L'intelligence artificielle révolutionne la façon dont nous construisons des sites Web. Dans cet article, nous explorerons comment tirer parti de l’IA pour générer automatiquement du code pour votre site WordPress. En exploitant des modèles linguistiques puissants tels que GPT-3, vous pouvez économiser du temps et des efforts tout en créant des pages Web plus dynamiques et plus fonctionnelles. Nous aborderons les bases de l'intégration des API d'IA dans votre backend WordPress, la configuration des invites pour générer du code HTML et PHP, ainsi que les meilleures pratiques pour itérer et affiner la sortie.

Avec seulement quelques lignes de code, l'IA peut gérer une grande partie du travail de codage par cœur pour vous, vous permettant ainsi de vous concentrer sur la conception et les améliorations globales du site. Lisez la suite pour libérer la puissance de l'IA pour votre prochain projet WordPress avec Elementor !
Codage assisté par l'IA pour WordPress
L’assistance au codage basée sur l’IA implique l’utilisation de programmes informatiques intelligents qui fonctionnent aux côtés des personnes qui créent des sites Web à l’aide de WordPress. Ces amis codeurs d’IA utiles permettent aux utilisateurs de décrire ce qu’ils veulent que le code du site Web fasse en tapant un texte simple et courant. Ensuite, comme par magie, l'IA se met au travail et produit le code nécessaire, allant même jusqu'à trouver des noms uniques pour les éléments du code ou à donner à la page Web un aspect parfait avec des styles élégants. C'est comme avoir un compagnon numérique pour rendre le processus d'écriture de code plus facile et moins technique. Avec l’aide de l’IA, la création de sites Web devient un jeu d’enfant pour les passionnés de WordPress.
Avantages du codage dans WordPress avec l'IA
Lorsqu’une personne utilise l’IA pour coder dans WordPress, elle peut bénéficier de nombreux avantages. Explorons quelques-uns de ces avantages d'une manière facile à comprendre:
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Apprentissage plus facile: l'IA simplifie le travail avec WordPress sans plonger dans de longs didacticiels PHP. Vous n’aurez pas à passer d’innombrables heures à apprendre, ce qui peut être déroutant et frustrant. L’IA peut fournir une aide précieuse et vous pourriez même acquérir de nouvelles compétences en cours de route.
- Édition de thème : Si quelqu'un conçoit principalement des sites Web et se sent mal à l'aise pour éditer des fichiers de thème, l'IA peut être un sauveur. Grâce à l’IA, ils peuvent surmonter leurs craintes de bricoler des fichiers comme Functions.php. Il suffit d’une invite textuelle et l’IA peut les guider dans les modifications nécessaires.
- Économies de coûts : dans le passé, s'attaquer aux tâches de codage impliquait souvent soit d'investir beaucoup de temps et d'argent dans l'apprentissage du codage, soit d'embaucher un développeur, ce qui pouvait s'avérer coûteux. L’IA élimine le besoin de tels intermédiaires. Il vous permet d’économiser de l’argent pour d’autres choses essentielles, comme acheter des plugins utiles ou un thème WordPress premium.
- Sites Web distinctifs : chaque utilisateur de WordPress devrait viser à avoir un site Web unique, et non générique. WordPress offre la flexibilité nécessaire pour que votre site ressemble exactement à ce que vous souhaitez. Cependant, vous avez parfois besoin de cette étincelle supplémentaire. L'intégration de code basé sur l'IA dans votre site WordPress peut vous aider à ajouter des fonctionnalités ou des animations spéciales qui distinguent votre site Web des autres.
