Une barre d'alerte est un message qui s'affiche en haut ou en bas de votre site Web pour informer les visiteurs de quelque chose d'intéressant, comme une offre spéciale, le lancement d'un nouveau produit ou une mise à jour de vos services. Il peut également être utilisé pour collecter des e-mails, augmenter les conversions ou détourner le trafic vers un site Web spécifique.

Selon vos goûts et vos besoins, il existe plusieurs façons de créer une barre d'alerte dans WordPress.
Mais dans cet article, nous nous concentrerons sur l'utilisation d'OptinMonster pour atteindre cet objectif.
Utiliser OptinMonster pour créer une barre d'alerte dans WordPress
OptinMonster est un puissant logiciel de génération de leads et d'optimisation des conversions qui vous permet d'utiliser un générateur de campagne par glisser-déposer pour créer des barres d'alerte belles et réussies. Vous pouvez utiliser des modèles prédéfinis ou créer votre propre design, ainsi que configurer des déclencheurs et des règles de ciblage pour afficher votre barre d'alerte au bon public au bon moment.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPour utiliser OptinMonster , vous devez d'abord créer un compte sur leur site Web, puis installer leur plugin WordPress sur votre site. Suivez ensuite les étapes suivantes:
Étape 1:
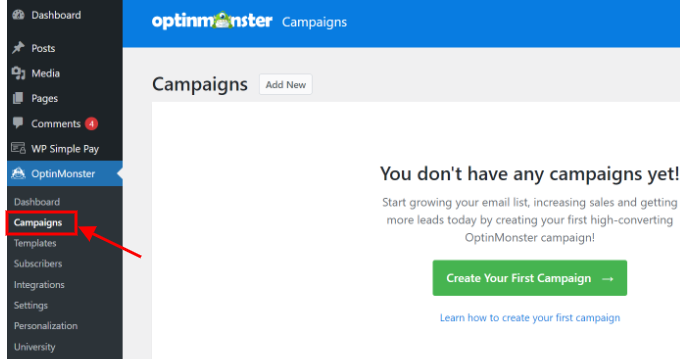
Accédez à OptinMonster > Campagnes dans votre tableau de bord WordPress et cliquez sur Créez votre première campagne.

Étape 2:
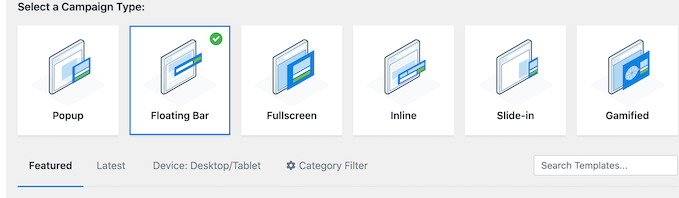
Sélectionnez Barre flottante comme type de campagne et choisissez un modèle qui correspond à votre objectif.

Étape 3:
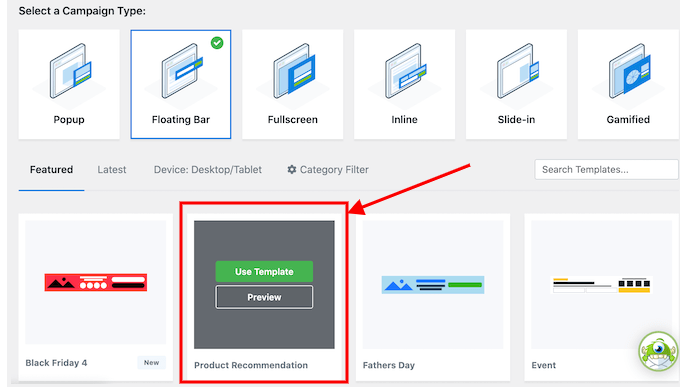
Ensuite, une sélection de modèles de campagne vous sera présentée. Choisissez un modèle avec lequel travailler.

Étape 4:
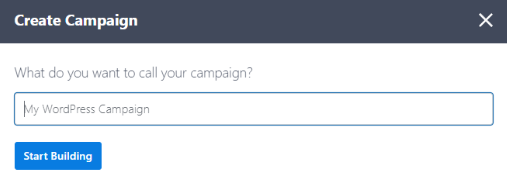
Après avoir choisi un modèle, vous devrez donner un nom à votre modèle.

Étape 5:
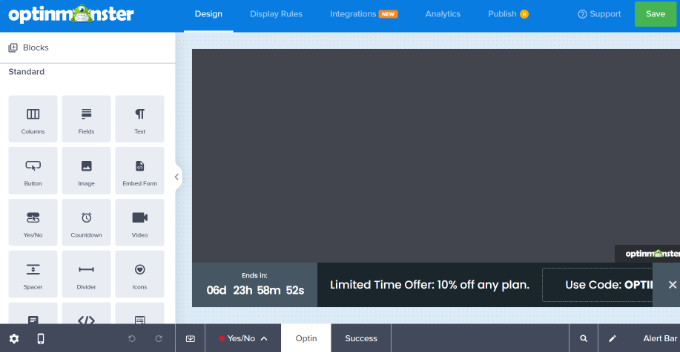
Après avoir donné un nom à votre campagne, vous serez dirigé vers l'éditeur où vous pourrez modifier votre barre d'alerte selon vos préférences.
À l'aide du générateur de campagne OptinMonster , vous pouvez modifier le contenu, l'apparence et les paramètres de votre barre d'alerte. Vous pouvez modifier le texte, les couleurs, les polices, les photos, les boutons et d'autres éléments.

