Les éléments de démonstration/aperçu peuvent être une tactique marketing efficace si vous les utilisez sur votre site Web. C'est particulièrement utile lorsqu'il s'agit de promouvoir des produits numériques tels que des livres électroniques. Vous les taquinez avec un avant-goût de ce qui les attend, alors ils en redemanderont. Dans l'article d'aujourd'hui, nous allons vous apprendre à utiliser la tablette déroulante de Divi pour afficher du matériel teaser. En utilisant les fonctionnalités intégrées de Divi , nous allons transformer une colonne en un conteneur déroulant (destiné à ressembler à une tablette) pouvant contenir tout type d'informations. Vous pouvez promouvoir les premiers chapitres de n'importe quelle conception de livre électronique de votre portfolio ou d'un autre contenu avec cet outil.

Allez, allons-y !
Aperçu de la conception
Ici, vous pouvez voir à quoi ressemblera une tablette de prévisualisation de contenu défilant une fois la conception terminée.
Segment de conception Partie 1 : Structure du conteneur
Créez une nouvelle page à partir du tableau de bord et avancez avec Edit with Divi . Sélectionnez ensuite Build From Scratch et commencez à construire.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Ajout de ligne
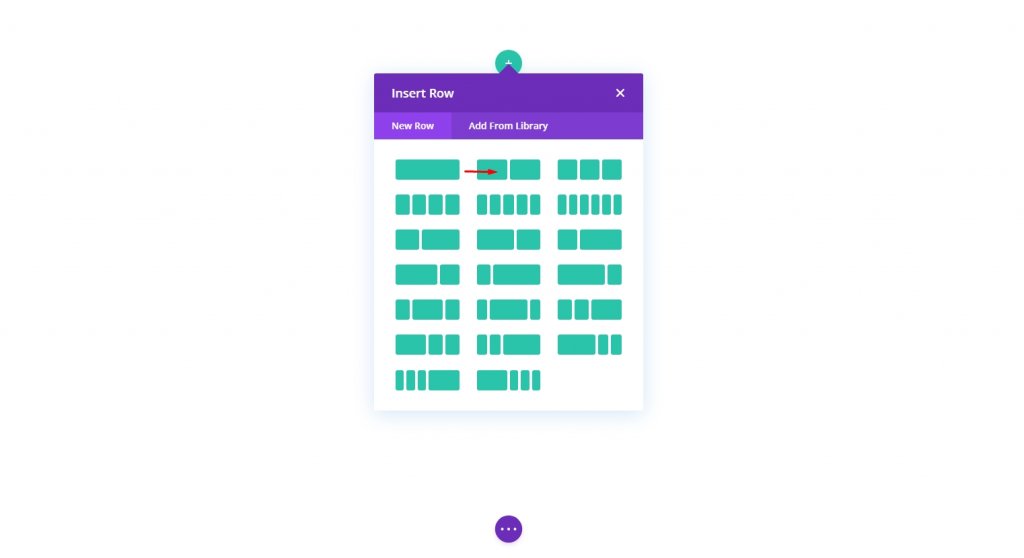
Commençons par une ligne à deux colonnes. N'oubliez pas que nous créons ceci dans la section par défaut.

Paramètres : Colonne 1
Couleur de l'arrière plan
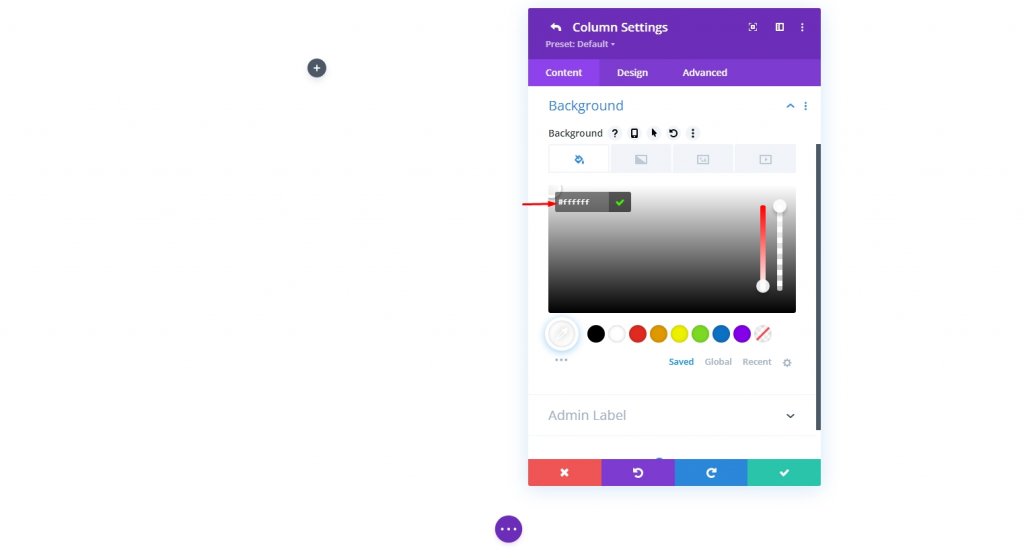
Ensuite, allez dans les options de la colonne 1 et donnez-lui un fond blanc.
- Couleur d'arrière-plan : #ffffff

