La création de pages protégées par mot de passe dans WordPress peut être un moyen utile de partager du contenu privé avec certains visiteurs uniquement. Si vous utilisez le plugin de création de pages Elementor , il existe un moyen simple de rendre n'importe quelle page accessible uniquement aux personnes qui saisissent le bon mot de passe.

Dans ce tutoriel, je vais vous guider à travers les étapes de création d'une page protégée par mot de passe dans Elementor . Nous utiliserons les outils intégrés d'Elementor ainsi que certains paramètres de WordPress pour configurer l'authentification. Le processus ne prend que quelques minutes, et vous disposerez ensuite d'une page sécurisée prête à être partagée.
Que vous souhaitiez qu'une page soit visible pour que les clients puissent consulter le brouillon du contenu, partager des offres spéciales avec les membres de la liste de diffusion ou créer tout type de page visible exclusive, une page protégée par mot de passe est parfaite. Commençons!
Créer une page protégée par mot de passe dans Elementor
Les modules complémentaires essentiels peuvent être utilisés pour sauvegarder une page ou un article de blog. Au-delà de la simple application d'un mot de passe pour la protection des pages, vous avez également la possibilité d'imposer des restrictions de contenu en fonction des rôles des utilisateurs. Cela signifie que seuls les utilisateurs dotés de rôles désignés auront la possibilité de visualiser le contenu.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
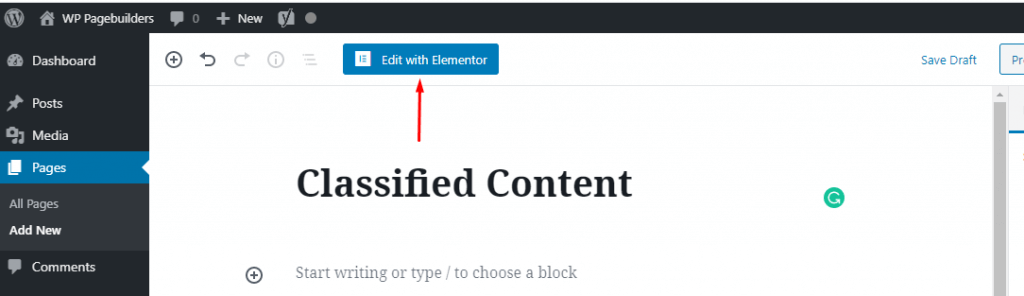
Commencer MaintenantPour commencer, lancez le processus en créant une nouvelle page (Pages -> Ajouter un nouveau) ou une nouvelle publication (Messages -> Ajouter un nouveau), puis procédez à sa modification à l'aide d'Elementor .

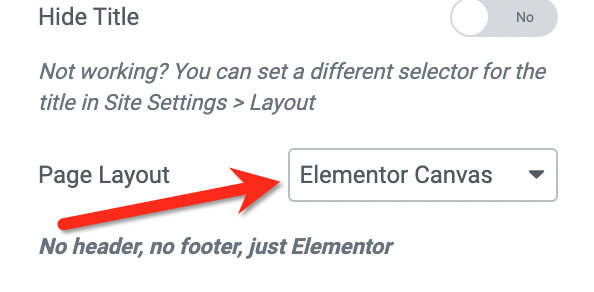
Avant de commencer à modifier votre page, assurez-vous de choisir la mise en page. Cliquez simplement sur l'icône d'engrenage dans le coin inférieur gauche du panneau de gauche et choisissez la mise en page dans le menu déroulant intitulé "Mise en page".

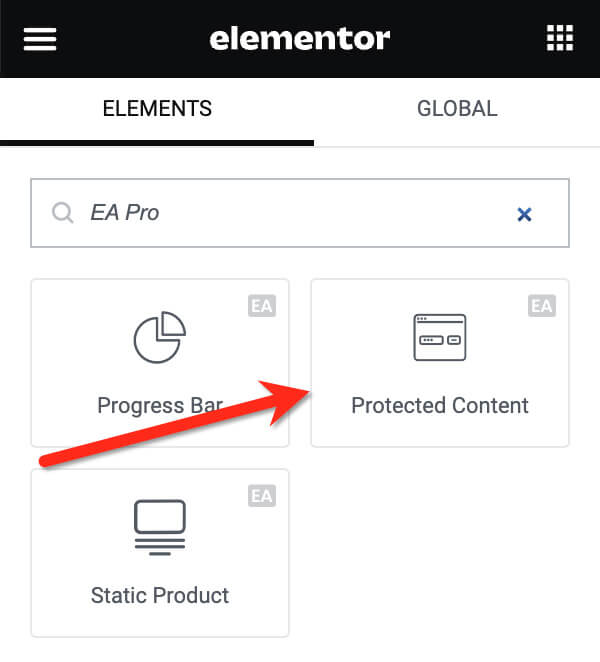
Cliquez sur le bouton plus sur le canevas pour créer une nouvelle section. Choisissez une structure qui correspond à votre idée de conception. Après avoir ajouté la section, faites glisser le widget Contenu protégé du panneau de gauche vers le canevas.

