Le module d'en-tête pleine largeur de Divi possède une pléthore de fonctionnalités qui peuvent être utilisées pour ajouter des éléments de conception intéressants à n'importe quel site Web Divi. La compétence pour révéler une image d'arrière-plan lorsque l'utilisateur survole le module en est un exemple. Cela fournit des détails supplémentaires auxquels la plupart des visiteurs ne s'attendraient pas. C'est simple à réaliser avec Divi.

Nous verrons comment dévoiler une image d'arrière-plan de survol dans le module Divi Fullwidth Header dans cet article. De plus, nous allons créer un en-tête pleine largeur à partir de zéro en utilisant l'un des packs de mise en page gratuits de Divi .
Que la fête commence.
Aperçu de la conception
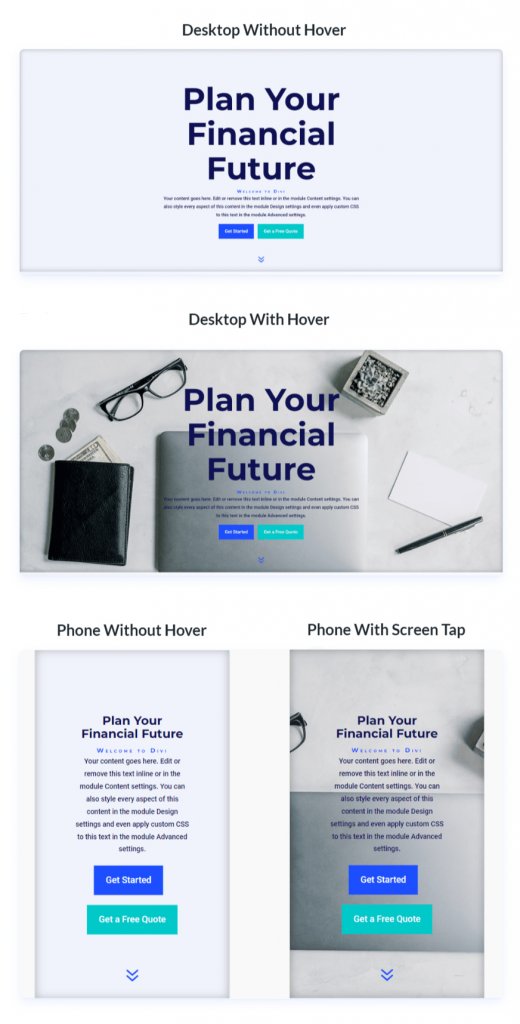
Voyons d'abord ce que nous allons créer dans cet article. Étant donné que le survol avec une souris n'est pas une option pour les téléphones, j'ai inclus un design pour les téléphones qui apparaît lorsque l'utilisateur touche l'arrière-plan.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Survolez l'en-tête pleine largeur de l'image d'arrière-plan
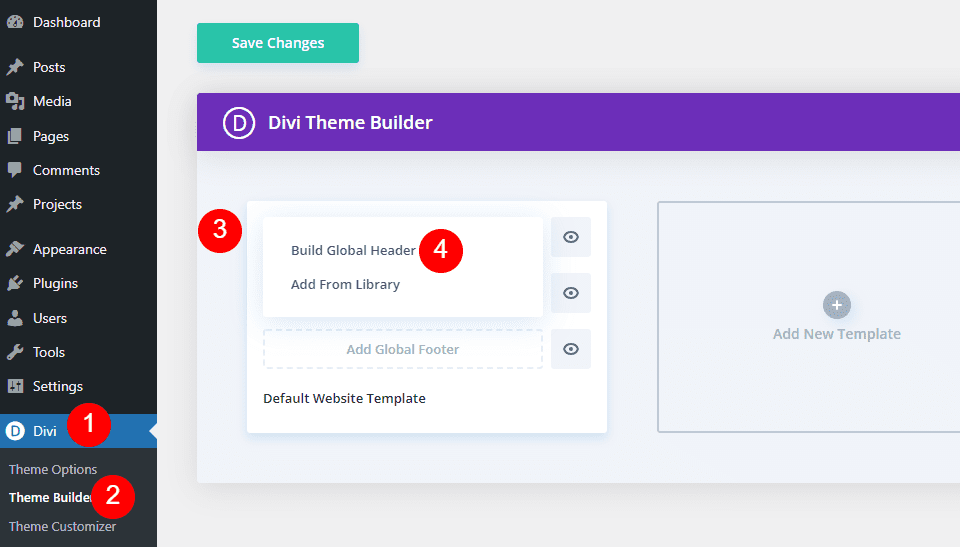
Commençons par créer l'en-tête pleine largeur qui sera utilisé dans l'exemple. Pour créer un nouveau modèle, ouvrez le générateur de thèmes Divi et cliquez sur Ajouter un en-tête global. Sélectionnez Créer un en-tête global pour repartir de zéro.

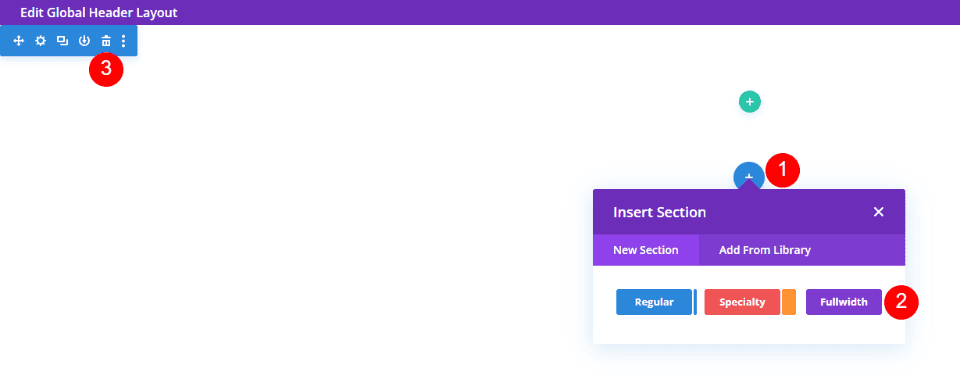
Ensuite, remplacez la section régulière par une section pleine largeur.

