Flutter est une boîte à outils puissante pour créer de belles applications. VSCode est un éditeur de code populaire. Ce guide vous montrera comment exécuter un modèle d'application Flutter dans VSCode, étape par étape.

Nous allons commencer par installer Flutter et configurer VSCode. Ensuite, nous créerons un nouveau projet Flutter et l'ouvrirons dans VSCode. Après cela, nous explorerons les fichiers du projet et apprendrons ce que chacun fait.
Enfin, nous exécuterons l'application sur un émulateur ou un appareil réel. En suivant, vous acquerrez une expérience pratique avec Flutter et VSCode. Même si vous débutez dans le développement d'applications, ce guide rendra le processus facile à comprendre. Commençons!
Guide étape par étape pour exécuter le modèle Flutter dans VScode
Installer les SDK Flutter et Dart

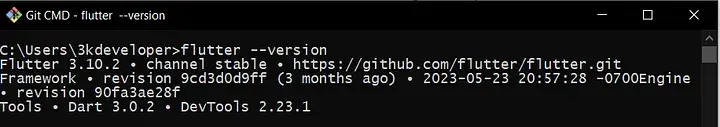
Assurez-vous que les SDK Flutter et Dart sont installés sur votre ordinateur avant de continuer. Téléchargez-les depuis le site officiel de Flutter, puis suivez les instructions d'installation de votre système d'exploitation.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantInstaller VScode
Installez Visual Studio Code à partir du site officiel s'il n'est pas déjà installé.
Installer Flutter et Dart
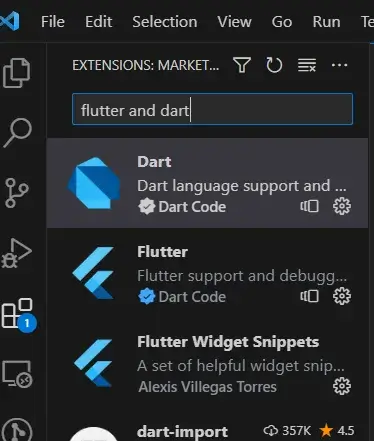
Après avoir démarré Visual Studio Code, cliquez sur l'icône Extensions dans la barre d'activité de la fenêtre pour ouvrir la vue Extensions. Installez les extensions "Dart" et "Flutter" que vous trouvez. Ces extensions offrent aux développeurs Flutter des outils supplémentaires et une prise en charge linguistique.

Créer un projet Flutter
Une fois que tout est configuré, vous pouvez démarrer un nouveau projet Flutter:
Lancez le code Visual Studio.
Pour accéder à la palette de commandes, cliquez sur "Affichage" dans le menu supérieur. Vous pouvez également utiliser le raccourci clavier Ctrl+Shift+P pour Windows/Linux ou Cmd+Shift+P pour macOS.

Tapez «Flutter:Nouveau projet» dans la palette de commandes, puis cliquez sur l'option qui s'affiche.

Définir le type et l'emplacement du projet
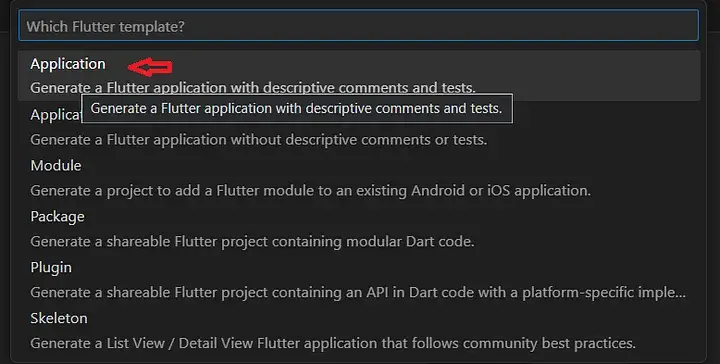
Il vous sera demandé de sélectionner un type de projet après avoir cliqué sur «Flutter:nouveau projet». Pour un projet Flutter typique, vous pouvez choisir « Application Flutter ».