Comment coder CSS dans WordPress avec l'IA
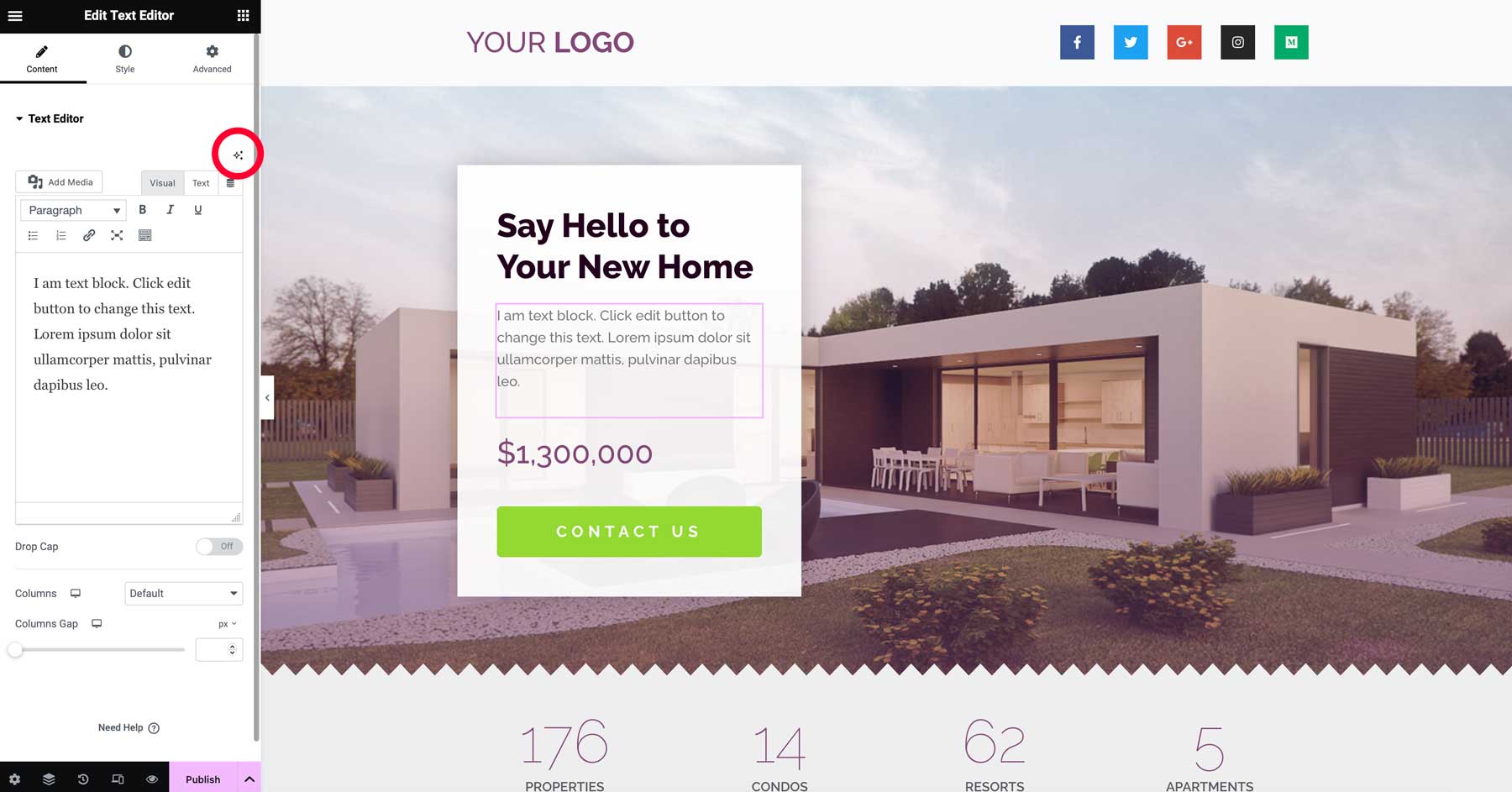
Elementor , un constructeur de pages largement utilisé, a adopté la vague de l'IA. Ils offrent désormais la possibilité de créer du texte, des images et des CSS personnalisés à l'aide de la technologie IA. Pour utiliser cette fonctionnalité, les utilisateurs peuvent simplement cliquer sur le bouton «Modifier avec l'IA» dans le générateur de pages frontales d'Elementor chaque fois qu'ils travaillent sur un module contenant du texte ou des images.

