Les superpositions d'images sont l'un des meilleurs moyens d'engager les visiteurs en affichant des informations supplémentaires à vos visiteurs. Cela se produit généralement lorsque la souris survole un élément ou une image. Comme c'est assez populaire, vous avez peut-être déjà remarqué de nombreux plugins WordPress qui vous aident à y parvenir. Si tu aimes Divi comme moi, vous vous demandez peut-être comment faire avec Divi? C'est ce que nous allons couvrir aujourd'hui.

Dans ce didacticiel, nous allons vous montrer comment concevoir des superpositions d'images personnalisées dans Générateur de Divi. Ces superpositions basculent et révèlent des éléments lorsque la souris les survole. Ce que vous pourriez voir intéressant, c'est que vous pouvez avoir un meilleur contrôle sur la conception uniquement en utilisant les options intégrées de Divi. Nous pourrions finir par utiliser du code CSS, ce qui rendra les choses encore meilleures.
Résultat attendu
Voici un aperçu de ce que vous pourriez obtenir à la fin de ce didacticiel.
Composants requis avant de commencer
Avant de vous lancer dans le didacticiel, vous devez remplir certaines conditions, car elles sont nécessaires pour pouvoir reproduire ce didacticiel. Vous aurez donc besoin de:
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Installer et activer Divi
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder sur le frontend
- Choisissez l'option "Build From Scratch".
Si vous avez une page vierge après cela, vous êtes prêt à partir.
Création de superpositions d'images personnalisées dans Divi
Construction de la section, de la ligne et des colonnes
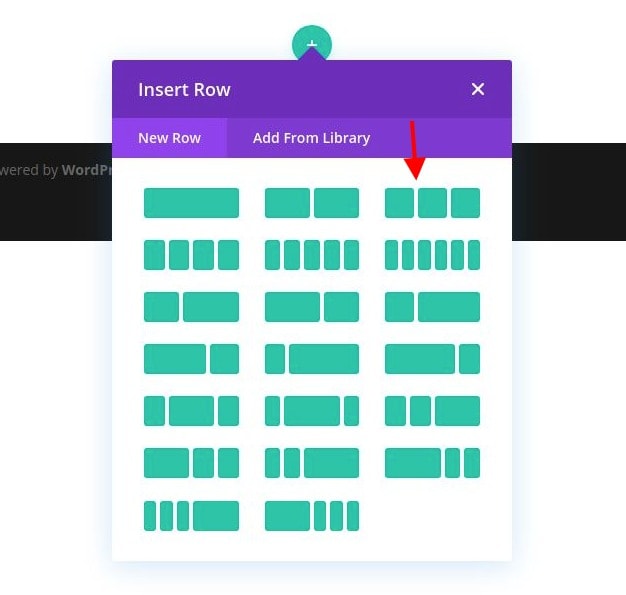
Nous commencerons par sélectionner une ligne à trois colonnes dans la section par défaut.

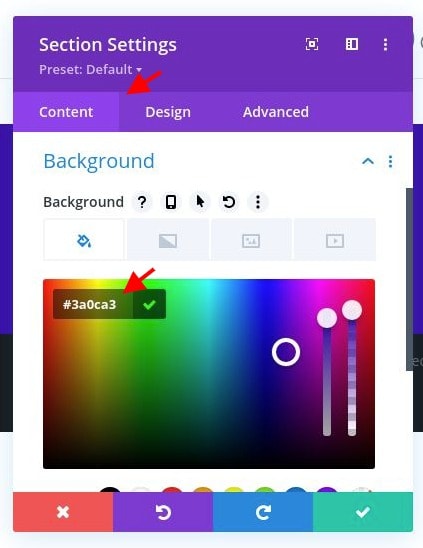
Ouvrez les paramètres de la section et utilisez la couleur d'arrière-plan suivante:

- Couleur d'arrière-plan: # 3a0ca3

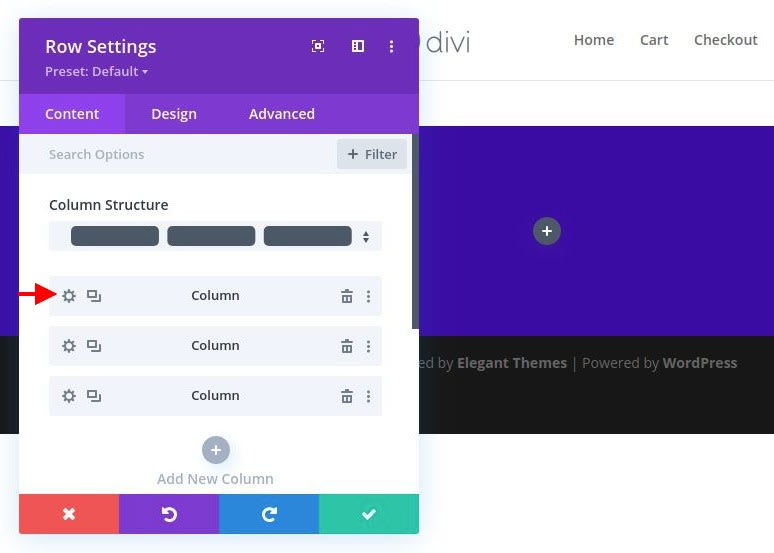
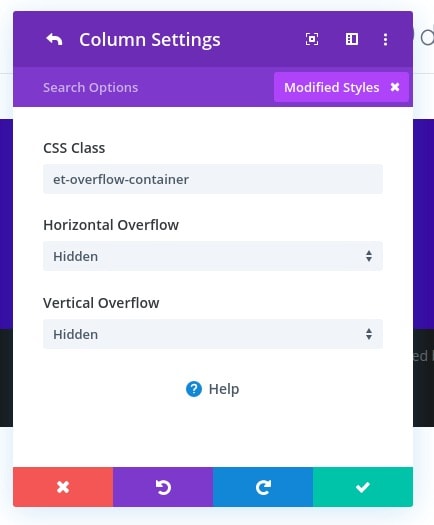
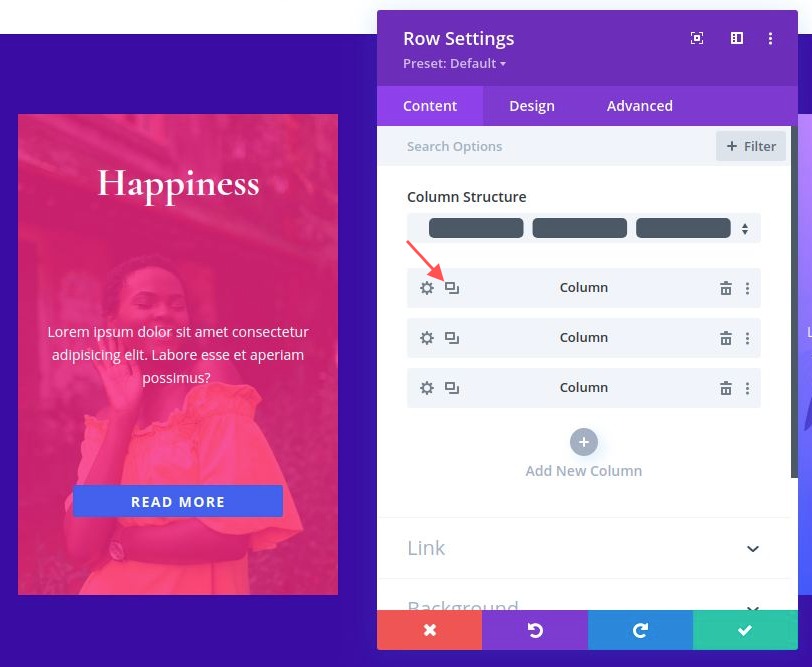
Ensuite, passez aux paramètres de la colonne 1 et modifiez les options suivantes:

