Imaginez transformer votre site Web en quelques clics, grâce à l'IA. C'est la promesse d'Elementor AI, un outil puissant qui révolutionne la conception Web. En tant que créateur de sites Web de premier plan, Elementor propose désormais des fonctionnalités basées sur l'IA qui rationalisent le processus de création de contenu et augmentent la productivité. Que vous rédigiez des articles de blog, des descriptions de produits ou des extraits de code personnalisés, l'assistant de rédaction d'Elementor AI garantit un contenu convaincant et cohérent.

Mais ce n'est pas tout : cet outil innovant peut vous aider à repenser votre page de destination avec du code et du CSS personnalisés, en ajoutant des effets dynamiques et des éléments visuels attrayants. Dans ce guide, nous découvrirons comment tirer parti de l'IA d'Elementor pour créer des sites Web impressionnants qui captivent les visiteurs et génèrent des résultats sans nécessiter une expertise technique approfondie.
Elementor AI : un excellent outil pour la conception Web
Elementor AI révolutionne le processus de conception Web, agissant comme votre assistant numérique personnel dans le monde de la création de sites Web. Cet outil puissant combine la facilité d'un éditeur par glisser-déposer avec des fonctionnalités sophistiquées basées sur l'IA, ce qui le rend inestimable pour les développeurs novices et expérimentés.
Imaginez avoir un expert virtuel en conception de sites Web à portée de main, prêt à vous aider dans tous les aspects de votre projet. De la génération de mises en page uniques à la rédaction de textes de haute qualité, Elementor AI rationalise la création de contenu, garantissant la cohérence et l'engagement sur l'ensemble de votre site. Son assistant de rédaction peut vous aider dans tous les domaines, des titres accrocheurs aux descriptions de produits convaincantes, en maintenant un style cohérent.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantMais les capacités d'Elementor AI s'étendent au-delà du simple contenu. C'est également un assistant de code capable de générer des extraits CSS personnalisés pour améliorer les éléments visuels de votre site. Cette fonctionnalité comble le fossé entre la conception et le développement, vous permettant d'implémenter des éléments de conception complexes sans expertise technique approfondie.
En intégrant du contenu et du code générés par l'IA dans l'interface familière d'Elementor Website Builder , cet outil permet aux utilisateurs de créer des sites Web impressionnants plus efficacement que jamais. Que vous créiez des plans de site Web de base ou des sites Web multilingues avec des effets dynamiques, Elementor AI est prêt à transformer votre flux de travail de conception Web.
Comment les outils d'IA améliorent la productivité
Dans le monde en constante évolution de la conception et du développement Web, les outils d'IA ont changé la donne, augmentant considérablement la productivité et rationalisant les flux de travail. Voici comment :
- Génération de code automatisée : les assistants de code basés sur l'IA peuvent générer rapidement des extraits de code personnalisés, réduisant ainsi le temps consacré aux tâches de codage répétitives. Cela permet aux développeurs de se concentrer sur des aspects plus complexes et créatifs de la conception Web.
- Création de contenu : les outils de rédaction d'IA permettent de créer du contenu attrayant, des articles de blog aux descriptions de produits, plus rapidement que jamais. Cette génération rapide de contenu permet de maintenir les sites Web à jour et actualisés avec un minimum d'effort.
- Suggestions de conception : l'IA peut analyser les tendances actuelles en matière de conception et proposer des mises en page, des combinaisons de couleurs et des suggestions typographiques pertinentes. Cela accélère le processus de conception et contribue à maintenir une esthétique moderne et attrayante.
- Personnalisation à grande échelle : les outils d'IA peuvent analyser le comportement et les préférences des utilisateurs, ce qui permet une personnalisation automatisée des expériences Web. La mise en œuvre manuelle de ce niveau de personnalisation prendrait beaucoup de temps.
- Détection et tests de bugs : les outils de test basés sur l'IA peuvent rapidement identifier et parfois même corriger les bugs, réduisant ainsi considérablement le temps consacré à l'assurance qualité.
- Optimisation SEO : les outils d'IA peuvent analyser le contenu et suggérer des optimisations pour un meilleur classement dans les moteurs de recherche, économisant ainsi du temps sur la recherche et la mise en œuvre manuelles de mots clés.
