Les parties d'une page Web qui restent en place pendant que l'utilisateur fait défiler la page sont des composants collants (ou fixes). Une telle caractéristique a un large spectre d'utilisations. Le menu de navigation principal peut se déplacer avec la personne. Alternativement, un formulaire d'inscription par e-mail glisse le long du côté gauche de la page. L'expérience globale de l'utilisateur peut être améliorée par un élément de conception simple. Avec les options intégrées de Divi pour les paramètres persistants, vous pouvez rapidement et facilement ajouter cet effet à votre site.

Dans ce guide, nous allons vous montrer comment utiliser les options sticky intégrées de Divi pour rendre n'importe quel élément de votre page "sticky" (fixe), afin que vous n'ayez pas à vous soucier des plugins ou du code. Tout y est simple, facile et rapide. Alors, sans plus tarder, c'est parti.
Rendre n'importe quel élément de page Divi collant
Pour rendre n'importe quel élément de page collant, nous allons créer une page et l'ouvrir pour la modifier avec un constructeur visuel Divi. Nous utiliserons une mise en page prédéfinie pour le didacticiel d'aujourd'hui, mais vous pouvez travailler sur n'importe quel élément pour appliquer cet effet.

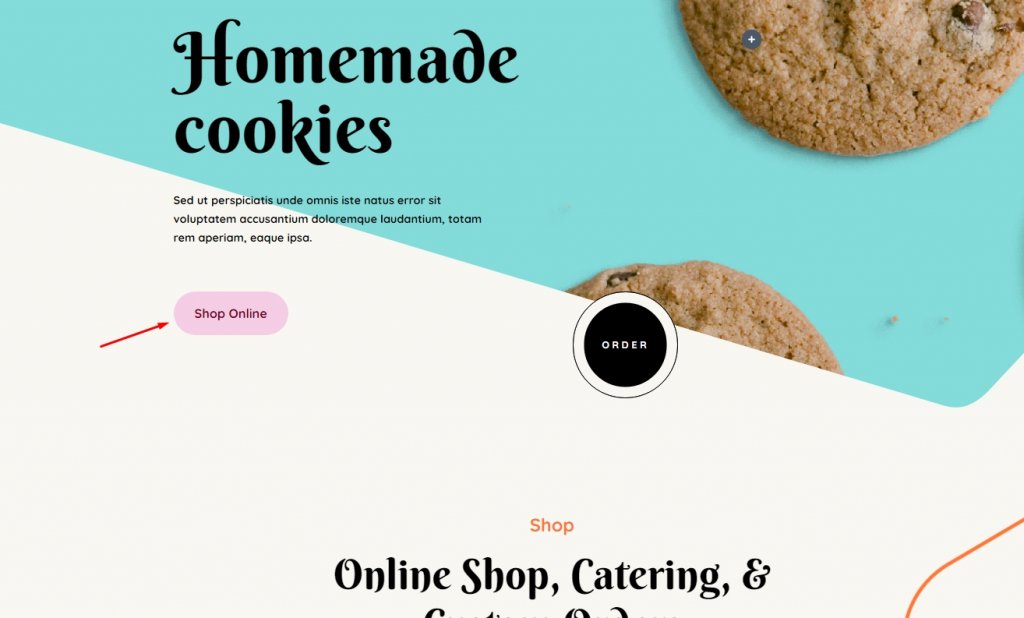
L'étape suivante consiste à sélectionner un élément collant Divi parmi les options disponibles. Bien que cela puisse être n'importe quoi sur le site Web, nous nous concentrerons aujourd'hui sur un seul module. Par exemple, sélectionnons le module de bouton « Acheter en ligne » car il s'agit d'un élément d'interface utilisateur typique.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