Bordure et rembourrage
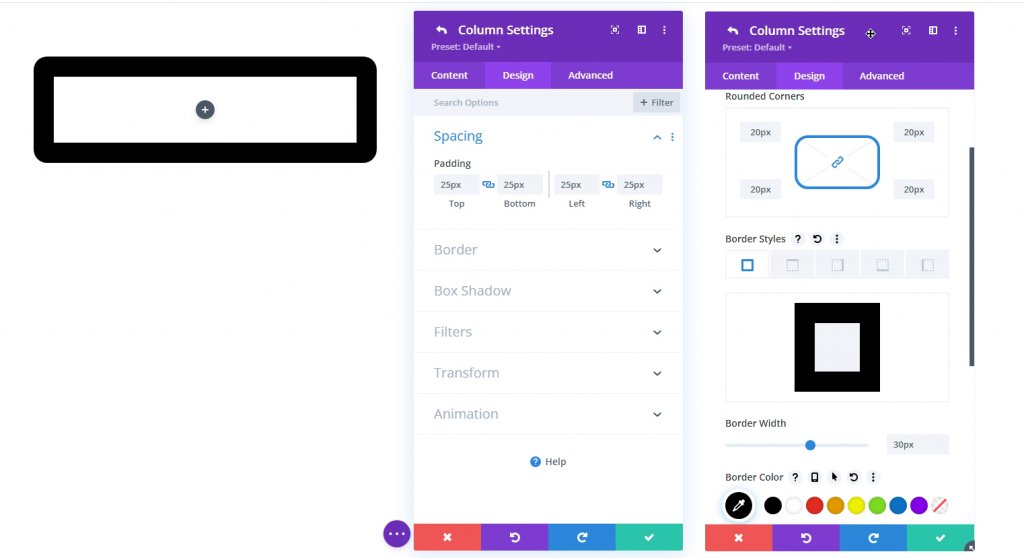
Maintenant, ajoutez un peu de remplissage à la colonne et ajoutez une bordure dessus.
- Remplissage : 25px (haut, bas, gauche, droite)
- Coins arrondis : 20px
- Largeur de la bordure : 30 px
- Couleur de la bordure : #000000

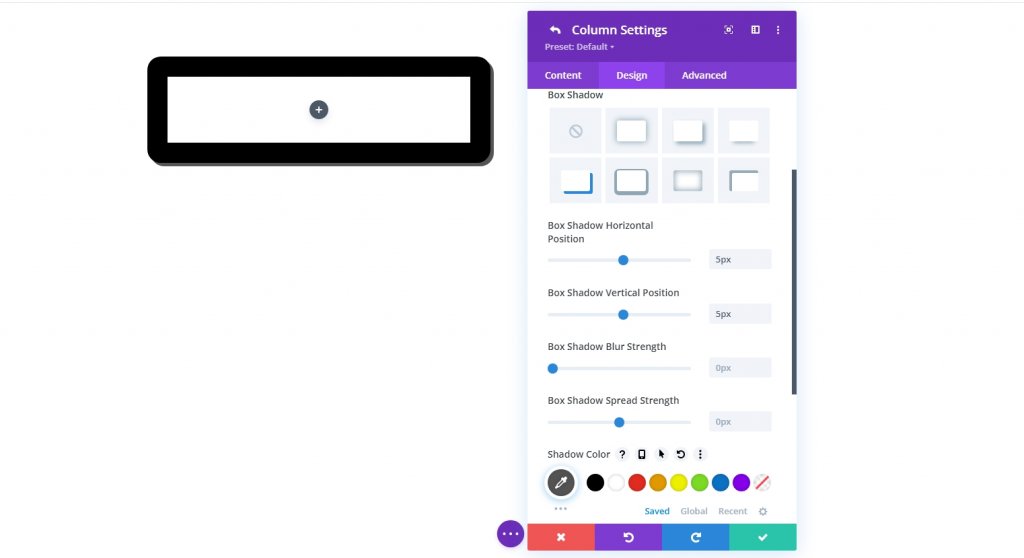
Boîte ombre
Pour rendre cette conception un peu plus détaillée et plus profonde, ajoutons-y une ombre à paupières.
- Box Shadow : voir capture d'écran
- Position horizontale de l'ombre de la boîte : 5px
- Position verticale de l'ombre de la boîte : 5px
- Couleur de l'ombre : #5555555