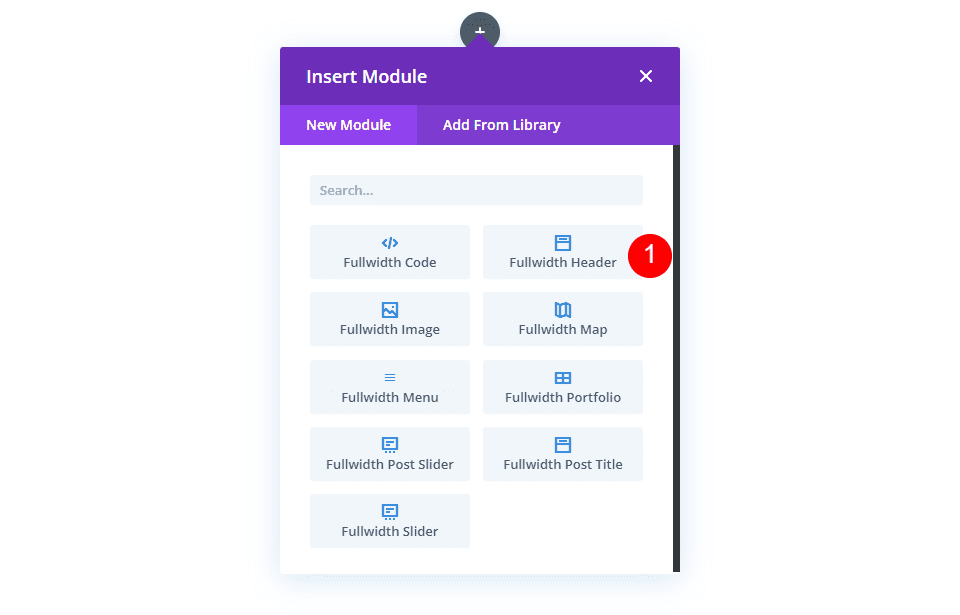
Enfin, dans votre nouvelle section, insérez un module d'en-tête pleine largeur.

Créer l'image d'arrière-plan du survol
Commençons par la fonction de survol pour le module d'en-tête pleine largeur avant de le styliser. Nous styliserons le reste du module pour qu'il corresponde à notre exemple de prévisualisation une fois que nous aurons vu comment le créer et comment il fonctionne.
Survolez l'image d'arrière-plan
Il y a deux éléments dans l'arrière-plan révélé par le survol. Le premier est la couleur de fond, qui semble normale. Si nous le voulions, nous pourrions également utiliser un dégradé ou une image. Le deuxième élément est celui qui apparaît lorsque l'utilisateur survole le module d'en-tête pleine largeur. Il s'agit d'une image dans notre cas, mais nous pourrions tout aussi bien utiliser une couleur de fond ou un dégradé.
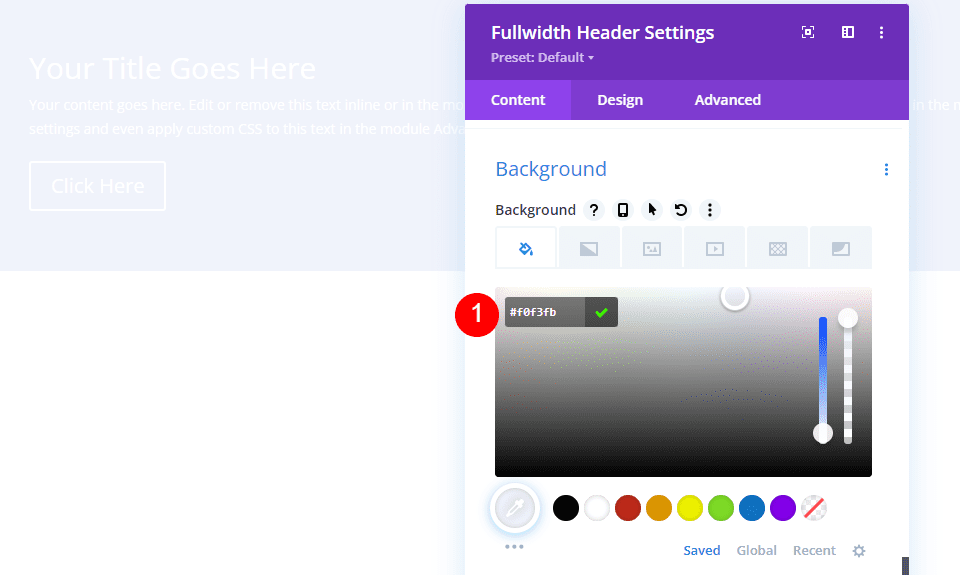
Faites d'abord défiler jusqu'à Arrière-plan. Modifiez la couleur de l'onglet Couleur d'arrière-plan sur #f0f3fb.
- Couleur de fond: #f0f3fb

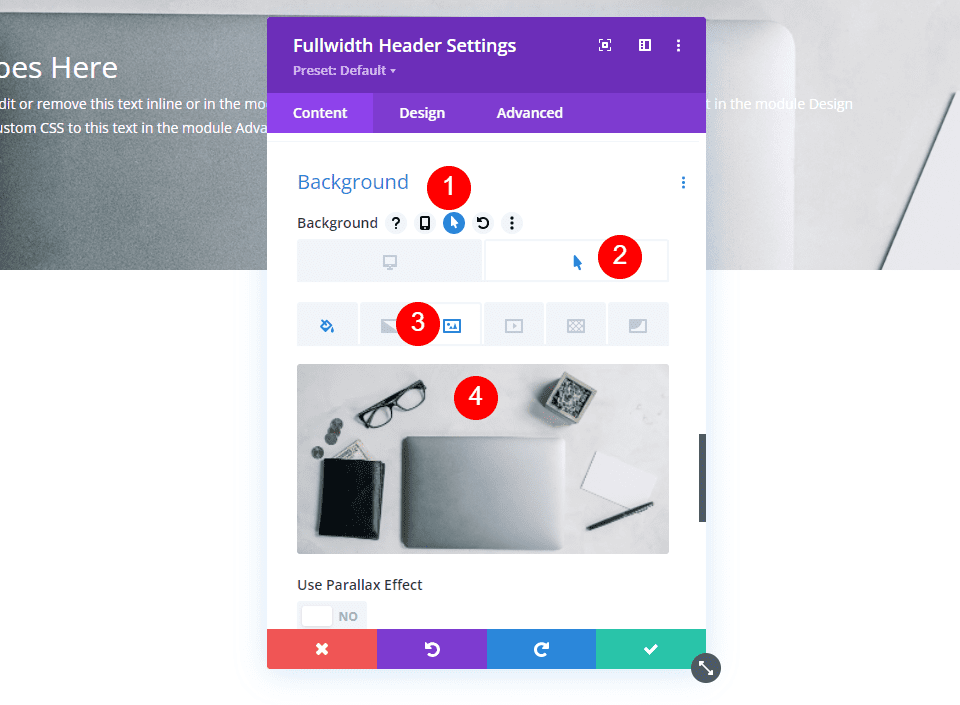
Ensuite, cliquez sur l'icône d'état de survol. Ceci est une image d'un curseur de souris. Lorsque nous cliquons dessus, une série d'onglets apparaît, nous permettant de basculer entre les paramètres d'état normal et de survol. Pour accéder aux options de survol, sélectionnez l'onglet État du survol. Ensuite, sélectionnez l'onglet Image d'arrière-plan et téléchargez votre image d'arrière-plan. J'utilise l'image d'arrière-plan services-financiers-9 du pack de mise en page des services financiers.
- Image d'arrière-plan de l'état de survol: services-financiers-9