- Classe CSS: et-overflow-container
- Débordement horizontal: masqué
- Débordement vertical: caché
La classe CSS est nécessaire pour déclencher les effets de survol des éléments de superposition que nous allons créer. Le débordement caché est nécessaire car nous allons avoir un effet de survol qui met à l'échelle l'image au-delà du conteneur de colonne.

Ajout de l'image
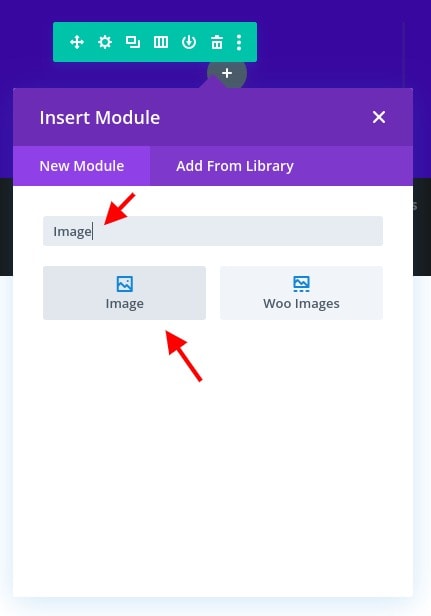
Maintenant que la section, la ligne et la colonne sont prêtes, allez-y et ajoutez un nouveau module d'image à la colonne 1. Ce sera l'image principale derrière nos conceptions de superposition.

Téléchargez une image qui figure dans un portrait. J'en utilise un qui mesure environ 1 280 x 1 920 pixels. Assurez-vous qu'il est suffisamment large pour couvrir toute la largeur de la colonne sur toutes les tailles de navigateur.

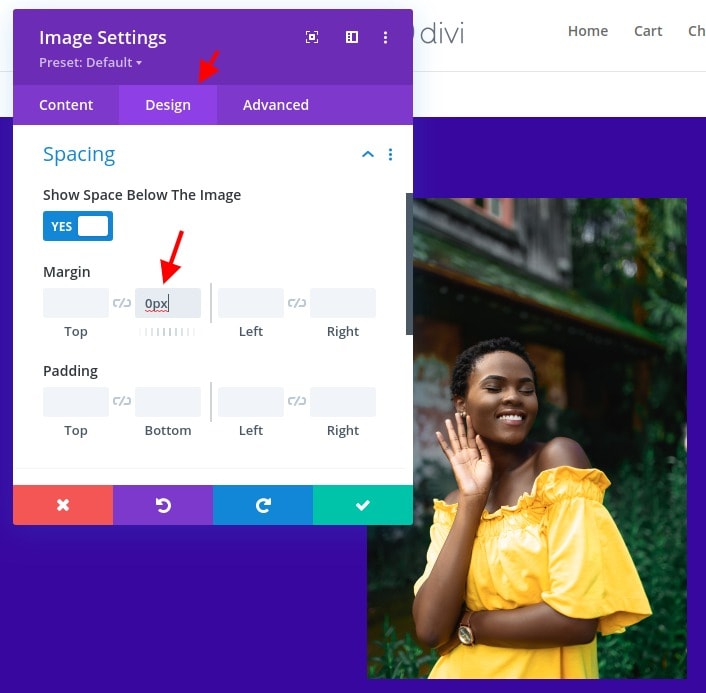
Dans l'onglet Conception, modifiez les éléments suivants:
- Marge: 0px en bas