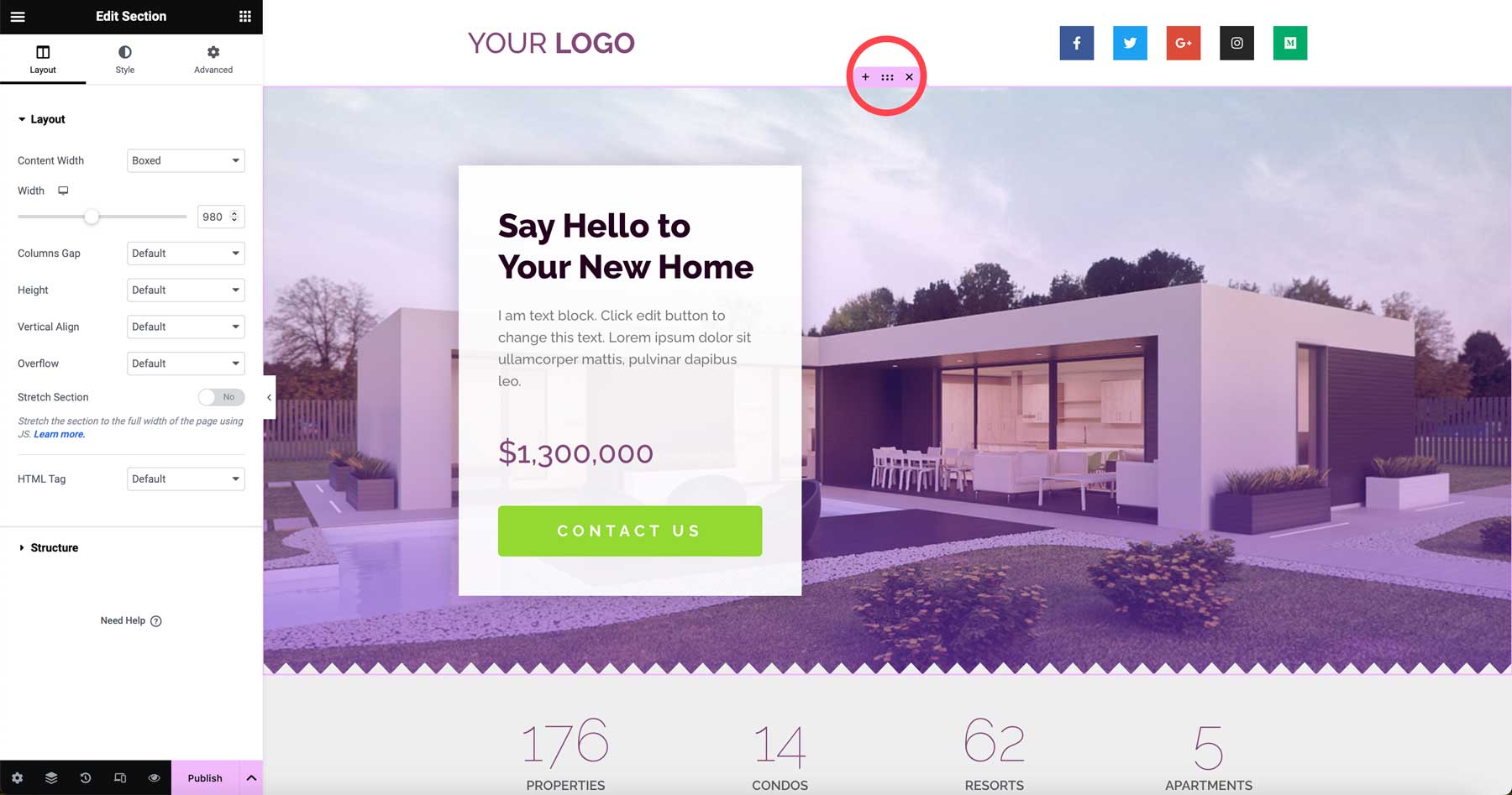
Lorsqu'il s'agit de génération CSS, il est nécessaire d'avoir une licence pro. Cependant, la version gratuite permet aux utilisateurs d'expérimenter Elementor AI pour la génération de texte et d'images. Une fois que vous avez mis à niveau vers la version pro, vous pouvez facilement accéder au bouton «Modifier la section» en survolant la section correspondante.