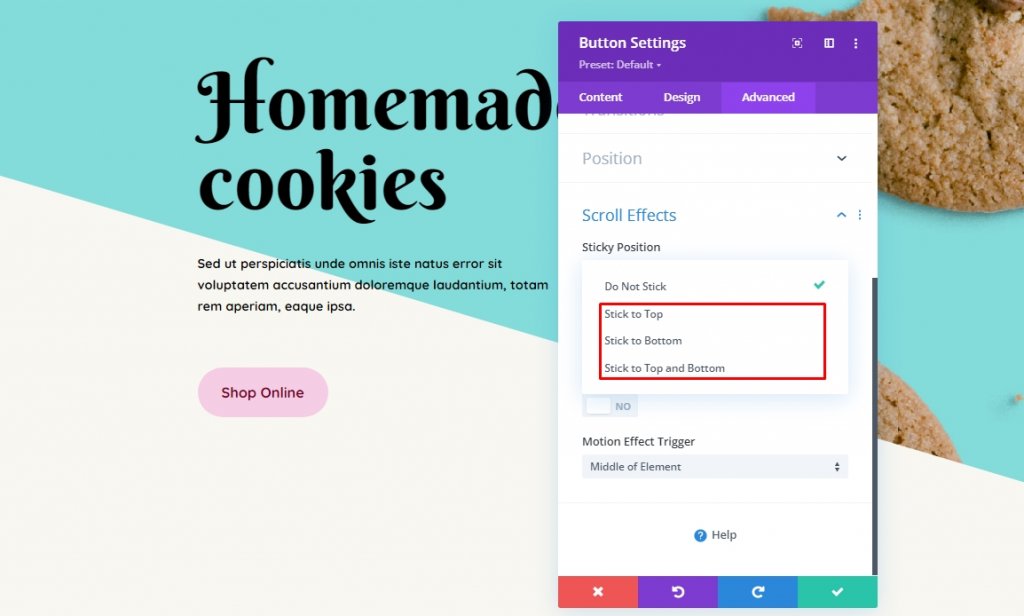
Après cela, cliquez sur l'icône des paramètres pour accéder aux options du module et passez à l'onglet Avancé. Faites défiler vers le bas de la page et après cela, cliquez sur l'icône des paramètres pour accéder aux options du module et passez à l'onglet Avancé. Faites défiler jusqu'au bas de la page et cliquez sur défilement Effects. bâton en haut, en bas un bâton et bâton haut et un bas - choisir en fonction de votre besoin. Si vous sélectionnez Stick to Top , l'élément restera en place lorsque vous faites défiler vers le bas. (Considérez-le comme étant déplacé vers le bas par cette partie de la fenêtre.) Il restera collant même si l'utilisateur déplace son curseur vers le haut au lieu d'être laissé derrière.

Pour le moment, optez pour l'option combo appelée Stick to the Top and Bottom . C'est tout ce qu'on peut en dire! Maintenant, l'élément est bloqué. Il est désormais possible de limiter le défilement de l'élément uniquement à des zones de page spécifiées ou à certaines distances des limites de la fenêtre.

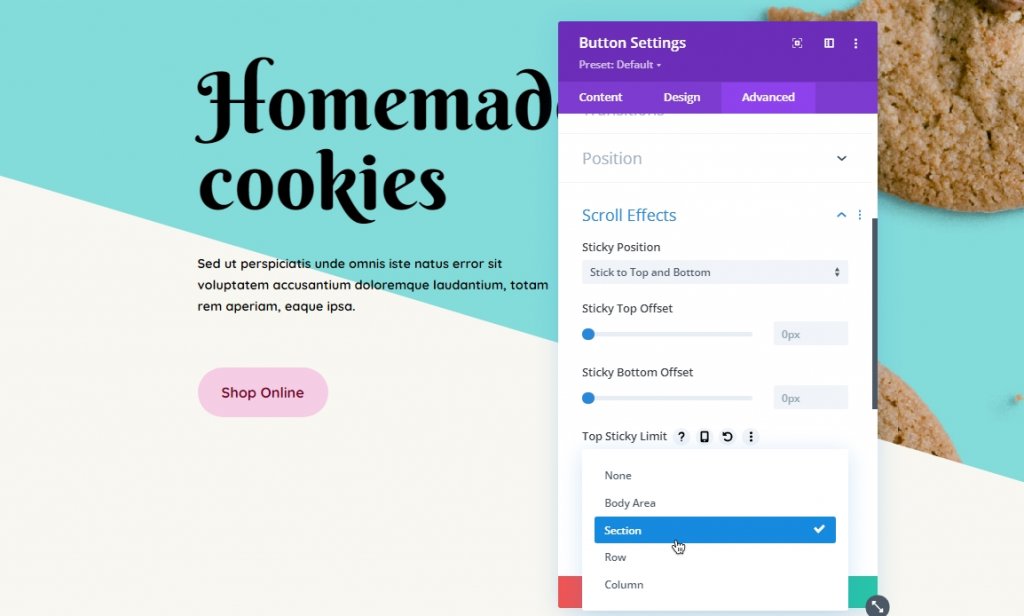
Une fois que vous avez décidé comment vous voulez que l'élément Divi colle, vous pouvez spécifier à quelle distance du haut et/ou du bas il doit se trouver lorsque l'utilisateur commence à faire défiler. En d'autres termes, si vous souhaitez choisir 0px, le composant ne sera visible que dans le bord même de la fenêtre. Si vous sélectionnez 55px, la distance depuis le bord de la fenêtre restera constante après le défilement de la page. Lorsque l'avantage de la fenêtre est si éloigné, il commencera à défiler.
