Dans le paysage en constante évolution de la conception et du développement Web, l’engagement des utilisateurs et l’interactivité sont des facteurs essentiels pour assurer le succès d’un site Web. Entrez dans Loop Builder, une fonctionnalité du populaire constructeur de pages WordPress, Elementor . Le Loop Builder révolutionne fondamentalement la façon dont le contenu dynamique est généré et affiché sur un site Web, permettant aux concepteurs et aux développeurs d'exploiter ses capacités pour créer des expériences utilisateur immersives et personnalisées.

À la base, Loop Builder sert d'outil de création de contenu dynamique qui permet aux créateurs de sites Web de concevoir des modèles affichant différents types de contenu, tels que des articles de blog, des types d'articles personnalisés, des produits, etc., de manière flexible et personnalisable. Contrairement aux mises en page de contenu statique traditionnelles, Loop Builder permet aux concepteurs de créer des modèles qui s'adaptent automatiquement aux différentes entrées de contenu, garantissant ainsi une conception cohérente et visuellement attrayante, quelle que soit la quantité ou la nature du contenu.
Comment construire une grille de boucles ?
Lorsqu'il s'agit de créer et de modifier des boucles dans Elementor, il existe deux approches principales: utiliser le Theme Builder ou utiliser le widget orienté boucle. Dans ce segment, nous nous concentrerons sur le processus de création d'une boucle à l'aide de l'option widget.
Pour lancer cette procédure, commencez par générer une nouvelle page dans l'interface d' Elementor . Ensuite, faites glisser et déposez le widget Loop Grid de la boîte à outils Elementor sur la zone de canevas désignée. Une fois le widget Loop Grid positionné, la première étape implique la création d’un modèle. Il est à noter que vous pouvez également choisir de construire une boucle basée sur un modèle déjà existant, présentant ainsi une voie flexible pour adapter la conception de votre boucle à des préférences et exigences spécifiques.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Après avoir cliqué sur «Enregistrer», vous vous lancez dans la création d'un modèle, destiné à être reproduit pour présenter une liste cohérente de tous les messages.
Ce modèle est votre canevas pour utiliser des conteneurs et des widgets, sculptant ainsi une présentation unifiée.
Parmi votre boîte à outils se trouvent des widgets adaptés aux publications, tels que le widget Image en vedette, le widget Titre de la publication, le widget Extrait de la publication et le widget Informations sur la publication. Alternativement, vous pouvez exploiter des widgets équipés de balises dynamiques, élargissant ainsi vos horizons créatifs. Même les widgets centrés sur le design, comme l'ajout d'une icône, ont leur place dans cette symphonie de création.
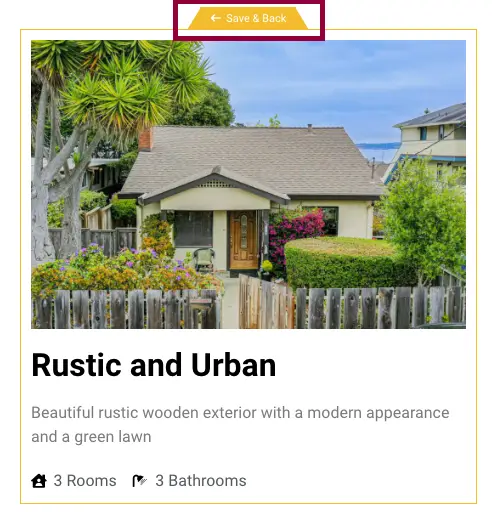
Grâce à un style harmonieux, ces éléments de la boucle s’aligneront gracieusement avec votre schéma de conception. Scellez vos efforts créatifs avec un autre « Enregistrer », puis revenez à votre page en utilisant « Enregistrer et revenir », prêt à profiter de l'impact du modèle que vous envisagez.

Une fois mise en œuvre, votre page affichera une archive complète de vos publications, toutes méticuleusement adaptées à vos spécifications prédéterminées. Si vous décidez de modifier le design à tout moment, optez simplement pour « Modifier le modèle » dans l'entrée supérieure gauche et appliquez les modifications souhaitées.
Il est important de noter que toute modification effectuée au cours de cette phase d'édition du modèle aura un impact universel sur tous les éléments de l'archive, garantissant ainsi une conception cohérente et harmonieuse.

