Parfois, pour une raison quelconque, vous devrez peut-être masquer le titre d’une page de votre site WordPress. Par exemple, vous ne voulez absolument pas que le titre de votre page apparaisse sur une page de destination.

Si vous êtes un utilisateur d'Elementor , vous pouvez le faire très facilement. Vous n'avez pas besoin d'être un développeur ou un expert en plugins. Dans le didacticiel d'aujourd'hui, vous verrez à quel point il est rapide et facile de masquer le titre d'une page dans WordPress avec le générateur de pages Elementor.
Comment masquer manuellement les titres de publication ou de page
Avant de poursuivre le didacticiel, prenez un moment pour créer une sauvegarde de votre site WordPress. Étant donné que certaines procédures impliquent de modifier les fichiers de thème, disposer d'une sauvegarde garantit la sauvegarde de vos données en cas d'erreur au cours du processus.
Rassurez-vous, le guide est conçu pour être convivial et facile à suivre pour les débutants.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantMasquer tous les titres de page
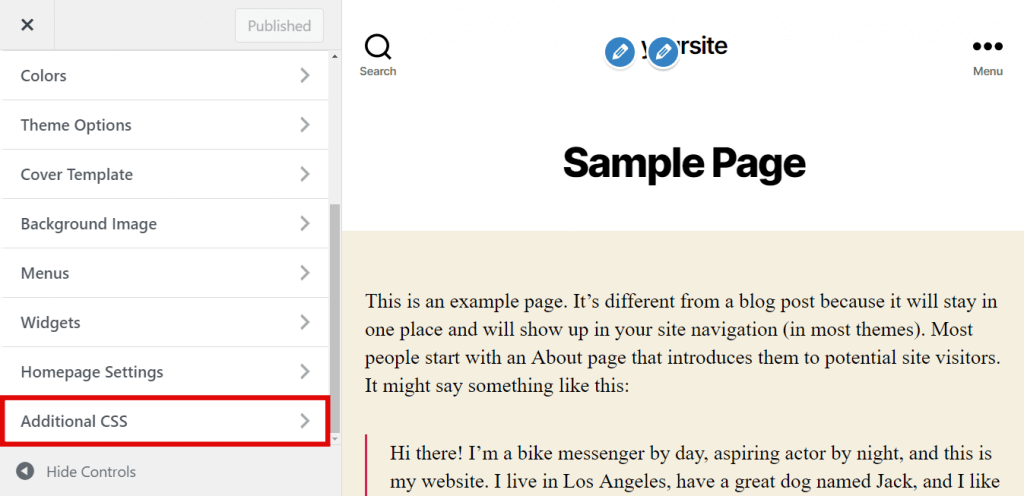
Passez la souris sur l'onglet Apparence du tableau de bord WordPress, puis choisissez Personnaliser.

Recherchez et cliquez sur CSS supplémentaire.

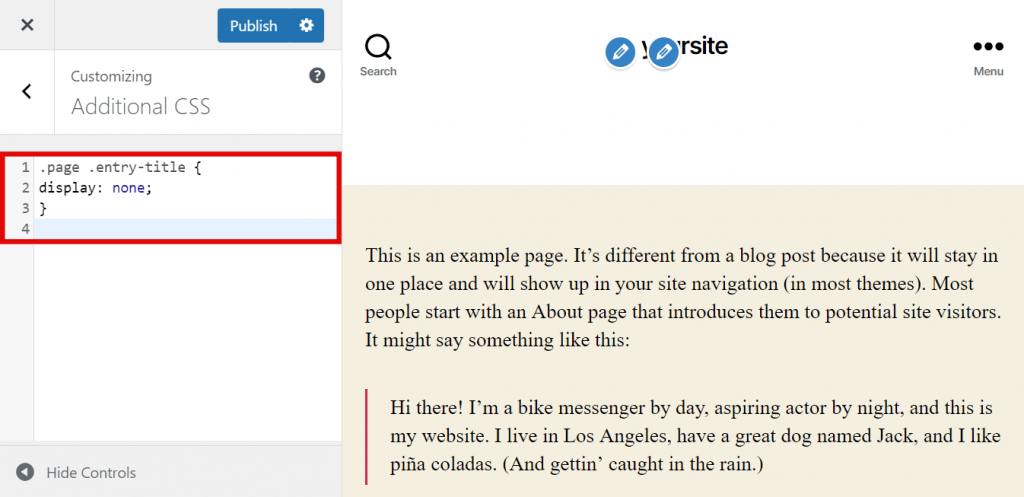
Copiez et collez le code fourni.
.page .entry-title {
display: none;
}