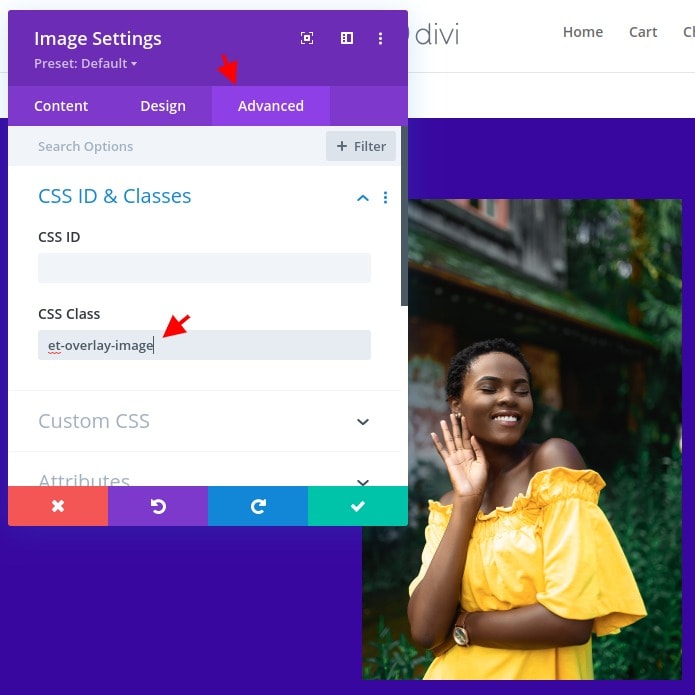
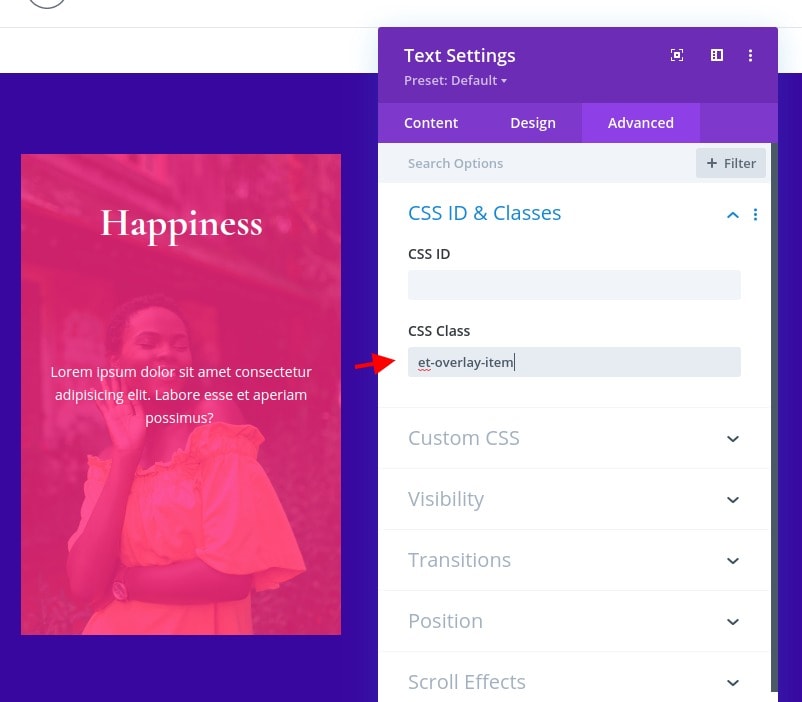
Dans l'onglet avancé, ajoutez la classe CSS suivante:
- Classe CSS: et-overlay-image

Choix de la couleur de superposition d'image à l'aide d'un module de séparation
Afin de créer la couleur de superposition d'image, nous allons utiliser un module de séparation. L'idée est de créer une couverture sur l'image en définissant le séparateur en pleine hauteur et largeur qui recouvre la colonne, afin de l'adapter parfaitement à l'image. Une fois défini, vous pouvez ajuster la couleur d'arrière-plan du module de séparation pour obtenir la couleur de superposition comme vous le souhaitez.
Alors ajoutons d'abord un module de séparation sous l'image.
Positionnez ensuite le séparateur comme absolu pour qu'il apparaisse au-dessus de l'image:
- Position: absolue

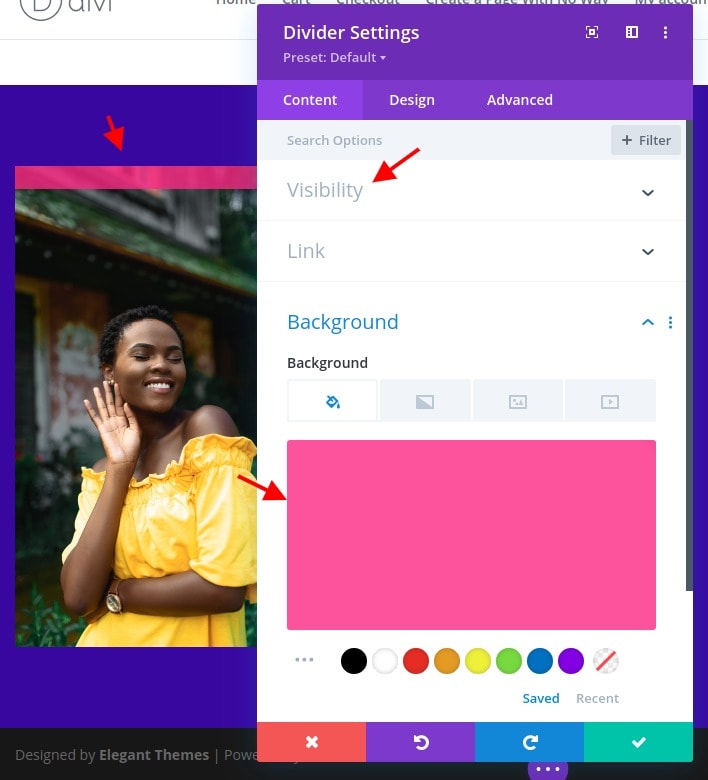
Dans l'onglet Contenu, mettez à jour les éléments suivants:
- Afficher le diviseur: NON
- Couleur d'arrière-plan: rgba (247,37,133,0.8)

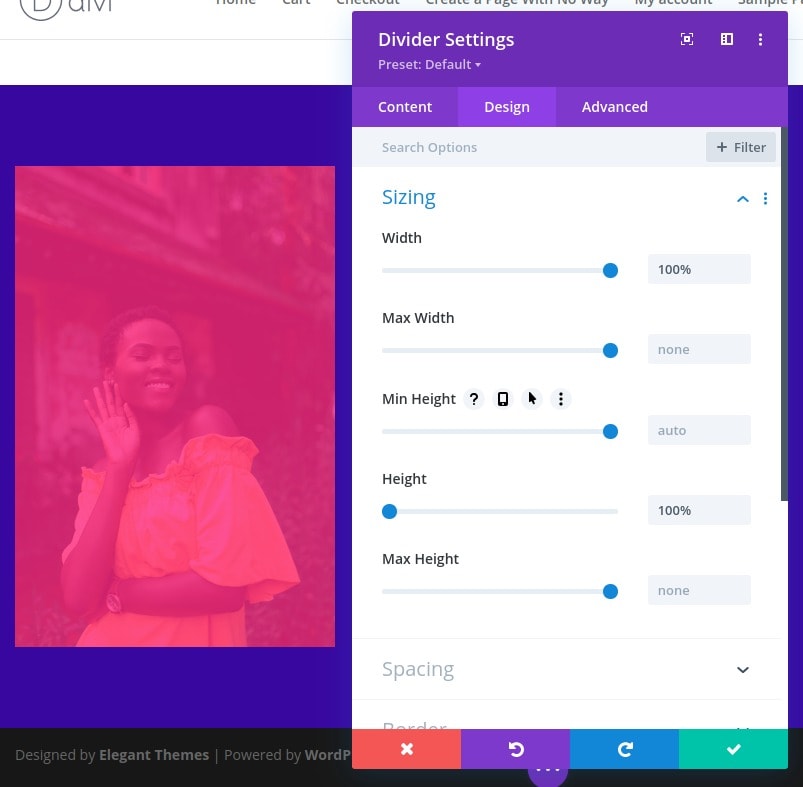
Modifiez ensuite la hauteur et la largeur du séparateur:
- Largeur: 100%
- Hauteur: 100%