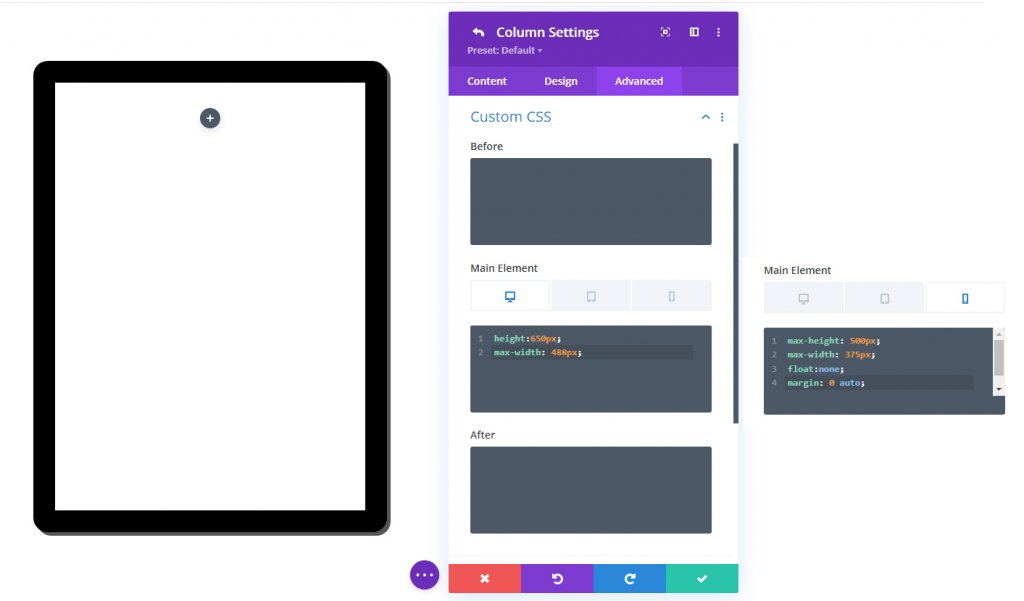
Hauteur et largeur personnalisées à l'aide de CSS
Pour rendre le contenu consultable, définissez la hauteur de la colonne sur une valeur spécifique. Le contenu dépassera désormais la taille maximale de la colonne. Nous voulons que le rapport hauteur/largeur de la tablette reste stable, il est donc logique de définir une largeur complète pour la colonne. Accédez à l'onglet Avancé et apportez les modifications suivantes à la hauteur et à la largeur de la colonne :
Ajoutez le CSS personnalisé suivant à la version Desktop sur l'élément principal sous l'option CSS personnalisé.
height:650px;
max-width: 488px;Ajoutez maintenant le code à la version mobile.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
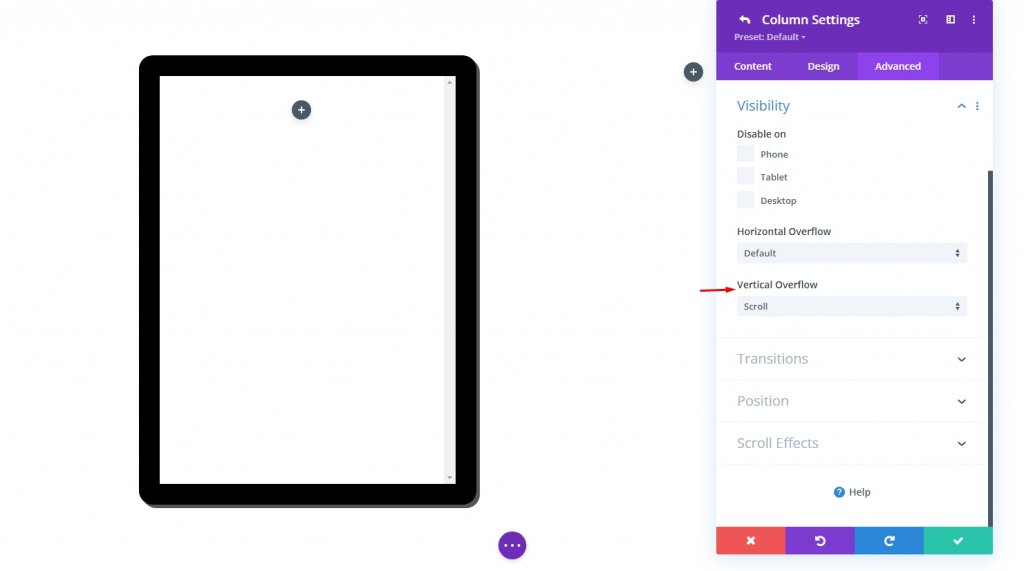
Débordement vertical : défilement
Le contenu finira par déborder en raison de la nouvelle hauteur définie de la colonne. Réglez l'option de débordement vertical visible sur "scroll" pour vous assurer que le matériau qui déborde peut être observé en faisant défiler la colonne.
- Débordement vertical : défilement

