Le Divi Theme Builder est un outil simple et adaptable à toutes les exigences de conception de votre site. Vous pouvez l'utiliser pour appliquer des modèles à tout type de page, publication, catégorie, balise ou à peu près tout ce que WordPress vous permet de créer. Le Divi Builder, notre constructeur de pages visuel qui vous offre un contrôle total sur votre site, sert de base au Theme Builder. Vous pouvez attacher tout ce que vous pouvez concevoir dans Divi au Theme Builder. Cependant, tous les designs ne conviennent pas à toutes les pages. Cependant, plusieurs des éléments peuvent. Nous vous guiderons donc tout au long du processus de duplication de modèles dans Divi Theme Builder afin que vous puissiez faire la plupart du travail une fois et les réutiliser sur votre site.

Comment créer un modèle en double dans Divi Theme Builder
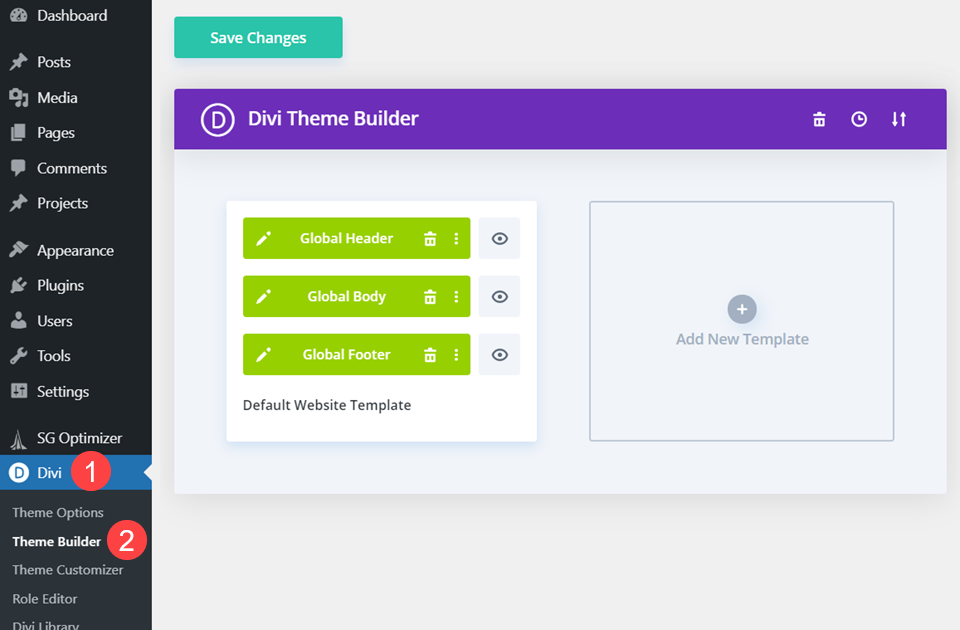
Plutôt que d'utiliser le Visual Builder, ce tutoriel se fera dans le Divi Theme Builder . Par conséquent, assurez-vous que Divi est installé et que Divi – Theme Builder est visible dans votre panneau d'administration WordPress.

Méthode 1 : Copier et coller
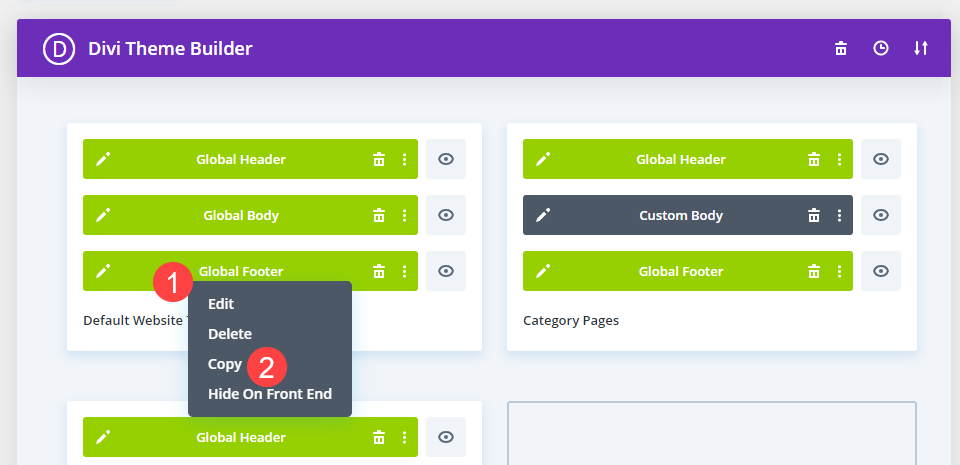
Passons à la vieille école avec un copier/coller pour la première méthode. Rien de plus simple que cela si vous souhaitez copier un modèle de générateur de thème Divi. Cliquez avec le bouton droit sur la partie du modèle que vous souhaitez répliquer (en-tête, corps ou pied de page). Cela fera apparaître un menu contextuel, à partir duquel vous devez choisir Copier.

