Le générateur de pages Elementor est livré avec une méthode intégrée pour ajouter une fenêtre contextuelle de vérification de l'âge. L'ajout d'une fenêtre contextuelle de vérification de l'âge à votre site Web est un moyen simple et efficace d'empêcher les mineurs d'accéder au contenu ou aux produits que vous proposez.

Elementor simplifie l'inclusion d'une fenêtre contextuelle de vérification de l'âge. Cependant, Elementor Pro est le seul à avoir une option contextuelle. Par conséquent, vous devez mettre à niveau votre Elementor vers l' édition Pro .
Créer une fenêtre contextuelle de vérification de l'âge dans Elementor
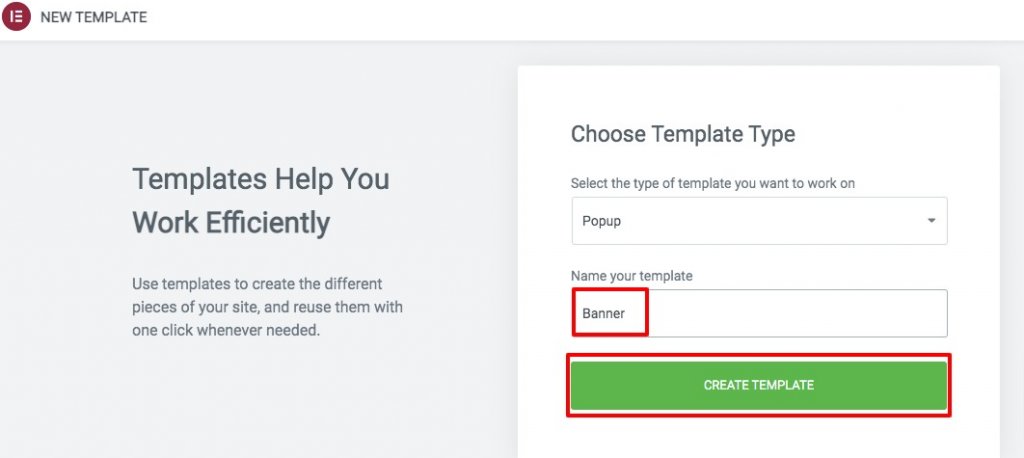
Allez dans l'option Templates > Popup et cliquez sur le bouton Add New pour créer une nouvelle popup. Ajoutez un nom, puis sélectionnez l'option Créer un modèle pour créer une nouvelle fenêtre contextuelle.

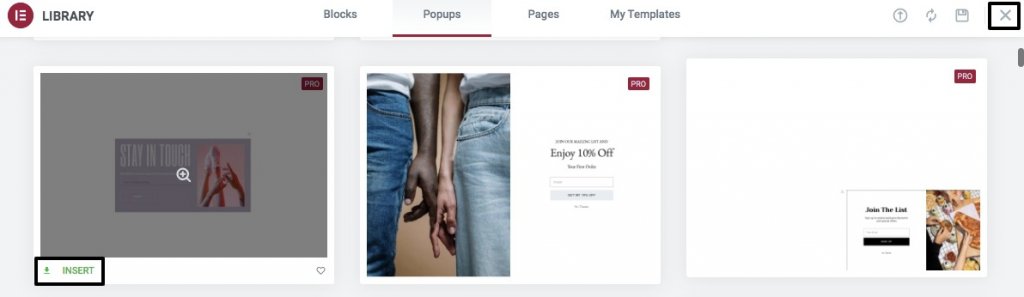
Pour créer une nouvelle fenêtre contextuelle, cliquez simplement sur le bouton Insérer du modèle que vous souhaitez utiliser. Alternativement, si vous ne souhaitez pas utiliser un modèle prédéfini, vous pouvez simplement cliquer sur l'icône "X" et commencer à créer votre propre popup.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
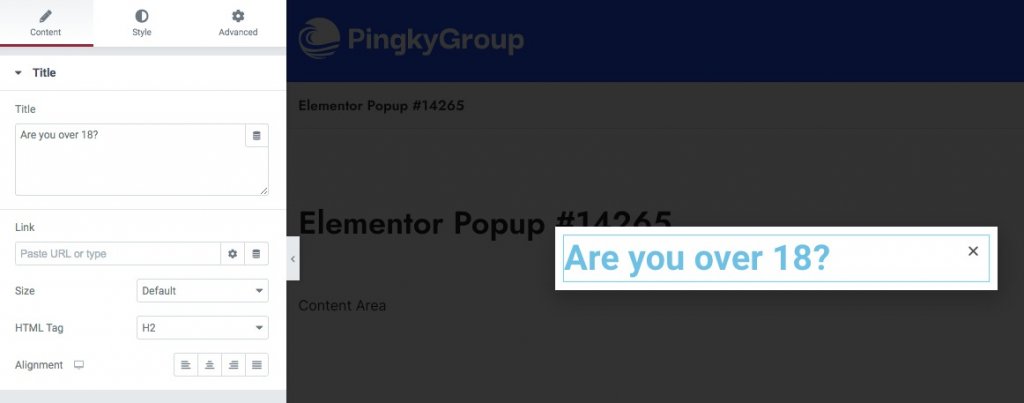
Dans le panneau d'édition d'Elementor, sélectionnez l'icône des paramètres de la fenêtre contextuelle et apportez les modifications nécessaires à la fenêtre contextuelle via l'onglet de mise en page. Vous pouvez modifier la taille, l'emplacement, la superposition et le bouton de fermeture à partir d'ici. Les animations d'entrée et de sortie de votre popup sont également personnalisables.
L'étape suivante consiste à sélectionner le type d'arrière-plan, le type de bordure, le rayon de la bordure et l'ombre de la boîte dans l'onglet Style. Il est temps de remplir votre popup avec des informations. Vous êtes en mesure d'afficher vos propres trucs. Pour commencer, faites glisser un widget Titre dans la section et remplissez-le de texte. Utilisez l'onglet style pour appliquer un style au texte.

