Image Overlay est un moyen très créatif pour fournir une expérience de visualisation attrayante pour les visiteurs du site Web. Animations personnalisées et effets planants sont un excellent moyen de mettre en valeur une image, et il est très populaire auprès de tout le monde de nos jours. Dans le tutoriel d’aujourd’hui, nous allons voir comment créer de belles superpositions d’image avec animation texte fractionnement à travers Divi.

Nous avons divisé le tutoriel d’aujourd’hui en trois parties. Dans la première partie, nous verrons comment créer une superposition d’image personnalisée et dans la partie suivante, nous allons ajouter du code dans la conception. Enfin, nous verrons comment créer une conception unique de superposition d’images en utilisant l’option intégrée de Divi.
Commençons sans tarder.
Aperçu
Avant de commencer le tutoriel d’aujourd’hui, je vais voir notre conception que nous allons apprendre aujourd’hui.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAvant de commencer
Divi est un grand thème WordPress qui offre des fonctionnalités impressionnantes et sert le véritable but d’un thème WordPress polyvalent. Son constructeur de pages facile à utiliser a beaucoup de fonctionnalités qui peuvent créer des conceptions impressionnantes. Obtenez le thème et activez-le après l’installation.
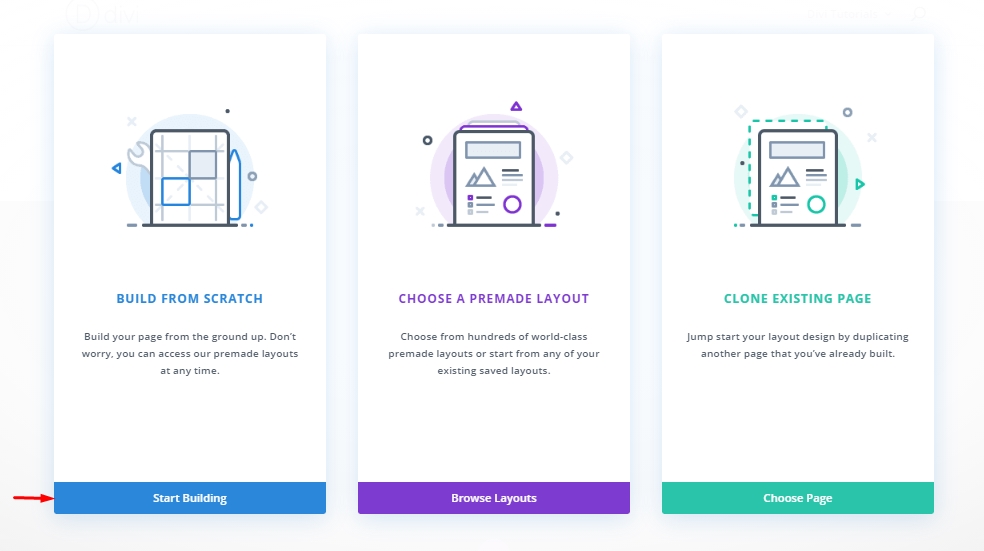
Créez une nouvelle page à partir du tableau de bord WordPress et ouvrez la page pour modifier avec le constructeur Divi. Choisissez « Construire à partir de zéro » et nous sommes prêts à travailler!

Section 1 : Construction de la conception
Nous avons mentionné tout à l’heure que nous créerions la structure de notre conception dans la première partie. Dès que nous aurons terminé la configuration de la superposition d’images avec volets texte fractionés, nous chargeons l’animation sur la partie suivante.
Ajouter: Ligne 1
Paramètres de la ligne
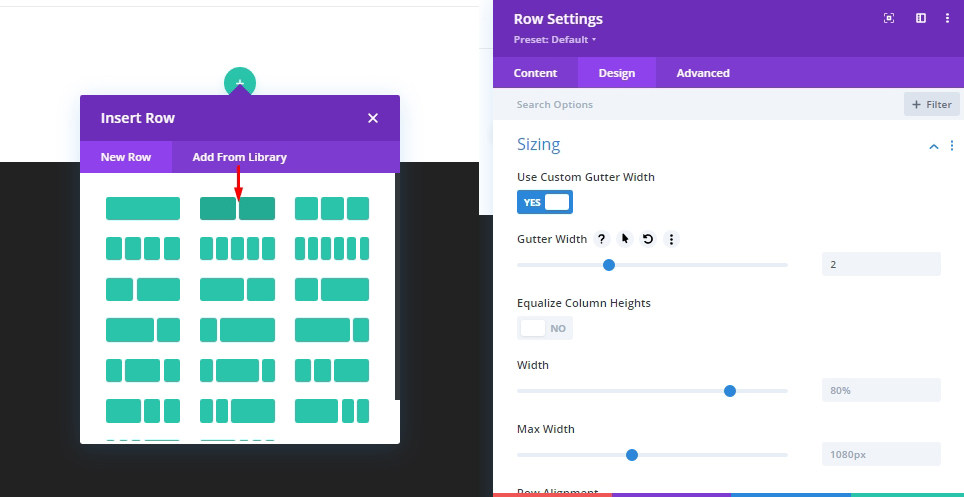
Ajoutez une ligne régulière de 2 colonnes sur la section et avant d’ajouter d’autres modules, modifiez les paramètres suivants.
- Largeur de gouttière : 2

