Les gens utilisent Instagram pour entrer en contact numérique avec leurs téléspectateurs. Instagram ne fournit qu'une seule option pour atteindre les gens sur votre site Web, à savoir un lien dans votre description. Aujourd'hui, nous allons apprendre à utiliser le générateur de page Elementor pour créer un lien dédié dans la page de destination bio pour Instagram.

Comme vous ne pouvez pas ajouter un lien vers chaque article séparément, les gens mettent généralement à jour le lien dans la bio encore et encore. Ici, nous allons apprendre un moyen efficace qui vous permet de garder un lien permanent vers votre bio Instagram, qui permettra à vos visiteurs d'accéder aux derniers contenus à chaque fois. Incroyable non?
Pour ce faire, vous pouvez utiliser Elementor pour créer un lien dédié sur la page de destination bio pour Instagram. Votre connexion à la page de destination bio suivra la conception exacte d'Instagram pour une expérience cohérente, tout en vous permettant de créer des fonctionnalités d'impulsion pour votre dernier contenu de blog sans aucun problème.
Remarque - Pour suivre ce didacticiel, vous aurez besoin de Elementor Pro afin d'avoir accès à Le widget Messages. Ce sont les widgets qui vous permettent de présenter du contenu de manière dynamique sans avoir à modifier votre page de destination chaque fois que vous publiez un nouveau billet de blog.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantÉtape 1: créer une nouvelle page
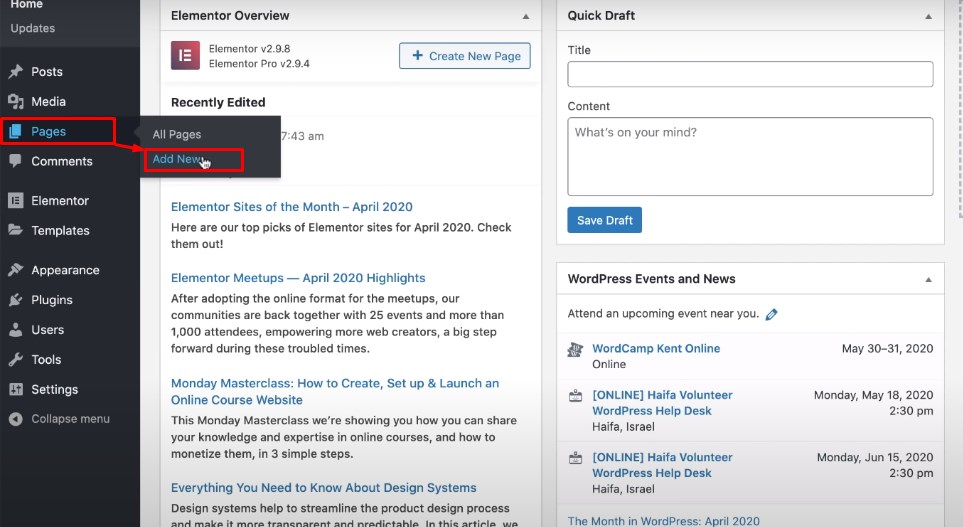
Tout d'abord, vous devez créer une nouvelle page pour votre site Web. Accédez à votre tableau de bord WordPress, puis allez à Pages> Ajouter nouveau.

Puis nommez la page et ouvrez-la avec le générateur de page Elementor pour étendre l'interface elementor. Ensuite, à partir de l'icône d'engrenage dans le coin inférieur gauche, définissez la mise en page de la valeur égale au canevas Elementor. Ensuite, pour le style du corps, dans l'onglet Style, choisissez une couleur claire pour l'arrière-plan.