Segment de conception, partie 2 : ajouter du contenu à la tablette
Nous allons maintenant ajouter du contenu à la colonne ou à la tablette. Vous pouvez afficher n'importe quoi à l'intérieur des modules Divi. Ici, nous allons faire un ebook montrant où il y aura du contenu, une image de couverture et un bouton d'action créé par le module de présentation.
Bouton CTA avec fond d'image
Nous ajouterons un module de présentation à la tablette qui informera le visiteur de faire défiler. Outre l'icône de présentation et le texte, nous utiliserons une image d'arrière-plan comme aperçu de la couverture.
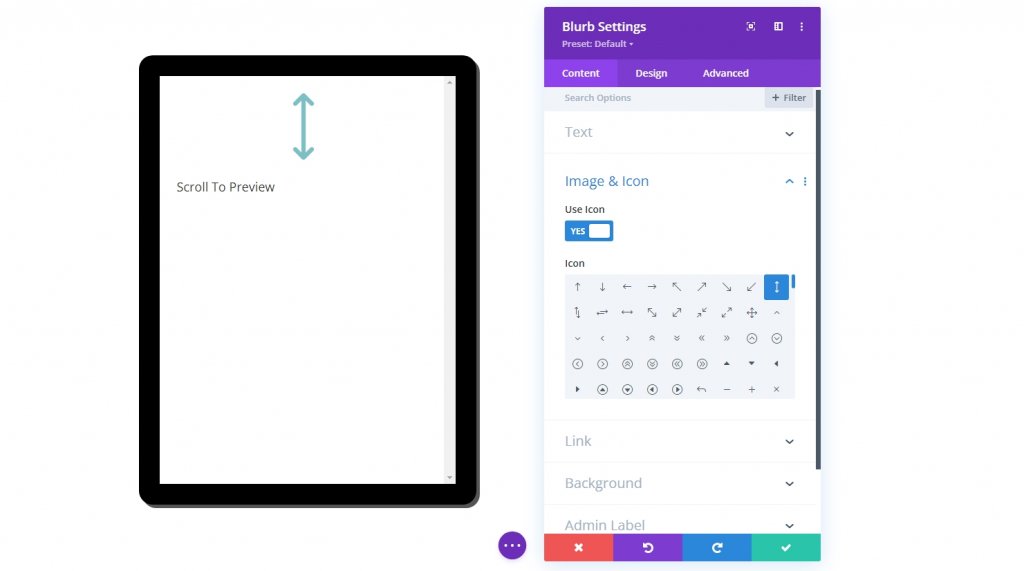
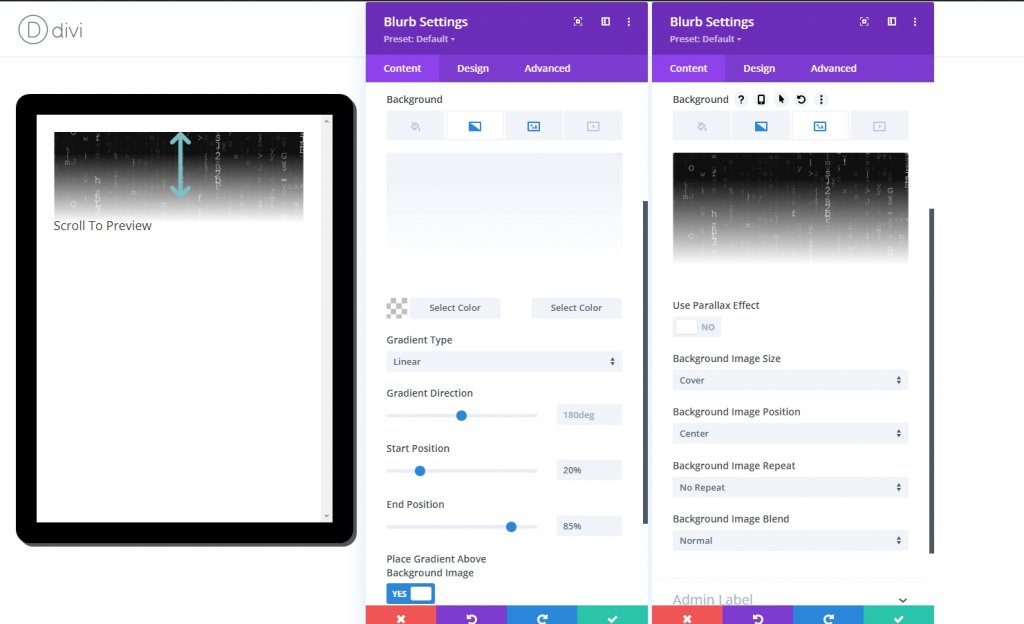
Paramètres du module Blurb
Apportez les ajustements suivants au module de présentation.
- Titre : Faites défiler jusqu'à Aperçu
- Utiliser l'icône : OUI
- Icône : voir capture d'écran