Nous avons maintenant une image que l'utilisateur verra lorsqu'il survolera le module d'en-tête pleine largeur. C'est ainsi que fonctionnent toutes les options d'état de survol.
Styliser l'image d'arrière-plan du survol
Stylisons le reste du module maintenant que nous avons mis en place notre image d'arrière-plan de survol.
Contenu des images
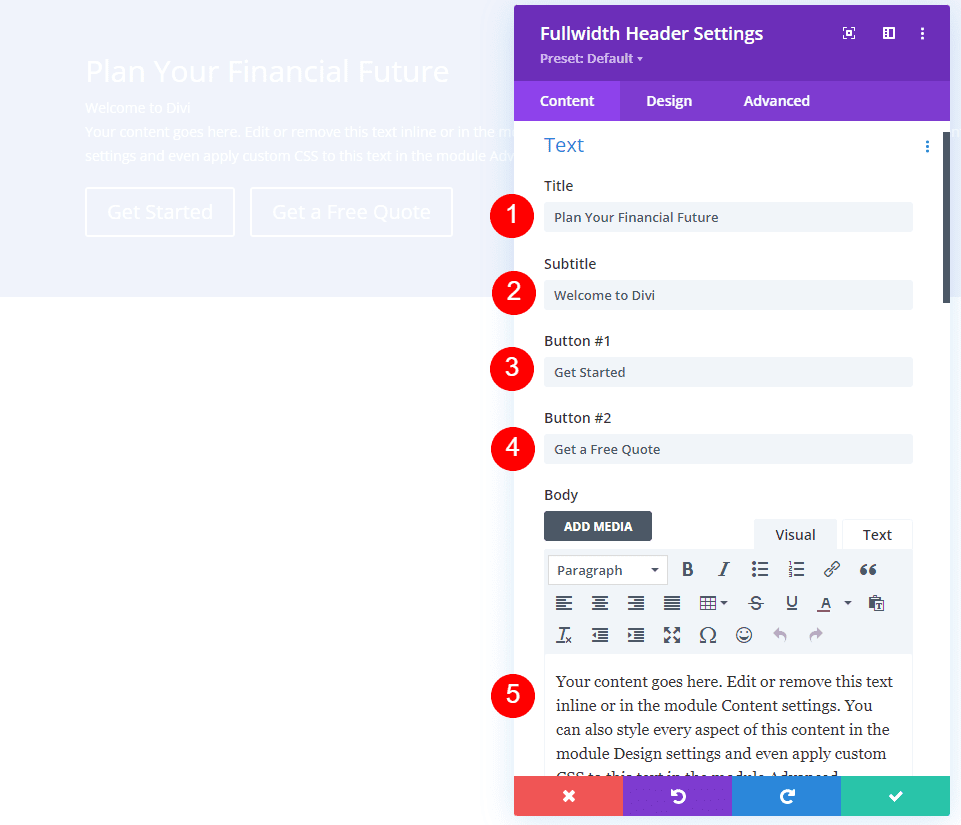
Commençons par le contenu des champs, du corps et des boutons. Remplissez les blancs avec le contenu de votre titre, sous-titre, bouton un, bouton deux et corps.
- Titre : Planifiez votre avenir financier
- Sous-titre: Bienvenue dans Divi
- Premier bouton: Commencer
- Bouton 2 : Obtenez un devis gratuit
- Contenu du corps: Contenu

Disposition des images
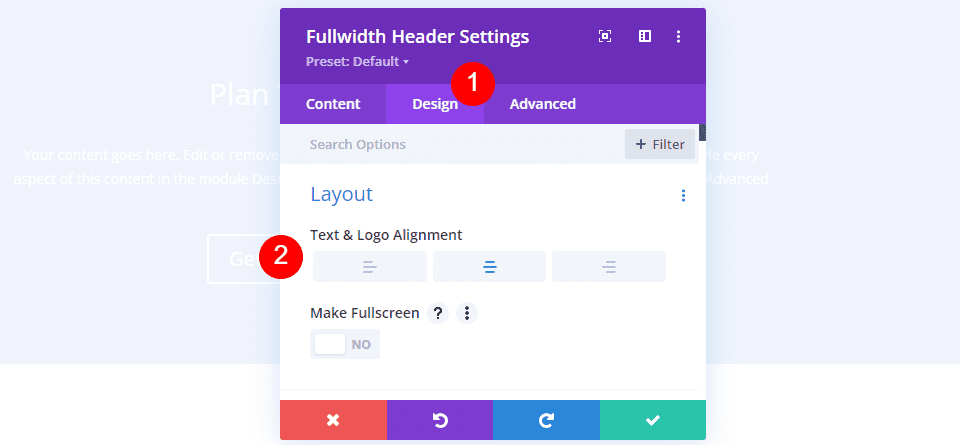
Ensuite, allez dans l'onglet Conception. Modifiez l'alignement du logo et du texte au centre.
- Logo & Alignement du texte : Centré

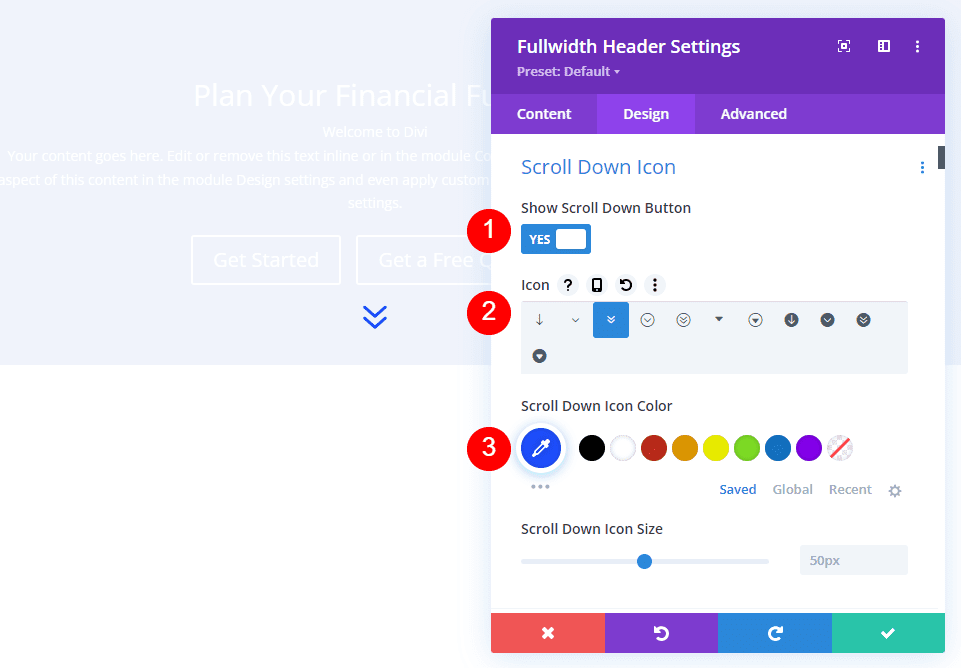
Icône de défilement vers le bas de l'image
Afficher le bouton de défilement vers le bas doit être sélectionné. Changez la couleur en #1d4eff en sélectionnant la troisième icône. Conservez la taille à sa valeur par défaut.
- Afficher le bouton de défilement vers le bas : Oui
- Icône : 3ème
- Couleur : #1d4eff