Paramètres de colonne
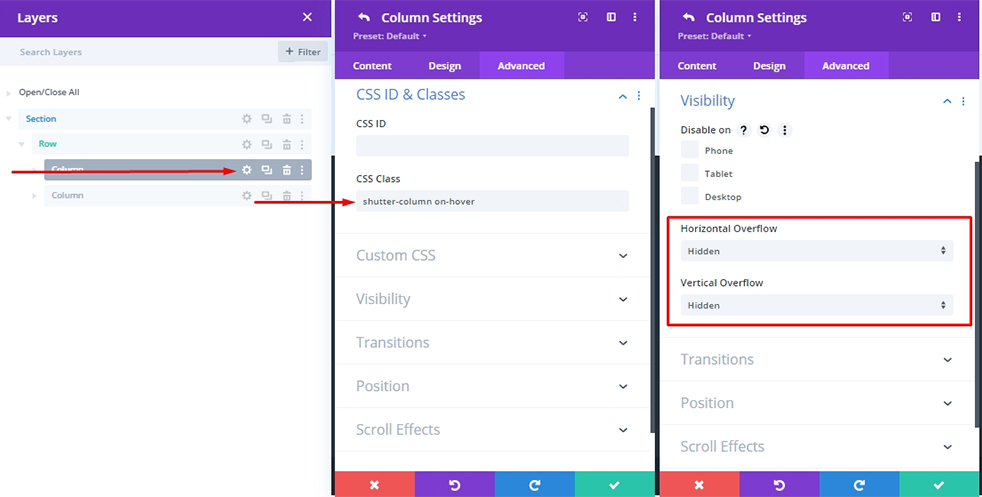
Les colonnes tiendront nos images et éléments de superposition d’obturateur, ainsi ce sera notre récipient principal. En outre, cette colonne lancera les effets de vol stationnaire d’animation d’obturateur. Simplement, quand une souris entre dans cette colonne - toute l’animation va commencer et, dès que la souris est sortie, elle reviendra à l’état précédent.
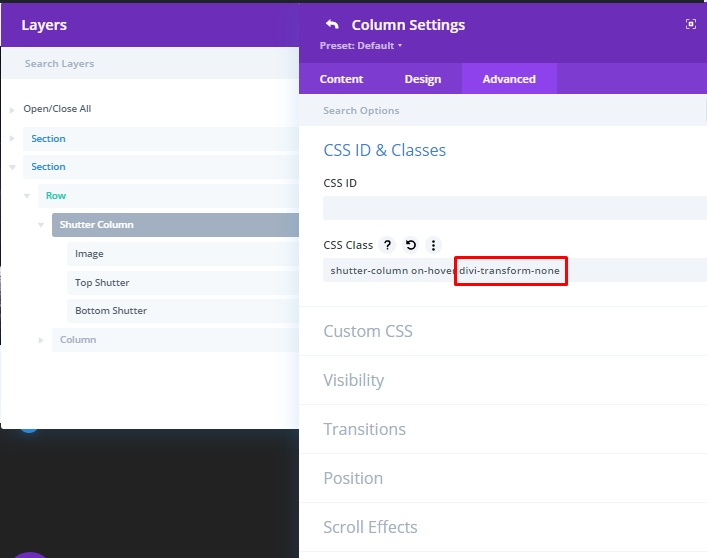
Ajoutez la classe CSS à la colonne pour sélectionner notre colonne comme « colonne d’obturateur » et pour l’animer plus tard « en vol stationnaire ».
- Classe CSS : colonne d’obturateur en vol stationnaire
Faites également les ajustements suivants.
- Débordement horizontal : Caché
- Débordement vertical : caché

Ajouter: Module d’image
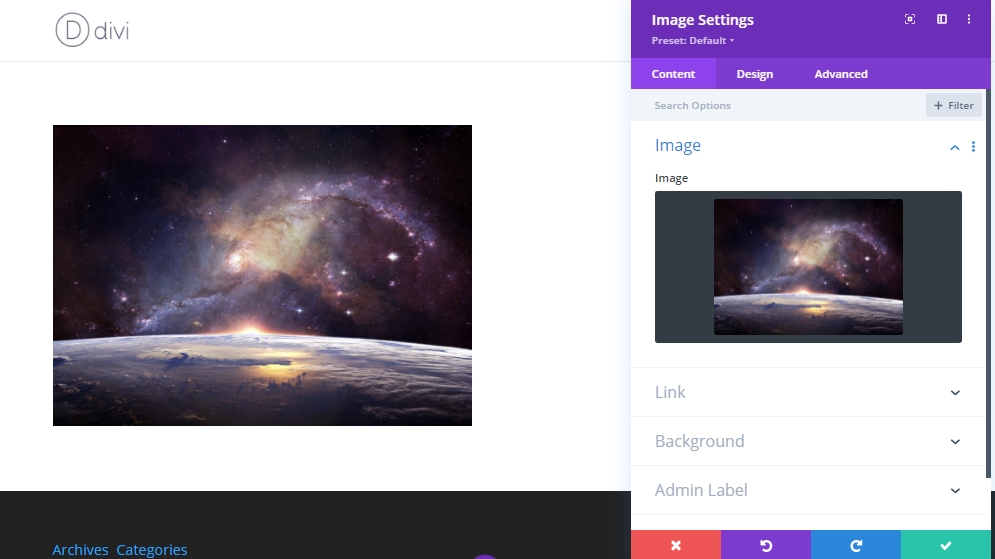
Maintenant, nous allons ajouter notre image principale qui sera assis derrière notre superposition d’obturateur avec un module d’image.