Une fois le design défini, ajoutez la classe CSS suivante au diviseur:
- Et-overlay-item
Avertissement: cette classe doit être ajoutée à tous les composants de conception de superposition que vous souhaitez afficher uniquement en survol. Si vous ne souhaitez pas que l'élément soit masqué au départ, ne l'utilisez pas.

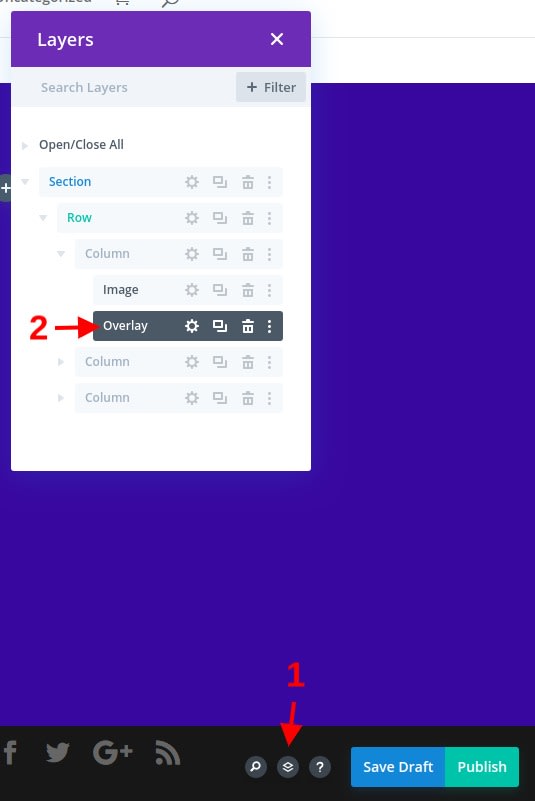
Vous pouvez éventuellement étiqueter le séparateur transformé en superposition avec un nom clairement identifiable. Cela peut être fait à partir du calque et vous pouvez utiliser "Superposition".

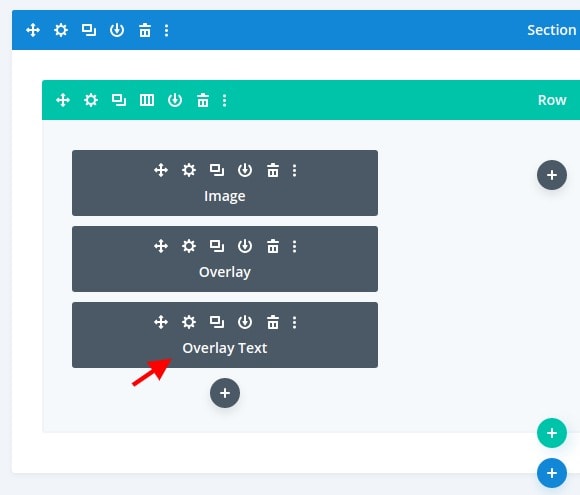
Ajout du texte d'en-tête de superposition
Sous le module de séparation, ajoutez un nouveau module de texte. Cela sera utilisé comme texte d'en-tête de superposition et apparaîtra en haut de l'image au survol.
Modifiez le contenu avec un en-tête H2:
<h2>Happiness</h2>
Vous pouvez également modifier l'étiquette du module de texte pour référence ultérieure.

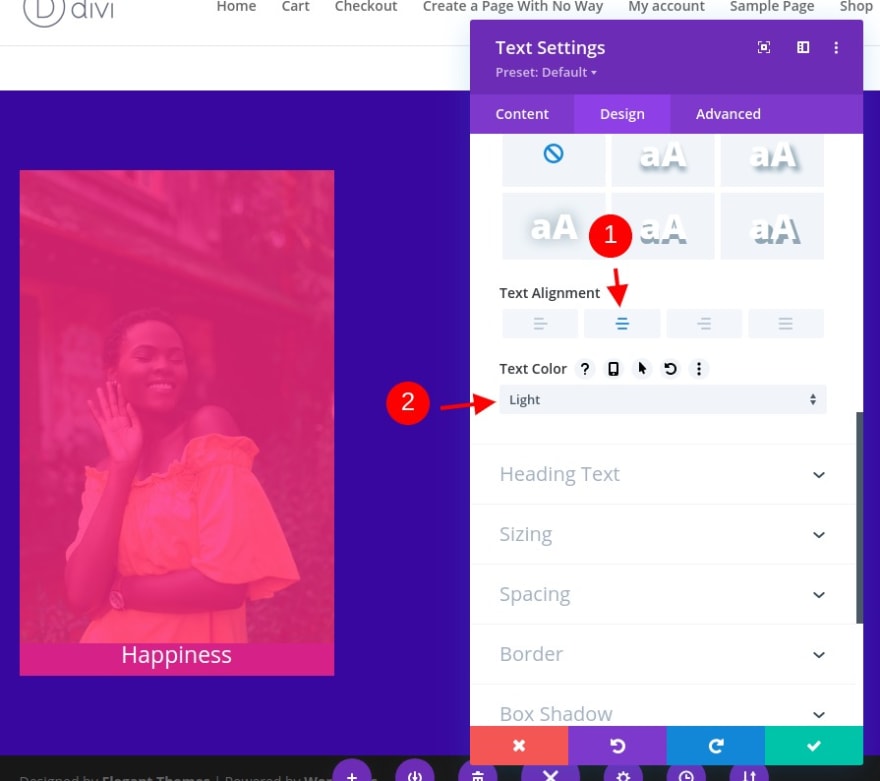
Sous les paramètres de conception du texte, modifiez ceci:
- Alignement du texte: centre
- Couleur du texte: clair