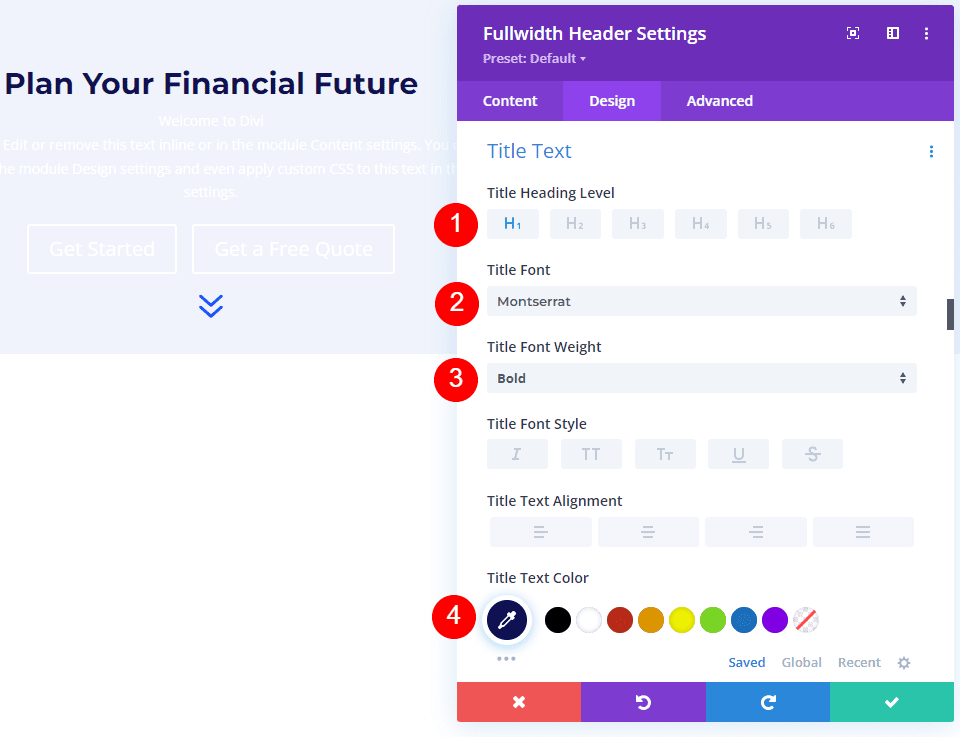
Texte du titre de l'image
Après cela, faites défiler jusqu'au texte du titre. Choisissez H1 comme niveau de titre. Définissez la police sur Montserrat, le poids sur gras et la couleur sur #0f1154.
- Niveau de titre : H1
- Police : Montserrat
- Poids: Gras
- Couleur: #0f1154

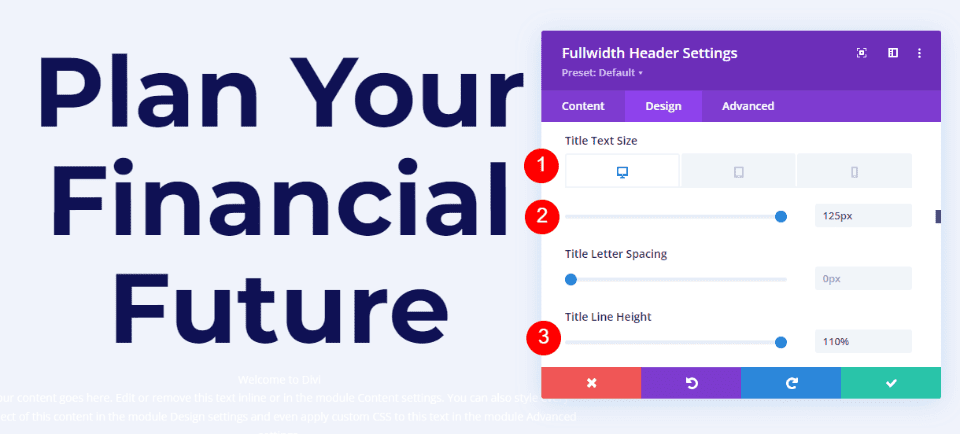
Modifiez la taille de la police pour les ordinateurs de bureau à 125 pixels, les tablettes à 40 pixels et les téléphones à 24 pixels. La hauteur de ligne doit être définie sur 110%. En conséquence, nous avons un titre surdimensionné qui a fière allure sur n'importe quelle taille d'écran.