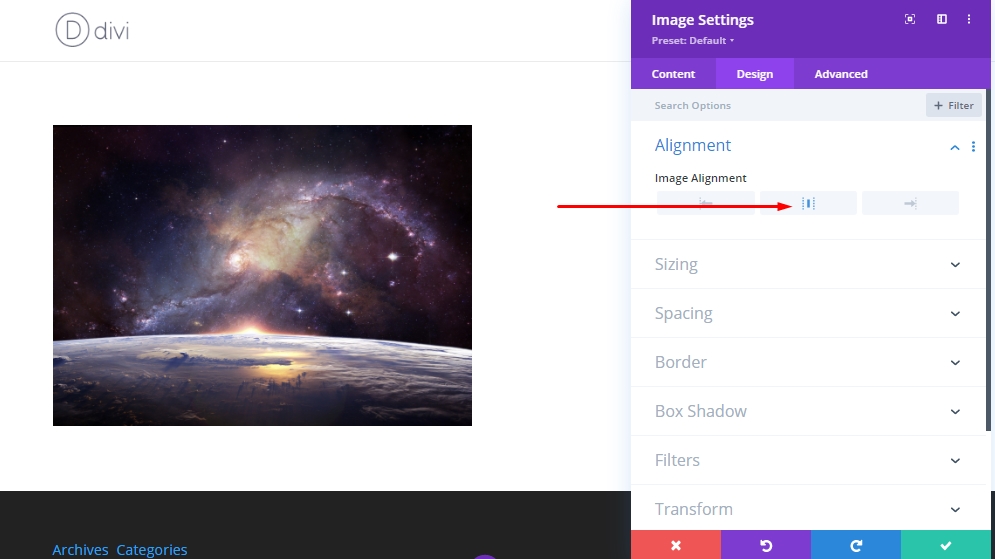
Maintenant, faire un léger changement sur l’alignement sous onglet de conception.
- Alignement de l’image: Centre

Création d’un texte split shutter top
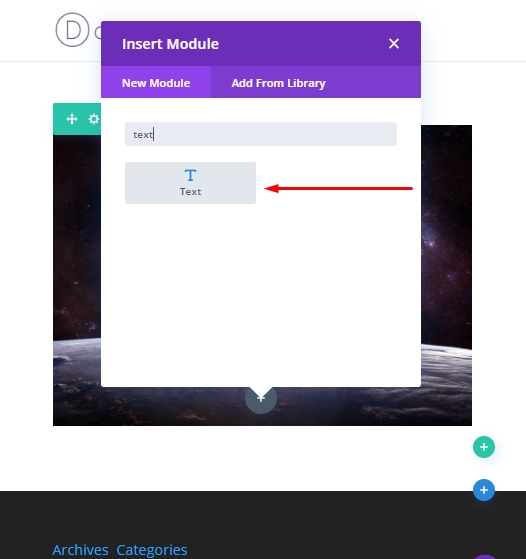
Au fur et à mesure que notre image est placée, nous ajouterons un module texte sous le module d’image pour ajouter un obturateur supérieur.

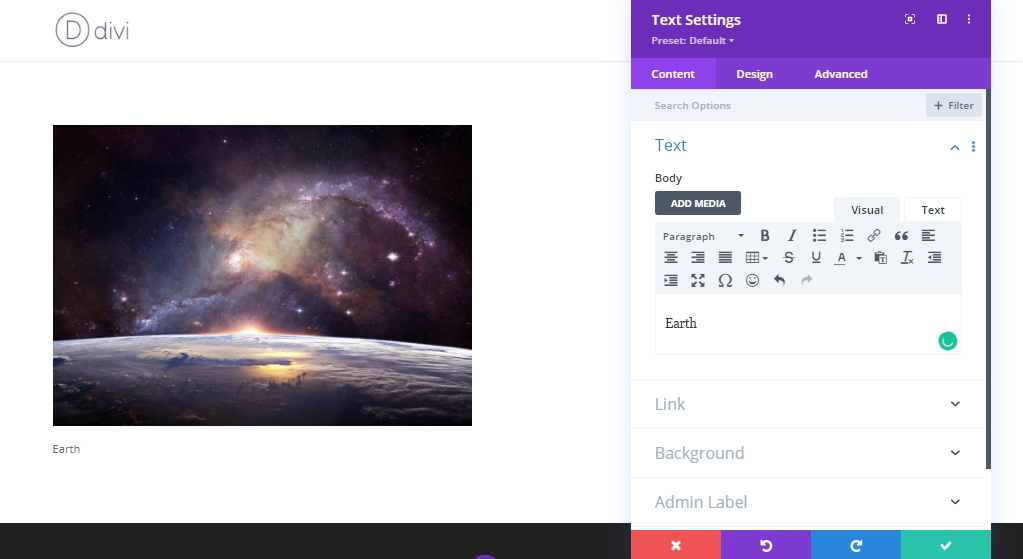
Mise à jour Du module texte avec un texte.

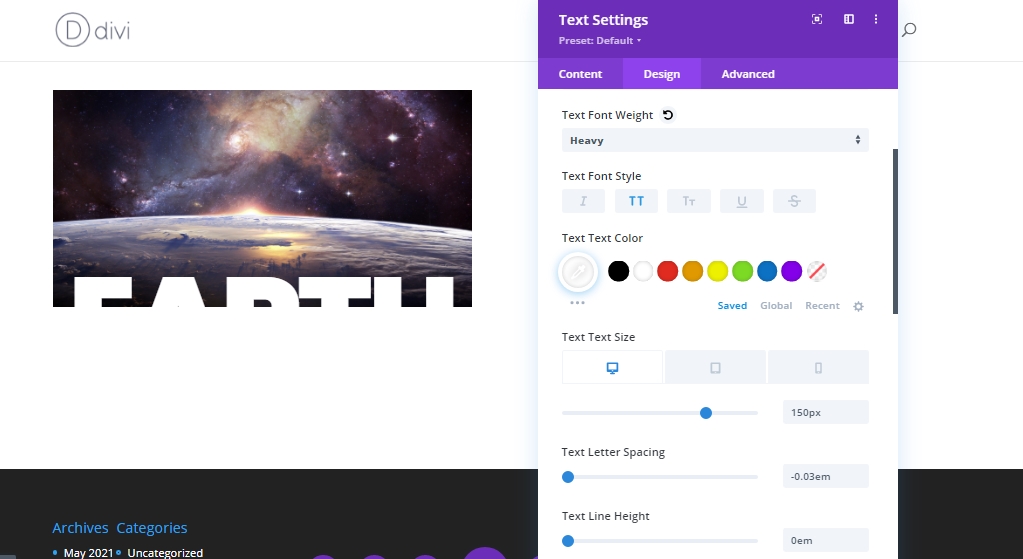
Onglet de conception ouverte, faire ces ajustements.
- Police textuelle: Poppins
- Poids de police de texte : lourd
- Style de police de texte: TT
- Couleur du texte: #ffffff
- Taille du texte: 150px (bureau), 20vw (tablette et téléphone)
- Espacement des lettres textuelles : -0,03 m
- Hauteur de la ligne de texte: 0em
- Alignement du texte: Centre

