Dans Elementor , les éléments qui se chevauchent peuvent leur donner une apparence distinctive, experte et à la mode. De plus, il vous permet de regrouper plus d’informations dans un espace compact sans qu’elles paraissent stériles ou inintéressantes.

La bonne nouvelle est que l’utilisation d’Elementor simplifie au maximum la superposition d’images, de texte et d’autres éléments. Nous allons vous montrer comment créer une section superposée dans Elementor dans le didacticiel d'aujourd'hui.
Créer des sections Elementor qui se chevauchent
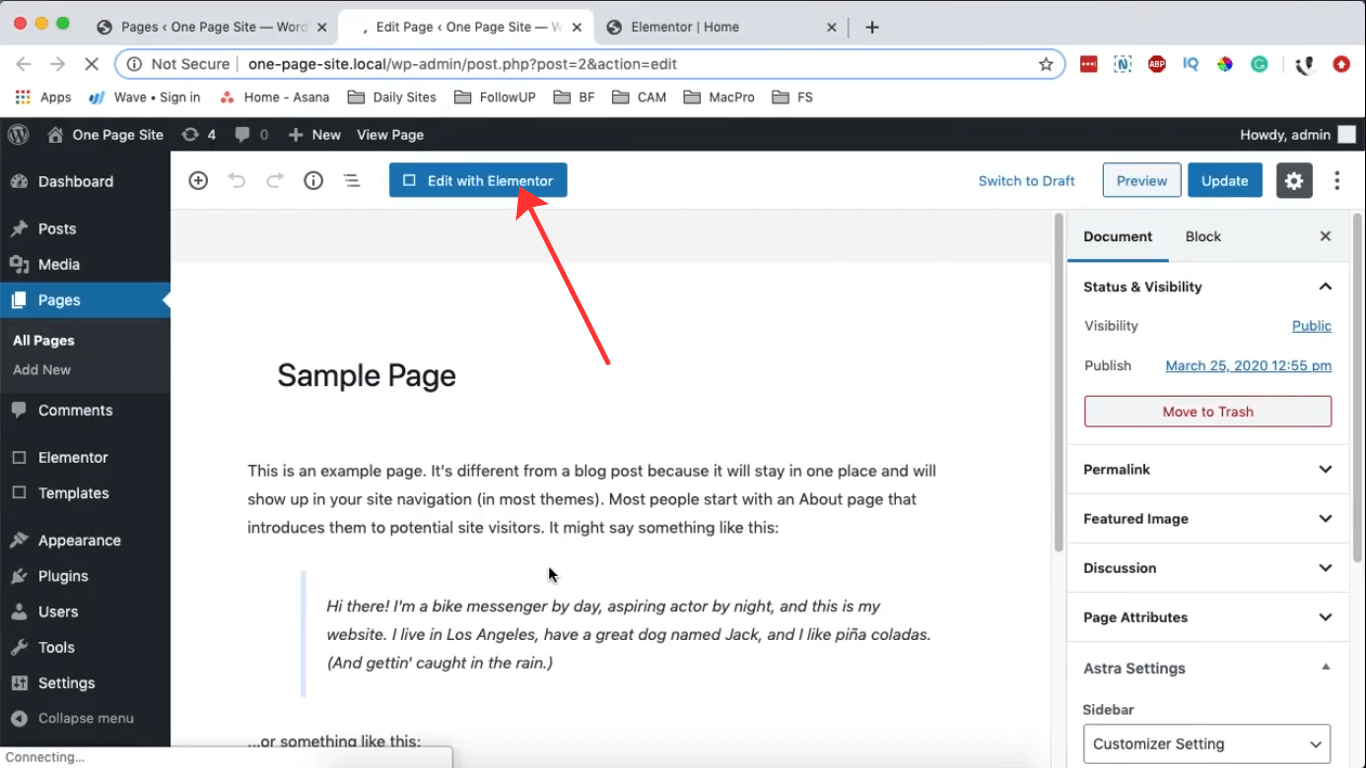