Étape 2: Ajouter une nouvelle section d'en-tête
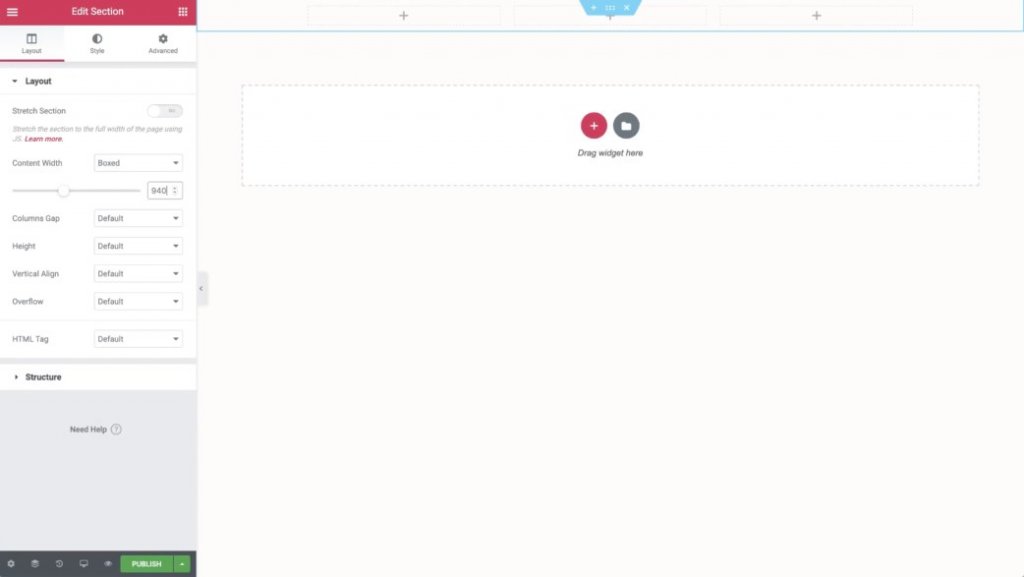
Maintenant, créez une nouvelle section en cliquant sur l'icône Plus au milieu de la page blanche et choisissez une mise en page à trois colonnes. Définissez la largeur du contenu égale à encadrée et la largeur égale à 940. Cette mesure vous donnera un aspect et une sensation similaires de la mise en page en boîte Instagram. Faites tous ces arrangements dans les paramètres de la section.