- Optimisation des performances : l'IA peut analyser les performances du site Web et suggérer des améliorations, aidant les développeurs à identifier et à résoudre rapidement les problèmes qui ralentissent les temps de chargement.
En automatisant les tâches chronophages et en fournissant une assistance intelligente, les outils d’IA permettent aux concepteurs et développeurs Web de travailler plus efficacement, de s’attaquer à davantage de projets et de se concentrer sur l’innovation plutôt que sur la répétition.
Cette augmentation de productivité permet d’économiser du temps et des ressources et conduit à la création de sites Web de meilleure qualité et plus efficaces.
Pourquoi la personnalisation du site Web est importante
Dans le paysage numérique actuel, où la capacité d'attention est limitée et la concurrence féroce, la personnalisation des sites Web est devenue plus cruciale que jamais. Un modèle générique ne suffit plus. En tirant parti de CSS personnalisé et d'éléments de conception uniques, vous pouvez transformer un site Web standard en une expérience numérique convaincante qui reflète l'identité de marque de votre client et se démarque dans l'espace encombré en ligne.
Voici pourquoi investir dans la personnalisation de sites Web change la donne:
- Stimulez l'engagement : le contenu interactif personnalisé, comme les effets de survol, les animations flottantes et les éléments dynamiques, captive les visiteurs et les encourage à explorer votre site plus longtemps. Cet engagement accru peut conduire à des taux de conversion plus élevés et à une meilleure satisfaction des utilisateurs.
- Améliorez votre portfolio : les travaux personnalisés mettent en valeur vos compétences en codage et votre créativité en tant que concepteur ou développeur Web. Les sites Web uniques et personnalisés de votre portfolio attirent les clients à la recherche d'expériences Web exceptionnelles, vous démarquant ainsi des concurrents qui s'appuient uniquement sur des modèles prédéfinis.
- Impressionnez vos clients : en adaptant les fonctionnalités et les éléments de conception pour qu'ils correspondent parfaitement à la marque d'un client, vous dépassez les attentes et proposez un site Web représentant sa vision. Ce niveau de personnalisation conduit souvent à des clients satisfaits qui deviennent de précieuses sources de références et de fidélisation.
- Renforcez l'identité de votre marque : des éléments de conception personnalisés, des mises en page uniques aux palettes de couleurs et à la typographie spécifiques à la marque, renforcent l'identité visuelle d'une entreprise en ligne. Cette cohérence sur tous les points de contact renforce la reconnaissance et la confiance envers la marque.
- Améliorer les fonctionnalités : la personnalisation vous permet d'ajouter des fonctionnalités spécifiques que les solutions standard ne proposent pas forcément. Qu'il s'agisse d'une solution de commerce électronique personnalisée ou d'une interface utilisateur unique, ces éléments personnalisés peuvent améliorer considérablement l'expérience utilisateur.
- Avantages SEO : les sites Web personnalisés ont souvent un code plus propre et plus efficace, ce qui contribue à des temps de chargement plus rapides et à un meilleur classement dans les moteurs de recherche. De plus, un contenu et une mise en page uniques peuvent aider un site à se démarquer dans les résultats de recherche.
- Pérennité : les sites Web personnalisés sont plus adaptables aux changements et mises à jour futurs. À mesure que les besoins de votre client évoluent, un site personnalisé peut être plus facilement modifié pour intégrer de nouvelles fonctionnalités ou tendances de conception.
En adoptant la personnalisation de votre site Web, vous ne vous contentez pas de créer un site : vous créez une identité numérique unique qui résonne auprès du public de votre client et résiste à l'épreuve du temps dans un monde en ligne en constante évolution.
Barres de défilement avec texte défilant
Les barres de défilement attirent l'attention, rendent les messages essentiels plus visibles et encouragent les clics sur les annonces ou promotions importantes. Pour ajouter un peu d'excitation à votre page de destination, ajoutez un texte défilant attrayant sans créer une seule ligne de code.
J'ai créé un ticker dans l'exemple vidéo qui fonctionne comme un panneau d'affichage miniature pour les annonces et promotions les plus récentes d'un groupe:
- Les billets de concert incluent désormais une nouvelle ville ! Procurez-vous les vôtres dès maintenant !
- Restez en contact sur Instagram.
- Le [Date], des produits en édition limitée seront commercialisés!