Accédez à votre tableau de bord, accédez à la section « Pages » et ouvrez n'importe quelle page à l'aide d'Elementor. Cliquez ensuite sur « Modifier avec Elementor »

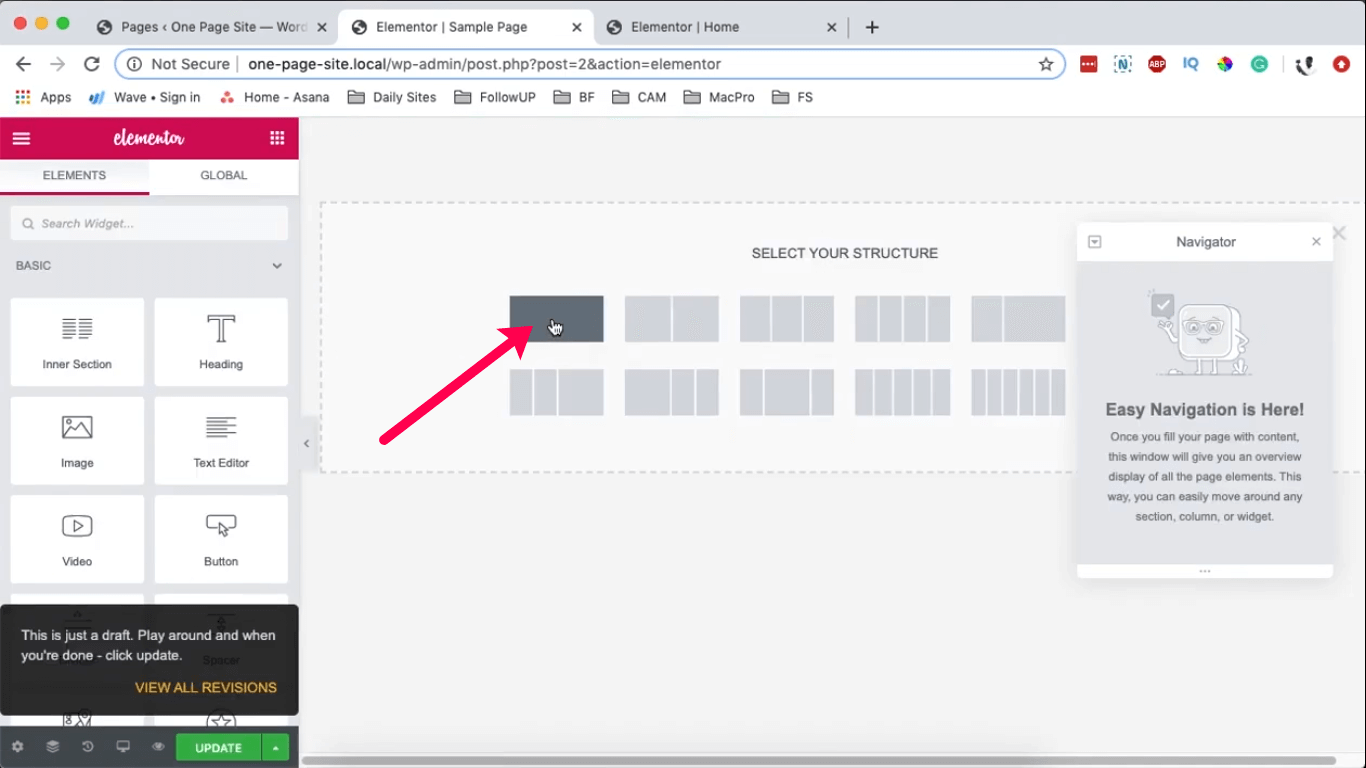
Après avoir ouvert votre page, accédez à Paramètres de la page et choisissez Elementor Canvas comme mise en page. Ensuite, sélectionnez l'icône (+) pour générer une nouvelle section avec une seule colonne.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
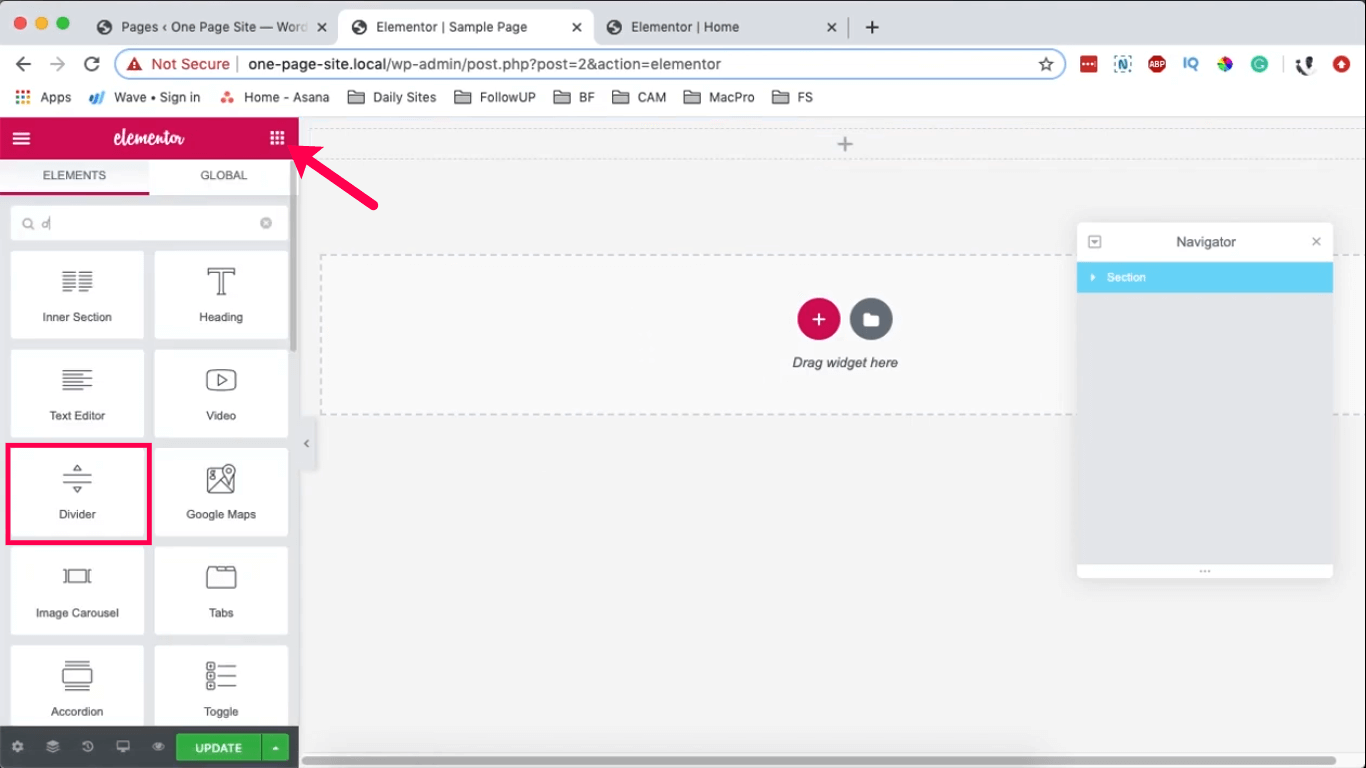
Dans la nouvelle section, incluez un widget en sélectionnant l'icône du widget. Dans la barre de recherche, saisissez « diviseur » pour localiser le widget diviseur, puis faites-le glisser dans votre section.