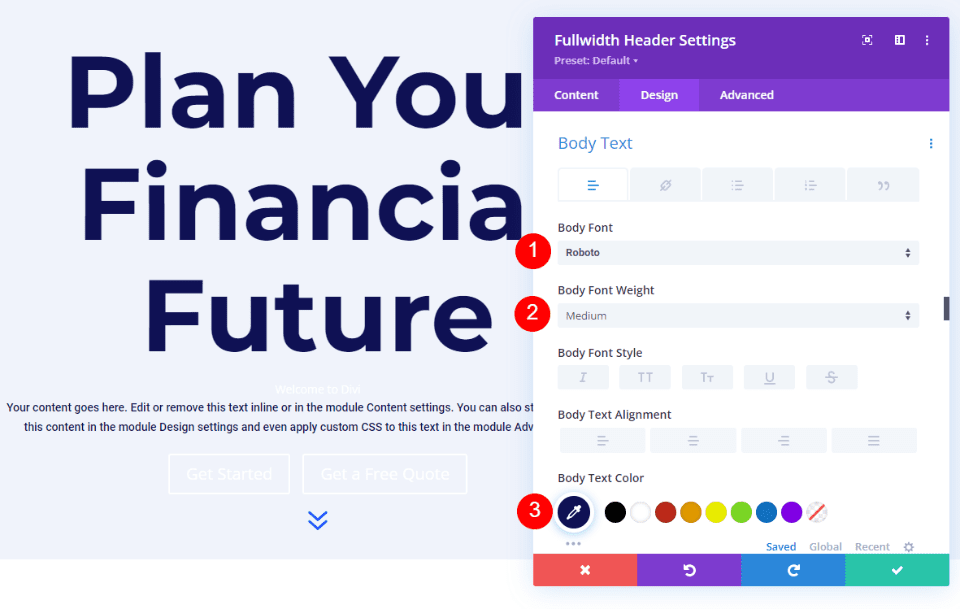
Texte du corps de l'image
Faites défiler jusqu'à Corps du texte. Définissez la police sur Roboto, le poids sur moyen et la couleur sur #0f1154.
- Police : Robot
- Poids : moyen
- Couleur: #0f1154

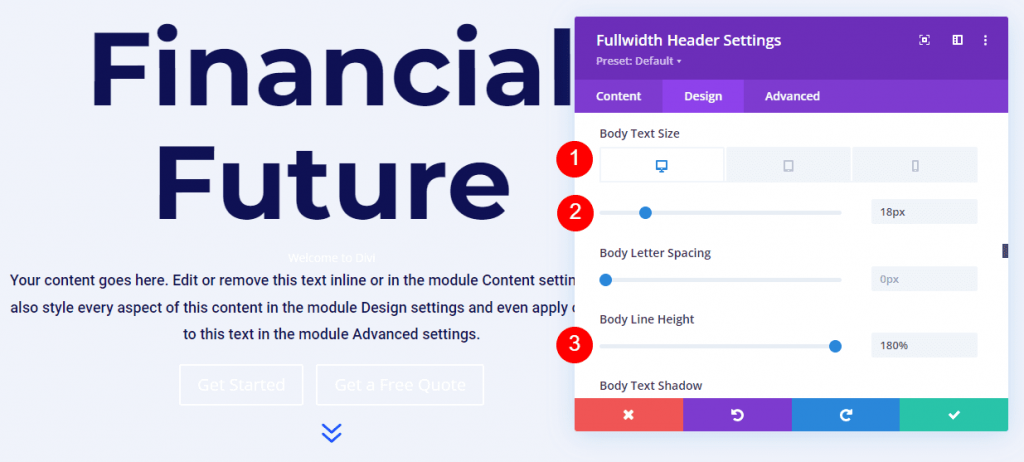
Pour les ordinateurs de bureau et les tablettes, définissez la taille de la police sur 18 pixels et pour les téléphones, définissez-la sur 14 pixels. La hauteur de ligne doit être définie sur 180%. Cela donne au corps du texte beaucoup d'espace pour respirer.
- Taille: ordinateur de bureau et tablette 18px, téléphone 14px
- Hauteur de ligne : 180%

Texte du sous-titre de l'image
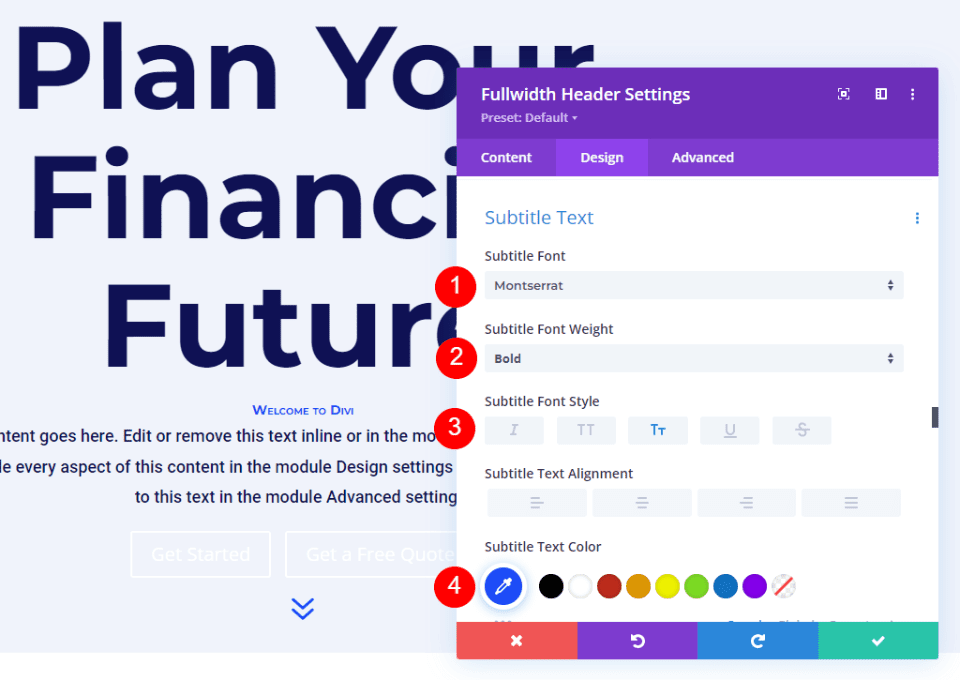
Faites défiler jusqu'à Texte des sous-titres. Montserrat est la nouvelle police. Changez le poids en gras, le style en TT et la couleur en #1d4eff.
- Police : Montserrat
- Poids: Gras
- Style: TT
- Couleur : #1d4eff

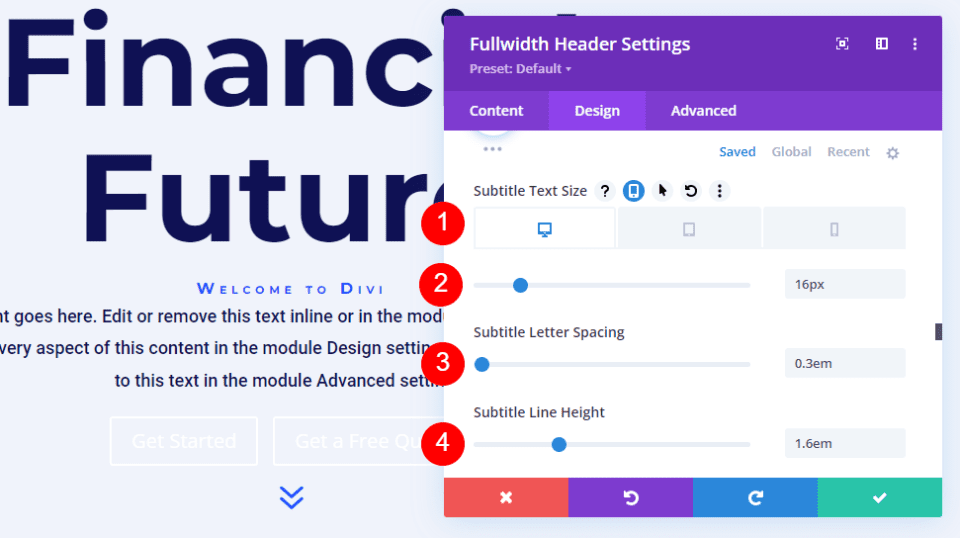
Modifiez la taille de la police pour les ordinateurs de bureau à 16 pixels, les tablettes à 14 pixels et les téléphones à 12 pixels. L'espacement des lignes doit être de 0,3em et la hauteur de ligne doit être de 1,6em. Cela distingue le sous-titre du titre et du contenu sans prendre beaucoup de place.