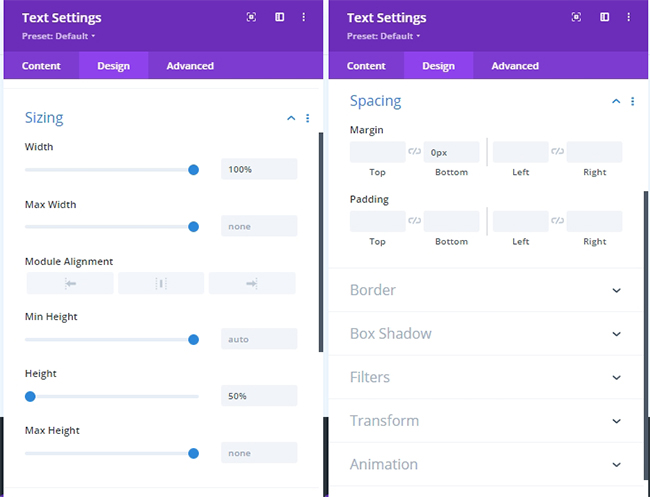
Maintenant, mettez à jour les paramètres de dimensionnement et d’espacement.
- Largeur: 100%
- Hauteur: 50%
- Marge: 0px bas

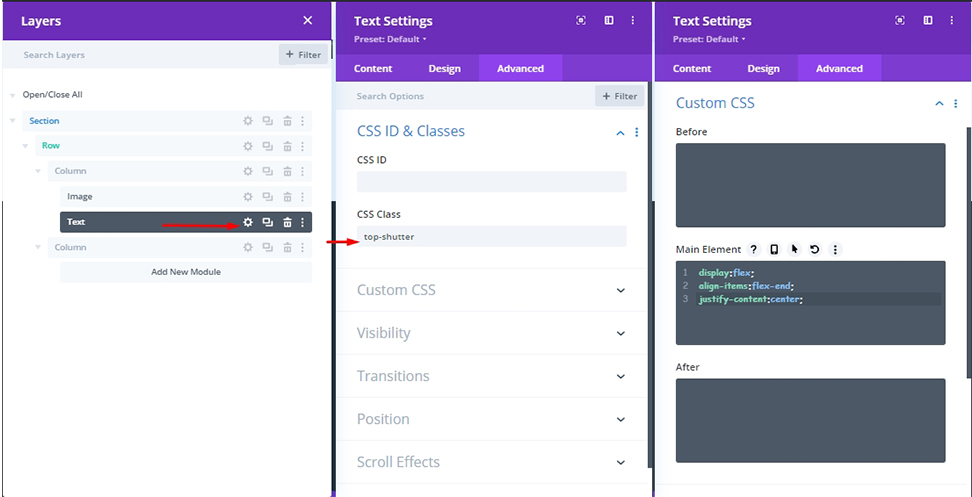
Maintenant, ajoutez la classe CSS suivante à partir de l’onglet avancé.
- Classe CSS : obturateur supérieur
Plus tard, nous utiliserons la classe pour basculer sur et hors de l’animation transform avec du code personnalisé. Ensuite, ajoutez ce code CSS à l’élément principal.
display:flex;
align-items:flex-end;
justify-content:center;
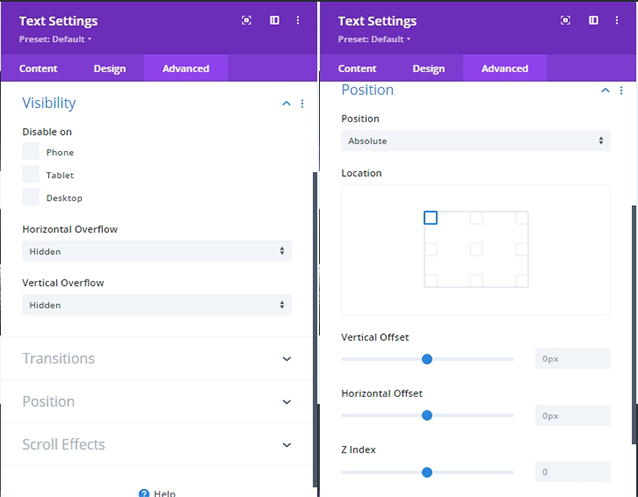
Pour mettre notre texte en position, nous devons apporter ces changements.