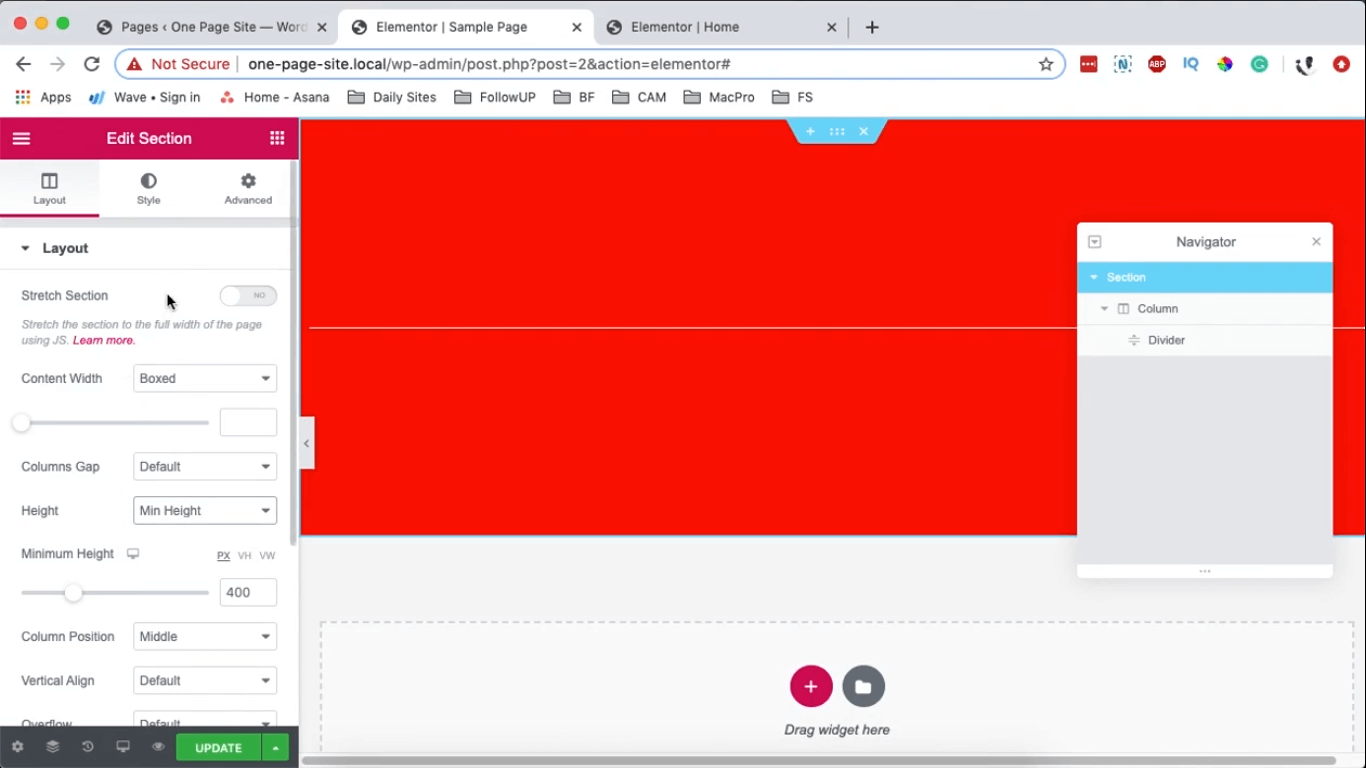
Choisissez le segment et dans le panneau Modifier la section à droite, sous Disposition, ajustez la hauteur à un minimum de 400 pixels. Ensuite, sous Style, attribuez une couleur d'arrière-plan (j'opte pour le rouge). Choisissez le séparateur et, de même, sous Style, attribuez-lui un arrière-plan blanc.