Bouton d'image un
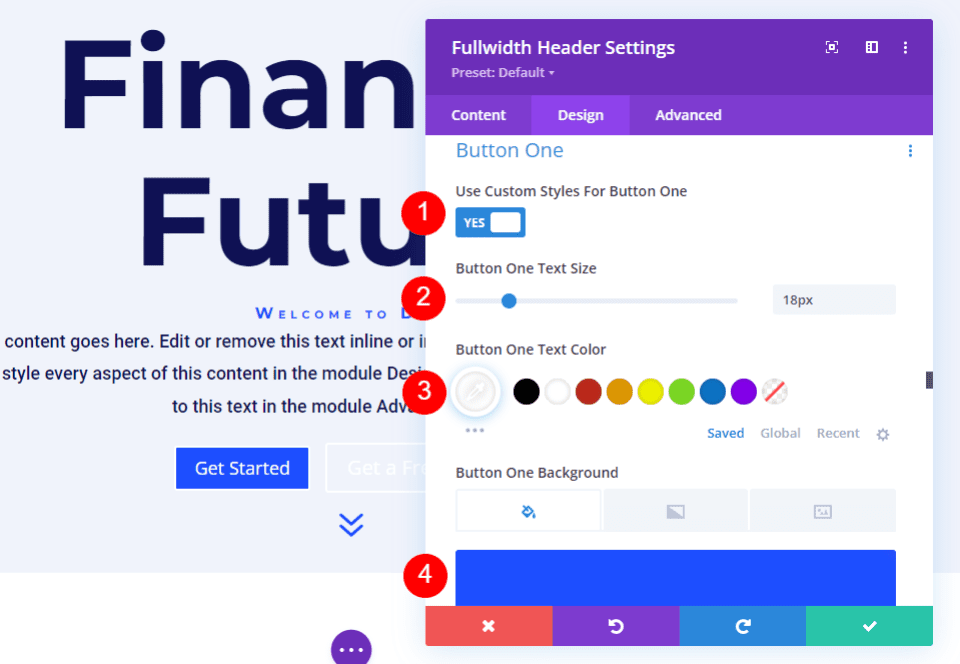
Faites défiler jusqu'au bouton 1 et cochez la case Utiliser des styles personnalisés pour le bouton 1. Définissez la taille du texte sur 18 pixels. Changez la couleur d'arrière-plan en #1d4eff et la couleur du texte en blanc.
- Utiliser des styles personnalisés pour le bouton1: Oui
- Taille du texte: 18px
- Couleur du texte : #ffffff
- Couleur de fond: #1d4eff

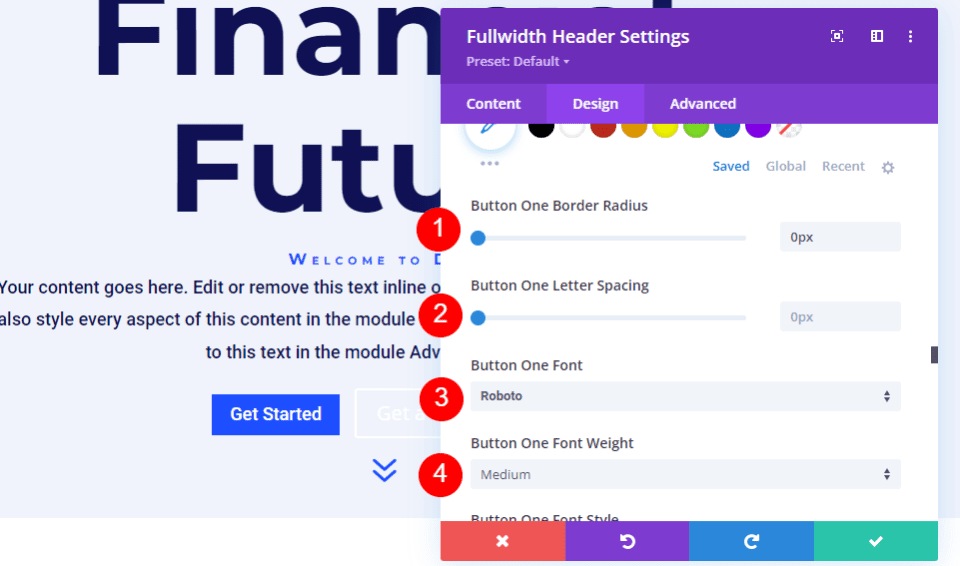
Ensuite, définissez la largeur et le rayon de la bordure sur 0px. Définissez la police sur Roboto et le poids sur moyen.
- Largeur : 0px
- Rayon : 0px
- Police : Robot
- Poids : moyen

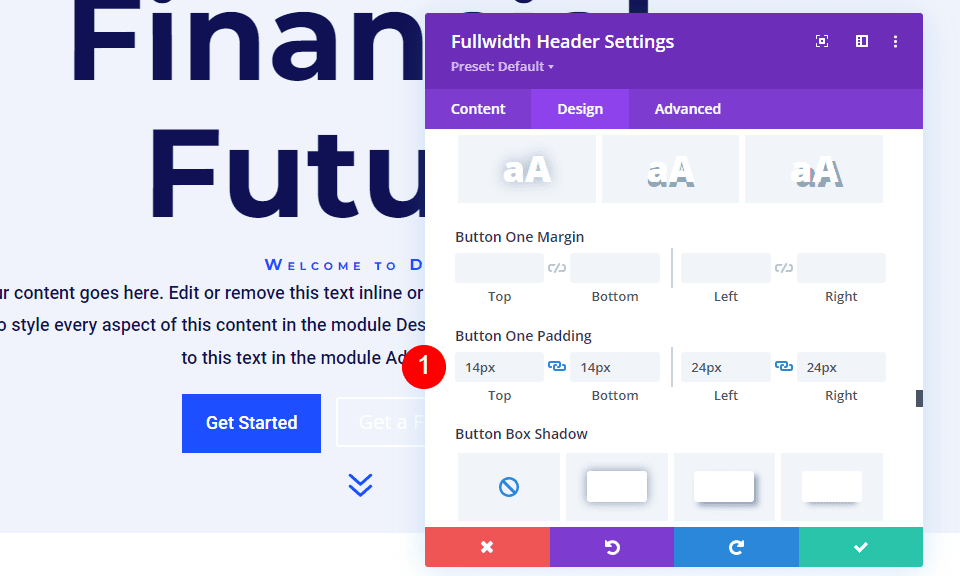
Faites défiler jusqu'à Button One Rembourrage. Le rembourrage supérieur et inférieur doit être de 14 pixels, et le rembourrage droit et gauche doit être de 24 pixels.
- Rembourrage: 14px en haut et en bas, 24px à gauche et à droite

