Les formulaires d'inscription contextuels sont à la fois une partie précieuse et gênante de la conception Web. Sans eux, il n'est pas facile de dresser une liste de consommateurs fidèles, et les nouveaux visiteurs doutent de les remarquer. C'est pourquoi nous souhaitons vous guider tout au long du processus d'utilisation de la logique conditionnelle de Divi pour déclencher automatiquement un formulaire d'inscription lorsqu'un visiteur consulte des pages spécifiques. Ils ne sont pas encore prêts à se convertir car ils ont un peu vu votre site, mais aussi parce que vous ne les irritez pas avec une pop-up qui n'a rien à voir avec eux. Approfondissons et voyons ce que nous pouvons faire pour améliorer votre site !

Comment utiliser les options conditionnelles pour déclencher un formulaire optin
Dans cet article, nous montrerons comment utiliser la logique conditionnelle de Divi pour afficher un formulaire d'inscription pour un code de réduction une fois qu'un visiteur a consulté deux pages spécifiques de votre site. Il n'apparaîtra que si ces conditions sont remplies, indiquant que la remise n'est disponible que pour des utilisateurs spécifiques.
Nous utiliserons Divi Theme Builder pour ajouter le module de formulaire d'inscription à la mise en page des pages de ce didacticiel. Si vous souhaitez l'avoir sur une page ou une publication spécifique pour laquelle vous souhaitez qu'un opt-in apparaisse après un certain nombre de visites de pages ou de publications, vous pouvez utiliser la même procédure pour les options de condition.
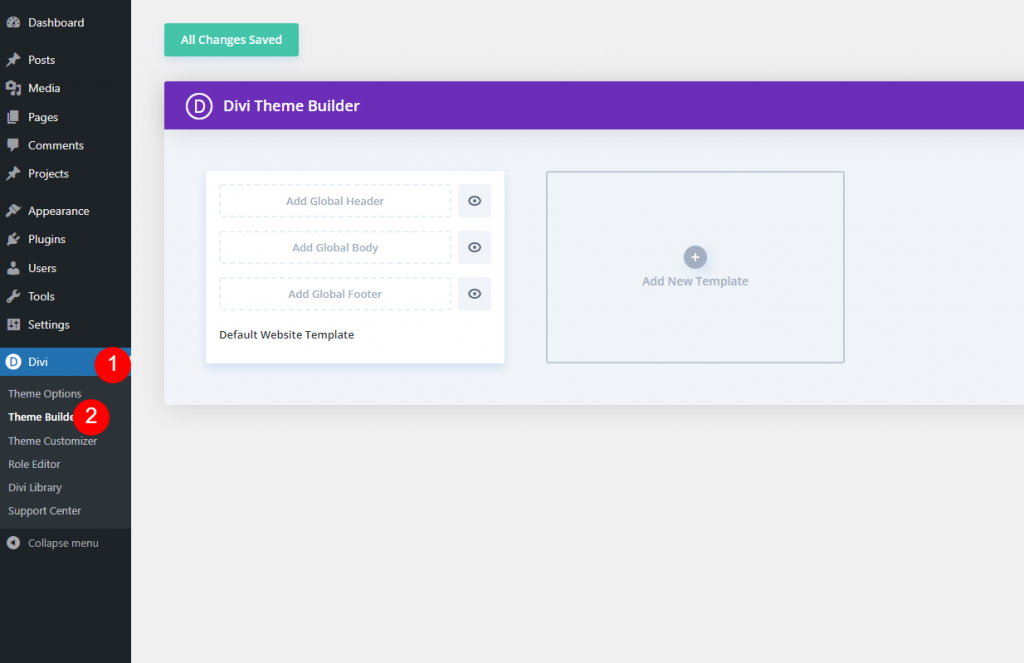
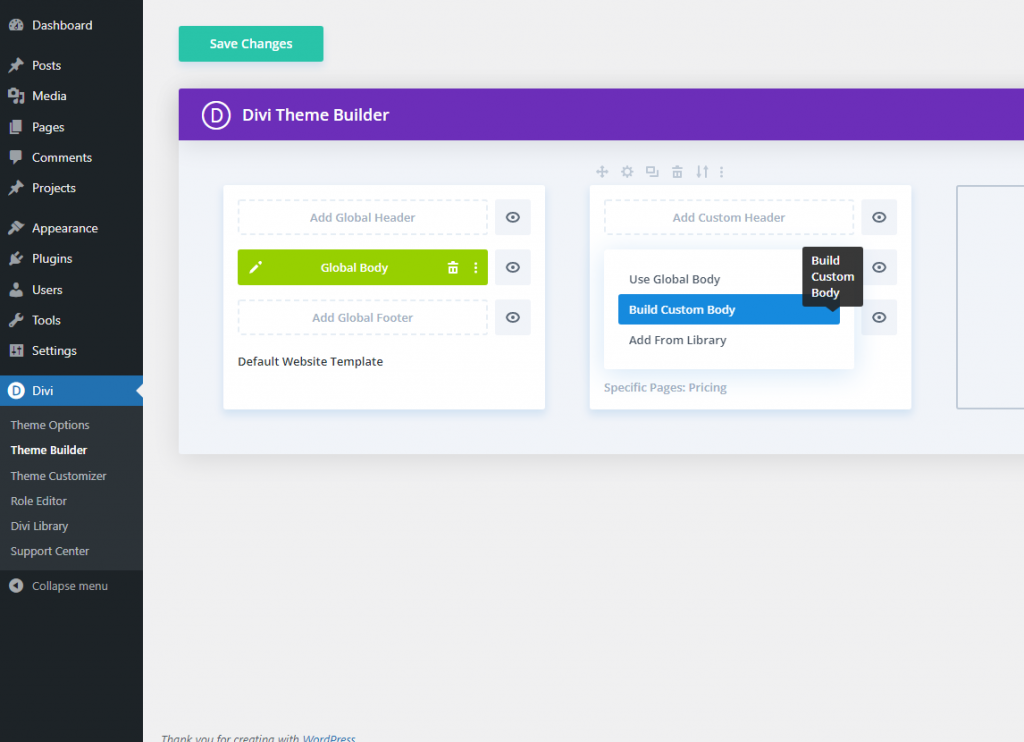
Divi Theme Builder se trouve dans la barre latérale gauche de votre panneau d'administration WordPress sous Divi – Theme Builder.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Nouveau modèle
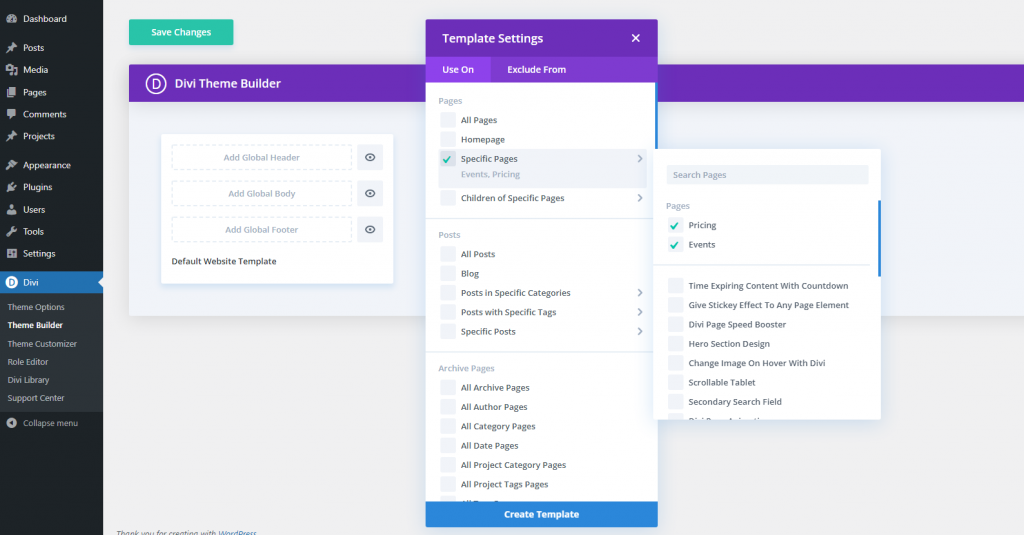
Ajoutez maintenant un nouveau modèle dans le générateur de thème.