Et enfin, cliquez sur Publier.
Si le code fourni n'est pas efficace, il est possible que votre thème utilise une classe CSS alternative pour les titres. Dans une telle situation, vous devrez apporter quelques ajustements au code.
Pour identifier la classe CSS pour la page de votre thème et les titres des articles, procédez comme suit:
Ouvrez le personnalisateur de thème et accédez au panneau d'aperçu du site Web.
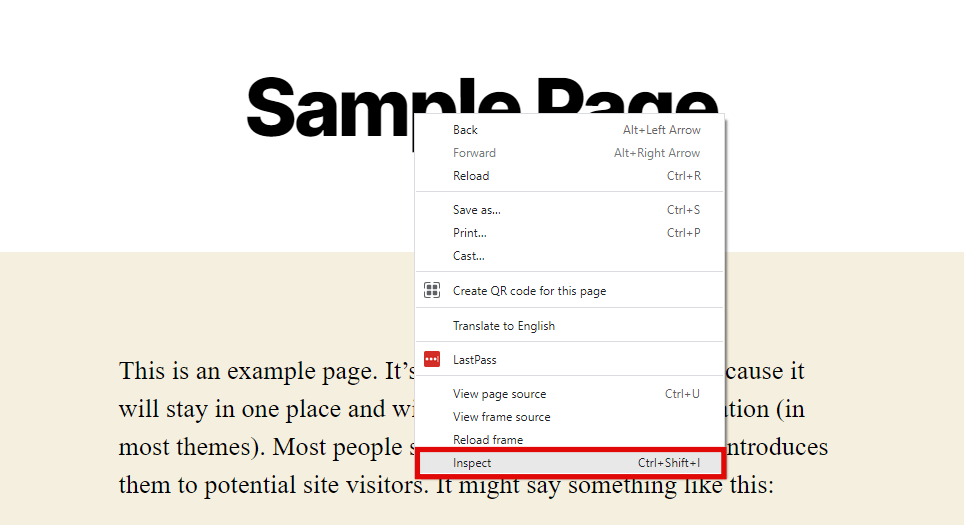
Faites un clic droit sur le titre de la page, puis choisissez «Inspecter l'élément».