Création d’un texte de fractionnement de l’obturateur inférieur
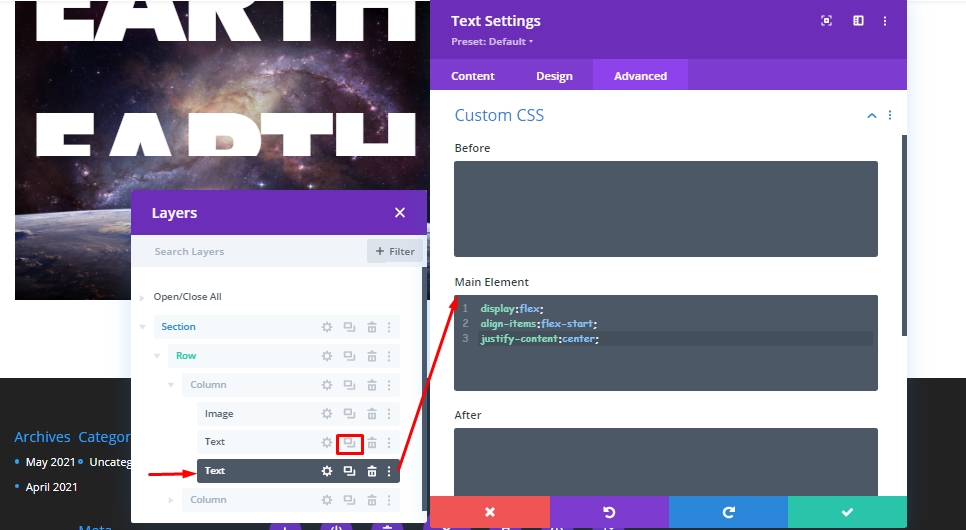
Puisque notre texte de fractionnement d’obturateur supérieur est fait, dupliquez le module de texte pour créer un texte divisé par obturateur inférieur. Vous n’avez pas besoin d’ajouter une classe CSS; comme nous venons de cloner le module précédent, la classe CSS est déjà là. Mais nous devons apporter quelques ajustements au code CSS sur l’élément principal.
display:flex;
align-items:flex-start;
justify-content:center;
Référence au « flex-start », le texte est aligné verticalement en haut du module. Dans le module texte précédent, nous avons fixé la hauteur de la ligne à 0, de sorte que la moitié inférieure de l’ensemble du texte sera visible.
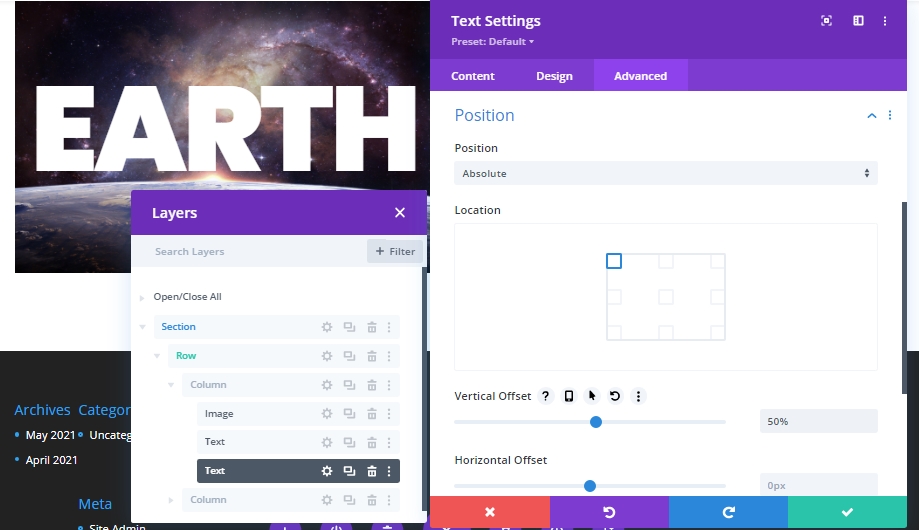
Ajoutez une position absolue avec un décalage vertical.
- Décalage vertical : 50 %

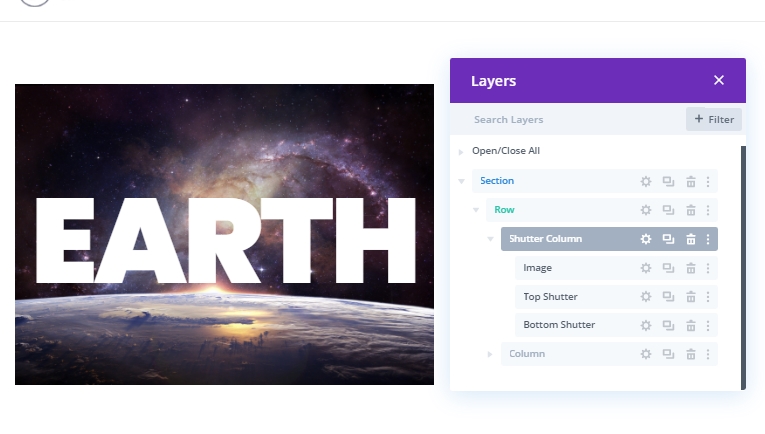
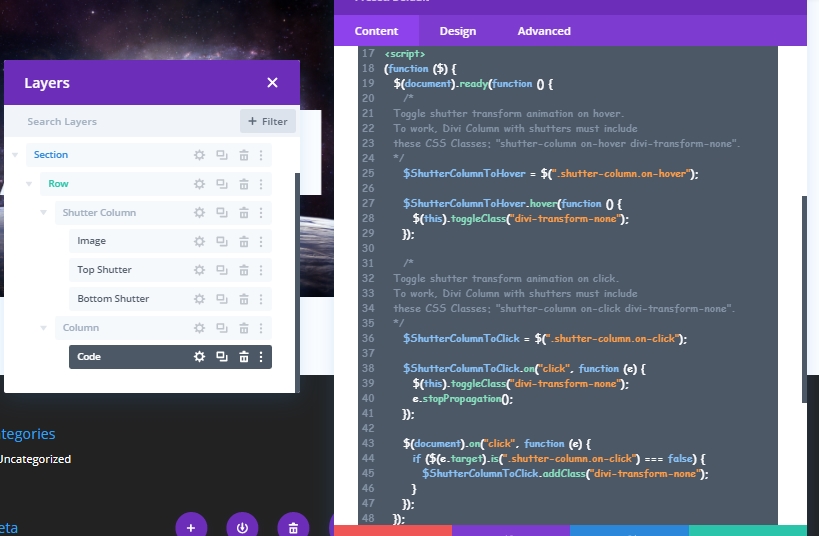
Maintenant, nous avons réussi à faire la structure de notre tutoriel d’aujourd’hui où nous allons faire de l’animation avec le codage dans la prochaine partie. Rebaptiser les modules pour de meilleures compréhensions futures.