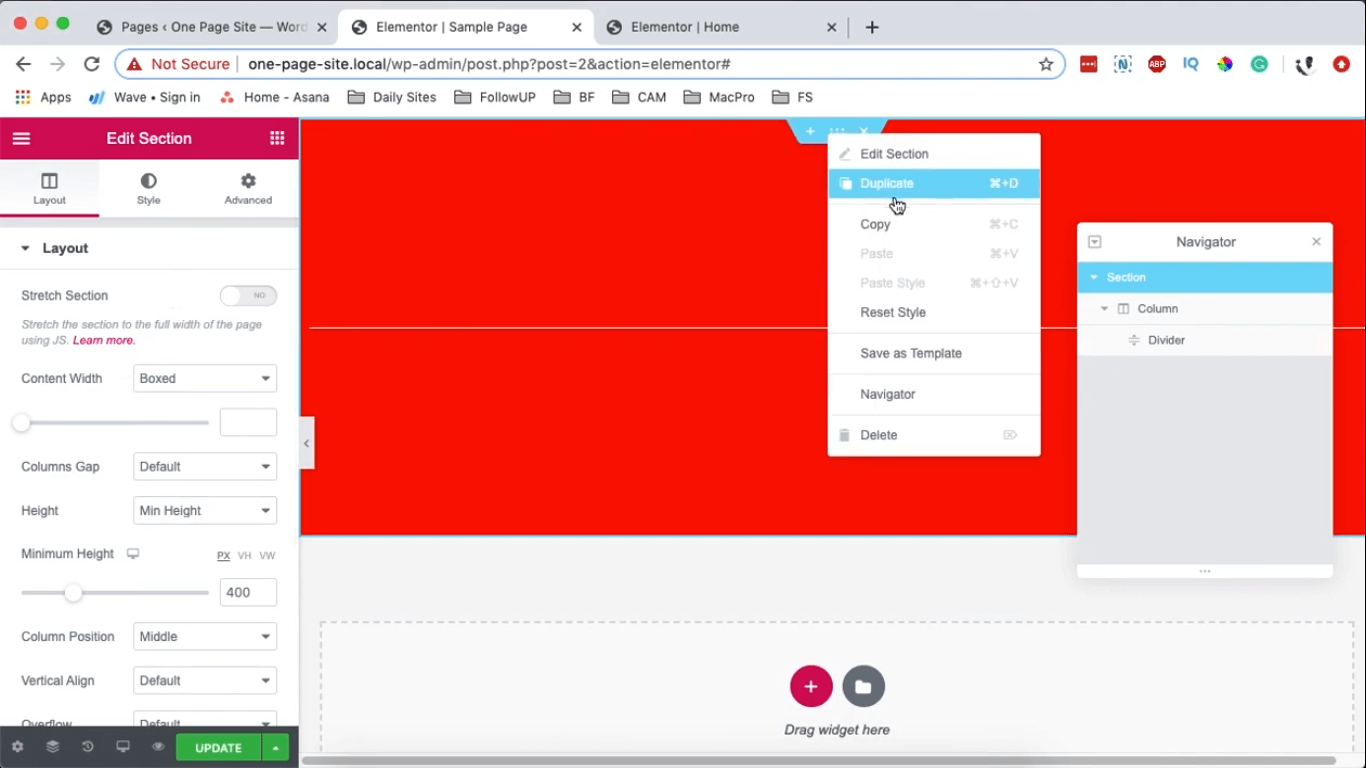
Choisissez le segment, effectuez un clic droit dessus et sélectionnez l'option à dupliquer.

Sélectionnez le segment, faites un clic droit dessus et choisissez l'option de duplication.
Après avoir créé vos deux sections, l'action suivante consiste à les fusionner.
Dans un premier temps, je vais vous montrer comment placer la section bleue au-dessus de la section rouge.
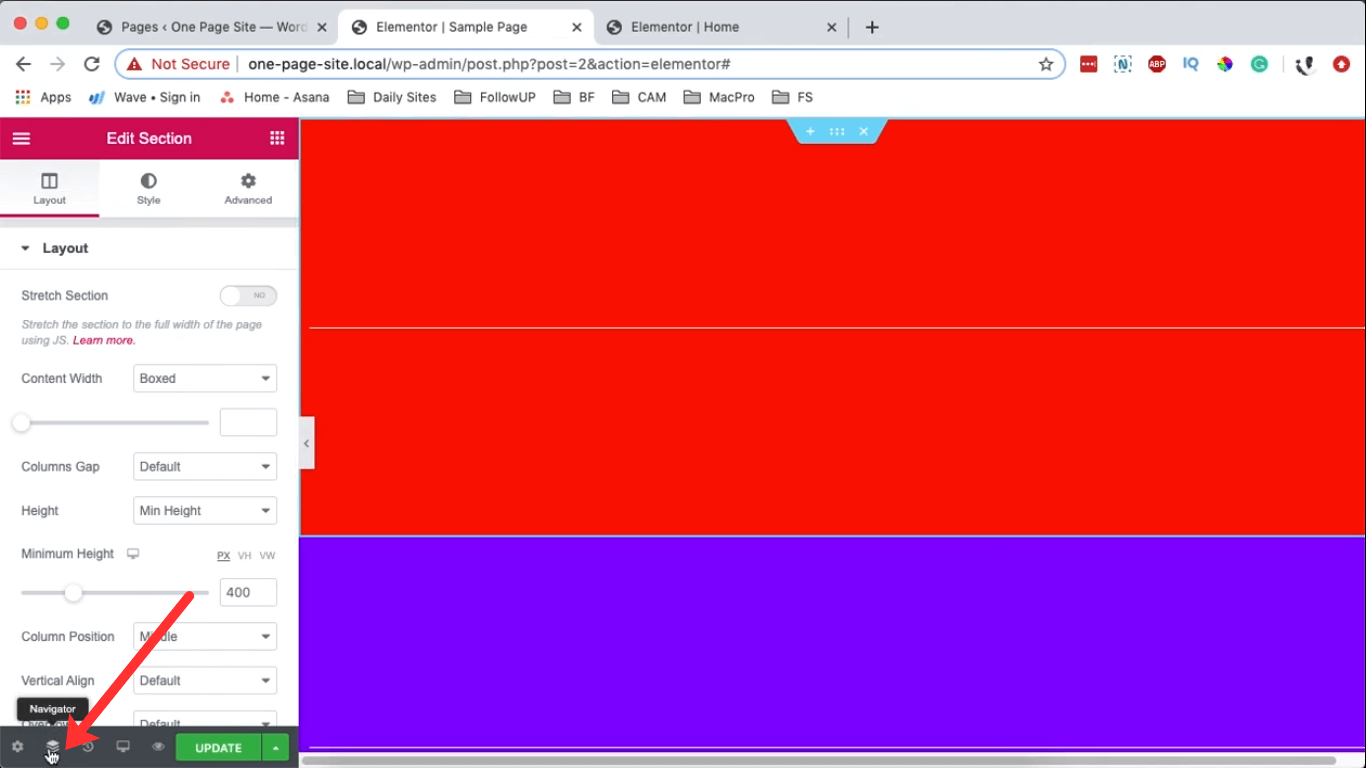
Pour ce faire, vous aurez besoin du navigateur Elementor. Localisez l'icône du navigateur située en bas de votre section d'édition sur la gauche.

