WooCommerce est l'un des plugins de commerce électronique les plus populaires pour WordPress. Pour vous aider, Divi a publié un certain nombre de nouveaux modules centrés sur Woo qui vous donnent plus de liberté lors de la création de vos pages WooCommerce standard. Nous travaillerons à la création d'une chronologie de panier WooCommerce pour Divi dans l'article d'aujourd'hui. Nous allons concevoir une représentation visuelle du parcours utilisateur pour cette période. Le parcours de l'utilisateur du magasin à la caisse doit être affiché de manière visible.

Aperçu de la conception
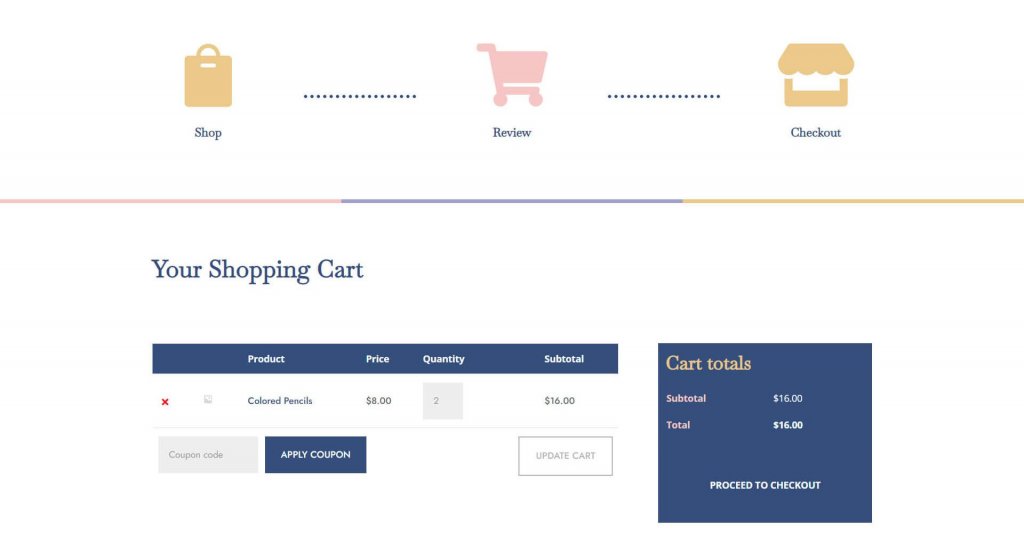
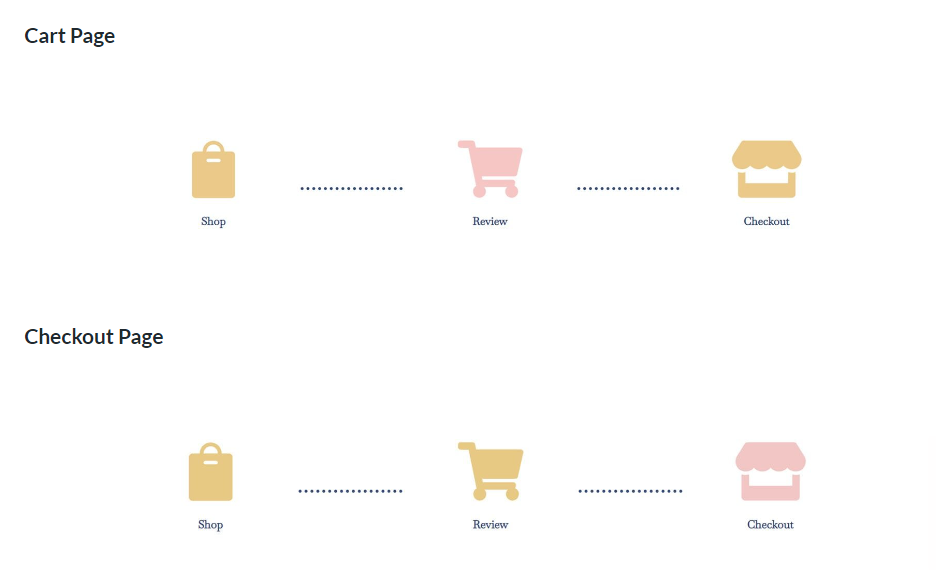
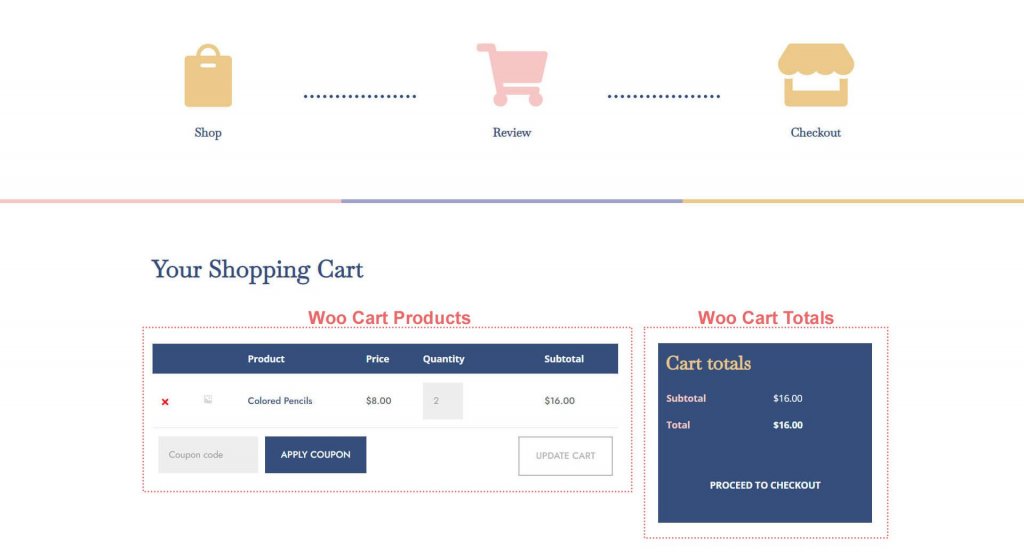
Avant de passer directement à la conception, voyons à quoi ressemblera notre conception une fois que nous aurons terminé. Voici l'aperçu de la page du panier.

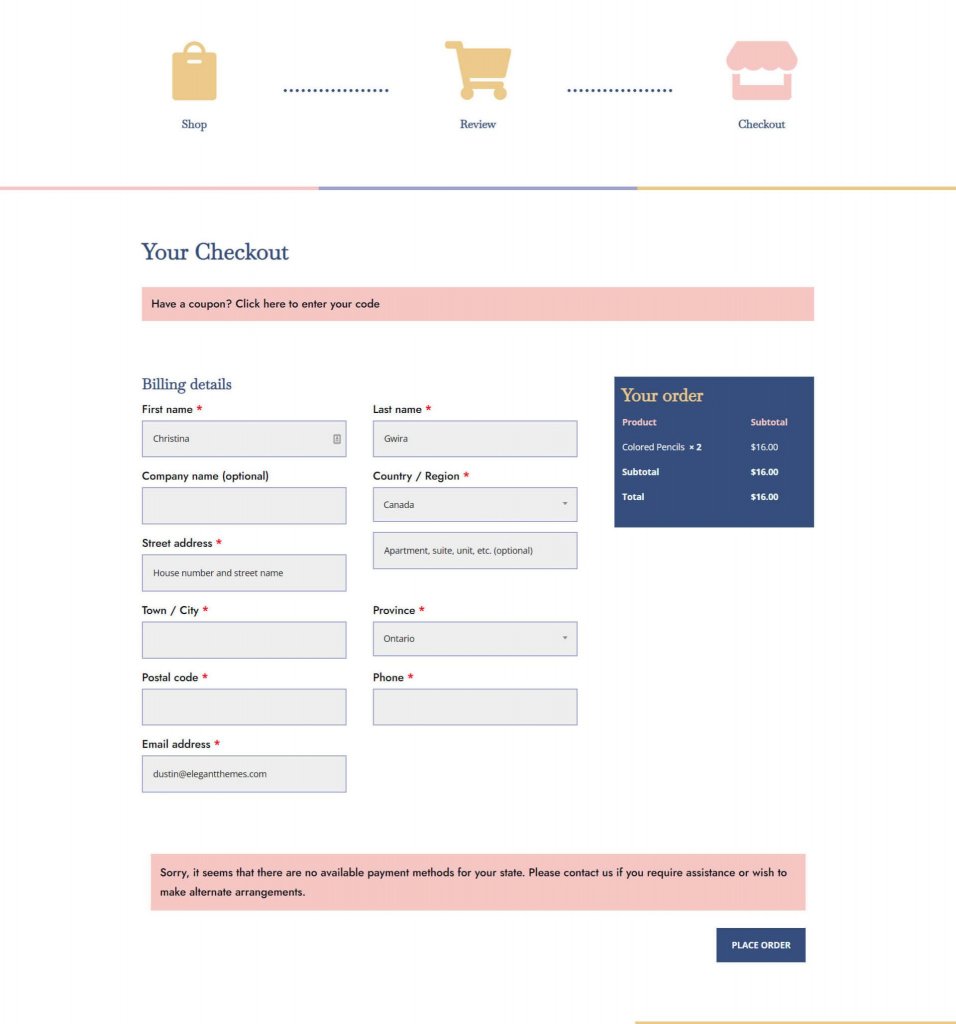
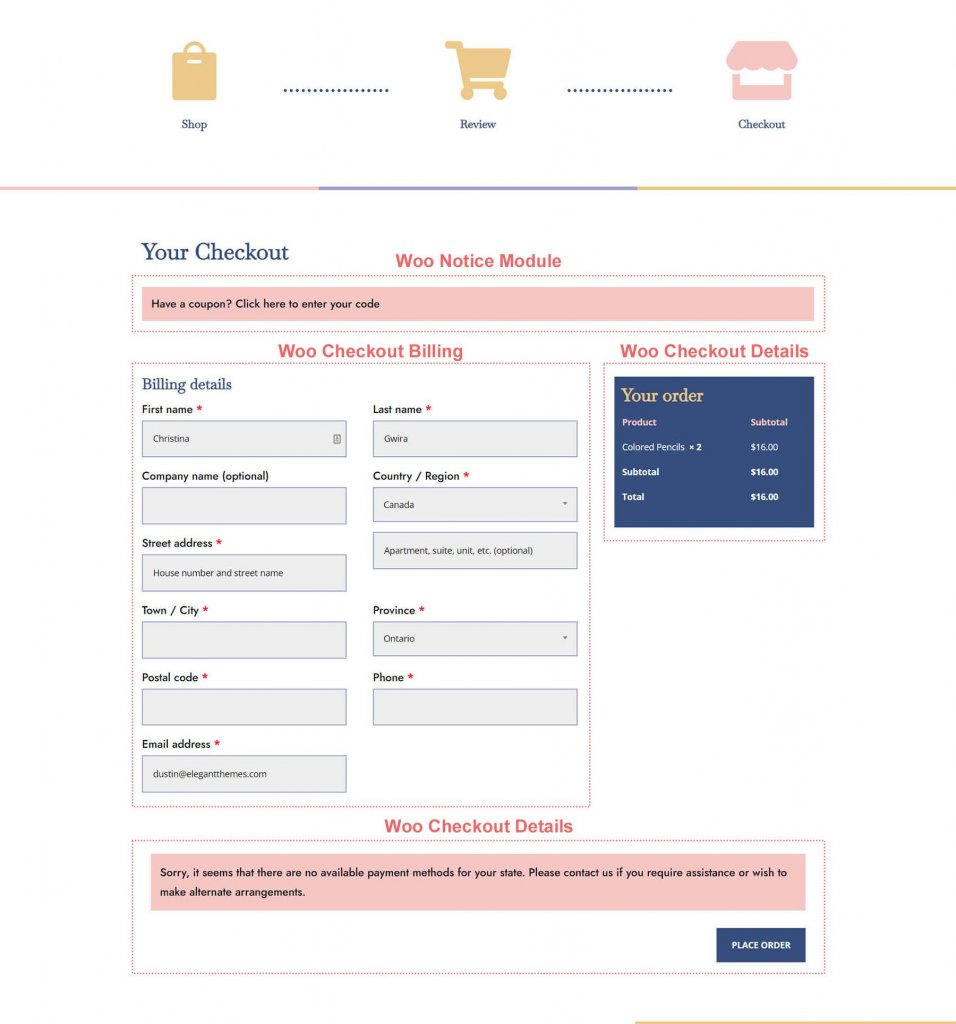
En outre, voici à quoi ressemblera notre page de paiement.