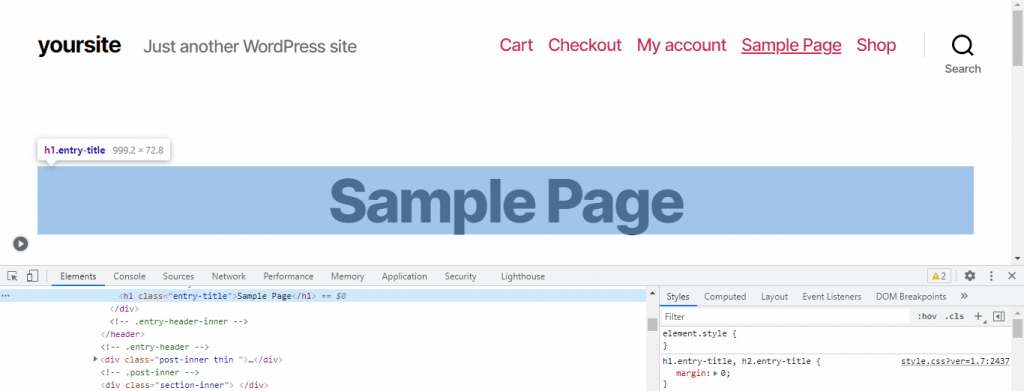
Un nouveau panneau apparaîtra, mettant en évidence le nom de la classe CSS pour le titre ou H1 dans le code source de la page. Par exemple:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
Au lieu de " entry-title" , vous pourriez voir le nom de la classe CSS " post-title " ou " page-title " ou quelque chose de complètement différent.
Dans l'extrait de code que nous avons utilisé précédemment, échangez l'élément Entry-title " .entry-title element " avec la classe CSS attribuée par votre thème.
Le nouveau code ressemblera à ceci:
.page .page-title {
display: none;
}Maintenant, à partir de la page CSS supplémentaire, cliquez sur publier.
Masquer un titre de page spécifique
Cette section fournit des instructions pour masquer le titre d'une page particulière. Pour y parvenir, vous devez dans un premier temps localiser l'identifiant de la page. Suivez ces étapes:
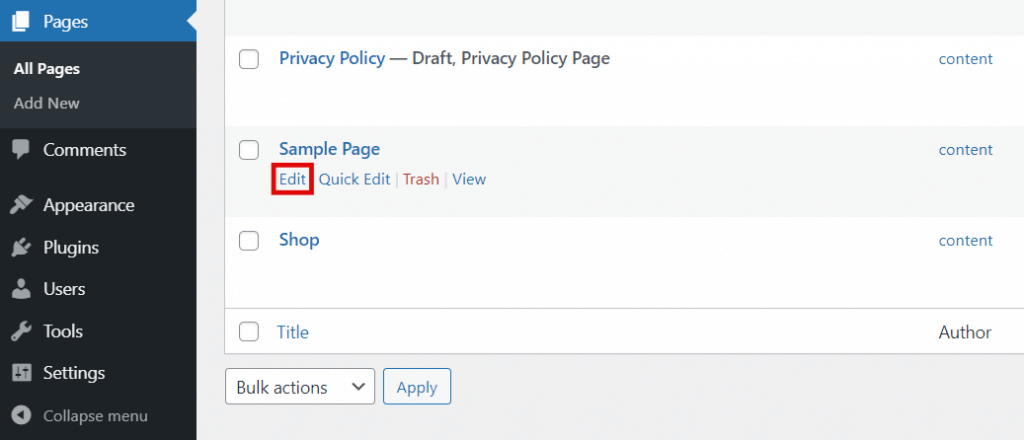
Accédez au tableau de bord et sélectionnez Pages -> Toutes les pages.

Passez votre curseur sur la page souhaitée, puis sur l'option Modifier sans cliquer.

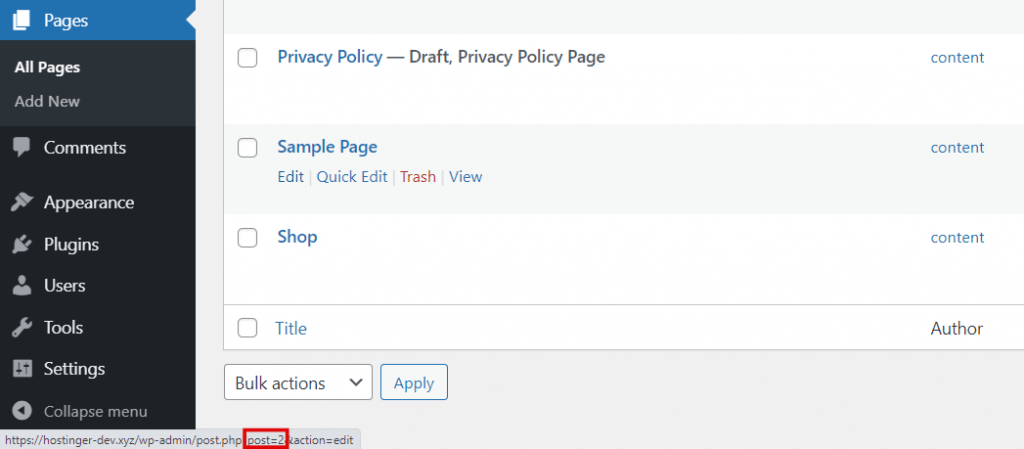
L'ID de la page est visible dans l'URL en bas de votre navigateur. Dans l'exemple donné, l'ID de page est 2.