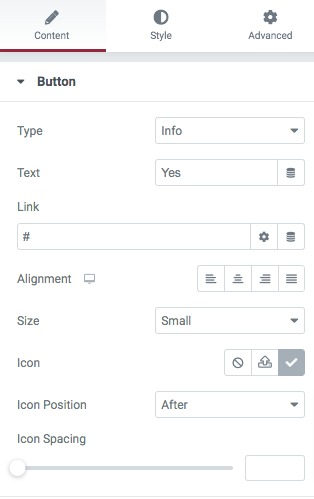
Pour ajouter plus de texte, faites simplement glisser & et déposez-le dans l'éditeur. Le premier bouton de la fenêtre contextuelle apparaîtra une fois que vous aurez fini d'écrire votre contenu. Le widget de bouton peut être glissé et déposé dans le texte de l'en-tête. Ajoutez une icône de coche, définissez l'alignement sur le centre et sélectionnez le type de bouton dans la configuration des boutons.

Dans l'onglet Style, vous pouvez maintenant modifier la police, l'effet de survol de l'ombre du texte, etc. L'étape suivante consiste à inclure un deuxième bouton. Ajoutez le texte "Non" au deuxième bouton en le faisant glisser et en le déposant au-dessus du premier. Ajoutez une icône associée et placez-la après les autres avec l'orientation définie au centre.
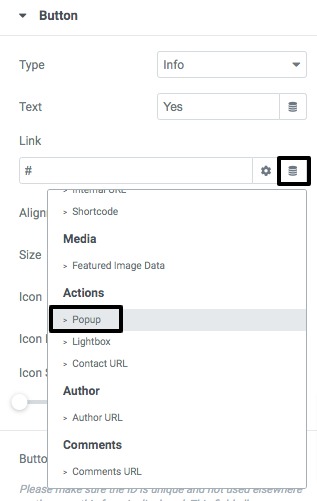
L'icône est l'endroit où vous devez viser maintenant. Pour utiliser le OUI, cliquez simplement dessus et la fenêtre contextuelle se fermera, permettant à l'utilisateur de poursuivre sa recherche sur le Web. Sélectionnez la fenêtre contextuelle dans le champ de lien en cliquant sur la première icône, puis en cliquant sur l'option de balises dynamiques dans le champ de lien.

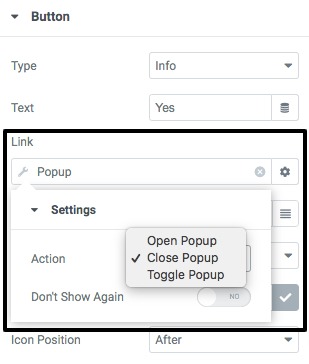
Pour fermer la fenêtre contextuelle, sélectionnez Action > Fermer la fenêtre contextuelle après avoir choisi la fenêtre.

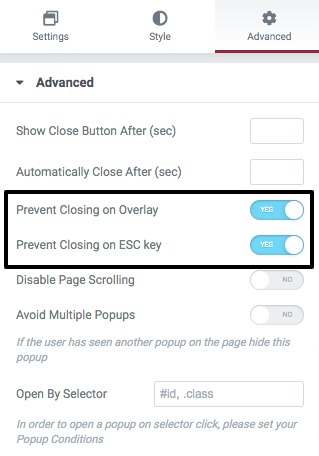
Ajoutez un lien de connexion au bouton "Non" afin que lorsque les utilisateurs cliquent dessus, ils puissent accéder au lien que vous proposez. Revenez au volet des options contextuelles et activez les fonctionnalités qui vous empêchent de cliquer sur la superposition et ESC.

Une fois que tout est ok, cliquez sur publier.
Appliquer le popup sur une page
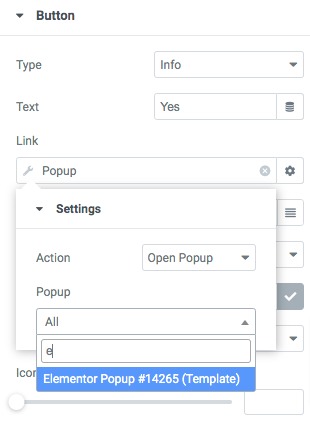
Maintenant que vous avez fini de créer votre popup, vous devez le mettre en action sur votre site Web. Vous pouvez définir la fenêtre contextuelle sur le bouton Acheter maintenant si vous souhaitez l'ajouter avant d'acheter un article. Pour ce faire, cliquez sur le bouton puis sur le lien pour accéder à la page Balises dynamiques, où vous pouvez sélectionner la fenêtre contextuelle comme mode d'affichage. Pour ouvrir la fenêtre contextuelle que vous venez de créer, cliquez sur le bouton Action et sélectionnez Ouvrir la fenêtre contextuelle.

Lorsque quelqu'un clique sur le bouton Acheter maintenant, la fenêtre contextuelle apparaît. Le produit sera téléchargé si le client sélectionne Oui dans le menu Oui.
Dernières pensées
En utilisant le constructeur de pages d'Elementor , vous pouvez créer une fenêtre contextuelle de vérification de l'âge sur votre site WordPress. Vous pouvez utiliser Elementor pour créer un site Web réactif. Découvrez d'autres tutoriels elementor et partagez celui-ci si vous pensez que cela en vaut la peine !