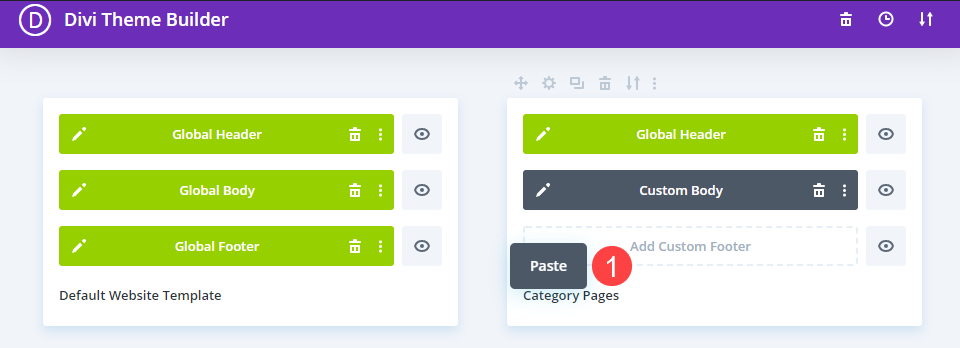
Après cela, vous pouvez copier et coller cette section du modèle dans un bloc vide dans un modèle existant. (Vous pouvez également utiliser la zone Ajouter un nouveau modèle pour créer un tout nouveau modèle dans lequel le coller.) Dans l'exemple ci-dessous, nous faisons un clic droit sur un bloc vide dans un modèle existant intitulé Ajouter un pied de page personnalisé et sélectionnez Coller.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Nous tenons également à souligner que vous pouvez copier un modèle d'une section et le coller dans une autre. C'est-à-dire que vous pouvez utiliser le modèle d'en-tête d'une page comme modèle de corps ou de pied de page d'une autre (et vice versa).
Méthode 2 : Sélectionnez « Dupliquer le modèle » dans le menu contextuel.
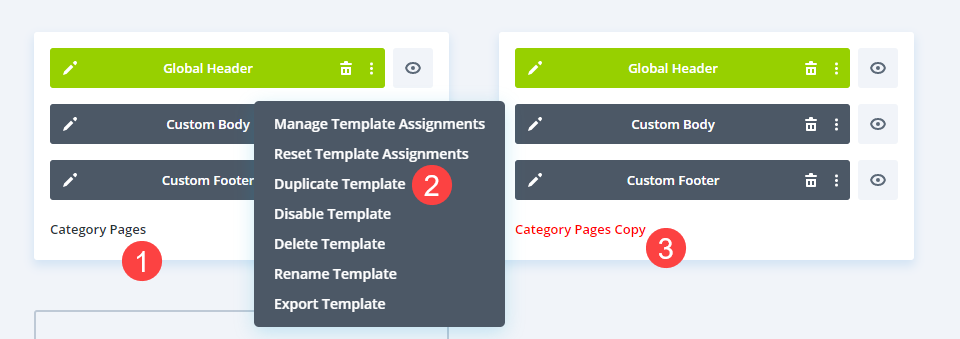
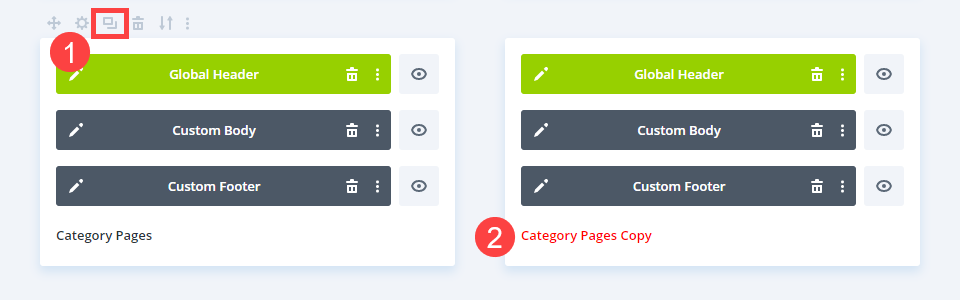
Le menu contextuel sera à nouveau utilisé dans l'approche suivante. Seulement cette fois, au lieu de sélectionner une section spécifique du modèle à répliquer, vous dupliquerez l'intégralité du modèle. Commencez par sélectionner le modèle pour lequel vous voulez deux copies, puis cliquez avec le bouton droit n'importe où dans la zone qui n'est pas l'en-tête, le pied de page ou le corps.