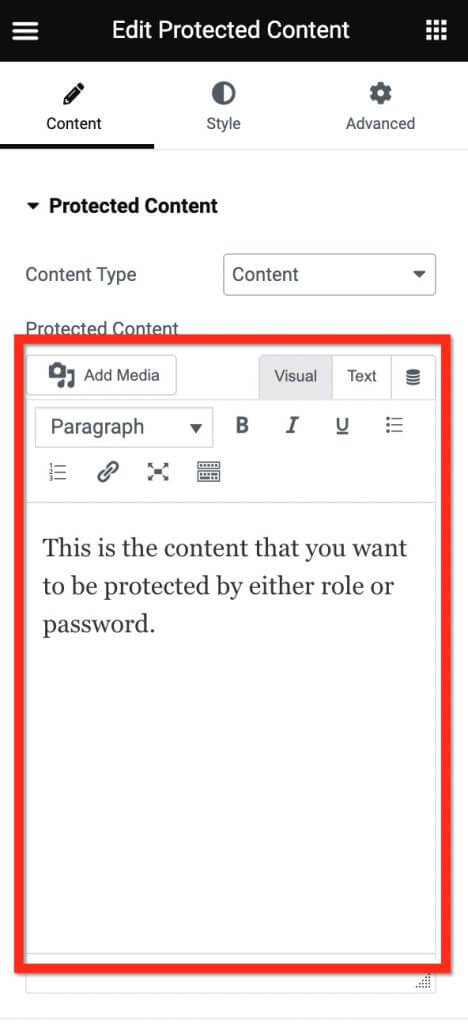
La première étape à suivre maintenant est de mettre les éléments sur la page. Essential Addons vous offre deux choix. Vous pouvez soit insérer du contenu à partir d'un modèle (modèle Elementor), soit créer un tout nouveau contenu. Si vous aimez créer du nouveau contenu, vous pouvez utiliser l'éditeur qu'ils vous proposent.

Si vous aimez utiliser un modèle, choisissez « Modèle enregistré » pour le type de contenu et choisissez un modèle dans le menu ci-dessous.

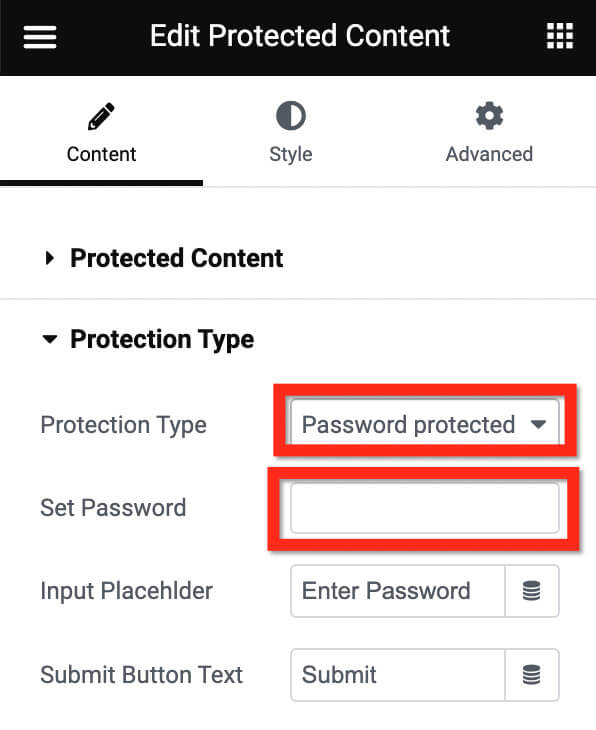
Ouvrez les paramètres de Type de protection pour choisir une méthode de protection. Si vous souhaitez mettre un mot de passe sur votre page, choisissez « Mot de passe protégé » dans les options Type de protection. Ensuite, entrez le mot de passe dans le champ désigné Définir le mot de passe.

