La nouvelle mise à jour des performances de Divi offre une multitude d'options pour améliorer les temps de chargement des pages. Aujourd'hui, nous allons partager quelques suggestions et raccourcis utiles pour créer rapidement une page Divi à partir de zéro. En effet, ces lignes directrices sont vraiment des suggestions plutôt que des règles. Cela dépendra toujours des objectifs principaux de votre page. Un projet compliqué peut nécessiter de sacrifier certaines performances, et vice versa. Il s'agit de maintenir un équilibre entre design et rapidité, mais vous pouvez considérablement accélérer votre site Divi en suivant ces consignes.

Astuce 1 - Optimiser le contenu placé au-dessus du pli
Il existe une fonctionnalité de performance appelée Critical CSS dans le nouvel ensemble de fonctionnalités de Divi. Avec le CSS au-dessus de la ligne de flottaison, il peut détecter le CSS nécessaire pour charger la page sans problème tout en retardant le chargement du reste du CSS de la page. En soi, cela contribue à des temps de chargement de page plus rapides sans votre implication. Cependant, vous pouvez également vous concentrer sur le contenu qui apparaît au-dessus du pli pour ceux qui préfèrent aller plus loin.
Section de héros de 4 modules
Au départ, il peut être tentant de fournir un maximum d'informations à vos visiteurs, mais c'est justement ce que vous voulez éviter avec un héros. Plus votre matériel est solide, plus votre style et votre attrait visuel sont pertinents. Pour accélérer le chargement de votre page Divi, réduisez au minimum le nombre de modules que vous utilisez au-dessus de la ligne de flottaison. Dans un scénario parfait, vous utiliseriez :
- Titre
- Paragraphe
- Bouton

Peut-être avez-vous besoin d'ajouter des images pour rendre le sujet plus clair pour votre public. Dans ce cas, essayez d'éviter les images en arrière-plan. Au lieu de l'arrière-plan, utilisez-les comme module à l'intérieur d'un conteneur. Conservez la largeur maximale du conteneur car cela permet d'utiliser des images plus petites. Certainement, cela augmentera la vitesse de votre site Web, donc le concept de section de héros à 4 modules est -
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
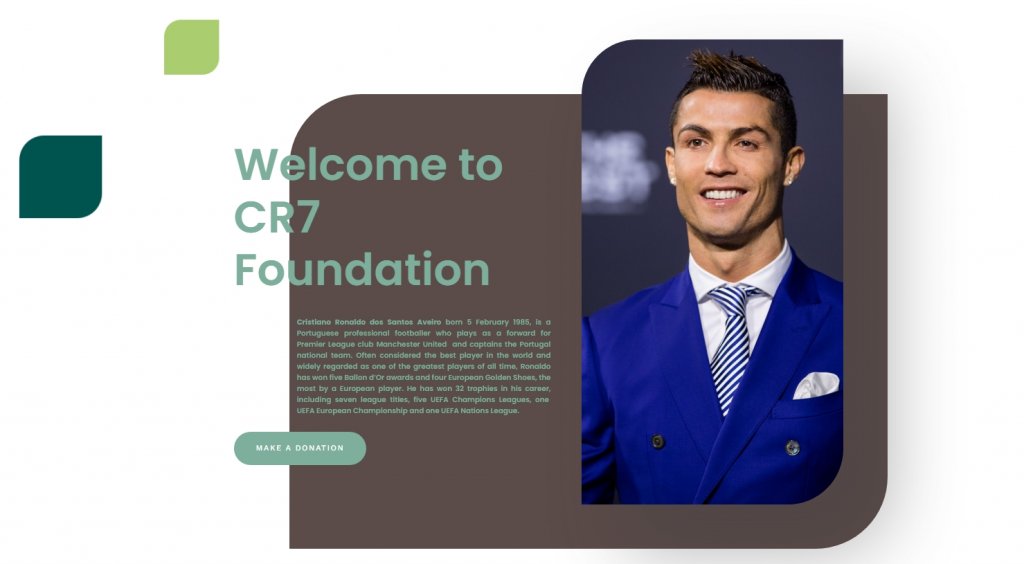
Commencer Maintenant- Titre
- Paragraphe
- Bouton
- Image optimisée