Ensuite, spécifiez les pages sur lesquelles vous souhaitez que le formulaire d'inscription s'affiche. Étant donné que nous allons distribuer un coupon de réduction via le module de formulaire d'inscription, nous limiterons la mise en page aux sections Événements et Tarification.
Copiez le module pour vous inscrire
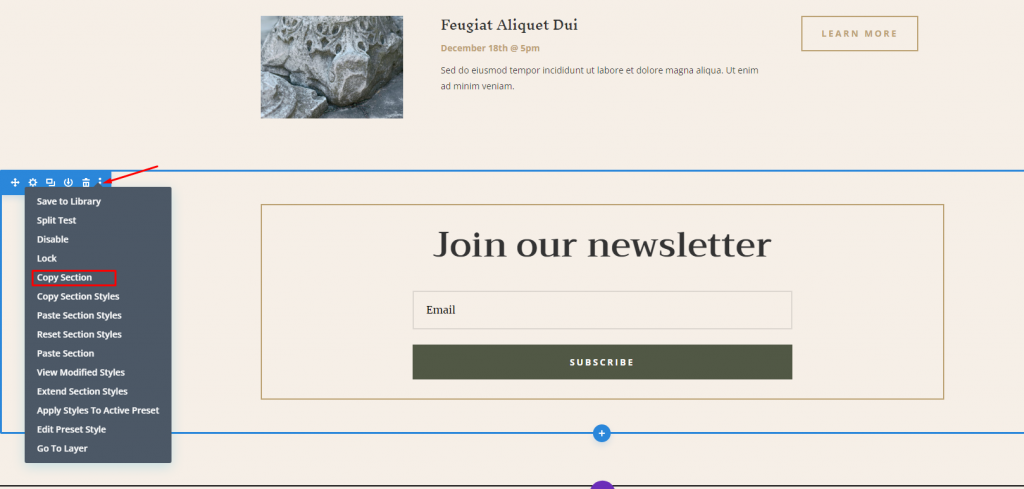
Parce que nous utilisons des préréglages pour cela, accédez à la page de mise en page qui contient déjà le formulaire d'inscription par e-mail créé et mis en œuvre. Sélectionnez la section Copier dans le menu contextuel lorsque vous cliquez avec le bouton droit sur la section contenue.

