Voulez-vous utiliser Elementor pour créer une page 404 pour votre site Web WordPress?

Une page 404 est une méthode très populaire pour informer les utilisateurs lorsqu'une page n'existe pas. Un message d'erreur 404 apparaîtra et informera les utilisateurs que la page demandée n'existe pas lorsqu'ils tentent d'accéder à une page de votre site Web, mais que l'URL n'est pas valide ou que le lien est rompu.
Pourquoi ne pas profiter du nombre de sites Web bien connus qui affichent de manière créative des messages 404? Vos téléspectateurs bénéficieront ainsi d'une meilleure expérience utilisateur. Ainsi, dans cet article, nous parlerons de la valeur des pages 404 et de la manière de les créer avec Elementor .
Pourquoi une page 404 est-elle importante?
Le serveur de votre site Web affichera un message d'erreur lorsque vous entrez une URL cassée ou incorrecte, par conséquent, vous pourriez vous demander pourquoi vous avez besoin de cette page 404 puisque le serveur affiche déjà le message. L'affichage visuel d'un message 404 personnalisé et du message d'erreur du serveur diffère. la méthode de présentation visuelle du message. Vous pouvez créer votre propre page 404 pour être visuellement attrayante et améliorer l'expérience utilisateur si vous en avez une. De plus, l'amélioration de l'engagement du public résulte de l'amélioration de l'expérience utilisateur. Pour cette raison, vous avez besoin d'une page 404 pour afficher le message d'erreur plutôt que le message d'erreur standard du serveur.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantVous pouvez continuer à travailler même si la notification d'erreur du serveur n'engage pas vos spectateurs. Un ou plusieurs avantages d'une page 404 sont
- Les erreurs 404 sont inévitables : vous devrez peut-être supprimer un article après l'avoir publié ou combiner plusieurs articles sur une seule page. L'URL de votre site Web peut être tapée par inadvertance par votre utilisateur. Donc, vous n'avez aucune influence sur l'erreur. Utilisez l'erreur à votre avantage si vous ne parvenez pas à la contrôler. Créez une page 404 visuellement attrayante pour interagir avec vos lecteurs de manière positive.
- Apprenez à connaître les visiteurs : vous pouvez améliorer l'interaction avec vos utilisateurs en vous exprimant via une page 404. Lorsque vous recherchez la meilleure page 404, vous découvrirez qu'il existe de nombreuses pages de conception innovantes et distinctives, et qu'elles fournissent chacune les informations d'une manière différente. Vous pouvez donc les copier et créer une page 404 humoristique ou distinctive qui attirera l'attention.
- Réactiver les utilisateurs non intéressés : Il existe plusieurs manières pour les utilisateurs d'accéder à votre page d'erreur. Cependant, un visiteur qui visite votre site Web et découvre l'erreur serait ennuyé car il espérait voir des informations. Mais après avoir découvert l'erreur, il abandonnera la page. Profitez de cette occasion pour présenter aux lecteurs vos éléments les plus importants ou les plus pertinents. Pour réengager les utilisateurs, utilisez une barre latérale, un menu ou un curseur pour afficher du matériel pertinent et attrayant.
- Générer des conversions: la capacité des pages 404 à augmenter les taux de conversion est un autre facteur crucial. Vous pouvez annoncer votre promotion, votre offre exclusive et votre remise sur votre page 404 pour augmenter les ventes.
Créer une page 404 avec Elementor
Sans aucune expérience de codage préalable, vous pouvez rapidement créer votre propre page 404 avec Elementor. Il n'est pas nécessaire d'utiliser l'option de modification du thème ou de modifier les paramètres du thème. Vous pouvez développer rapidement et facilement une page 404 distinctive et experte à l'aide d'Elementor.
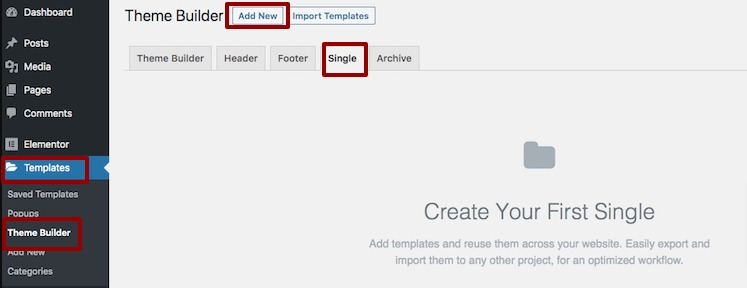
Après vous être connecté à votre compte WordPress, sélectionnez Templates > Theme builder pour commencer à créer votre page 404 unique. Cliquez sur l'onglet du modèle sur la page du générateur de thème, suivi du bouton Ajouter un nouveau.

Une boîte de dialogue apparaîtra dans laquelle vous pourrez choisir le type de modèle unique, choisir le type de publication de 404 pages et entrer un nom.
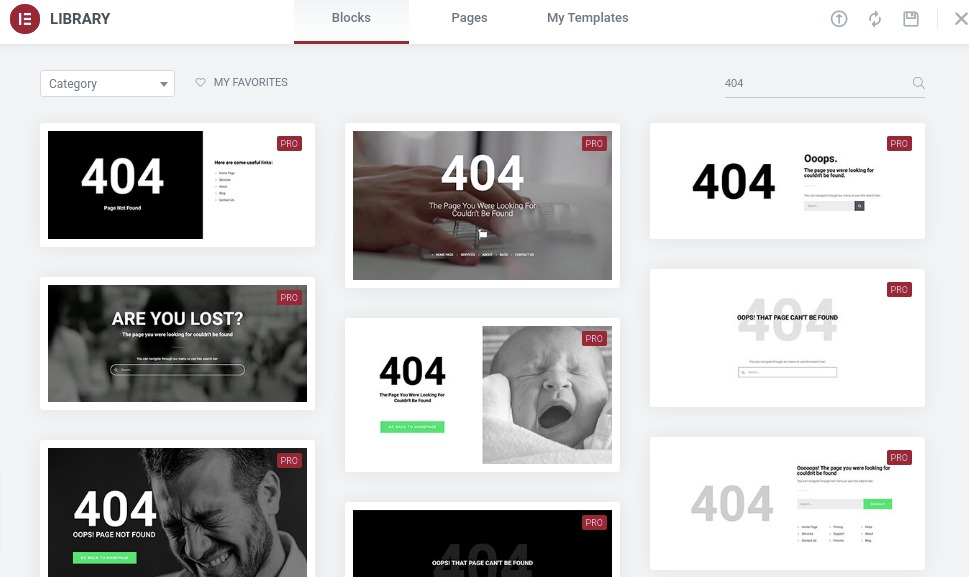
Il existe de nombreux modèles de 404 pages dans la collection de modèles Elementor. Tous les modèles peuvent être vus et ajoutés à votre page 404.

Vous pouvez facilement modifier le contenu après avoir inséré le modèle. Si vous avez déjà un design en tête, vous pouvez repartir de zéro lors de la création de votre page 404.
Derniers mots
Vous pouvez utiliser Elementor pour générer une page 404 après avoir terminé les étapes. Consultez certains de nos autres articles sur divers sujets Elementor . Ce tutoriel devrait vous aider à configurer une page 404 pour votre site Web. Si oui, parlez-en à vos amis.