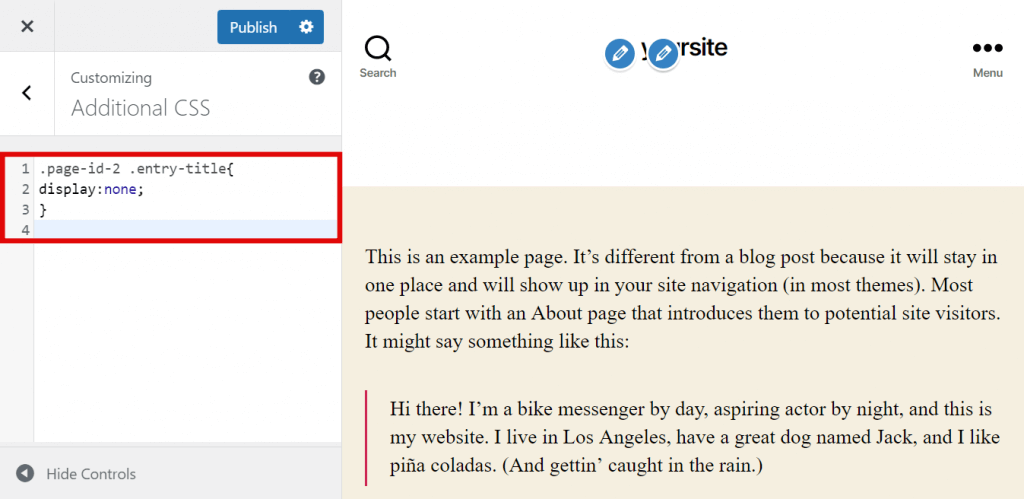
Après avoir obtenu l'ID de la page, insérez le code CSS, allez sur Apparence - Personnaliser et cliquez sur CSS supplémentaire. Ajoutez ensuite le code suivant :
.page-id-2 .entry-title{
display:none;
}N'oubliez pas de remplacer .page-id-2 par l'identifiant de page que vous avez collecté.

Et puis publiez-le.
Comment supprimer des titres de page à l'aide de l'éditeur Gutenberg
Masquer manuellement les titres des articles et des pages via CSS peut sembler intimidant pour les nouveaux arrivants. Heureusement, il existe d'autres options disponibles qui éliminent le besoin d'utiliser le code CSS fourni.
Si vous préférez ne pas masquer les titres d'articles ou de pages à l'aide du personnalisateur de thème, vous pouvez utiliser l'éditeur Gutenberg intégré pour cette tâche. Cette approche vous permet soit de masquer tous les titres de page, soit d'en cibler sélectivement un en particulier.
Masquer tous les titres de page
Étant donné que Gutenberg fonctionne comme un éditeur de blocs, la suppression du bloc Titre du message exclura cet élément de toutes les pages. Suivez ces étapes:
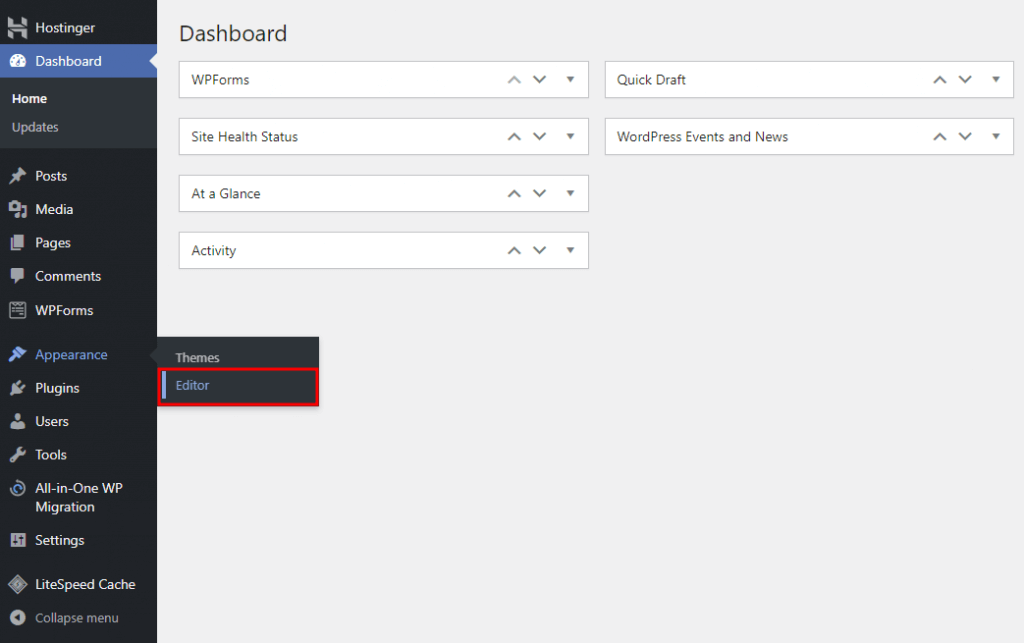
Accédez à Apparence → Éditeur dans votre tableau de bord WordPress.