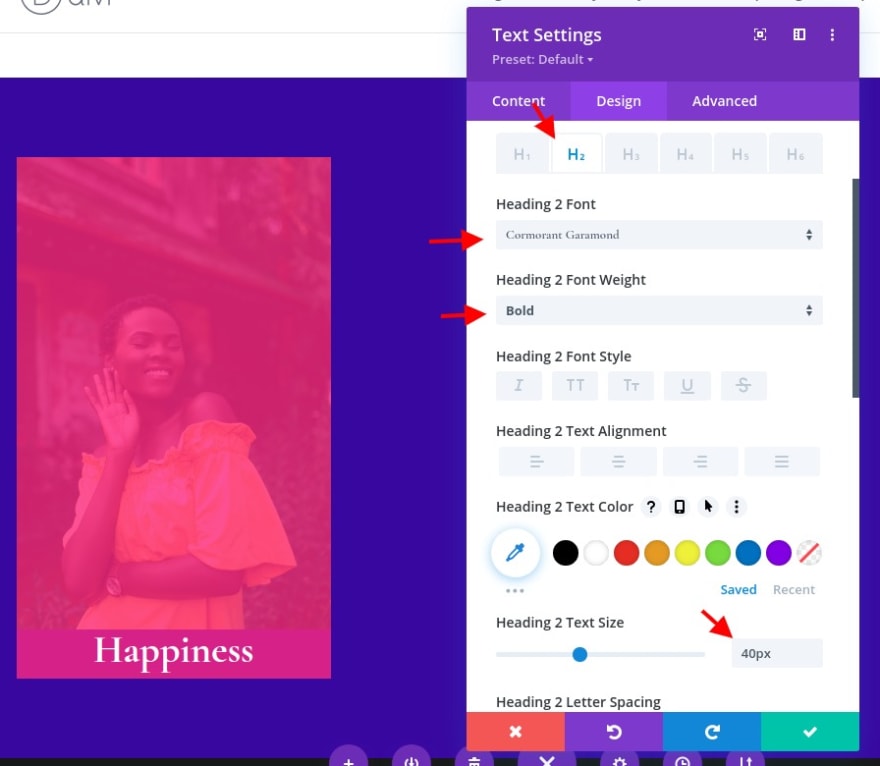
- Titre 2 Police: Cormorant Garamond
- Épaisseur de la police du titre 2: Gras
- Titre 2 Taille du texte: 40px

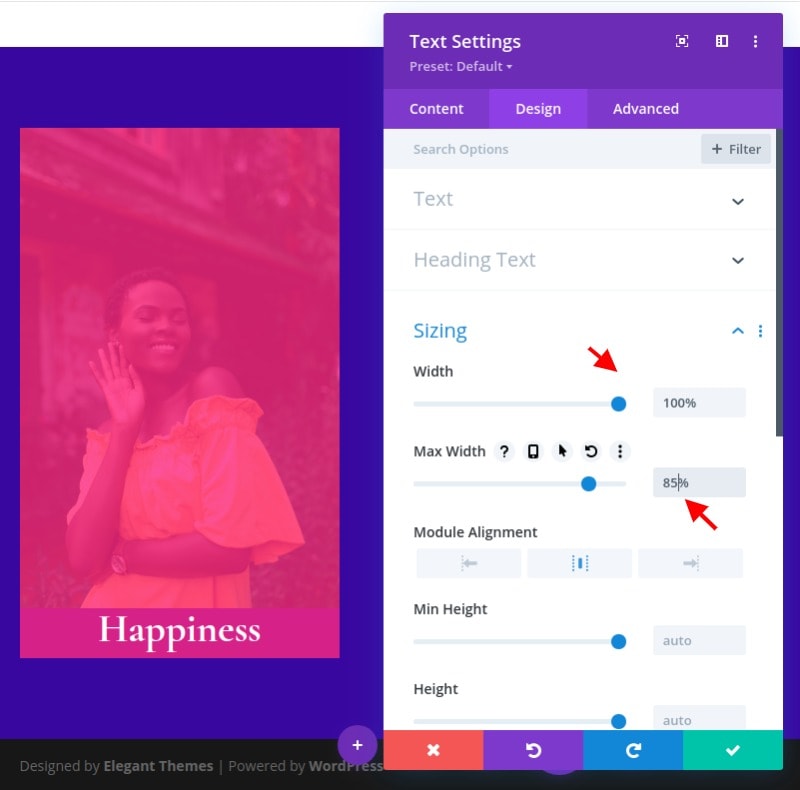
- Largeur: 100%
- Largeur max: 85%

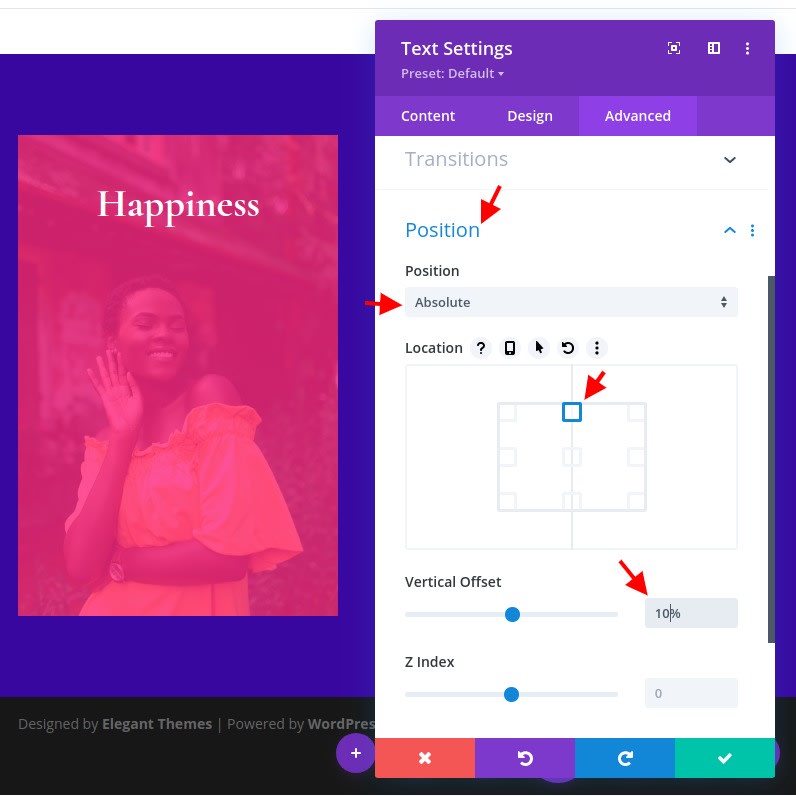
Dans l'onglet avancé, modifiez la position comme suit:
- Position: absolue
- Emplacement: haut centre
- Décalage vertical: 10%
Avertissement: Le décalage vertical peut devoir être ajusté en fonction de la taille du rapport hauteur / largeur de l'image.