Vous pouvez maintenant supprimer la page car cette action la fera enregistrer sur le générateur de thème.
Mise en page personnalisée du corps
Ensuite, retournez au générateur de thèmes pour concevoir la mise en page globale du thème. Dans ce modèle, cliquez sur Ajouter un corps personnalisé, puis choisissez Créer un corps personnalisé.

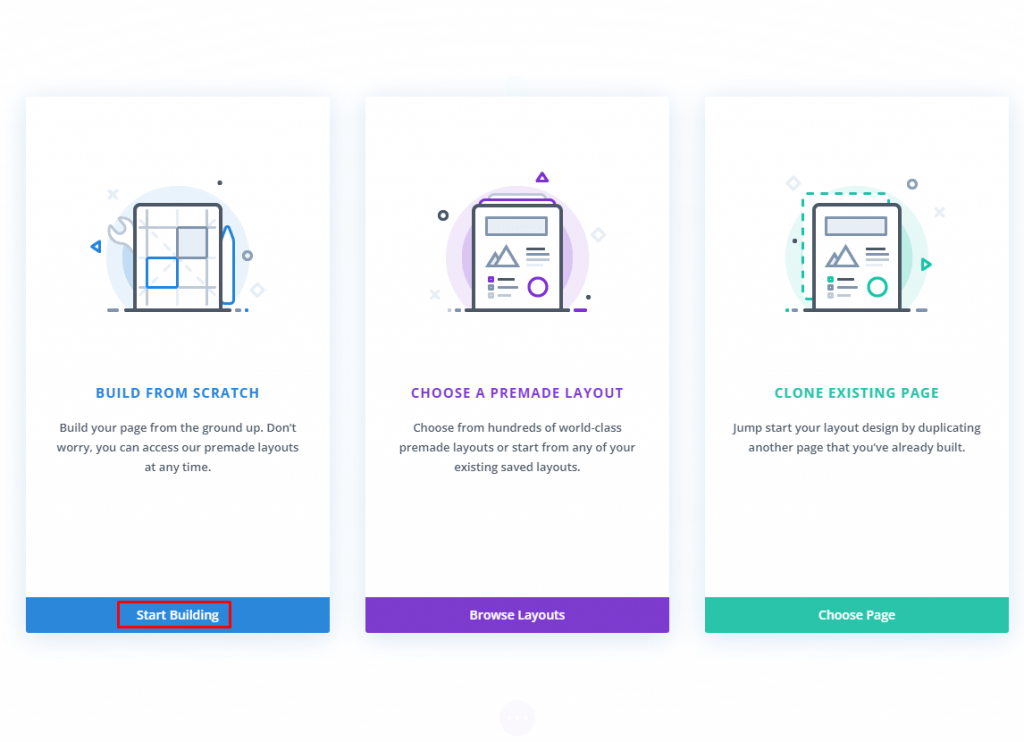
Sélectionnez maintenant « Créer à partir de zéro » et commencez à créer.

Coller le formulaire d'inscription
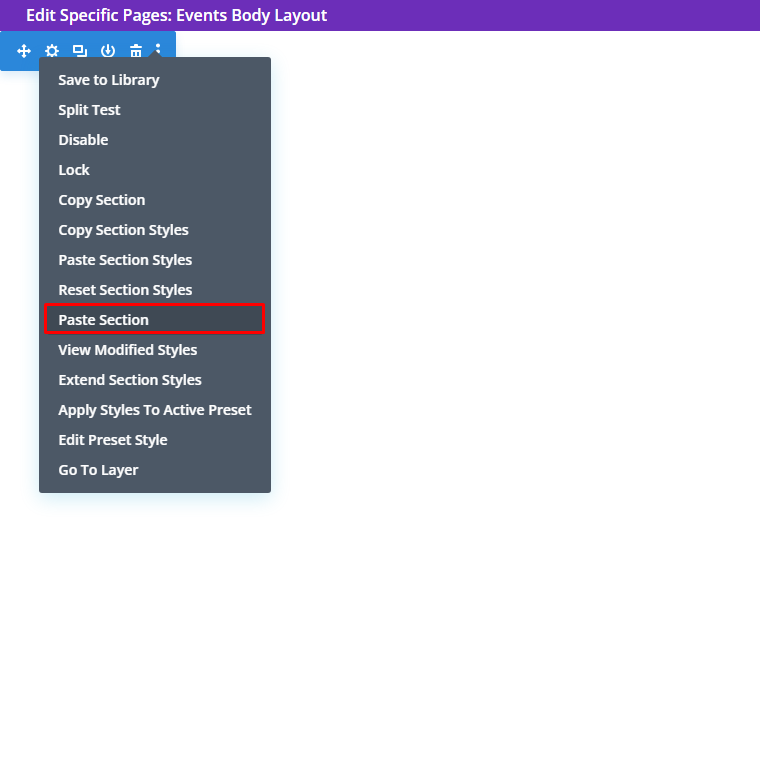
Une fois que vous êtes en mode éditeur, collez la section via le menu contextuel.