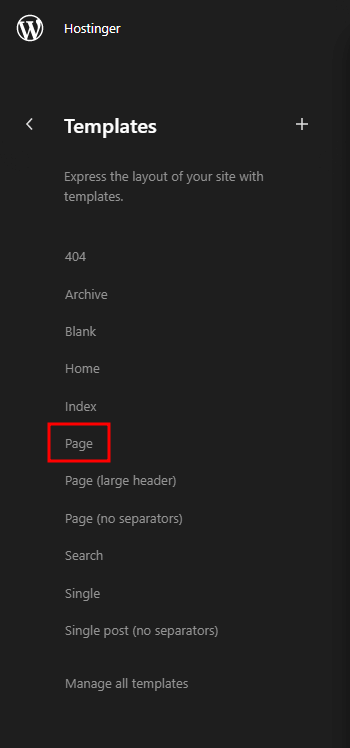
Choisissez Modèles → Page pour accéder au modèle de page.

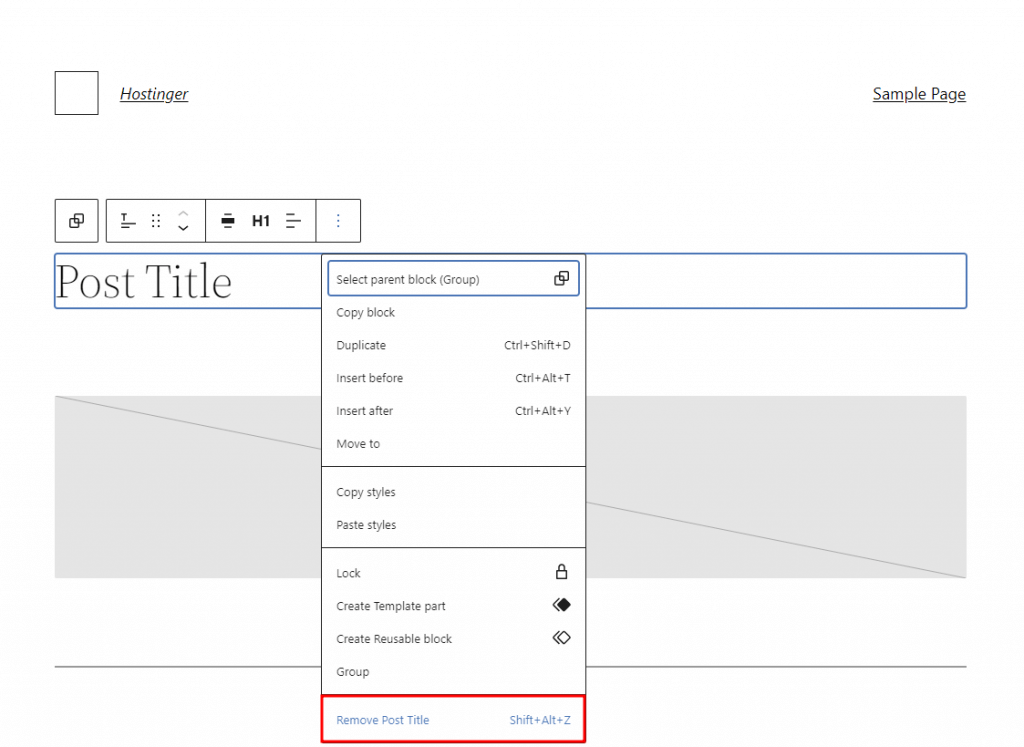
Activez le bloc Titre du message en le sélectionnant. Cliquez sur le menu à trois points et choisissez Supprimer le titre du message.