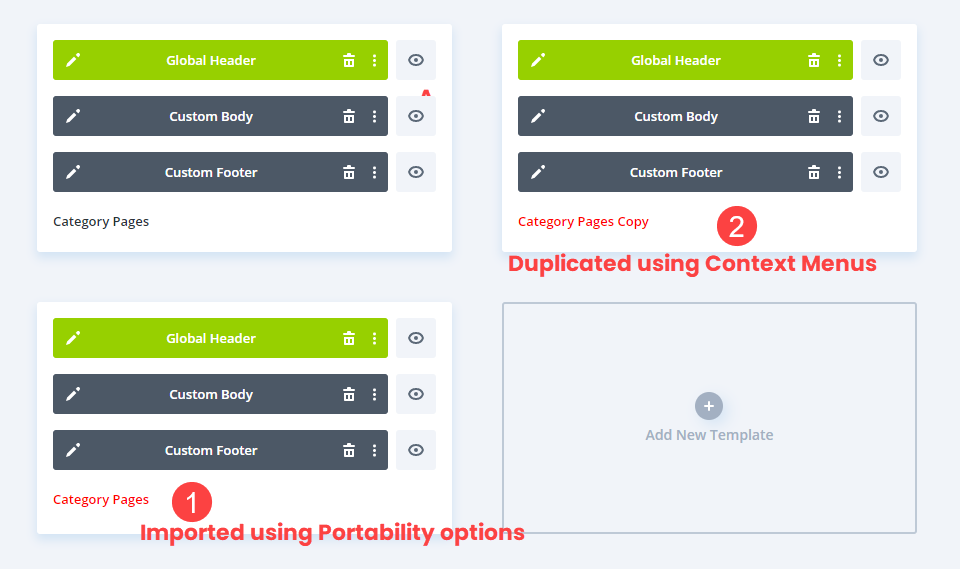
Un menu contextuel s'ouvrira, à partir duquel vous choisirez Dupliquer le modèle . Une copie de l'ensemble du modèle (en-tête, pied de page et corps) apparaîtra immédiatement dans le tableau de bord de votre générateur de thème. Si vous avez un certain nombre de modèles et de devoirs différents, vous devrez peut-être aller au bas de la page pour les trouver.
Le nom doit s'afficher en lettres rouges partout où il apparaît. Le nom d'un modèle de générateur de thème qui est teinté en rouge indique que le modèle n'est pas affecté. Il n'apparaîtra pas sur votre site tant que vous ne lui aurez pas attribué certains critères. Lorsque vous sélectionnez Dupliquer le modèle dans le menu contextuel, vous n'aurez pas à vous soucier de la mise à jour du modèle d'origine sur les pages d'origine.
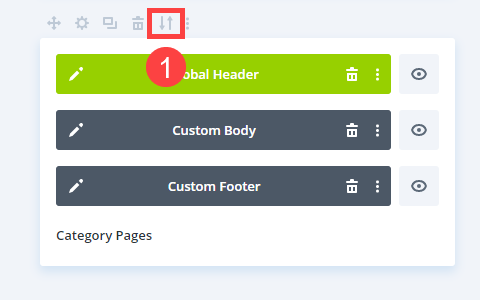
Méthode 3 : L'icône de la duplication
Un autre ensemble de commandes contextuelles est disponible dans le générateur de thème. Lorsque vous déplacez votre souris sur une boîte de modèle, une séquence d'icônes s'affiche au-dessus. Ceux-ci incluent les paramètres du modèle (critères d'attribution), l'icône Dupliquer , l'icône Supprimer le modèle, l'icône Exporter le modèle et l'icône à trois points, qui affiche le même menu qu'un clic droit.

L'icône Dupliquer fonctionne exactement comme la commande du menu contextuel. Dans votre liste de modèles, vous ferez une réplique exacte avec du texte rouge non attribué.
Méthode 4 : Utilisation de la portabilité
Vous pouvez utiliser les options de portabilité pour cloner un modèle et l'utiliser sur un autre site (ou demander à quelqu'un d'autre de l'utiliser sur son site). Passez la souris sur le modèle que vous souhaitez dupliquer et sélectionnez l'icône à deux flèches pour afficher les options de portabilité, comme indiqué ci-dessus.