Pour télécharger le modèle, cliquez ici et obtenez le fichier. Ensuite, décompressez-le.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantInstaller le modèle
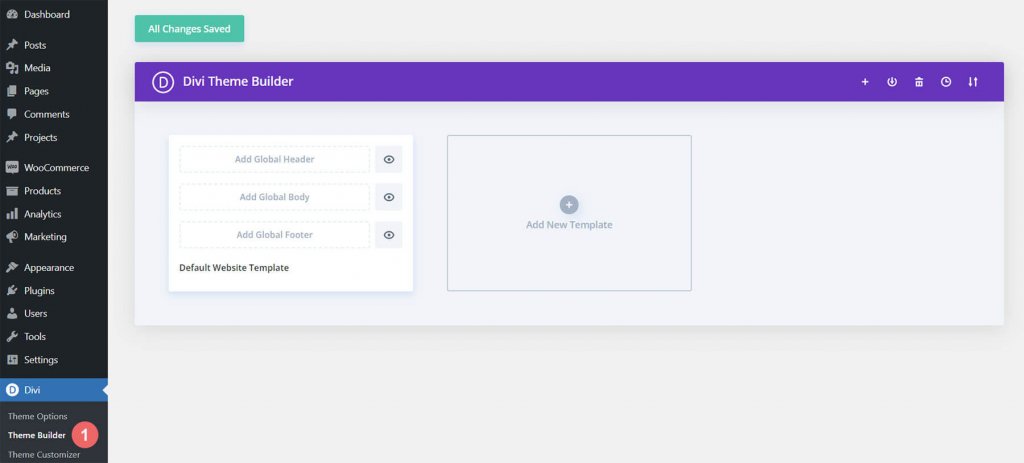
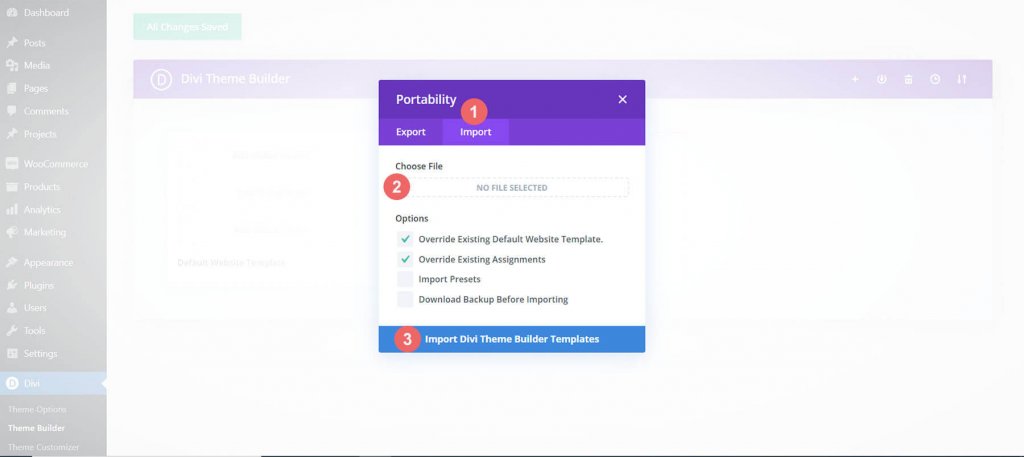
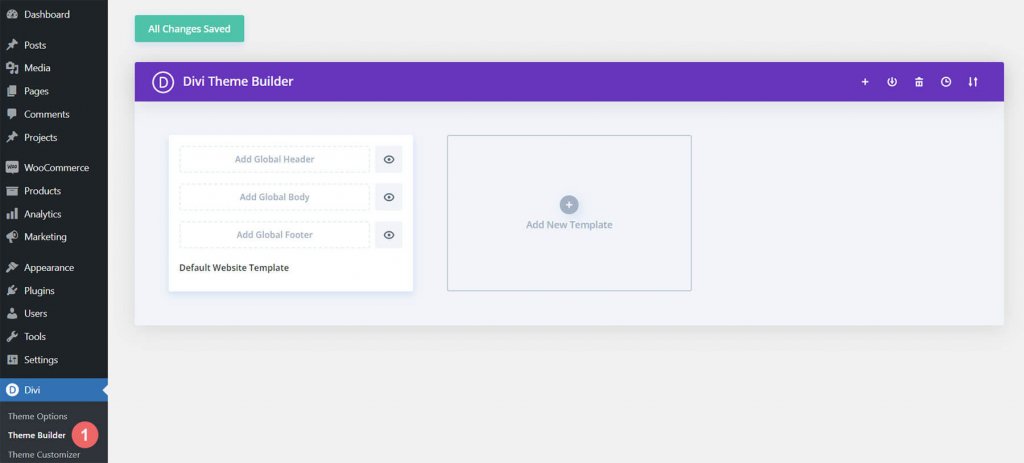
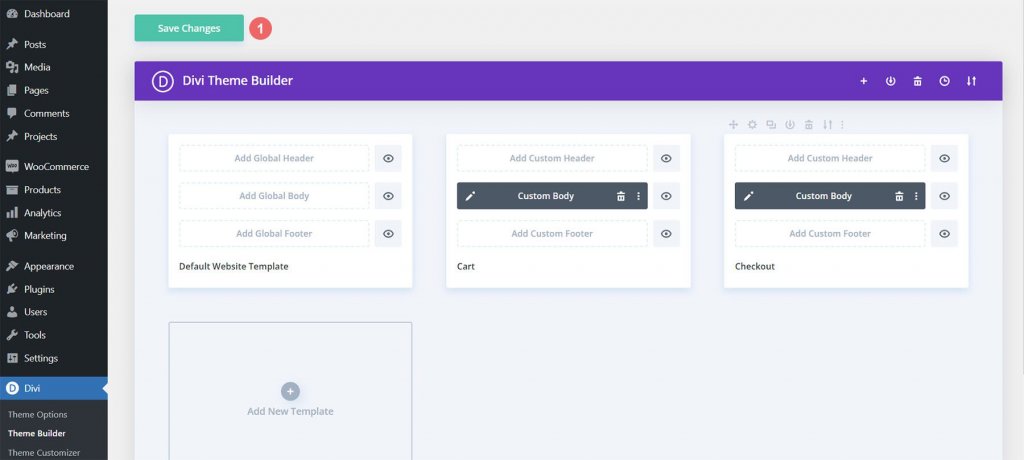
Accédez au générateur de thèmes Divi dans le backend du site Web WordPress pour télécharger le modèle.

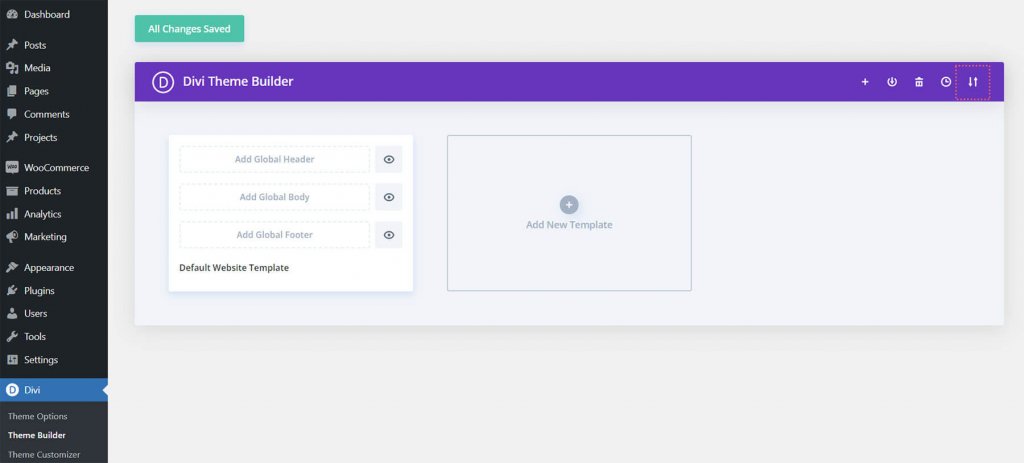
Ensuite, une icône à deux flèches apparaîtra dans le coin supérieur droit. Basculer l'icône.

