Vous avez peut-être vu des pages comme Prochainement ou en cours de maintenance. Si le site Web WordPress n'est pas complet et publié, il affiche la page Coming Soon, et si le site Web est hors ligne en raison de travaux, il affiche la page de maintenance.

La page Coming Soon ou Maintenance n'est pas disponible sur votre WordPress, mais vous pouvez la créer rapidement à l'aide d'un plugin WordPress gratuit Prochainement Page, en mode construction et maintenance par SeedProd.
Si vous souhaitez que vos utilisateurs restent intacts avec votre site Web même hors connexion, nous verrons comment vous pouvez le faire dans ce didacticiel.
Prochainement Page
Avoir une page à venir permet à Google d'envoyer des visiteurs sur votre site Web. C'est aussi un excellent moyen de recueillir l'intérêt du visiteur avant le lancement du site.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLe bon moment pour utiliser une page à venir est lorsque votre domaine est enregistré, mais votre site Web a besoin d'un certain temps.
Vous pouvez également ajouter un formulaire de newsletter à votre page Coming Soon et permettre aux utilisateurs de s'inscrire. Ensuite, vous pouvez les mettre à jour sur le lancement.
Comment créer une page à venir
Pour cela, nous utilisons la version allégée du plugin. Cependant, vous pouvez utiliser la version pro pour accéder à plus de fonctionnalités telles que des thèmes et des pages préconçus, des options de compte à rebours, etc.

Une fois que vous avez installé et activé le plugin Prochainement Page, en mode construction et maintenance par SeedProd, rendez-vous dans les paramètres.
Tout d'abord, vous devrez avoir une conception d'une page à venir que vous allez télécharger.
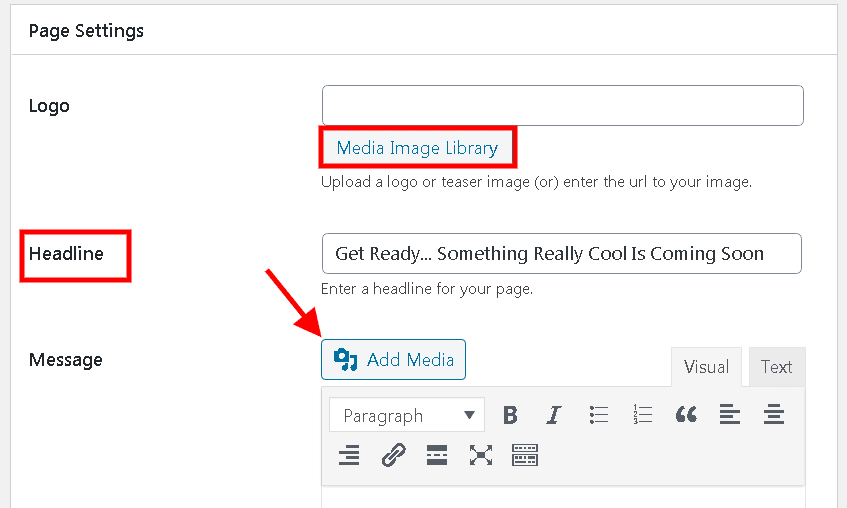
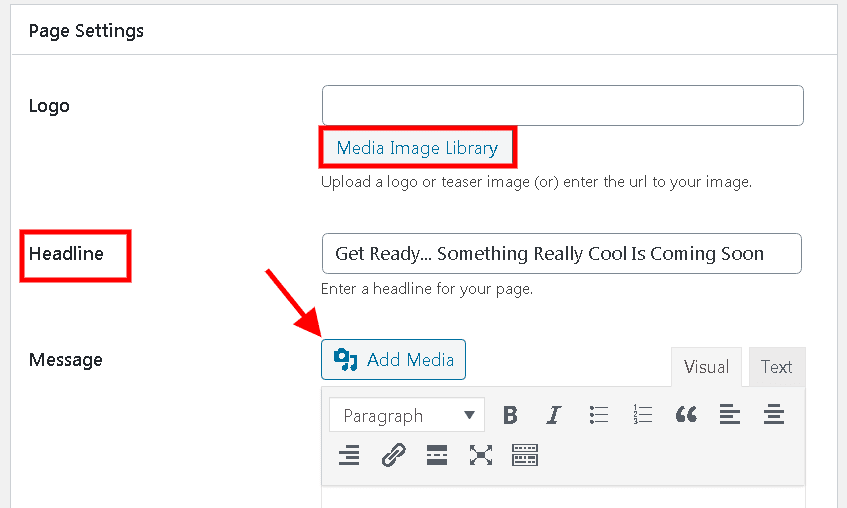
Ensuite, dans les paramètres de la page, vous pouvez télécharger votre page, votre titre et le message que vous souhaitez publier à côté.