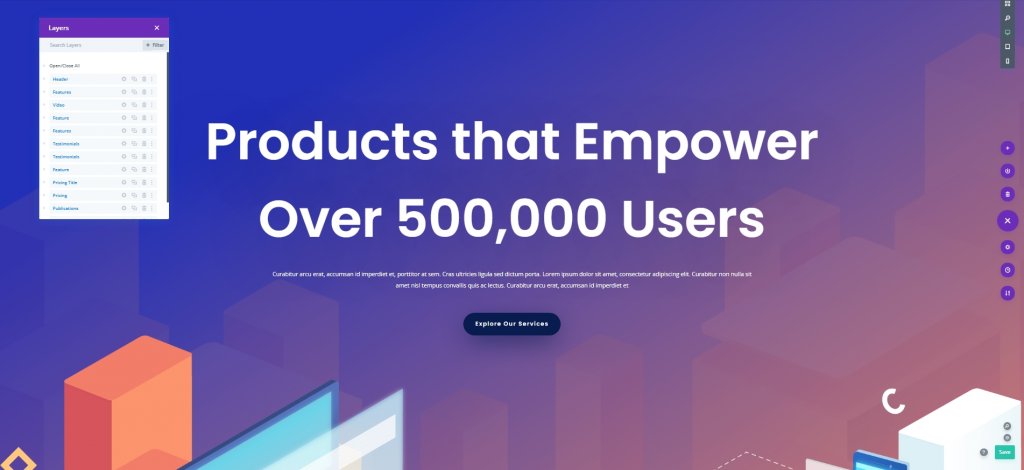
Utiliser la section Héros en plein écran
Les conceptions de héros en plein écran sont importantes pour une raison. Cela améliore non seulement la ventilation de votre conception, mais facilite également les opérations CSS cruciales. Tant que vous allez avec un héros en plein écran, rien d'autre n'apparaîtra au-dessus du pli sur votre moniteur, quelle que soit sa taille. La hauteur minimale pour un héros plein écran Divi est de « 100vh », qui se trouve dans les paramètres de la section. L'utilisation de min-height permet de s'assurer qu'une section est affichée sur toute sa largeur dans tous les navigateurs. Tout ce que vous mettez dans la section fera partie du look de votre héros à l'avenir. L'autre option consiste à utiliser l'en-tête plein écran intégré de Divi.

Si vous ne voulez pas d'un héros en plein écran, vous pouvez diviser le contenu au-dessus du pli en portions. Divi détectera automatiquement le contenu au-dessus du pli. En d'autres termes, si vous concevez une grande section qui s'étend sur le pli et en dessous, tout son CSS (et le CSS des éléments) sera chargé. La création de nombreuses sections vous aidera à éviter d'avoir trop de composants classés comme au-dessus de la ligne de flottaison.
Évitez l'animation dans la section des héros
Tout ce qui se trouve au-dessus du pli qui ralentit le temps de chargement doit être évité, y compris l'animation. Cela ne signifie pas que vous devriez l'éviter. Vous pouvez facilement utiliser des animations avec la page et/ou dans votre héros. Avoir un bon équilibre est vital.
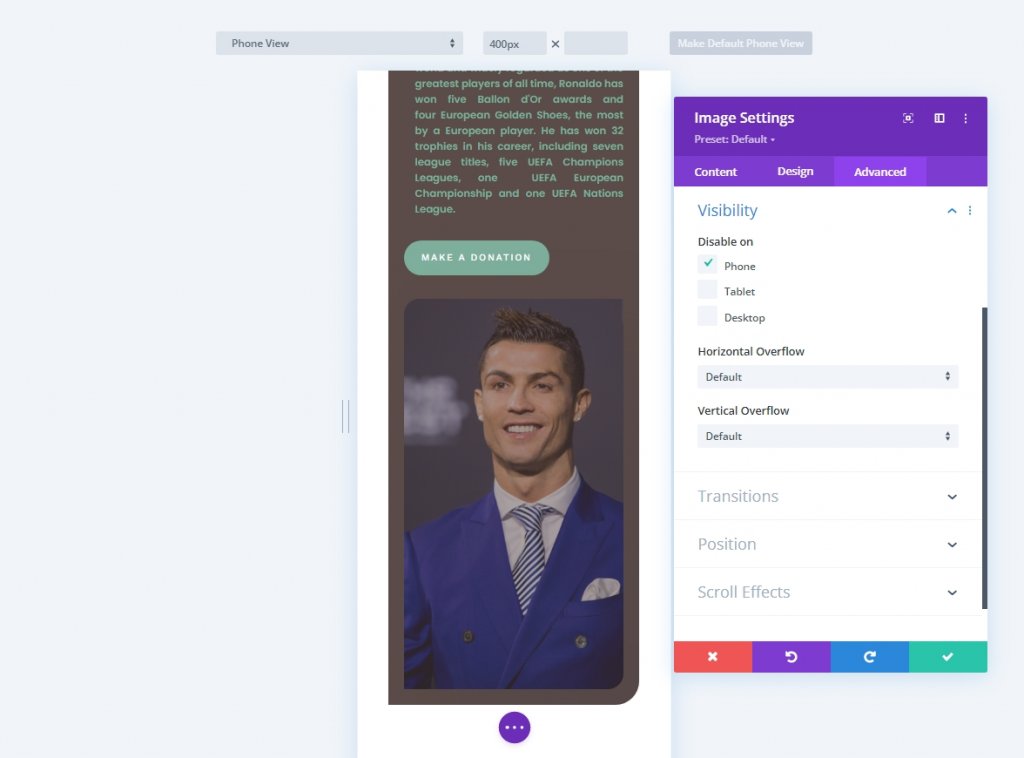
Au-dessus du contenu de pli pour tablette et mobile
Enfin, Critical CSS vous permet de modifier le design de votre smartphone. Le matériau au-dessus de la ligne de flottaison doit être adapté aux différentes tailles d'écran. Il s'agit d'optimiser la conception pour le Web et le mobile. Vous pouvez, par exemple, masquer l'image complète du héros sur mobile pour améliorer la vitesse de la page.