Cliquez sur "Importer des modèles de générateur de thèmes Divi" après avoir téléchargé le fichier JSON que vous avez téléchargé à partir de ce message dans l'onglet d'importation.

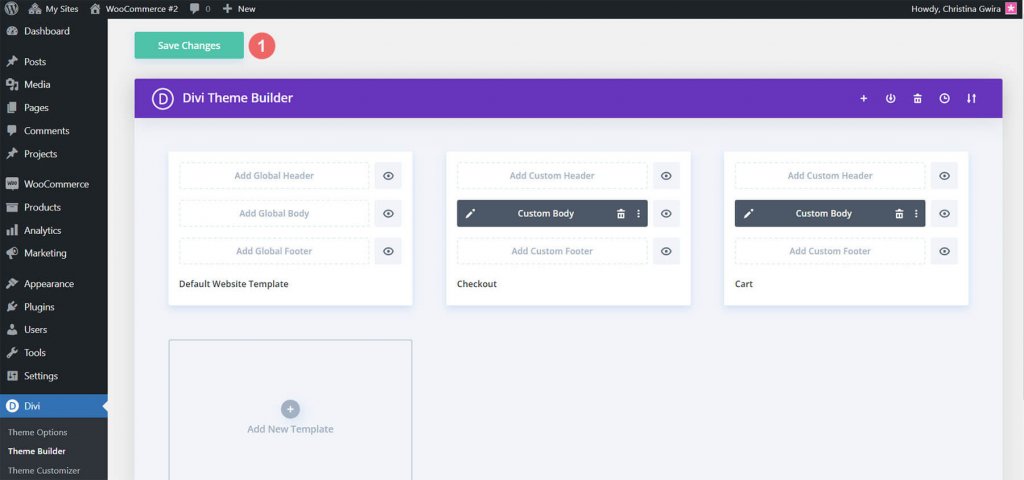
Vous remarquerez un nouveau modèle de panier, de paiement et de boutique lorsque vous aurez téléchargé le fichier. Dès que vous souhaitez que les templates soient activés, enregistrez vos modifications dans le Divi Theme Builder.

Créer la chronologie du panier WooCommerce
La prochaine section de notre article de blog montrera comment recréer la chronologie du panier WooCommerce pour Divi si vous recherchez un peu plus de défi. Les procédures décrites dans ce guide peuvent être utilisées pour créer une chronologie de panier qui vous est propre. Utilisez-le comme motivation pour vos prochains efforts WooCommerce et Divi ! Voici à quoi ressemblera la chronologie du panier WooCommerce que nous allons construire:

Commençons maintenant que nous avons une représentation visuelle de ce que nous allons créer!
Configuration du générateur de thème Divi
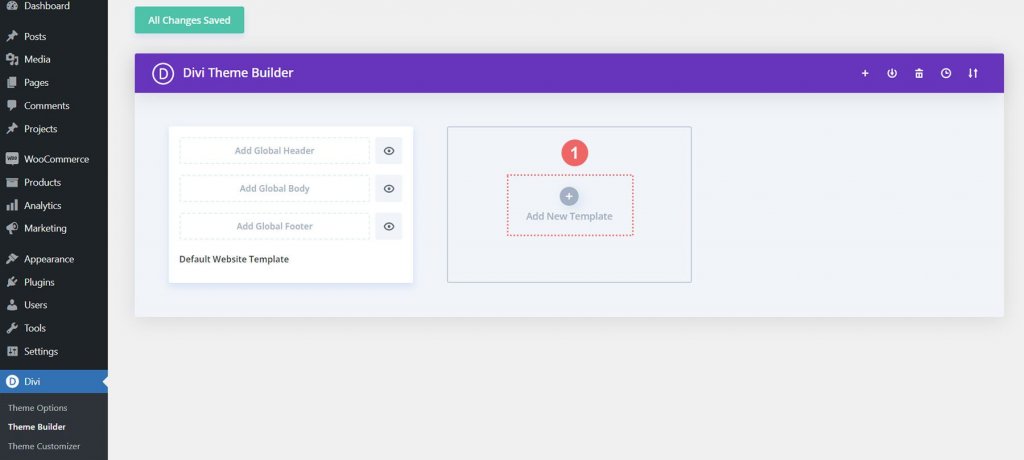
Ces modèles que nous allons développer auront un impact sur les pages de paiement et de panier de WooCommerce. Ainsi, nous commençons à travailler sur notre projet dans le Divi Theme Builder.

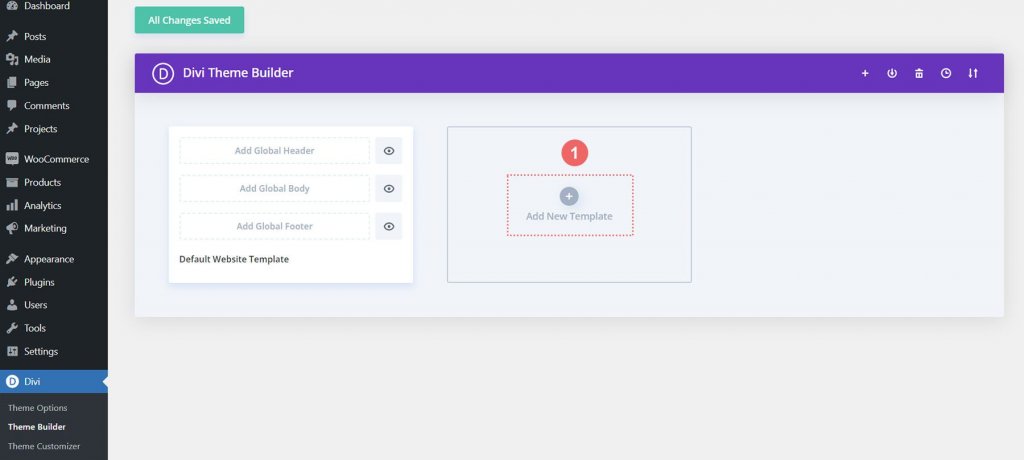
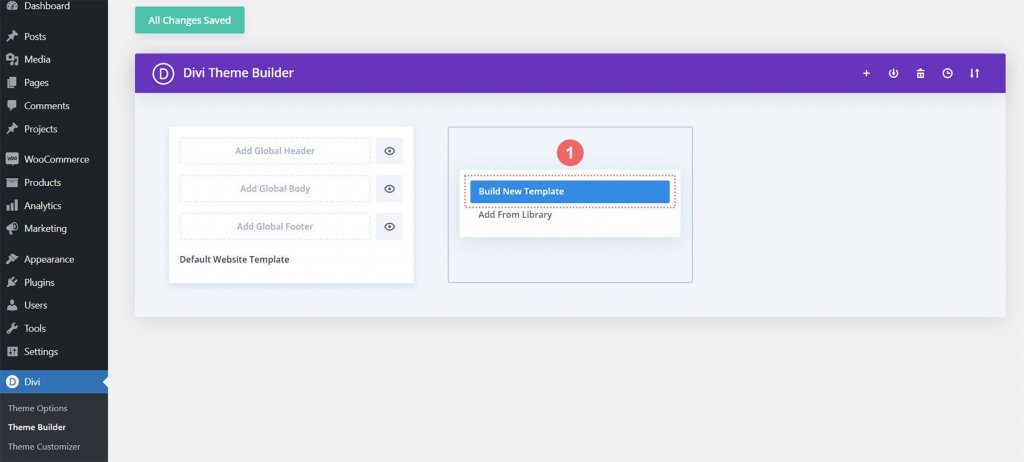
Dans la carte Ajouter un nouveau modèle, cliquez sur le signe plus.

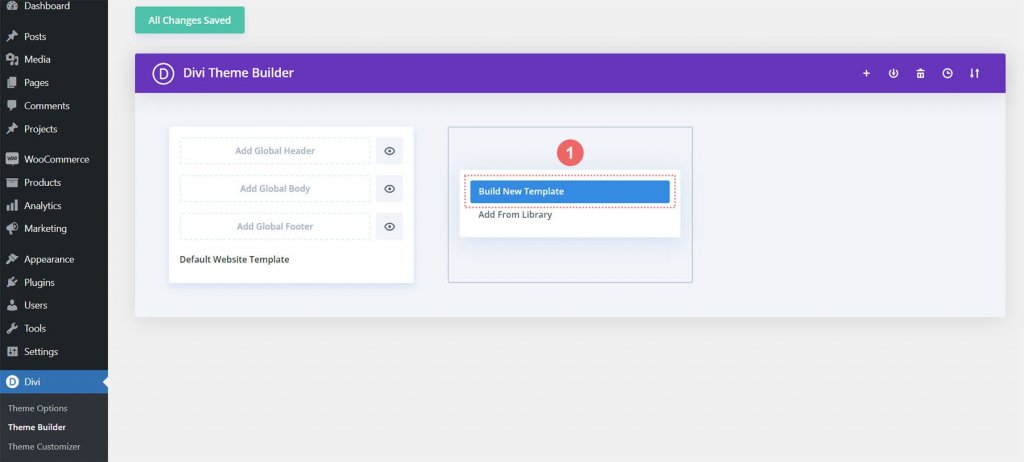
Choisissez ensuite Créer un nouveau modèle.