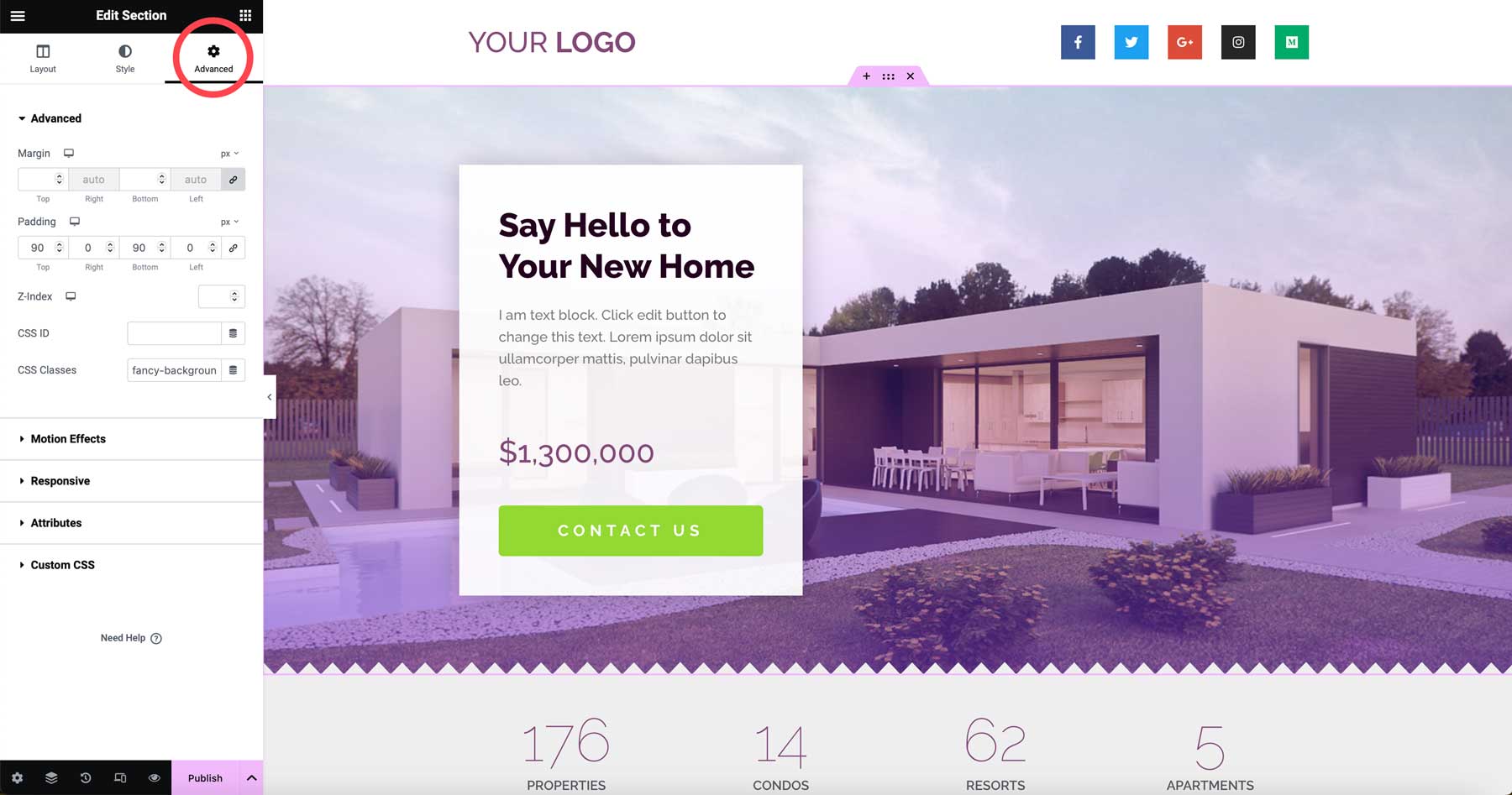
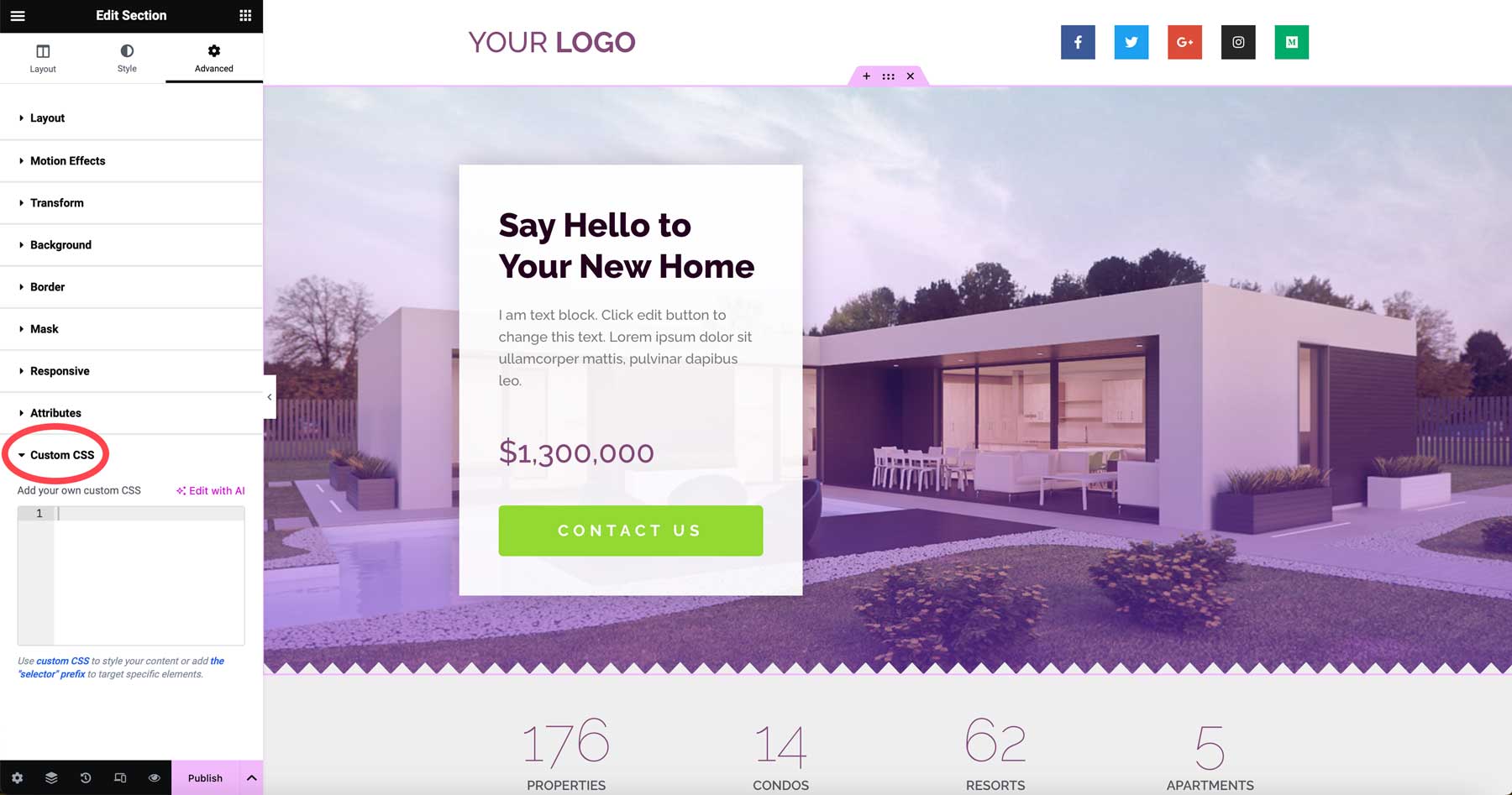
Ensuite, ouvrez les options de la section et sélectionnez l'icône avancée.

Pour afficher l'onglet CSS personnalisé, faites défiler. Pour afficher la zone CSS personnalisée, développez le menu déroulant.