- Couleur d'arrière-plan du dégradé de gauche : transparent
- Dégradé d'arrière-plan à droite : #ffffff
- Position de départ : 20 %
- Position finale : 85 %
- Placer le dégradé au-dessus de l'image d'arrière-plan : OUI

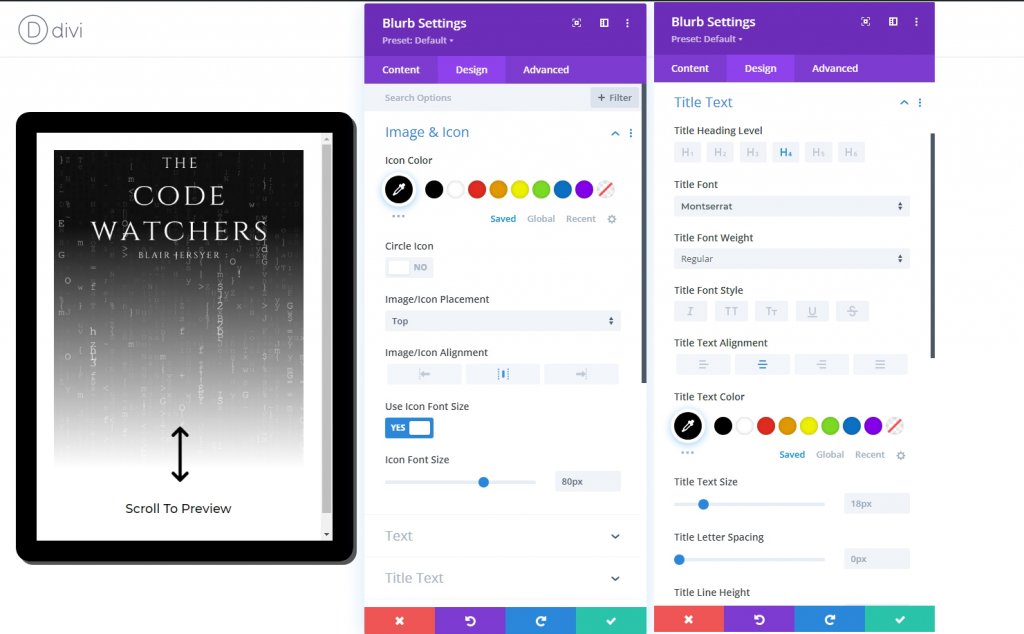
Modifiez les paramètres suivants dans l'onglet Conception.
- Couleur de l'icône : #000000
- Taille de la police de l'icône : 80 px (ordinateur de bureau et tablette), 70 px (téléphone)
- Police du titre : Montserrat
- Alignement du texte du titre : au centre
- Couleur du texte du titre : #000000