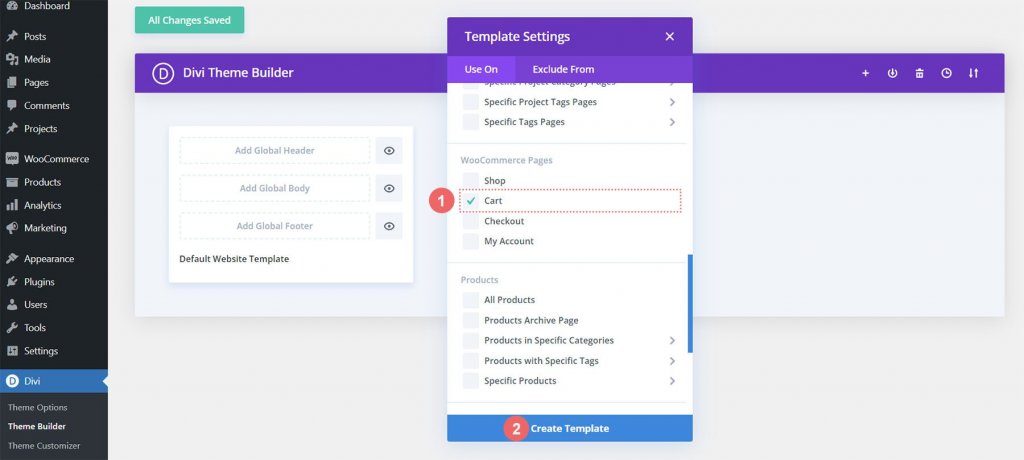
Après cela, une boîte modale répertoriant toutes les différentes affectations que vous pouvez attacher au nouveau modèle que vous créez s'affichera. Dans ce cas, nous allons créer un modèle pour la page de panier de la boutique WooCommerce. Alors, accédez à l'en-tête WooCommerce dans la zone modale et cliquez sur Panier. Après avoir choisi, sélectionnez Créer un modèle. En faisant cela, nous marquons la page du panier avec le modèle nouvellement construit.

Pour développer le modèle de paiement, nous suivrons une procédure similaire. Dans la carte Ajouter un nouveau modèle, cliquez sur le signe plus.

Choisissez à nouveau de créer un nouveau modèle.

Nous devons faire défiler la fenêtre modale et choisir Paiement dans l'en-tête WooCommerce afin d'accéder à la page de paiement. Après avoir choisi, sélectionnez Créer un modèle.
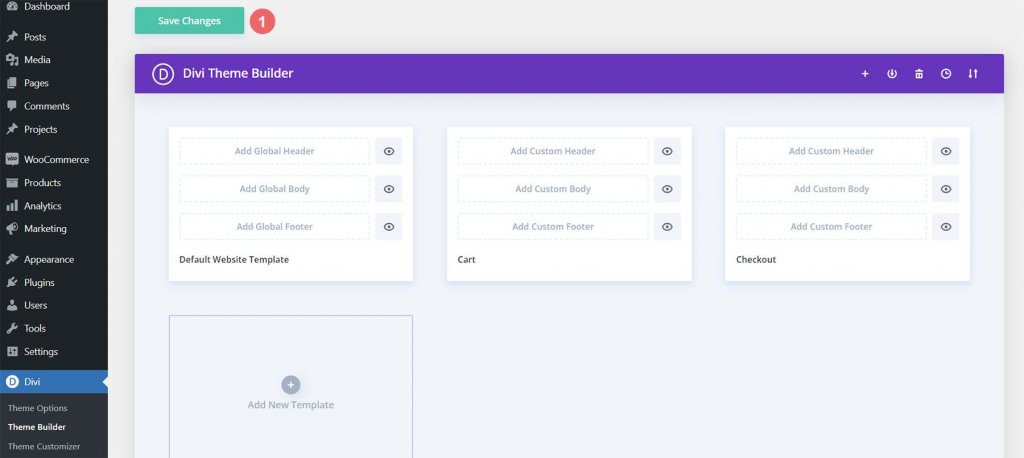
Nous pouvons maintenant enregistrer nos modèles de panier et de paiement après les avoir créés. En haut de Divi Theme Builder, sélectionnez le bouton vert Enregistrer les modifications.

Construire le flux de panier WooCommerce
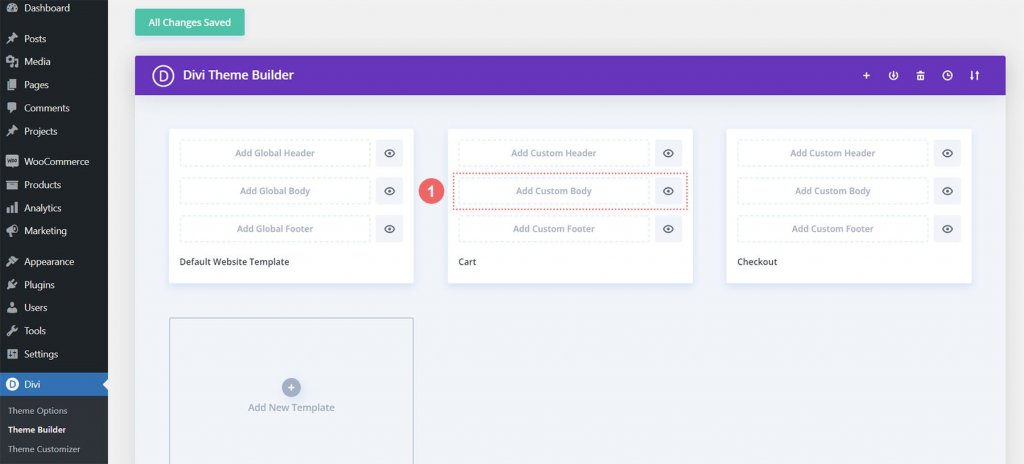
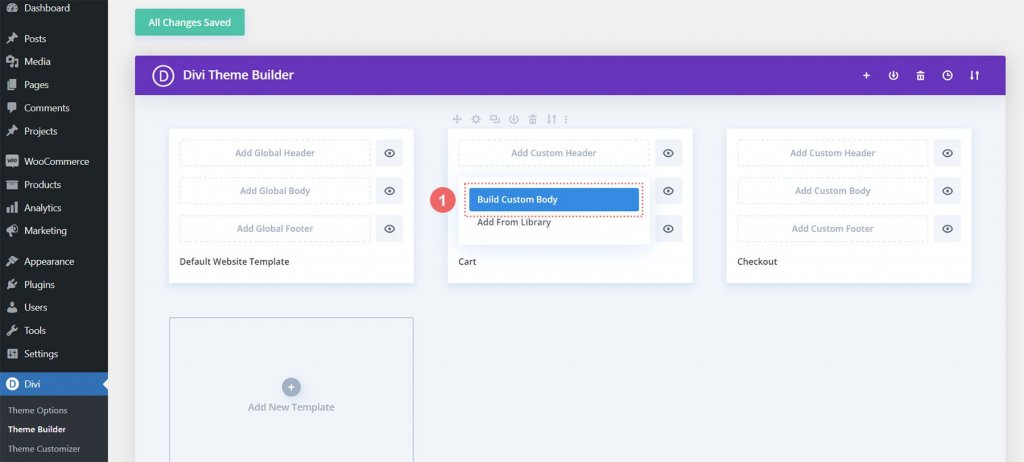
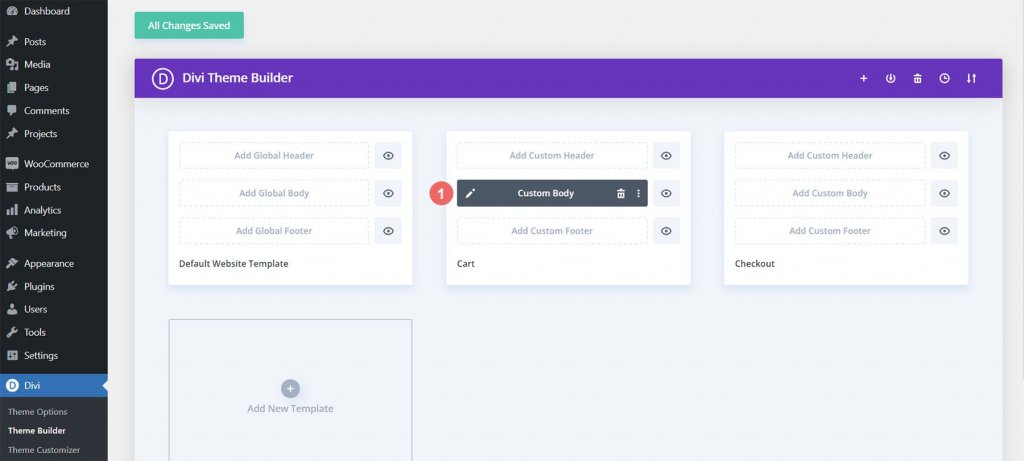
Le plaisir commence maintenant! Nous allons commencer à rédiger le planning du flux de panier de la page panier. Pour ce faire, nous ouvrons le modèle de panier que nous venons de créer et sélectionnons le bouton Ajouter un corps personnalisé.

Nous allons sélectionner le bouton Créer un corps personnalisé qui apparaît dans la boîte modale, comme nous l'avons fait lorsque nous avons créé ces modèles et leurs affectations.

Nouvelle section et ligne
Nous allons créer une nouvelle rangée maintenant que nous sommes dans le Divi Builder. Il y aura cinq colonnes dans cette ligne.

Aux colonnes 1, 3 et 5 de votre nouvelle ligne, ajoutez trois modules Blurb.