Section 2 : Le code
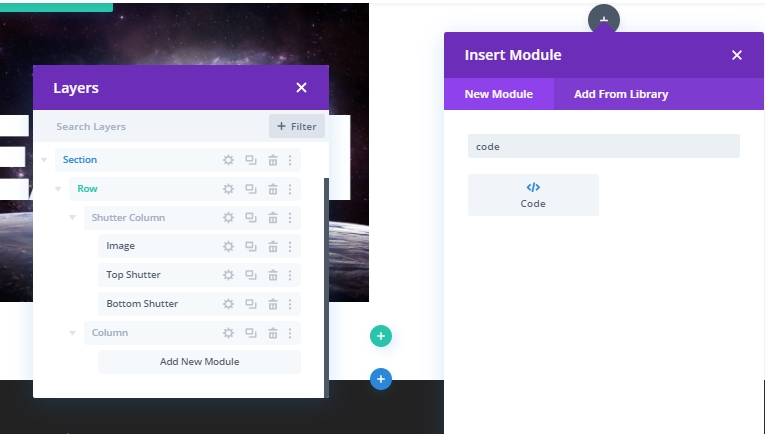
Pour apporter l’effet d’animation d’obturateur sur notre structure, nous avons besoin de code CSS et JS. Nous utiliserons un module Code pour cela. Ajoutez le module de code en haut de la colonne de droite.

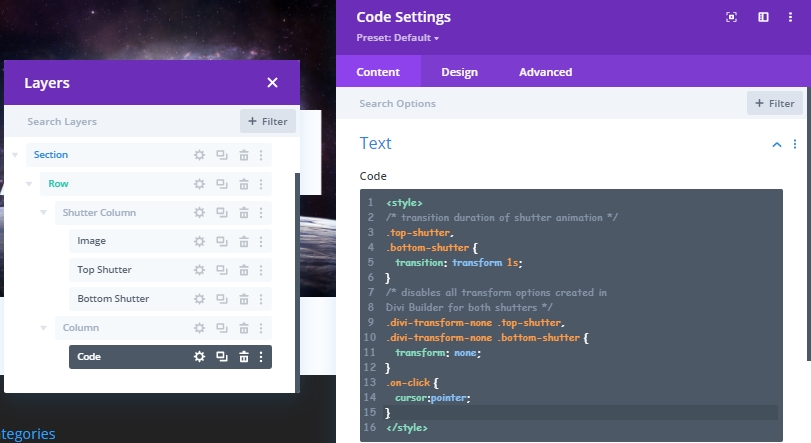
Le code CSS
Coller le code CSS suivant à l’intérieur d’une étiquette de style.
/* transition duration of shutter animation */
.top-shutter,
.bottom-shutter {
transition: transform 1s;
}
/* disables all transform options created in
Divi Builder for both shutters */
.divi-transform-none .top-shutter,
.divi-transform-none .bottom-shutter {
transform: none;
}
.on-click {
cursor:pointer;
}
Le code JS
Ensuite, ajoutez le code JQuery suivant à l’intérieur d’une balise de script.
(function ($) {
$(document).ready(function () {
/*
Toggle shutter transform animation on hover.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-hover divi-transform-none".
*/
$ShutterColumnToHover = $(".shutter-column.on-hover");
$ShutterColumnToHover.hover(function () {
$(this).toggleClass("divi-transform-none");
});
/*
Toggle shutter transform animation on click.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-click divi-transform-none".
*/
$ShutterColumnToClick = $(".shutter-column.on-click");
$ShutterColumnToClick.on("click", function (e) {
$(this).toggleClass("divi-transform-none");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is(".shutter-column.on-click") === false) {
$ShutterColumnToClick.addClass("divi-transform-none");
}
});
});
})(jQuery);
Section 3: Split Text Shutter Animation Design
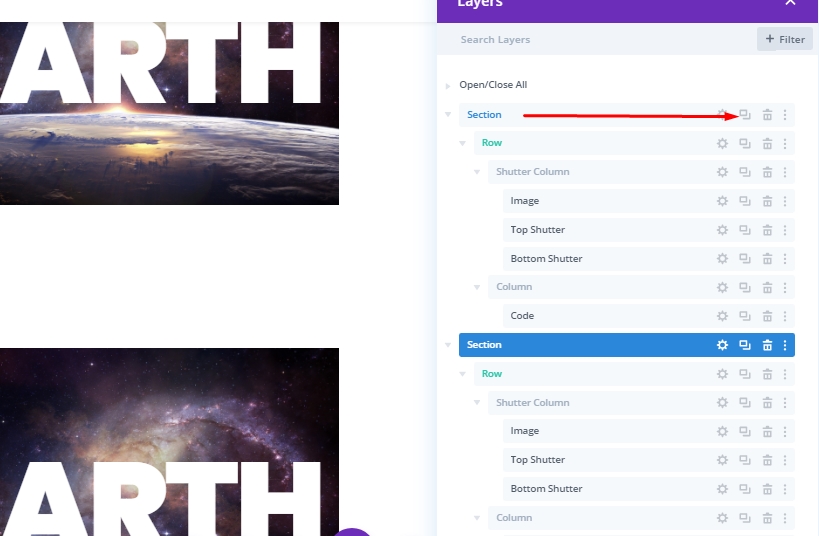
Maintenant, nous allons dupliquer la première section de notre conception pour créer notre première animation d’obturateur.