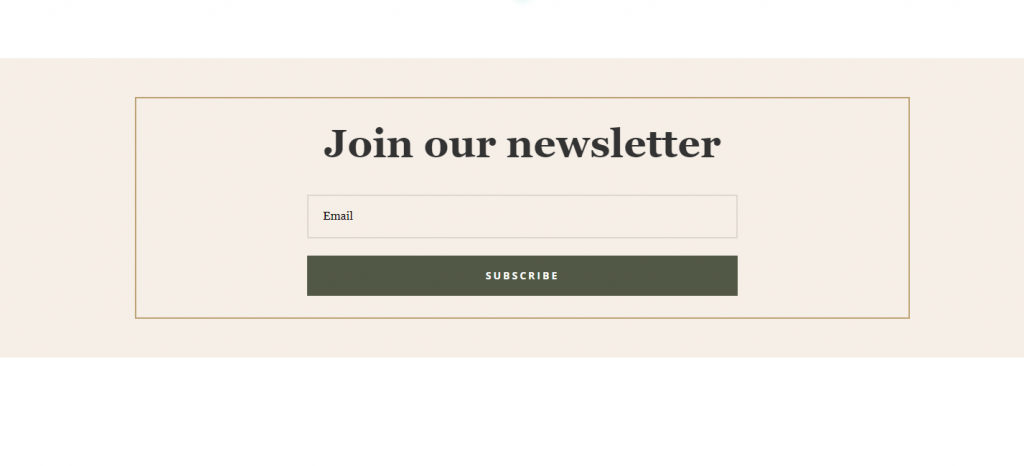
Et ici, nous avons la section copiée.

Ajouter une remise conditionnelle
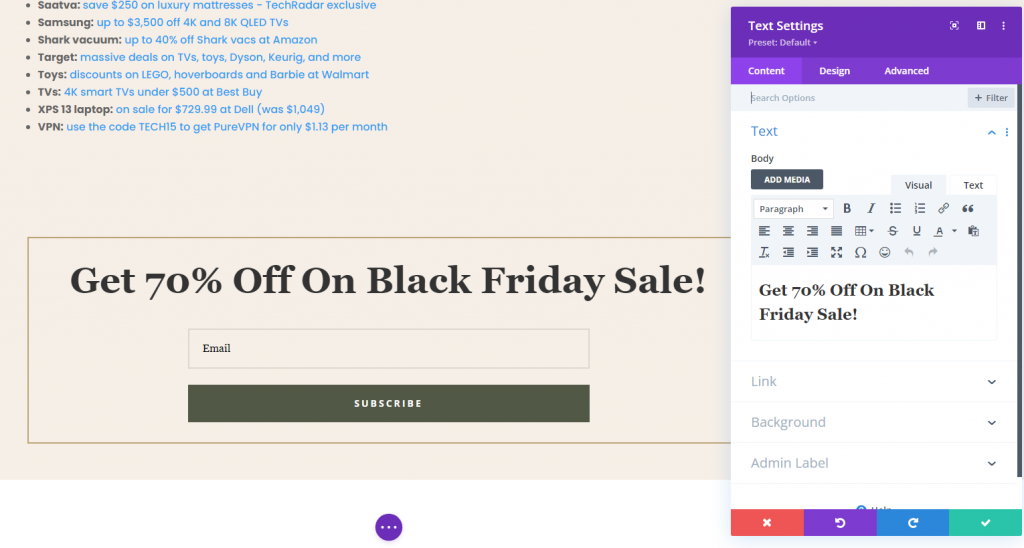
Ensuite, nous mettrons en évidence l'offre de remise. Nous allons mettre à jour le titre dans un module Texte pour ce module, mais vous pouvez également modifier le texte du titre dans les paramètres du formulaire Optin.

Il est maintenant temps d'afficher le contenu de la page.
Contenu dynamique
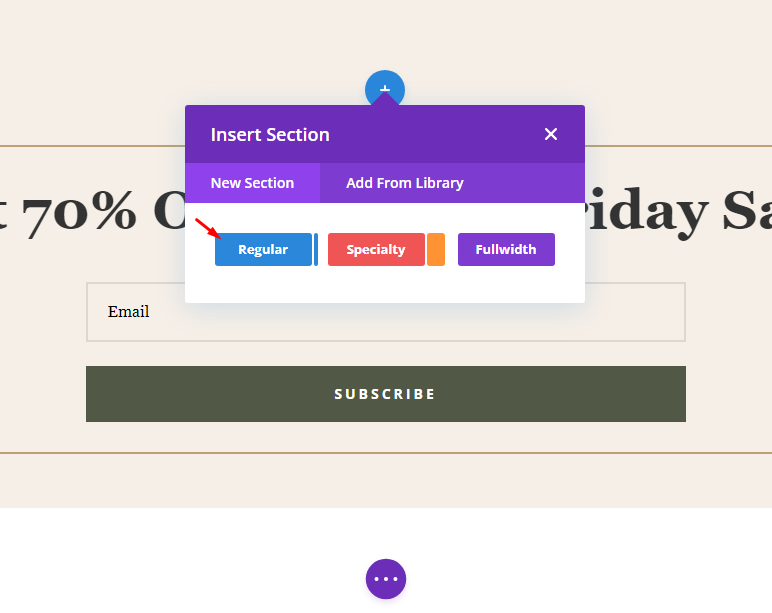
Ajoutez maintenant une section régulière ci-dessous.