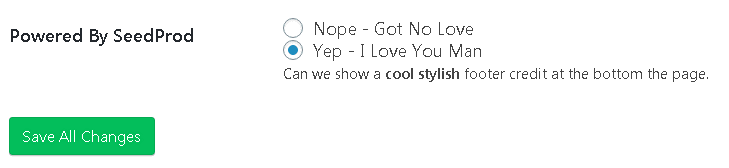
Une fois que vous avez terminé d'ajouter une superbe page avec un titre accrocheur, vous devez maintenant cliquer sur Enregistrer les modifications ci-dessous.

Vous avez le choix d'autoriser SeedProd à afficher un crédit de pied de page sur votre page Coming Soon, ou vous pouvez refuser en cochant la première option.
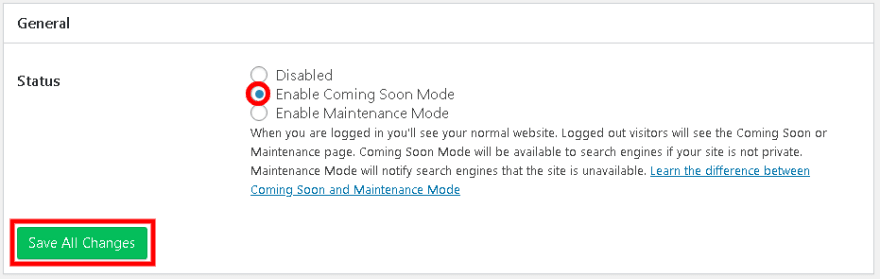
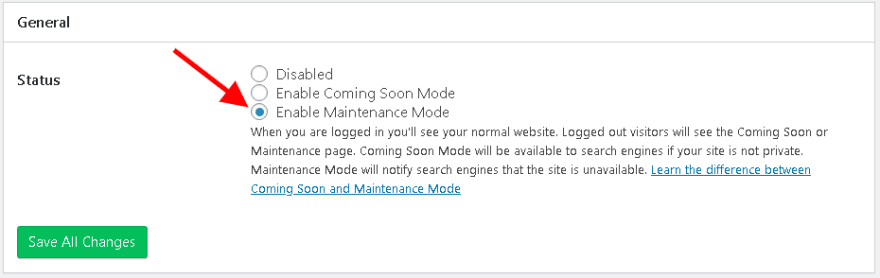
Maintenant, pour terminer le processus, accédez au panneau Général et activez la page Prochainement.

Après avoir sélectionné Activer le mode à venir, cliquez sur le bouton Enregistrer les modifications.
Et juste comme ça, votre page à venir est créée.
Page de maintenance
La page de maintenance est utilisée lorsque votre site est hors ligne en raison de certains travaux. C'est un excellent moyen de garder vos utilisateurs informés que vous serez bientôt de retour avec votre site fonctionnant plus efficacement.
Lors de la modification d'un thème WordPress, il est bon de mettre votre site WordPress en mode maintenance car cela garantira que votre site fonctionne bien.
Comment créer une page de maintenance
Tout comme nous l'avons fait pour la page Coming Soon, nous téléchargerons une page de maintenance.

Nous allons configurer le titre et ajouter le message si nous le voulons, puis nous appuierons sur Enregistrer les modifications lorsque nous aurons terminé.
Après cela, assurez-vous de cocher Activer le mode de maintenance dans le panneau Général, puis cliquez sur Enregistrer les modifications.

En haut à droite de votre tableau de bord, vous verrez un panneau indiquant le mode de maintenance actif. Vous pouvez désormais travailler efficacement sur votre site Web.
Plugins WordPress Premium à venir
Comme la solution ci-dessus indique un plugin gratuit que vous pouvez utiliser, vous pourriez être intéressé par l'utilisation d'un plugin premium pour transformer votre site Web en mode "Coming Soon" ou "Maintenance". Nous allons passer en revue un plugin que vous pourriez envisager.
Arnica - Plugin WordPress créatif à venir

Arnica est un plugin WordPress créatif et professionnel à venir construit avec le framework Bootstrap. Il comprend Ajax, l'abonnement MailChimp, la compatibilité avec le formulaire de contact et Google Maps.
Avec ce plugin WordPress, vous pourrez travailler sur votre site / thème pendant que vos visiteurs voient, non pas une page blanche frustrante mais une belle page en construction. Il donne quelques options qui vous permettent de contrôler l'état du mode de construction. Vous pouvez ensuite continuer à l'utiliser chaque fois que vous avez besoin de mettre votre site en mode maintenance.
Principales caractéristiques
- Panneau d'administration puissant
- Conception entièrement réactive
- Prêt pour la rétine
- Construit avec Bootstrap
- 3 variations de style
- Google Web Fonts
- Formulaire d'inscription PHP Ajax
- Formulaire de contact Ajax
- Mailchimp intégré
- Icônes de polices géniales
Ephesus - Plugin WordPress créatif à venir