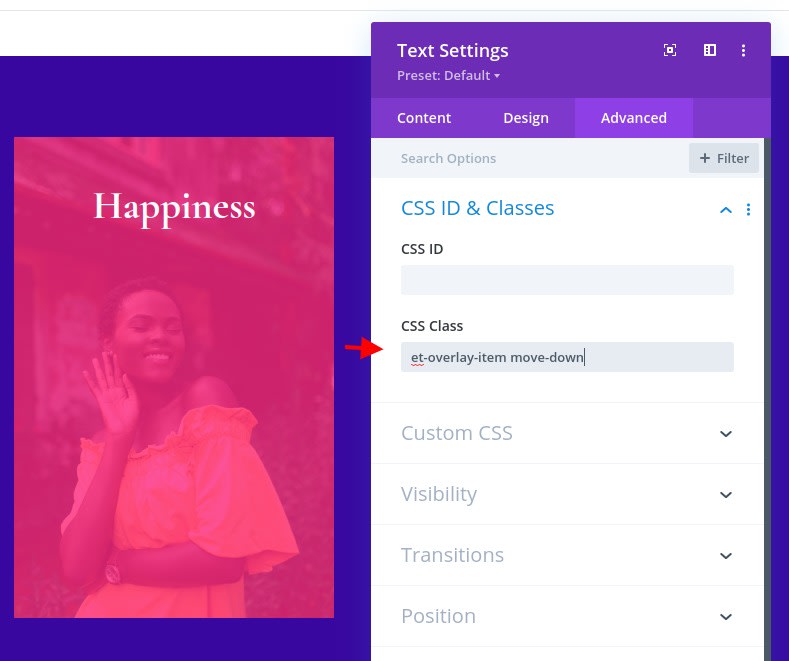
Ensuite, ajoutez les classes CSS suivantes au module de texte:
- Classe CSS: et-overlay-item move-down
En plus de la classe «et-overlay-item», nous ajoutons une classe supplémentaire «move-down» afin d'utiliser le CSS personnalisé pour déplacer légèrement l'en-tête vers le bas en survol.

Création du texte du corps de la superposition
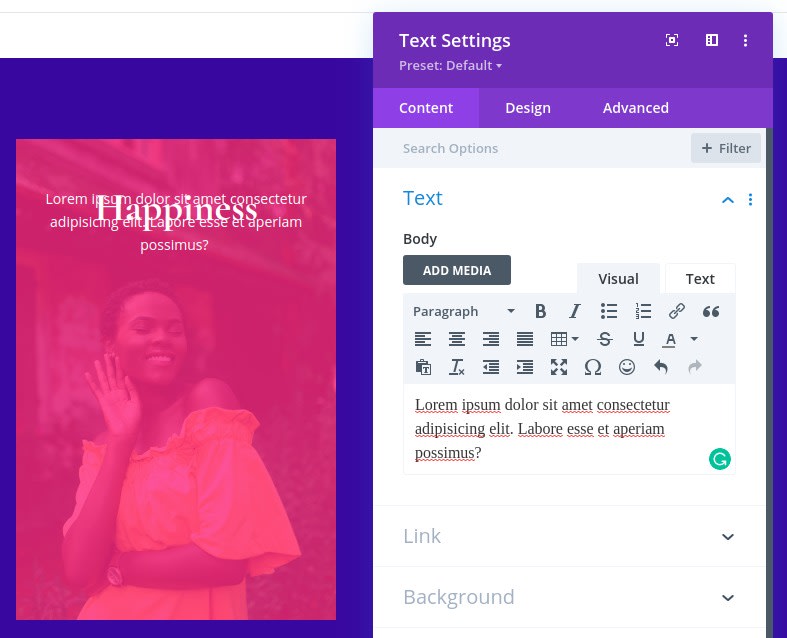
Pour créer le texte de superposition, nous pouvons dupliquer le module de texte utilisé pour l'en-tête de superposition. Avant de modifier les paramètres, attribuons à ce module une étiquette différente. Cette fois, nous utiliserons "Overlay Body".

Ouvrez les paramètres de texte pour le nouveau module de texte et mettez à jour le contenu du corps avec quelques phrases de texte de paragraphe.

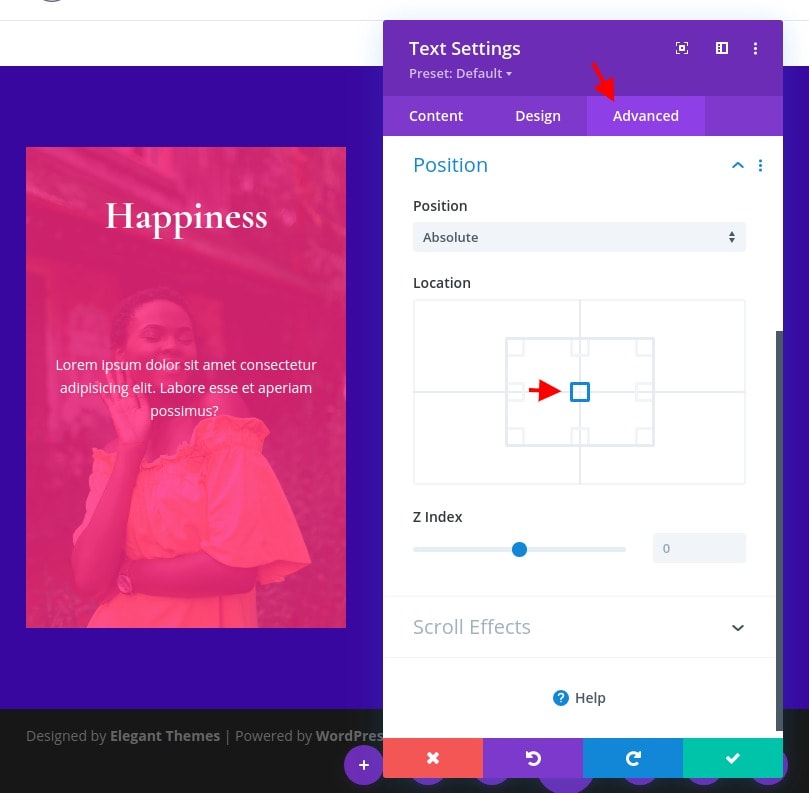
Sous l'onglet avancé, modifiez l'emplacement absolu du module au centre.