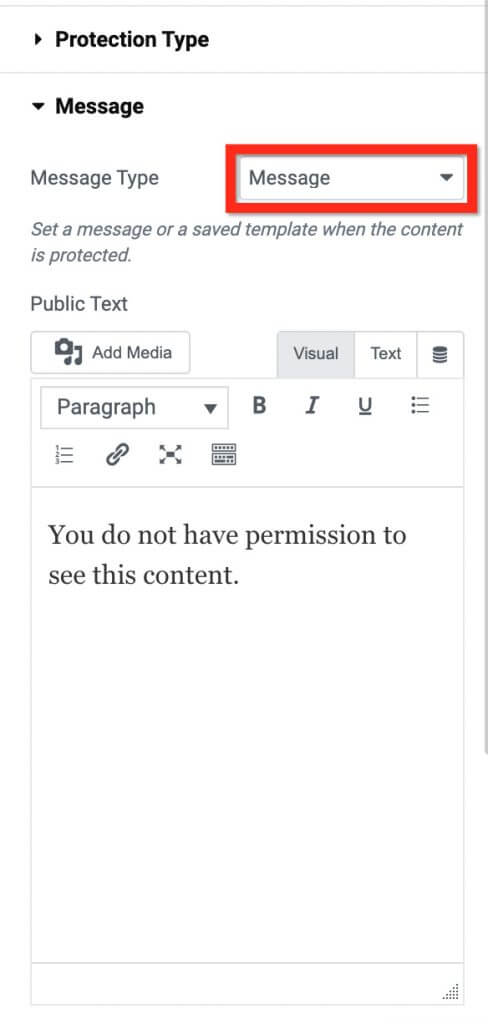
Accédez à la section Paramètres du message pour créer votre message. Essential Addons vous permet également d'utiliser un modèle pour votre message. Choisissez le type de message dans le menu déroulant de la section Type de message.

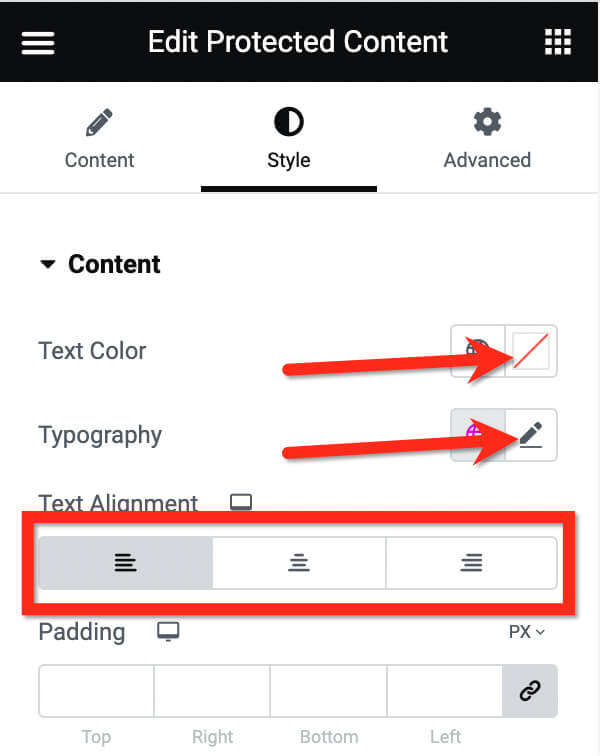
Votre page est en sécurité jusqu'à présent. Avant de le partager, accédez à l'onglet Style dans le panneau des paramètres pour l'améliorer. Ouvrez le bloc Message pour styliser votre message. Ajustez l'apparence du texte (taille, style et police) en cliquant sur l'icône en forme de crayon sur Typographie. Choisissez la couleur du texte en cliquant sur le sélecteur de couleur dans la section Couleur du texte. Vous pouvez également choisir l'alignement dans la section Aligner.