Disposez l'arrière-plan de la section comme du blanc et ajoutez une marge grise substantielle vers le bas.
Ensuite, ajoutez votre contenu à la conception:
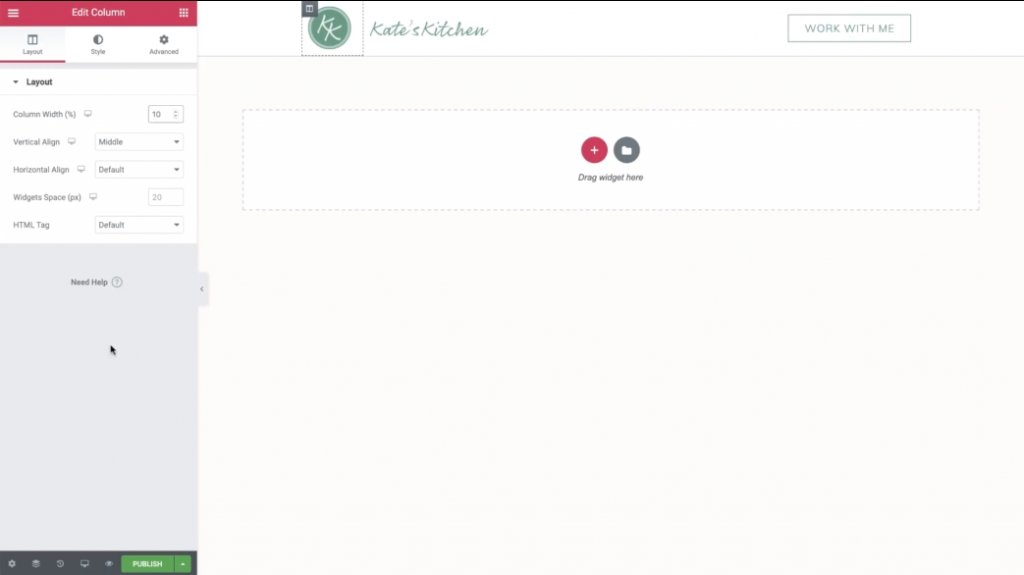
- Placez un widget d'image dans la colonne la plus à gauche pour afficher votre logo. Vous pouvez définir un lien actif vers votre page d'accueil à l'aide de l'option Link Setting.
- Ajoutez un autre widget d'image à la colonne du milieu pour afficher le logo de votre marque (ou du texte, si vous n'en avez pas)
- Enfin, ajoutez un widget bouton dans la colonne la plus à droite et définissez l'Appel à l'action et la page vers laquelle vous souhaitez créer un lien. Ensuite, concevez le bouton selon vos besoins.
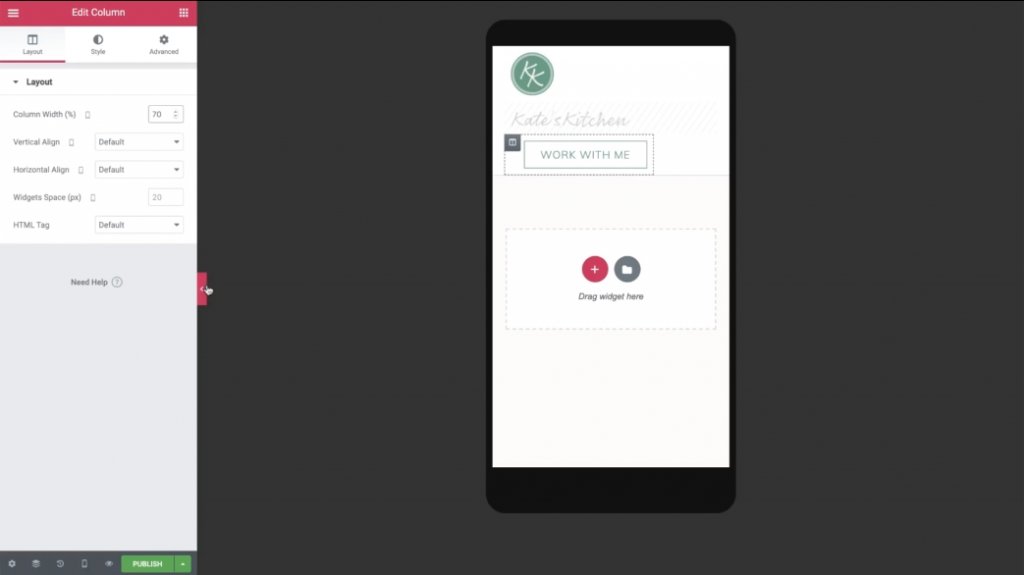
Une fois que vous avez terminé avec votre ajout de contenu, modifiez la largeur à 10% à partir des paramètres de la première colonne. Ainsi, vos images seront joliment alignées.

Ensuite, ouvrez la vue Mobile en cliquant sur l'icône dans le coin inférieur gauche. Faites quelques ajustements si nécessaire, afin que la version mobile de votre page de destination soit parfaite. N'oubliez pas que la plupart de vos visiteurs Instagram seront sur des appareils mobiles.

Vous pouvez masquer la colonne du milieu si nécessaire afin que votre logo et votre bouton soient alignés horizontalement.
Étape 3: créer une section de publication de fonctionnalité en dupliquant la section d'en-tête
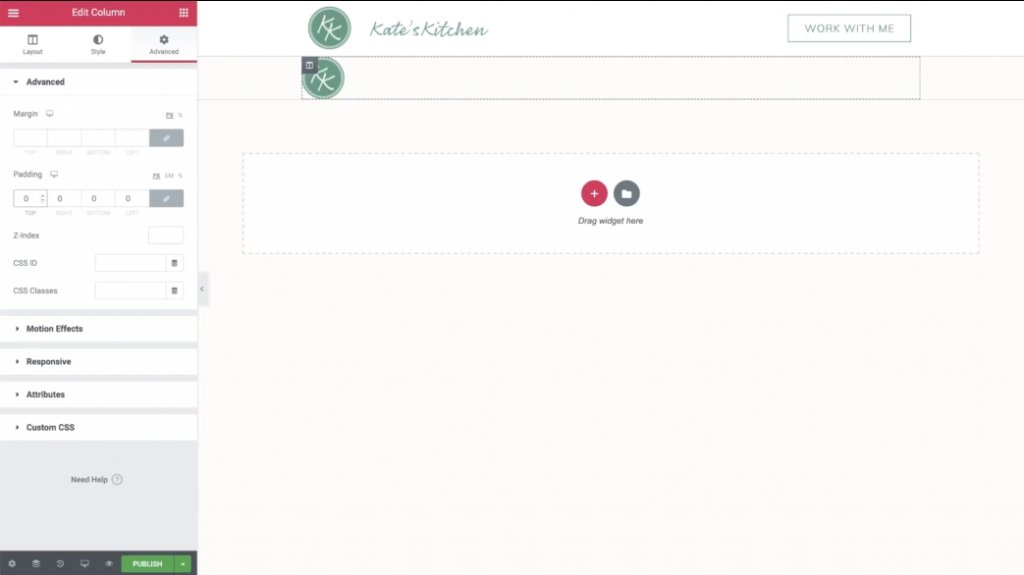
Maintenant, revenons à la vue du bureau et cliquez avec le bouton droit sur la section d'en-tête pour la dupliquer. Dans les paramètres de la section en double, accédez à l'onglet Style et sélectionnez transparent pour la couleur d'arrière-plan.
Maintenant, supprimez la deuxième et la troisième colonne. Après cela, votre logo est la seule chose qui devrait rester.
Ici,
- Ouvrir le paramètre pour les colonnes restantes.
- Accédez à la section Avancé.
- Définissez la valeur de remplissage zéro pour tous les côtés.
- Supprimez le widget d'image du logo.