Ephesus, une autre page à venir construite avec le framework Bootstrap. Ce plugin comme le précédent comprend l'abonnement Ajax MailChimp, le formulaire de contact et Google Maps.
Si nous vous faisons mentionner que ce plugin est réalisé par le même auteur que le précédent, nous devons souligner qu'ici, l'auteur a voulu proposer une solution alternative avec une mise en page différente. Avec environ 18 $, vous aurez cela avec des fonctionnalités étonnantes, telles que ce qui suit.
Principales caractéristiques
- Mailchimp intégré
- Formulaire de contact de travail
- Animations CSS3
- Icônes de polices géniales
- 6 skins de couleur prédéfinis
- Autoriser l'accès par adresse IP
- Code HTML valide W3C
- Panneau d'administration puissant
- Conception entièrement réactive
- Prêt pour la rétine
- Construit avec Bootstrap
- 3 variations de style
- 3 effets de fond
- Google Web Fonts
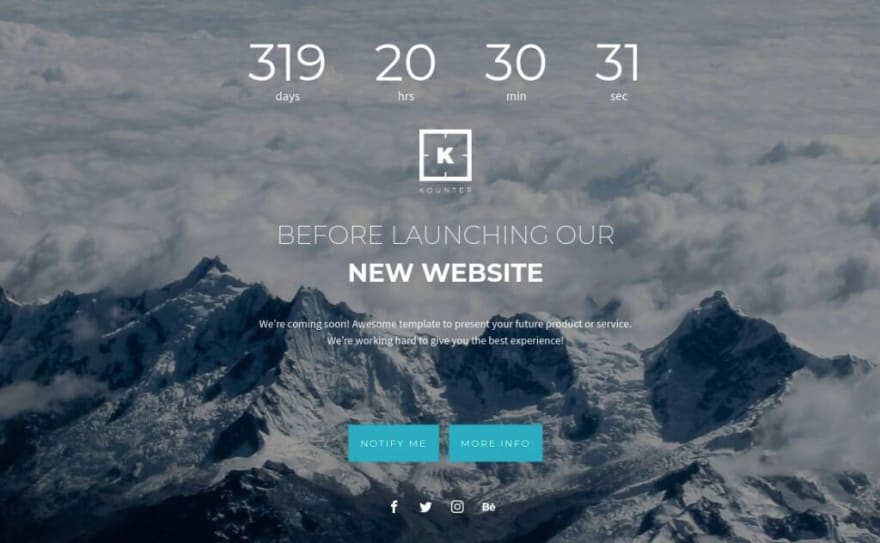
Kounter - Prochainement et mode maintenance

Kounter Coming Soon et Maintenance Mode est un plugin WordPress qui vous aide à créer de belles pages à venir. Il est livré avec un design épuré, fonctionnel et élégant pour les créatifs, les entreprises, les agences, le commerce électronique, les entreprises, les portefeuilles, etc. Avec ce plugin, vous aurez un "Coming Soon" et "Maintenance Mode »Page avec 12 options d'arrière-plan différentes.
Vous pouvez choisir entre un arrière-plan uni, un arrière-plan dégradé, un curseur Kenburn, des particules de vague, une animation de pipe à eau, une image statique, un fond de vidéo Youtube, une animation de courbe de vague et de son, un fond de particule, une animation longue distance, une animation de surface entrelacée et plate. Voici la liste des autres fonctionnalités que vous obtiendrez avec ce plugin.
Principales caractéristiques
- Conception réactive
- Balisage HTML5 et CSS3
- Balisage valide W3C
- Design minimal et créatif
- Facile à modifier
- Conformité GDPR
- Options de référencement
- Disposition entièrement réactive
- Image d'arrière-plan plein écran
- Option de compte à rebours
- Intégration de Google Fonts
- Intégration de polices géniales
- Newsletter de travail de MailChimp
- Newsletter d'activation moderne
- Formulaire d'inscription
- Intégration Mailchimp
C'est tout pour ce guide. Laquelle des solutions ci-dessus utiliserez-vous? Vous devez noter que par défaut, Elementor est livré avec Modèles étonnants à venir et qu'ils sont tous gratuits.
Assurez-vous de nous suivre sur Facebook et Twitter pour être mis à jour sur notre futur contenu.