Astuce 2 - Utilisez des styles intelligents
Comment ça fonctionne
Divi aurait diminué le style dupliqué dans une récente mise à jour des performances. Vous devez surfer dans les préréglages Divi pour activer les styles intelligents. Cela vous permet de partager des mises en page avec divers éléments de la même manière sans les affecter à un nouveau bloc.
Utilisation de 1 ou 2 préréglages pour la section et la rangée
Les sections et les lignes sont des catégories à deux éléments généralement négligées lors de la discussion des préréglages. Les sections et les lignes peuvent avoir des paramètres tout comme les modules. Cela aiderait non seulement à limiter le CSS produit, mais aussi à maintenir l'intégrité de la conception de la page. Supposons que vous souhaitiez établir un rythme vertical en utilisant régulièrement un remplissage de 100 pixels en haut et en bas de chaque section. Les préréglages Divi peuvent vous y aider. Créez un nouveau préréglage de section qui utilise ces paramètres de remplissage et appliquez-le à chaque nouvelle section que vous ajoutez ou définissez-le comme préréglage de section par défaut.
Vous pouvez également créer un préréglage de ligne avec une largeur et une hauteur personnalisées. Essayez ces préréglages et voyez comment ils vous aident à développer des pages plus rapidement.

Préréglage pour les modules
Les modules peuvent également utiliser des styles intelligents. Ici, vous verrez à quoi ressemble chaque module. Vous pouvez créer un préréglage pour le module de présentation afin de garder votre section CSS constante pour une section.

Astuce 3 - Concevoir pour la vitesse
Modules dynamiques
Lorsque vous choisissez des modules pour votre page, n'oubliez pas qu'ils seront récupérés dynamiquement. Ne pas utiliser de module n'influence pas les performances de la page. Chaque module que vous ajoutez doit être évalué pour sa « valeur ». Idéalement, vous optimiserez votre contenu Divi pour ne pas avoir à sacrifier des modules.
Trouvez et optimisez le LCP de votre conception
Trouver et affiner votre plus grande peinture de contenu peut également aider à accélérer votre page. En bref, votre LCP détermine votre score de chargement de page. En optimisant le LCP de votre conception, vous pouvez réduire considérablement le temps de chargement de la page.
Style d'animation
Nous avons des modules et des capacités personnalisables. Une fonctionnalité ne sera pas récupérée si elle n'est pas utilisée sur votre page, résultant en une page plus rapide. Pour cette raison, il est important de choisir un style visuel et de le respecter. Vous pouvez, par exemple, utiliser des effets de mouvement et centrer toute l'animation de votre page autour de cela. Ou vous pouvez utiliser les paramètres d'animation habituels. Cela permet non seulement un site Web plus léger, mais également une prévisibilité, ce qui est généralement une bonne chose pour l'expérience utilisateur.
Sélection des polices
Les polices sont des composants précieux dans la conception de sites Web. Essayez de ne pas utiliser plus de deux polices car plus vous utilisez de polices, plus le temps de chargement sera long.
Astuce 4 - Optimisation manuelle
Scaling d'image pour mobile
L'utilisation de contenu réactif dans Divi contribuera également à améliorer la vitesse des pages mobiles. C'est sans doute l'une des fonctionnalités les plus intéressantes sur les petits écrans. Cela demande beaucoup plus de travail, mais cela en vaut la peine. Utilisez des outils de retouche d'image pour réduire la taille de l'image et utilisez les plus petites photos sur mobile au lieu des plus grandes sur le bureau. Cela réduira considérablement la taille du fichier image et améliorera la vitesse des pages mobiles.

Compression d'images
Conservez le plus possible votre format d'image JPEG, car cela réduit la taille des fichiers. PNG n'est utile que si vous avez besoin de plus d'opacité dans votre photo pour améliorer le design, mais même dans ce cas, vous pouvez découvrir une solution. Évitez les types de fichiers plus gros comme GIF. La vidéo n'est généralement pas autorisée, surtout si elle doit être projetée en arrière-plan. De plus, minimisez vos fichiers avant de les télécharger dans votre médiathèque WordPress.
Derniers mots
Les nouvelles fonctionnalités de performance de Divi sont une étape importante, mais rien de tout cela n'a d'importance à moins que vous ne construisiez votre site Web en pensant à cela. Divi gère les détails afin que vous puissiez vous concentrer sur la conception d'un site Web beau mais fonctionnel. Si vous avez des idées pour rendre un site Divi plus efficace, faites-le nous savoir en commentaire. Veuillez également partager ce message avec vos amis et votre famille afin qu'ils puissent également en bénéficier.