Image Bouton Deux
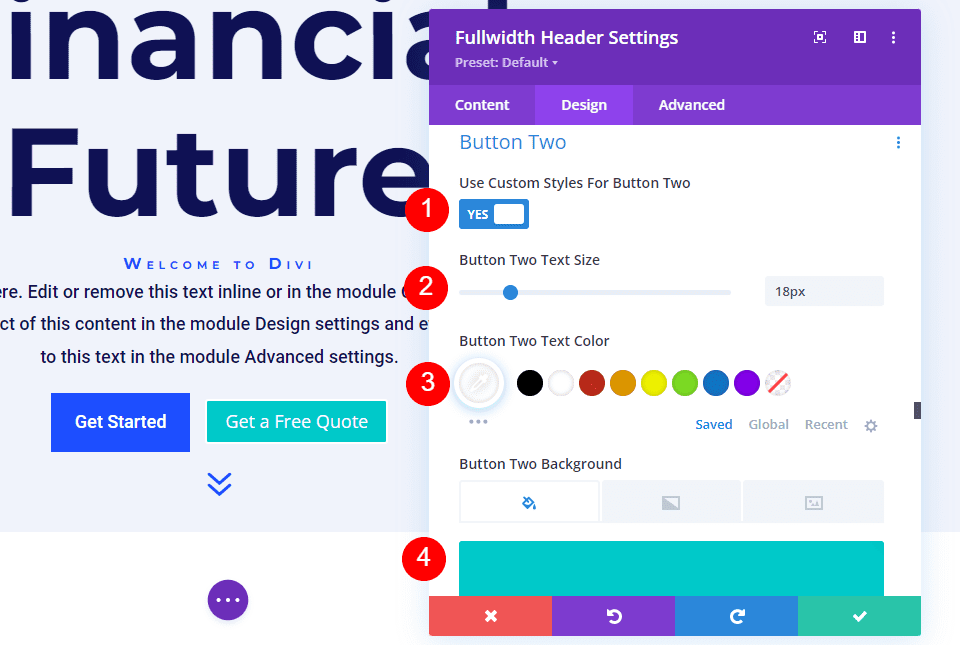
Faites défiler jusqu'au bouton 2 et cochez la case Utiliser des styles personnalisés pour le bouton 2. La majorité de ces options sont les mêmes que celles de Button One. Changez la taille du texte en 18px, la couleur du texte en blanc et la couleur d'arrière-plan en #00c9c9.
- Utiliser des styles personnalisés pour le bouton2:Oui
- Taille du texte: 18px
- Couleur du texte : #ffffff
- Couleur de fond: #00c9c9

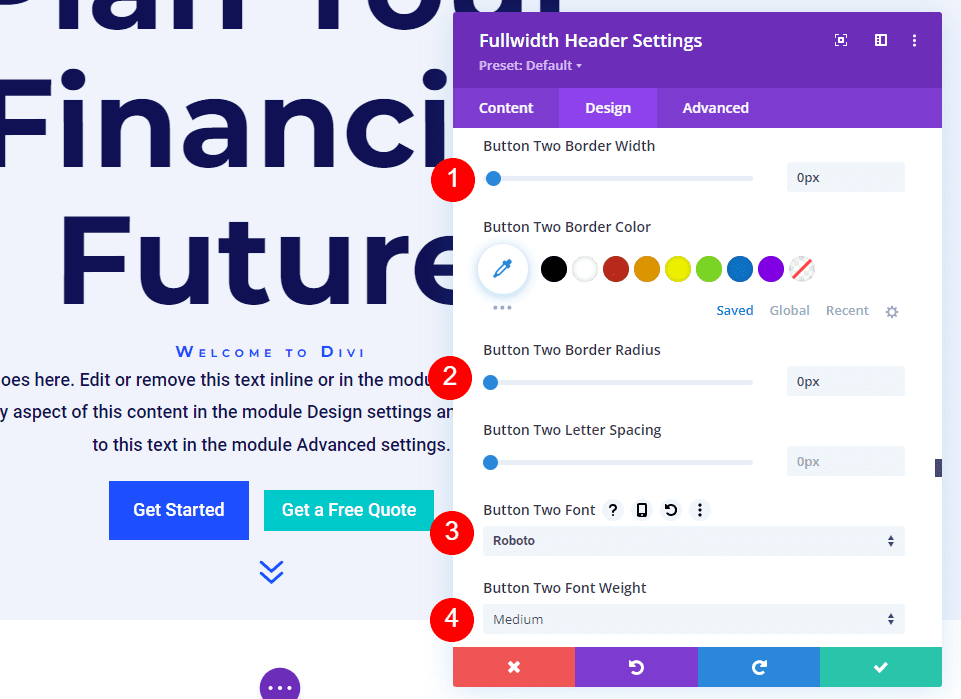
Ensuite, définissez la largeur et le rayon de la bordure sur 0px. Définissez la police sur Roboto et le poids sur moyen.
- Largeur : 0px
- Rayon : 0px
- Police : Robot
- Poids : moyen