Les limites Top/Bottom Sticky Dropdown vous permettent de choisir où il est définitivement bloqué. Choisissez si un élément reste ou non dans son conteneur parent (colonne, ligne ou section) en activant l'option de zone de corps, ou vous pouvez le laisser rester sur toute la page en la désactivant. Quoi qu'il en soit, c'est à vous de décider comment il est configuré. Si l'utilisateur fait défiler la page vers le bas, un élément restera en place jusqu'à ce qu'il atteigne le bas, mais il disparaîtra si l'utilisateur déplace le curseur vers le haut de la page.
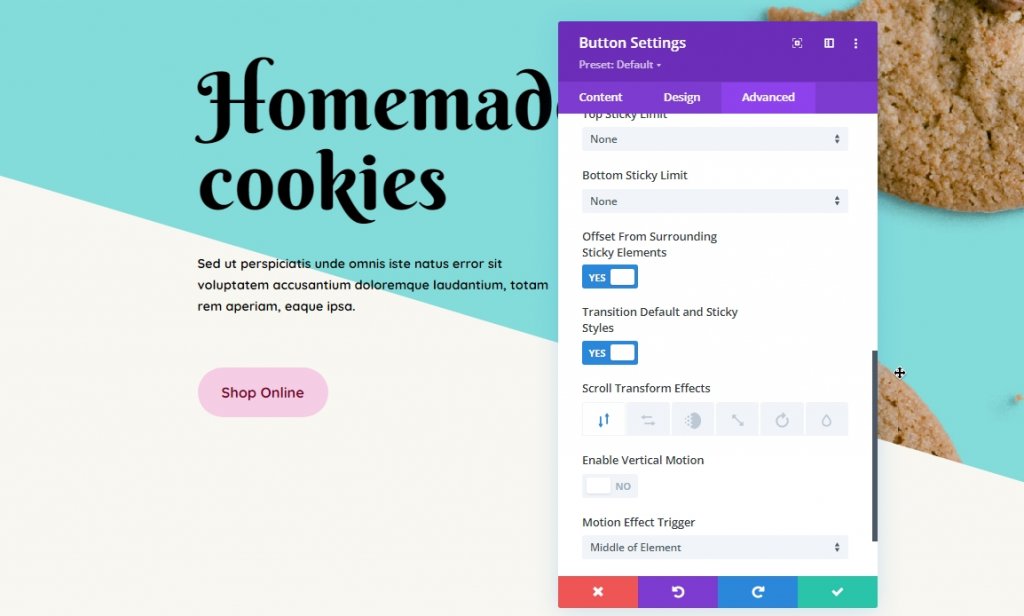
Si vous utilisez de nombreux éléments collants, vous devez vous assurer qu'ils restent séparés. Utilisez les paramètres de décalage que vous avez entrés ci-dessus pour d'autres éléments de bâton si nécessaire en activant le décalage à partir des éléments collants environnants. Vos éléments collants peuvent se chevaucher lors du défilement si cela n'est pas fait. C'est quelque chose que personne ne désire.

C'est très amusant de jouer avec l'option Transformer les styles par défaut et collants . Les effets de transformation de défilement vous permettent de personnaliser la transition et l'animation d'un élément. Pour attirer davantage l'attention sur le composant qui les suit actuellement, faites un fondu ou faites pivoter l'élément.