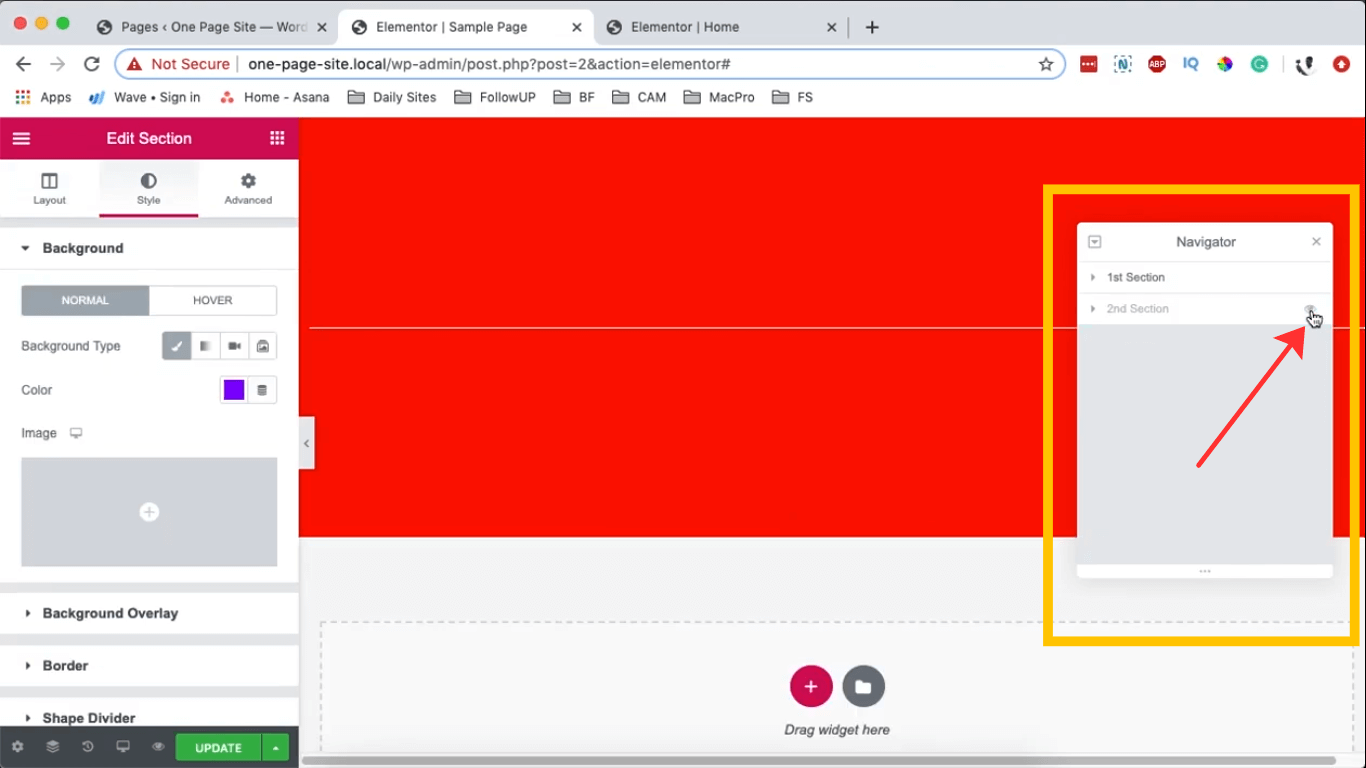
En cliquant sur l'icône de navigation, votre navigateur apparaît à 02h18. Il offre un accès pratique à vos sections, facilitant une navigation transparente. De plus, cliquer sur «l'œil» à côté d'une section la masque.