Utilisation du générateur de thèmes
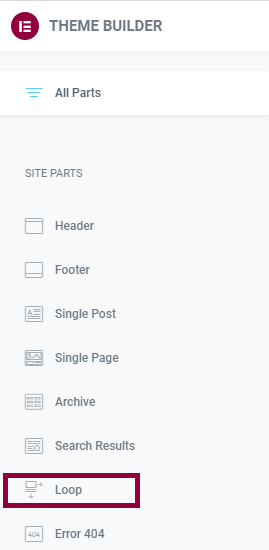
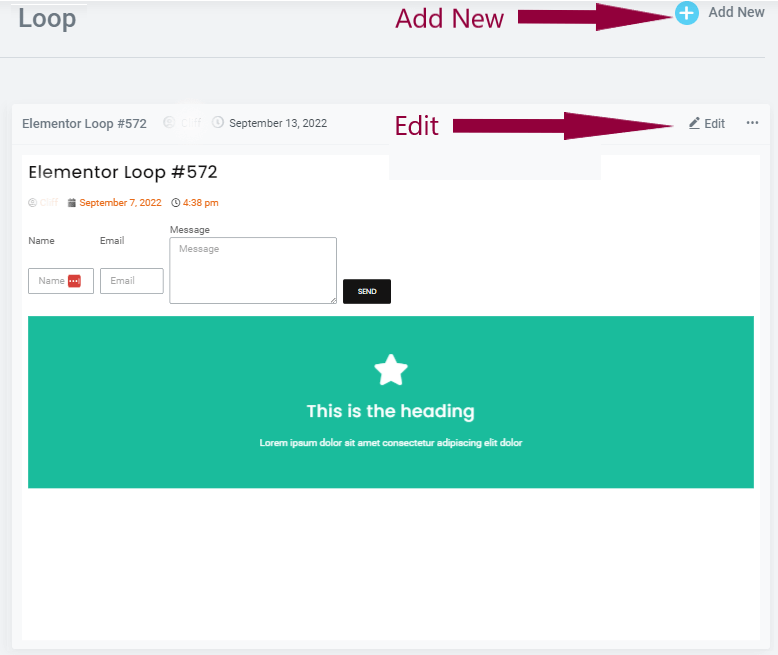
Pour accéder à la fonctionnalité Loop Builder dans Elementor via votre tableau de bord WordPress, suivez ces étapes simples : Tout d'abord, accédez à « Modèles », puis sélectionnez « Theme Builder ». Une fois là-bas, vous trouverez l’option intitulée « Boucle ». Cliquez dessus pour commencer à utiliser les capacités de création de contenu dynamique offertes par Loop Builder dans Elementor.

Pour modifier une boucle existante, cliquez simplement sur l'option "Modifier". Alternativement, si vous avez l'intention de créer une nouvelle boucle à partir de zéro, cliquez simplement sur "Ajouter un nouveau".

En utilisant une combinaison de conteneurs, de widgets et de divers autres éléments, vous pouvez créer le modèle de votre choix à l'aide de la fonctionnalité Loop Builder. Tout au long de ce processus, les widgets liés aux publications, notamment le widget Image en vedette, le widget Titre de la publication, le widget Extrait de la publication et le widget Informations sur la publication, seront vos principaux outils.
Cependant, la portée s'étend au-delà de ceux-ci, permettant l'incorporation de widgets supplémentaires tels que des icônes, des images et des flip boxes pour une conception de boucle plus personnalisée. Une fois les éléments en place, il est essentiel de les styliser d’une manière qui s’aligne parfaitement avec l’esthétique globale de votre conception.
Emballer
En conclusion, Loop Builder dans Elementor apparaît comme un outil essentiel pour la conception Web moderne, offrant un pont entre les mises en page statiques et les affichages de contenu dynamiques et centrés sur l'utilisateur. Sa capacité à simplifier la création de boucles de contenu tout en favorisant une créativité illimitée en fait un atout indispensable pour les concepteurs et les développeurs cherchant à élever leurs sites Web dans un paysage numérique de plus en plus compétitif. En adoptant Loop Builder, les professionnels peuvent libérer la puissance de la présentation de contenu dynamique, façonnant ainsi des parcours en ligne plus immersifs et personnalisés pour leur public.