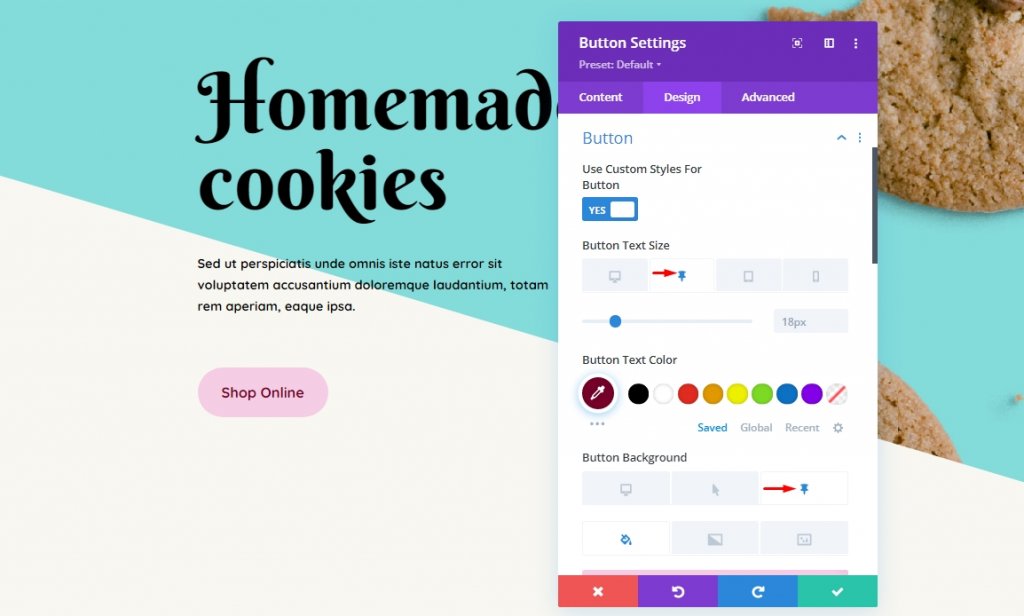
Vous pouvez également utiliser cette option pour que tout élément collant semble complètement différent. Cliquez sur l'icône représentant une punaise dans l'onglet Conception pour activer les styles collants . Sachez que vous ne verrez cette icône que si vous avez déjà activé l'adhérence dans Avancé - Effets de défilement .

Après cela, vous pouvez personnaliser l'élément collant de la même manière que tout autre composant Divi secondaire. Si vous utilisez un smartphone, cliquez sur l'onglet de la punaise plutôt que sur le bureau ou la tablette. Il est facile de faire en sorte qu'un élément collant semble unique à partir d'un élément statique avec les options d'arrière-plan, de couleur et de taille de Divi.
Nous aimerions également noter que si vous rendez une section collante, l'icône de la punaise apparaîtra pour tous les éléments enfants de la section, y compris les lignes, les colonnes et les modules. Ils héritent de l'attribut sticky de leur parent, bien que des styles de défilement puissent leur être appliqués séparément.
Ajustements de l'index Z
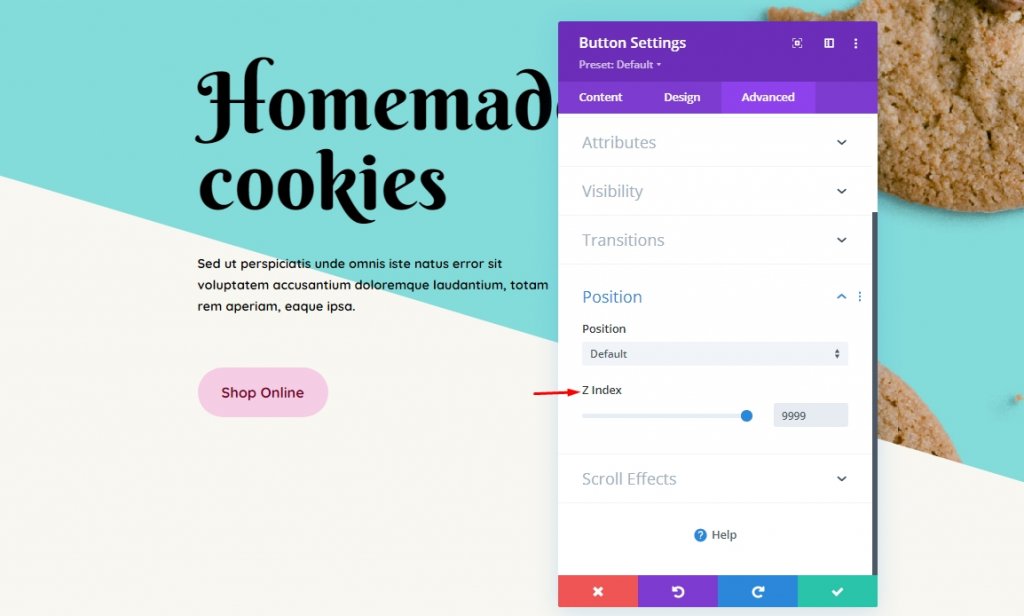
La plupart des concepteurs aiment garder l'élément collant en haut de la page. C'est là qu'intervient le Z-index, et vous avez défini sa valeur en fonction de vos besoins. L'option Z-index est disponible dans les paramètres de position sous l'onglet Avancé. Ce paramètre indique la profondeur de l'élément. Ainsi, un élément avec une valeur d'index Z plus élevée semblera apparaître plus en avant par rapport aux autres éléments.