Puisque nous ne voulons pas que celui-ci se déplace en survol (n'apparaisse que), mettez à jour la classe CSS pour inclure uniquement les éléments suivants:
- Classe CSS: et-overlay-item

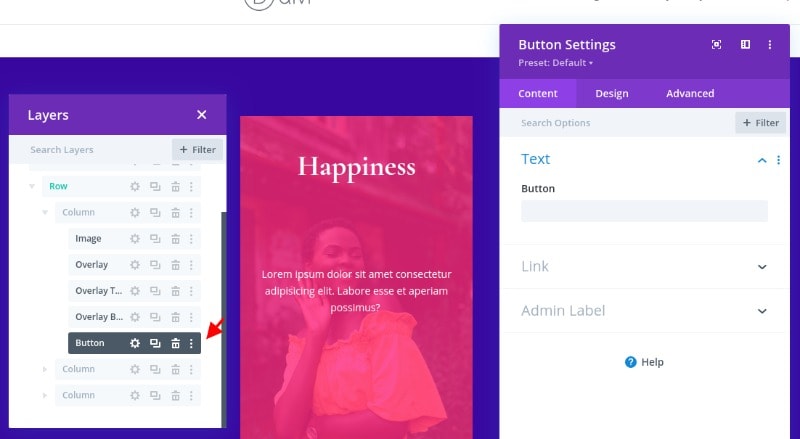
Création du bouton de superposition
Le dernier élément de superposition sur cette image sera le bouton. Pour créer le bouton, ajoutez un nouveau module de bouton sous le module de texte «corps de texte».

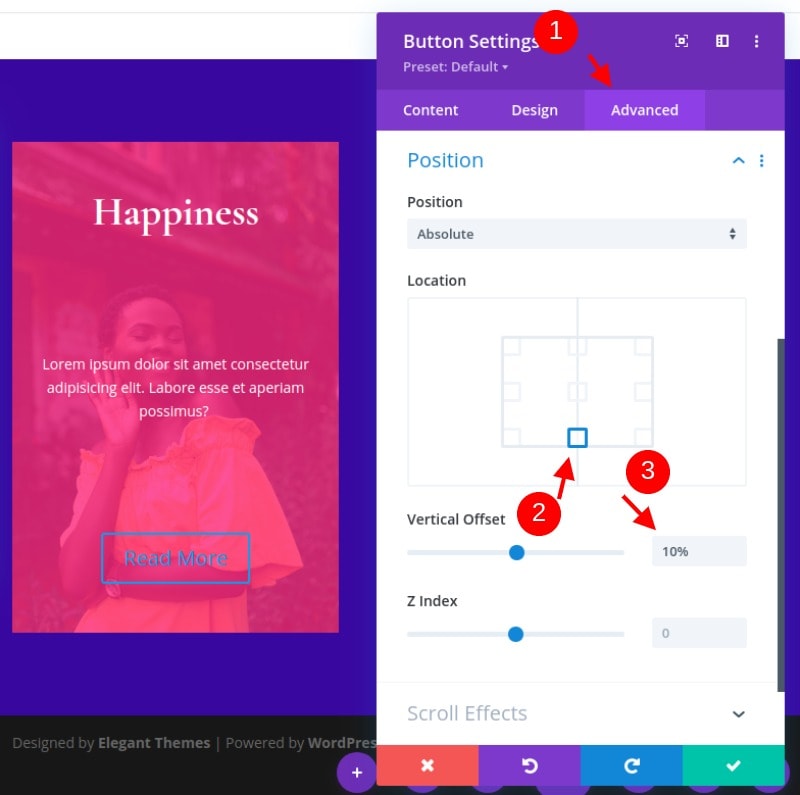
Avant de mettre à jour le design, modifions la position du bouton comme suit:
- Position: absolue
- Décalage vertical: 10%

Maintenant, le bouton doit être centré sur la partie inférieure de l'image.
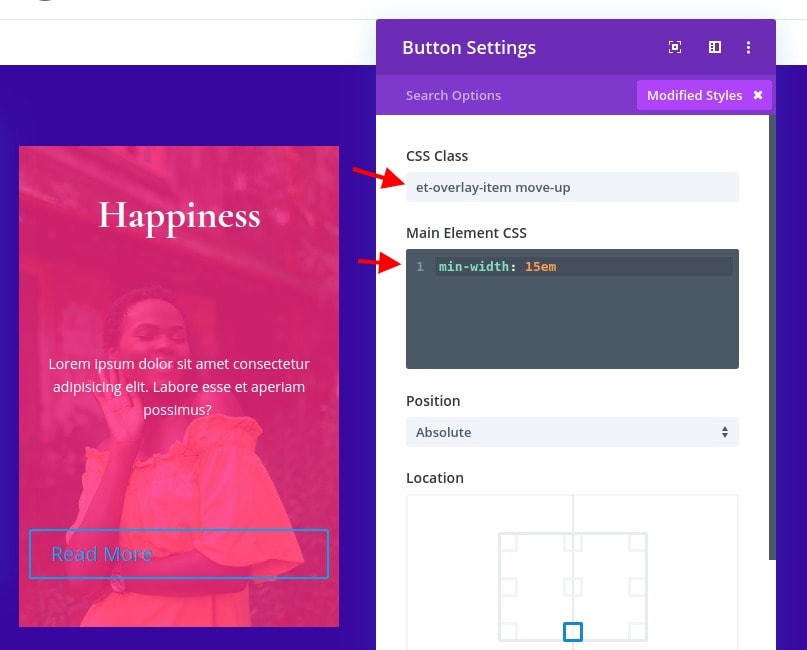
Dans l'onglet avancé, mettez à jour la classe CSS et ajoutez un extrait de code CSS personnalisé à l'élément principal comme suit:
- Classe CSS: et-overlay-item move-up
- Élément principal CSS: largeur min: 15em
Notez qu'ici il y a une classe supplémentaire ajoutée au bouton afin de le déplacer légèrement vers le haut en survol. Cela complétera le mouvement vers le bas du texte de l'en-tête en survol.