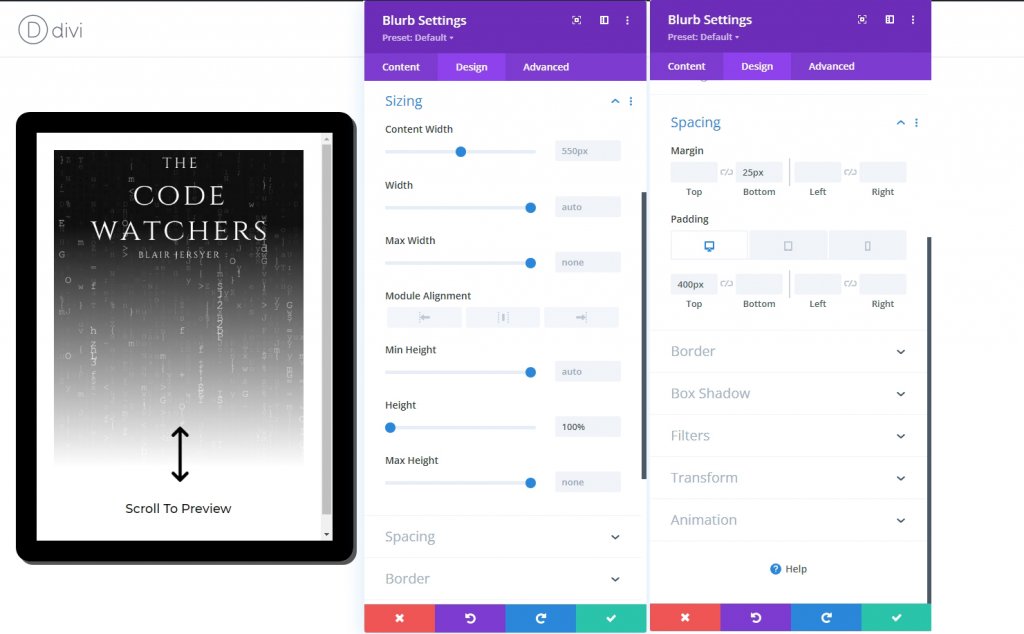
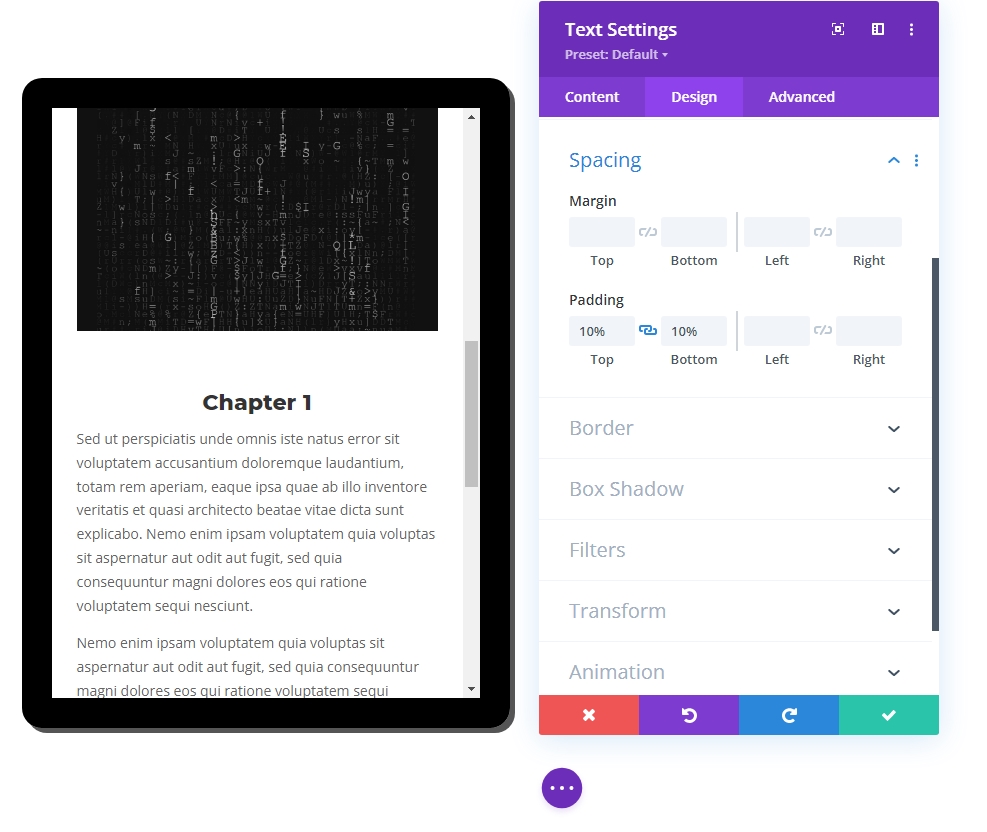
Nous pouvons ajuster la hauteur du texte de présentation pour qu'elle corresponde à la hauteur de la colonne pour remplir la tablette. Parce que notre colonne a une taille prédéterminée, ce pourcentage de hauteur fonctionne. Une fois que nous aurons ajouté un rembourrage supérieur, nous pourrons déplacer l'icône et le titre en bas de la colonne.
Pour dimensionner et espacer le texte de présentation, mettez à jour les éléments suivants :
- Hauteur : 100 %
- Marge : 25px en bas
- Rembourrage : 400 px (ordinateur de bureau et tablette), 270 px (téléphone)

Image de couverture de livre
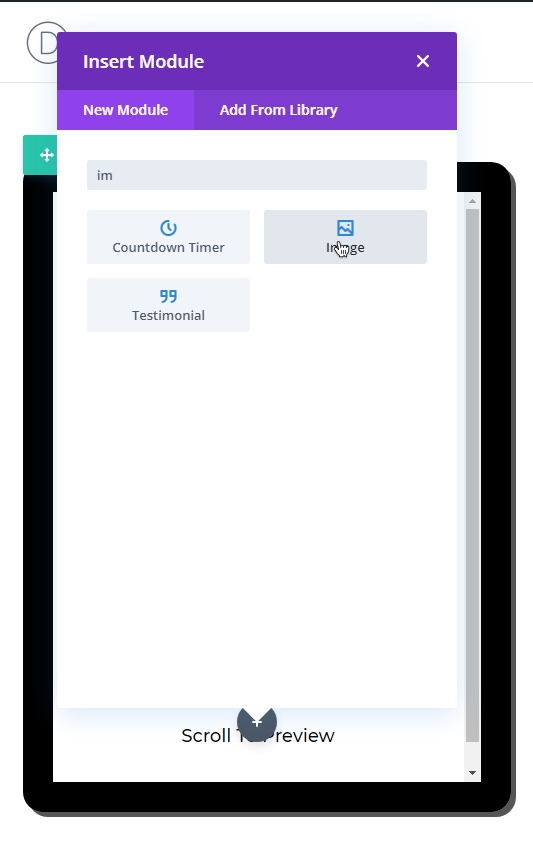
Le prochain élément que nous allons ajouter est une image de couverture. Ajoutez un module d'image sous le module de présentation précédent.