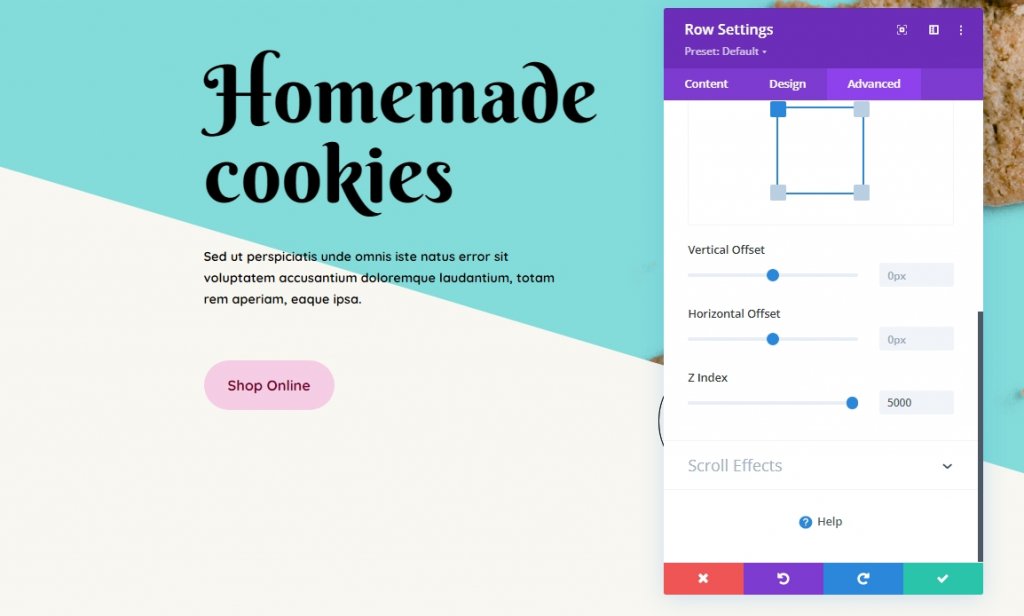
Pour que l'élément collant apparaisse plus haut sur la page, vous devez réduire le Z-index des lignes ou des sections qu'il contient.

Comme nous avons défini la valeur Z-index du bouton et de la ligne plus haut que les autres modules, il flottera en haut de la page entière.
Derniers mots
Vous pouvez utiliser les options d'éléments collants de Divi pour attacher n'importe quel module, ligne, colonne ou section n'importe où au fur et à mesure que les informations circulent. Qu'il s'agisse d'un appel à l'action (CTA), d'un sous-menu, d'une offre promotionnelle ou de toute autre chose, Divi vous a offert des options puissantes. Maintenant, ce sera amusant de vous regarder les mettre en action ! C'est tout pour aujourd'hui. J'espère que ce tutoriel vous sera bénéfique. Partagez le blog ou nos autres écrits sur l'option collante Divi avec vos amis et aidez-les à créer des designs époustouflants à l'aide de l'option collante.





