Créer une forte présence numérique est crucial pour la croissance de votre marque. Si vous recherchez ici les meilleurs moyens d'équilibrer l'engagement mobile et le trafic Web, vous êtes au bon endroit. Vous vous demandez s'il est possible de développer une application Flutter pour votre site Web WordPress ?

La réponse est oui, et c’est un exploit tout à fait normal et réalisable. Ce blog vous guidera tout au long du processus.
WordPress et Flutter sont tous deux réputés pour leurs solutions technologiques efficaces qui peuvent dynamiser votre entreprise ou votre marque. En combinant la flexibilité de WordPress avec la boîte à outils d'interface utilisateur de Flutter, vous pouvez faire des merveilles.
WordPress, un système de gestion de contenu open source, domine actuellement le secteur avec une part de marché impressionnante de 62,6 % . La création d'une application Flutter pour un site Web WordPress peut améliorer les fonctionnalités sans compromettre l'excellence.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCréer manuellement une application Flutter pour n'importe quel site Web WordPress
Étape 1: configurer Flutter
Pour commencer à créer votre application WordPress avec Flutter, la première étape consiste à installer Flutter et le langage de programmation Dart sur votre machine de développement.
Rendez-vous sur le site Web officiel de Flutter et suivez les instructions d'installation détaillées pour votre système d'exploitation spécifique. Assurez-vous de terminer toutes les étapes de configuration requises, comme la configuration de vos variables IDE et PATH.
Une fois l'installation réussie, vous pouvez la vérifier en exécutant des commandes Flutter. Cela garantira que votre environnement est prêt à créer des applications Flutter.
Étape 2: Créer un projet Flutter
Après avoir configuré Flutter, il est temps de créer les bases de votre application WordPress. Utilisez l'interface de ligne de commande Flutter pour générer l'échafaudage initial de votre projet. Nommez votre application de manière descriptive et choisissez les options qui conviennent à votre cas d'utilisation, comme la prise en charge de Kotlin ou de Swift.

L'outil Flutter se chargera de créer tous les fichiers et dossiers nécessaires. Une fois votre projet créé, vous pouvez maintenant commencer à ajouter du code et à personnaliser les éléments. Cette toile vierge évoluera vers votre application terminée.
Étape 3:Concevoir l'interface utilisateur
Un aspect clé de toute application est son interface utilisateur et sa conception visuelle globale. Pour une application WordPress, vous pouvez recréer l'apparence de votre site existant ou créer une nouvelle interface utilisateur adaptée aux mobiles. Esquissez des concepts et finalisez les couleurs, la typographie, les mises en page et d'autres éléments.

Utilisez la riche bibliothèque de widgets de Flutter pour créer des écrans. Tirez parti de ses capacités multiplateformes pour garantir une expérience cohérente sur iOS et Android. Gardez à l’esprit l’accessibilité et la réactivité.
Étape 4: Récupérer les données WordPress
Pour remplir votre application WordPress Flutter avec du contenu réel, vous devrez récupérer les données de votre site WordPress. Flutter fournit des packages comme le package http ou Dio pour la mise en réseau .

Utilisez-les pour envoyer des requêtes aux points de terminaison de l'API REST WordPress et obtenir des données JSON pour les publications, les pages, les métadonnées, les médias, etc. Assurez-vous de gérer l’authentification si nécessaire. Vous pouvez également utiliser le package WordPress open source Flutter pour une récupération de données simplifiée. Les possibilités sont infinies pour afficher du contenu dans votre application une fois que vous pouvez accéder en toute sécurité aux API WordPress.
Étape 5: Afficher le contenu
Maintenant que vous pouvez obtenir des données de votre site WordPress, il est temps de les afficher dans votre application Flutter. Vous avez ici une totale liberté de création. Utilisez les widgets personnalisables de Flutter tels que Texte, Image, ListView, GridView et plus encore pour afficher des publications, des pages, des images, des vidéos, etc.
Créez vos propres widgets personnalisés adaptés à votre contenu si nécessaire. Parcourez le catalogue de widgets pour trouver des idées. Créez des pages et des itinéraires pour créer la structure souhaitée. La clé est de traduire en douceur votre contenu WordPress en interfaces Flutter natives.