- Vente de produits d'été pendant seulement 72 heures!
- Écoutez notre dernier album !
Chaque élément peut être lié à un site Web spécifique pour augmenter l'interaction et les conversions possibles.
Voici quelques suggestions pour utiliser le texte défilant pour améliorer votre page de destination en dehors de la scène musicale:
- E-commerce : attirez l'attention sur les nouveaux arrivages, les éditions limitées, les offres flash ou les remises temporaires.
- SaaS : faites la promotion des essais gratuits, mettez en avant les avis des utilisateurs ou révélez de nouvelles fonctionnalités.
- Organismes à but non lucratif : diffusez des mises à jour sur des événements, des histoires d'impact ou des demandes de collecte de fonds urgentes.
- Établissements d’enseignement : Faites connaître les nouveaux cours, les heures d’inscription ouvertes et les possibilités de bourses.
- Immobilier : mettez en valeur les ventes récentes, les dates des journées portes ouvertes ou les propriétés importantes.
Il est temps de donner vie à votre barre de téléscripteur après avoir assemblé toutes les pièces.
Vente de produits dérivés avec effets dynamiques
Accédez à «Avancé» lors de la personnalisation du conteneur, puis sélectionnez l’icône AI dans l’onglet CSS personnalisé.
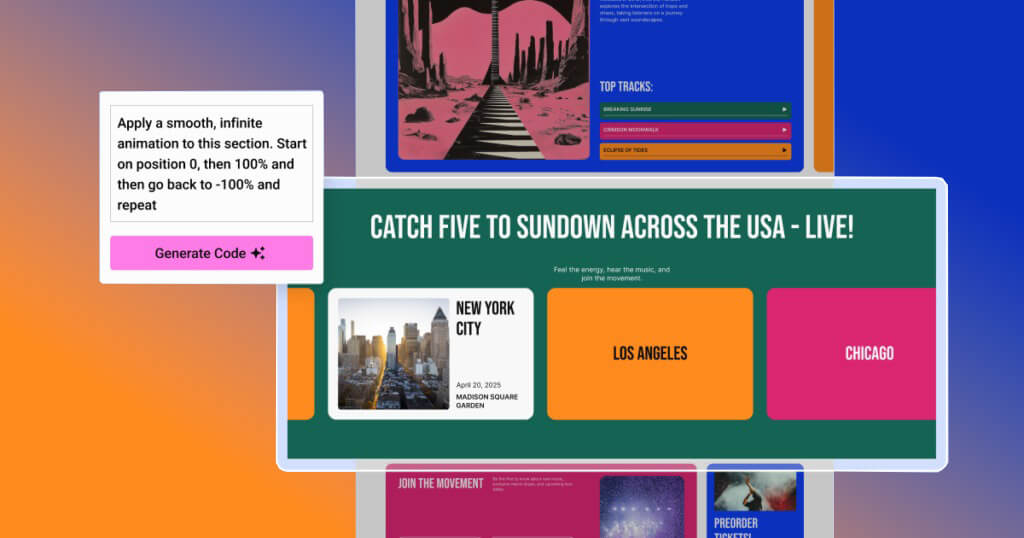
Pour créer une animation fluide et en boucle sans fin, accédez à Elementor AI et saisissez cette invite: «Utilisez une animation en boucle fluide et sans fin». Cliquez sur «Générer le code» et «Insérer», et vous verrez que le code a été ajouté à l'onglet CSS personnalisé.
J'ai utilisé l'invite suivante pour voir la carte complète: «Passez la souris sur un conteneur enfant (.e-child) pour le faire grandir et déplacer les autres conteneurs enfants vers l'avant.»
Sans écrire une seule ligne de code, ces interactions uniques démontrent comment l'IA d'Elementor peut transformer une simple page de destination en une expérience inoubliable et captivante. Ces petits détails imaginatifs ont le pouvoir de distinguer votre site Web et d'avoir un impact sur les visiteurs qui resteront.
Ajout d'un curseur personnalisé
Les petites choses peuvent parfois avoir un impact considérable. Pour donner à ma page d'accueil une touche fantaisiste, j'utilise un petit disque vinyle à la place du curseur habituel. C'est une façon amusante de surprendre et d'enthousiasmer les visiteurs lorsqu'ils parcourent le site Web et un hommage subtil à l'identité musicale du groupe.