Après avoir tout supprimé, vous pouvez insérer un widget Titre et ajouter du texte concernant votre site. Assurez-vous de définir la couleur et les polices en fonction de votre site Web.
Ensuite, copiez le widget Titre et rendez le texte similaire à l'URL de votre site. Ensuite, ajoutez un lien dynamique qui porte l'URL du site.
Encore une fois, allez dans la vue mobile et apportez quelques modifications. Par exemple, vous devrez peut-être ajuster la largeur de la colonne et mettre à jour le remplissage pour les smartphones.
Étape 4: ajoutez vos derniers messages
Vous pouvez désormais travailler sur le reste de l'espace de votre page de destination pour afficher votre contenu récemment publié.
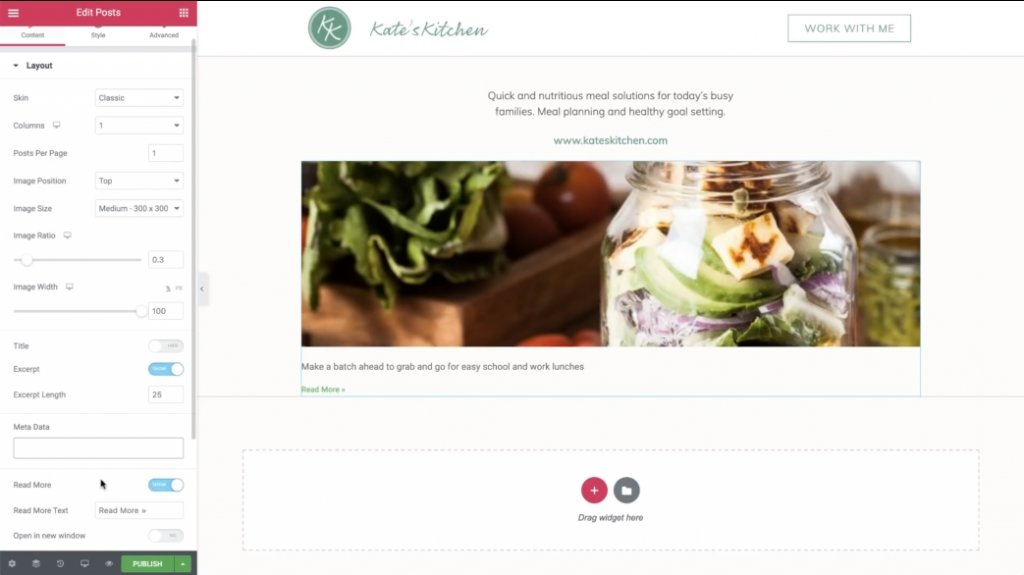
Pour afficher vos nouveaux articles, revenez à la vue du bureau et invoquez un widget Articles juste sous les deux widgets d'en-tête.
Paramètres du widget Messages:
- Définir la valeur des colonnes sur 1
- Définir la valeur des publications par page sur 1
- Définissez la valeur du rapport d'image sur 0,3
Supprimez les métadonnées et masquez le titre.

