En règle générale, chaque pack thématique contient une mise en page de blog, qui vous permet de rendre rapidement votre blog opérationnel. Cependant, avez-vous déjà souhaité savoir comment est construite l’une de ces pages de blog ? Dans cet article, nous utiliserons l'une de ces mises en page de blog pour démontrer comment utiliser le module blog de Divi pour créer une page de blog. Nous vous guiderons pas à pas à travers chaque paramètre.

Commençons!
Aperçu de la conception

Créer une page
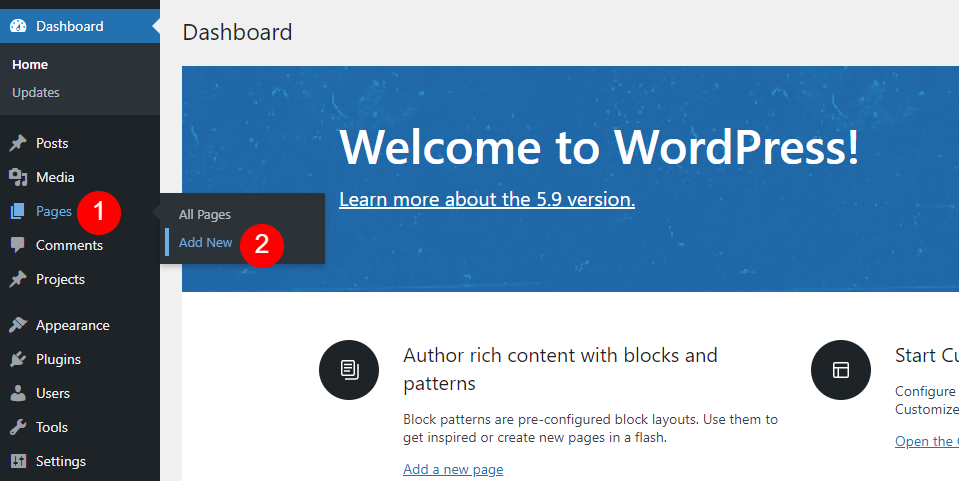
Tout d’abord, allez dans Pages>Ajouter un nouveau et créez une nouvelle page.

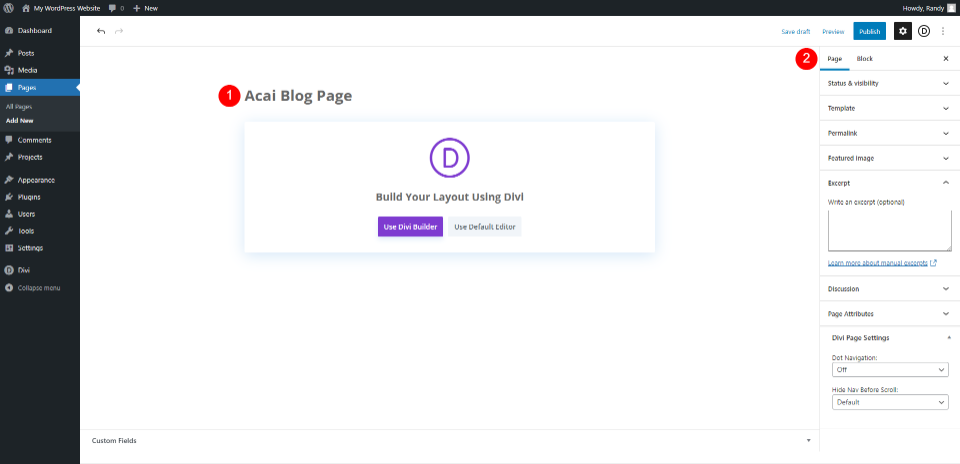
Par conséquent, donnez un titre à la page qui vous semble plausible. J'utilise le nom de page Acai Blog Page du pack de mise en page. Dans la barre latérale droite, sélectionnez les propriétés de page de votre choix. Je garde les attributs seuls.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Titre de la page: Page du blog sur l'açaï

Passer à Divi Builder
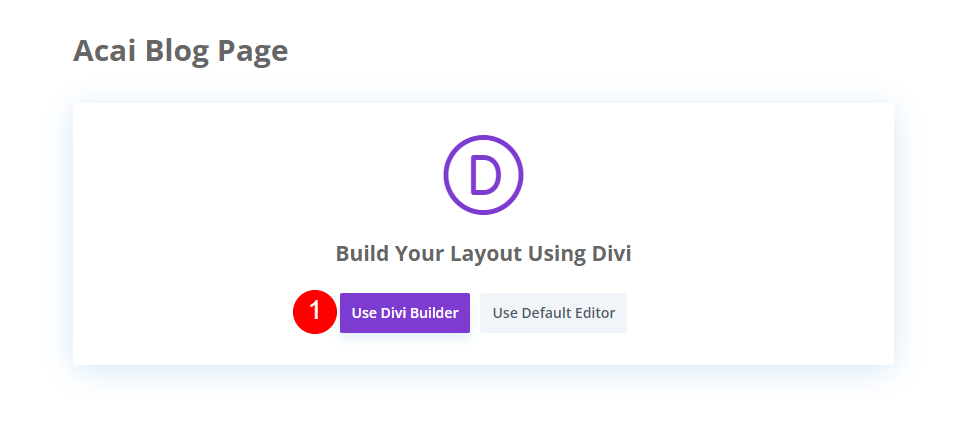
Ensuite, vous souhaiterez passer au Divi Builder. Utilisez Divi Builder en cliquant sur le bouton violet au centre de la page. Cela vous mènera au front-end, où le Divi Builder sera actif, prêt à ce que nous commencions à créer la page.

Section Héros Avec Titre
Section Héros de style
Nous commencerons par la première section. Ouvrez les options de la section.

Apportez quelques modifications aux paramètres de la section.
- Contexte: #f9f3fd
- Étiquette d'administrateur:Blog

Titre de la page du blog
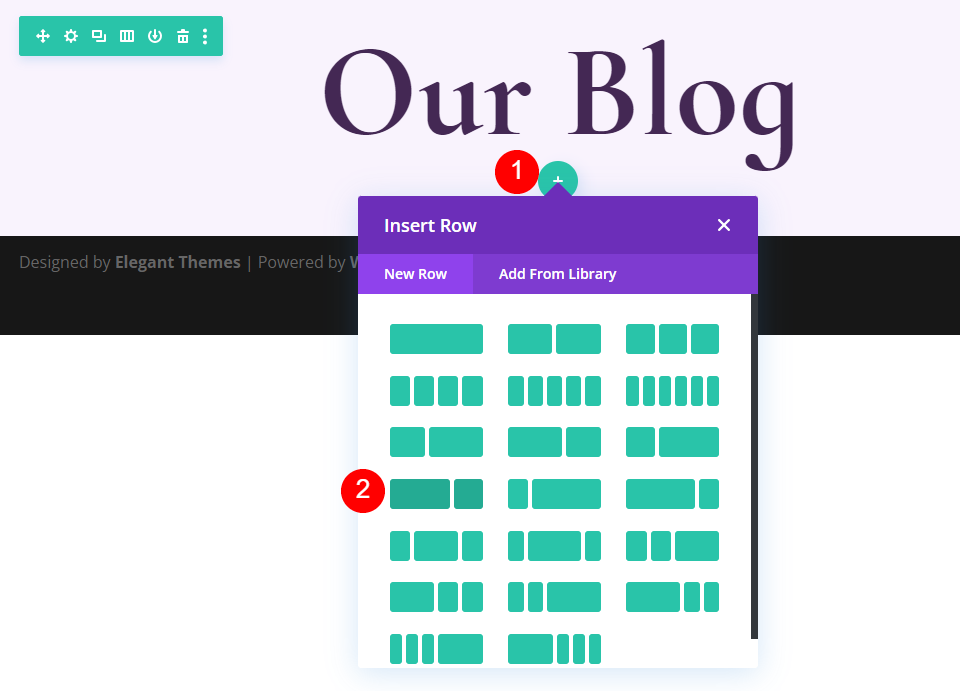
Ensuite, nous créerons une ligne pour le titre. Sélectionnez la ligne avec le signal vert avec une seule colonne.

Ajoutez ensuite un module de texte.

Styliser le module de texte
Ouvrez le paramètre de texte et apportez les modifications suivantes pour l'en-tête H1.
- Police: Titre 1
- Texte: Notre blog

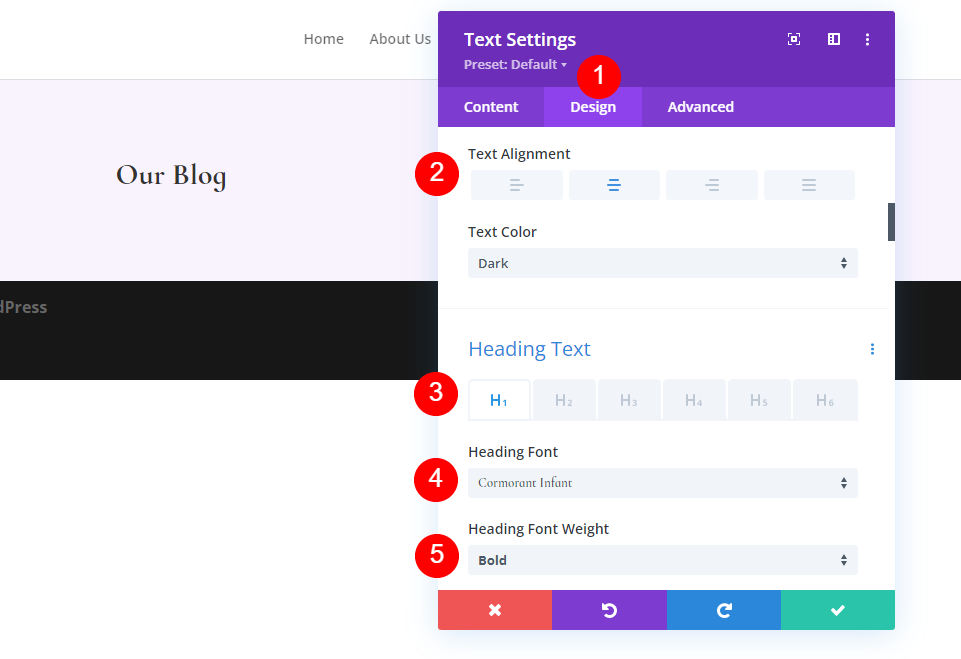
Passez maintenant à l’onglet Conception et effectuez les modifications ci-dessous.
- Alignement du texte:Centre
- Texte du titre: H1
- Police: Cormorant Infant
- Poids:Gras

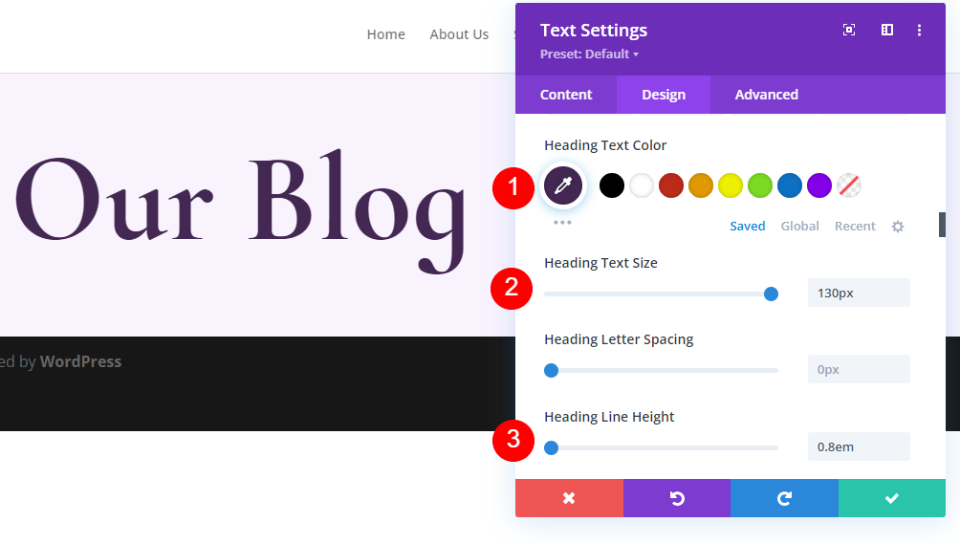
Modifiez également la couleur, la taille et la hauteur de la police.
- Couleur: #442854
- Taille du texte sur le bureau: 130px
- Hauteur de ligne: 0,8em