J'ai utilisé l'invite « Changer le curseur de la souris sur mon image dans cette section. » L'URL du fichier image pertinent peut ensuite être ajoutée dans la fenêtre de code CSS.
Animations flottantes
Même si vous n'êtes pas un programmeur expérimenté, vous pouvez générer le code dont vous avez besoin avec Elementor AI. Les animations de survol sont une excellente méthode pour donner vie à votre page de destination. Je voulais concevoir des interactions qui surprennent et divertissent véritablement les visiteurs plutôt que de simplement changer de couleur.
Imaginez ceci: une image d'un disque vinyle sur votre page. C'est adorable, mais je veux ajouter un élément frappant pour que les gens le remarquent. Il doit donner l'impression que le vinyle entre et sort de la pochette. Je veux également inclure une animation flottante. Je peux y parvenir en utilisant une ombre et en lui appliquant un CSS personnalisé supplémentaire, donnant l'impression qu'il se dilate et se contracte à l'unisson.
J'ai utilisé trois invites pour produire l'effet d'animation flottante.
J'ai d'abord appliqué une animation de translation verticale fluide pour donner à l'image du vinyle l'apparence d'un glissement. J'ai utilisé l'instruction suivante pour m'assurer que l'animation continue vers le bas avant de remonter : Créez une animation fluide à l'infini, se déplaçant vers le bas et vers le haut. À une distance de cinquante pixels
J'ai ensuite créé une invite pour produire du CSS pour l'effet flottant modeste de la pochette du disque. « Créer une animation infinie qui monte et descend en douceur », ai-je trouvé efficace à une distance de cinquante pixels.
Pour améliorer encore l'effet flottant, j'ai voulu animer l'ombre sous l'image en la faisant grandir et rétrécir horizontalement au rythme du mouvement du vinyle. J'ai utilisé « Créer une animation de rétrécissement horizontal subtil, réduction de 50 % ».
Ces brefs échanges font la promotion du disque du groupe et mettent en avant mes boutons d'appel à l'action, « Écouter maintenant ». L'incitation à cliquer sur le bouton peut augmenter les taux de conversion. Gardez à l'esprit que l'IA est un collaborateur créatif, alors n'hésitez pas à essayer différentes invites ou, dans cet exemple, plusieurs questions pour obtenir l'impact souhaité. Parce que la création de CSS personnalisé est si simple, vous pouvez libérer votre créativité sans passer des heures à apprendre à coder à partir de zéro.
Révéler les détails du concert

Personnellement, j'aime créer un effet de défilement horizontal qui guide rapidement les utilisateurs à travers le programme de tournée du groupe plutôt qu'un carrousel avec des flèches de navigation. Pour afficher la date de représentation, le lieu et d'autres détails essentiels au dos de la carte, j'ai combiné cela avec Elementor Flipbox et ajouté un effet 3D accrocheur.
De plus, vous pouvez aller plus loin et connecter chaque carte à une page Web distincte! L'expérience utilisateur fluide est destinée à augmenter les conversions.
Naturellement, cette méthode peut être modifiée pour certaines utilisations :
- Présentez les photos des produits sur le devant avec des informations sur les fonctionnalités et les coûts.
- Présentez aux membres de l’équipe leur biographie ou leurs compétences au dos et leurs images au recto.
- Les points forts du portfolio comprennent des études de cas ou des descriptions détaillées au dos et des vignettes de projets au recto.
Réflexions finales
En conclusion, l’utilisation de l’IA Elementor et du code personnalisé pour repenser votre page de destination ouvre des possibilités de création de sites Web vraiment uniques et attrayants. En combinant des fonctionnalités basées sur l’IA avec votre créativité et vos compétences techniques, vous pouvez rationaliser votre flux de travail, augmenter votre productivité et fournir des résultats clients exceptionnels. Des éléments interactifs tels que les barres de défilement et les animations flottantes aux touches personnalisées telles que les curseurs personnalisés, ces améliorations améliorent l’expérience utilisateur et l’identité de la marque. À mesure que la conception Web continue d’évoluer, l’adoption de ces outils et techniques vous permettra de rester à la pointe du secteur, garantissant que vos sites Web répondent et dépassent les attentes des clients.