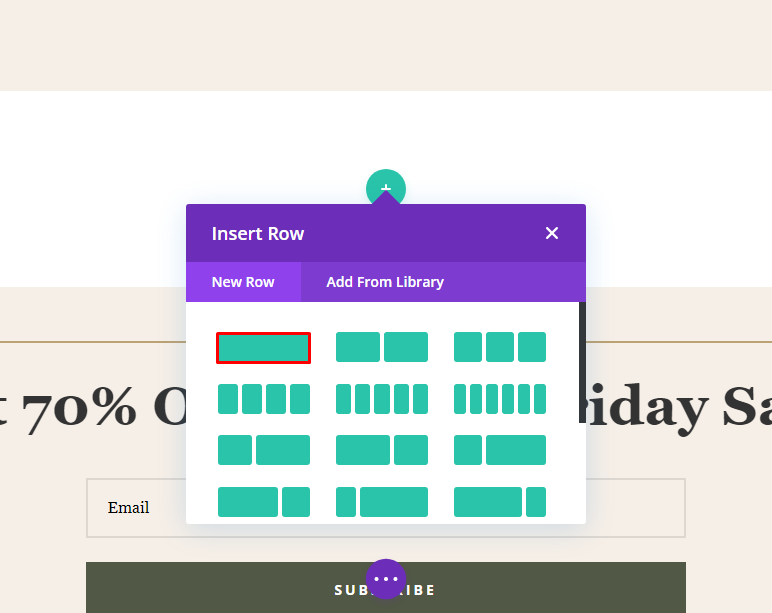
Ajoutez maintenant une seule ligne de colonne à la section.

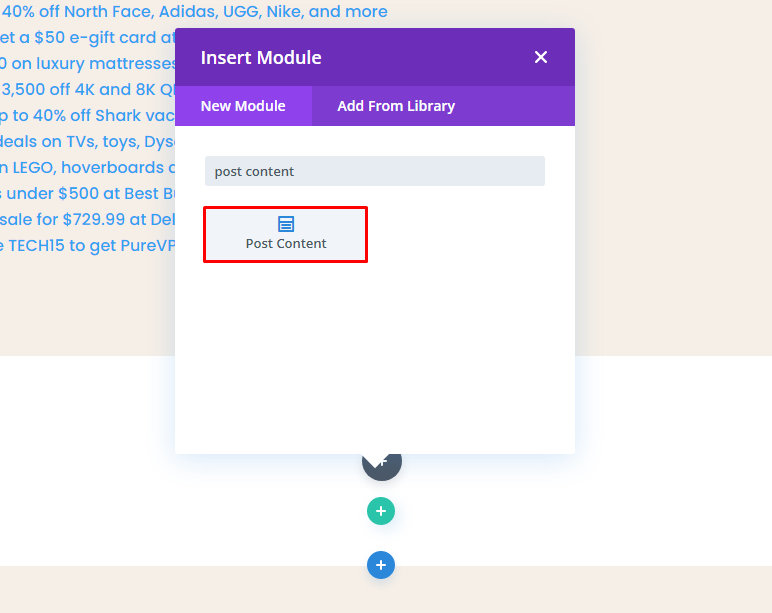
Dans la sélection Insérer un module, choisissez le module Publier du contenu. Il s'agit d'un module dynamique qui affichera tout design que vous avez déjà créé. Dans ce scénario, le front-end affichera les dispositions pré-construites d'événements et de tarification du musée.

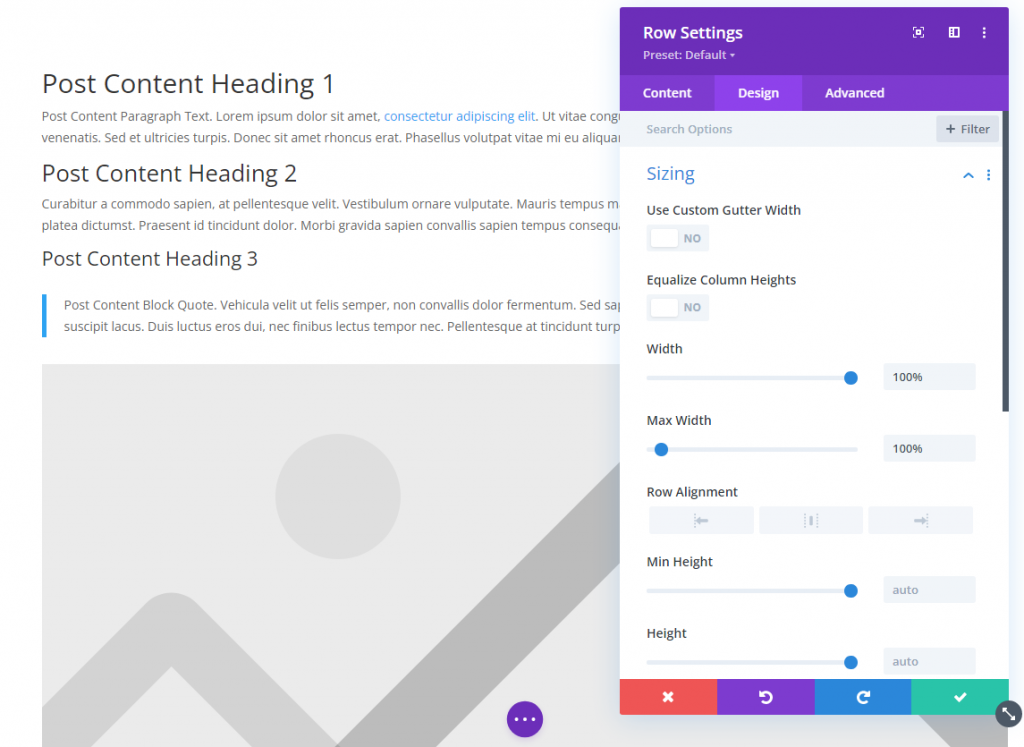
Dimensionnement du contenu de la publication
À partir du paramètre de ligne, ajustez la largeur du contenu.