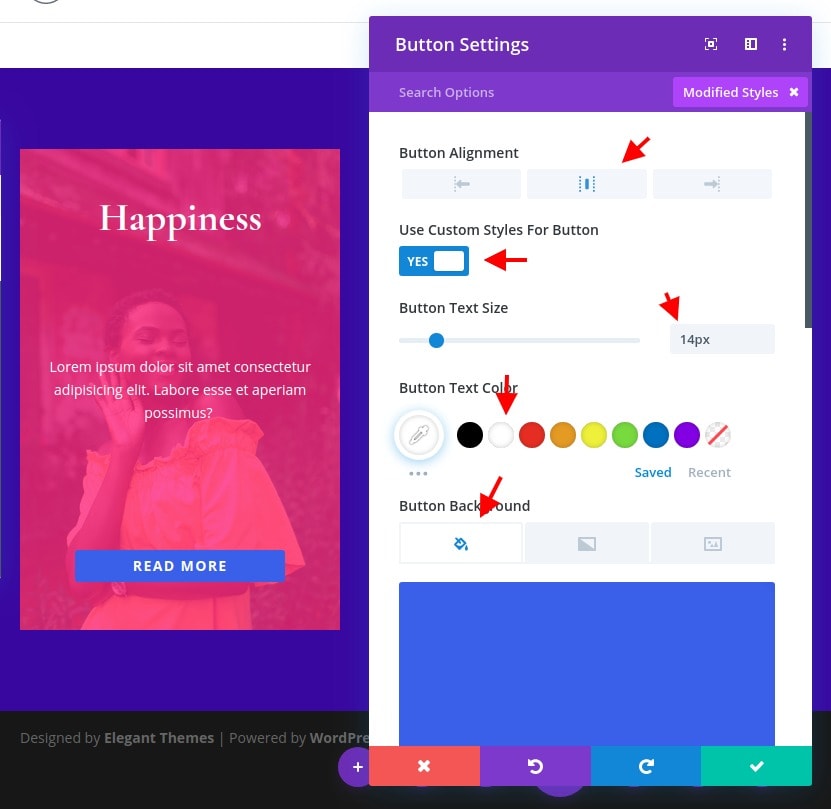
Mettez ensuite à jour les paramètres de conception suivants:
- Alignement des boutons: Centre
- Taille du texte du bouton: 14px
- Couleur d'arrière-plan du bouton: # 4361ee
- Bouton Largeur de la bordure: 0px
- Espacement des lettres du bouton: 0.1em
- Poids de la police du bouton: Gras
- Style de police du bouton: TT
- Rembourrage: 0.8em en haut, 0.8em en bas, 0px à gauche, 0px à droite

Compléter avec le module de code personnalisé
Avant de passer à l'autre version, ajoutons du CSS pour ajouter l'effet de survol. Pour ce faire, ajoutez un module de code sous le bouton.

Collez ensuite le CSS suivant dans le contenu du code. N'oubliez pas de placer le code dans les balises de script nécessaires.
<style>@media alland (min-width: 981px) {.et-fb-root-ancestor .et-overlay-item {opacity: 1; /*shows hidden overlay items when using the visual Divi Builder*/}.et-overlay-item {opacity: 0; /*hides overlay items by default*/margin-bottom: 0px;}.et-overlay-item, .et-overlay-image {transition: all400ms !important; /*sets transition speed of all overlay items*/}.et-overlay-container:hover .et-overlay-item {opacity: 1; /*reveals hidden overlay items on hover*/}.et-overlay-container:hover .et-overlay-image {/*add new styles here to change image on hover*/}.et-overlay-container:hover .et-overlay-image.et-scale{transform: scale(1.2); /*adjust scale of image here*/}.et-overlay-container:hover .et-overlay-image.et-rotate{transform: scale(1.4)rotateZ(10deg)!important; /*adjust rotation of image and scale needed for rotation here*/} .et-overlay-container:hover .et-overlay-item.move-up {margin-bottom: 15%!important; /*adjust how far you want the overlay item to move up*/}.et-overlay-container:hover .et-overlay-item.move-down {margin-top: 10%; /*adjust how far you want the overlay item to move down*/}}</style>

Le code a quelques commentaires afin que vous puissiez comprendre où vous pouvez ajuster le CSS si nécessaire.
Duplication de la colonne pour d'autres sections
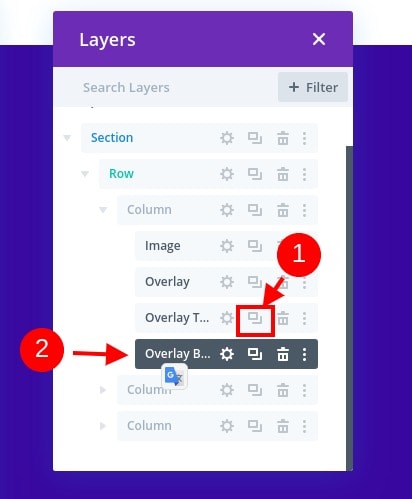
Bien que nous ayons déjà deux colonnes vides supplémentaires avec lesquelles travailler, il est plus facile de transférer tous les modules et la conception de la première colonne vers une nouvelle colonne en dupliquant la colonne entière. Pour ce faire, ouvrez le modal des calques, supprimez les deux colonnes vides, puis dupliquez la colonne contenant la conception de superposition d'image deux fois. Vous devriez avoir un total de trois colonnes avec des conceptions identiques.

Je vous laisse décider quel est le jeu de couleurs que vous appliquerez aux colonnes 2 et 3. Ne voyons pas quel est le résultat final.
Résultats finaux
Maintenant que nos trois conceptions sont terminées (j'espère que vous avez changé la conception des 2 colonnes restantes), voyons les résultats finaux de nos conceptions.
Sommaire
La création d'une superposition d'image est en fait possible avec Deux. Il existe d'innombrables modèles que vous pouvez créer visuellement avec le Constructeur Divi et il suffit d'une petite quantité de CSS personnalisé pour appliquer certains effets de survol.