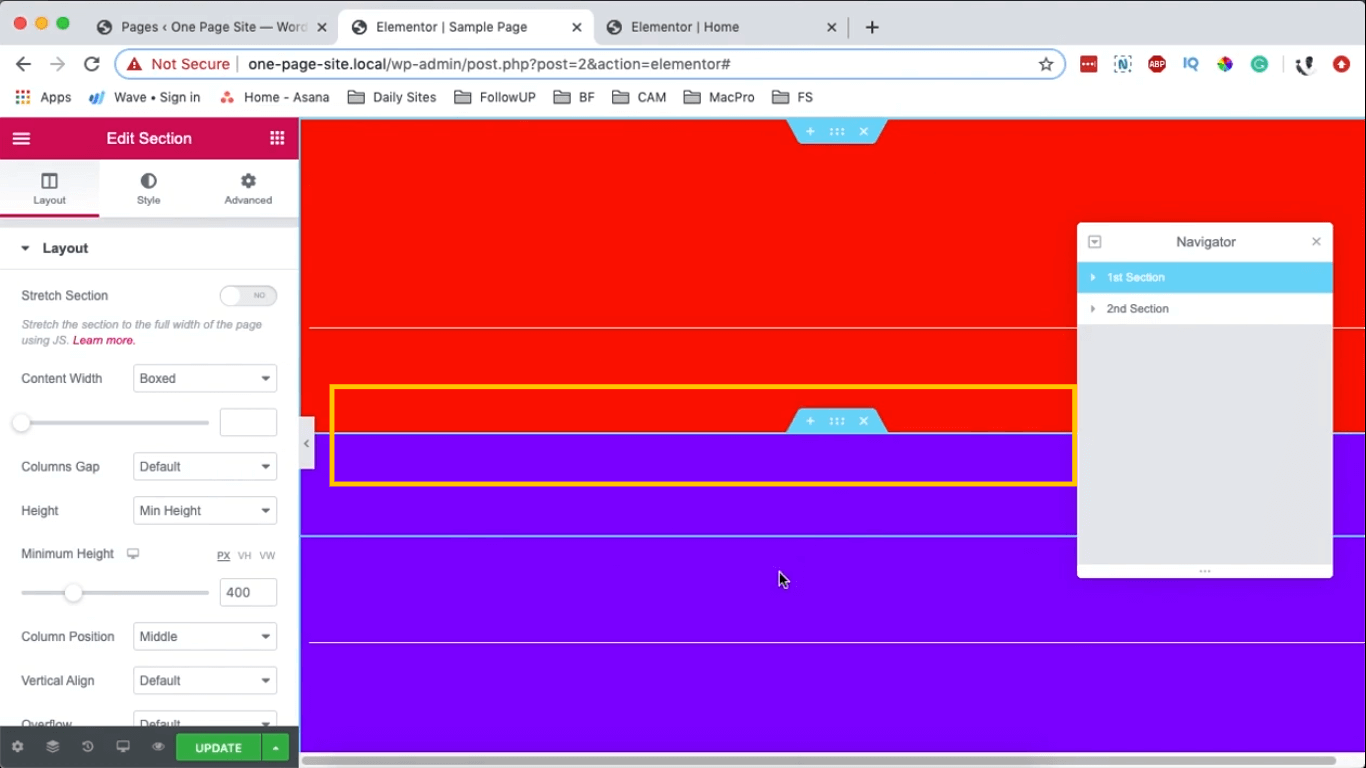
Pour superposer la section bleue sur la rouge, choisissez la section bleue, accédez aux options avancées dans la zone Modifier la section sur la gauche et définissez une marge supérieure de -100 pixels. Cette action le déplace sur la première section, le plaçant ainsi au-dessus.

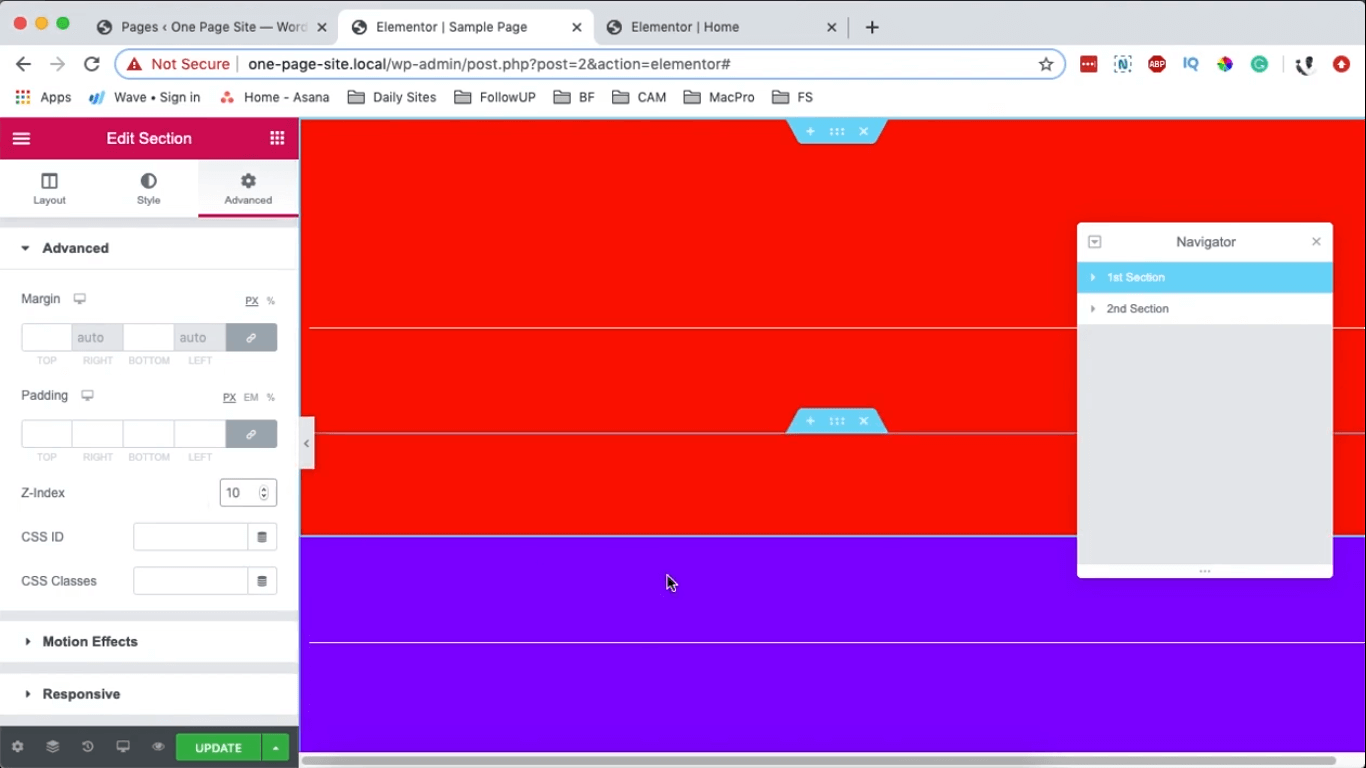
Si vous préférez que la section rouge apparaisse au-dessus de la section bleue, choisissez le segment rouge, accédez aux paramètres avancés, ajustez l'index Z à 10. Cette action positionnera automatiquement la section rouge devant la section bleue.