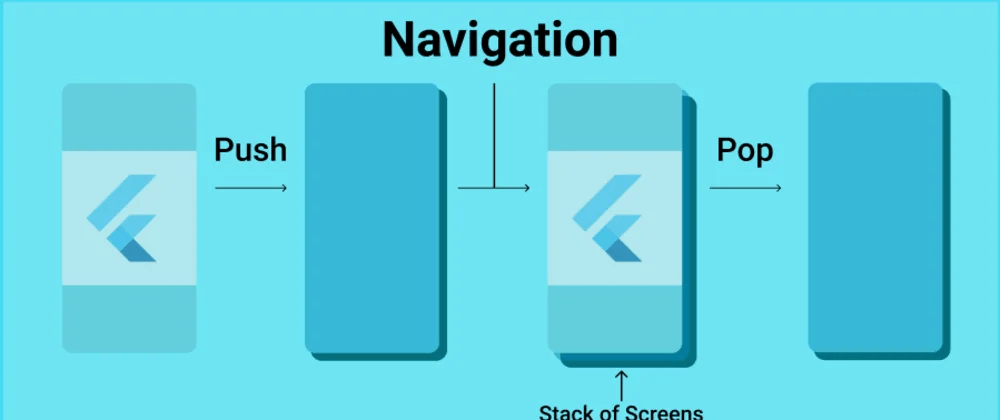
Étape 6:Configurer la navigation
Pour permettre aux utilisateurs de naviguer de manière transparente dans votre application, implémentez le routage et la navigation. Flutter comprend un package de routage flexible pour gérer le déplacement entre les pages et les sections. Configurez des itinéraires correspondant aux différentes zones de contenu de votre application.

Utilisez les actions push et pop du navigateur pour vous déplacer entre les itinéraires et le bouton de retour de l'appareil. Pour la navigation par onglets, pensez à utiliser la barre de navigation inférieure de Flutter. Assurez-vous que la navigation se déroule de manière logique. Mettez également en œuvre des liens profonds pour accéder directement à un contenu spécifique. Une navigation fluide est essentielle pour des applications conviviales.
Étape 7: Assistance hors ligne
Pour une expérience utilisateur optimale, envisagez d'ajouter une prise en charge hors ligne afin que votre application Flutter puisse fonctionner sans connexion Internet. Flutter propose un package comme Connectivity Plus et sqlflite pour cela.
Chaque fois que l'application dispose d'une connexion réseau, mettez en cache les données et les images WordPress localement sur l'appareil. Ensuite, une fois hors ligne, votre application peut se charger à partir du cache local.
Cela permet aux utilisateurs de toujours accéder au contenu et de naviguer même sans connectivité. Vous pouvez également mettre en file d'attente des actions telles que les favoris ou les commentaires pour les synchroniser ultérieurement lorsque la connectivité reprendra. Assurez-vous simplement de fournir un message clair sur l'état hors ligne.
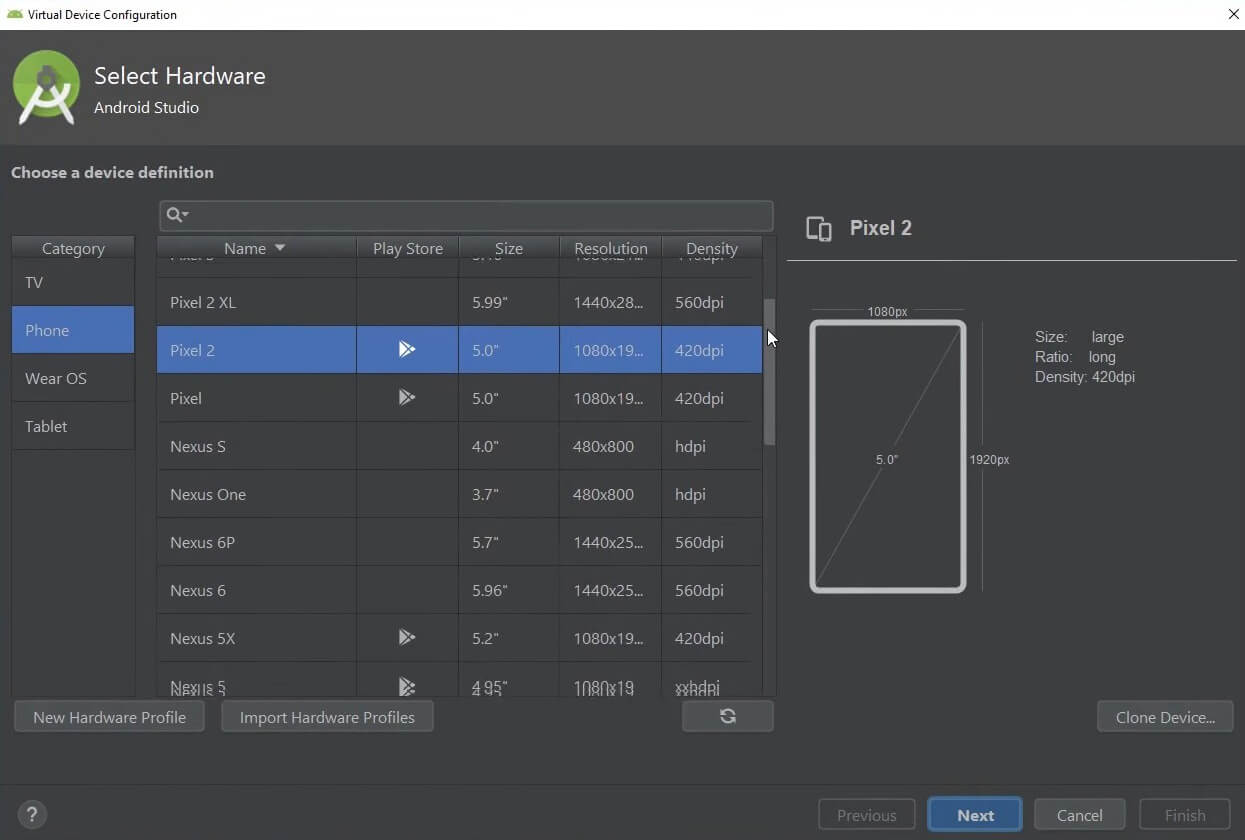
Étape 8:Test
Avant de publier votre application Flutter WordPress, testez-la minutieusement pour détecter les bugs et identifier les domaines à améliorer. Testez rigoureusement les flux principaux sur Android et iOS à l’aide d’émulateurs ou d’appareils réels. Vérifiez les dispositions de l'interface utilisateur sur différentes tailles d'écran. Activez le profilage des performances pour détecter les décalages.