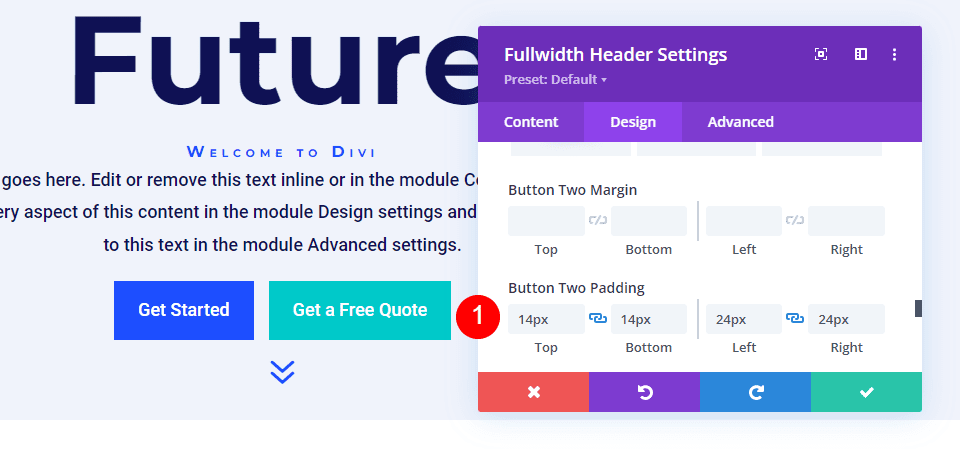
Faites défiler jusqu'à Button Two Rembourrage. Le rembourrage supérieur et inférieur doit être de 14 pixels, et le rembourrage droit et gauche doit être de 24 pixels.
- Rembourrage: 14px en haut et en bas, 24px à gauche et à droite

Espacement des images
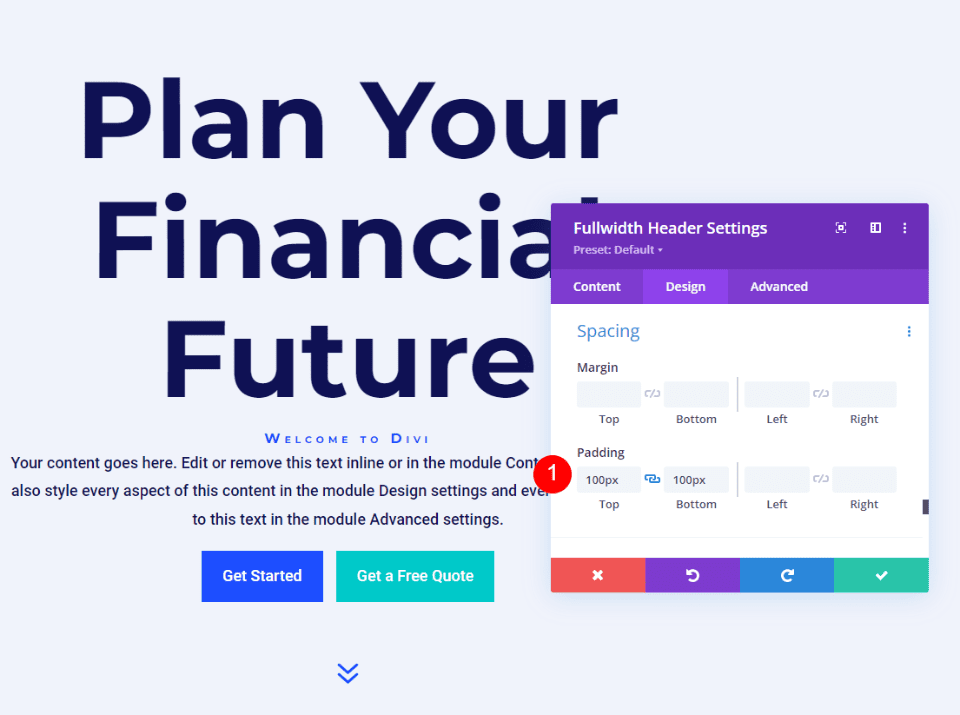
Ensuite, dans la section Espacement, ajoutez un rembourrage de 100 pixels en haut et en bas. Sans utiliser l'option Plein écran dans les paramètres de mise en page, cela augmente la taille de l'en-tête pleine largeur. Dans mes exemples, l'en-tête pleine largeur laisse un peu d'espace en bas de l'écran pour que la section suivante apparaisse. Bien sûr, vous pouvez utiliser l'option plein écran au lieu du rembourrage si vous préférez.
- Rembourrage: 100pixels en haut et en bas

Ombre de la zone d'image
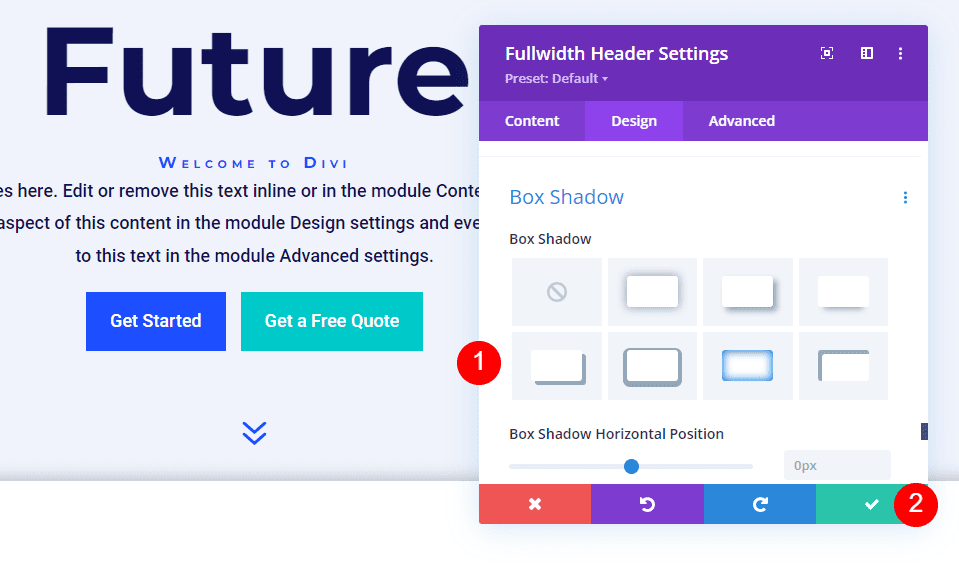
Enfin, descendez jusqu'à Box Shadow et sélectionnez la sixième option Box Shadow. Cela donne à l'en-tête une apparence plus distincte. Enregistrez vos paramètres et quittez le module d'en-tête pleine largeur.
- Boîte Ombre : 6 ème

Et vous avez terminé!
Emballer
Ceci conclut notre discussion sur la façon de révéler une image d'arrière-plan de survol dans votre module Divi Fullwidth Header. L'état de survol des images d'arrière-plan est un paramètre simple qui peut avoir un impact significatif sur la conception du site. C'est un excellent moyen d'attirer l'attention des gens. Vous pouvez personnaliser la conception en ajoutant des arrêts de dégradé, des superpositions, en modifiant les images, etc. Je recommande d'expérimenter les paramètres d'arrière-plan de survol du module Divi Fullwidth Header pour voir ce que vous pouvez trouver.