La section bleue chevauche initialement la rouge en raison de sa priorité plus élevée. Lorsque la section rouge a un indice Z de 0, la section bleue a par défaut un indice Z de 1, la plaçant au-dessus. Essentiellement, la section avec l’indice Z le plus élevé apparaît automatiquement au-dessus de l’autre.
Certainement! Voici une version reformulée:
Supposons que vous ayez plus de deux sections.
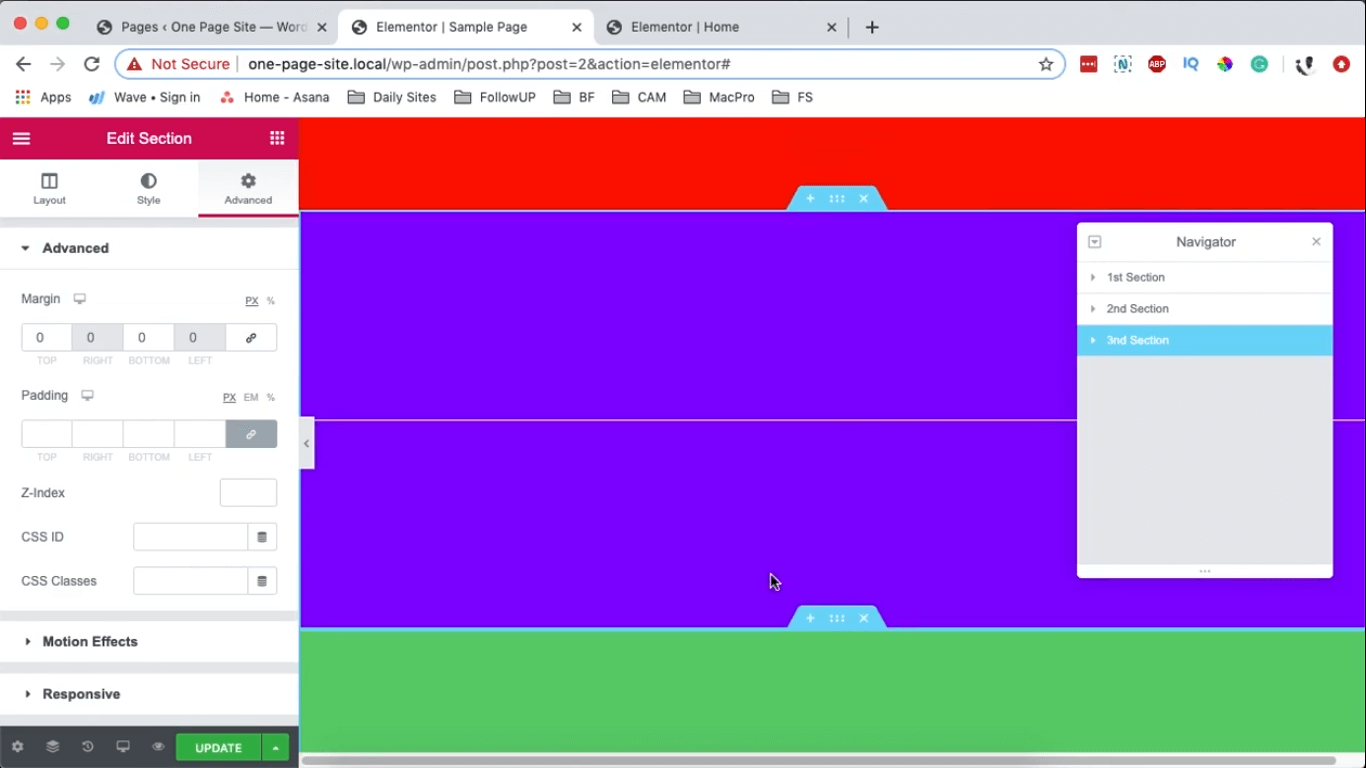
Pour observer le processus, créez une section supplémentaire.
