouter.
Vous remarquerez que vous pouvez passer à une autre image de la même image lorsque vous la survolez.
L'utilisation du thème Fatsome nous donne également la possibilité d'ajouter d'autres effets de survol avancés à nos images.
Accédez à Apparence > Personnaliser > WooCommerce > Catalogue de produits > Images de produits. Ici, vous pouvez choisir la taille et le rapport des images de vos produits, ainsi que l'effet de survol que vous souhaitez appliquer. Plusieurs options sont disponibles, telles que Permuter, Zoom, Fondu, Diapositive, Flou et Niveaux de gris (changer l'image en noir et blanc au survol). Vous pouvez également ajuster la vitesse et la direction de l'animation.

Enregistrez vos modifications et prévisualisez votre boutique. Vous devriez voir l’effet de survol fonctionner sur les images de vos produits.
Conclusion
C'est tout! En utilisant le thème Flatsome , vous avez réussi à mettre à jour une image de produit WooCommerce en survol. Vous pouvez jouer avec différents effets et paramètres pour découvrir celui qui convient le mieux à votre magasin et à vos produits.
J'espère que vous avez trouvé cet article de blog utile.