Utilisez la même image utilisée sur le module de présentation.

Contenu du texte
Le dernier élément sur la tablette que nous allons ajouter est du contenu textuel. Utilisez le module de texte pour cela.

Ajoutez ensuite le code suivant au corps de la section Texte .
>h3/h3h3/h3 
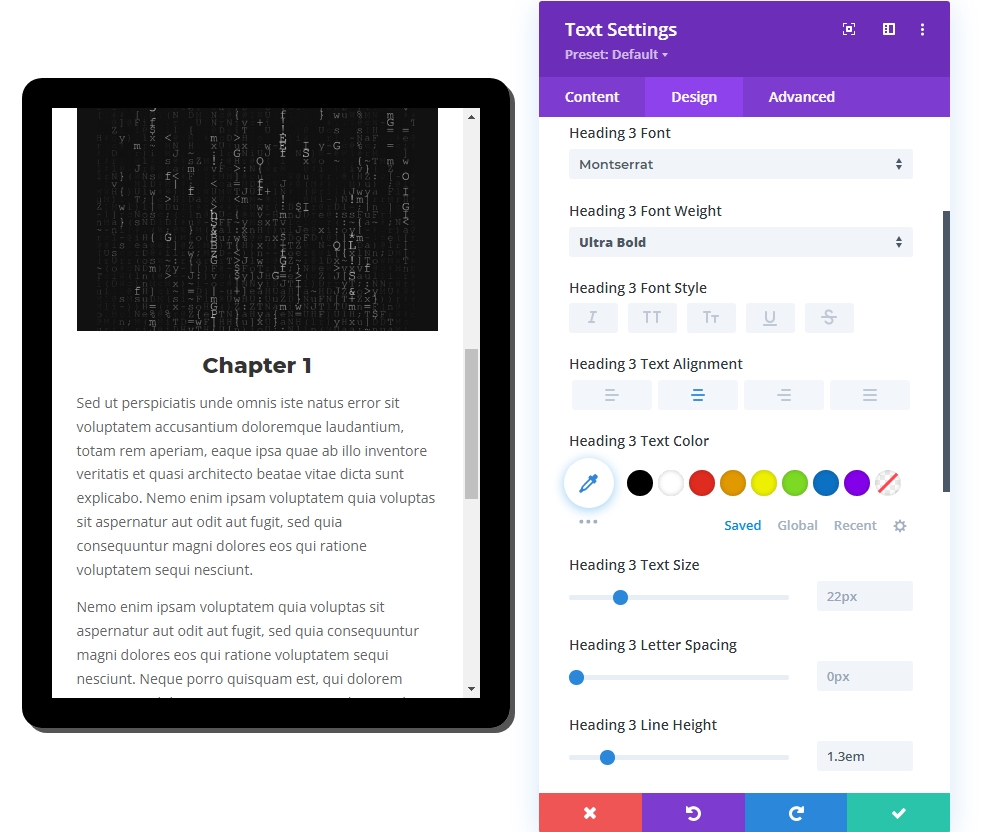
Dans l'onglet Conception, mettez à jour les styles suivants.
- Police de la rubrique 3 : Montserrat
- Titre 3 Poids de la police : Ultra gras
- Titre 3 Alignement du texte : Centre
- Titre 3 Hauteur de ligne : 1,3 em

- Rembourrage : 10 % (haut et bas)