Ajouter: Top Shutter Transformer les propriétés
Habituellement, lorsque nous animer quelque chose en utilisant CSS Transform Properties, il n’y a pas de style de transformation pour cet élément au début. Puis, après avoir plané au-dessus de l’élément, nous pouvons voir ce style. À Divi, nous inverserons tout le processus. Nous transformerons d’abord cet élément à l’aide de Divi Builder. L’avantage de ceci est que nous pouvons tout éditer visuellement. Ensuite, lorsque le style est terminé, nous allons d’abord le désactiver en utilisant une classe CSS. Puis basculez-le sur et hors lorsque l’utilisateur interagit avec la superposition.
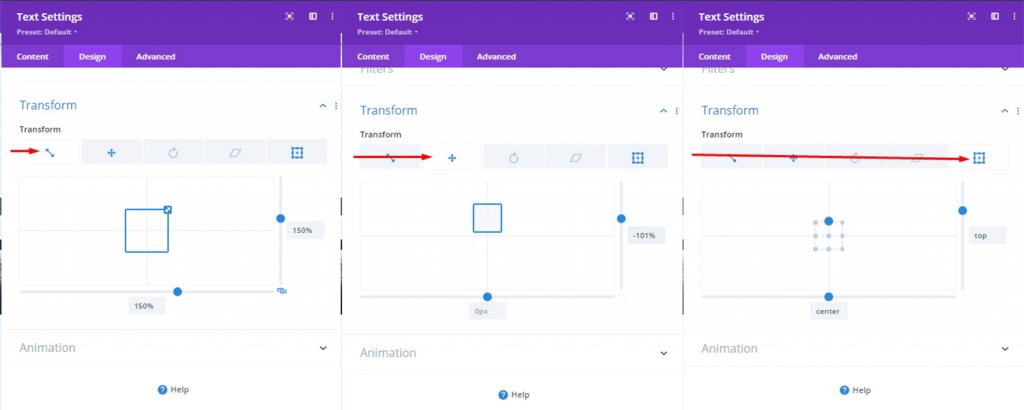
Pour ajouter la conception transformatrice à l’obturateur supérieur, ouvrez les paramètres du module texte d’obturateur supérieur et mettez à jour les éléments suivants :
- Échelle de transformation (X et Y) : 150 %
- Transformer traduire y-axe: -101%
- Transform Origin: centre supérieur

Si vous modifiez tout correctement, alors le texte d’obturateur supérieur ne sera plus visible parce que nous voulons que toute l’image soit exposée après la transition d’animation.
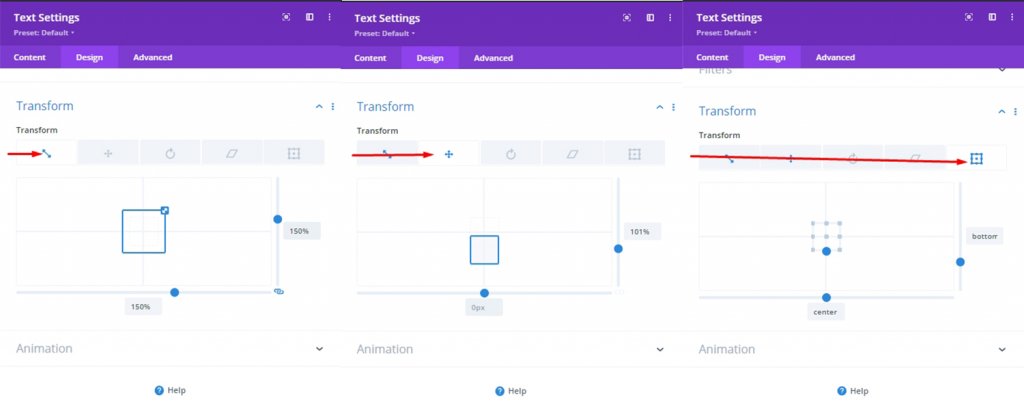
Ajouter: Bottom Shutter Transformer les propriétés
Pour l’obturateur inférieur, mettez à jour les options de conception de transformation suivantes :
- Échelle de transformation (X et Y) : 150 %
- Transformer Traduire y-axis: 101%
- Transformer l’origine : centre inférieur

Ajouter: Classe CSS pour désactiver transformer la propriété (initialement)
Nous savons déjà qu’après avoir conçu des propriétés transformatrices pour l’animation d’obturateur, nous désactiverons les conceptions de transformation à l’aide d’une petite classe CSS. En raison du code CSS personnalisé que nous avons ajouté plus tôt, la conception apparaîtra sans aucune conception de transformation en place.