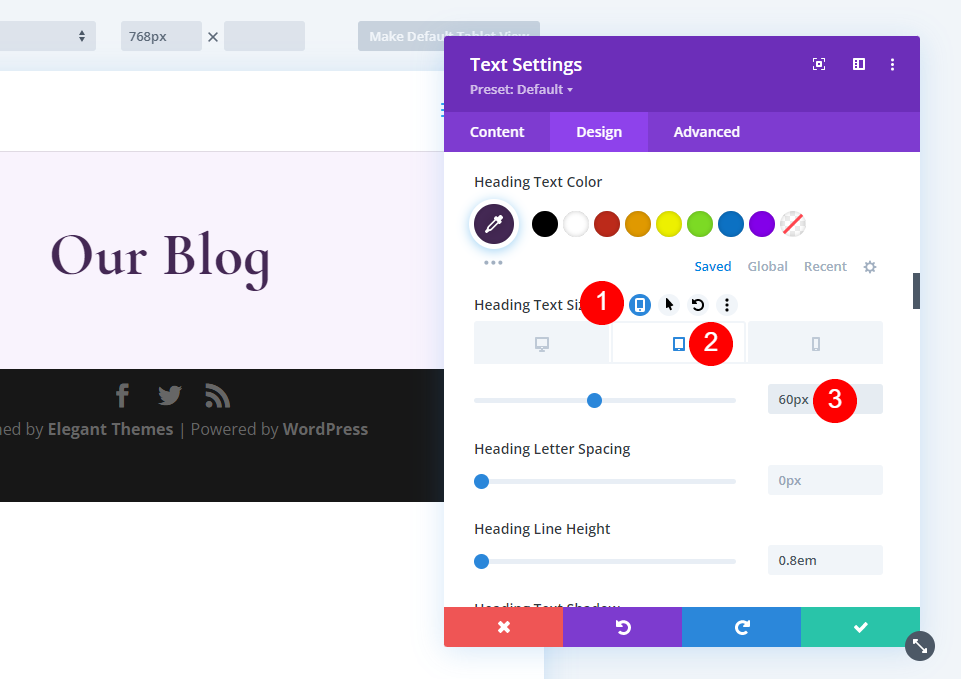
Modifiez maintenant la taille du texte du titre.
- Taille du texte sur la tablette: 60px

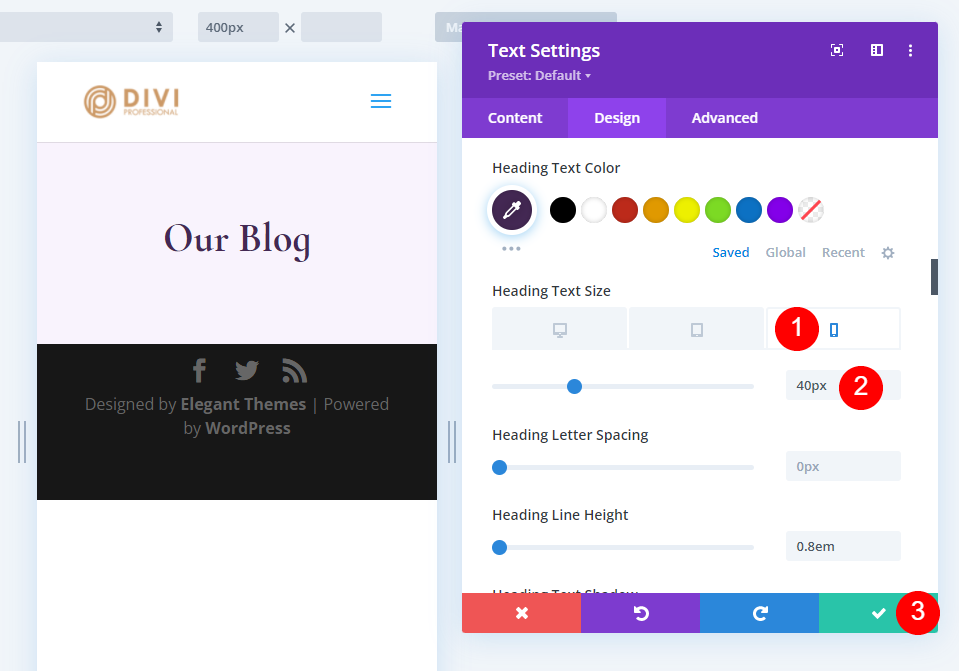
Modifiez maintenant la taille de l'icône du téléphone.
- Téléphone : 40px

Créez le dernier article de blog et le CTA
Notre zone des héros présente la publication la plus récente et un formulaire de courrier électronique d'inscription. Créez une nouvelle ligne sous notre première ligne et choisissez la conception en colonne avec les deux tiers à gauche et un tiers à droite.

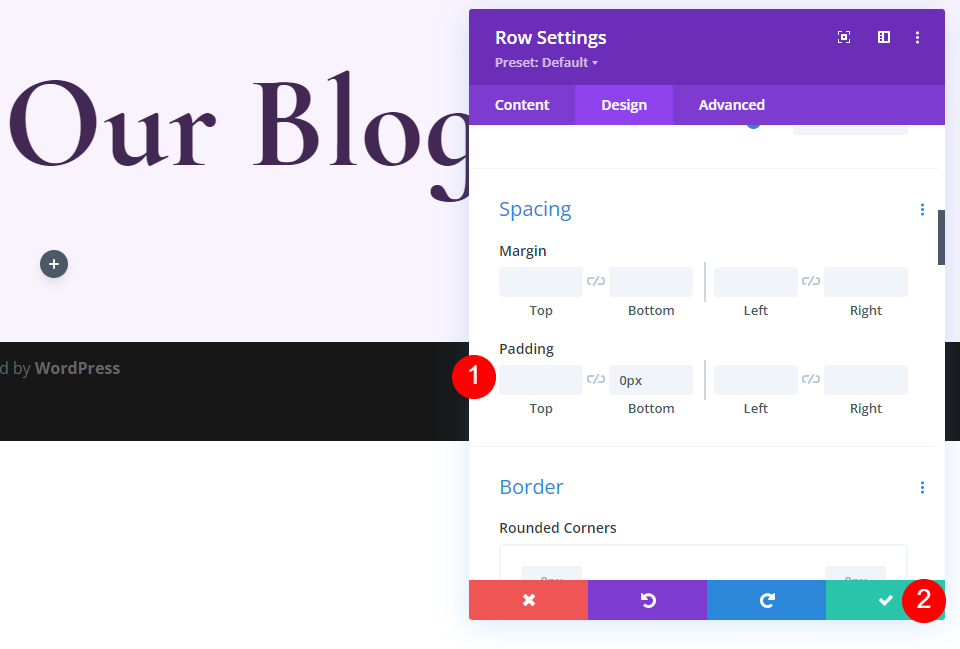
Ouvrez le paramètre de ligne et modifiez l'espacement à partir de l'onglet Conception.
- Rembourrage inférieur: 0px

Module d'articles de blog en vedette
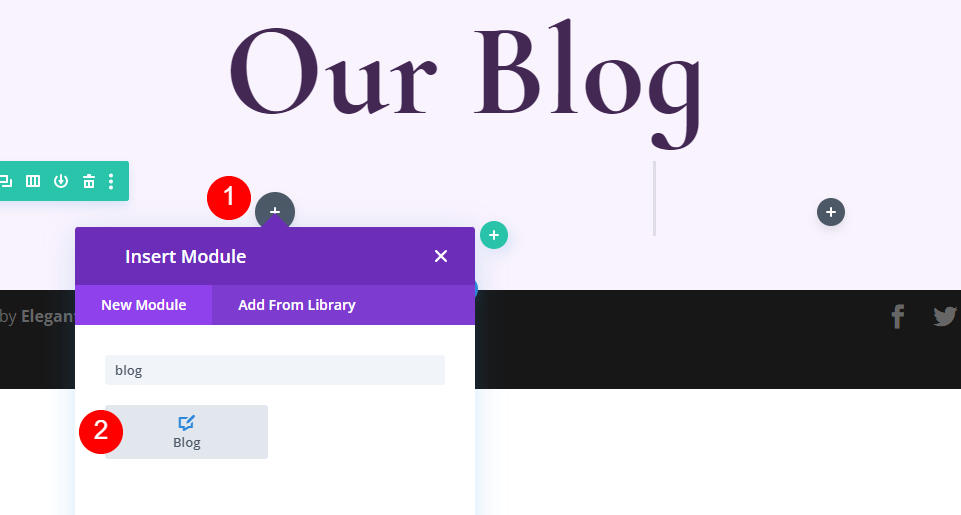
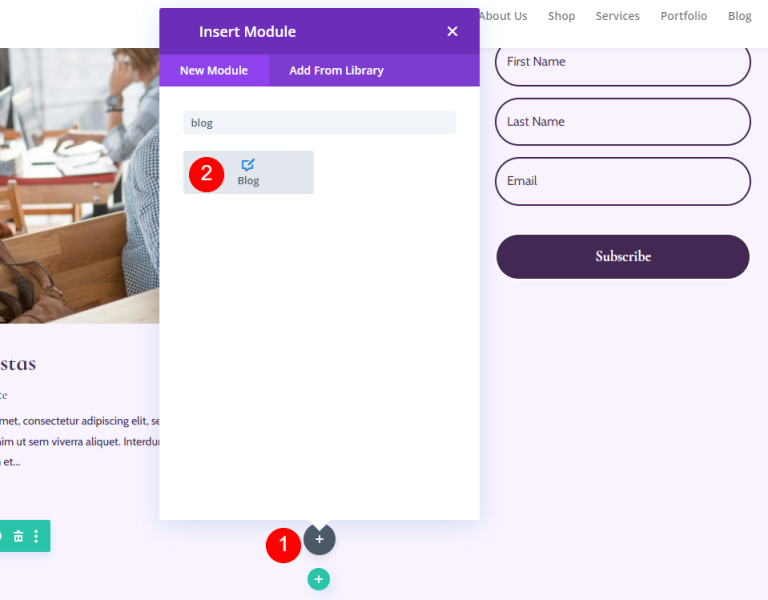
Suite à cela, nous fournirons un module Blog. Cette section contiendra notre contenu le plus récent. Ajoutez le module Blog en cliquant sur l'icône d'ajout grise dans la colonne de gauche de notre nouvelle ligne.