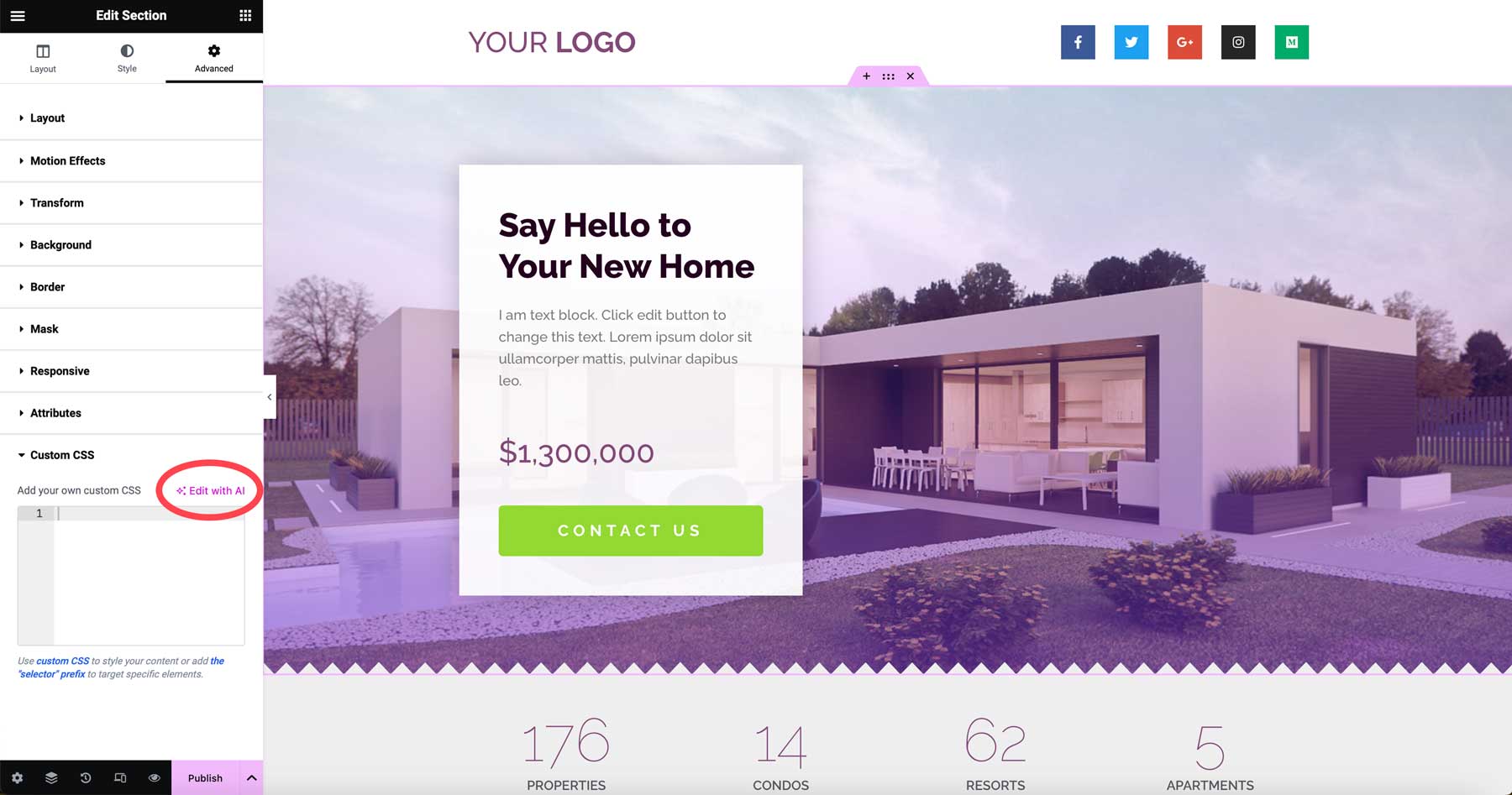
Sélectionnez la zone CSS personnalisée, puis cliquez sur le bouton Modifier avec l'IA.