Suivez les paramètres du module de présentation:
Première présentation (colonne 1)
- Titre : Boutique
- Corps : Laisser vide
- Utiliser l'icône : Oui
- Icône: Voir la capture d'écran ci-dessous
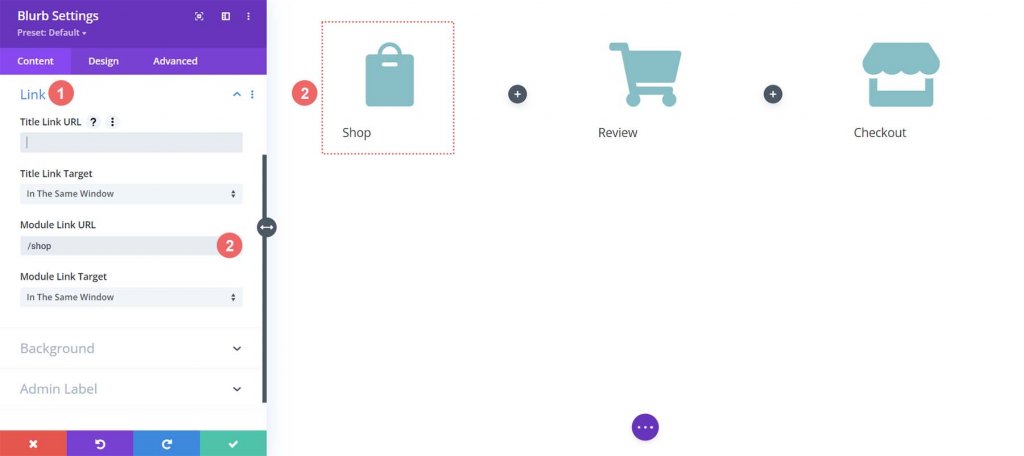
- URL du lien du module: /shop (ou votre lien personnalisé vers la page de votre boutique)
Deuxième présentation (colonne 3)
- Titre: Révision
- Corps : Laisser vide
- Utiliser l'icône : Oui
- Icône: Voir la capture d'écran ci-dessous
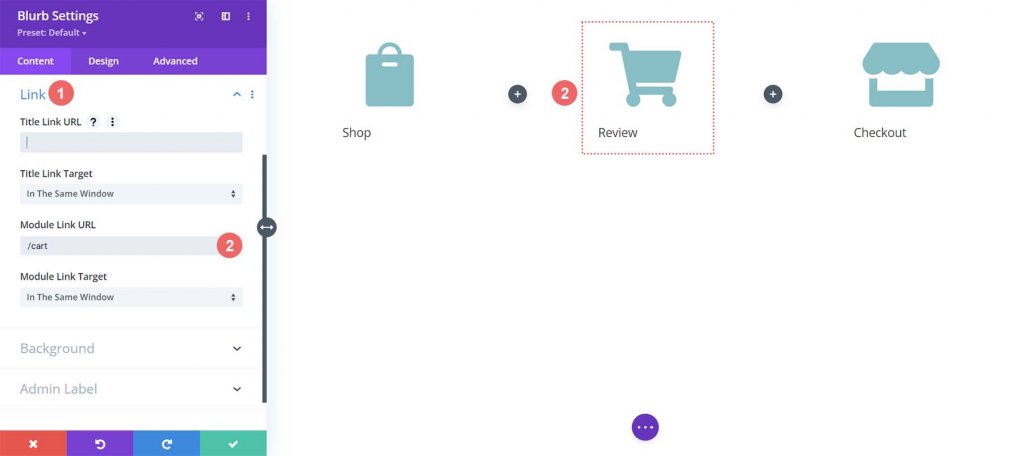
- URL du lien du module: /cart (ou votre lien personnalisé vers la page de votre panier)
Troisième présentation (colonne 5)
- Titre : Paiement
- Corps : Laisser vide
- Utiliser l'icône : Oui
- Icône: Voir la capture d'écran ci-dessous
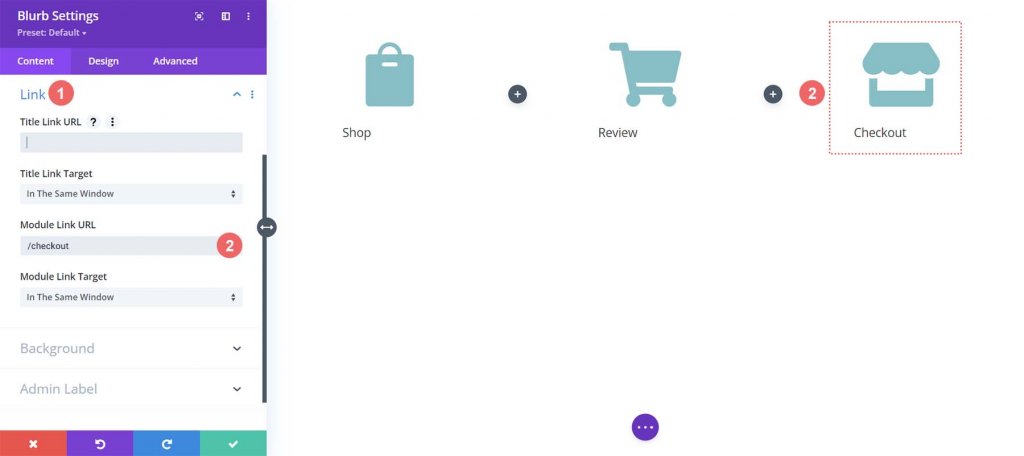
- URL du lien du module: /checkout (ou votre lien personnalisé vers votre page de paiement)
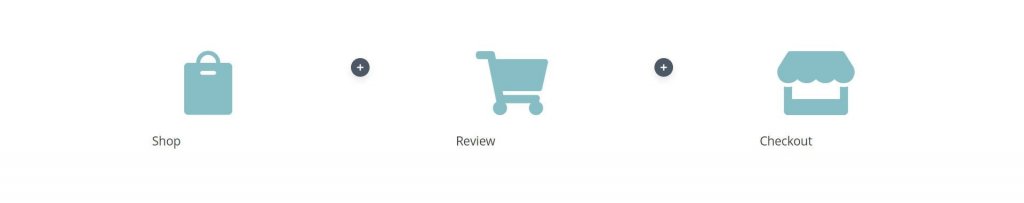
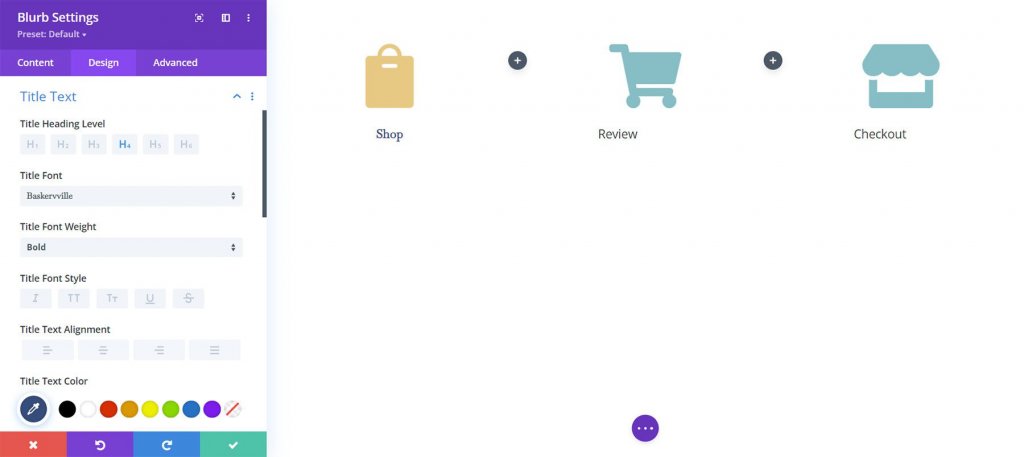
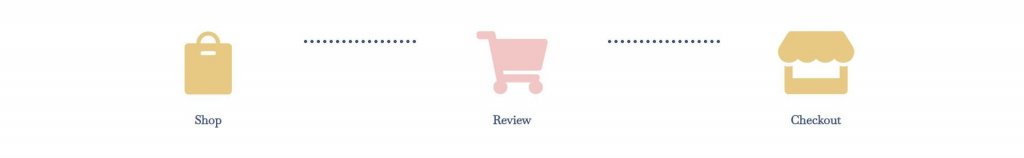
À ce stade, notre chronologie WooCommerce apparaîtra comme suit:

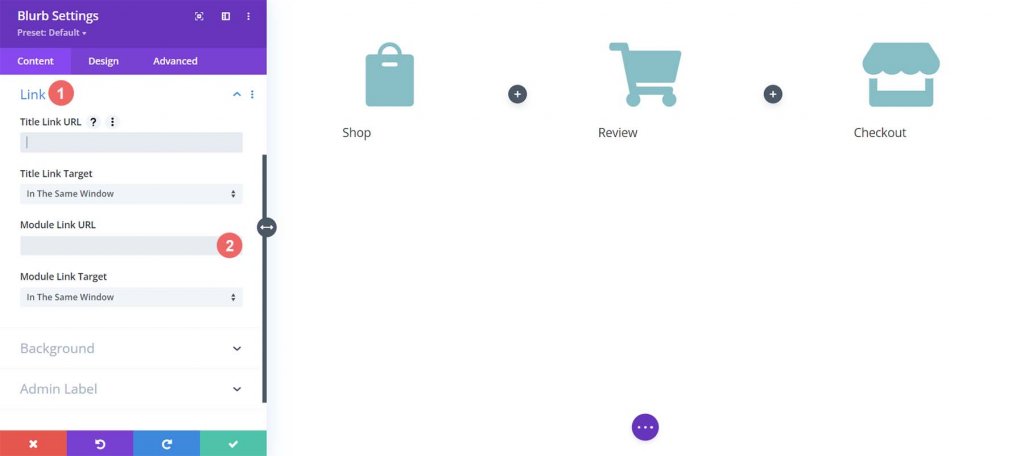
Quelles que soient les pages sur lesquelles les clients arrivent, nous avons besoin d'un accès simple à nos modules Blurb car nous créons des modèles pour le panier et la page de paiement. La capacité de l'utilisateur final—votre client—à se déplacer de manière transparente entre les différentes étapes de paiement est un élément clé de la chronologie WooCommerce. Nous allons d'abord entrer les paramètres du module du premier texte de présentation, boutique, pour ajouter le lien vers les pages de boutique, de panier et de paiement par défaut du site.

Quelles que soient les pages sur lesquelles les clients arrivent, nous avons besoin d'un accès simple à nos modules Blurb car nous créons des modèles pour le panier et la page de paiement. La capacité de l'utilisateur final—votre client—à se déplacer de manière transparente entre les différentes étapes de paiement est un élément clé de la chronologie WooCommerce. Nous allons d'abord entrer les paramètres du module du premier texte de présentation, boutique, pour ajouter le lien vers les pages de boutique, de panier et de paiement par défaut du site.