Assurez-vous que la navigation entre les parties de l’application est fluide et intuitive. Demandez également aux utilisateurs extérieurs à votre équipe de tester pour obtenir une perspective objective. Améliorez votre application de manière itérative en fonction des commentaires. Investir du temps dans des tests complets rapportera des dividendes en une meilleure stabilité, une meilleure expérience utilisateur et, en fin de compte, des notes plus élevées.
Étape 9:Publiez votre application
Avec votre application Flutter WordPress minutieusement testée et prête à être publiée, il est temps de la publier ! Suivez les directives du Google Play Store et de l'Apple App Store pour préparer votre application à être soumise. Ajoutez des fiches PlayStore, des captures d'écran de haute qualité, des descriptions, des niveaux de tarification et d'autres métadonnées.
Créez les versions nécessaires. Pour iOS, soumettez votre application pour examen. Pour Android, déployez votre application en production. Faites la promotion de votre application mobile sur votre site Web et vos réseaux sociaux. Surveillez les commentaires des utilisateurs et continuez à améliorer et à optimiser votre application. La sortie de votre application Flutter est une étape passionnante!
Processus automatisé pour créer une application Flutter pour n'importe quel WordPress
Créer une application Flutter sans écrire de code ? Oui, c'est tout à fait possible pour n'importe quel site WordPress ! En tant que non-codeur moi-même, je sais à quel point la création d'applications peut sembler géniale mais intimidante. Mais ne vous inquiétez pas, je suis là pour vous guider à travers les méthodes sans code les plus simples et les plus abordables.
D'après mon expérience, il existe quatre options principales pour créer des applications DIY sans toucher à une seule ligne de code. Mais pour cette discussion, je souhaite vraiment me concentrer sur les deux premières options, car ce sont sans conteste les moyens les plus simples de rendre votre application opérationnelle:
- Utilisation de modèles d'applications prédéfinis et du code source de ThemeForest. C'est mon préféré, car ils rendent la création d'applications aussi simple que la personnalisation et le téléchargement d'un modèle.
- Tirer parti des créateurs d'applications par glisser-déposer. Ces astucieux outils sans code vous permettent d’assembler visuellement votre application sans codage.