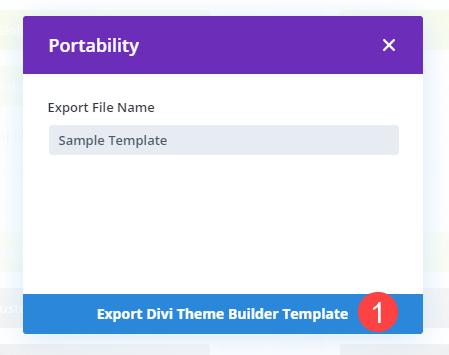
Vous ne devriez pouvoir exporter que le modèle. Nommez le modèle (ce sera le nom du fichier ainsi que le nom du modèle dans la bibliothèque), puis cliquez sur Exporter le modèle Divi Theme Builder .

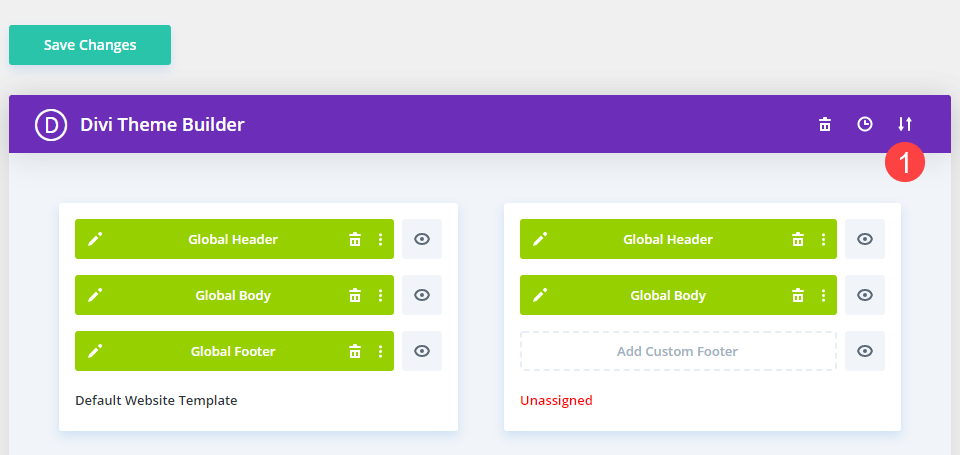
Divi fera une pause avant de vous présenter la possibilité d'enregistrer ce modèle en tant que fichier JSON. Pour terminer la duplication, retournez à la page d'accueil de Theme Builder et cliquez sur le symbole des deux flèches dans le coin supérieur droit de l'écran.

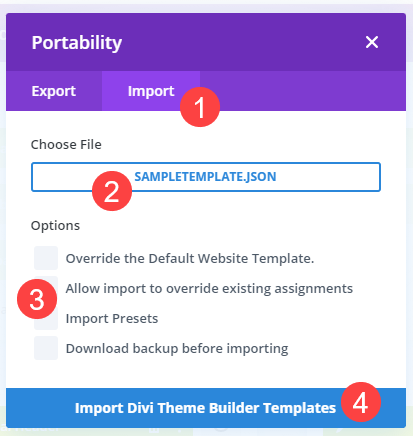
Cela ouvrira à nouveau les choix de portabilité, mais cette fois vous sélectionnerez l'onglet Importer. Localisez le fichier JSON exporté pour le modèle et décochez toutes les cases.

Divi effectuera ensuite la tâche après avoir cliqué sur Importer des modèles de générateur de thème . Lorsque vous avez terminé, vous aurez copié le modèle complet dans le générateur de thème.

Comme il s'agit d'une importation, il n'y aura pas de copie à la fin du nom. Cependant, il sera non attribué et nommé en lettres rouges.
Conclusion
Dupliquer n'importe quel modèle avec Divi Theme Builder est rapide, facile et sans effort. Dans le générateur, vous pouvez utiliser des menus contextuels, copier/coller des segments particuliers ou exporter/importer des modèles en double pour avoir une copie sauvegardée et même utilisée sur un autre site.
Ce sont d'excellentes méthodes pour créer des conceptions uniques, et elles vous permettent d'économiser du temps et des efforts en évitant d'avoir à enregistrer des modules ou des conceptions individuels dans la bibliothèque Divi lorsque tout ce que vous avez à faire est de modifier quelques éléments.