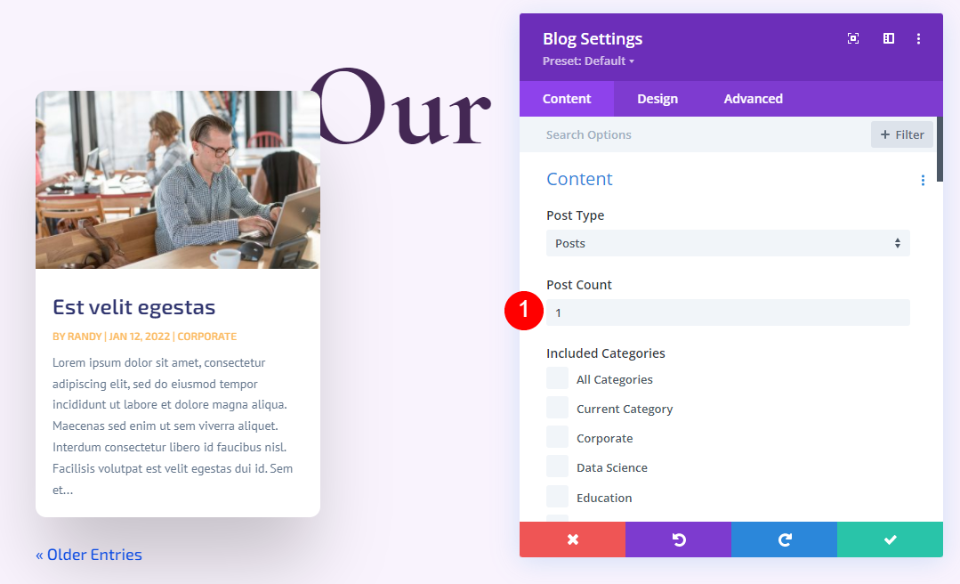
Sous Paramètres de contenu, saisissez 1 pour le bloc Post Count.
- Nombre de messages: 1

Éléments
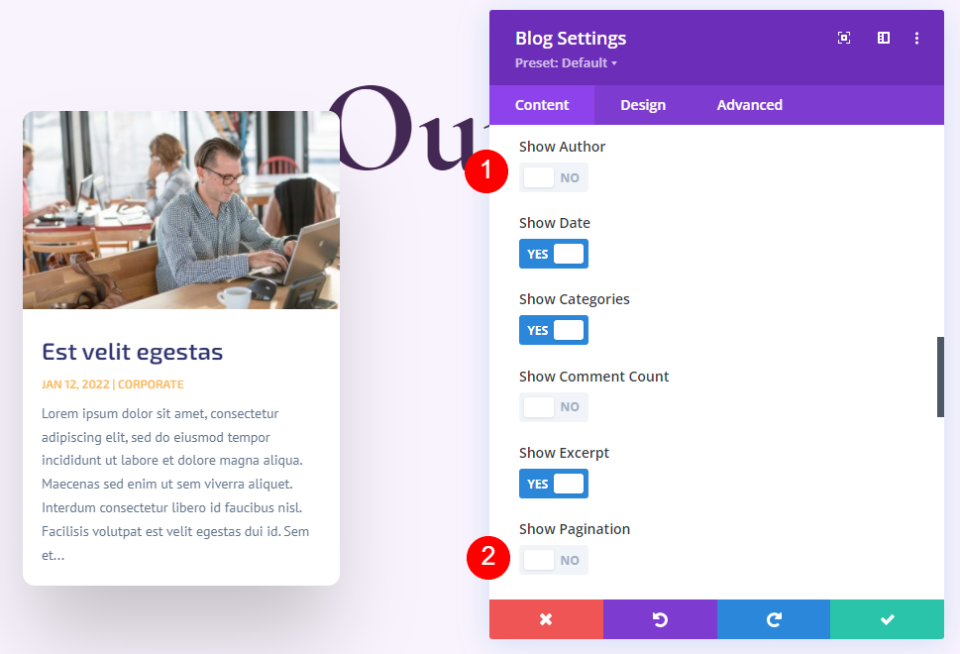
Dans l'onglet Contenu, descendez jusqu'à la section Éléments et décochez l'auteur et la pagination.
- Afficher l'auteur: Non
- Afficher la pagination:non

Mise en page
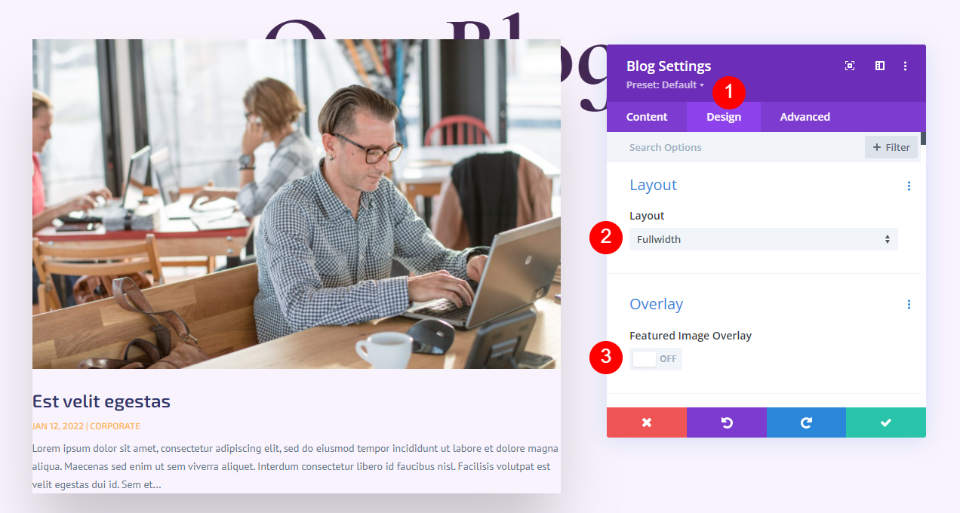
Sous l’onglet Conception, modifiez les paramètres de mise en page et de superposition.
- Mise en page: Pleine largeur
- Superposition d'images en vedette: désactivée

Texte du titre
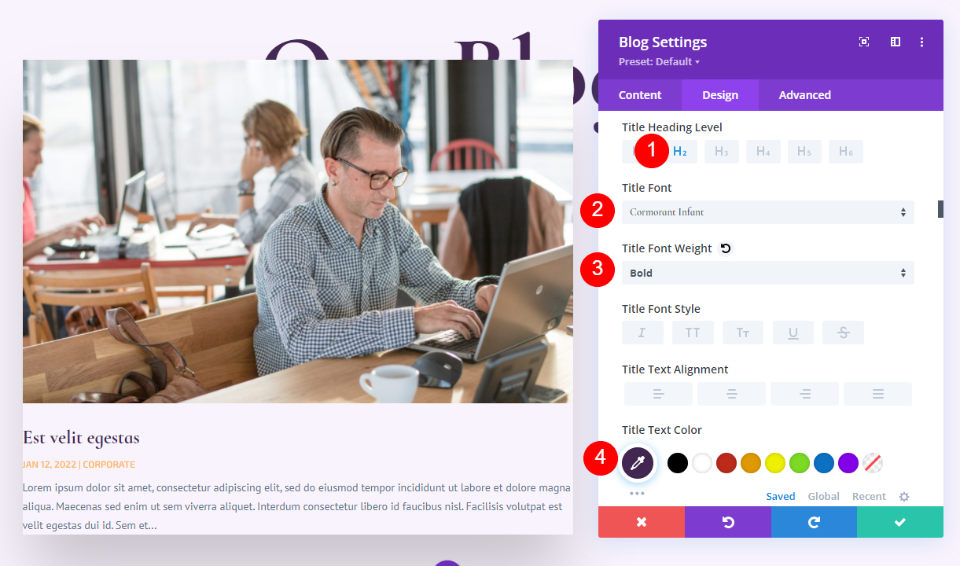
Modifiez maintenant le texte du titre en fonction des paramètres suivants.
- Niveau de titre: H2
- Police: Cormorant Infant
- Poids:Gras
- Couleur: #442854

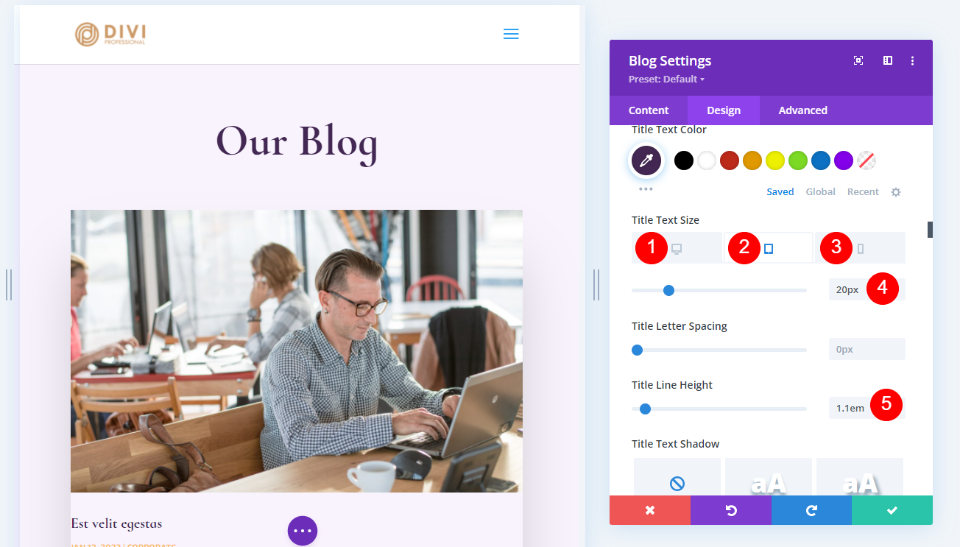
Modifiez également la taille de la police.
- Taille : ordinateur de bureau 30 px, tablette 20 px, téléphone 18 px
- Hauteur de la ligne de titre: 1,1em

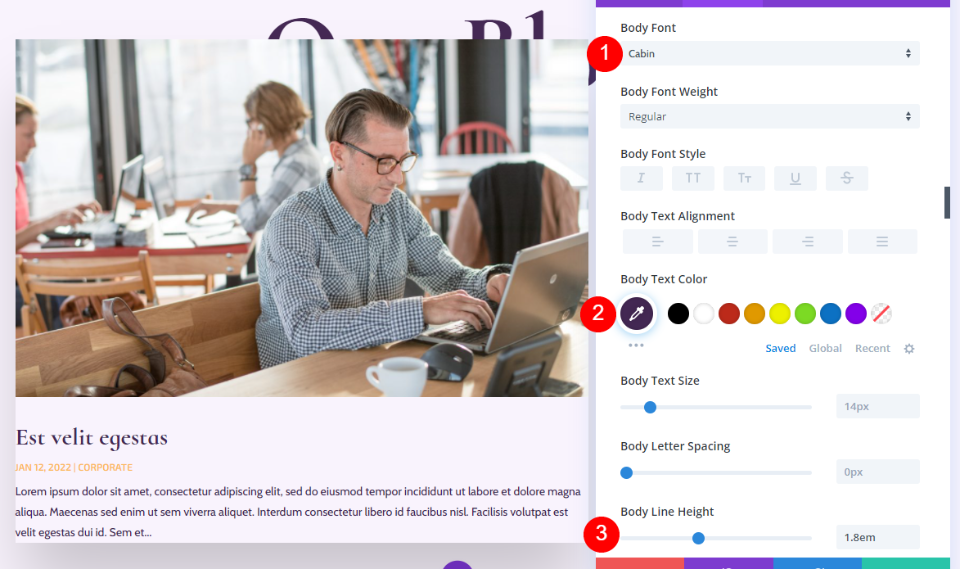
Le corps du texte
Pour les paramètres du corps du texte, modifiez les éléments suivants.
- Police: Cabine
- Couleur: #442854
- Hauteur de ligne: 1,8em