Segment de conception, partie 3 : retouche finale
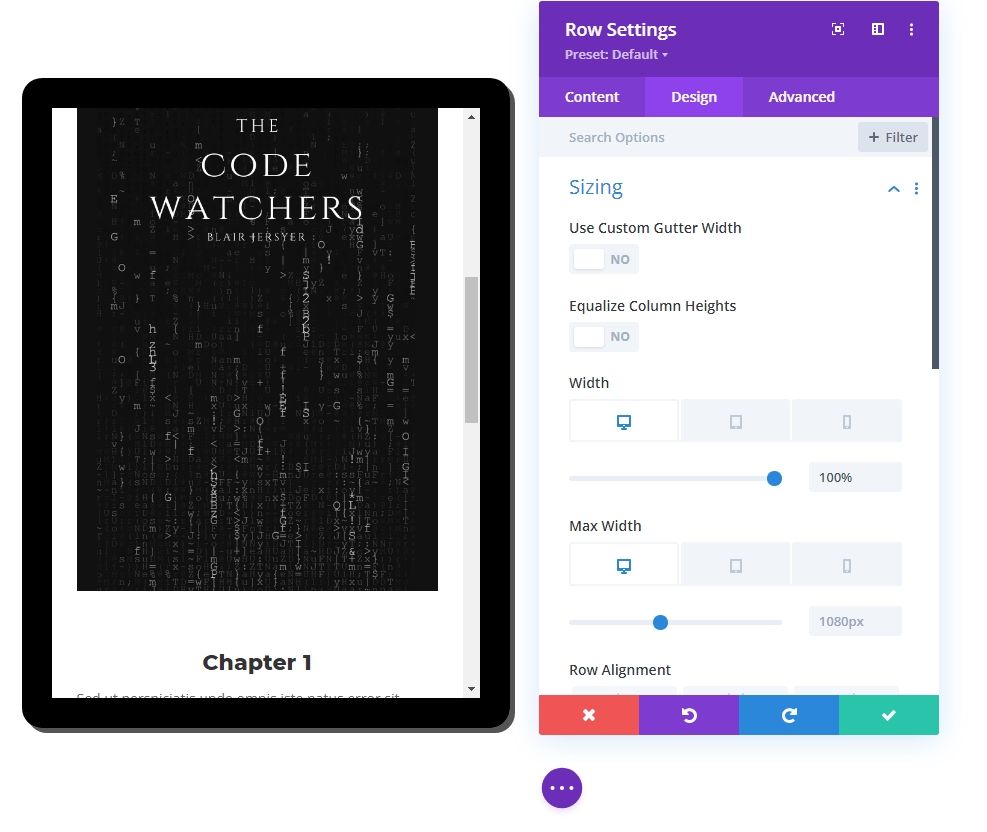
Paramètre de ligne - Mis à jour
Maintenant que tout le contenu est en place, ajustons les paramètres de ligne pour le rendre plus réactif.
- Largeur : 100 % (ordinateur de bureau), 90 % (tablette et téléphone)
- Largeur maximale : 1080px (ordinateur de bureau), 488px (tablette et téléphone)

Contenu de la colonne 2
Jusqu'à présent, nous n'avons fait que le travail de la colonne 1. Maintenant, nous allons ajouter du contenu dans la colonne 2 pour rendre notre design plus attrayant et captivant. Nous ajouterons des modules de texte et des modules de boutons pour rendre le design plus naturel.

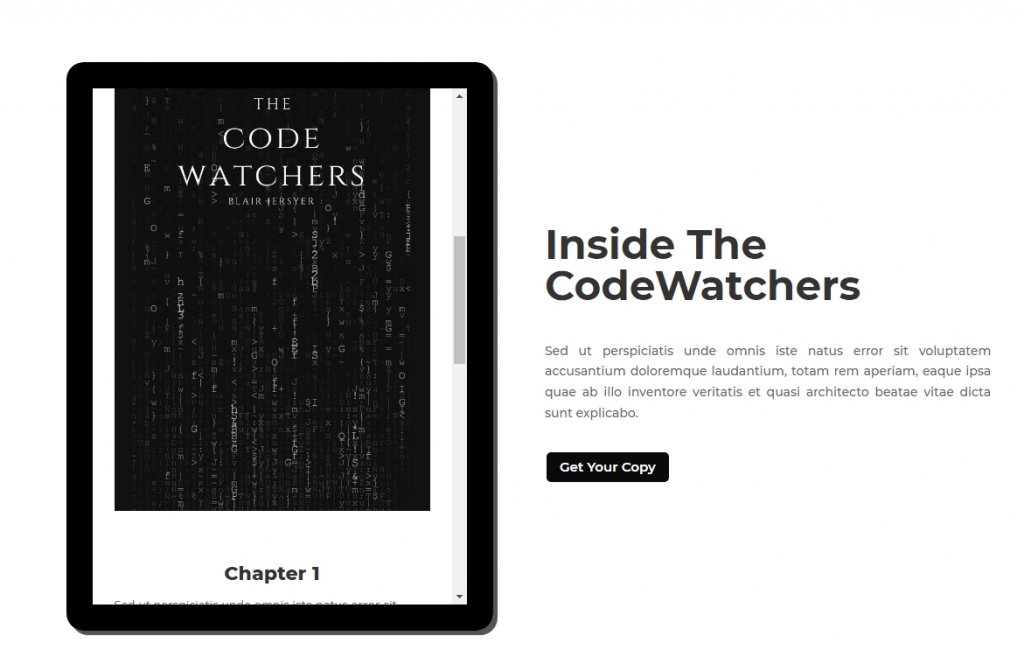
Sortie finale
Alors, voici une belle tablette de prévisualisation de contenu réalisée par Divi.
Emballer
L'avantage le plus important de cette conception de module/tablette de prévisualisation est que nous pouvons l'utiliser dans diverses situations. De ce fait, la tablette étant essentiellement une colonne Divi, le matériel que vous souhaitez présenter peut être conçu à l'aide d'un nombre quelconque de modules Divi (texte, image, bouton). Si vous avez besoin d'offrir du contenu de prévisualisation / aperçu sur votre site Web à l'avenir, j'espère que cela sera utile. Partagez vos réflexions dans la section des commentaires, et n'oubliez pas de partager avec vos amis car ils pourraient en avoir besoin !