- Construire via des sites Web d'applications. Certains services vous permettent de créer des applications directement via leur site Web.
- Codage personnalisé complet à l'aide du kit de développement de Flutter. Il s’agit de l’option la plus complexe et la plus technique nécessitant de réelles compétences en codage.
Modèles prédéfinis
ThemeForest change la donne, offrant des tonnes d'applications Flutter prêtes à l'emploi et du code source pour pratiquement tous les sites WordPress.

Au lieu de payer des milliers de dollars pour un développement personnalisé, vous pouvez récupérer des modèles et du code prédéfinis pour moins de 100$. Nous parlons d'une fraction du coût et du temps - nous adorons le voir!
Recherchez simplement ThemeForest selon vos besoins, personnalisez-le à votre guise, et bam - des applications Android et iOS avec presque aucun travail. Encore une fois, vous pouvez également consulter nos didacticiels Flutter pour trouver ce que vous recherchez. Vous dirigez le navire avec un contrôle total sur votre nouvelle application élégante.
Les avantages parlent d'eux-mêmes :
- Très bon marché par rapport à la construction sur mesure
- Développement d'applications rapide
- iOS et Android réunis à un prix avantageux
- Des tonnes d'options de modèles
- Contrôle total des mises à jour et de la publication
- Jamais de frais récurrents
- Flexibilité totale dans la gestion et la distribution
Pour les non-codeurs souhaitant des applications simplifiées, ThemeForest est imbattable. Abandonnez la corvée des applications et laissez les modèles opérer leur magie!
En savoir plus sur les 10 meilleures interfaces utilisateur Flutter open source sur Themeforest.
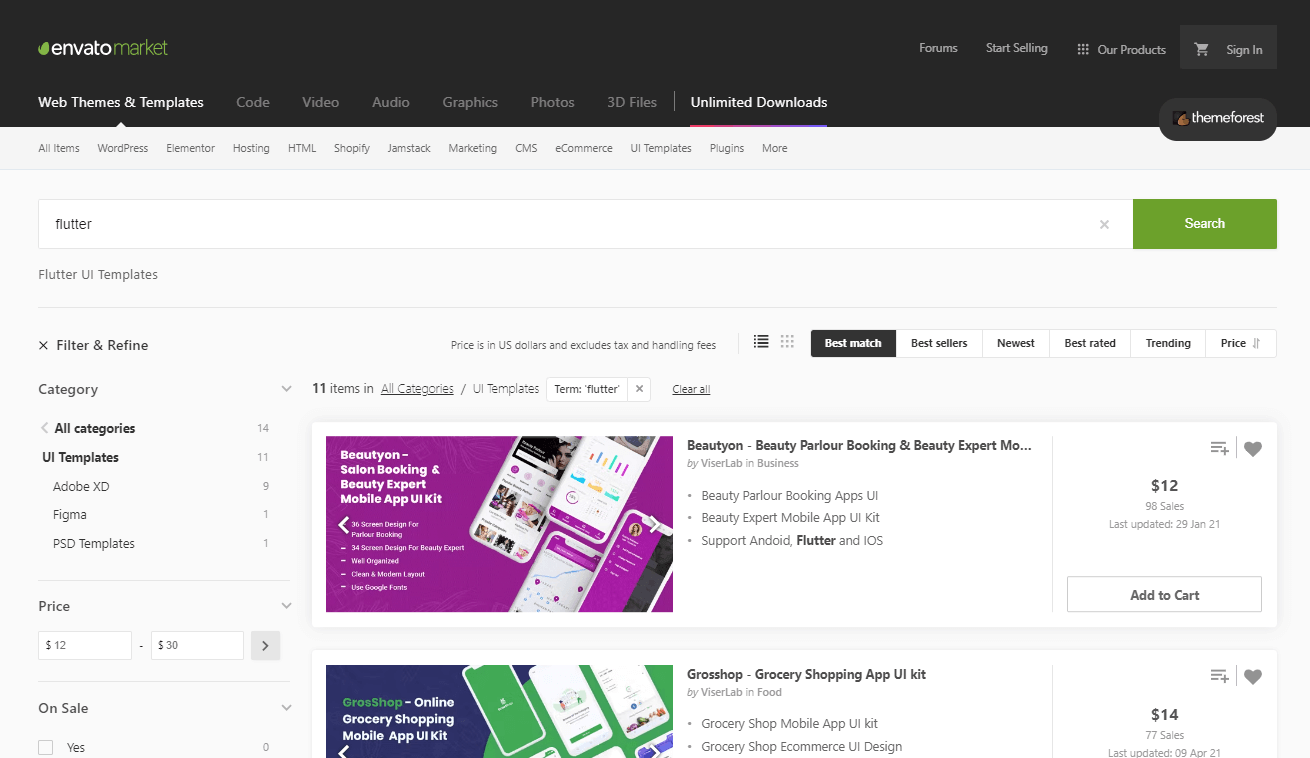
Utiliser les outils premium sans code
Contrairement à l'embauche de quelqu'un ou à l'utilisation de services payants, ces outils de création d'applications WordPress vers Flutter offrent un contrôle de bout en bout sur la conception et les fonctionnalités de votre application à un faible coût unique. Ils fonctionnent de manière similaire au générateur de pages Elementor dans WordPress, en utilisant une interface simple glisser-déposer optimisée pour la configuration et les aperçus des applications mobiles.