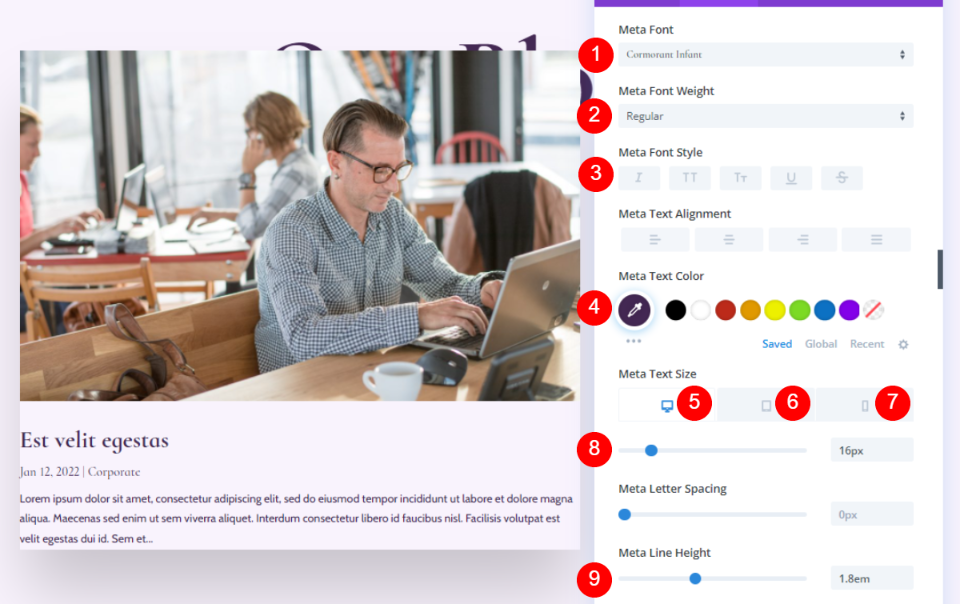
Métatexte
Apportez également quelques modifications au métatexte.
- Police: Cormorant Infant
- Poids: Régulier
- Style:Aucun
- Couleur: #442854
- Taille: ordinateur de bureau 16px, tablette 15px, téléphone 14px
- Hauteur de ligne: 1,8em

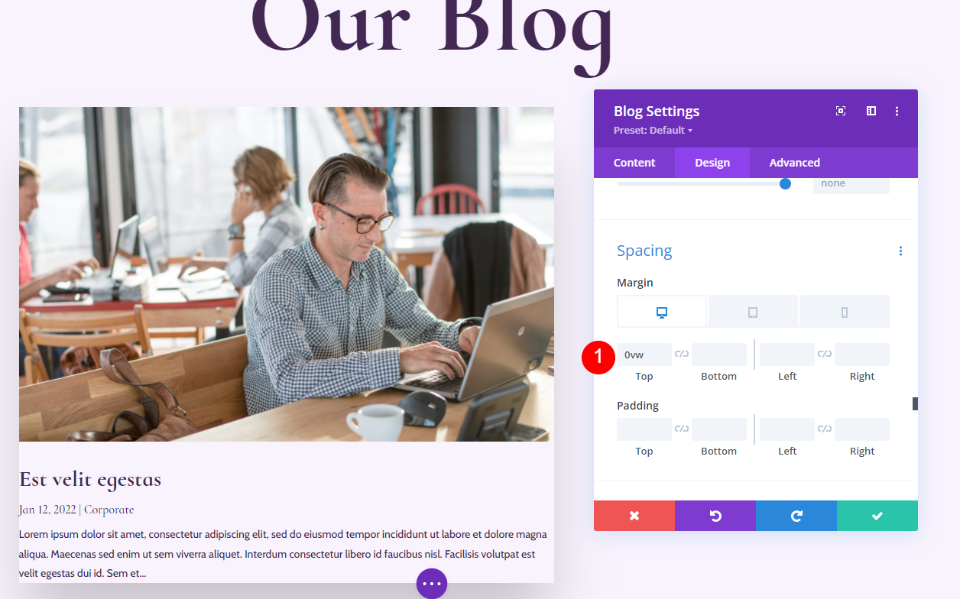
Espacement
Ajoutez maintenant un peu d'espacement.
- Marge supérieure: 0vw

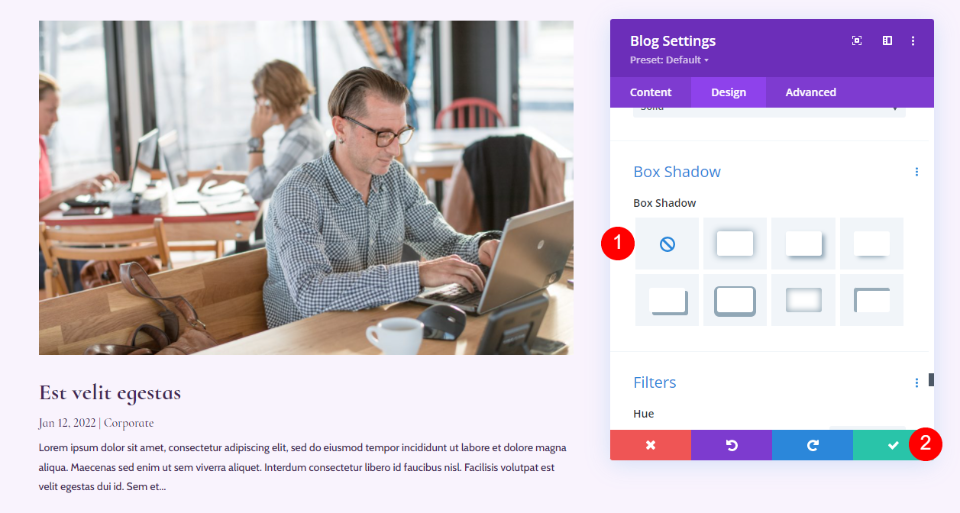
Boîte ombre
Enfin, désactivez box-shadow.
- Ombre de la boîte:désactiver

Module de texte d'e-mail de blog
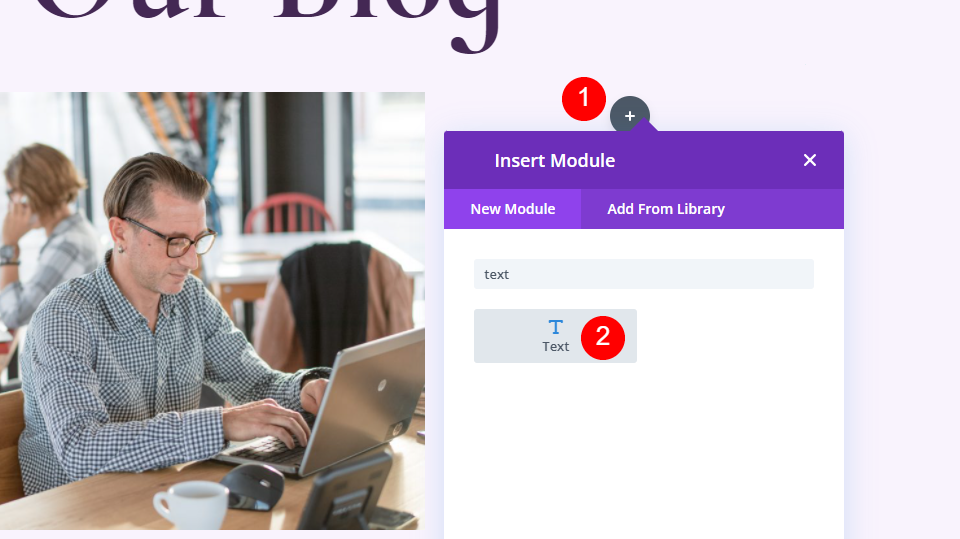
Nous allons maintenant passer à la colonne de droite et développer le CTA email. Pour commencer, insérez un module Texte dans la colonne de droite. Sélectionnez l’icône grise + et tapez Texte.

Contenu
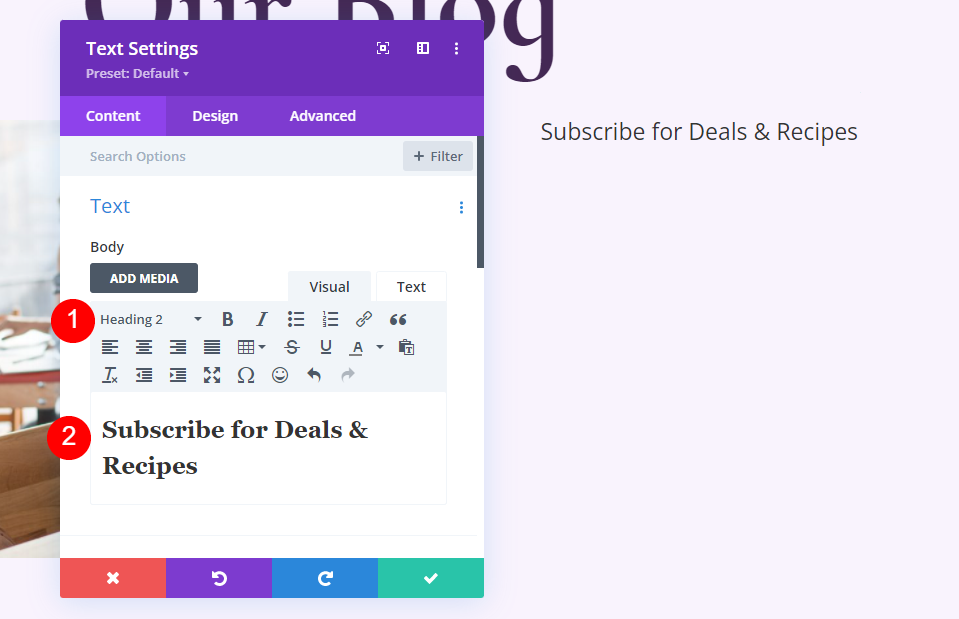
Sélectionnez Titre 2 et saisissez un texte attrayant.
- Police: H2
- Texte: Abonnez-vous aux offres et aux recettes

Texte du titre
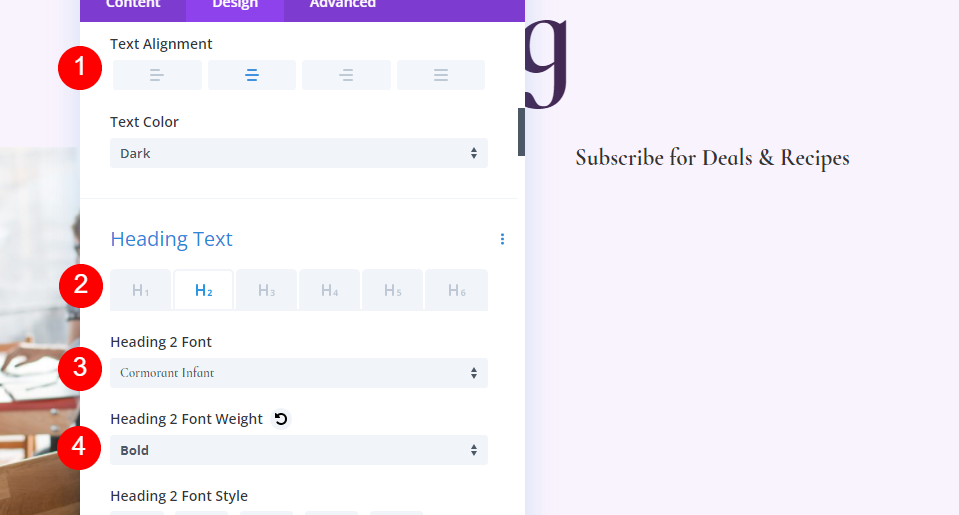
Pour le texte d'en-tête, sélectionnez Alignement central, choisissez H2, sélectionnez Cormorant Infant et réglez-le sur Gras.
- Alignement du texte:Centre
- Texte du titre: H2
- Police: Cormorant Infant
- Poids:Gras

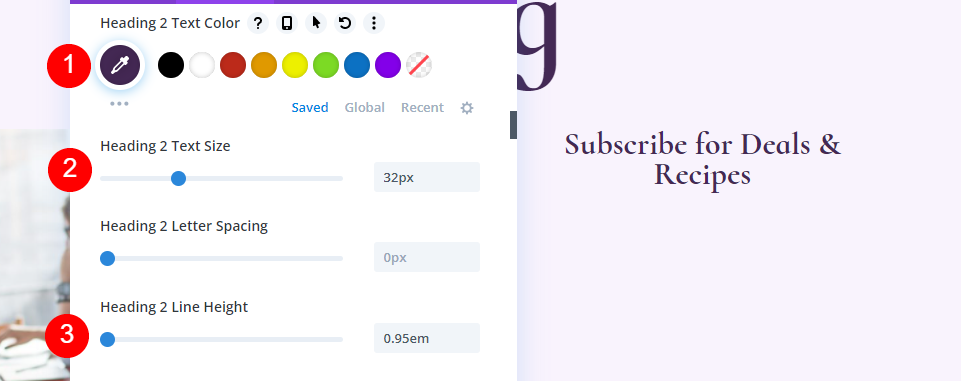
- Couleur: #442854
- Taille : 32px
- Hauteur de ligne: 0,95em