Choisissez la section bleue, dupliquez-la, sélectionnez la section dupliquée et dans les paramètres avancés, ajustez son index Z à 0 et ses marges à 0 pixels. Dans la section Style, vous pouvez lui attribuer une couleur différente.

Si vous souhaitez que la section bleue soit positionnée au-dessus des sections rouge et verte, vous devez attribuer un indice Z plus élevé à la section bleue. Par exemple, si la section rouge a un indice Z de 1 et que la section verte a également l'indice Z par défaut de 1, sélectionnez la section bleue et définissez son indice Z sur 3.
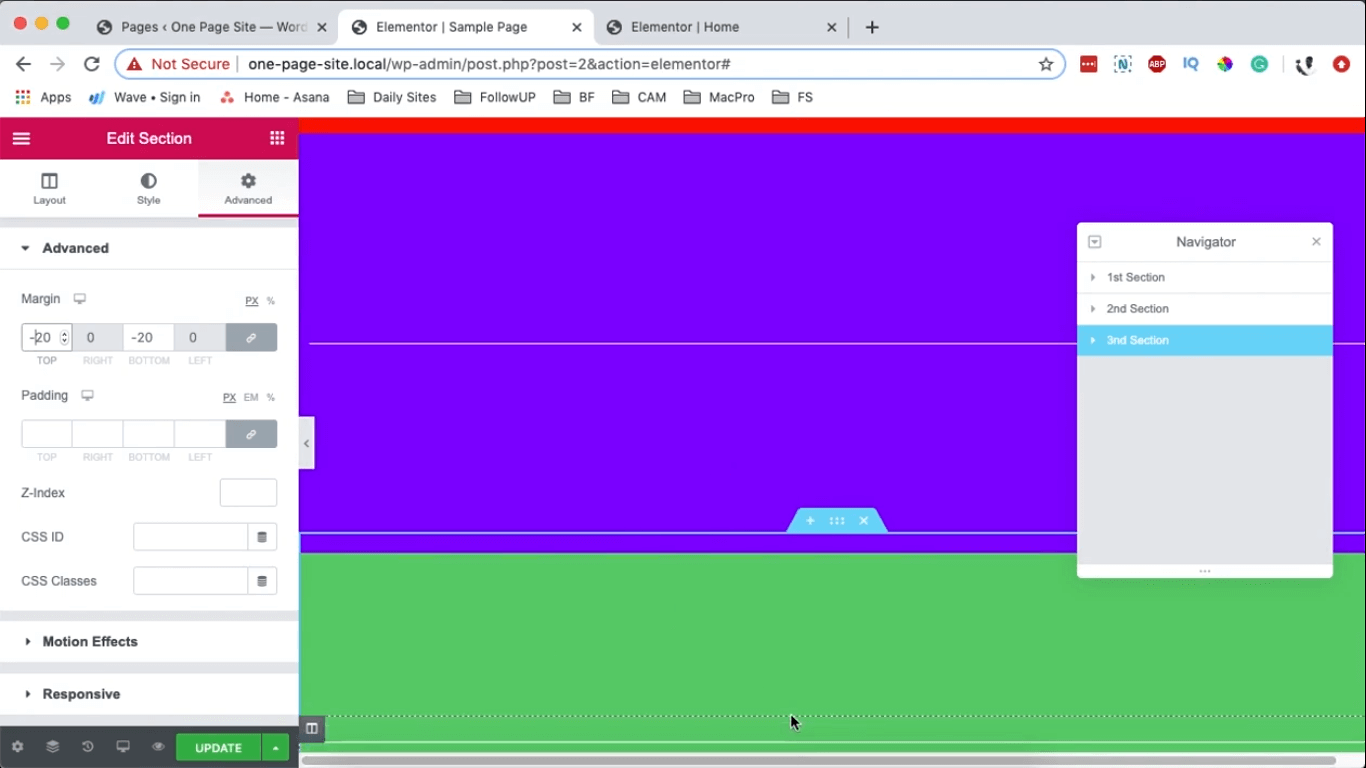
Pour observer clairement cette altération, choisissez la section verte, allez dans Paramètres avancés et appliquez une marge de -20. Cela déplacera la section verte vers le haut, vous permettant de confirmer visuellement que la section bleue est désormais positionnée au-dessus des deux sections.

C'est ainsi que vous pouvez créer des sections qui se chevauchent dans Elementor et vous assurer que le chevauchement fonctionne correctement sur différents appareils.
Emballer
Dans Elementor , vous pouvez faire cela pour chevaucher des zones, et le chevauchement fonctionnera même sur différents appareils.
Utilisez la section ci-dessous pour tout commentaire ou question. Passez également le message à vos connaissances et continuez à suivre CodeWatchers.