N'oubliez pas de cliquer sur le bouton Enregistrer en haut à droite de l'éditeur pour appliquer les modifications.
Masquer les titres de pages spécifiques
Pour masquer le titre d'une page ou d'une publication particulière, créez un nouveau modèle excluant le bloc Titre de la publication. Suivez ces étapes:
Accédez à Apparence → Éditeur → Modèles dans votre tableau de bord WordPress.
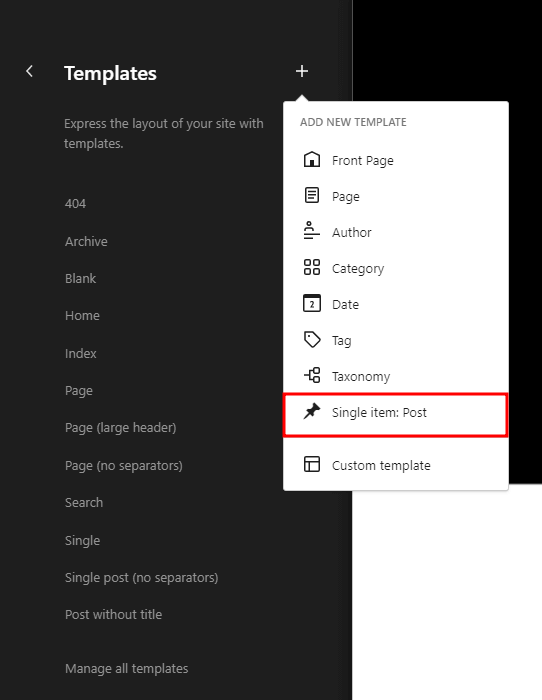
Cliquez sur le symbole plus et choisissez Élément unique:Publier.

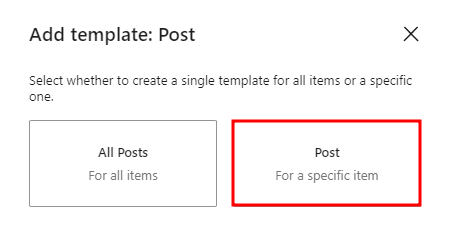
Lorsque Gutenberg vous demande de créer un nouveau modèle pour tous les éléments ou un modèle spécifique, optez pour Post pour ce dernier. Ensuite, sélectionnez la page ou la publication que vous souhaitez modifier.

Cliquez sur le bloc Titre de l'article pour afficher la barre d'outils. Choisissez le menu à trois points et cliquez sur Supprimer le titre du message. Après avoir effectué les modifications, cliquez sur Enregistrer.
Masquer le titre d'une page dans WordPress à l'aide d'Elementor
Connexion administrateur WordPress
Pour supprimer le titre d'une page d'une page Web, vous devez d'abord vous connecter à notre panneau d'administration WordPress. Sinon, vous ne pourrez pas modifier le titre de votre page.

