En juin 2019, il a été étudié que les smartphones représentaient environ 50% des recherches Google, ce qui rend très important de garder à l'esprit les utilisateurs de smartphones tout en travaillant sur l'expérience utilisateur de votre site Web.

Des widgets sont fréquemment ajoutés à la barre latérale ou au pied de page du site Web pour encourager l'engagement. Cependant, certains de ces widgets ont fière allure sur les écrans de bureau, mais terribles sur les écrans de téléphones mobiles.
Ce qui incite les propriétaires de sites Web à masquer ou à désactiver ces widgets sur les téléphones mobiles. Dans ce tutoriel, nous allons comprendre comment désactiver un widget pour les écrans de téléphone mobile uniquement.
Options de widget

Surveillez tous les widgets du tableau de bord! Attribuez une gamme d'éléments à vos barres latérales, pied de page et tous les widgets de la barre d'outils.
Les options de widget fournissent des paramètres élégants sous chaque widget pour surveiller et réguler entièrement l'affichage et la conception de chaque widget.
Les options de widget vous permettent de limiter la visibilité du widget à une page, un blog ou une catégorie en particulier.
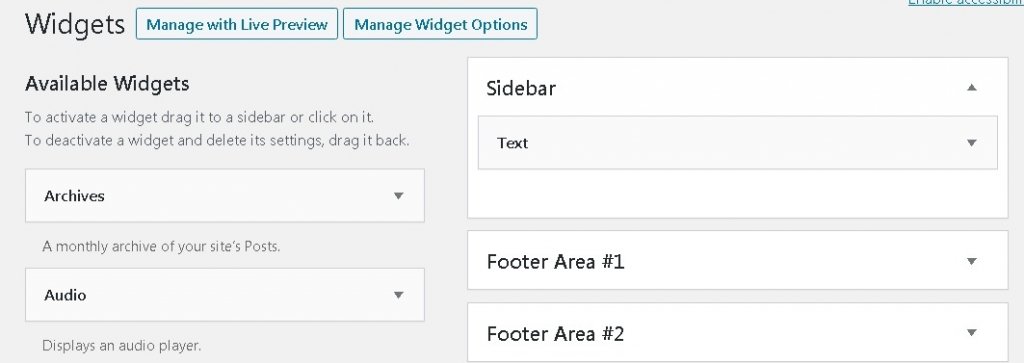
Une fois que vous avez installé le plugin mentionné ci-dessus, vous devez aller dans Apparence, puis Widgets dans votre tableau de bord WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Vous pourrez voir vos widgets actifs et inactifs sur cette page. Allez-y et choisissez le widget que vous souhaitez modifier.
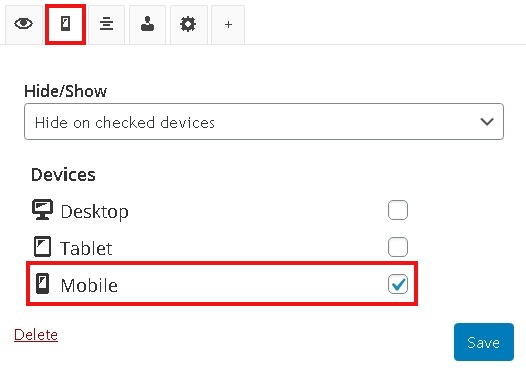
Une fois que vous avez sélectionné le widget que vous souhaitez modifier, vous verrez une nouvelle option ci-dessous ajoutée par le plugin Widget Options. Vous devez choisir une petite icône mobile et choisir les appareils sur lesquels vous souhaitez désactiver votre widget.

Maintenant, cliquez sur le bouton Enregistrer pour enregistrer toutes les modifications, puis consultez votre site sur l'écran mobile pour confirmer que votre widget n'apparaît plus.
Comment créer une version SmartPhone d'un widget
Vous voudrez peut-être avoir une version différente d'un widget pour smartphone ou tablette qui semble plus attrayante.
Le plugin d'options de widget vous permet également de le faire. Vous pouvez simplement créer un autre widget et limiter son apparence aux mobiles et aux tablettes. Nous allons avancer et comprendre comment.
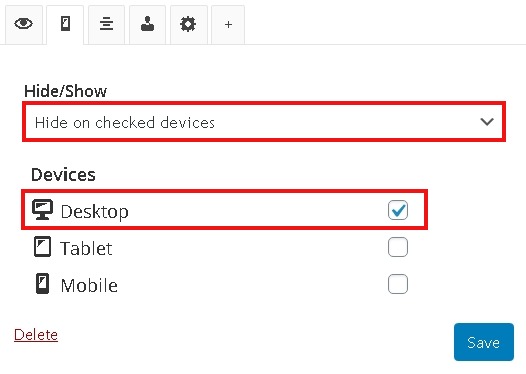
Accédez à Apparence, puis Widgets pour ouvrir le widget que vous souhaitez afficher sur les mobiles et les tablettes. Ensuite, appuyez sur l'icône mobile ci-dessous. Ensuite, choisissez Masquer sur les appareils cochés dans le panneau Masquer / Afficher, puis cochez la case Bureau.

Enregistrez les modifications et votre widget sera limité aux écrans des mobiles et des tablettes uniquement. C'est tout pour ce tutoriel. Nous espérons que cela vous a aidé à rendre votre site beaucoup plus attrayant.
Assurez-vous de nous suivre sur Facebook et Twitter pour être mis à jour sur notre futur contenu.