Ensuite, donnez un nom au nouveau projet et sélectionnez l'emplacement où vous souhaitez le créer. Sélectionnez un emplacement où les fichiers du projet sont facilement accessibles et où vous devez obtenir des autorisations en écriture.
Ouvrir le dossier du projet
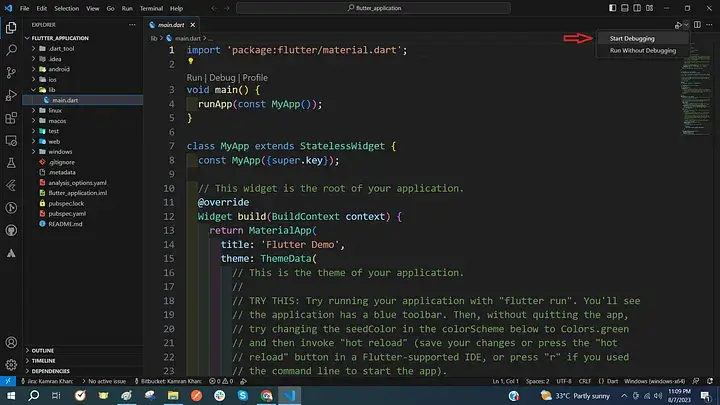
VS Code lancera automatiquement le dossier du projet une fois le projet créé. Les fichiers et répertoires du projet seront affichés.
Configuration de l'émulateur ou du périphérique physique
Pour lancer votre application Flutter, vous aurez besoin soit d'un émulateur/simulateur, soit d'un appareil physique:
Émulateur/Simulateur:
- Émulateur Android: si votre plate-forme cible est Android, assurez-vous que Android Studio est installé. Vous pouvez ensuite configurer un émulateur Android via AVD Manager.
- Simulateur iOS: pour le développement iOS, vous pouvez utiliser Xcode pour configurer un simulateur iOS.
Appareil physique:
Pour Android et iOS, vous pouvez connecter un appareil physique à votre ordinateur via USB. Assurez-vous que le débogage USB est activé pour les appareils Android.
Exécuter le projet
Il existe principalement 2 façons de procéder:
La première consiste, dans le coin supérieur droit, à sélectionner le débogage. Avant le débogage, assurez-vous que vous êtes sur le fichier main.dart.

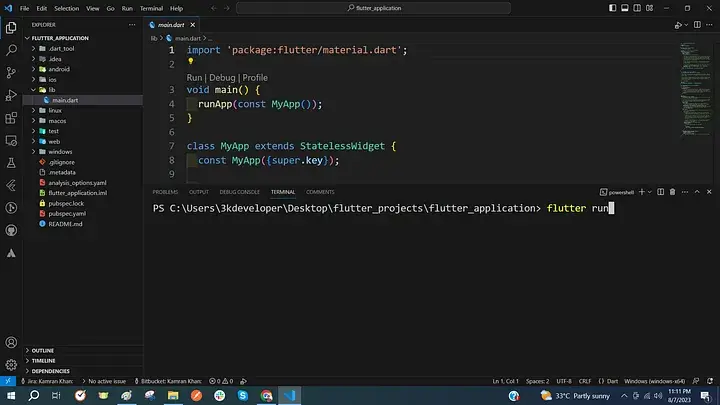
La méthode suivante consiste à appuyer sur Entrée après avoir ouvert le terminal et entré la commande «Flutter Run».

Et c'est tout.
Où trouver un modèle Flutter ?
Voici plusieurs plateformes sur lesquelles vous pouvez trouver des modèles Flutter.
- Flutter Awesome : Cette plateforme est mon choix préféré, étant la première que j'ai rencontrée. Il a été une riche source d’inspiration pour mes projets. Sans aucun doute, il propose une vaste bibliothèque d’exemples disponibles en téléchargement sur GitHub, facilitant à la fois l’apprentissage et la créativité.
- Meilleures applications Flutter : Un autre site remarquable proposant une collection substantielle de modèles, mis à jour régulièrement. Il est organisé en sections, ce qui facilite la localisation rapide de ce que vous recherchez.
- Free Flutter Source : Cette plateforme héberge un référentiel d'applications et de tutoriels gratuits, proposant des sources téléchargeables et des modèles exemplaires. Il fonctionne sur une base open source, garantissant l’accessibilité et la facilité d’utilisation.
- GetWidget: grâce à ses composants de widget d'interface utilisateur propres et prédéfinis, GetWidget réduit considérablement le temps global de développement d'applications jusqu'à 40%. Ces composants sont facilement disponibles pour être intégrés dans vos applications Flutter.
- Fluttermarket : Fluttermarket fournit des modèles et des thèmes complets avec le code source complet pour les plateformes iOS et Android.
- Flutter Campus : Cette plate-forme fournit des didacticiels Flutter gratuits, des modèles d'applications, des packages Flutter et des guides, facilitant l'apprentissage et le développement au sein de la communauté Flutter.
- Start Flutter : Proposant une bibliothèque de modèles Flutter téléchargeables gratuitement, Start Flutter garantit que tous les thèmes sont open source et disponibles pour toute utilisation, y compris à des fins commerciales. Sélectionnez simplement ce dont vous avez besoin et lancez vos projets !
Emballer
En conclusion, l'exécution de modèles Flutter sur VS Code est un processus simple qui peut considérablement améliorer votre flux de travail de développement.
En suivant les étapes décrites dans ce guide, vous disposerez des connaissances et des outils nécessaires pour utiliser efficacement les modèles Flutter dans l'environnement VS Code. Que vous soyez un développeur chevronné ou débutant, tirer parti de VS Code pour le développement Flutter offre une expérience transparente et productive.
Alors, plongez, explorez et laissez votre créativité s'épanouir en créant facilement d'étonnantes applications Flutter.