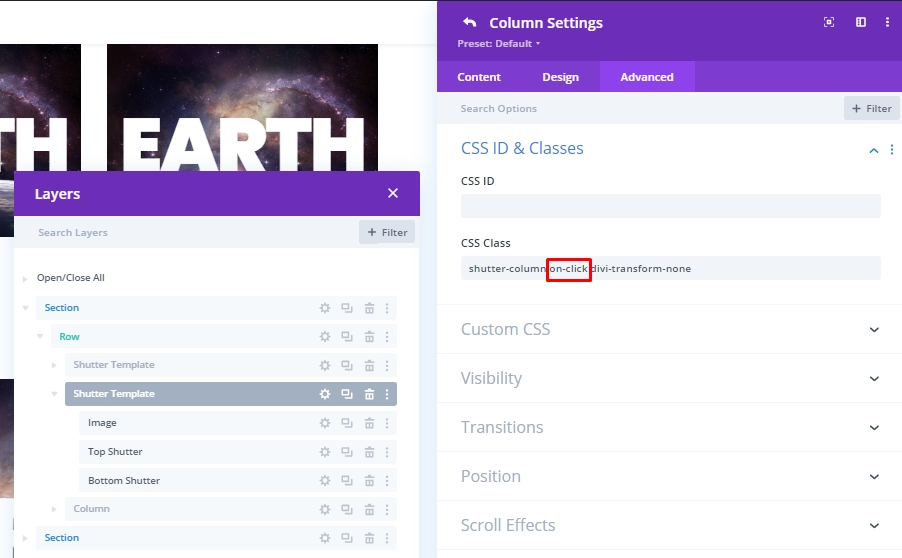
Ajouter : Fonctionnalité en clic
Notre première animation était sur l’effet vol stationnaire. Ainsi, planer déclencherait réellement l’animation avec le curseur de souris au-dessus de l’image et du texte. Maintenant, nous allons voir comment nous pouvons le faire avec le clic de souris sans planer. Très simple, nous om omettreons la commande « on-hover » et ajouterons la commande « en clic » à la section.
- Classe CSS : colonne d’obturateur en clic divi-transform-none

Donc, la conception ressemblera à ceci.
Inverser l’animation
Maintenant, si nous voulons, nous pouvons faire une animation où toute l’image restera exposée et le texte viendra quand nous planerons - ce qui signifie exactement le contraire de ce que nous avons maintenant. Nous pouvons obtenir de telles animations facilement en supprimant la classe CSS « divi-transform-none ».
Un autre design
Ici, nous avons un autre design.
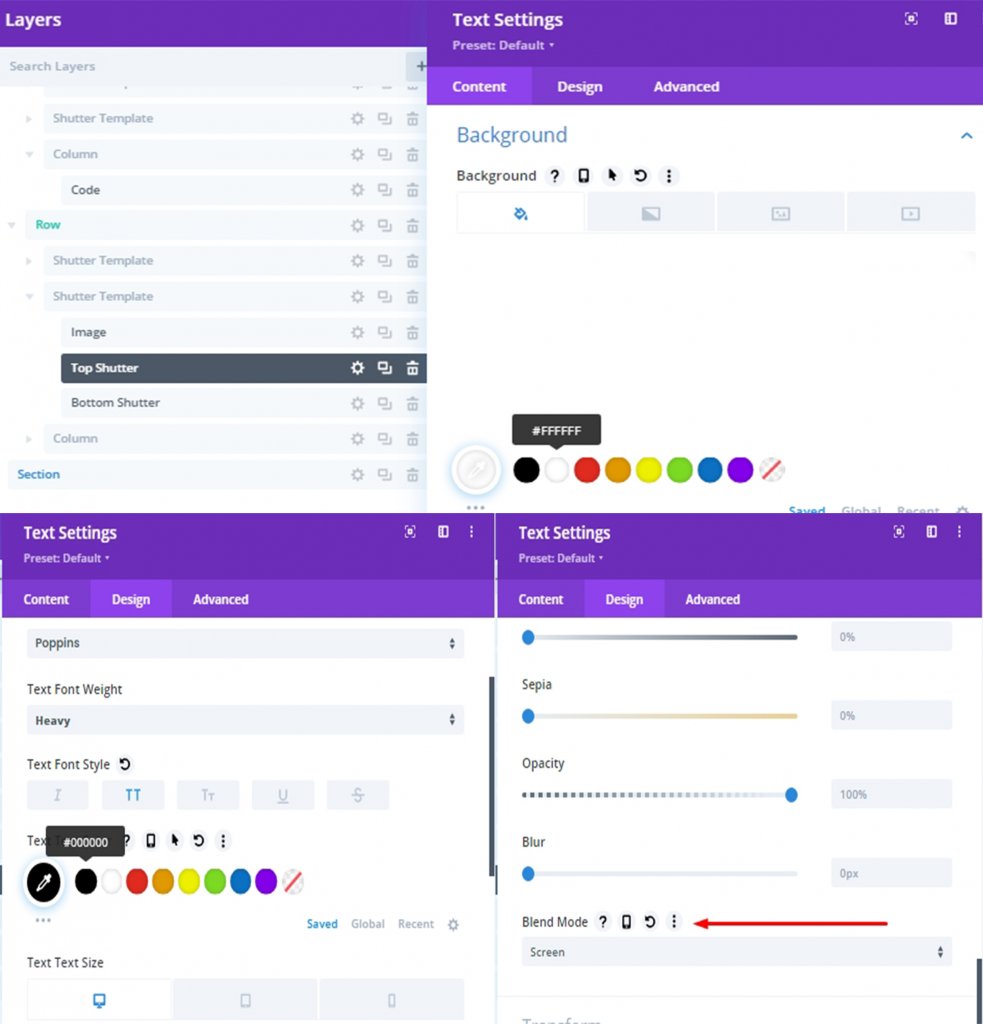
Mise à jour volets
Sélectionnez les modules texte supérieur et inférieur de chaque modèle d’obturateur. Ouvrez ensuite les paramètres de l’élément pour les deux et mettez à jour les éléments suivants :
- Contexte: #ffffff
- Couleur du texte : #000000
- Mode Blend: Écran

Conception finale
Notre conception finale ressemblera à ceci.
Conclusion
N’importe quelle conception comprenant la conception d’obturateur de texte fendue, peut être faite très facilement par Divi. C’est un moyen très efficace d’attirer les visiteurs. Espérons que le tutoriel d’aujourd’hui ajoutera une nouvelle dimension à la conception de votre site Web. Si vous aimez ce tutoriel, n’oubliez pas de nous le faire savoir dans la boîte de commentaires.