Par défaut, votre barre d'alerte apparaîtra en bas de votre écran.
Étape 6:
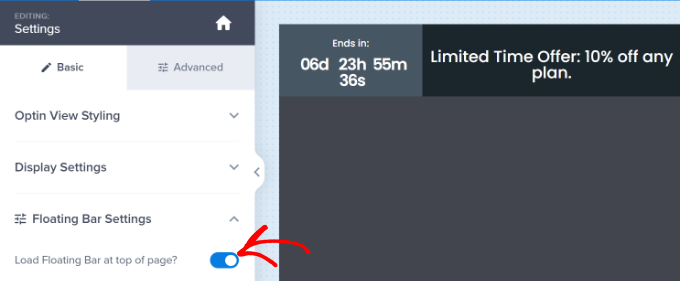
Cliquez sur « Paramètres de la barre flottante » sur le côté gauche pour la déplacer vers le haut de l'écran. Faites simplement glisser la barre flottante vers le haut de la page en cliquant sur le curseur.

Si vous avez l'intention de modifier le texte, cliquez simplement sur la zone où se trouve le texte et modifiez le texte comme vous le souhaitez. De plus, vous pouvez également modifier la taille de la police et la couleur du texte.
Étape 7:
Cliquez sur le bouton Enregistrer lorsque vous avez terminé de personnaliser votre barre d'alerte.
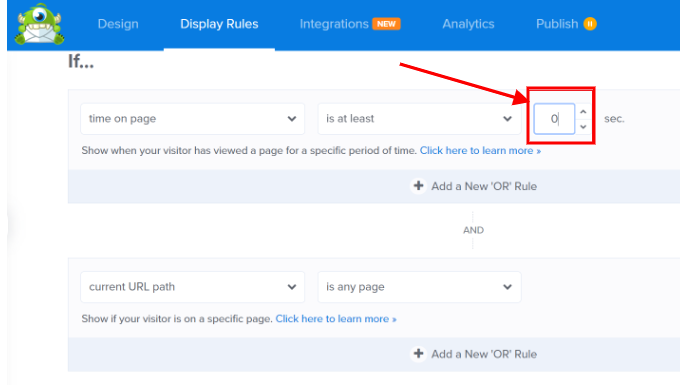
Une fois que vous êtes satisfait de la conception de votre barre d'alerte, sous l' onglet Règles d'affichage , vous pouvez configurer les déclencheurs et les règles d'affichage de la barre d'alerte. Vous contrôlez quand, à quelle fréquence et à qui votre barre d'alerte apparaît.

Dans l'image ci-dessus, vous voyez que vous pouvez définir l'heure d'affichage de votre alerte. Nous avons défini le nôtre sur zéro (0) car nous souhaitons que le message d'alerte s'affiche immédiatement après l'entrée d'un visiteur sur le site.
En dehors de cela, vous pouvez choisir où la barre d’alerte apparaîtra. Vous pouvez utiliser le paramètre « L'itinéraire de l'URL actuelle est n'importe quelle page », qui est la valeur par défaut. Votre barre d'alerte apparaîtra désormais sur toutes les pages de votre site WordPress.
Explorez davantage pour voir d’autres paramètres et options.
Enregistrez et soumettez votre campagne. Vous pouvez également le tester sur votre site avant de le mettre en ligne.
Autres méthodes
Il existe d'autres méthodes que vous pouvez utiliser pour ajouter une barre d'alerte à votre site, telles que:
- Utiliser les prospects Thrive
- Utiliser HTML et CSS
L'utilisation d'une méthode dépendra uniquement de vous, mais une méthode comme HTML et CSS n'est conseillée qu'aux utilisateurs ayant un certain niveau d'expérience.
Conclusion
Nous avons montré comment créer une barre d'alerte dans WordPress à l'aide d' OptinMonster , un puissant plugin de génération de leads et d'optimisation de conversion, dans cet article.
Avec le générateur glisser-déposer d'OptinMonster, de puissantes options de ciblage et des déclencheurs intelligents, vous pouvez créer des barres d'alerte à couper le souffle. Vous pouvez utiliser des barres d'alerte pour afficher des messages cruciaux tels que des annonces, des offres ou des comptes à rebours, ce qui augmentera l'engagement et les conversions sur votre site Web.
Vos barres d'alerte peuvent également être simplement intégrées à votre service de marketing par e-mail, à vos plateformes de réseaux sociaux ou à vos outils d'analyse. OptinMonster est un plugin essentiel pour tout propriétaire de site Web WordPress cherchant à développer son activité en ligne. En cliquant ici , vous pouvez commencer immédiatement avec OptinMonster .
Il existe d'autres méthodes pour créer une barre d'alerte dans WordPress, comme l'utilisation du plugin Thrive Leads ou l'utilisation de HTML et CSS .