Choisissez une page à modifier
Puisque vous souhaitez masquer le titre de la page via Elementor , nous supposons que le plugin est installé. Nous n’entrerons pas dans les détails de ce processus. Alors, ouvrez la page dont vous souhaitez masquer le titre de la page. Sélectionnez l’option Modifier avec Elementor en haut.

Ici, j'ai préparé cet exemple de page pour vous montrer comment masquer le titre de la page à l'aide d'Elementor.
Icône des paramètres d'Elementor
Maintenant, cliquez sur « Paramètres » situé en bas de la page.

Activez l'option «Masquer le titre»
Maintenant, vous verrez une option pour «Masquer le titre» dans les paramètres. Au départ, il sera désactivé, mais vous devrez l'activer et publier la page pour voir le résultat.

Voilà. Vous avez maintenant correctement masqué le titre de la page avec Elementor et vous êtes prêt.
Trouvez un sélecteur de titre avec Elementor.
Parfois, le thème WordPress que vous avez sur votre site Web peut utiliser une classe différente pour le titre. Ensuite, la méthode Elementor mentionnée ci-dessus risque de ne pas fonctionner. Pour que les choses fonctionnent, vous devez le définir manuellement. La classe par défaut pour la plupart des thèmes est:
<h1 class=“entry-title”>Set a title</h1>
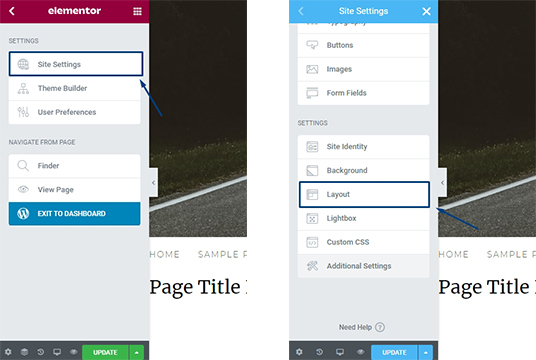
Si votre thème utilise une classe différente, accédez à la page et sélectionnez modifier avec Elementor. Cliquez ensuite sur le menu Hamburger dans le coin supérieur gauche de la page.

Sélectionnez ensuite « Paramètres du site > Mise en page ».

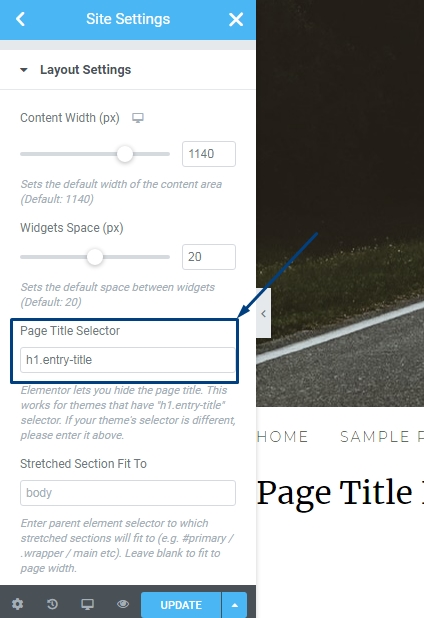
Vous trouverez ici la classe de titre de page.

La description dit:«Elementor vous permet de masquer le titre de la page. Cela fonctionne pour les thèmes qui ont un sélecteur « h1.entry-title ». Si le sélecteur de votre thème est différent, veuillez le saisir ci-dessus. »
Vous pouvez maintenant ajouter le sélecteur de titre de votre thème, et la fonctionnalité de masquage du titre Elementors fonctionnera cette fois.
Conclusion
Si vous souhaitez masquer le titre d'une page de votre site Web et que vous êtes un utilisateur d'Elementor Page Builder , j'espère que vous pourrez le faire facilement en suivant la procédure mentionnée ci-dessus. Veuillez noter que ce système peut ne pas fonctionner correctement car les fonctionnalités des différents thèmes sont différentes. Même de nombreux thèmes ont la possibilité de masquer les titres des pages par défaut. Cependant, dans la plupart des thèmes, vous pouvez masquer les titres de page en utilisant cette méthode.