Je recommande d'explorer ces 4 meilleures options de création d'applications:
- Flink - Générateur d'applications WordPress
- FluxNews - Application mobile Flutter pour WordPress
- Cirilla - Application Flutter polyvalente pour WordPress et Woocommerce
- FluxBuilder - Outil de création d'applications WordPress

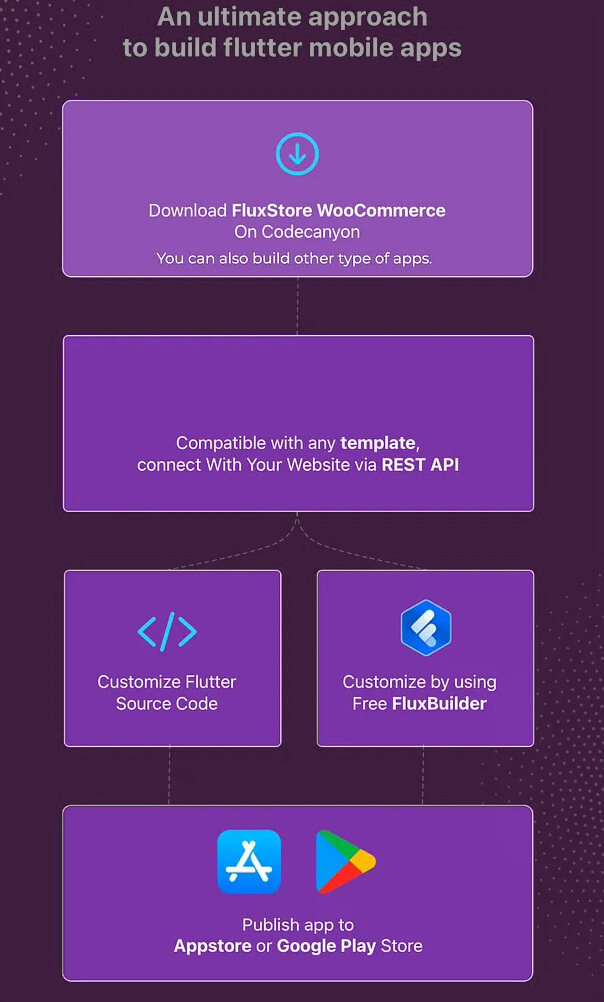
Voici un résumé du fonctionnement de Fluxbuilder:
- Accédez à un créateur d'applications en ligne basé sur le cloud
- Achetez un abonnement au générateur d'applications et une licence de code source (environ 59$ et 69$ de coût unique)
- Créez autant d'applications que vous le souhaitez pendant la période d'abonnement
- Continuez à utiliser les applications même après l'expiration de l'abonnement
- Renouveler pour mettre à jour les applications publiées
- Option de construction locale avec Flutter en utilisant le code source acheté
- Utilisé par plus de 20 000 utilisateurs pour créer facilement des applications sans code
Les modèles Cirilla et FluxBuilder se distinguent comme les principales options à considérer. Avec des licences abordables et des créateurs simples par glisser-déposer, vous pouvez rapidement créer une application Flutter pour votre site Web WordPress.