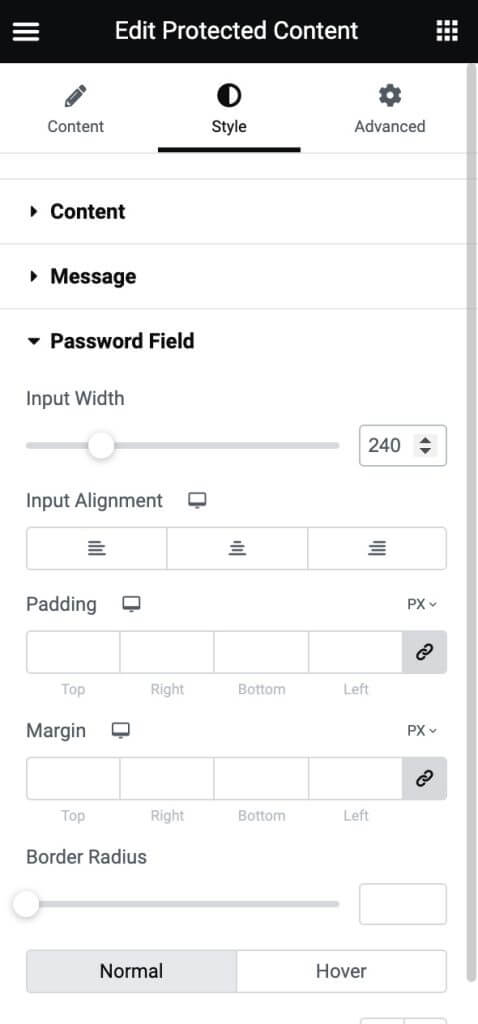
Pour personnaliser le champ du mot de passe, accédez aux paramètres du champ de mot de passe. Là, vous pouvez ajuster la largeur de saisie, l'alignement, le rayon de la bordure et la couleur d'arrière-plan.

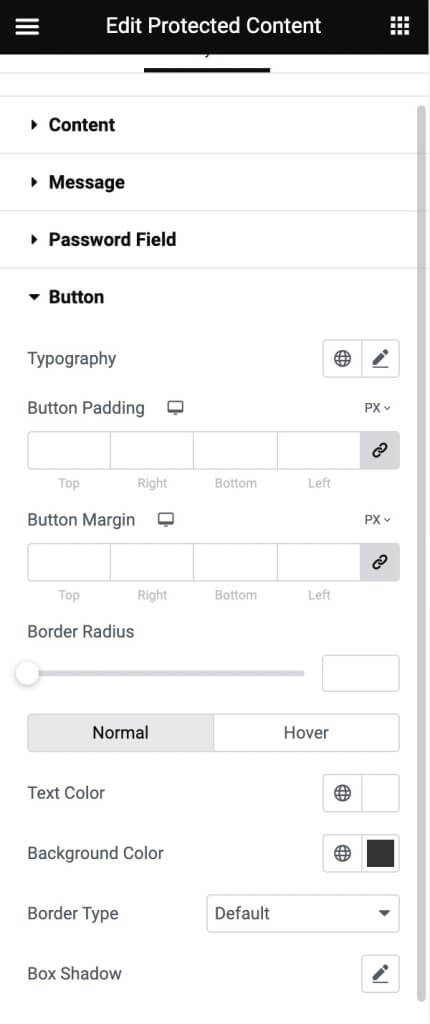
Enfin, vous pouvez personnaliser l'apparence du bouton. Ouvrez le bloc Bouton pour le styliser. Ajustez le style du texte en cliquant sur l'icône en forme de crayon dans la section Typographie, changez la couleur d'arrière-plan avec le sélecteur de couleur dans la section Couleur d'arrière-plan et modifiez la couleur du texte à l'aide du sélecteur de couleur dans la section Couleur du texte.

Vous disposez de différents choix de style à ajuster. Expérimentez avec l'onglet Style jusqu'à ce que vous soyez satisfait de l'apparence du casier de contenu. Lorsque vous avez terminé, cliquez sur le bouton PUBLIER pour rendre votre page publique.
Conclusion
La création de pages protégées par mot de passe dans Elementor est rapide et facile grâce aux options de contrôle d'accès qu'il propose. En activant le paramètre de protection du contenu et en définissant un mot de passe, vous pouvez garder certaines pages privées tout en les partageant en toute sécurité avec des personnes sélectionnées.
Ceci est utile dans toutes sortes de situations : du partage de brouillons de contenu avec des clients à l'offre d'offres spéciales aux clients fidèles et aux abonnés par courrier électronique. Assurez-vous simplement de fournir le mot de passe de manière sécurisée aux personnes auxquelles vous souhaitez accorder l'accès.
N'oubliez pas non plus que la protection par mot de passe ne fonctionne que sur cette page individuelle, et non sur l'ensemble d'un site. Donc, si vous souhaitez plusieurs pages restreintes, la configuration du mot de passe doit être effectuée séparément pour chacune d'elles. Mais dans l’ensemble, c’est un outil très pratique lorsque vous avez besoin d’un moyen simple de limiter l’accès aux pages.