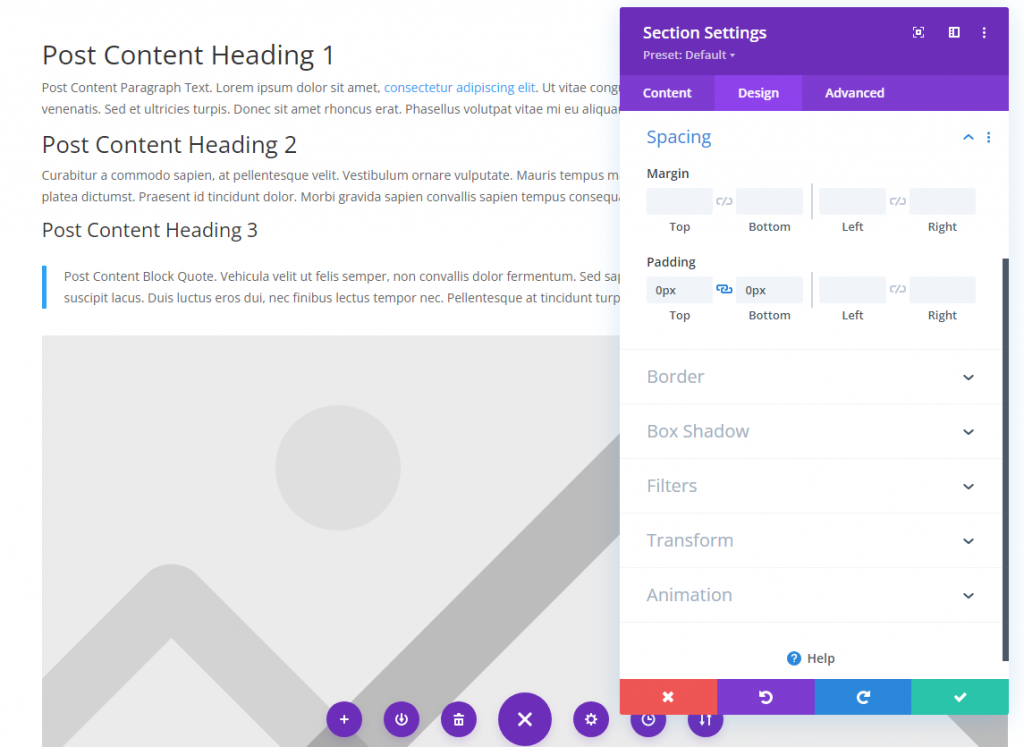
Remplissage de section
Nous voulons garder le processus aussi fluide que possible car nous ajoutons des données dynamiques aux pages déjà conçues. Par conséquent, accédez à l'onglet Conception pour chaque section et ligne et assurez-vous que les rembourrages supérieur et inférieur sont définis sur 0 px sous l'en-tête Espacement. Ne le laissez pas vide, car Divi inclut un espacement par défaut pour eux.

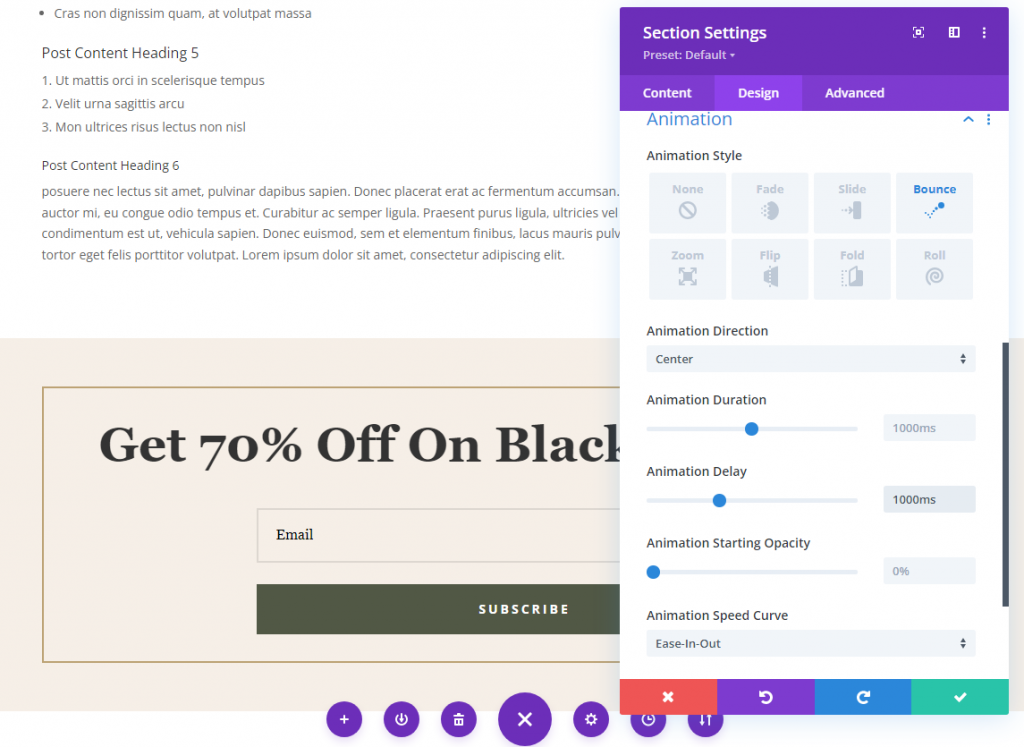
Section Animation
Ensuite, accédez aux paramètres de la section qui contient le formulaire d'inscription par e-mail. Nous prévoyons d'ajouter une animation à l'onglet Conception de la section. Nous souhaitons attirer leur attention sur cette partie puisqu'elle ne sera visible qu'aux visiteurs répondant à certains critères. Nous voulons nous assurer qu'ils ne le confondent pas avec une autre section du site. Ceci sera accompli en animant toute la zone pour qu'elle apparaisse après un laps de temps prédéterminé.
Nous utiliserons le style d'animation Bounce avec un délai de 1000 ms (1 seconde) pour l'animation. Cette partie apparaîtra désormais exactement une seconde après l'arrivée du visiteur. Vous pouvez ajuster le délai à votre guise, chaque 1000 ms équivalant à une seconde.