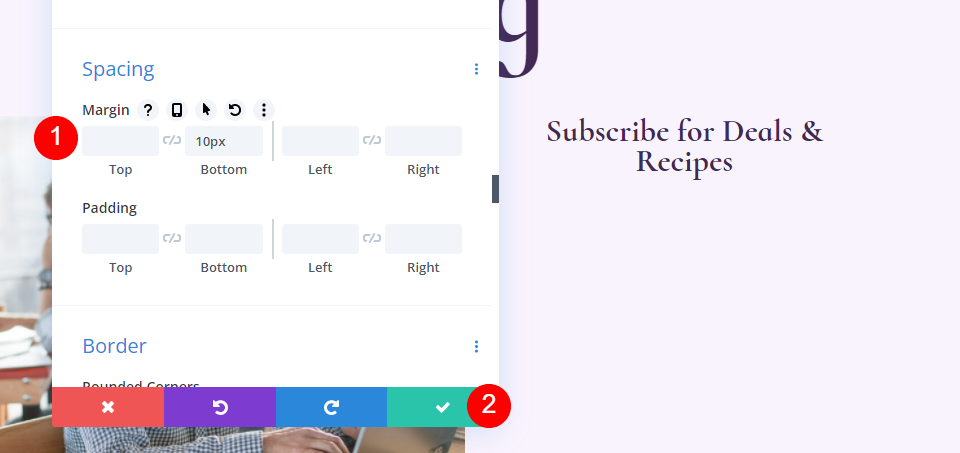
Espacement
Enfin, ajoutez une marge inférieure à l'élément.
- Marge inférieure: 10px

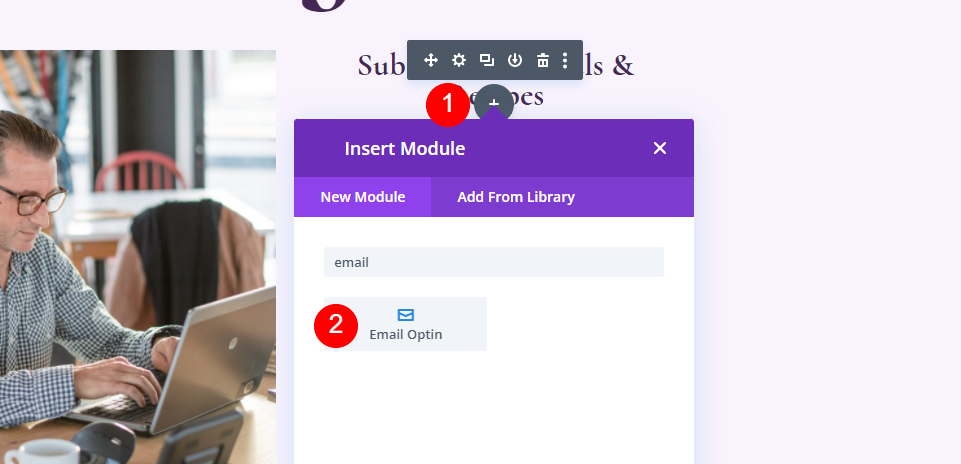
Module d'option d'envoi de courrier électronique pour le blog
Ajoutez maintenant un module d'option de courrier électronique dans la colonne de droite.

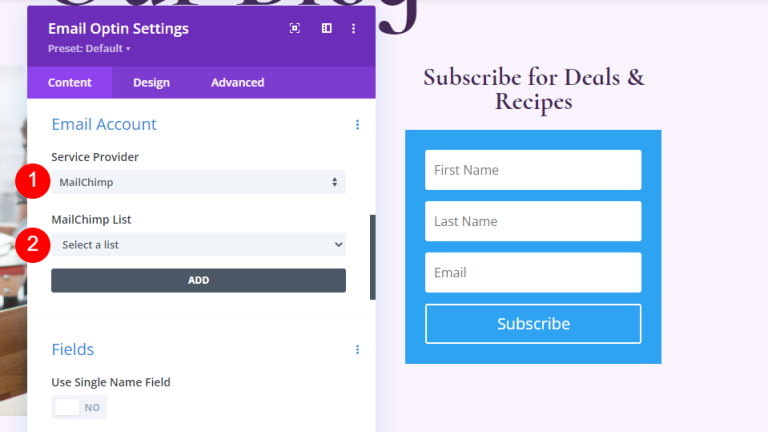
Contenu
Supprimez le titre et le corps du texte.
- Titre : Aucun
- Corps du texte: Aucun

Faites défiler jusqu'à Compte de messagerie et ajoutez votre fournisseur de services.

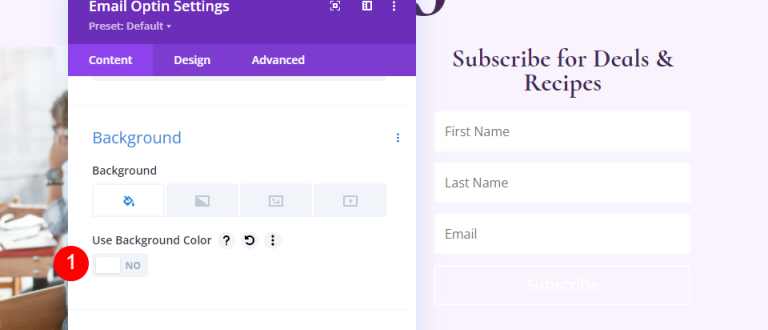
Ensuite, faites défiler jusqu'à Arrière-plan et désélectionnez-le.
- Utiliser la couleur d'arrière-plan:non

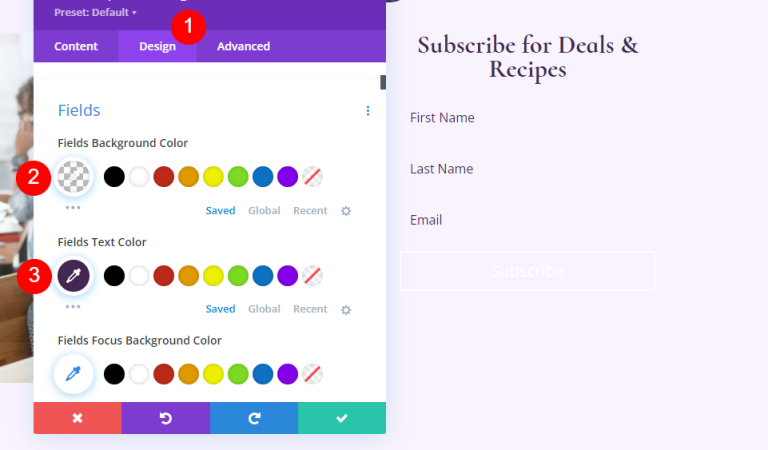
Des champs
Accédez à l'onglet Conception et modifiez la couleur d'arrière-plan des champs.
- Couleur de fond: rgba (255255255,0)
- Couleur du texte des champs: #442854

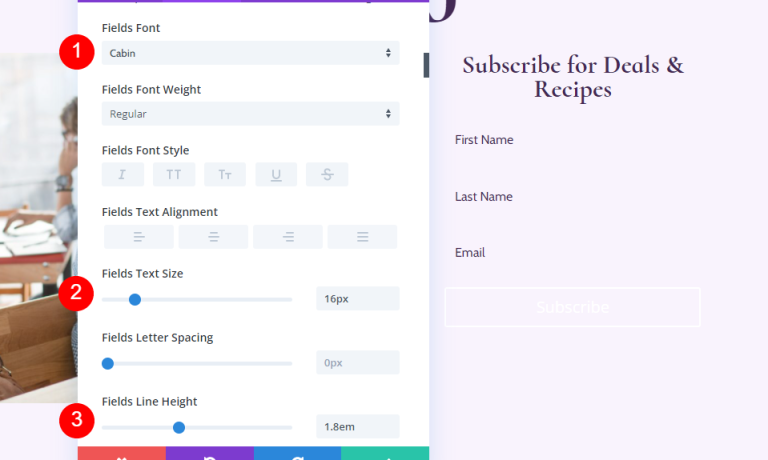
Faites défiler jusqu'aux options de police et apportez les modifications suivantes.
- Police des champs: Cabine
- Taille : 16px
- Hauteur de ligne: 1,8em

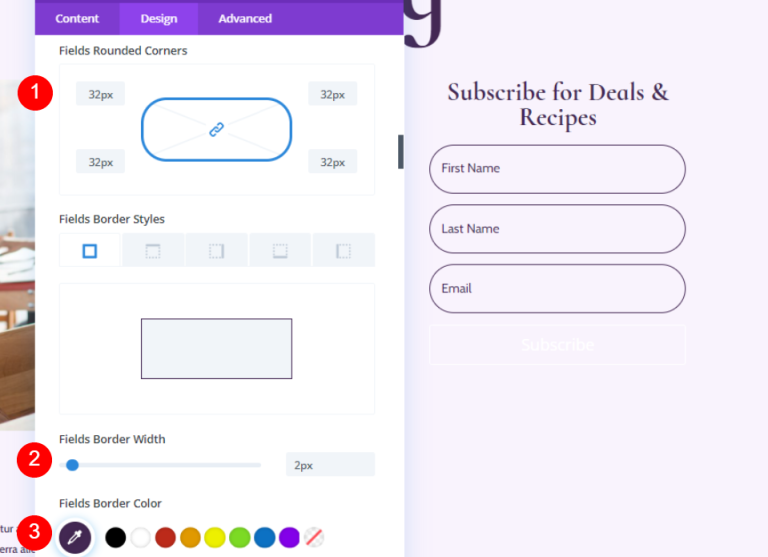
- Champs Coins arrondis: 32px
- Largeur de la bordure: 2px
- Couleur de la bordure: #442854

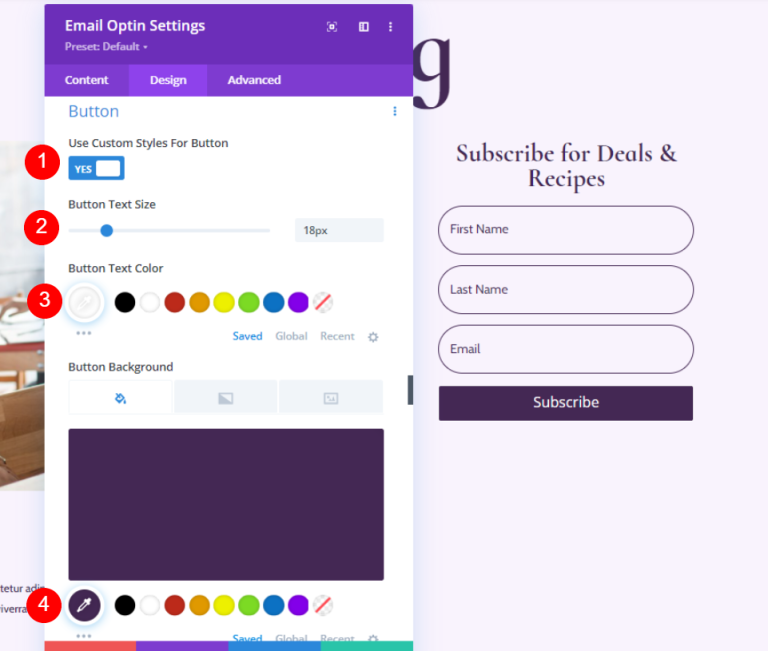
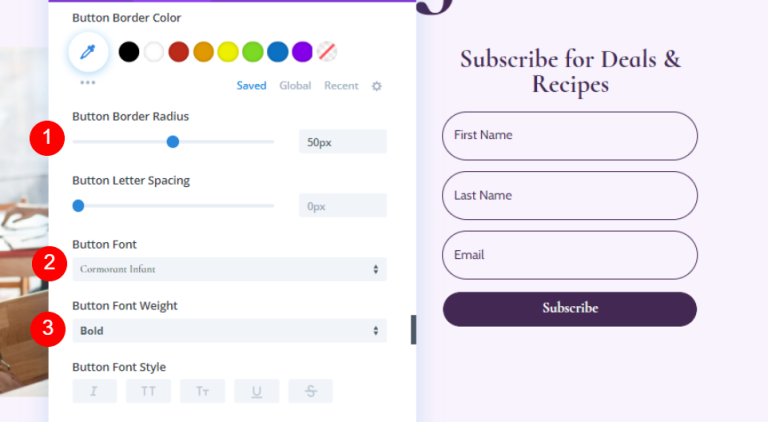
Bouton
Faites défiler jusqu'à Bouton et sélectionnez Utiliser des styles personnalisés pour le bouton.
- Utiliser des styles personnalisés pour le bouton:Oui
- Taille : 18px
- Couleur : #ffffff
- Arrière-plan du bouton: #442854