Chaque module Blurb recevra des liens vers les pages WooCommerce normales. Apportez les ajustements nécessaires à tous les liens personnalisés que vous avez pu établir pour ces pages sur votre installation WooCommerce. Nous commençons d'abord par le module Shop Blurb. Nous tapons /shop dans la zone URL du lien du module. Il s'agit de l'URL standard de la page de boutique de WooCommerce. N'oubliez pas de remplacer cette URL par votre URL personnalisée si vous l'avez mise à jour.

Pour enregistrer vos modifications, cliquez sur le bouton représentant une coche verte. Passons ensuite au module Review Blurb. Le lien vers la page du panier est fourni par ce module. Une fois de plus, l'onglet Lien est sélectionné et l'URL du lien du module /cart est ajoutée à l'URL du module.

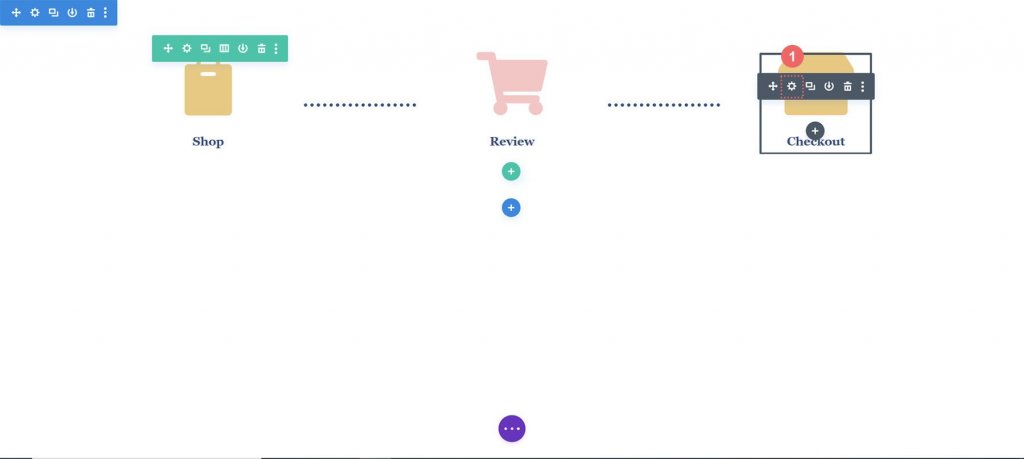
Nous créerons un lien vers le lien standard de la page de paiement WooCommerce, qui est /checkout, pour le dernier module Blurb, le module Checkout Blurb.

Modules de présentation de style
Le style de nos modules Blurb nouvellement ajoutés commencera alors. Sur les modules, nous appliquerons des styles de survol. Cela améliore l'expérience utilisateur (UX) de la chronologie du panier WooCommerce. Nous souhaitons une couleur différente pour le module Blurb qui représente la page sur laquelle nous nous trouvons. De plus, nous voulons que l'icône change de couleur et grandisse lorsque nous la survolons.
Style du module Blurb
- Couleur de l'icône: #eac989
- Couleur de l'icône de survol: #9fa2ce
- Alignement du texte : Centré

Texte du titre:
- Titre Texte de l'en-tête: H4
- Police du titre: Baskerville
- Épaisseur de la police du titre: gras
- Couleur du texte du titre: #354e7c

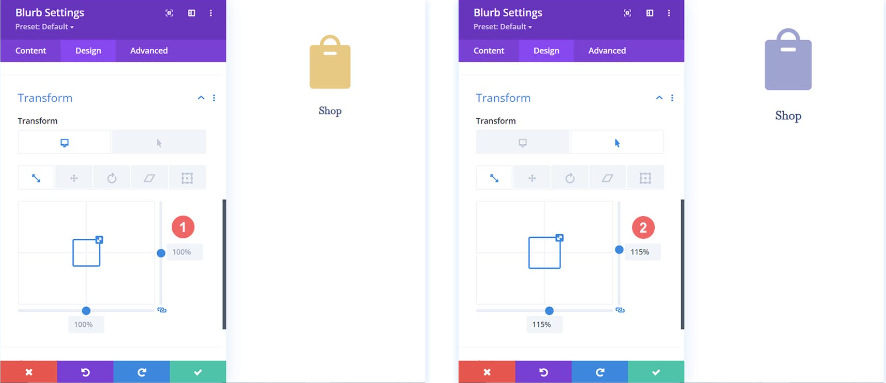
Transformer:
- Échelle de transformation (bureau): 1000x025
- Échelle de transformation (survol): 115%

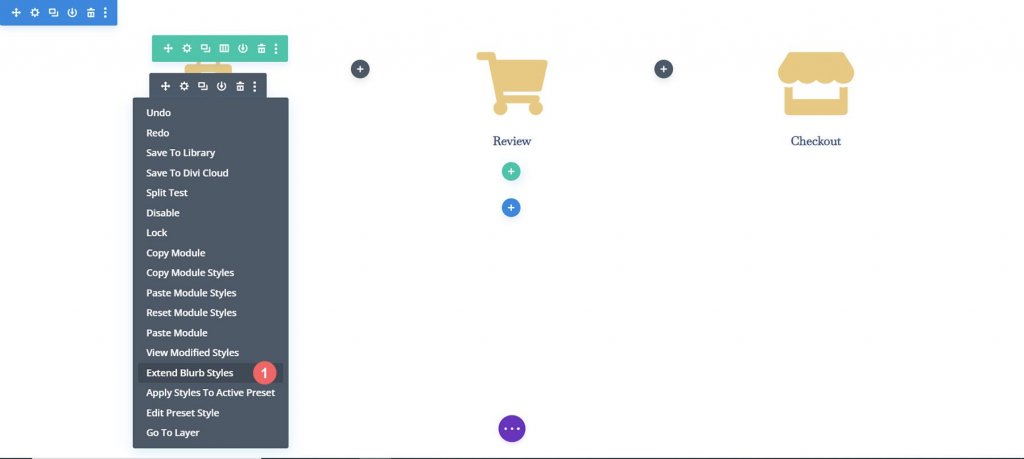
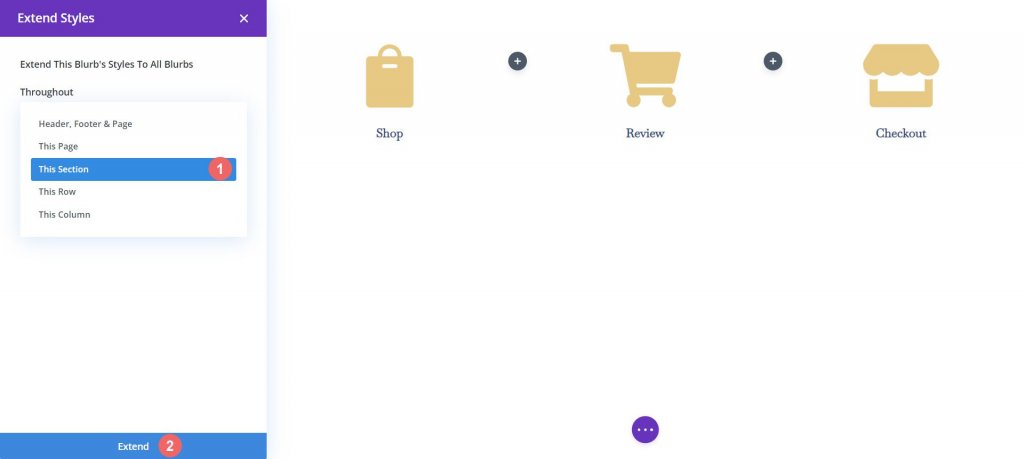
Nous appliquerons les paramètres de conception aux autres modules Blurb de notre ligne une fois que nous aurons fini de les configurer pour le premier module Blurb.

Seuls les modules de notre section sont les objets auxquels nous souhaitons étendre nos styles. Ceci est important à retenir, surtout si vous travaillez sur une page avec un contenu existant.

Styliser le module Cart Blurb
Nous allons donner à l'étape où se trouve notre utilisateur une couleur d'icône distincte pour indiquer les différentes étapes du processus de paiement. Par exemple, nous modifierons la couleur du module Blurb faisant référence à l'étape du panier du processus s'il se trouve sur la page du panier.

Module de présentation de la page du panier:
- Couleur de l'icône (bureau): #f6c6c5
- Couleur de l'icône (survol): #9fa2ce
Ajouter des séparateurs de chronologie
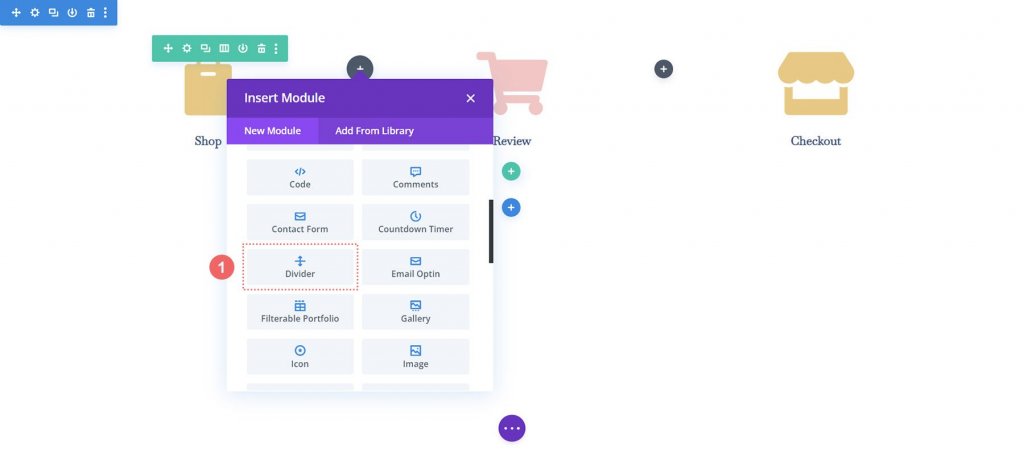
Nous commencerons par ajouter et personnaliser nos modules diviseurs après avoir construit et stylisé notre module Blurb. Les deuxième et quatrième colonnes de notre ligne incluent le module diviseur.