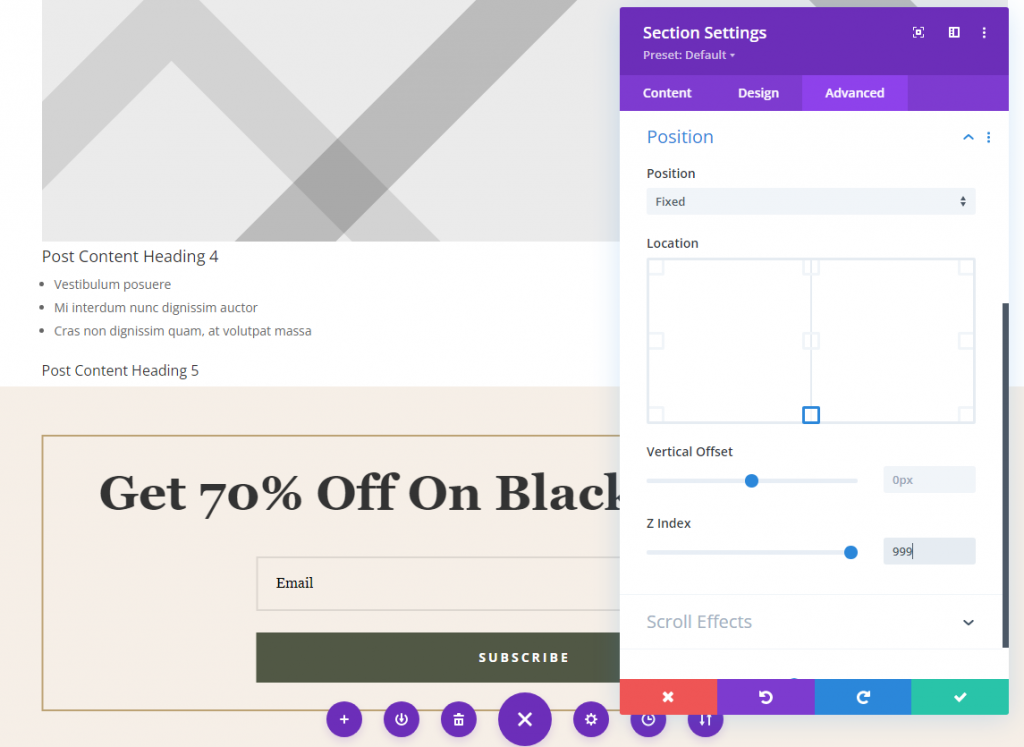
Vous pouvez adhérer à l'opt-in au bas de l'écran si vous voulez que l'utilisateur le voie tout de suite plutôt que d'avoir à faire défiler vers le bas de la page. Accédez à l'onglet Avancé de la section et localisez les paramètres de position. Sélectionnez Fixe dans le menu déroulant, puis faites glisser la section vers le carré inférieur central. Ensuite, définissez l'index Z sur 999 pour vous assurer qu'il est toujours supérieur au reste du contenu de la page.