- Rayon de bordure: 50px
- Police: Cormorant Infant
- Poids:Gras

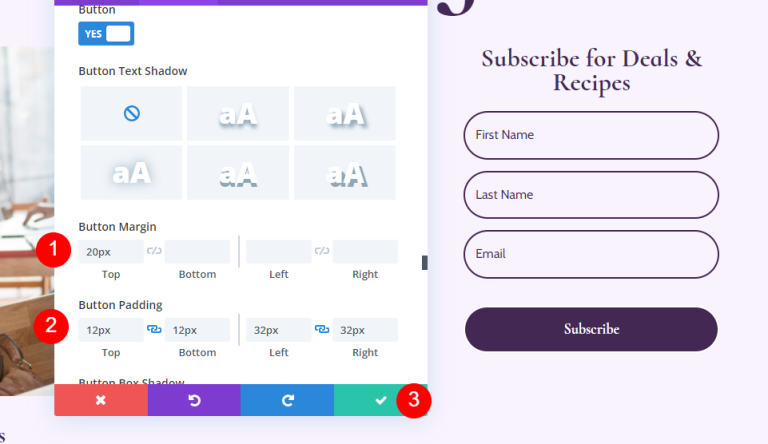
ajoutons de la marge et du rembourrage de boutons.
- Marge supérieure du bouton: 20px
- Rembourrage supérieur et inférieur: 12px
- Remplissage gauche et droit: 32px

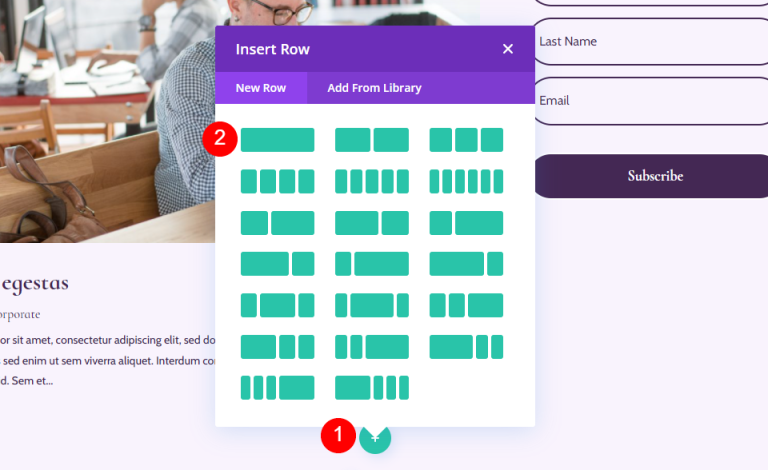
Ajouter une nouvelle ligne pour la liste des blogs
Ajoutons une seule ligne de colonne sous la section héros.

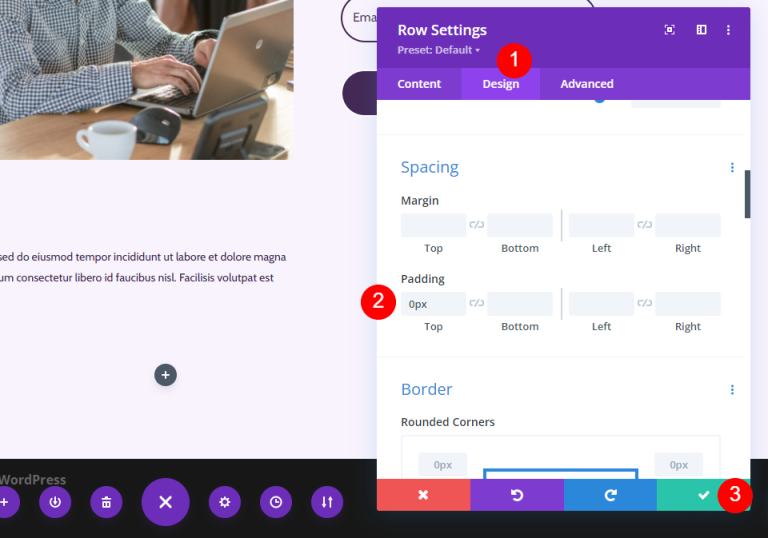
Paramètres de ligne de liste de blog
Accédez à l'onglet Conception et ajustez le remplissage.
- Remplissage supérieur: 0px

Module de blog pour votre ligne
Ajoutez un module Blog à votre nouvelle ligne.

Styliser le fil du blog
Contenu du flux du blog
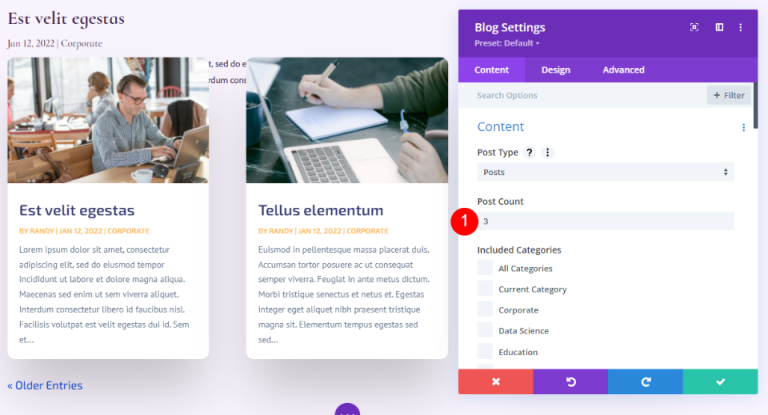
Entrez 3 pour le nombre de publications dans les paramètres du module Blog. Vous pouvez personnaliser le nombre de publications qui apparaissent à l'écran à l'aide de l'option Nombre de publications.
Un nombre inférieur, comme 3, nous permet de nous concentrer sur les publications les plus récentes tout en gardant la page gérable. C'est une excellente option si vous ne mettez pas beaucoup à jour ou si vous souhaitez garder la page propre. Augmenter le nombre d'articles affichés, par exemple 6 à 9, est une excellente suggestion si vous souhaitez vous concentrer sur le flux du blog.
- Nombre de messages: 3

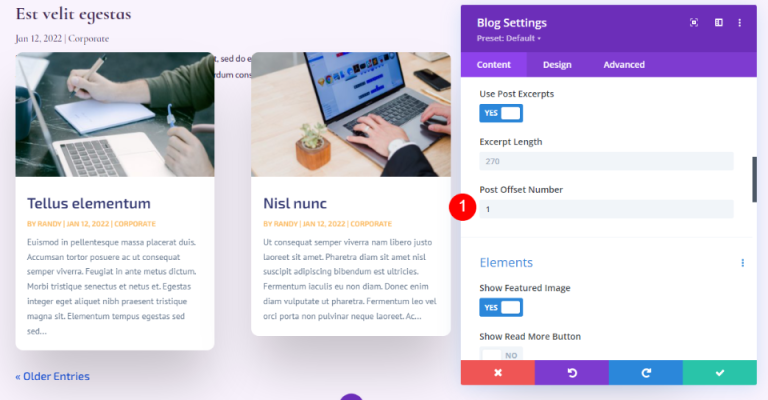
Saisissez 1 comme décalage. Cela demande à Divi de commencer par le deuxième article de blog, ce qui nous empêche d'afficher le même contenu que l'article de blog en surbrillance. Ligne au-dessus de celui-ci.
- Numéro de décalage de poste:1

Éléments
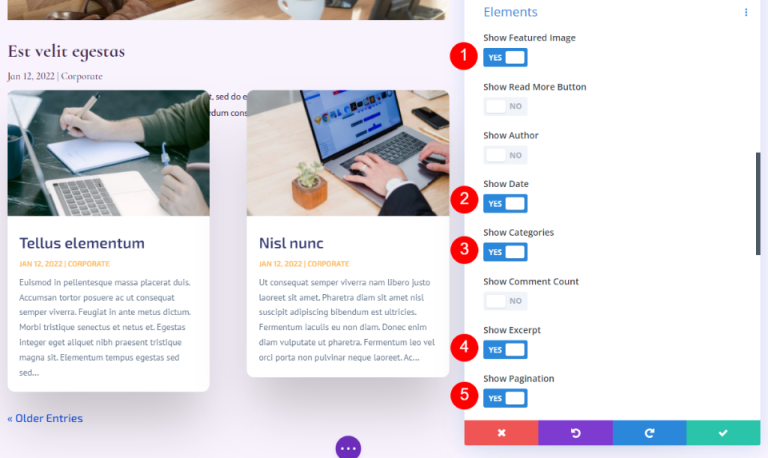
Passez maintenant aux éléments et modifiez ce qui suit.
- Afficher l'image en vedette: Oui
- Date: Oui
- Catégories: Oui
- Extrait : Oui
- Pagination: Oui

Arrière-plan
Accédez à Arrière-plan et définissez l'arrière-plan de la tuile de grille.
- Couleur de fond de la grille: rgba (255255255,0)

Mise en page et superposition
Puis dans l'onglet Conception. Conservez la disposition de la grille. Pour l’article de blog présenté au-dessus de celui-ci, nous avons utilisé une mise en page pleine largeur. Pour ce flux de blog, nous utiliserons la disposition en grille, qui est la disposition par défaut. Désactivez la superposition de l’image sélectionnée.
- Disposition:Grille
- Superposition d'images en vedette: désactivée

Texte du titre
Pour le texte du titre, sélectionnez H2 et apportez quelques modifications de base comme suit.
- Niveau de titre: H2
- Police: Cormorant Infant
- Poids:Gras
- Couleur: #442854

- Taille:ordinateur de bureau 20px, téléphone18px
- Hauteur de ligne: 1,1em

Le corps du texte
Faites défiler jusqu'à Corps du texte et choisissez Cabine.
- Police: Cabine
- Couleur: #442854
- Hauteur de ligne: 1,8em

Métatexte
Faites défiler jusqu'à Meta Text et effectuez l'ajustement ci-dessous.
- Police: Cormorant Infant
- Poids: Régulier
- Style:Aucun
- Couleur: #442854
- Taille : ordinateur de bureau 16 px, tablette 15 px, téléphone 14 px
- Hauteur de ligne: 1,8em

Texte de pagination
Passons maintenant au texte de pagination.
- Police: Cormorant Infant
- Poids:Gras
- Couleur: #442854

Espacement
Ensuite, allez dans Espacement et ajoutez 0vw Margin en haut.
- Marge supérieure: 0vw