Diviseurs de chronologie de style
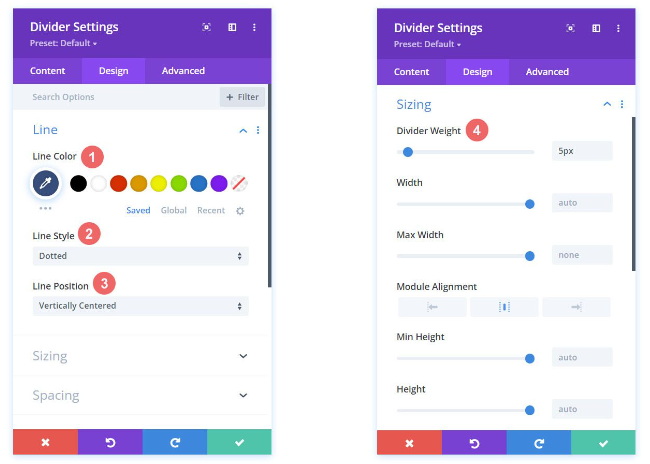
Ensuite, nous personnaliserons les modules diviseurs. Effectuez les modifications suivantes dans les paramètres de diviseur.
Visibilité:
- Afficher le diviseur : Oui
Doubler:
- Couleur de la ligne: #354e7c
- Style de ligne : Pointillé
- Position de la ligne: centrée verticalement
Dimensionnement
- Poids du diviseur : 5px

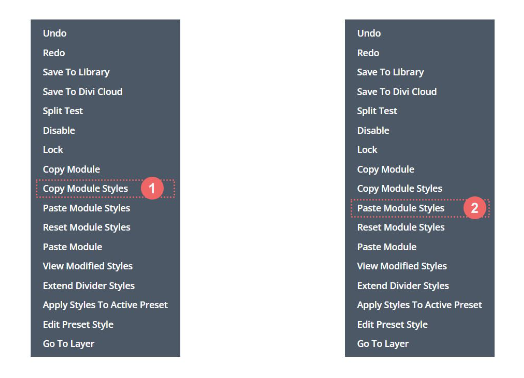
Copions et collons les styles de ce module diviseur vers l'autre module de notre rangée en utilisant une fonctionnalité Divi vraiment intelligente. Ensuite, nous ferons un clic droit sur le module diviseur qui a été terminé. Ensuite, nous sélectionnerons Copier les paramètres du module. Ensuite, nous faisons un clic droit sur le module Divider, qui n'a pas de style pour le moment. La dernière étape consiste à cliquer sur Coller les paramètres du module. Gagner du temps c'est gagner du temps !

CSS personnalisé
Notre chronologie de panier WooCommerce ressemble actuellement à ceci:

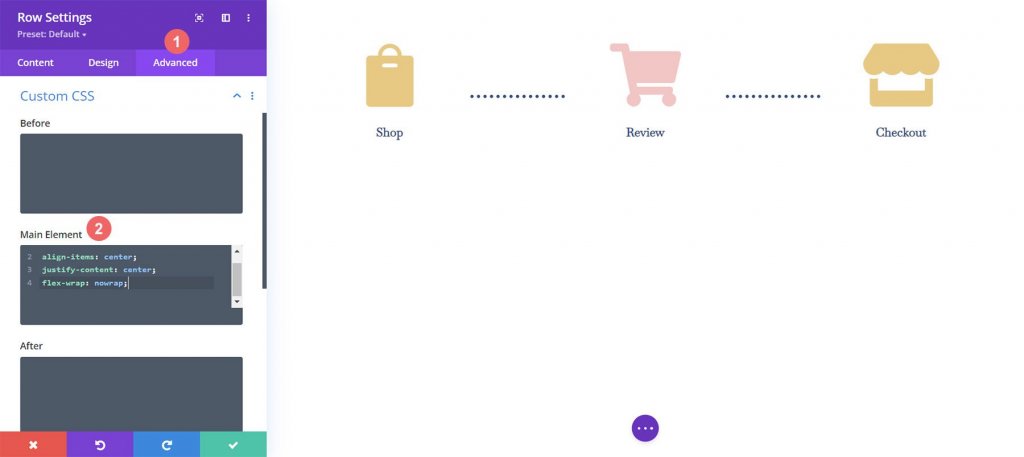
Nous allons ajouter du CSS à notre ligne pour nous assurer que nos modules de séparation sont correctement alignés et pour rendre notre module de chronologie adapté aux mobiles.

Nous devons d'abord saisir les options de ligne pour notre chronologie de panier WooCommerce avant de pouvoir ajouter notre CSS personnalisé. Nous choisissons ensuite l'onglet Avancé. Enfin, nous inclurons le CSS suivant dans l'élément principal:
display:flex;
align-items: center;
justify-content: center;
flex-wrap: nowrap;Cliquez maintenant sur la coche verte pour enregistrer les paramètres.
Configuration de la page de paiement
Dans notre page de panier, nous avons jeté les bases de notre chronologie de flux de panier WooCommerce. Mais, nous devons mettre à jour notre modèle de page de paiement avec notre travail terminé pour terminer notre calendrier. Pour simplifier notre procédure pour la page de paiement, nous allons utiliser le menu clic droit, qui était l'une des fonctionnalités originales de Divi. Allons-y!
Copier la chronologie du flux de panier à partir de la page du panier
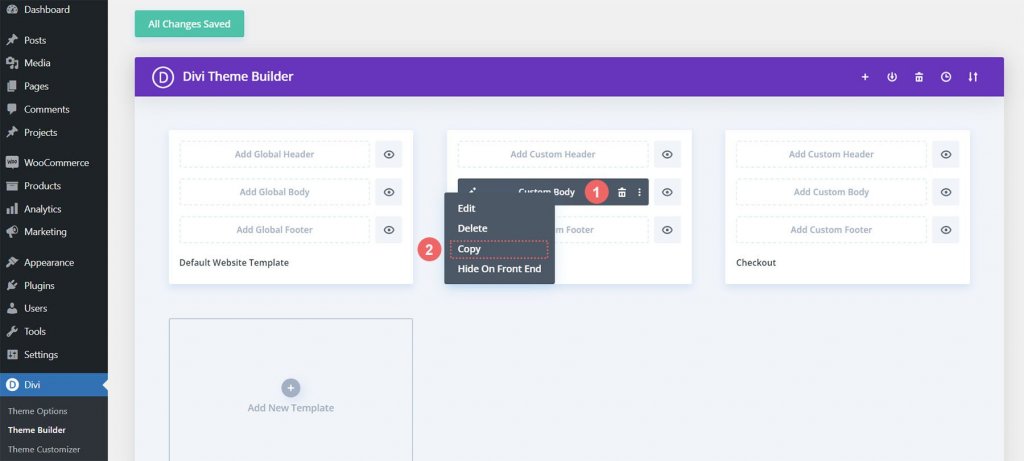
Nous reviendrons à la page du panier. Cependant, nous n'utiliserons pas le Divi Builder pour le corps.

Cliquez avec le bouton droit sur le corps personnalisé du modèle de panier. Après cela, sélectionnez Copier dans le menu contextuel.

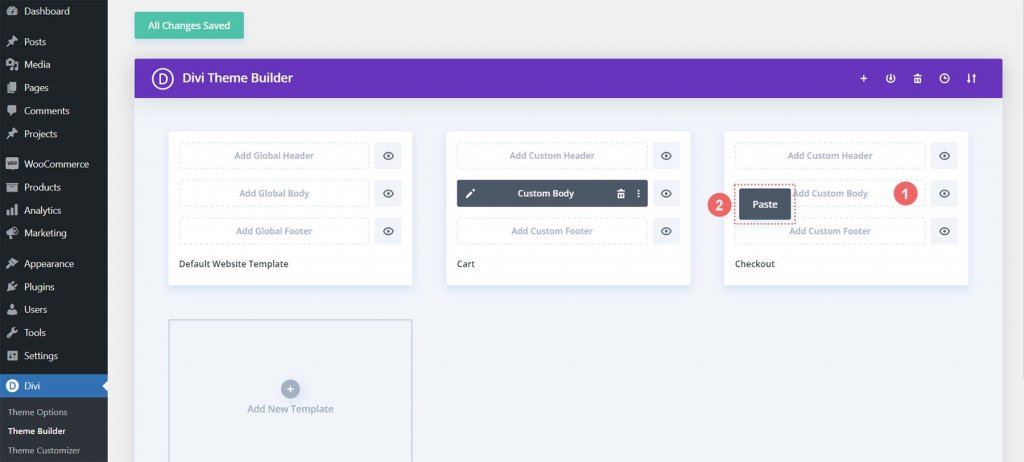
Nous allons maintenant coller le travail que nous avons effectué dans le modèle de panier dans le modèle de paiement après l'avoir dupliqué. Dans le modèle de page de paiement, nous cliquons avec le bouton droit sur le bouton Ajouter un corps personnalisé pour y parvenir. Lorsque vous avez terminé, l'option Coller apparaît dans le menu. Pour copier le corps personnalisé du modèle de page de paiement vers le modèle de page de panier, cliquez sur Coller.