Section Logique conditionnelle
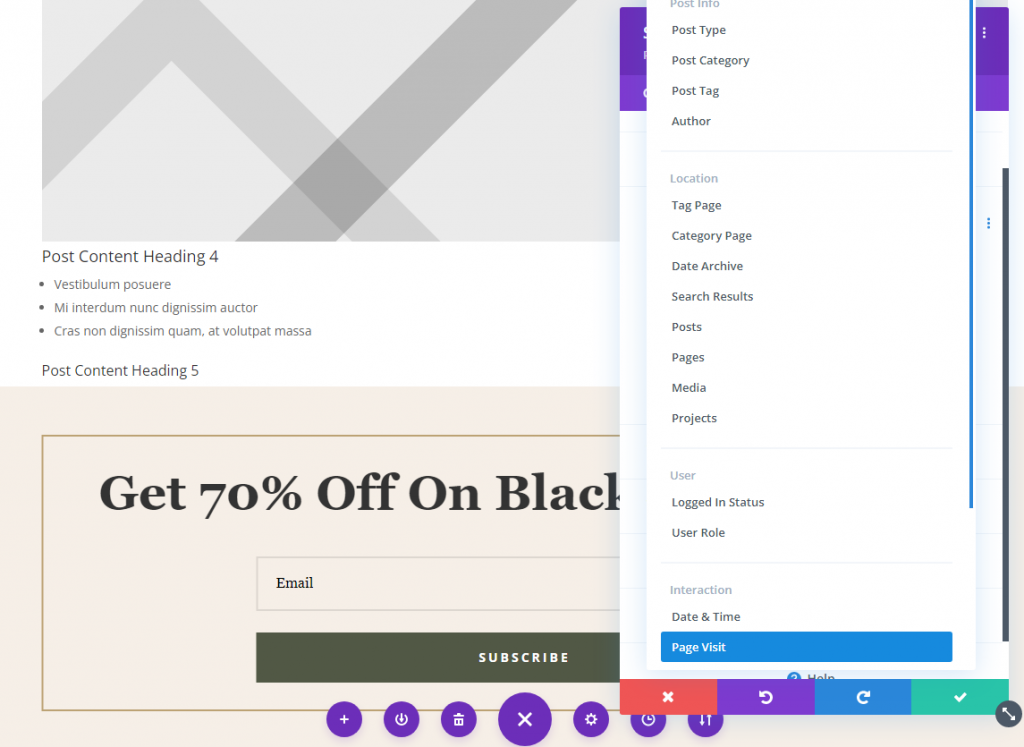
Tout en restant dans les paramètres de la section contenant, accédez à l'onglet Avancé et localisez les choix de conditions. C'est ainsi que vous spécifierez les pages de votre site qu'un visiteur doit consulter avant de voir ce formulaire d'inscription. Pour commencer, cliquez sur le symbole gris + intitulé Ajouter une condition. Et choisissez Page Visiter sous le sous-titre Interaction .

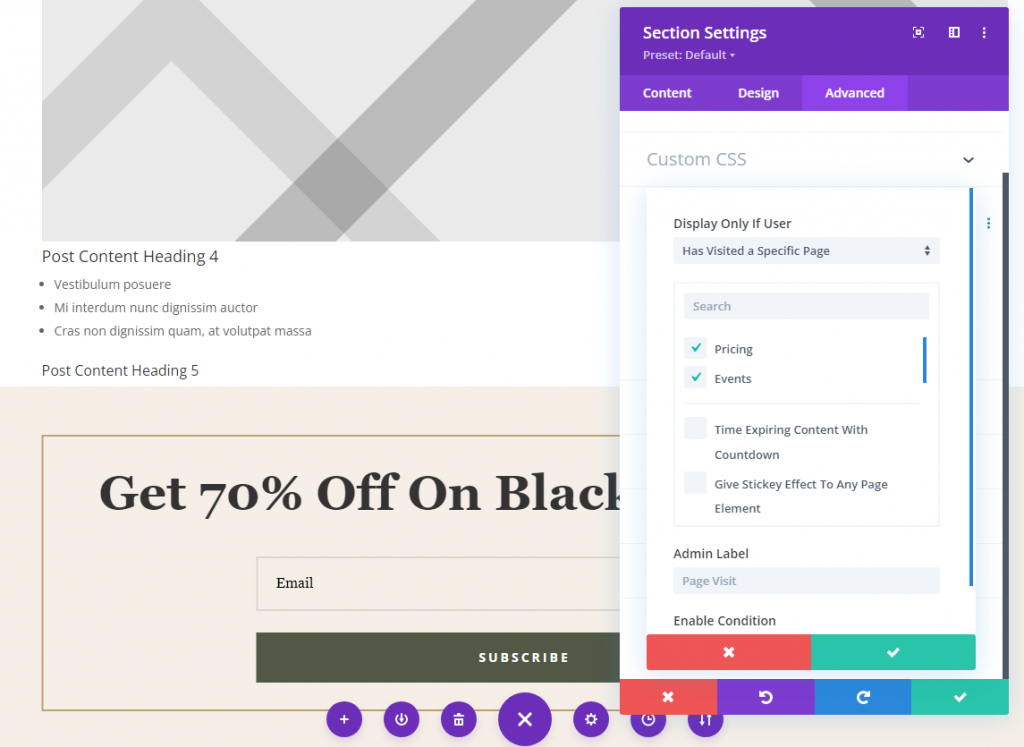
Ensuite, il ne vous reste plus qu'à préciser les pages que le visiteur doit consulter pour activer le formulaire d'opt-in avec la remise. Ici, vous pouvez accéder aux pages Tarifs et Événements via les menus déroulants. Étant donné que les deux pages ont été sélectionnées et attribuées au modèle Theme Builder, l'inscription apparaîtra sur l'une ou l'autre des pages, quel que soit l'ordre dans lequel elles sont accessibles. Cependant, ces deux pages doivent être vues pour que le formulaire d'inscription apparaisse.

Notez que vous pouvez également effectuer le même réglage pour les publications.
Derniers mots
Votre formulaire d'inscription conditionnelle sera mis en ligne une fois que toutes ces données auront été enregistrées. Les visiteurs de certaines pages ou articles de votre site peuvent désormais recevoir un contenu personnalisé. Ces options vous permettent d'adapter le contenu de votre site aux besoins de vos visiteurs, résultant en une expérience utilisateur exceptionnelle. Les conversions sont l'un des aspects les plus importants du processus. En conséquence, vous pourrez afficher un formulaire d'inscription dans le cadre de l'expérience de l'utilisateur.