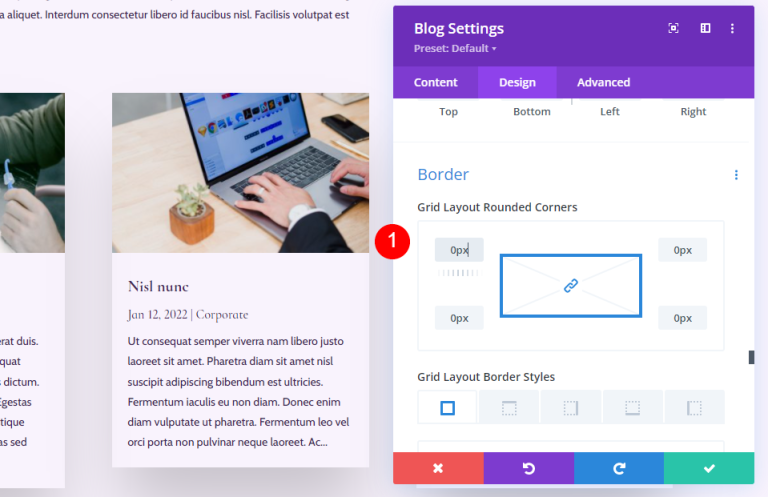
Frontière
Faites défiler jusqu'à Bordure et entrez 0px pour les quatre coins.
- Coins arrondis: 0px

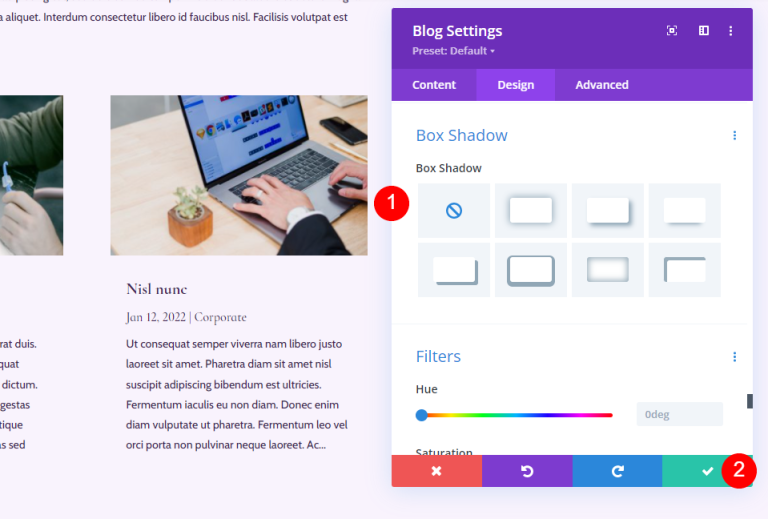
Boîte ombre
Enfin, faites défiler jusqu'à Box Shadow et désactivez-le.
- Ombre de la boîte:Aucune

Section CTA vers la page du blog
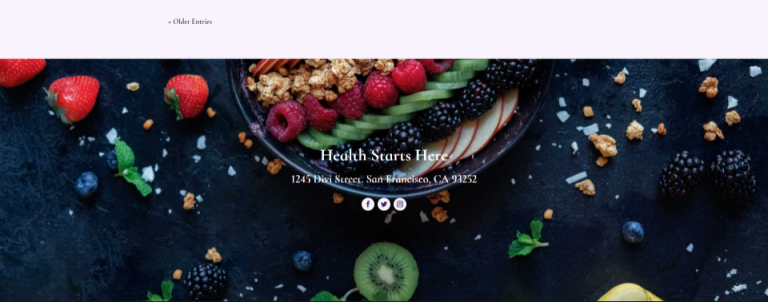
Ensuite, nous allons créer la section CTA de la page. Cette section comprend une image d'arrière-plan pleine largeur en parallaxe, des informations de contact et des liens de suivi sur les réseaux sociaux.

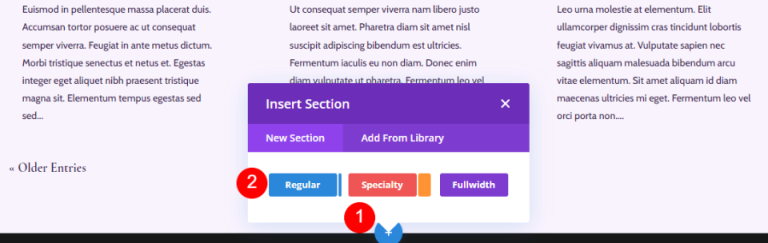
Ajouter une nouvelle section
Cliquez sur l'icône bleue pour ajouter une nouvelle section régulière sous la page.
- Section: Régulier

Styliser la section CTA
Cliquez sur l'icône d'engrenage et ouvrez les paramètres de la section.

Ajoutez une image d'arrière-plan.

Choisissez une image pleine largeur dans votre médiathèque.
- Image de fond
- Utiliser l'effet parallaxe:oui
- Méthode de parallaxe: CSS

Descendez jusqu’à l’étiquette Admin et sélectionnez Pied de page.
- Libellé d'administration: pied de page

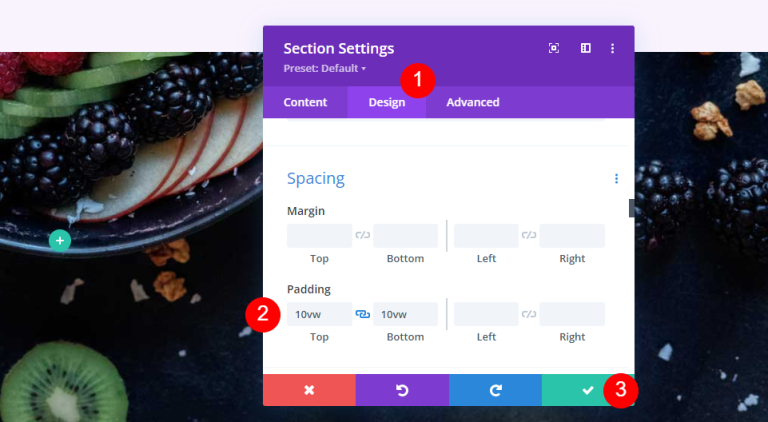
Accédez à l’onglet Conception et ajoutez un espacement.
- Rembourrage: 10vw (haut et bas)

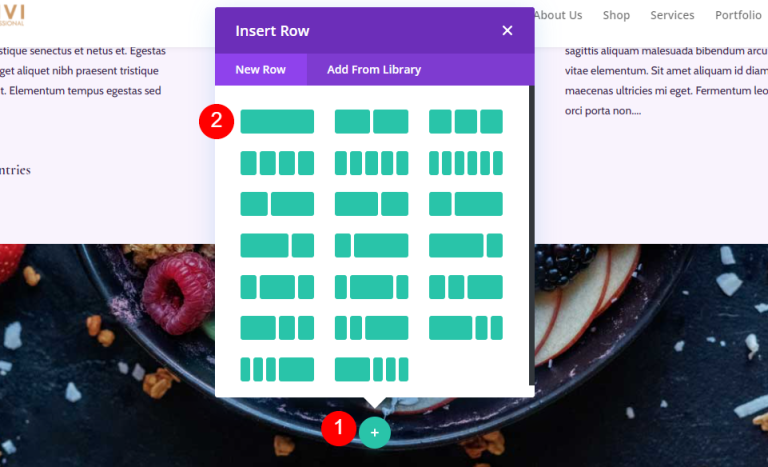
Nouvelle ligne CTA
Ajoutez une seule ligne de colonne à la section.
- Ligne:une colonne

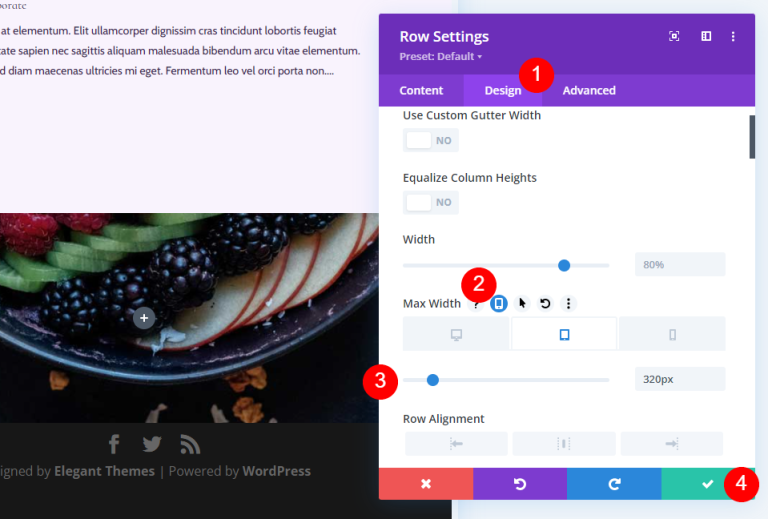
Dimensionnement
Accédez à l'onglet Conception dans les préférences de la ligne. Sélectionnez l'icône Tablette dans le menu déroulant Largeur maximale et entrez 320 px. Cela sera automatiquement reflété dans les paramètres du téléphone. Fermez la configuration de ligne.
- Largeur maximale: 320px pour la tablette

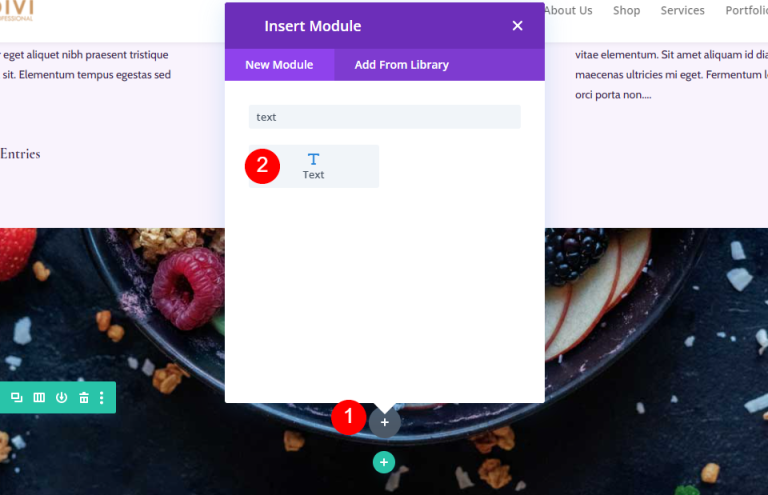
Module de texte de titre
Ajoutez un module de texte pour présenter le CTA.