Générateur de Flutter basé sur le Web
Il existe un autre excellent moyen de créer des applications Flutter pour un site Web WordPress en plus des méthodes décrites ci-dessus. Cela implique l'utilisation d'une plate-forme de création d'applications en ligne qui permet de créer des applications via une interface simple par glisser-déposer. Les plateformes facturent des frais mensuels allant de 30 $ à 200 $ pour créer et gérer des applications.
Les principaux avantages de l’utilisation de ces plateformes sont les suivants:
- Pas besoin d'acheter des modèles Flutter ou des kits de développement
- Possibilité de créer presque n'importe quel type d'application directement via la plateforme
- Processus de création d'applications très simple par rapport à d'autres méthodes
Il y a cependant quelques inconvénients :
- Besoin de payer des frais d'adhésion mensuels continus à la plateforme
- L'accès et le contrôle des applications sont partagés avec la plateforme
Par conséquent, même s’il s’agit du moyen le plus simple de créer une application, c’est également le moyen le plus coûteux à long terme.

Voici les 5 meilleures plateformes de développement de site Web à application:
Ceux-ci permettent de transformer un site Web WordPress en une application Flutter avec des capacités complètes d'édition et de mise à jour. Il existe quelques autres plates-formes similaires disponibles, mais ces cinq options ont tendance à être les plus fiables.
En résumé, pour ceux qui recherchent le moyen le plus simple de créer une application à partir de leur site WordPress, utiliser l’une de ces plateformes de création d’applications en ligne est un bon choix. Cependant, pour un coût à long terme inférieur, il est recommandé d'acheter un modèle Flutter et de créer l'application vous-même.
Utilisation du kit de développement Flutter
Cette méthode de création d'une application Flutter en la codant à partir de zéro à l'aide du kit de développement Flutter ne convient qu'à environ 10 % des lecteurs – ceux ayant des compétences en codage en Java et dans les langages associés. Même pour ceux qui ont des conceptions d'applications de Figma ou Adobe XD, cette approche nécessite un codage ligne par ligne pour créer la fonctionnalité d'application et l'UI/UX souhaitées.

Les principaux inconvénients sont :
- Uniquement viable pour ceux qui ont de solides compétences en codage
- Coûteux d'embaucher une agence pour développer une application personnalisée
- Très long par rapport à d'autres méthodes - le temps de développement peut être multiplié par 20
Par conséquent, à moins qu’il n’existe des besoins complexes spécifiques qui ne peuvent être satisfaits par les autres méthodes recommandées pour convertir un site WordPress en application Flutter, il n’est pas conseillé de coder une application à partir de zéro. Pour la plupart, acheter un modèle Flutter et utiliser un générateur sans code sera moins cher, plus rapide et plus simple. Ceux qui n'ont pas de compétences en codage auront du mal à gérer la complexité de la création d'une application uniquement via le kit de développement Flutter.
Emballer
L'approche recommandée consiste à acheter un modèle Flutter et à utiliser un générateur d'applications visuelles et sans code. Cela permet de créer une application Android et iOS via une interface simple par glisser-déposer pour le coût le plus bas et le temps de développement le plus rapide.
La création d'une application ouvre des opportunités pour augmenter la portée commerciale et les revenus. Contrairement aux sites Web visités occasionnellement, une application installée vous permet de devancer vos concurrents grâce à un accès utilisateur continu. Les applications permettent également une monétisation supplémentaire via des publicités et d'autres fonctionnalités, augmentant ainsi les revenus, les prospects et la croissance. Convertir un site WordPress en application est un moyen stratégique de développer votre entreprise.
Foire aux questions (FAQ)
T1. Puis-je créer n’importe quelle application avec Flutter ?
Réponse : Oui, Flutter permet de créer des applications hybrides multiplateformes pour iOS, Android et ordinateur de bureau à partir d'une seule base de code, ce qui permet de gagner du temps de développement. Il peut créer différents types d’applications pour les sites WordPress via une API REST.
Q2. Puis-je utiliser Flutter dans WordPress ?
Réponse : Flutter facilite la création de tous les types d'applications. Il peut être utilisé pour créer des applications pour les sites Web WordPress en connectant les données de l'application et du site via une API.
Q3. Quelle application célèbre est créée avec Flutter?
Réponse: De grandes entreprises comme Google Ads, eBay, BMW, Tencent et Groupon ont créé des applications avec Flutter. Ses capacités multiplateformes et son processus de développement plus rapide dans les langues natives en font un choix populaire.