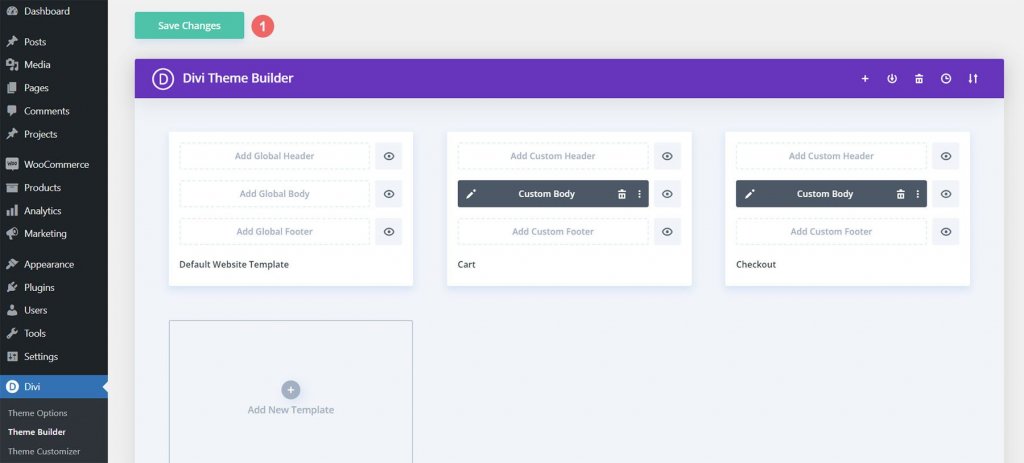
Vous pouvez maintenant voir que le modèle de page de paiement et le modèle de panier ont tous deux un corps personnalisé. Cela nous permettra d'accélérer la procédure de conception du site. Merci Divi. Nous allons cliquer sur le bouton vert Enregistrer les modifications en haut du constructeur pour enregistrer nos modifications dans le modèle de paiement.

Mettre à jour la page de paiement
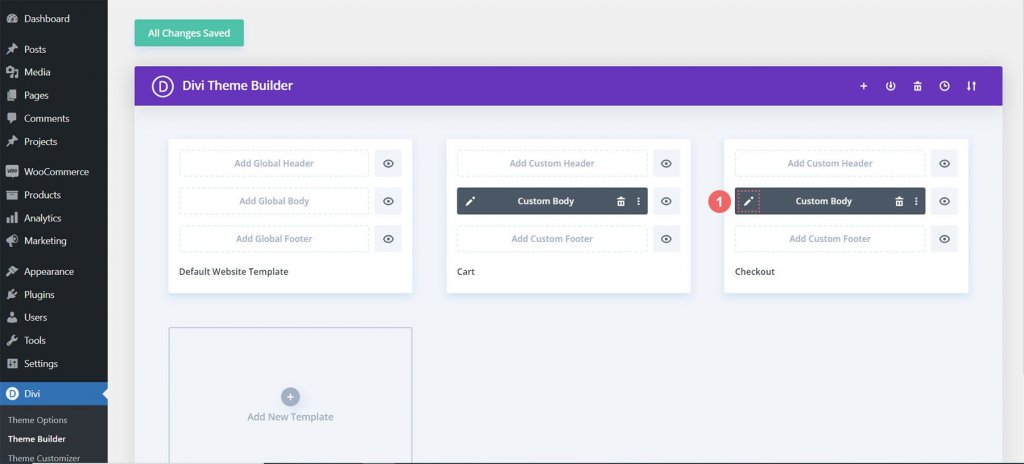
Après avoir coupé un peu de temps dans le processus de conception, apportons les derniers ajustements à la page de paiement pour nous assurer qu'elle s'intègre parfaitement au reste de notre projet. Pour modifier le corps personnalisé du modèle de page de paiement, cliquez d'abord sur l'icône en forme de crayon.

Style d'icône de paiement
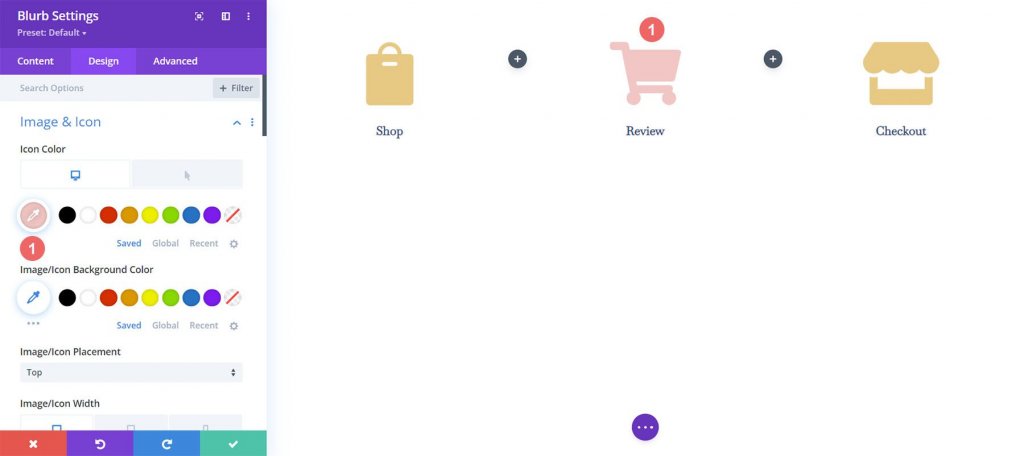
Commencez à styliser notre icône de paiement maintenant. Les paramètres du module du bouton de paiement s'ouvriront lorsque vous cliquerez sur le symbole d'engrenage.

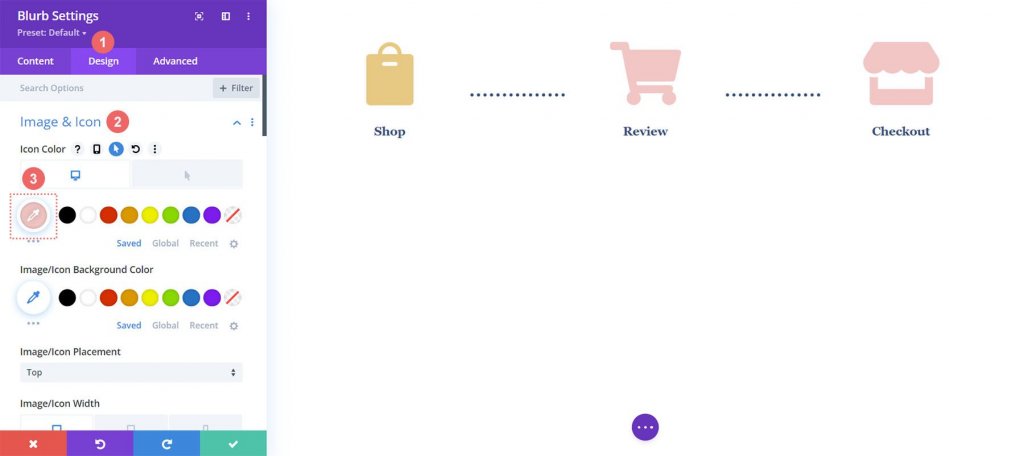
Accédez à l'onglet Conception du module Paramètres du module. Le titre "Image & Icon" doit être cliqué. La couleur de l'icône sera modifiée. Par conséquent, sélectionnez l'icône de la pipette et entrez la valeur hexadécimale #f6c6c5. En conséquence, l'icône prendra la couleur de la page actuelle, qui est rose.

Mettre à jour l'icône du panier
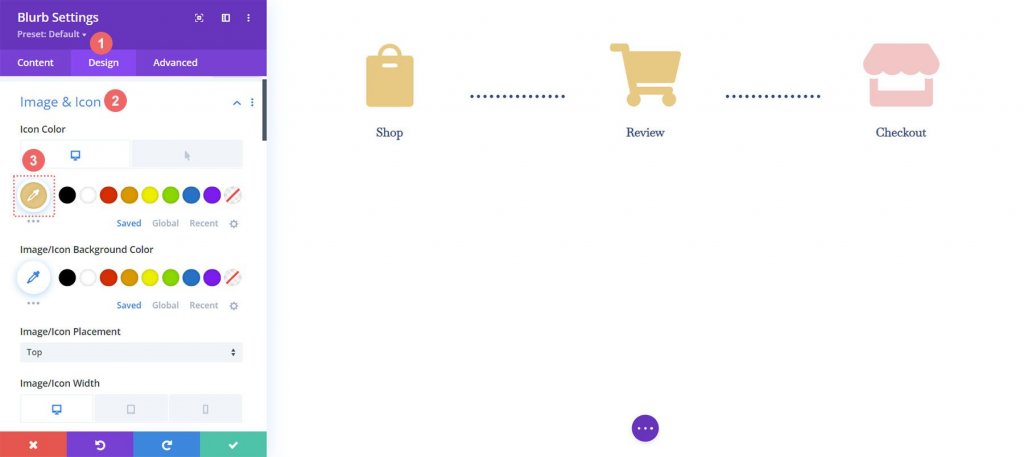
Il faudra revenir en arrière et changer la couleur de l'icône du panier. Nous allons revenir aux paramètres du module pour accomplir cela. Ensuite, nous sélectionnons l'icône d'engrenage du symbole du panier.

Nous allons une fois de plus naviguer vers l'onglet Conception des paramètres du module. Après cela, sélectionnez l'outil Pipette dans la section Icône Image &. Entrez ensuite #eac989 au format hexadécimal.

Une fois que vous avez quitté le Divi Builder, n'oubliez pas de sauvegarder vos réglages et tout votre travail laborieux.

Marge tous ensemble
Bien que la chronologie du panier soit l'objectif principal de ce didacticiel, le modèle nécessite également l'utilisation de modules WooCommerce supplémentaires. Ces modules WooCommerce supplémentaires doivent être ajoutés à chaque page de modèle pour que votre boutique soit complète.
Modèle de page de panier
- Woo Cart Products : Cela affichera le panier WooCommerce
- Totaux du panier Woo: affichez le sous-total, les taxes et plus encore avec ce module

Modèle de page de paiement
- Module d'avis Woo: nous utilisons ce module pour afficher les erreurs, informations ou avis liés au paiement
- Woo Checkout Billing : Ce module colorera les détails de facturation de vos clients
- Woo Checkout Details: contrairement aux totaux du panier, ce module affichera les noms réels des produits, la quantité, etc.
- Woo Checkout Billing: pour afficher les méthodes de paiement disponibles, nous avons ajouté ce module à la page de paiement

Emballer
Une chronologie du panier donne aux clients une représentation visuelle de leur parcours sur votre site. Vous avez la possibilité de modifier et d'ajouter un nouveau composant à votre boutique WooCommerce à l'aide de Divi . Vous pouvez appliquer ce que vous avez appris ici à vos propres sites Web clients et personnels grâce aux outils de Divi. Si vous utilisez ce tutoriel en dehors de la salle de classe, faites-le moi savoir!