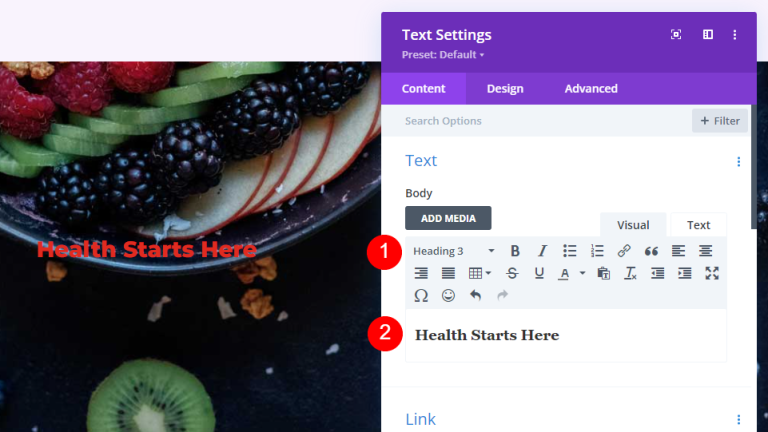
Style du texte du titre
Ajoutez votre titre et changez la police en H3.
- Police: H3
- Texte : La santé commence ici

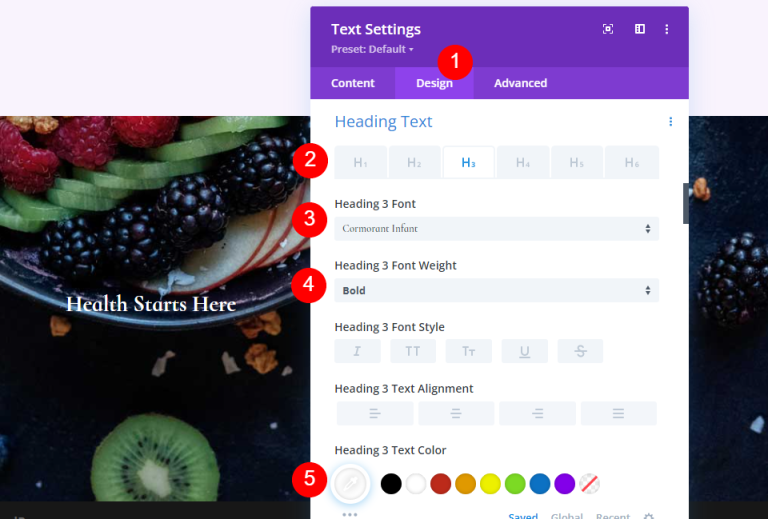
Texte du titre
Accédez à l'onglet Conception et faites défiler jusqu'à Texte d'en-tête.
- Alignement:Centre
- Texte du titre: H3
- Police: Cormorant Infant
- Poids:Gras
- Couleur : #ffffff

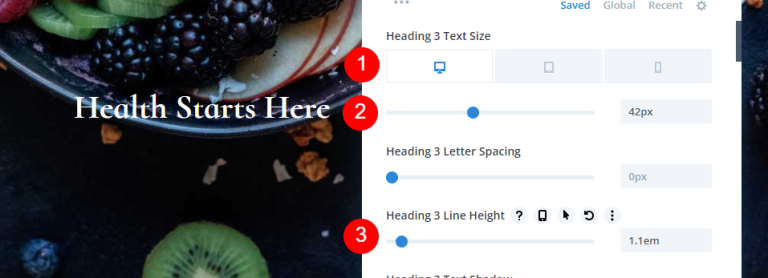
- Taille : ordinateur de bureau 42 px, tablette 20 px, téléphone 16 px
- Hauteur de ligne: 1,1em

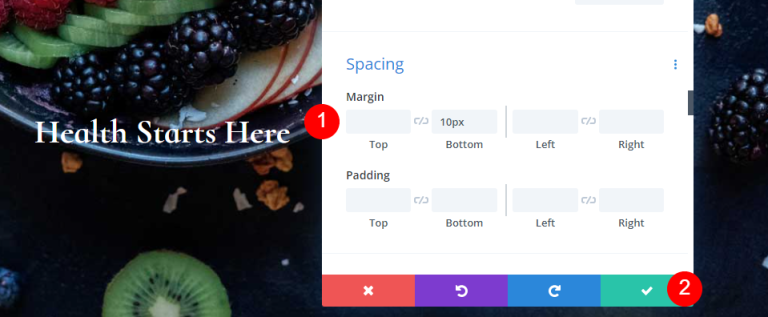
Espacement
Enfin, faites défiler jusqu'à Espacement et ajoutez une marge inférieure.
- Marge inférieure: 10px

Adresse
Pour afficher l'adresse physique sous CTA, ajoutez un module de texte.

Stylisez l'adresse
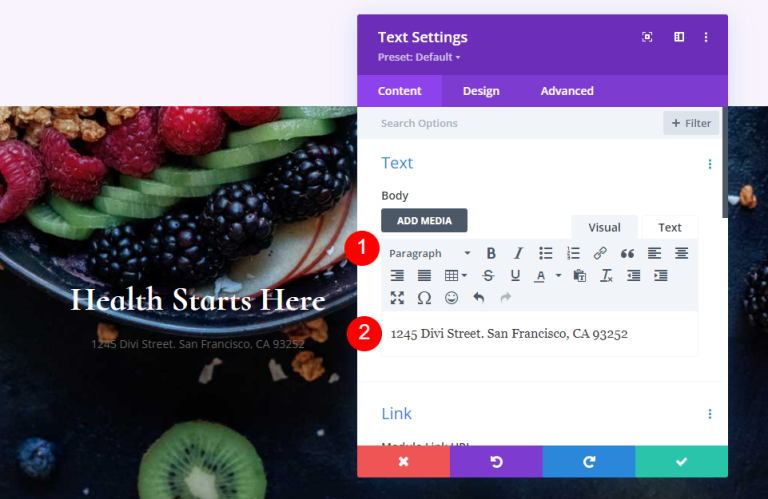
Texte de l'adresse
Ajoutez votre adresse sous forme de texte de paragraphe.
- Style:paragraphe
- SMS: votre adresse

Texte du paragraphe
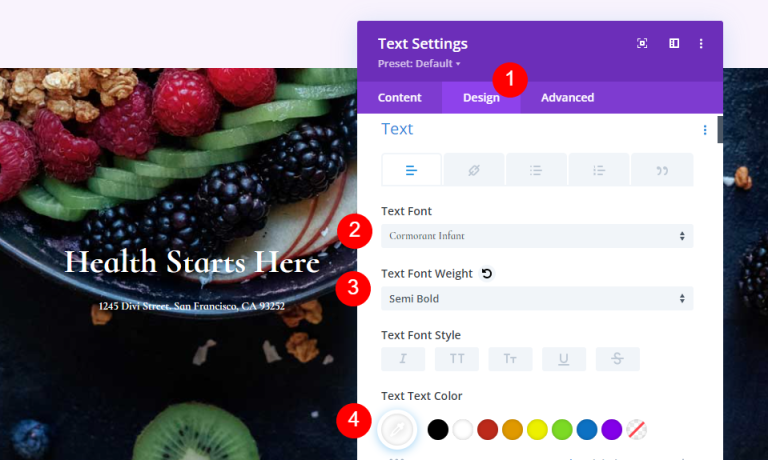
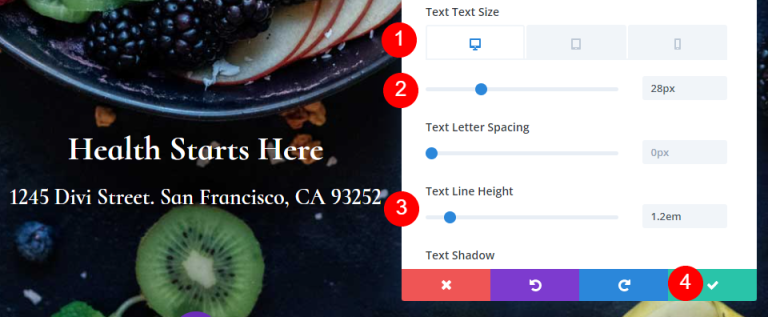
Ensuite, accédez à Texte dans l'onglet Conception et modifiez les paramètres suivants.
- Police: Cormorant Infant
- Poids:semi-gras
- Couleur : #ffffff

- Taille:ordinateur de bureau 28px, tablette 20px, téléphone 16px
- Hauteur de ligne: 1,2em

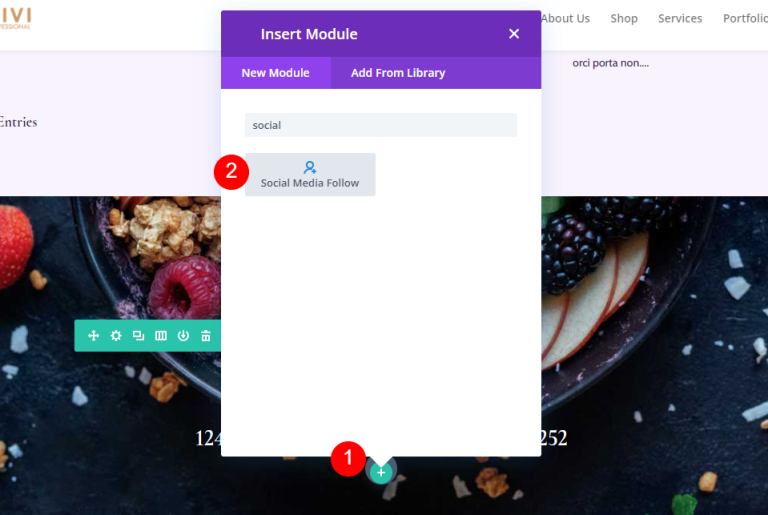
Module de suivi des médias sociaux
Le dernier module est le module Social Media Follow. Ajoutez-le au bas de la ligne.

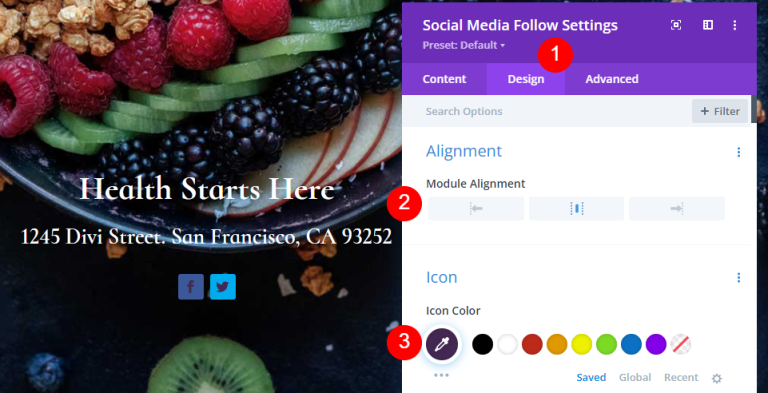
Style du module de suivi des médias sociaux
Accédez cette fois à l'onglet Conception et effectuez ces modifications.
- Alignement du module:Centre
- Couleur de l'icône: #442854
- Coin arrondi: 23px

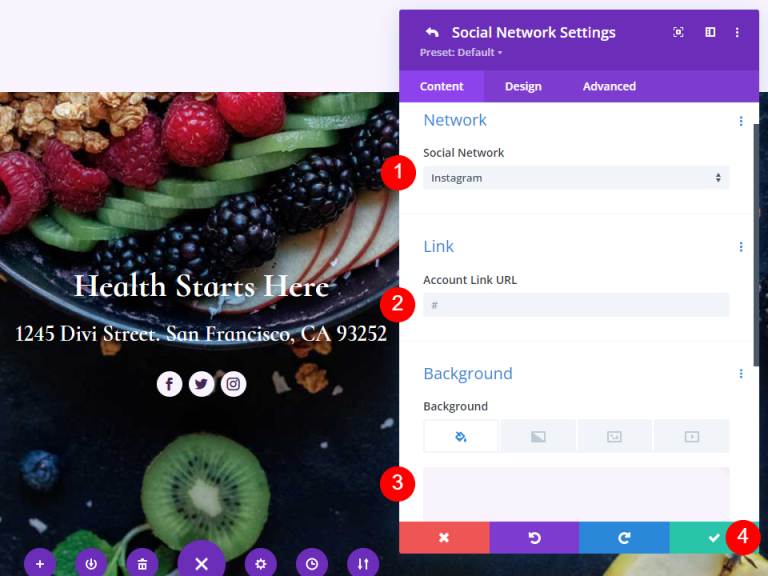
Style d'icône de réseaux sociaux
Ouvrez les paramètres, ajoutez les plateformes de médias sociaux requises et ajoutez des liens.
- Réseau Social : votre choix
- URL du lien du compte: votre lien
- Couleur de fond: #f9f3fd

Et nous avons terminé. Enregistrez la conception et quittez le générateur visuel.
Aperçu final
Voici notre conception finale.

Dernières pensées
Ceci conclut notre examen de la façon de créer une page de blog à l’aide de Divi . Divi Builder facilite la création de mises en page visuellement attrayantes, et chaque module peut être utilisé de différentes manières. Comme démontré dans cet article, il est possible d'utiliser plusieurs instances du module Blog sur une même page afin d'afficher le flux du blog de différentes manières.