Ensuite, utilisez l'option de paramètre de requête pour gérer la publication à afficher:
- Définissez Inclure par valeur sur Terme
- Définissez la valeur Term sur Linkinbio
Vous devrez créer une nouvelle section d'article de blog WordPress appelée "Linkinbio". Si vous ajoutez un message à cette catégorie, il sera régulièrement présenté sur votre page de destination Instagram.
Ensuite, décorez le texte extrait de l'onglet Style.
Enfin, ajoutez un nouveau widget Divider pour générer une bordure inférieure. Faites correspondre la même couleur gris clair à partir de la bordure de votre première section.
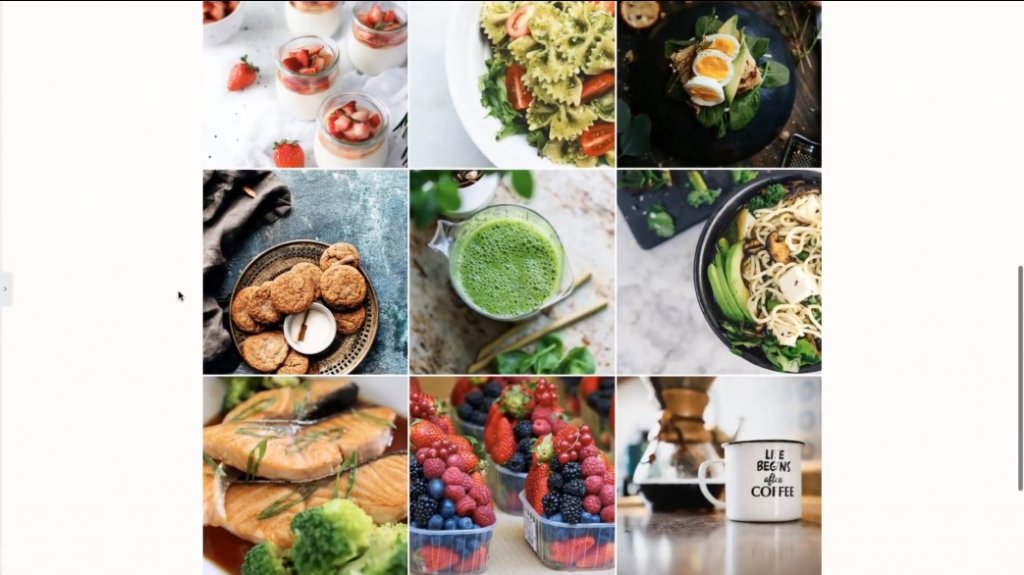
5. Créer une grille Instagram
Pour l'instant, il est nécessaire de créer la grille Instagram qui apparaîtra sous votre publication en vedette.
Pour commencer, copiez votre widget Posts existant. Ensuite, collez-le sous la marge grise inférieure de l'ancienne section.
Il ne vous reste plus qu'à apporter quelques modifications à votre widget Posts copié:
- Changer les colonnes en 3
- Définissez les articles par page sur un multiple de 3 afin que vous ayez toujours une grille carrée.
- Définissez la valeur du rapport d'image sur 1
- Cacher l'extrait
Vous pouvez également utiliser l'onglet Style pour modifier l'espacement entre les images.
Ensuite, accédez à la section Affichage mobile pour ajuster la conception de votre mobile.
Tu pourrais vouloir:
- Masquer la grande image et le séparateur de l'article en vedette
- Définir la grille des messages égale à 3 sur mobile
Et c'est tout! Vous venez de créer une page de destination Instagram personnalisée.

Désormais, chaque fois que vous publiez un nouveau billet de blog avec la catégorie «Linkinbio», il apparaîtra automatiquement sur cette page.
Pour conclure, il vous suffit d'ajouter le lien de votre page de destination à votre profil Instagram. Désormais, vous n'avez plus à vous soucier à chaque fois de mettre à jour le lien de votre nouvelle publication. Cool, non?