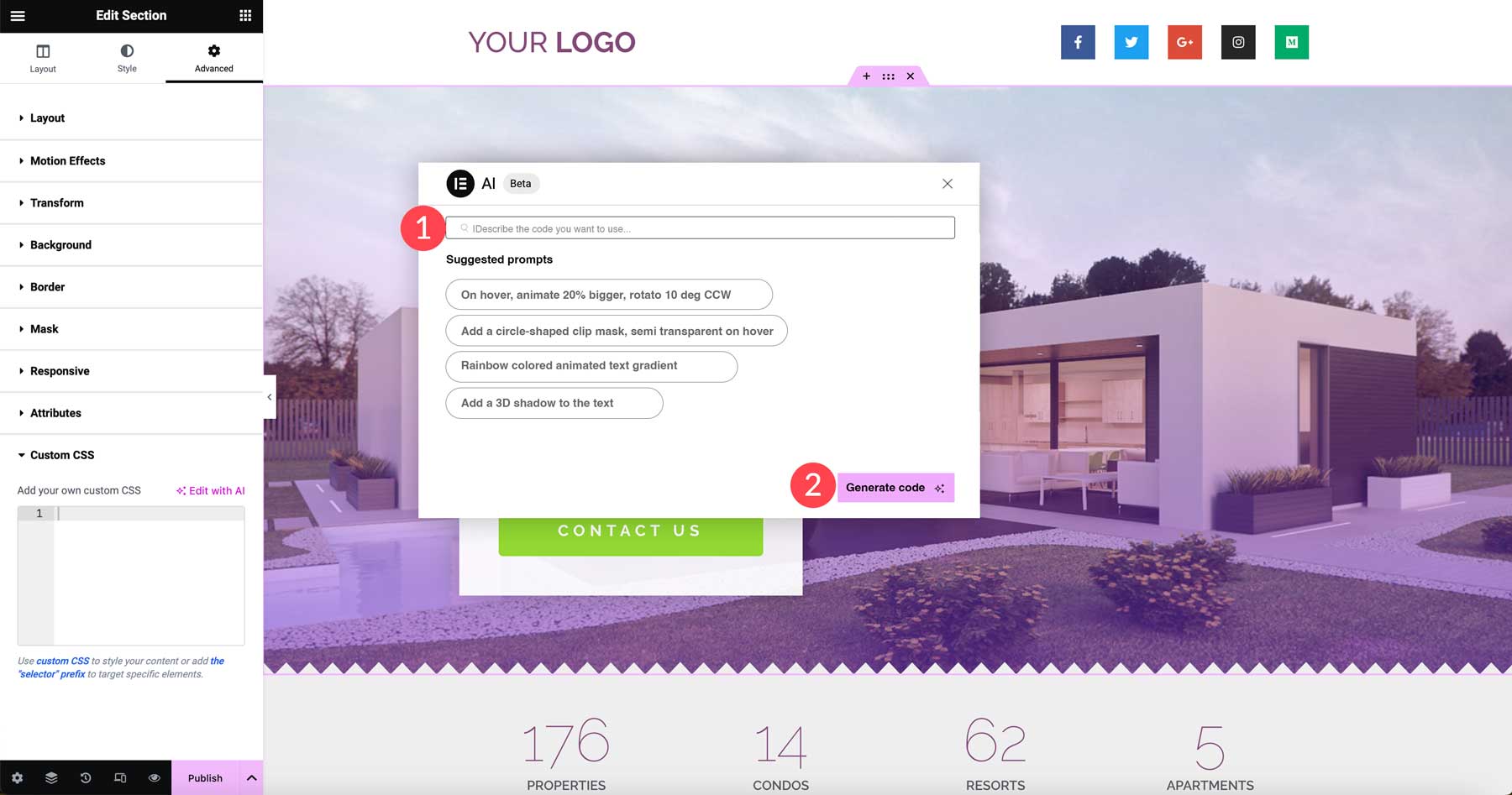
Entrez une invite de texte, telle qu'une animation de couleur d'arrière-plan 2 couleurs (1), lorsque la boîte de dialogue apparaît. Cliquez ensuite sur le bouton (2) pour générer du code.

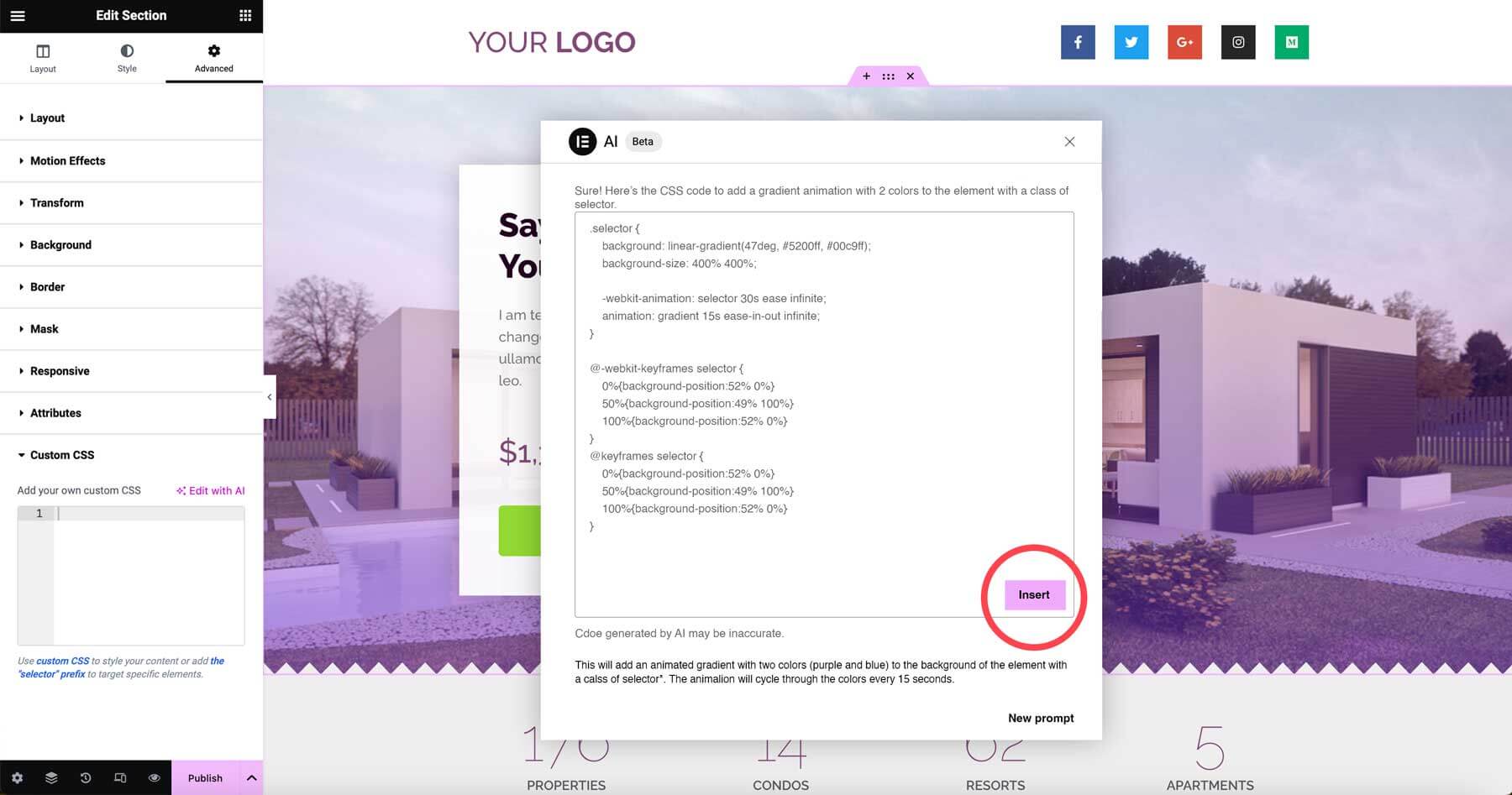
Votre exemple de code sera généré par Elementor AI. Le processus de rendu peut prendre jusqu'à une minute. Vous verrez un aperçu de votre code terminé. Cliquez sur le bouton Insérer pour ajouter le code à la zone CSS personnalisé si vous êtes satisfait des résultats.

Vous pouvez visualiser l'animation en temps réel dans le générateur Elementor après l'ajout de votre code.
Vous pouvez modifier les couleurs, la vitesse de l'animation et d'autres détails selon vos goûts une fois votre code CSS en ligne. Vous pouvez acheter un abonnement Pro annuel si vous souhaitez utiliser Elementor pour générer rapidement du CSS pour vos projets en ligne. N'oubliez pas que vous devez souscrire à un plan d'abonnement pour pouvoir utiliser le générateur CSS fourni par Elementor AI .
Emballer
En intégrant l'intelligence artificielle dans votre flux de travail WordPress et Elementor , vous pouvez dynamiser votre processus de développement et faire passer vos sites au niveau supérieur. L'automatisation des tâches de codage par cœur vous permet de consacrer plus de temps à la conception visuelle, à l'expérience utilisateur et aux fonctionnalités personnalisées. Assurez-vous simplement d'examiner attentivement tout code généré par l'IA avant de le déployer en direct. À mesure que les capacités de l’IA continuent de croître au fil du temps, nous pouvons nous attendre à des intégrations plus transparentes dans nos piles standard de conception et de développement Web. L’avenir s’annonce prometteur pour l’utilisation de l’intelligence artificielle pour rendre la création de sites Web plus rapide, plus facile et plus puissante. Elementor et AI forment une paire parfaite pour des solutions WordPress avancées avec moins d'effort.




