Si vous utilisez Elementor pour concevoir votre site Web WordPress, vous avez peut-être remarqué que l'habillage du texte autour des images en vedette peut être un peu difficile. Mais ne vous inquiétez pas, dans ce tutoriel, nous avons ce qu'il vous faut ! Dans cet article, nous vous montrerons exactement comment envelopper du texte autour des images en vedette dans Elementor et nous assurer que tout reste entièrement dynamique. Bien qu'il n'y ait pas de moyen simple de le faire directement, nous vous guiderons à travers les étapes nécessaires pour le faire facilement. Ainsi, que vous soyez un développeur Web chevronné ou un débutant, continuez à lire pour savoir comment faire ressortir vos images en vedette sur votre site Web avec du texte enveloppé.

Générer un code court
Pour envelopper dynamiquement l'image sélectionnée autour du contenu du texte de la publication, il est nécessaire qu'elles soient au même niveau DOM. Ainsi, nous utilisons PHP pour générer un shortcode qui produit séquentiellement l'image suivie du contenu de la publication.
Pour implémenter cette fonctionnalité, veuillez créer un nouvel extrait dans le plugin Code Snippets ou inclure le code dans le fichier functions.php de votre thème enfant.
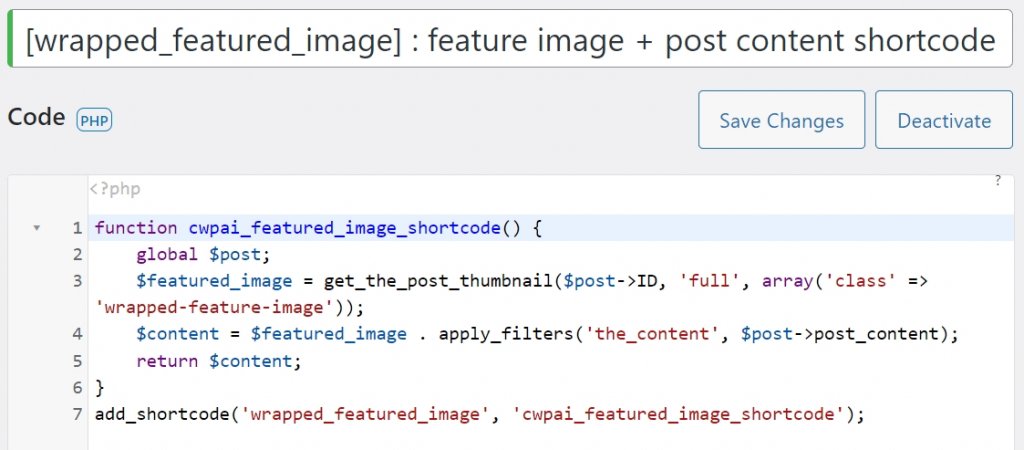
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
renommez maintenant l'extrait de code comme vous le souhaitez. Je le renomme en -
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant[wrapped_featured_image] : feature image + post content shortcode
Ici [wrapped_featured_image] est le nom du shortcode et une fois que vous avez terminé avec le code, cliquez sur activer pour rendre le code opérationnel.
Paramètres d'élément
Pour obtenir l'effet souhaité d'enveloppement des images en vedette autour du texte de la publication, accédez au modèle Elementor Single Post. Au lieu d'utiliser les éléments habituels tels que Post Content & Featured Images, suivez les étapes suivantes.

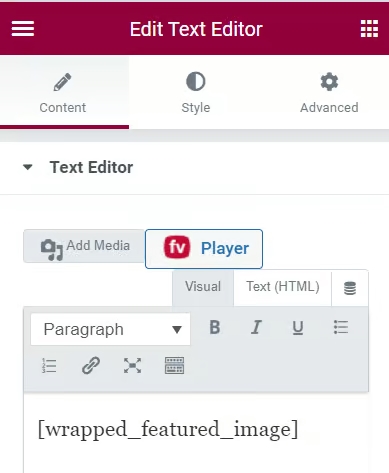
L'élément d'éditeur de texte sera utilisé à cette fin. Bien qu'un élément de code court puisse également être envisagé, l'utilisation de l'élément d'éditeur de texte garantit l'accès à la gamme complète d'options de style typographique disponibles.

Après avoir ajouté l'éditeur de texte, insérez le shortcode [wrapped feature image].
Le shortcode sera rendu et vous verrez le résultat dès que vous cliquerez en dehors de l'éditeur de texte.
Vous pouvez modifier quelques paramètres à l'aide des options de style. Cependant, pour styliser les textes de contenu des publications, il est préférable d'utiliser des styles globaux.
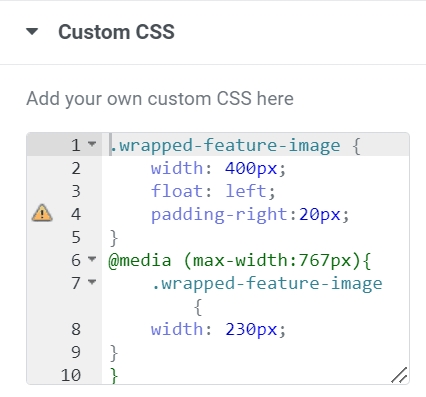
Enfin, utilisez ce CSS pour envelopper l'image autour du contenu textuel du message.
Ajoutez le CSS pour l'élément d'éditeur de texte sous Advanced > Custom CSS. Vous pouvez modifier la taille et le rembourrage de l'image en modifiant le CSS. Le 'flotteur; la partie gauche est ce qui permet à l'emballage de fonctionner!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

Emballer
En conclusion, apprendre à envelopper du texte autour d'une image sélectionnée dans Elementor peut grandement améliorer l'attrait visuel et la lisibilité de votre site Web. En suivant les étapes décrites dans ce guide, vous pouvez facilement obtenir cet effet et créer un aspect plus soigné et professionnel pour votre contenu. N'oubliez pas d'expérimenter différentes options d'alignement et d'espacement pour trouver l'équilibre parfait pour vos besoins de conception spécifiques. Avec l'interface intuitive et conviviale d' Elementor , vous pouvez améliorer vos compétences en conception de sites Web et faire passer votre présence en ligne au niveau supérieur.




